So fügen Sie Ihrer WordPress-Site drei Js hinzu
Veröffentlicht: 2022-04-08WordPress ist ein Content-Management-System (CMS), mit dem Sie eine Website oder einen Blog von Grund auf neu erstellen oder eine vorhandene Website verbessern können. Einer der Vorteile von WordPress ist, dass es einfach ist, Funktionen zu Ihrer Website hinzuzufügen, ohne Programmieren lernen zu müssen.
Das Hinzufügen von Three.js zu Ihren WordPress-Seiten ist eine großartige Möglichkeit, Ihrer Website interaktive 3D-Inhalte hinzuzufügen. Three.js ist eine JavaScript-Bibliothek, mit der Sie 3D-Grafiken im Browser erstellen können. Es ist einfach zu bedienen und es gibt eine große Auswahl an Tutorials und Beispielen, die online verfügbar sind.
In diesem Tutorial zeigen wir Ihnen, wie Sie Three.js zu Ihrer WordPress-Site hinzufügen. Wir werden auch eine Schritt-für-Schritt-Anleitung zum Erstellen eines einfachen 3D-Objekts mit Three.js bereitstellen.
Um drei Js, HTML, CSS und Javascript einzubetten, müssen Sie zuerst den Code kopieren und auf einer Hosting-Site hosten. Dies kann entweder über Heroku oder Free Hosting erfolgen. Wenn Sie die Quelldateien nicht bearbeiten, sind Plugins die beste Möglichkeit, benutzerdefinierte Skriptkomponenten zu laden. Wenn Sie ein Element installieren, können Sie dies tun, indem Sie auf der Seite auf die Registerkarte Element hinzufügen oder auf die Registerkarte Backend klicken. Sie werden Raw JS sofort sehen, nachdem Sie danach gesucht haben. Ein Shortcode ist die einzige Möglichkeit, einen zu verwenden. Über ein Plugin können einzelne Beiträge oder Seiten mit JavaScript umgesetzt werden.
Können Sie Js zu WordPress hinzufügen?
 Bildnachweis: webdesign.tutsplus.com
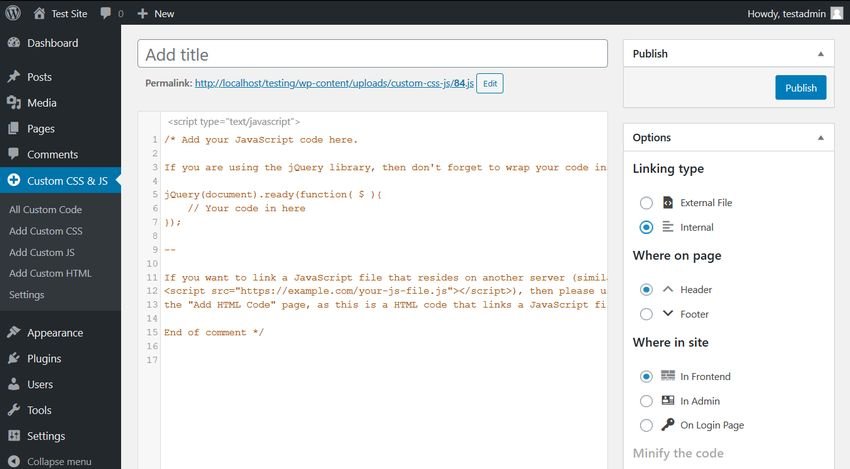
Bildnachweis: webdesign.tutsplus.comBenutzerdefiniertes JavaScript kann zu einer WordPress-Site hinzugefügt werden, indem ein Plugin verwendet oder die Funktionen eines Themes oder Child-Themes geändert werden. Die Verwendung eines Plugins stellt sicher, dass Ihre benutzerdefinierten Skripte in der richtigen Reihenfolge geladen werden, daher ist die Verwendung eine hervorragende Option, wenn Sie Ihre Quelldateien nicht bearbeiten möchten.
So bearbeiten Sie Javascript auf Ihrer WordPress-Site
Viele dieser Themes und Plugins sind nicht WordPress-freundlich. Möglicherweise treten JavaScript-Fehler auf, weil die Hooks zum Laden von JavaScript nicht enthalten sind oder weil die Funktionen Ihrer Website wie Bedingungslogik, Berechnungen, Datumsfelder usw. nicht richtig geladen werden.
Dieses Problem kann vermieden werden, indem der Skriptlader von WordPress verwendet wird. Fügen Sie Ihrem Skript einfach eine separate JavaScript-Datei hinzu, und WordPress verwendet die WordPress_footer- oder WordPress_head-Hooks, um das Skript zu laden. Sie können auch ein Plugin verwenden, um Fußzeilen- oder Kopfzeilenskripte hinzuzufügen. Schließlich können Sie das Thema so ändern, dass es das Skript enthält. Dies ist andererseits eine schlechte Idee, da Ihre Website dadurch dem Risiko eines Angriffs ausgesetzt sein kann.
Um JavaScript zu bearbeiten, gehen Sie zu Anzeigen/Bearbeiten und wählen Sie es aus dem Rechtsklickmenü einer beliebigen Datei auf Ihrer WordPress-Site aus. Nachdem Sie die Änderungen vorgenommen haben, speichern Sie die Datei und fahren Sie fort.
Wie füge ich HTML-Css und Javascript zu WordPress hinzu?
 Bildnachweis: www.fiverr.com
Bildnachweis: www.fiverr.comUnter Aussehen -> Anpassen können Sie Ihre Einstellungen ändern. Im Customizer gibt es eine Einstellung namens „Zusätzliches CSS“. Sie müssen das gesamte CSS eingeben, das Sie zum Speichern benötigen. Auf diese Weise können Sie Ihrem Design ganz einfach benutzerdefiniertes CSS hinzufügen.
Das Erstellen einer Website, die reibungslos und ohne Programmierkenntnisse funktioniert, ist vollständig möglich. In den meisten Fällen ist die Verwendung von Plugins der beste Weg, um das Hinzufügen von Code in WordPress zu vermeiden, aber das Schreiben des Codes hat seine eigenen Vorteile. In diesem Video gehe ich darauf ein, wie man JavaScript und Stil richtig auf WordPress anwendet. Sie können dies tun, indem Sie den Customizer Ihres Designs oder Ihr cPanel verwenden. Auf die Dateien Ihrer Website kann über den WordPress-Content-Manager zugegriffen werden. Es gibt viele Zeilen in der Funktionsdatei, die erklären, was in der Funktion Ihrer Website enthalten ist. Es ist wichtig, den Code als Teil von Schritt 2 zu verstehen.
Die erste Zeile jedes von Ihnen erstellten Codes enthält immer den Namen der Funktion. Die Funktion script_name() ist einfach eine Funktion, die einen Namen zurückgibt, und Sie sollten immer versuchen, einen leicht erkennbaren Namen zu verwenden. Das einzige, was fehlt, ist eine Option, sich bei WP zu registrieren. Mit Hilfe von WordPress-Code können Sie die Leistung Ihrer Website verbessern und sich einen Vorteil gegenüber Ihren Mitbewerbern verschaffen. Es ist wichtig, auf Ihre Besucher zu reagieren, nicht nur in Bezug auf die Geschwindigkeit, sondern auch in Bezug auf die Suchmaschinenleistung. Wenn Sie lernen möchten, wie man codiert, stehen Ihnen zahlreiche Online-Ressourcen zur Verfügung.
Ist HTML und CSS für WordPress erforderlich?
WordPress baut in erster Linie auf MySQL- und PHP-Datenbanken auf. Sie können schnell in das Webdesign einsteigen, wenn Sie keine Vorkenntnisse mit HTML, CSS oder JavaScript haben. Sie können Websites erstellen, die sowohl beeindruckend als auch funktional sind.
Three.js WordPress-Theme
 Bildnachweis: Envato
Bildnachweis: Envato Es gibt viele großartige WordPress-Designs von three.js. Jedes hat seine eigenen Funktionen und Vorteile. Die Wahl des richtigen für Ihre Bedürfnisse kann jedoch eine Herausforderung sein. Hier sind drei der besten WordPress-Themes von three.js, um Ihnen bei der Entscheidungsfindung zu helfen:
Das erste Thema ist ThreeWP. Dieses Thema hat viele großartige Funktionen, einschließlich Unterstützung für Three.js, eine einfach zu bedienende Benutzeroberfläche und eine Vielzahl von Anpassungsoptionen.
Das zweite Thema ist ThreeJS. Dieses Thema ist auch sehr benutzerfreundlich und bietet viele tolle Funktionen. Es umfasst Unterstützung für Three.js sowie eine breite Palette von Anpassungsoptionen.
Das dritte Thema ist ThreeWP. Dieses Thema ist das umfassendste der drei. Es enthält alles, was Sie für den Einstieg in Three.js benötigen, einschließlich einer Vielzahl von Anpassungsoptionen.
Wenn Sie keinen unnötigen Bearbeitungscode verwenden möchten, ist die Plugin-Bearbeitung die beste Lösung. Um Ihrem WP-Dashboard eine externe Medienbibliothek hinzuzufügen, gehen Sie zum Plugin-Bereich des Dashboards. Die Beitrags-IDs können ermittelt werden, indem Sie zu den Einstellungen gehen und auf JavaScript klicken, um eine Liste davon zu erhalten. Um das Plug-in verwenden zu können, müssen Sie eine codebasierte bedingte Logikprüfung erstellen. Als erstes erforderliches Element (in WordPress Docs) ist das PHP-Äquivalent des Headers eines Plugins erforderlich. Bei der Entwicklung von Erweiterungen für WP-Plugins sollten Sie bedenken, dass auch JavaScript enthalten ist.

Three.js CMS
Es gibt keine endgültige Antwort auf diese Frage, da es viele verschiedene Arten von CMS (Content Management Systems) und viele verschiedene Möglichkeiten gibt, three.js zu verwenden. Einige allgemeine Tipps für die Verwendung von three.js mit einem CMS sind jedoch: Auswahl eines CMS, das mit three.js kompatibel ist, Verständnis für die Verwendung von three.js innerhalb des CMS und Nachverfolgung von Änderungen am Code von three.js.
Three.js, entwickelt von Ricardo Cabello, ist eine Open-Source-Bibliothek, die WebGL verwendet, um sicherzustellen, dass erstellter Code von jedem Browser angezeigt werden kann. PerspectiveCamera, StereoCamera, OrthographicCamera und CubeCamera sind nur einige der Kameras, die mit Three.js gebündelt sind. PerspectiveCamera akzeptiert vier Argumente als Argument: FOV, Aspekt, Nah und Fern. Wenn der Renderer definiert ist, können wir Methoden erstellen, um unsere Kreation anzupassen, z. B. setSize. Der Collada-Loader wird verwendet, um unser 3D-Objekt in die Szene einzufügen. Es wird allgemein empfohlen, dass jede für Three.js verwendete Grafik weniger als 1-2 MB groß ist und dass die Collada-Datei dieselbe Größe haben muss. Renderschleifen veranlassen den Renderer, die Szene 60 Mal pro Sekunde zu zeichnen. Es gibt auch ein paar wirklich nützliche Steuerelemente auf GitHub. Diese allumfassende Anstrengung führte zu einem süßen Rendering eines 3D-iPhone, das Sie drehen, drehen und hinein- und herauszoomen können.
Warum drei. Js ist die beste Javascript-Bibliothek für 3D-Webanwendungen
ist eine bekannte und gepflegte Open-Source-JavaScript-Bibliothek, die zum Erstellen von 3D-Webanwendungen verwendet werden kann. Es ist eine ausgezeichnete Wahl für die Erstellung von 3D-Webanwendungen, da es eine breite Palette von Funktionalitäten unterstützt.
Module in der Core-Bibliothek sind für die Erstellung von 3D-Szenen und -Steuerelementen unerlässlich, ebenso wie Utility-Module. Neben Szenengraphen, Szenenrendering, 3D-Ein- und -Ausgabe und Asset-Management finden Sie diese Funktionen im Objekt-Manager. Aufgrund seiner vielen Funktionen ist es sehr einfach zu bedienen und kann 3D-Anwendungen entwickeln. Dieses Programm kann in jedem modernen Webbrowser verwendet werden und wird von der Browser-Community gut unterstützt.
Benutzerdefiniertes WordPress-JavaScript
Auf diese Frage gibt es keine endgültige Antwort, da sie von den spezifischen Anforderungen der Website und den Vorlieben des WordPress-Entwicklers abhängt. Einige häufige Gründe für das Hinzufügen von benutzerdefiniertem JavaScript zu einer WordPress-Site sind jedoch: um die Funktionalität eines Plugins oder Designs zu verbessern, um benutzerdefinierten Code für Tracking-Zwecke hinzuzufügen oder um ein einzigartiges Benutzererlebnis zu schaffen. In den meisten Fällen kann benutzerdefiniertes JavaScript zu einer WordPress-Site hinzugefügt werden, indem es zur Datei functions.php des Themes hinzugefügt wird oder indem ein Plugin verwendet wird, das einen dedizierten Platz für benutzerdefinierten Code bereitstellt.
Eine benutzerdefinierte JavaScript-Installation für Ihre WordPress-Site kann aus mehreren Gründen von Vorteil sein. Dazu müssen Sie jedoch sehr vorsichtig sein. Die falsche JavaScript-Implementierung kann sich negativ auf Ihr Geschäft auswirken. Diese JavaScript-Kurzanleitung führt Sie sicher und effizient durch die einzelnen Schritte. HTML und CSS lassen sich viel einfacher in Ihre Webseiten einfügen als JavaScript. Sie müssen diese Richtlinien befolgen, wenn Sie benutzerdefiniertes JavaScript für Ihre WordPress-Site erstellen. Sie sollten den Editor nicht verwenden, es sei denn, Sie schreiben ein Skript auf eine einzelne Seite oder rufen eine Datei von dort auf.
Ersteres muss in einer eigenen JavaScript-Datei erstellt werden, während letzteres als Plugin verwendet werden muss. Wenn Sie ein Plugin verwenden, werden Sie benachrichtigt, dass die Aktion beendet wurde, sodass Sie Plugins und Theme-Updates vermeiden können. ShortCoder ist laut WP Beginner der am weitesten verbreitete und vertrauenswürdigste der Gruppe. Wenn es sich um ein kleines Skript handelt oder in einer JavaScript-Datei gespeichert ist, kann es direkt in das HTML eingefügt werden.
Javascript-Code-Snippet
Die JavaScript-Snippet-Sammlung ist zusätzlich zur Snippet-Sammlung vollgepackt mit ES6-Hilfsfunktionen. Diese Bibliothek enthält neben Node.
Clients steuern interaktive Webanwendungen mithilfe der clientseitigen Skriptsprache JavaScript. Indem Sie den folgenden Snippets folgen, können Sie lernen, wie Sie fetch() verwenden, um AJAX-Anforderungen (GET, POST usw.) auszuführen. Sie können Daten einem bestimmten Element zuordnen, indem Sie Datenattribute verwenden. Ein Datum kann im Format TT-MM-JJJJ HH:MM formatiert werden, indem die Snippets unten verwendet werden. Das folgende Snippet verwendet die in den Code integrierte Sprach-API, um Text in Sprache umzuwandeln. Darüber hinaus aktivieren und deaktivieren die Snippets das Klicken mit der rechten Maustaste und kopieren Text in die Zwischenablage. Wir zeigen Ihnen, wie Sie HTML-DOM-Elemente manipulieren, indem wir einige Beispiel-Snippets einfügen.
Wenn sich der Client im dunklen Modus befindet, wird dies durch das folgende Snippet erkannt: Um es zu verwenden, müssen Sie zuerst den hellen Modus erkennen. Wählen Sie oben auf der Seite Scrollen aus. Die Klasseneigenschaft muss einem Element hinzugefügt werden. Der ausgewählte Artikel ist in einer Liste zu finden. Aktivieren Sie das Kontrollkästchen neben dem Kontrollkästchen.
Erstellen und Verwenden von Codeschnipseln
Code-Snippets können auf zwei Arten erstellt werden: Sie können direkt oder in einem Skript geschrieben werden. Sie können entweder Code von einer anderen Stelle kopieren und einfügen oder ein neues Snippet erstellen, indem Sie Code von einer anderen Stelle kopieren und einfügen.
Um Codeausschnitte von Grund auf neu einzufügen, öffnen Sie zunächst die Codedatei, in die Sie sie einfügen möchten. Klicken Sie dann mit der rechten Maustaste auf das Menü „Snippets“ und wählen Sie „Neues Snippet“. Indem Sie den Snippet-Namen in das Feld „Name“ eingeben, können Sie „Neues Snippet“ aktivieren. In der Codedatei befindet sich ein Ausschnitt.
Sie können Snippets kopieren und einfügen, indem Sie das Snippet auswählen, das Sie einfügen möchten, und dann Snippets aus dem Rechtsklickmenü auswählen. Sie können das Snippet in die Zwischenablage kopieren. Dann können Sie durch Auswahl von Snippets aus dem Rechtsklickmenü das Snippet aus der Codedatei einfügen, die Sie verwenden möchten. Das Snippet wird in die Codedatei eingefügt.
