So fügen Sie Inhalte mit Registerkarten in WordPress-Posts und -Seiten hinzu
Veröffentlicht: 2022-11-29Möchten Sie Ihre Beiträge in Registerkarten unterteilen, um Platz zu sparen und Benutzern das Auffinden der gesuchten Inhalte zu erleichtern?
Durch das Hinzufügen von Inhalten mit Registerkarten können Sie weitere Informationen zu Ihren Produkten und Dienstleistungen hinzufügen. Es ermöglicht Benutzern auch, alle Details an einem einzigen Ort zu finden, anstatt auf eine andere Seite zu gehen.
In diesem Artikel zeigen wir Ihnen, wie Sie Inhalte mit Registerkarten zu WordPress-Beiträgen und -Seiten hinzufügen.

Wann sollten Sie Inhalte mit Registerkarten in WordPress verwenden?
Durch die Verwendung von Registerkarten können Sie mehr Details auf wenig Platz hinzufügen oder große Inhaltsblöcke für eine bessere Organisation und Benutzererfahrung aufteilen.
Angenommen, Sie haben einen Online-Shop. Sie können Registerkarten für Produktbeschreibungen, Rezensionen, technische Spezifikationen und mehr hinzufügen. Diese Trennung trägt dazu bei, alle Details für Ihre Kunden an einem Ort bereitzustellen und macht die Seite interaktiv.
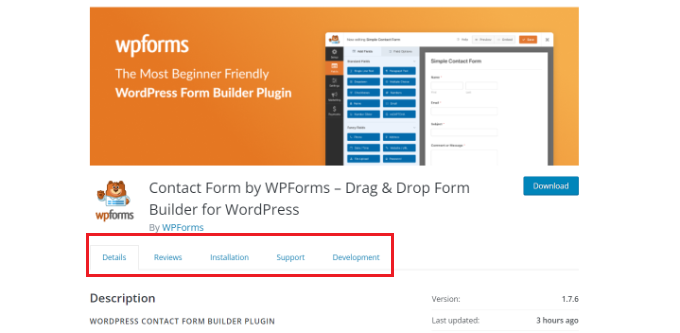
In ähnlicher Weise können Sie Inhalte mit Registerkarten auf WordPress.org-Plug-in-Seiten sehen. Die Seite ist mit Registerkarten wie Details, Bewertungen, Installation, Support und Entwicklungsinformationen in verschiedene Abschnitte unterteilt.

Inhalte mit Registerkarten helfen, die Leute auf Ihrer WordPress-Website zu halten. Sie müssen Personen nicht auf eine andere Seite schicken, um alle Details zu erhalten, die sie über Ihre Produkte und Dienstleistungen benötigen.
Lassen Sie uns sehen, wie Sie Inhalt mit Registerkarten zu WordPress-Seiten und -Beiträgen hinzufügen können.
Hier sind die 2 Methoden, die wir verwenden, um dies zu erreichen:
- Hinzufügen von Registerkarteninhalten mit einem Landing Page Builder
- Hinzufügen von Inhalten mit Registerkarten mithilfe eines WordPress-Plugins
Methode 1: Hinzufügen von Inhalten mit Registerkarten mithilfe eines Landing Page Builder
Der beste Weg, Inhalte mit Registerkarten in WordPress hinzuzufügen, ist die Verwendung eines SeedProd. Es ist der beste Landingpage- und Website-Builder für WordPress. SeedProd ist anfängerfreundlich und verfügt über einen Drag-and-Drop-Builder, vorgefertigte Vorlagen und mehrere Anpassungsoptionen.
Für dieses Tutorial verwenden wir die SeedProd Pro-Lizenz, da sie erweiterte Blöcke zum Hinzufügen von Inhalten mit Registerkarten enthält. Es gibt auch eine SeedProd Lite-Version, die Sie kostenlos verwenden können.
Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung werden Sie zum Begrüßungsbildschirm von SeedProd in Ihrem WordPress-Dashboard weitergeleitet. Fahren Sie fort und geben Sie Ihren Lizenzschlüssel ein, den Sie in Ihrem SeedProd-Kontobereich finden.

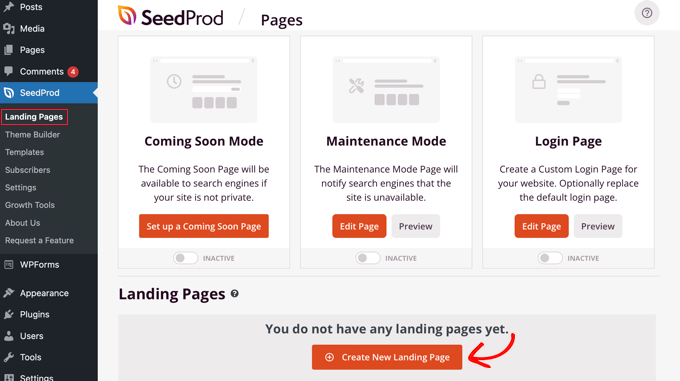
Als nächstes können Sie von Ihrem WordPress-Admin-Panel aus zu SeedProd » Landing Pages gehen .
Klicken Sie danach einfach auf die Schaltfläche „Neue Zielseite erstellen“.

Von hier aus zeigt SeedProd Ihnen mehrere Zielseitenvorlagen zur Auswahl.
Fahren Sie fort und wählen Sie eine Vorlage aus, die Sie verwenden möchten. Bewegen Sie einfach den Mauszeiger über die Vorlage und klicken Sie auf das orange Häkchen-Symbol.

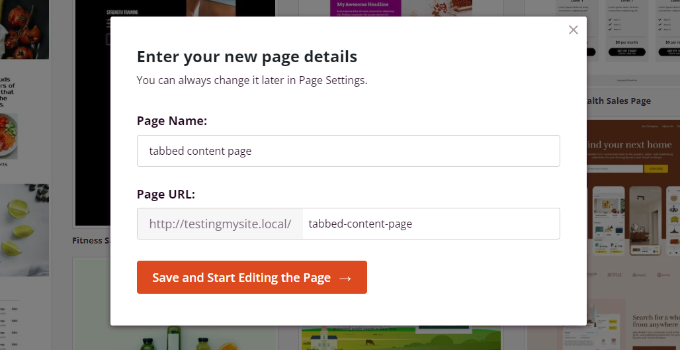
Es öffnet sich nun ein Popup-Fenster, in dem Sie einen Titel für Ihre Seite in das Feld „Seitenname“ und einen Permalink-Slug unter „Seiten-URL“ eingeben müssen.
Klicken Sie danach einfach auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“.

Dadurch wird der SeedProd-Drag-and-Drop-Builder gestartet. Sie können Ihrer Vorlage jetzt verschiedene Blöcke hinzufügen und vorhandene Elemente bearbeiten.
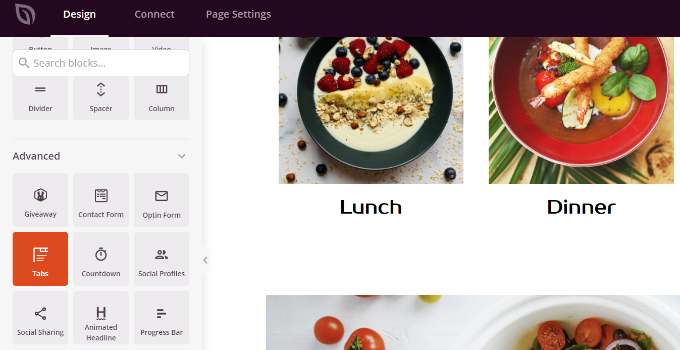
Um Inhalt mit Registerkarten hinzuzufügen, ziehen Sie einfach den Block „Tabs“ unter den Abschnitt „Erweitert“ und legen Sie ihn auf der Seitenvorlage ab.

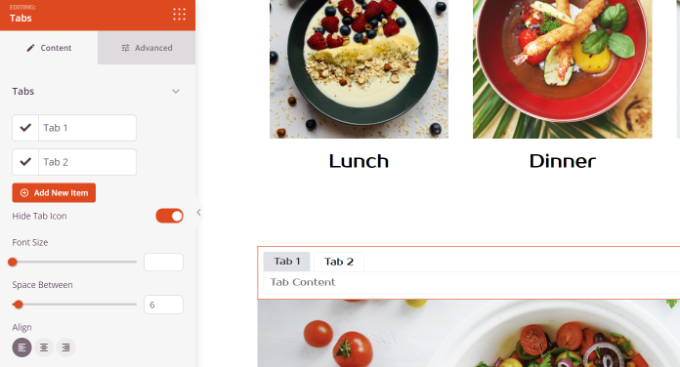
Als Nächstes können Sie den Registerkartenblock in SeedProd anpassen.
Sie können beispielsweise auf die Schaltfläche „Neues Element hinzufügen“ klicken, um so viele Registerkarten hinzuzufügen, wie Sie möchten. Außerdem gibt es Optionen zum Bearbeiten der Schriftgröße, des Abstands zwischen Text und der Ausrichtung für den Inhalt auf jeder Registerkarte.

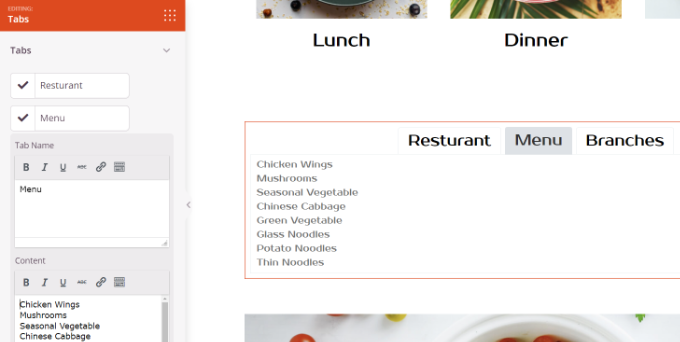
Als Nächstes können Sie auf eine beliebige Registerkarte klicken, um sie weiter zu bearbeiten und Details hinzuzufügen.
Sie können beispielsweise den Titel für jede Registerkarte ändern, Inhalte hinzufügen und das Registerkartensymbol ändern.

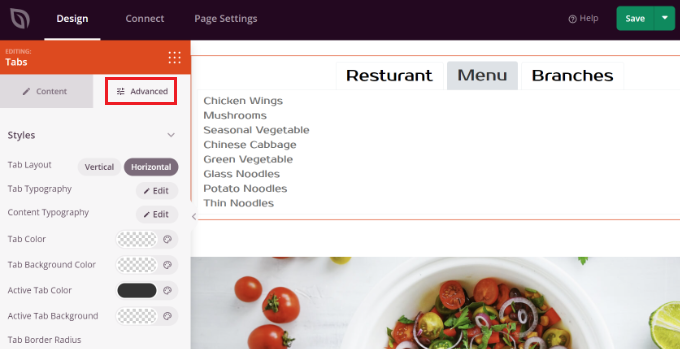
Darüber hinaus bietet SeedProd auch erweiterte Anpassungsoptionen.

Klicken Sie einfach im Menü auf der linken Seite auf die Registerkarte „Erweitert“. Hier können Sie das Tab-Layout, Typografie, Farbe, Hintergrundfarbe, Rahmen und mehr ändern.

Wenn Sie Änderungen am Tab-Block vorgenommen und Ihre Zielseite angepasst haben, vergessen Sie nicht, oben auf die grüne Schaltfläche „Speichern“ zu klicken.
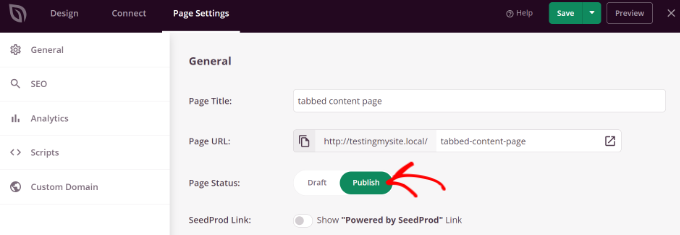
Danach können Sie zur Registerkarte „Seiteneinstellungen“ gehen.

Als Nächstes können Sie auf den Schalter „Seitenstatus“ klicken und den Status von „Entwurf“ auf „Veröffentlichen“ ändern.
Sie können auf die Schaltfläche „Speichern“ klicken, um Ihre Änderungen zu speichern und den Seitenersteller zu schließen.
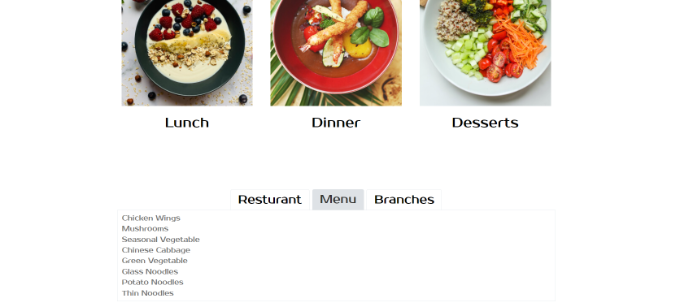
Besuchen Sie jetzt einfach Ihre Website, um die WordPress-Seite mit Registerkarten in Aktion zu sehen.

Methode 2: Hinzufügen von Inhalten mit Registerkarten mithilfe eines WordPress-Plugins
Wenn Sie keinen Landing Page Builder verwenden möchten, können Sie ein dediziertes WordPress-Plugin verwenden, um Ihren Beiträgen und Seiten Inhalt mit Registerkarten hinzuzufügen.
Zuerst müssen Sie das Tabs Responsive-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
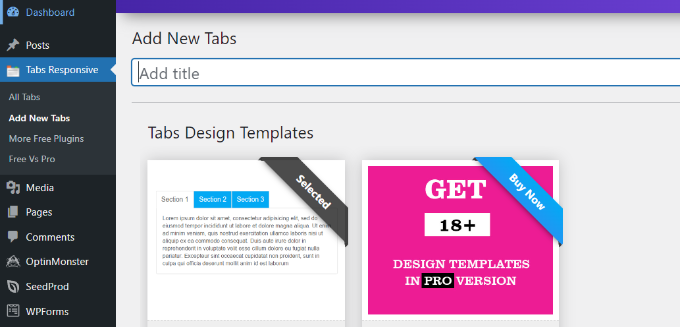
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard zu Tabs Responsive » Neue Tabs hinzufügen gehen und mit der Eingabe eines Namens für Ihre Tabs beginnen.

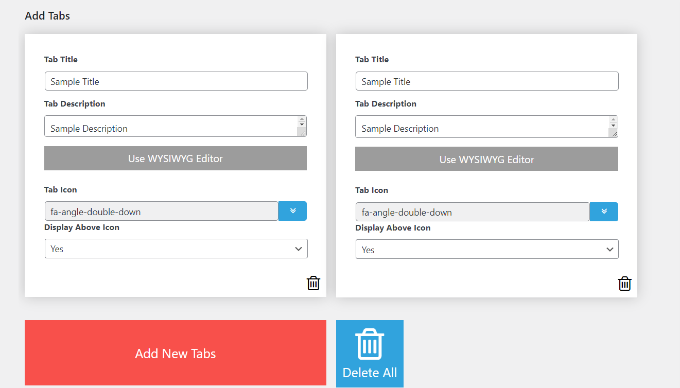
Als Nächstes können Sie nach unten scrollen, um so viele Registerkarten hinzuzufügen, wie Sie möchten, indem Sie auf die rote Schaltfläche „Neue Registerkarten hinzufügen“ klicken.
Außerdem können Sie jede Registerkarte einzeln bearbeiten, indem Sie ihren Titel ändern, eine Beschreibung hinzufügen, ein anderes Registerkartensymbol verwenden und die Symbolposition bearbeiten.

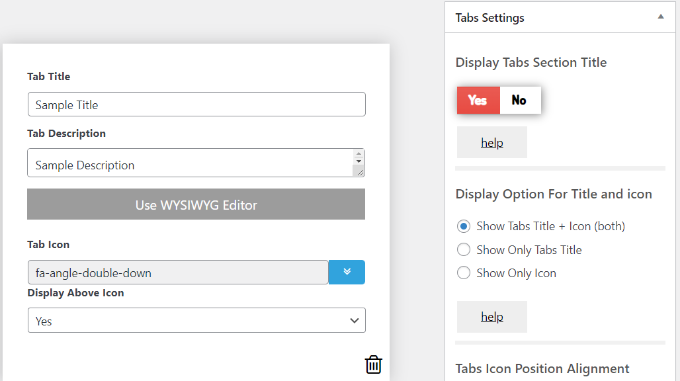
Daneben bietet das Plugin auch verschiedene 'Tabs-Einstellungen' im Menü auf der rechten Seite.
Sie können beispielsweise auswählen, ob der Titel der Registerkarten angezeigt werden soll, verschiedene Optionen für Titel und Symbol auswählen, die Symbolposition ändern, den Rahmen der Registerkarten anzeigen, die Textfarbe auswählen und vieles mehr.

Wenn Sie die Änderungen vorgenommen haben, können Sie jetzt die Registerkarten in jedem Blogbeitrag oder jeder Seite verwenden, indem Sie den vom Plugin generierten Shortcode verwenden.
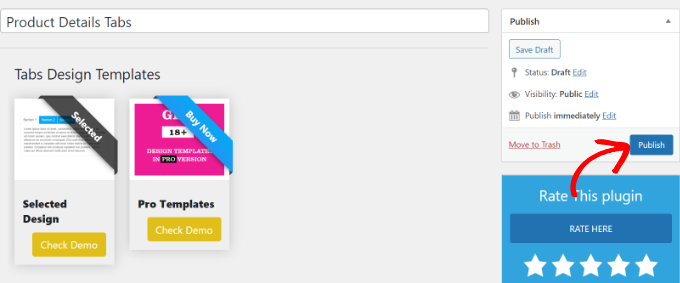
Klicken Sie einfach auf die Schaltfläche „Veröffentlichen“.

Als Nächstes können Sie die Tabs auf jeder Seite oder jedem Beitrag mit dem [TABS_R id=130] hinzufügen. Stellen Sie einfach sicher, dass Sie die ID-Nummer im Shortcode durch Ihre Tabs-ID-Nummer ersetzen.
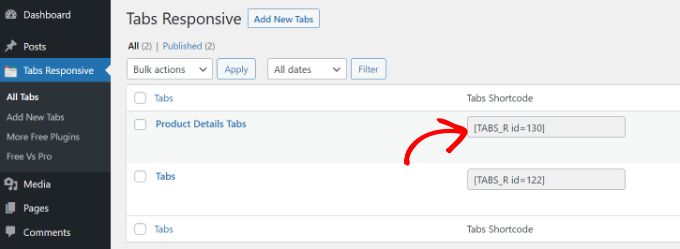
Sie können die Tab-ID und den Shortcode leicht finden, indem Sie zu Tabs Responsive » Alle Tabs gehen und den Code in die Spalte Tabs Shortcode kopieren.

Als nächstes müssen Sie nur entweder einen neuen Beitrag hinzufügen oder einen bestehenden bearbeiten.
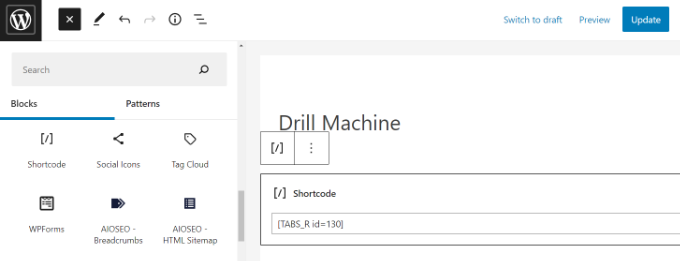
Wenn Sie sich im Inhaltseditor befinden, fügen Sie einen Shortcode-Block hinzu, um den Shortcode einzugeben.

Danach können Sie Ihren Blogbeitrag oder Ihre Seite in der Vorschau anzeigen. Wenn alles funktioniert, können Sie auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“ klicken, um die Registerkarten in Ihrem Beitrag zu speichern.
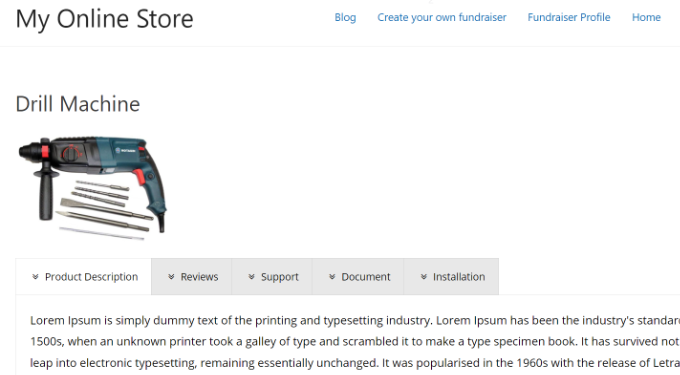
Besuchen Sie jetzt Ihre Website, um den Inhalt mit Registerkarten in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie man Inhalte mit Registerkarten zu WordPress-Beiträgen und -Seiten hinzufügt. Sie können sich auch unseren Leitfaden zu WooCommerce leicht gemacht und zur Auswahl der besten Webdesign-Software ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Der Beitrag How to Add Tabbed Content in WordPress Posts and Pages erschien zuerst auf WPBeginner.
