So fügen Sie WordPress -Websites mit Elementor Testimonials hinzu
Veröffentlicht: 2025-02-19Suchen Sie nach einer einfachen Möglichkeit, mit Elementor Testimonials zu WordPress -Websites hinzuzufügen?
Testimonials spielen eine entscheidende Rolle bei der Festlegung von Vertrauen und Glaubwürdigkeit für Ihre Website. Sie zeigen echte Kundenerlebnisse und fügen soziale Beweise hinzu, um potenzielle Besucher in treue Kunden umzuwandeln.
Wenn Sie Elementor verwenden, ist es unglaublich einfach, Testimonials zu Ihrer Website hinzuzufügen, insbesondere mit Hilfe von Powerpack -Addons.
In diesem Tutorial führen wir Sie durch den schrittweisen Prozess des Hinzufügens von Testimonials zu Ihrer WordPress-Website mit Elementor.
Also lass uns anfangen!
So fügen Sie WordPress -Websites mit Elementor & Powerpack Addons Testimonials hinzu
Installieren und aktivieren Sie Elementor- und Powerpack -Addons
Stellen Sie vor Beginn sicher, dass Elementor & PowerPack Addons auf Ihrer WordPress -Website installiert und aktiviert werden.
Öffnen Sie die Seite
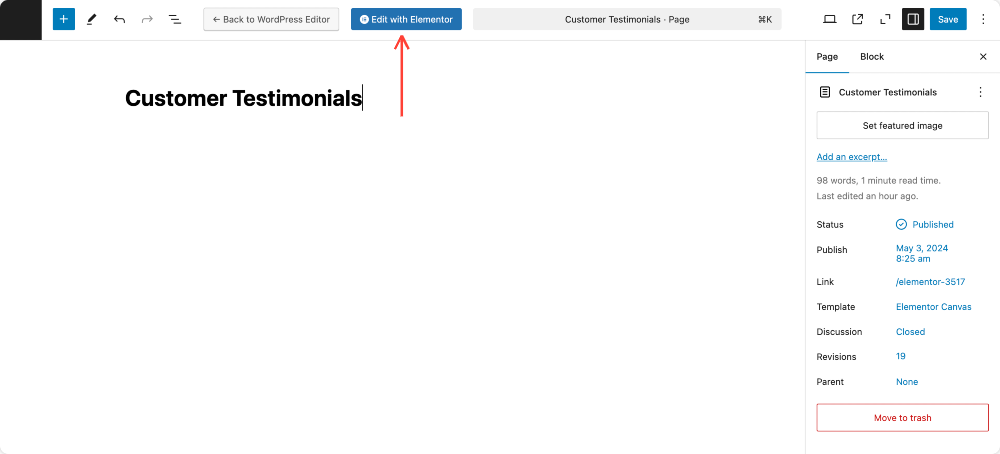
Um Testimonials hinzuzufügen, müssen Sie die Seite öffnen, auf der sie angezeigt werden sollen.
Navigieren Sie im WordPress -Dashboard zu Seiten >> alle Seiten und wählen Sie die Seite aus, auf der Sie Testimonials hinzufügen möchten. Wenn Sie eine neue Seite erstellen möchten, klicken Sie auf Neu hinzufügen.
Sobald Sie Ihre Seite ausgewählt oder erstellt haben, klicken Sie oben mit Elementor -Schaltfläche bearbeiten .

Fügen Sie das Testimonial -Widget Ihrer Seite hinzu
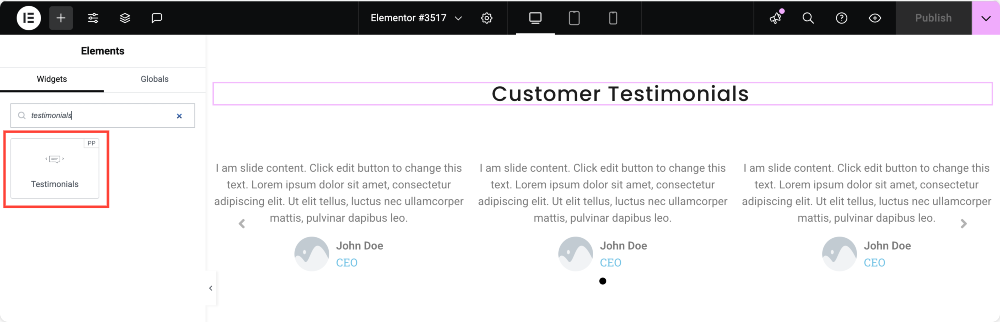
Geben Sie im Elementor -Editor "Testimonials" in der Suchleiste ein.
Suchen Sie nach dem Testimonial -Widget, das das "PP" -Symbol hat, das anzeigt, dass es sich um ein Powerpack -Addons -Widget handelt.
Wenn Sie dieses Widget nicht sehen, überprüfen Sie, ob alle PowerPack-Widgets im Backend aktiviert sind. Weitere Informationen finden Sie in diesem Handbuch, um mehr zu erfahren: Wie können Sie PowerPack -Elemente aktivieren/deaktivieren?
Um Testimonials zu präsentieren, ziehen Sie einfach das Testimonial -Widget aus dem linken Feld und lassen Sie es auf den Abschnitt der Seite fallen, auf dem die Testimonials angezeigt werden sollen.
Anpassungsoptionen auf der Registerkarte Inhalt

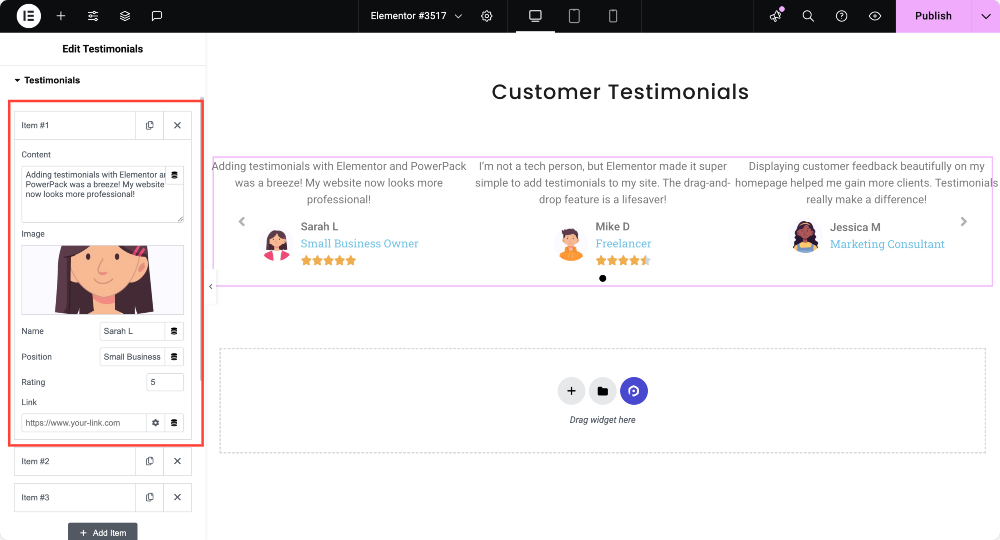
Testimonialinhalt definieren
Klicken Sie auf das Testimonial -Widget, um die Registerkarte Inhalt zu öffnen. Hier können Sie mehrere Testimonials hinzufügen, indem Sie auf die Schaltfläche Element hinzufügen klicken. Standardmäßig werden drei Demo -Testimonials bereitgestellt, aber Sie können nach Bedarf neue entfernen, bearbeiten oder hinzufügen.
Für jedes Testimonial können Sie den Überprüfungstext eingeben, der das tatsächliche Kundenfeedback ist. Sie können auch ein Bild wie ein Kundenfoto oder Avatar hochladen, um das Zeugnis authentischer zu gestalten.
Darüber hinaus können Sie den Namen der Person eingeben, die das Zeugnis und ihre Position (z. B. CEO, Manager oder Designer) angibt, und eine Bewertung mit einem sternbasierten System zuweisen.
Es gibt auch die Möglichkeit, einen Link zur Website oder zum Profil des Kunden hinzuzufügen.

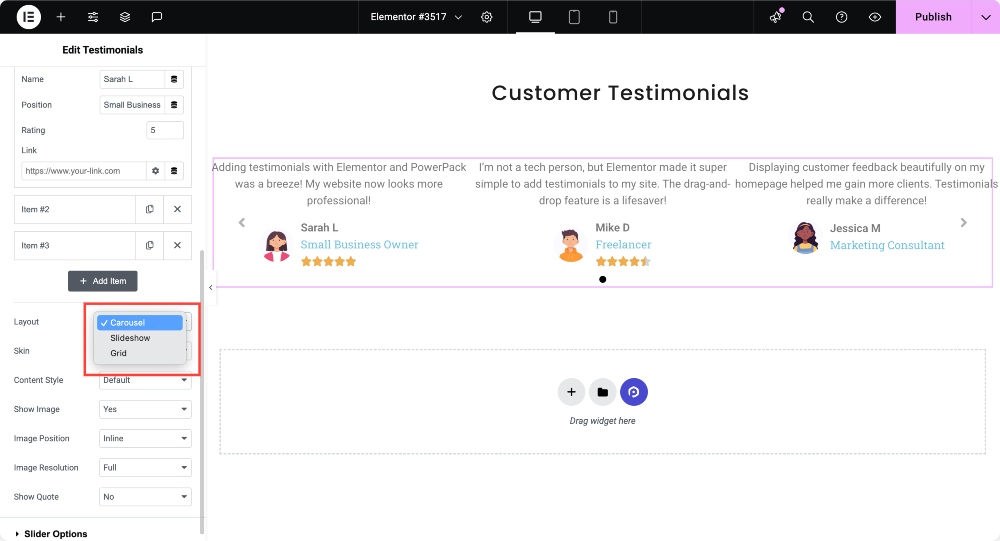
Wählen Sie ein Layout
PowerPack Testimonials Widget bietet mehrere Layoutoptionen, um zu definieren, wie Testimonials auf Ihrer Website angezeigt werden.
Sie können Karussell auswählen, das ideal für die Anzeige mehrerer Testimonials in einem rotierenden Format ist.
Wenn Sie mehr Kontrolle über die Navigation bevorzugen, ermöglicht die Slider -Option es Benutzern, sich zwischen Testimonials manuell zu bewegen.
Andererseits zeigt das Netzlayout Testimonials in einem statischen Format an und zeigt mehrere Testimonials gleichzeitig ohne Bewegung.

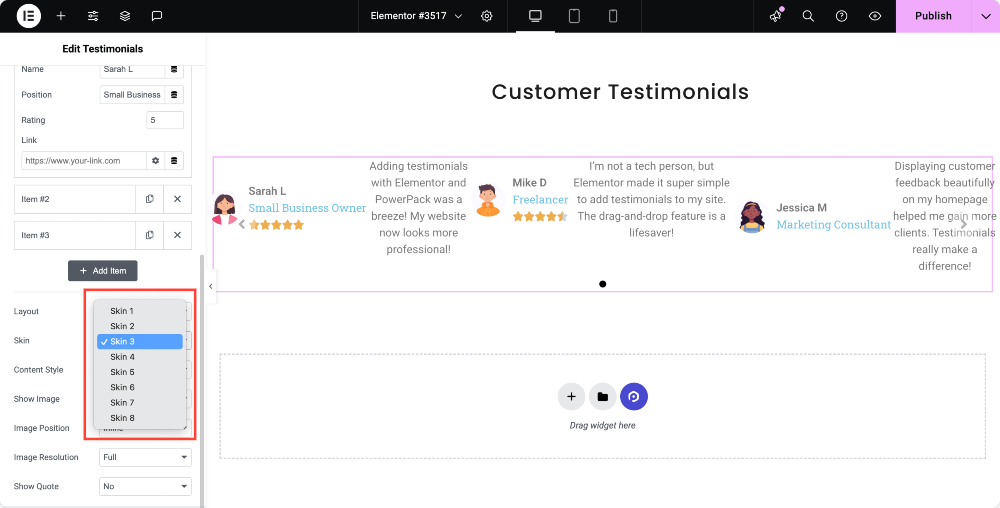
Wählen Sie einen Hautstil aus
Außerdem erhalten Sie acht verschiedene Hautstile , die das Erscheinungsbild Ihrer Testimonials verändern. Sie können mit diesen Optionen experimentieren, um das zu finden, das am besten zum Design und dem Thema Ihrer Website passt.

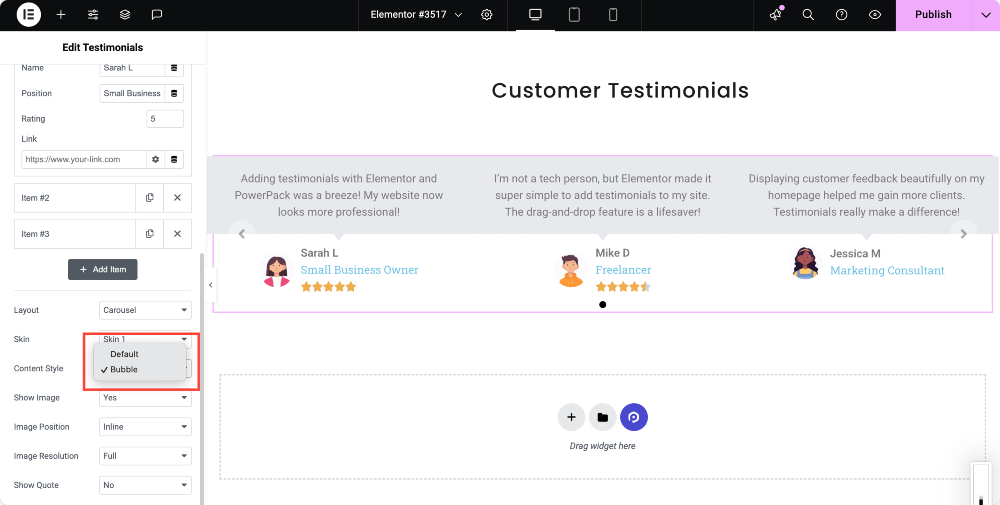
Wählen Sie einen Inhaltsstil aus
Es sind zwei Inhaltsstile verfügbar: Standard und Blase !
Der Standardstil zeigt Testimonials in einem Standardformat, während der Blasenstil ihnen ein modernes, chatartiges Erscheinungsbild verleiht.

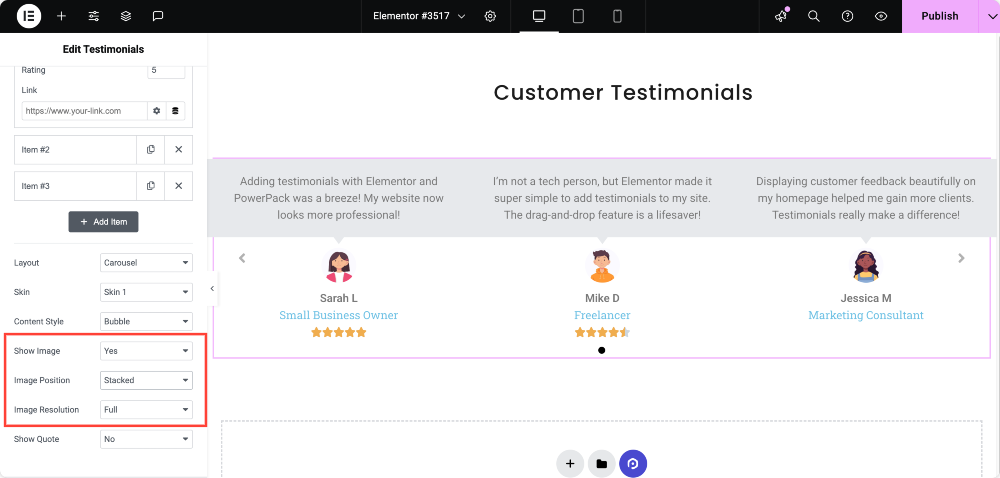
Bildoptionen anzeigen
Wenn Sie Kundenbilder anzeigen möchten, aktivieren Sie die Option Bild anzeigen . Sie können dann die Bildposition als Inline (neben dem Text) oder gestapelt (oben) auswählen.
Darüber hinaus können Sie die Bildauflösung an die ästhetischen und ladenden Anforderungen Ihrer Website anpassen.

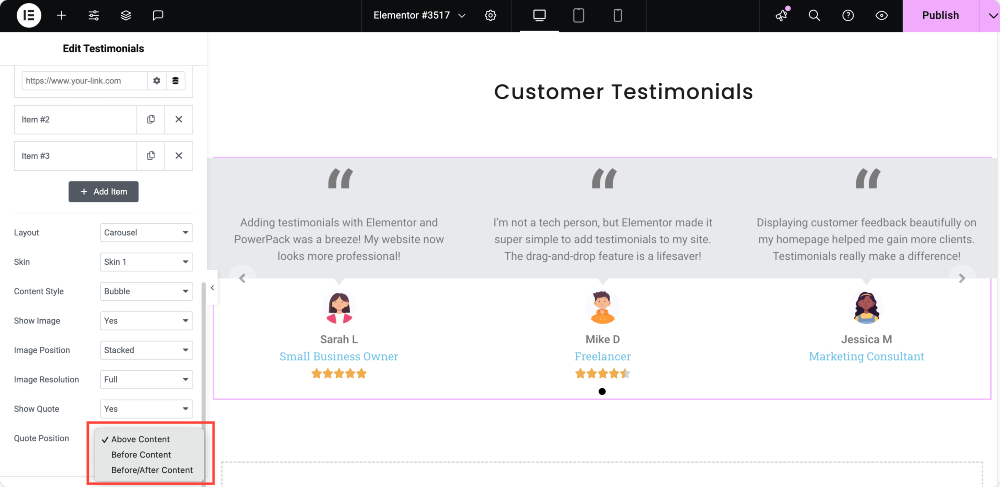
Zitatungsoption anzeigen
Sie können auswählen, ob Sie Anführungszeichen für den Testimonialtext wie Sie bevorzugen, aktivieren oder deaktivieren möchten.

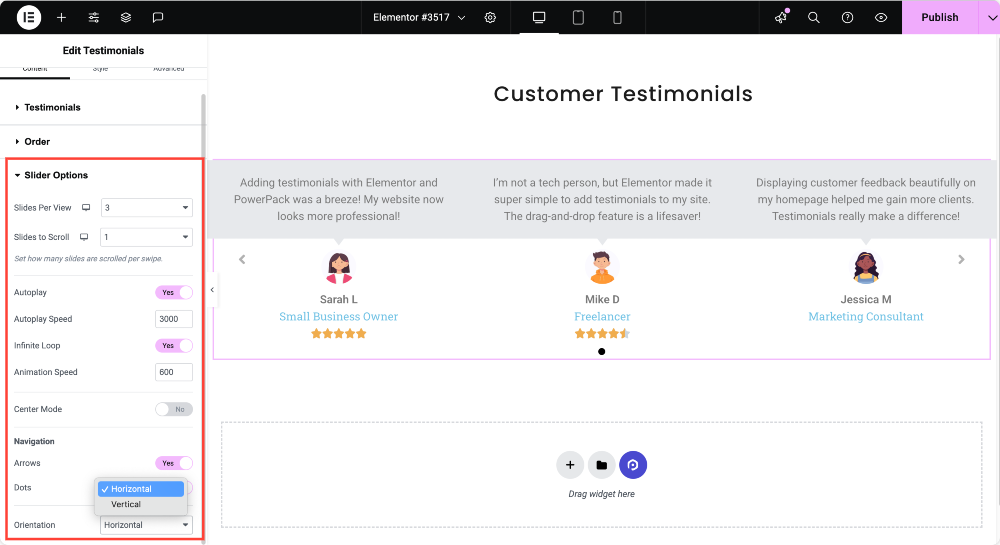
Passen Sie den Karussell oder Schieberegler an
Wenn Sie das Carousel- oder Slider -Layout ausgewählt haben, werden weitere Anpassungsoptionen verfügbar. Sie können definieren, wie viele Testimonials gleichzeitig mit Folien pro Ansicht sichtbar sind und wie viele Testimonials gleichzeitig mit Folien zum Scrollen scrollen können.
Sie können das Autoplay auch ermöglichen, Testimonials automatisch zu scrollen und die Autoplay -Geschwindigkeit einzustellen, um das Timing zwischen den Folien zu steuern.
Die Infinite -Loop -Option ermöglicht eine kontinuierliche Scrollen, während die Animationsgeschwindigkeit die Übergangsgeschwindigkeit zwischen den Folien steuert.
Außerdem können Sie Navigationspfeile oder Punkte für Benutzer ermöglichen, mit dem Schieberegler zu interagieren, und wählen, ob die Bewegung horizontal oder vertikal ist.

Anpassungsoptionen auf der Registerkarte Stil
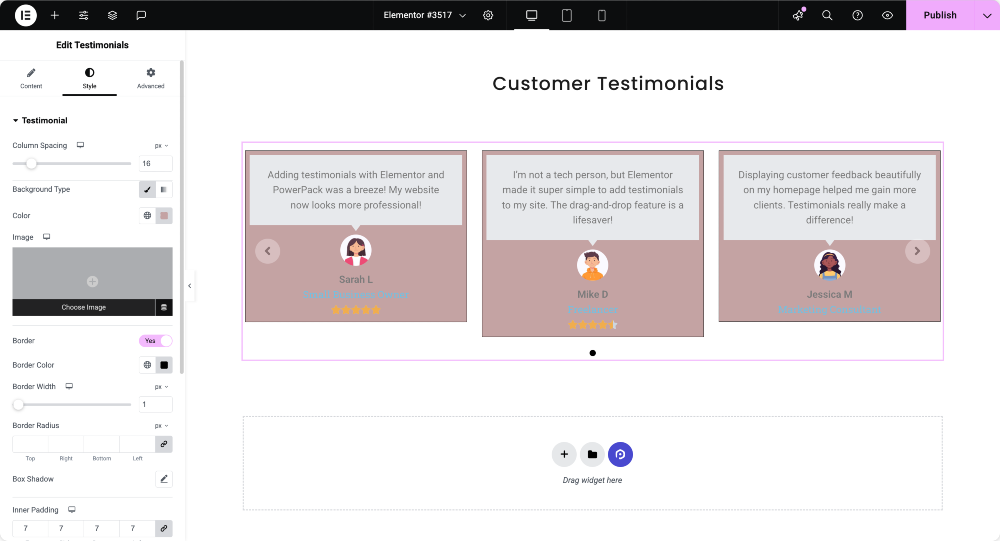
Style den Zeugnisabschnitt
Sie können den Spaltenabstand anpassen, um das Layout zu verfeinern, und einen Hintergrundtyp auswählen, sei es fester Farbe, Gradient oder Bild.
Mit den Einstellungen von Border & Border Radius können Sie glatte, abgerundete Kanten erstellen. Sie können auch Box -Schatten auftragen, um die Tiefe hinzuzufügen und die Polsterung für einen besseren Abstand einzustellen.

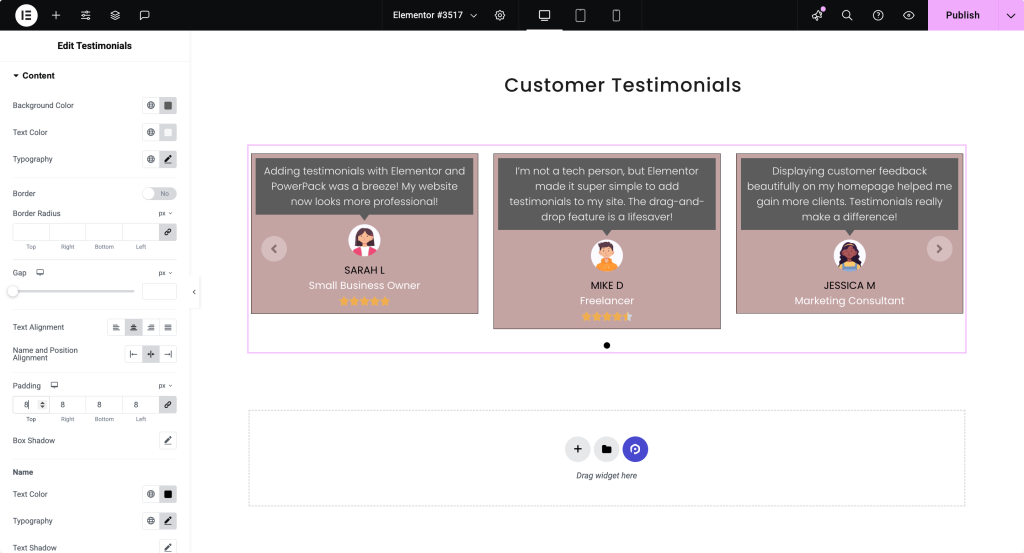
Passen Sie das Erscheinungsbild des Inhalts an
Hintergrundfarbe und Textfarbe können geändert werden, um das Branding Ihrer Website zu entsprechen. Sie können die Typografie wie Schriftstil und Größe der Schriftart ändern und die Ausrichtung der Textausrichtung und die Ausrichtung des Namens und Positionsanpassungen für eine bessere Lesbarkeit anpassen.


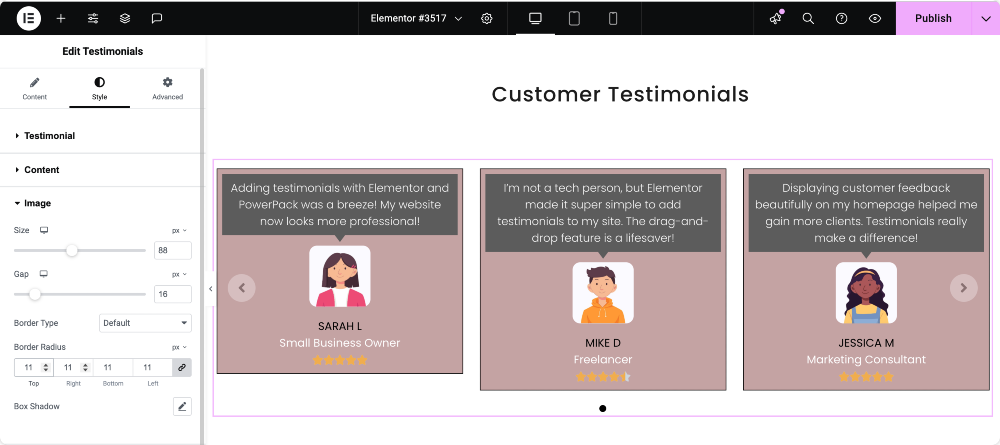
Passen Sie das Bildstyling an
Mit Größe und Gap -Einstellungen können Sie die Bildplatzierung einstellen. Sie können auch den Radius von Randtyp und Rand anpassen, um verschiedene Formen zu erstellen, und den Box -Schatten für zusätzliche Tiefe auftragen.

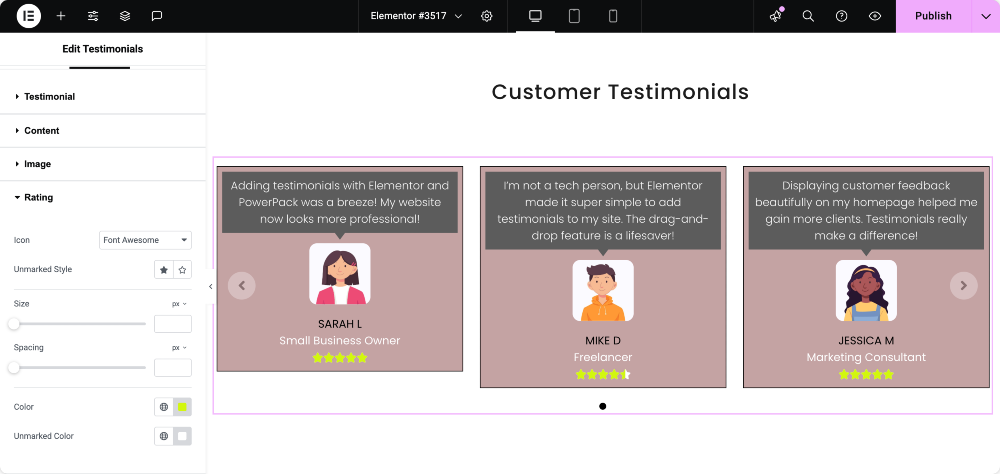
Style das Bewertungssystem
Sie können verschiedene Symbole und nicht markierte Stils auswählen, Größe und Abstand anpassen und die Farbe und die nicht markierte Farbe ändern, um Nenn- und Unbewertungssterne zu unterscheiden.

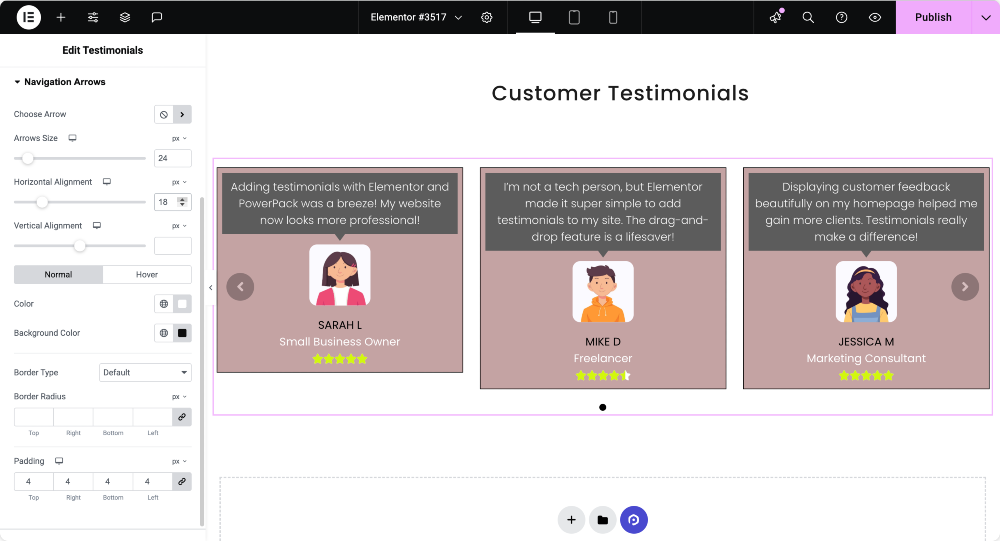
Passen Sie Navigationspfeile an
Sie können verschiedene Pfeilstile auswählen und ihre Größe anpassen. Optionen stehen zur Verfügung, um die Ausrichtung und Farbe zu ändern und das Grenz- und Hintergrund -Styling zu definieren.

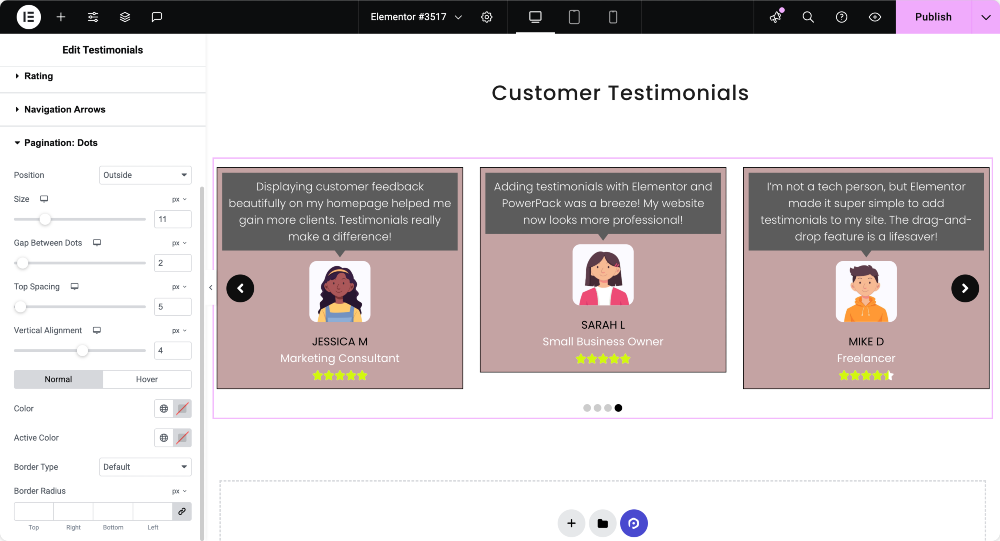
Stilpagination Punkte
Für die Pagination können Sie die Position und Größe von Punkten ändern, die Lücke zwischen Punkten und oberen Abstand einstellen und ihre Farbe und ihre aktive Farbe ändern, um aktive Testimonials hervorzuheben.

Fertigstellung und Veröffentlichung Ihrer Testimonials
Wenn Sie Ihre Testimonials angepasst haben, verwenden Sie die Option Preview Änderungen von Elementor, um den endgültigen Look zu überprüfen. Wenn alles wie erwartet erscheint, klicken Sie auf Veröffentlichung , um die Testimonials auf Ihrer Website live zu gestalten.
Abschluss
Das Hinzufügen von Testimonials zu WordPress mit Elementor- und Powerpack -Addons ist einfach und effektiv. Mit zahlreichen Layouts- und Styling -Optionen können Sie visuell ansprechende Testimonials erstellen, die Vertrauen aufbauen und Conversions vorantreiben.
Teilen Sie teilen, wenn Sie diesen hilfreichen Leitfaden gefunden haben! Besuchen Sie uns auch auf Twitter, Facebook und YouTube.
Haben Sie Fragen oder brauchen Sie Hilfe? Schreiben Sie unten einen Kommentar!
Mehr aus dem Blog
- So erstellen Sie Logo Slider & Grid in WordPress mit Elementor
- So fügen Sie mit Elementor einen Bild -Schieberegler/Karussell in WordPress hinzu
- So erstellen Sie einen vorab nach dem Slider im Elementor
- So erstellen Sie mit PowerPack einen Kartenschieber im Elementor
- So erstellen Sie ein Post -Karussell/einen Slider mit Elementor

Hinterlassen Sie einen Kommentar Absage Antwort