So fügen Sie Woocommerce Stripe Payment Gateway hinzu
Veröffentlicht: 2021-08-18Stripe ist das beliebteste Zahlungsgateway, das auf Tausenden, nicht Millionen von Websites verwendet wird. Stripe ermöglicht es Ihnen, die Debit-/Kreditkarte Ihres Kunden zu belasten. Und jetzt können Sie Apple Pay und andere Zahlungsmethoden direkt auf Ihrer WordPress-Website akzeptieren.
Um Stripe Payment Gateway zur WooCommerce-Website hinzuzufügen, müssen Sie das YITh Stripe-Zahlungs-Plugin installieren und das Plugin konfigurieren, indem Sie Ihre Stripe-Live-Schlüssel hinzufügen und es für die Öffentlichkeit aktivieren.
Sobald das Stripe-Plugin richtig konfiguriert ist, können Sie Zahlungen direkt auf Ihrer WooCommerce-Website akzeptieren.
Wenn Sie also eine WooCommerce-Website haben und das Stripe Payment Gateway aktivieren möchten, führt Sie dieses Schritt-für-Schritt-Tutorial durch die richtigen Schritte zur Implementierung der Stripe-Zahlung auf Ihrem WooCommerce.
Also lasst uns anfangen.
Plugins zum Hinzufügen von Stripe Payment Gateway zu WooCommerce
- YITH Stripe Plugin (Mehr Funktionen)
- WooCommerce Stripe-Plugin

YITH WooCommerce-Streifen
Das beste Plugin für die Stripe-Integration mit WooCommerce. Holen Sie sich die Premium-Version und machen Sie Ihren WordPress WooCommerce Store supercharged.
Empfohlen : Wie man WooCommerce Checkout wie Shopify macht
Übrigens, wissen Sie: Dass wir auf BloggerSprout den ultimativen WooCommerce-Leitfaden haben, den Sie jemals brauchen werden, um eine E-Commerce-Website zu betreiben. Besuchen Sie den WooCommerce Guide oder holen Sie sich den kostenlosen WooCommerce-Kurs.
Abrufen der Stripe-API-Schlüssel
Bevor wir also das Plugin bekommen, brauchen wir die Stripe Keys, um das Stripe Payment Gateway zu aktivieren. Stripe Keys ermöglicht dem Plugin, die Daten an die Stripe-Server zu senden, damit das Plugin die Karteninformationen akzeptieren und die Zahlung verarbeiten kann.
Die Schlüssel sind erforderlich, damit das Plugin ordnungsgemäß funktioniert. Beachten Sie jedoch, dass die Testschlüssel und die live veröffentlichbaren Schlüssel unterschiedlich sind.
Dazu benötigen Sie ein Stripe-Konto.
Wenn Sie kein Stripe-Konto haben, dann erstellen Sie jetzt kostenlos ein Stripe-Konto.
Sobald Sie Ihr Konto erstellt haben und Ihre Kontobestätigung abgeschlossen ist. Sie können den Streifen verwenden, um Zahlungen zu akzeptieren, aber vorher benötigen wir die API-Schlüssel, um Zugriff auf das Plugin zu gewähren.
Melden Sie sich also bei Ihrem Stripe-Konto an und wählen Sie das Zahlungsprofil aus. Klicken Sie nun auf den Entwickler- Link im linken Seitenleistenmenü.

Standardmäßig erhalten Sie Live Publishable Keys. Das bedeutet, dass Sie Zahlungen direkt auf Ihrer Website akzeptieren können. Aber es ist immer gut, einen Testkauf durchzuführen, bevor Sie die Zahlung vom Kunden akzeptieren.
Testschlüssel
Um die Testschlüssel zu erhalten, müssen Sie die Testdaten aktivieren. Um die „ Testdaten “ zu aktivieren, klicken Sie auf Entwickler und darunter finden Sie eine verschiebbare Schaltfläche namens „ Testdaten anzeigen “.
Schalten Sie es ein .
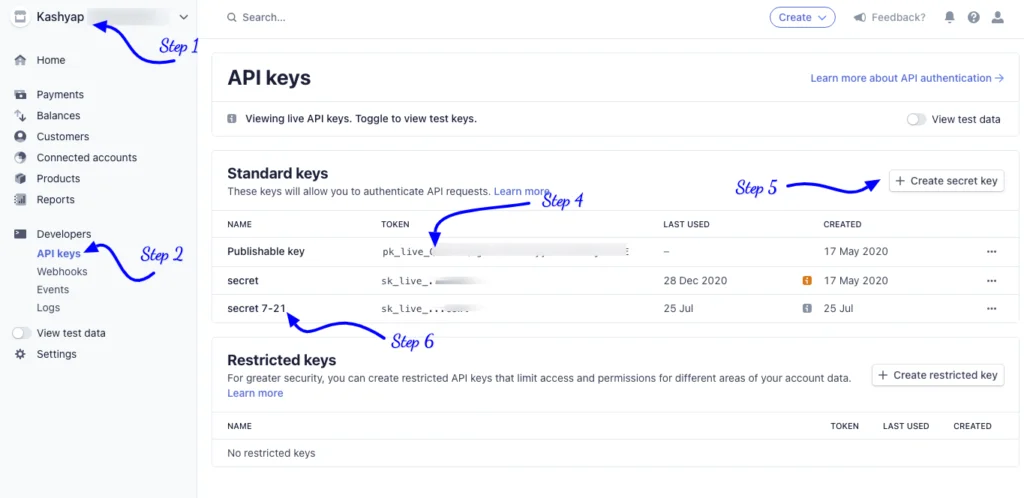
Befolgen Sie nun die Schritte, um Ihre eigenen API-Schlüssel zu erhalten. Sie müssen diese einfachen 5 Schritte befolgen.
- Melden Sie sich bei Stripe an und wählen Sie Ihr Unternehmensprofil aus
- Klicken Sie im Entwicklermenü auf API-Schlüssel.
- Aktivieren Sie die Ansicht Testdaten .
- Kopieren Sie den Publishable Key und fügen Sie ihn in WooCommerce „ Test Publishable Key “ ein.
- Klicken Sie nun auf Create Secret Key und geben Sie ihm einen Namen.
- Kopieren Sie den Secret Key und fügen Sie ihn in WooCommerce „ Test Secret Key “ ein.
Wenn Sie einen Testkauf mit den Test-API-Schlüsseln mit einer Testkreditkarte durchführen möchten, befolgen Sie diese Anleitung. So testen Sie die Woocommerce-Kaufabwicklung.
Live-Schlüssel
Live-Schlüssel werden auch als veröffentlichungsfähige Live-Schlüssel bezeichnet. Diese Schlüssel sind erforderlich, damit das Plugin die Zahlung auf Ihrer Website akzeptiert und verarbeitet.
Ohne veröffentlichbare Live-Schlüssel können Sie keine echten Transaktionen auf Ihrer Website akzeptieren und verarbeiten.
Um die Live Keys zu erhalten, müssen Sie also die Anzeige von Testdaten deaktivieren und den folgenden Prozess befolgen.
- Melden Sie sich bei Stripe an und wählen Sie Ihr Unternehmensprofil aus
- Klicken Sie im Entwicklermenü auf API-Schlüssel.
- Kopieren Sie den Publishable Key und fügen Sie ihn in WooCommerce „ Publishable Key “ ein.
- Klicken Sie nun auf Create Secret Key und geben Sie ihm einen Namen.
- Kopieren Sie den Secret Key und fügen Sie ihn in WooCommerce „ Live Secret Key “ ein.
Um den Vorgang zu vereinfachen, bewahren Sie die Schlüssel bitte auf einem Notizblock an einem sicheren Ort auf. Damit Sie beim Einfügen der Live-Schlüssel in das Stripe-Zahlungs-Plugin keine Fehler machen.
Das ist es also, Sie sind mit den Stripe Keys fertig.
Kommen wir nun zur Installation und Konfiguration der Stripe-Zahlung auf Ihrer Website.
YITH WooCommerce Stripe – Bezahlt
YITH WooCommerce Stripe ist ein großartiges Zahlungs-Plugin, das das Stripe-Zahlungsgateway mit nur einem Klick integriert.
Das Plugin hat einige tolle Funktionen, die vielen anderen Zahlungs-Plugins entgehen. Hier ist eine Liste einiger großartiger Funktionen des YITH WooCommerce Plugins.
- Funktion zum Speichern von Kartendaten für schnellere Kassen
- Ein-Klick-Rückerstattung.
- Webhooks, um sich mit anderen Diensten wie Zapier zu verbinden
- Fügen Sie Benutzer zur Blacklist hinzu, deren Zahlungen abgelehnt wurden oder die spammen.
- Verhindern Sie betrügerische Zahlungen.
- Abonnement mit Stripe hinzufügen
- WPML-Kompatibilität
- Stripe-Elemente und Standard-Checkouts.
Das Plugin hat mehrere andere Funktionen, die es zum besten Stripe-Plugin machen. Entwickler von YITH fügen ständig neue Funktionen hinzu und stellen regelmäßige Updates bereit, damit das Plugin reibungslos funktioniert.
Der erste Schritt besteht also darin, sich eine eigene Kopie des Plugins zu besorgen.

Kauf des Plugins
YITH WooCommerce Stripe ist ein Premium-Plugin mit unzähligen Funktionen und kostet etwa 79 US-Dollar. Das Plugin hat mehrere positive Bewertungen erhalten und hat eine Kundenzufriedenheit von 97%.
Sie können Ihre eigene Kopie von YITH WooCommerce Stripe von https://yithemes.com/themes/plugins/yith-woocommerce-stripe/ erhalten.

YITH WooCommerce-Streifen
Das beste Plugin für die Stripe-Integration mit WooCommerce. Holen Sie sich die Premium-Version und machen Sie Ihren WordPress WooCommerce Store supercharged.
Nachdem Sie das Plugin gekauft haben, erhalten Sie eine gezippte Datei und einen Lizenzschlüssel, um automatische Updates zu erhalten.
Laden Sie also die gezippte Datei auf Ihren Computer herunter und speichern Sie den Lizenzschlüssel auch auf einem Notizblock.
Installieren der Plugins
Da Sie die gezippte Datei des Plugins und den Lizenzschlüssel haben, installieren wir das Plugin auf einfache Weise mit dem WordPress Plugin Installer. Um das Plugin zu installieren, müssen Sie also die genauen Schritte befolgen.
- Melden Sie sich bei WP-Admin an
- Navigiere zu wp-admin -> plugins -> add new -> Upload .
- Wählen Sie nun die gezippte Datei aus und klicken Sie auf Hochladen
- Nachdem das Plugin erfolgreich hochgeladen wurde, klicken Sie auf die Schaltfläche Aktivieren.
- Klicken Sie nun auf YITH und fügen Sie den zuvor gespeicherten Lizenzcode ein.
[bravepop id=“14287″ align=“center“]
Konfigurieren des Plugins
Nachdem Sie das Plugin aktiviert haben, müssen Sie das YITH WooCommerce-Plugin konfigurieren. Das Plugin hat sehr wenige und einfache Einstellungen, die Sie innerhalb von ein oder zwei Minuten konfigurieren können. Wenn Sie diese Einstellungen konfigurieren, können Sie Stripe zu Woocommerce hinzufügen.
Die Einstellungen von YITH WooCommerce Stripe sind:
- Stripe Payment aktivieren/deaktivieren: Mit dieser Option können Sie das Stripe Payment Gateway aktivieren oder deaktivieren.
- Titel: Der Titel des Zahlungsgateways, nützlich, wenn Sie mehrere Zahlungen haben.
- Beschreibung: Um Ihren Kunden über die Zahlungsoption zu informieren, die er zum Bezahlen verwenden kann.
- Erfassung: Der Prozess, den Sie verwenden möchten, um Ihre Kundenkarte zu belasten.
- Zahlungsmodus: Es bietet 3 verschiedene Zahlungsarten, die für die Kasse verwendet werden können.
- Karten speichern: Aktivieren Sie die Option Karten merken.
- Kartenregistrierungsmodus : Aktivieren Sie die Option zum Registrieren der Karte auf Ihrer Website für zukünftige schnelle Bezahlvorgänge.
- Abrechnungsfelder hinzufügen: Aktivieren oder deaktivieren Sie das Abrechnungsfeld, um betrügerische Transaktionen zu reduzieren.
- Name auf Karte anzeigen: Zeigt das Namensfeld in den Abrechnungsfeldern an
- Schaltflächenbeschriftung : Der Text, der auf der Schaltfläche erscheinen soll.
- Modales Bild: Wenn Sie dem Stripe-Checkout-Modal ein Bild hinzufügen möchten.
- Blacklist aktivieren: Blenden Sie die Zahlungsoption aus, wenn die IP-Adresse des Benutzers bereits eine Zahlung fehlgeschlagen ist.
- Testmodus aktivieren: Um den Checkout-Prozess zu testen, ob er gut funktioniert.
- Debug-Protokoll: Protokollieren Sie die Details, um die Fehler beim Checkout-Prozess zu debuggen.
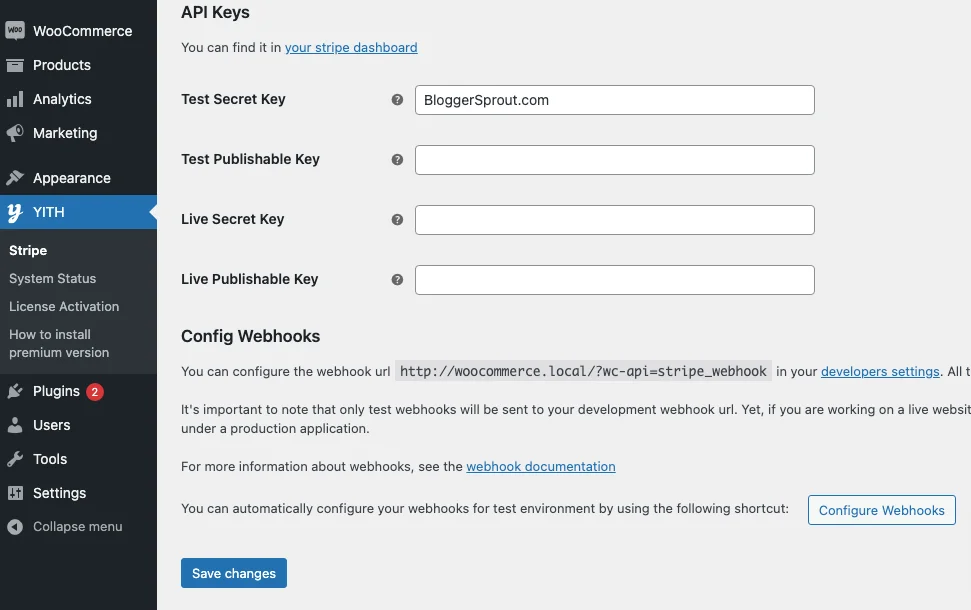
- API-Schlüssel: Die API-Schlüssel von Stripe zur Integration des Zahlungsgateways.
Du möchtest WordPress lernen? Laden Sie die kostenlosen WordPress-Anleitungen, Videos, Plugins und andere nützliche Ressourcen herunter. Klicken Sie hier zum Herunterladen


Nachdem Sie alle Einstellungen des Plugins konfiguriert haben, müssen Sie den Webhook konfigurieren. Der Webhook ist eine URL, die Ihnen das Plugin zur Verfügung stellt. Sie müssen die URL kopieren und in Stripe > Developers > Webhooks einfügen.
Klicken Sie auf die Schaltfläche Webhook hinzufügen, wählen Sie alle Ereignisse aus und fügen Sie die URL ein, die Sie vom Plugin erhalten. Die URL sieht in etwa so aus
https://IhreWebsite.URL/?wc-api=stripe_webhook
Verschiedene Arten von Zahlungsoptionen innerhalb von Stripe by YITH.
YITH bietet 3 verschiedene Zahlungsarten an. Die Modi sind:-
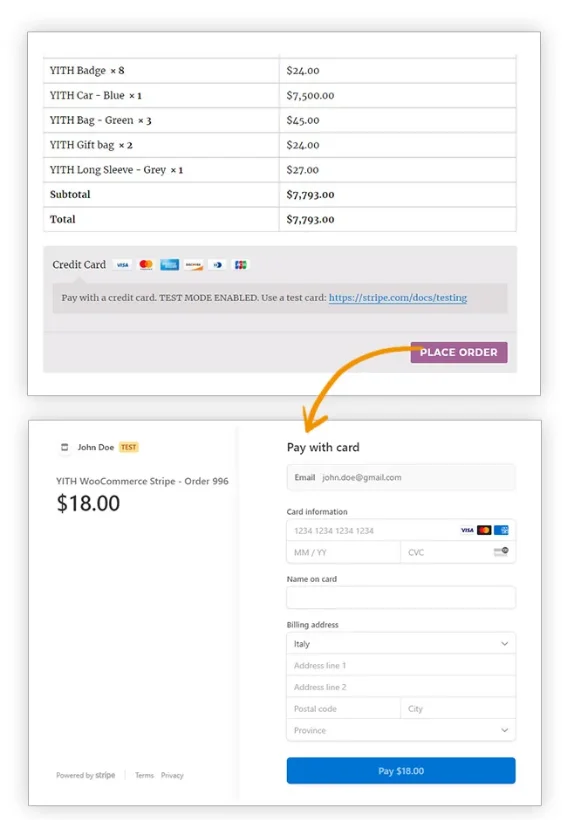
- Standard: Standard zeigt Kreditkartenfelder in Ihrem Shop an (SSL erforderlich).
- Stripe Checkout: Stripe Checkout leitet den Benutzer auf die in Stripe gehostete Checkout-Seite weiter.
- Stripe-Elemente: Elemente zeigen ein eingebettetes Formular, das von Stripe verarbeitet wird

WooCommerce Stripe-Zahlung – Kostenlos
WooCommerce bietet Ihnen ein kostenloses Stripe-Zahlungs-Plugin, mit dem Sie Zahlungen mit Stripe akzeptieren können.
Das Plugin ist völlig kostenlos und ist wirklich einfach einzurichten.
Der einzige Nachteil ist, dass dieses Plugin keine Funktionen wie YITH Stripe bietet. Wenn Sie also ein kostenloses alternatives Plugin wünschen, sollten Sie dieses verwenden.
Installation des Plugins
Um WooCommerce Stripe zu installieren, müssen Sie die Schritte befolgen.
- Melden Sie sich bei WP-Admin an
- Navigieren Sie zu Plugins -> Neu hinzufügen -> Suchen
- Geben Sie WooCommerce Stripe Payment ein
- Klicken Sie auf Installieren und dann auf Aktivieren.
Nach der Aktivierung müssen Sie nur noch Ihre API-Schlüssel eingeben.
Stripe Payment Gateway konfigurieren
Nachdem Sie das Plugin aktiviert haben, müssen Sie das Plugin konfigurieren. Um das Plugin zu konfigurieren, müssen Sie WP-Admin > WooCommerce > Einstellungen > Zahlungen besuchen.
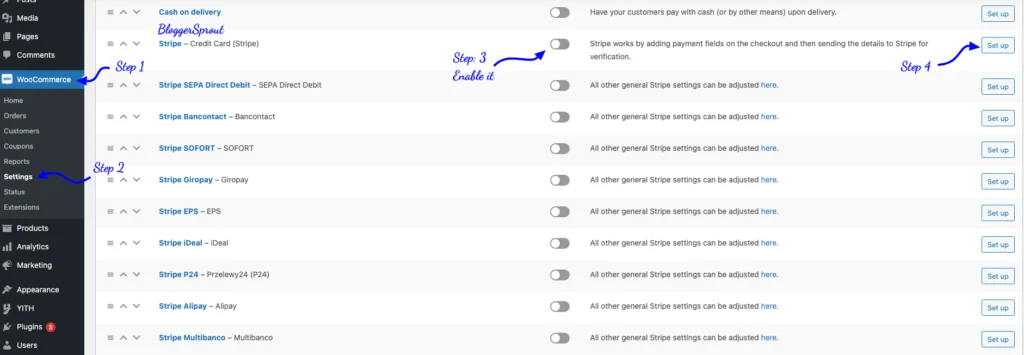
Stripe hat mehrere andere Zahlungsoptionen für verschiedene Länder integriert. Sie haben also die Möglichkeit, mehrere Zahlungsgateways innerhalb von Stripe auszuwählen.

[bravepop id=“14292″ align=“center“]
Klicken Sie auf die Schaltfläche Einrichten.
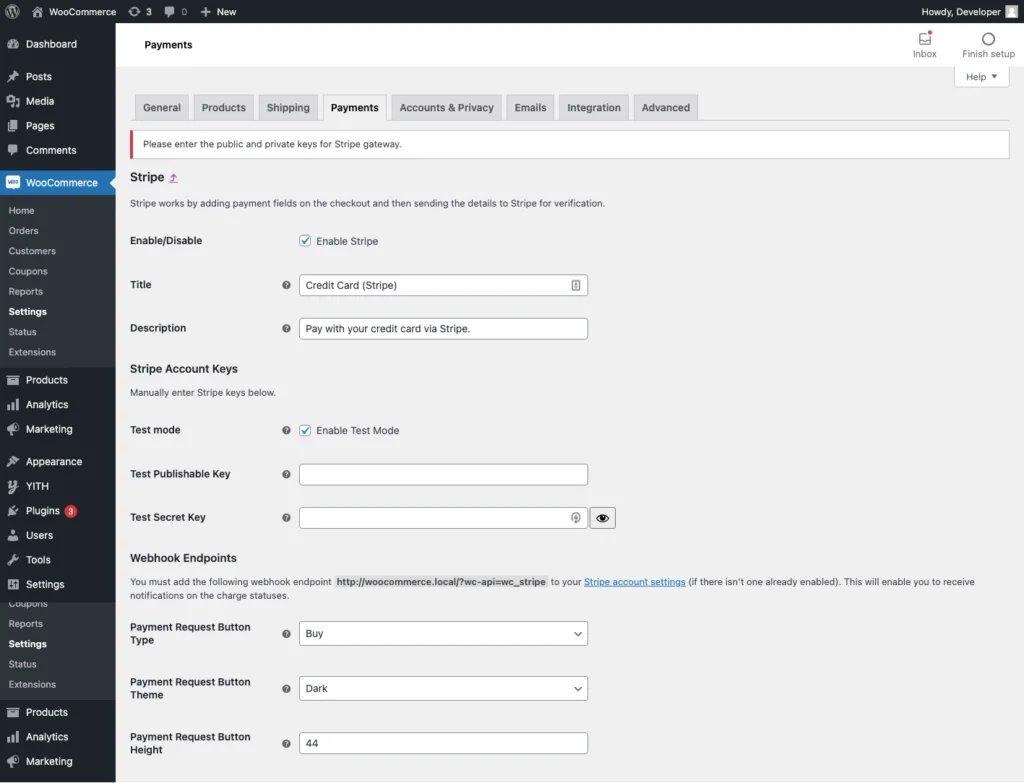
Nachdem Sie darauf geklickt haben, erhalten Sie die Einstellungsseite zum Konfigurieren des Zahlungsgateways.

Alles, was Sie tun müssen, ist, die Test-API-Anmeldeinformationen einzugeben und einen Testkauf zu tätigen. Nach erfolgreichem Testkauf müssen Sie den Testmodus deaktivieren, indem Sie das Kontrollkästchen Testmodus aktivieren deaktivieren.
Jetzt werden die Einstellungen für den LIVE API KEY angezeigt. Füllen Sie die Live-API-Anmeldeinformationen aus und speichern Sie sie.
Sie sind jetzt bereit, echte Zahlungen auf Ihrer Website zu akzeptieren.
Das Plugin bietet keine Stripe-Elemente und keine Stripe-Popup-Seite zur Zahlungsannahme. Es hat nur einen Modus, der das Kreditkartenfeld auf Ihrer Website integriert. Wenn Sie die Stripe-Zahlungsseite aktivieren möchten, ist YITH Stripe die einzige Option.
Häufig gestellte Fragen
So fügen Sie Woocommerce Stripe hinzu
Um Stripe zu WooCommerce hinzuzufügen, gehen Sie zu wp-admin -> Plugins -> Neu hinzufügen -> suchen Sie nach WooCommerce Stripe Plugin. Klicken Sie auf Installieren und dann aktivieren. Gehen Sie nach der Aktivierung des Plugins zu WooCommerce -> Einstellungen -> Zahlung und wählen Sie Stripe aus. Konfigurieren Sie es und verwenden Sie es, um Zahlungen zu akzeptieren.
Was ist besser YITH Stripe oder WooCommerce Stripe?
Ich persönlich empfehle YITH WooCommerce, da es bessere integrierte Funktionen hat. Wenn Sie jedoch eine kostenlose Version wünschen, ist WooCommerce Stripe die bessere Wahl
Zusammenfassung
Ich hoffe, dieser Artikel hat Ihnen geholfen, Ihr WooCommerce-Zahlungsgateway zu konfigurieren. Wenn Sie Fragen haben, können Sie unten kommentieren oder uns kontaktieren.
Wir haben festgestellt, dass die Verwendung von Stripe wirklich einfach und unkompliziert ist und der Einstellungsprozess jetzt mit der 1-Klick-Schaltfläche vollständig automatisiert ist.
Das ist alles.
Ihre Bedürfnisse können sich jedoch von meinen unterscheiden. Welches Plugin ist Ihr Favorit und verwenden Sie es derzeit auf Ihrer Website? Haben Sie noch weitere Empfehlungen hinzuzufügen? Bitte äußern Sie Ihre Gedanken in den Kommentaren unten!
Sie können auch unser YouTube abonnieren und uns auf Facebook, Twitter und Instagram liken und folgen.
