So fügen Sie Ihrer Webseite Vektorgrafiken hinzu
Veröffentlicht: 2023-02-08Beim Erstellen einer Vektorgrafik für Ihre Webseite müssen Sie einige Dinge beachten. Zum einen das zu verwendende Dateiformat und zum anderen die Auswahl des SVG als img src css . Es gibt drei gängige Vektorgrafikformate: svg, eps und ai. Das beste Format für Ihre Webseite ist svg. Es ist ein Standardformat, das von allen Webbrowsern unterstützt wird, und es ist außerdem sehr klein in der Dateigröße. Wenn Sie sich für das Dateiformat entschieden haben, wählen Sie im nächsten Schritt das SVG als Ihr img src css aus. Dies kann auf zwei Arten erfolgen. Die erste ist die Verwendung des HTML-Tags und die zweite die Verwendung der CSS-Eigenschaft. Das HTML-Tag ist die einfachste Möglichkeit, das SVG als img src css auszuwählen. Alles, was Sie tun müssen, ist, den folgenden Code zu Ihrer Webseite hinzuzufügen: Ersetzen Sie „Name-Ihrer-svg-Datei.svg“ durch den Namen Ihrer SVG-Datei. Das ist alles dazu. Die CSS-Eigenschaft ist etwas komplizierter, aber immer noch relativ einfach zu verwenden. Der CSS-Code, den Sie Ihrer Webseite hinzufügen müssen, lautet: .element { background-image: url(“name-of-your-svg-file.svg”); } Ersetzen Sie erneut „Name-Ihrer-svg-Datei.svg“ durch den Namen Ihrer SVG-Datei. Das ist alles, was Sie brauchen, um das SVG als Ihr img src css auszuwählen. Durch die Verwendung des HTML-Tags oder der CSS-Eigenschaft können Sie Ihrer Webseite ganz einfach Vektorgrafiken hinzufügen.
In CSS können wir SVG mit Daten-URIs verwenden, aber in Webkit-basierten Browsern müssen wir Codierung verwenden, um es zu verwenden. encodedVNG mit encodeURIComponent() funktioniert überall dort, wo Sie es platzieren. XMLns sollten die folgenden Ausdrücke enthalten: xmlns=' http:// //www.w3.org/2000/svg'. Es wird magisch hinzugefügt, wenn es nicht vorhanden ist.
Können Sie SVG als Bildquelle verwenden?

Ja, Sie können eine SVG-Datei als src für ein img-Tag verwenden. Dies kann nützlich sein, wenn Sie ein Bild ohne Qualitätsverlust skalieren oder die Farbe eines Bildes ändern möchten.
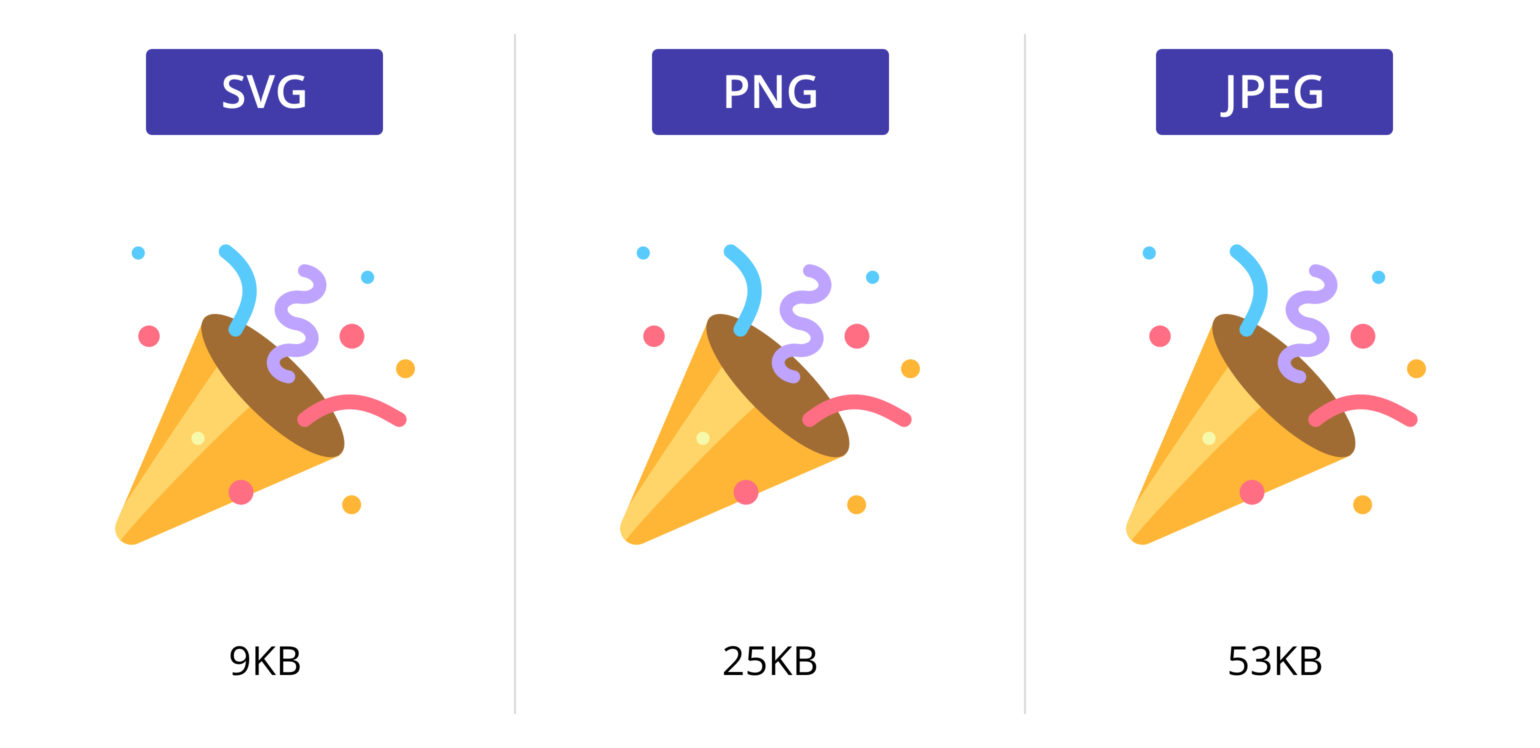
Wenn Sie ein Bild in ein vielseitigeres Format konvertieren möchten, können Sie SVG verwenden. Es unterstützt auch Animation und Transparenz auf einer Vielzahl älterer Browser und Geräte. Wenn Sie ein JPG- oder PNG-Bild auf Ihrem Desktop oder Mobilgerät haben, wird die Konvertierung in eine SVG-Datei die Bildqualität erheblich verbessern.
Kann ich SVG in CSS-Inhalten verwenden?
In CSS können wir SVG mit Daten-URIs verwenden, aber ohne Codierung funktioniert es nur in Webkit-basierten Browsern. Wenn Sie SVG mit encodeURIComponent() im Web codieren, funktioniert es überall. xmlns sind für SVG erforderlich, da XMLns=' http: //www.w3.org/2000/svg' zur Verwendung erforderlich sind.
SVG-Bilder: Wie man sie responsiv macht
Mit dem *image>-Element gemalte Scribbs reagieren im Allgemeinen nicht, während die mit dem *svg-Element erstellten Scribbs asynchron geladen werden können, indem das *use*-Element verwendet wird. Infolgedessen wird das SVG als Compositor für alle seine untergeordneten Elemente betrachtet und ist daher in der Lage, responsive Updates zu erhalten.
Können SVGs Bilder enthalten?
Das Element image> SVG enthält Bilder als Teil der .VG-Dateierweiterung. Sie können es verwenden, um Bilder mit Rasterbildern oder anderen Arten von Vektorgrafiken anzuzeigen. Damit SVG-Software funktioniert, muss sie eine Vielzahl von Bildformaten unterstützen, darunter JPEG-, PNG- und andere.VG-Dateien.
SVG-Bilder: Urheberrechtlich geschützt und wie man sie einbindet
Ist die Verwendung von SVG-Bildern urheberrechtlich geschützt? svg-Bilder sind im Internet urheberrechtlich geschützt und der Autor behält das Eigentum an ihnen. Die SVG-Datei muss geschützt werden, um in irgendeiner Weise verwendet werden zu können. Wenn Sie eine SVG-Datei aus dem Internet herunterladen und auf Ihrer Website verwenden möchten, benötigen Sie die Genehmigung des Autors. Was ist der beste Weg, um ein Bild zu SVG hinzuzufügen? Mit dem *image-Element können Sie ein Bild in Ihre SVG-Datei einfügen. Das Bildelement hat eine Reihe von Attributen, mit denen Sie die Eigenschaften des Bildes angeben können. Die Breite und Höhe eines Fotos sind die beiden häufigsten Merkmale, die mithilfe von Pixeln eingestellt werden können. Ein SVG-Kreis sollte keine Bilder enthalten, es sei denn, er enthält ein Bildelement mit dem [image]-Element. Verwenden Sie zum Festlegen des Beschneidungspfads das Element *clipPath* in der Beschneidungspfadeinstellung des Bilds. Das Clip Path-Element definiert den Clipping-Pfad für das Bild. Der Beschneidungspfad definiert den Bereich innerhalb des SVG-Kreises, in dem das Bild angezeigt wird.
Wann sollten Sie SVG nicht verwenden?
Da SVG ein vektorbasiertes Programm ist, ist es nicht in der Lage, feine Details und Texturen sowie Fotos darzustellen. Es wird am besten verwendet, um Logos, Symbole und andere flache Grafiken zu erstellen, die weniger Farben und Formen verwenden. Während die meisten modernen Browser SVG unterstützen, können ältere Browser die Aufgabe möglicherweise nicht richtig ausführen.
Warum Sie SVG über JPEG verwenden sollten
JPEGs haben eine kleinere Bildgröße, während sva klarer ist. Wenn Sie nur einfache Grafiken verwenden müssen, sollten Sie sva verwenden.
Kann ich SVG als Hintergrundbild-CSS verwenden?

In CSS kann ein Bild einer .sva-Datei auch als Hintergrundbild verwendet werden, ähnlich wie bei PNG-, JPG- oder GIF-Dateien. Die gleiche Großartigkeit wie SVG ist in diesem Format vorhanden, einschließlich Flexibilität und Schärfe. Sie haben die Möglichkeit, alles zu wiederholen, was eine Rastergrafik tut, zusätzlich zu den Optionen, die sie hat.
Diese Zusammenarbeit ist bezeichnend für die Anstrengungen, die die beiden Technologien unternehmen, um das Webdesign benutzerfreundlicher zu machen. Wenn Sie SVG als Grundlage für Ihre Designs verwenden, können Sie optisch ansprechendere und komplexere Designs erstellen, für die Sie normalerweise komplexes CSS lernen müssten. Genauer gesagt, Sie können CSS verwenden, um Elemente zu formatieren, was zu einfachen Designs führt, auf die von jedem Browser aus zugegriffen werden kann.
SVG überschreibt mit CSS
Es gibt ein Scalable Vector Graphics (SVG)-Format, das an Ihre spezifischen Anforderungen angepasst werden kann. CSS überschreibt die Höhen- und Breitenattribute von svg>, die Sie in Ihrem SVG als Ihre Höhe oder Breite angeben. Infolgedessen hebt eine Regel wie svg%22width%20000;%22 height%22auto%22 die im Code festgelegten Abmessungen und das Seitenverhältnis auf, und Sie erhalten die Standardhöhe für Inline-SVG.
Wie verwende ich SVG als Bild?

SVG oder Scalable Vector Graphics ist ein Dateiformat, mit dem vektorbasierte Grafiken im Web angezeigt werden können. Im Gegensatz zu herkömmlichen Bildformaten wie JPEG oder PNG, die rasterbasiert sind, werden SVG-Dateien mithilfe mathematischer Gleichungen erstellt, mit denen sie ohne Qualitätsverlust vergrößert oder verkleinert werden können. Dies macht sie ideal für den Einsatz auf Websites, wo sie zur Erstellung responsiver Designs verwendet werden können, die auf jedem Gerät gut aussehen. Um eine SVG-Datei als Bild auf einer Website zu verwenden, müssen Sie das HTML-Tag verwenden. Das Tag wird verwendet, um Bilder in HTML-Dokumente einzubetten. Um eine SVG-Datei zu verwenden, müssen Sie das src-Attribut des Tags auf die URL der SVG-Datei setzen. Sie können auch die Attribute height und width verwenden, um die Größe des Bildes festzulegen. Wenn Sie das Bild skalieren möchten, müssen Sie das Tag verwenden. Das Tag wird verwendet, um skalierbare Vektorgrafiken in HTML-Dokumente einzubetten. Um eine SVG-Datei zu verwenden, müssen Sie das src-Attribut des Tags auf die URL der SVG-Datei setzen. Mit dem Vektorgrafik-Editor können Sie hochwertige Grafiken entwerfen, die ohne Auflösungsverlust skaliert oder verkleinert werden können. Daher kann es in einer Vielzahl von grafiklastigen Projekten verwendet werden, einschließlich Websites, Infografiken und mehr. Trotz seiner webfreundlichen Natur hat SVG mehrere Vorteile gegenüber anderen Arten von Grafikdateien. Da die Datei in einem Vektor-Editor wie Adobe Illustrator oder Inkscape bearbeitet werden kann, kann sie verwendet werden, um Änderungen an den Grafiken vorzunehmen, nachdem sie erstellt wurden. Wenn Sie nach einer Möglichkeit suchen, Grafiken für eine Website oder ein anderes Projekt zu erstellen, ist SVG eine großartige Option. Warum Sie SVG-Bilder verwenden sollten Es gibt eine Vielzahl von Möglichkeiten, SVG-Bilder als Bildformate zu verwenden. Der Browser unterstützt HTML-Elemente wie HTML img> oder HTML svg> sowie CSS-Elemente wie CSS. In bestimmten Situationen können Sie SVG-Bilder verwenden, um andere Bilder durch einfache Symbole zu ersetzen. Sie können in Verbindung mit komplexen Illustrationen wie Grafiken, Diagrammen und Firmenlogos verwendet werden. CloudConvert ist ein Online-Tool, mit dem Sie SVG-Dateien in JPEGs konvertieren können. Es wird neben SVG, PDF und EPS von vielen anderen Programmen unterstützt. Sie können die Optionen verwenden, um die Auflösung, Qualität und Dateigröße festzulegen. Img Src SVG Change Color Css Die CSS-Eigenschaft img src svg Change Color wird verwendet, um die Farbe eines Bildes zu ändern, das mit dem Tag in ein HTML-Dokument eingefügt wurde. Der Wert dieser Eigenschaft kann ein beliebiger gültiger CSS-Farbwert sein, einschließlich Hexadezimal- und RGB-Werten. Kann ich die SVG-Bildfarbe in CSS ändern? Füllen Sie das SVG-Tag mit fill=”currentColor” aus, nachdem Sie Ihre SVG-Datei bearbeitet und dann gelöscht haben alle anderen Fülleigenschaften, die Sie entdeckt haben. Anstelle einer festen Farbe in currentColor wird ein Schlüsselwort (anstelle einer verwendeten festen Farbe) verwendet. Anschließend können Sie die Farbe mit CSS ändern, indem Sie die Farbeigenschaft des Elements festlegen oder es in die übergeordnete Liste aufnehmen. SVG: Die Vor- und NachteileFarbe und Detail sind mit SVG nicht so einfach zu erreichen. Es gibt jedoch Online-Anwendungen, mit denen Rasterbilder in Vektorbilder umgewandelt werden können. Wenn es um Farbe und Details geht, können Sie diese Funktion effektiver nutzen.Welche Eigenschaft wird verwendet, um die SVG-Farbe in CSS zu ändern?Legen Sie die Farbe einer SVG-Form mit der Eigenschaft fill fest.Svg in CSSCSS kann verwendet werden, um skalierbare Vektorgrafiken zu formatieren , genauso wie es zum Stylen von HTML verwendet werden kann. Dies kann inline oder durch die Verwendung von CSS-Regeln in einem separaten Stylesheet erfolgen. Vektorgrafiken können sehr komplex sein, daher ist es oft hilfreich, sie in kleinere Teile zu zerlegen. Durch die Verwendung von CSS können Sie jedes Stück individuell gestalten, was die Arbeit mit Vektorgrafiken erheblich erleichtern kann. Wenn Sie das SVG in Ihrem Browser sehen möchten, müssen Sie zuerst den Inhaltstyp der verknüpften Datei auf „application/x-svg XML“ oder „application/x-shockwave-svg.“ Als Ergebnis beginnt der Browser, den Inhalt der Datei als sva-Datei anzuzeigen. Wenn Sie einen Browser haben, der ein solches Plugin unterstützt, können Sie die SVG-Datei vollständig anzeigen. Wenn Sie einfach ein SVG-Fragment in ein HTML-Dokument einbetten möchten, müssen Sie seinen Inhaltstyp nicht angeben. Wenn Sie das SVG-Element und das SVG-Fragment einfügen, generiert der Browser automatisch eine HTML-Darstellung der beiden Elemente. Wenn Sie SVG verwenden, z. B. img src=“image.svg“> oder als CSS-Hintergrundbild, und die Datei korrekt verlinkt ist und alles korrekt angezeigt wird, der Browser sie jedoch nicht anzeigt, könnte dies an Ihrem Server liegen liefert es mit einer falschen URL. Img Src SVG funktioniert nicht Es gibt einige Gründe, warum Ihre „img src svg“ möglicherweise nicht funktioniert. Stellen Sie zunächst sicher, dass Sie die richtige Dateierweiterung für Ihr SVG verwenden (.svg, .svgz, .svgxml). Wenn dies nicht das Problem ist, ist Ihr Server wahrscheinlich nicht für die Bereitstellung von SVG-Dateien konfiguriert. Verwendung von SVG in HtmlBei Verwendung des *svg-Tags kann ein SVG-Bild direkt in ein HTML-Dokument geschrieben werden. Folgende Schritte können unternommen werden: Öffnen Sie das SVG-Bild in einem VS-Code oder Ihrer bevorzugten IDE, kopieren Sie den Code und fügen Sie ihn in das body>-Element in Ihrem HTML-Dokument ein. Es ist wichtig, dass Sie alle Schritte sorgfältig befolgen, wie die folgende Demo zeigt. Es ist möglich, SVG in HTML einzubetten. Um sicherzustellen, dass Ihre Website so benutzerfreundlich wie möglich ist, müssen Sie ständig nach Verbesserungen streben. Dazu können Sie HTML-Einbettungen verwenden, um SVG zu Ihren HTML-Seiten hinzuzufügen. Die 2D-Grafiksprache SVG beschreibt 2D-Grafiken, während die Canvas-Bibliothek 2D-Grafiken auf Abruf mit JavaScript zeichnet. Auf ein Element kann über das SVG-DOM zugegriffen werden. Da Ihre SVG-Elemente an Event-Handler angehängt werden können, können Sie ihr Verhalten einfach steuern. Darüber hinaus ist das SVG-DOM XML-basiert, was bedeutet, dass jedes Element darin verfügbar ist. Daher müssen Sie sich beim Hinzufügen von SVG zu Ihren Seiten keine Gedanken über die Kompatibilität mit anderen Browsern machen. HTML-Einbettungen mit sva sind eine großartige Möglichkeit, Ihre Seiten besser aussehen zu lassen und eine bessere Leistung zu erzielen. Img-SvgEin img-Svg ist eine Bilddatei, die zum Erstellen von Vektorgrafiken verwendet werden kann. Es kann verwendet werden, um Illustrationen, Logos und andere Grafiken zu erstellen. Ändern Sie die Farbe des SVG-Bildes online Wie ändert man die Farbe des SVG-Elements? Wenn Sie eine SVG-Datei hochladen, sehen Sie in der linken Spalte des Farbeditors eine Vielzahl von Farboptionen. In allen Fällen müssen Sie nur eines der Elemente auswählen, die Sie ändern möchten. Um die Farbe zu ersetzen, wählen Sie eine aus.Overlay SVG CssEin Overlay ist eine halbtransparente Ebene, die über einem Bild platziert wird. Das CSS für ein Overlay findet sich in der Datei „style.css“ einer Website. Der Code für ein Overlay wird in der Regel im „div“-Tag platziert. Das „div“-Tag wird verwendet, um eine Unterteilung innerhalb des Dokuments zu erstellen. Das Attribut „class“ wird verwendet, um das Element als Overlay zu kennzeichnen. Die Eigenschaft „Opazität“ wird verwendet, um die Transparenz des Overlays einzustellen. Was ist ein SVG-Overlay? Zwei externe SVG-Bilder können so positioniert werden, dass eines das andere in einem HTML-Dokument mit absoluter CSS-Positionierung überlagert. Es kann auch unter oder über HTML-Elementen platziert werden. Text im HTML-Format. Die Verwendung von Overlays im Journalismus Die Verwendung eines Overlays dient dazu, falsche Informationen in einem Bild zu unterdrücken. Journalisten verwenden Overlay-Zitate, wenn Sachinformationen in einem Artikel präsentiert werden. Overlays werden häufig von Journalisten verwendet, um visuelle Beweise für Fehlinformationen zu präsentieren. Ein Politiker könnte ein Overlay verwenden, um zu demonstrieren, wie ein gefälschtes Bild verwendet wird, um die Wähler zu täuschen. Overlays werden auch in anderen Kontexten beim Rechnen verwendet. Overlaying kann beispielsweise verwendet werden, um einen Programmcodeblock oder andere Daten in den Hauptspeicher zu übertragen, anstatt zu speichern, was bereits gespeichert wurde. Diese Programmiermethode ermöglicht es Programmen, größer als der Hauptspeicher eines Computers zu sein. Sie können die Position eines Overlay-Bildes oder -Textes ändern, indem Sie eine der folgenden Eigenschaften auswählen: absolute, top, bottom, right, left.So steuern Sie die Bildplatzierung und -größe mit CssDie Eigenschaften background-position und background-size andererseits Hand, kann verwendet werden, um die Platzierung und Größe der Bilder zu steuern.

