So fügen Sie Figma SVG hinzu
Veröffentlicht: 2022-12-11Das Hinzufügen eines SVG zu Ihrem Figma-Design ist eine großartige Möglichkeit, Ihren Designs zusätzliches Flair und Persönlichkeit zu verleihen. Hier ist eine schnelle und einfache Anleitung dazu: 1. Öffnen Sie das Bedienfeld „Ebenen“ und wählen Sie die Ebene aus, der Sie das SVG hinzufügen möchten. 2. Klicken Sie auf die Schaltfläche „Einfügen“ und wählen Sie „Bild“ aus dem Dropdown-Menü. 3. Navigieren Sie zu dem Ordner, in dem Ihr SVG gespeichert ist, und wählen Sie es aus. 4. Sobald das SVG zu Ihrem Design hinzugefügt wurde, können Sie es wie jedes andere Bild in der Größe ändern und verschieben. Das ist alles dazu! Das Hinzufügen eines SVG zu Ihrem Figma-Design ist eine großartige Möglichkeit, Ihren Designs etwas mehr Persönlichkeit und Stil zu verleihen.
Es ist einfach, mit Illustrator oder einem anderen Vektorbearbeitungsprogramm ein Symbol zu erstellen und die Datei dann in Figma zu öffnen. Wählen Sie im Menü Einfügen die Funktion „Symbol“. Wenn Sie darauf klicken, können Sie Ihre SVG-Datei auswählen. Nachdem Sie Ihre Datei ausgewählt haben, klicken Sie auf „Einfügen“ und Ihr Symbol erscheint auf der Leinwand.
Figma ist ein Vektorgrafik-Designtool, mit dem Sie Illustrationen, Logos und andere Grafiken erstellen können. Vektordateien können auf Figma hochgeladen oder mit Vektorzeichenwerkzeugen erstellt werden.
Die Figma-API, die in Verbindung mit der WebGL-API erstellt wurde, ermöglicht hardwarebeschleunigtes Grafik-Rendering in Browsern. Wenn Sie Figma verwenden, verwenden Sie daher tatsächlich die Grafikverarbeitungseinheit (GPU) auf Ihrem Computer, um die Grafiken zu erstellen. Verwenden Sie beim Rendern von Vektorgrafiken in Figma HTML Canvas.
Wie füge ich SVG in Figma ein?

Wenn Sie auf die Schaltfläche „Bild“ klicken, wird ein Dialogfeld „Bild hochladen“ angezeigt, in dem Sie Ihre SVG-Datei auswählen können. Wenn Sie die Datei hochladen, zeigt das Dialogfeld eine Vorschau an. Sie können dann auf die Schaltfläche „Einfügen“ klicken, um Ihr SVG in Ihr Figma-Dokument einzufügen.
Wie füge ich eine SVG-Datei ein?
Fügen Sie eine SVG-Datei genauso ein wie jede andere Art von Bilddatei: Wählen Sie „Einfügen“ > „Bilder“ > „Dieses Gerät“. Navigieren Sie zu und scrollen Sie dann nach unten zu. Fügen Sie die gewünschte SVG-Datei ein, nachdem Sie sie aus dem Menü ausgewählt haben.
Wie konvertiert man Vektor in Figma?

Es gibt keinen endgültigen Weg, Vektor in Figma umzuwandeln. Einige Methoden, die Sie in Betracht ziehen können, umfassen jedoch die Verwendung eines Vektorkonverter-Tools oder das manuelle Nachzeichnen des Vektorbildes in Figma.
Figma Bearbeiten Svg
Indem Sie ein Bild aus dem Menü von Figma auswählen und es dann mit den verschiedenen Werkzeugen in der Symbolleiste bearbeiten, können Sie Änderungen vornehmen. Um die Farbe eines SVG-Bildes zu ändern, wählen Sie es in der Symbolleiste aus und klicken Sie dann auf „Füllen“ und „Strich“. Das Werkzeug „Text“ kann auch verwendet werden, um einem SVG-Bild Text hinzuzufügen.
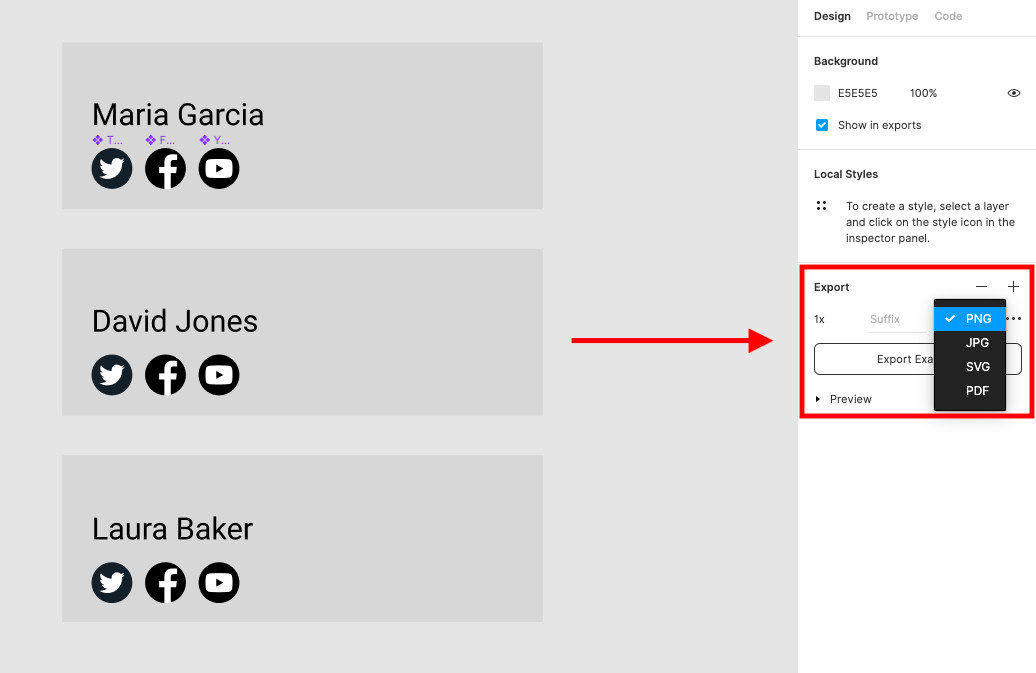
Exportieren von SVG-Dateien als Glyphen in Figma
Da die Textebene automatisch als Glyphe exportiert wird, wenn eine SVG-Datei exportiert wird, ist eine Bearbeitung der Datei nach dem Export als Glyphe nicht möglich. Der Vektor kann weiterhin entweder im Vektormodus oder im Vektorbearbeitungsmodus bearbeitet werden. Wenn Sie eine .sv-Datei importieren möchten, gehen Sie zum Menü Datei > Importieren > .sv-Datei und wählen Sie die zu importierende .sv-Datei aus. Sie sehen das Figma SVG-Importdialogfeld, in dem Sie auswählen können, ob Sie die Datei importieren möchten oder nicht.
Figma-Svg-Plugin
Das Figma SVG Plugin ist ein Tool, mit dem Sie SVG-Dateien direkt in Figma erstellen und bearbeiten können. Mit diesem Plugin können Sie Ihre SVG-Dateien erstellen und bearbeiten, ohne Figma verlassen zu müssen. Sie können das Plugin auch verwenden, um Ihre Figma-Dateien in SVG-Dateien umzuwandeln.
Figma: Erstaunliche SVG-Animationen entwerfen
Mit Figma können Sie ganz einfach SVG-Designs erstellen und diese dann in eine Website oder ein Projekt exportieren. Die integrierten Animationswerkzeuge von Figma können auch zum Animieren von SVG-Frames verwendet werden.
Problem beim Figma-Svg-Import
Beim Importieren einer SVG-Datei in Figma können einige Probleme auftreten. Ein solches Problem besteht darin, dass die Datei möglicherweise nicht korrekt importiert wird und einige Elemente fehlen oder falsch sind. Ein weiteres Problem, das auftreten kann, besteht darin, dass die Datei möglicherweise importiert wird, die Bildqualität jedoch möglicherweise schlecht ist.
Illustrator zu Figma
Auf diese Frage gibt es keine allgemeingültige Antwort, da der beste Weg für den Übergang von Illustrator zu Figma von Ihren spezifischen Anforderungen und Ihrem Arbeitsablauf abhängt. Es gibt jedoch ein paar allgemeine Tipps, die helfen können, den Übergang so reibungslos wie möglich zu gestalten. Nehmen Sie sich zunächst die Zeit, sich über die verschiedenen Funktionen und Tools von figma zu informieren. Experimentieren Sie dann mit verschiedenen Arbeitsweisen in Figma, um herauszufinden, was für Sie am besten funktioniert. Schließlich haben Sie keine Angst, die Figma-Community um Hilfe zu bitten, wenn Sie sie brauchen.

Funktioniert Figma mit Illustrator?
Figma, ein Vektordesign-Tool, wird aufgrund seiner Benutzerfreundlichkeit und seiner Funktionen für die Zusammenarbeit schnell zu einer immer beliebteren Wahl für Designer. Die Figma-Bibliothek beherbergt auch eine große Anzahl von Integrationen, darunter Adobe Photoshop und Adobe Illustrator.
Figma – Ein leistungsstarkes Tool für Produktdesigner
Einige Funktionen von Figma ähneln denen von Illustrator, aber es ist nicht beabsichtigt, letzteres zu ersetzen. Stattdessen ist es ein leistungsstarkes Werkzeug, das bei der Erstellung interaktiver Prototypen von Designs so schnell und einfach wie möglich helfen kann. Dadurch können Produktdesigner Designs schnell erstellen und testen, sodass sie sich komplexeren Themen im Designprozess zuwenden können.
Welches ist das beste Figma oder Adobe Illustrator?
Adobe Illustrator hat insgesamt 8098 Bewertungen und eine Bewertung von 4,77 / 5 Sternen, während Figma 323 Bewertungen und eine Bewertung von 4,95 / 5 Sternen hat. Benutzerbewertungen aus der Praxis zeigen, wie Funktionen, Benutzerfreundlichkeit, Kundenservice und Kosten von den Benutzern der Software bewertet werden.
Figma: Ein großartiges Design-Tool für Anfänger
Das Figma-Designtool ist eine fantastische Wahl für diejenigen, die Designs schnell und einfach in einem Browser erstellen möchten. Aufgrund seiner Benutzerfreundlichkeit und der Funktionen für die Zusammenarbeit gewinnt es unter Designprofis an Popularität. In einer kürzlich durchgeführten Umfrage gaben 20 Designer an, Figma sei ihre einzige tägliche Inspirationsquelle. Mit der schnellen Akzeptanz von Figma durch Designer, die nach einer einfachen, schnellen und einfachen Möglichkeit suchen, Designs zu erstellen, gibt es viel Spielraum für Wachstum.
Was ist der Unterschied zwischen Figma und Illustrator?
Adobe Illustrator CC ist eine hochmoderne Softwareanwendung für digitale Grafiken im Druck, die auf den branchenüblichen Vektorzeichenwerkzeugen und -anwendungen basiert. Figma ist ein Cloud-basiertes UI-Design- und Prototyping-Tool, das es mehreren Teams ermöglicht, beim Erstellen, Testen und Verbessern der Benutzererfahrung zusammenzuarbeiten.
Figma ist das ideale Designtool für Einfachheit und Power
Figma hat neben seiner Benutzerfreundlichkeit, Vielseitigkeit und Zugänglichkeit eine Reihe von Vorteilen. Figma ist ideal für Designer, die in einem Browser an Projekten arbeiten möchten, aber nach einem einfachen, aber leistungsstarken Designtool suchen.
SVG-Datei
Eine SVG-Datei ist eine skalierbare Vektorgrafik-Datei. SVG-Dateien können in Illustrator oder einem anderen Vektorgrafikprogramm erstellt und in jedem Texteditor geöffnet werden. Sie haben normalerweise eine kleinere Dateigröße als andere Grafikdateitypen und können ohne Qualitätsverlust auf jede beliebige Größe skaliert werden.
Füllbefehle können auch verwendet werden, um die Lücken in einem Pfad zu füllen, indem Sie auf die Striche tippen.
Zum Erstellen von Bildern können mehrere Pfade verwendet werden, die alle im selben Koordinatensystem definiert sein müssen.
Wenn Sie EPS verwenden, besteht Ihr Bildmaterial aus Vektorelementen. Eine saubere und gestochen scharfe Datei, ideal für die Erstellung von Grafiken in jeder Größe, passt perfekt. Wenn Sie eine Grafik mit SVG erstellen möchten, müssen Sie Bilder wie Steuerelemente der Benutzeroberfläche, Logos, Ikonografie und Vektorgrafiken verwenden.
Mit SVG können Sie drei Arten von Grafikobjekten erstellen: 1) Grafikkarten, 2) Grafikobjekte und 3) Grafikobjekte. Beispielsweise können Pfade mit ihrem geraden, gekrümmten oder dazwischen liegenden Bereich mit Farbe gefüllt werden, indem der Strichbefehl und die Füllbefehle verwendet werden, und Bilder können aus mehreren Pfaden zusammengesetzt werden, die alle im selben Koordinatensystem definiert sein müssen . Daher ist SVG ein fantastisches Werkzeug zum Erstellen hochwertiger fotografischer Grafiken.
Die vielen Vorteile von SVG-Dateien
Eine SVG-Datei bietet im Gegensatz zu einer PNG-Datei eine Reihe von Vorteilen. Da sie viel größer sind, können sie größere Bilder verarbeiten, ohne an Auflösung zu verlieren. Da sie außerdem retinafähig und reaktionsschnell sind, können sie auf fast jeder Bildschirmgröße verwendet werden.
Inline-Svg
Inline-SVG ist einfach Markup, das im Markup für eine Webseite enthalten ist.
Vorteile von Inline-Svgs gegenüber extern eingebetteten Dateien
Eine Inline-SVG-Datei hat viele Vorteile gegenüber einer eingebetteten Datei. Darüber hinaus können Sie viel einfacher mit CSS interagieren, da SVG genauso behandelt werden kann wie andere Elemente Ihres Dokuments. Dieser Vorteil ist besonders wichtig bei der Interaktion mit Hover-Effekten. Um auf Ihr SVG zuzugreifen, müssen Sie zuerst aria-describedby in der Datei *svg definieren. Das Attribut teilt Browsern mit, um welchen Inhalt es sich bei der SVG-Datei handelt, sodass Menschen mit Behinderungen sie leichter verstehen und verwenden können. HTML-Seiten können Elemente direkt in sva-Dateien einbetten. Wenn Sie diesen Ansatz verwenden, können Sie nur in nativen Browsern auf SVG zugreifen. Wenn Sie SVG mit encodeURIComponent() in einem beliebigen Browser codieren , funktioniert es. Stellen Sie abschließend sicher, dass Sie nicht *svg verwenden. Sie können anstelle des *html-Tags auch das *img]-Tag verwenden.
