So fügen Sie WhatsApp Chatbox- und Share-Buttons in WordPress hinzu
Veröffentlicht: 2023-03-28Möchten Sie WhatsApp-Chatbox und Share-Buttons in WordPress hinzufügen?
WhatsApp ist eine der beliebtesten Messaging-Plattformen und hat weltweit etwa 2,2 Milliarden Nutzer. Durch das Hinzufügen einer WhatsApp-Freigabeschaltfläche können Sie sich mit den Kunden verbinden und die Benutzerbindung aufbauen, und durch das Hinzufügen einer Chatbox-Schaltfläche können Benutzer Ihnen direkt über Ihre Website Nachrichten senden.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einen WhatsApp-Teilen-Button in WordPress hinzufügen.

Warum einen WhatsApp-Button in WordPress hinzufügen?
WhatsApp ist eine Instant-Messaging-App, die es Menschen weltweit ermöglicht, einfach miteinander in Kontakt zu treten.
Das Hinzufügen eines WhatsApp-Teilen-Buttons zu Ihrer WordPress-Website ermöglicht es Besuchern, Ihre Inhalte ganz einfach mit ihren Kontakten zu teilen.
Darüber hinaus können Sie auch eine WhatsApp-Chatbox hinzufügen, die es Benutzern ermöglicht, eine direkte Unterhaltung mit Ihnen zu führen.
Wenn Sie beispielsweise einen Online-Shop haben, können Kunden eine WhatsApp-Chat-Schaltfläche verwenden, um Produktanfragen zu stellen, ohne Formulare ausfüllen oder den Kundendienst durchlaufen zu müssen.
Dies kann zu einem erhöhten Benutzerengagement und niedrigeren Warenkorbabbruchraten führen.
Lassen Sie uns sehen, wie Sie ganz einfach einen WhatsApp-Share-Button in WordPress hinzufügen können.
Methode 1: Fügen Sie einen WhatsApp Share-Button in WordPress hinzu
Wenn Sie Ihrer Website einen WhatsApp-Share-Button hinzufügen möchten, ist diese Methode genau das Richtige für Sie.
Zuerst müssen Sie das Sassy Social Share-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserem Anfängerleitfaden zur Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie das Sassy Social Share- Menü in der Admin-Seitenleiste aufrufen.
Von hier aus müssen Sie oben auf die Registerkarte „Standardschnittstelle“ wechseln.
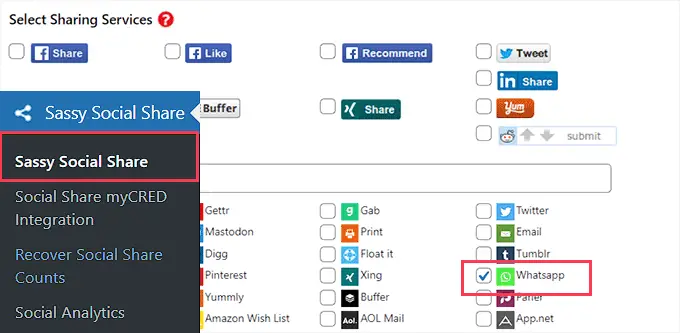
Dann müssen Sie nach unten zum Abschnitt „Freigabedienste auswählen“ scrollen und einfach das Kontrollkästchen neben der WhatsApp-Option aktivieren.

Sie können die Share-Schaltfläche auch für andere Social-Media-Plattformen hinzufügen, darunter Facebook, Instagram, Pinterest, Twitter und mehr.
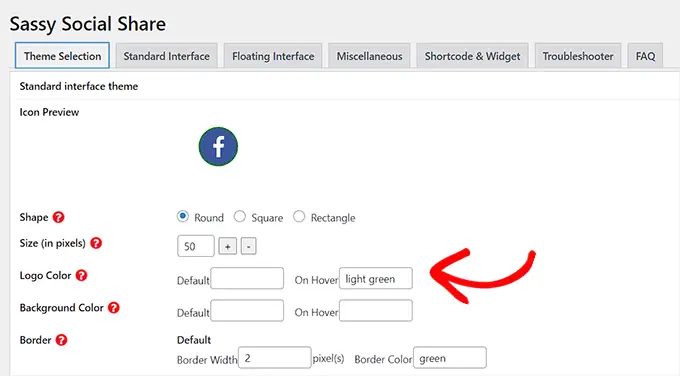
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern, und dann können Sie zur Registerkarte „Themenauswahl“ gehen.
Von hier aus können Sie die Share-Buttons anpassen, indem Sie ihre Größe, Form, ihr Logo oder ihre Hintergrundfarbe und mehr ändern. Es ist eine gute Idee, die WhatsApp-Markenfarben für den Share-Button zu wählen, damit die Benutzer ihn leichter erkennen.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Sie können jetzt Ihre Website besuchen, um Ihren WhatsApp-Teilen-Button in Aktion zu sehen.
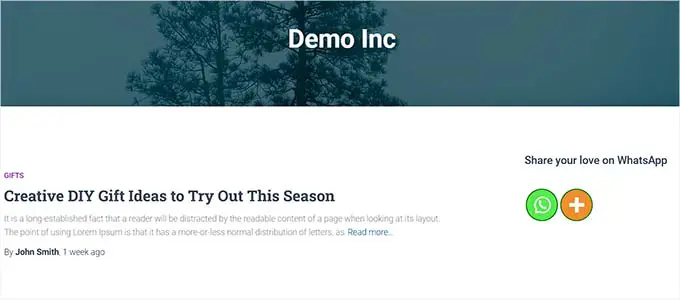
So sah es auf unserer Demo-Website aus.

Sie möchten nicht jeder Seite eine WhatsApp-Schaltfläche hinzufügen? Keine Sorge, mit dem Plugin können Sie es auch einfach zu einzelnen Beiträgen und Seiten hinzufügen.
WhatsApp Share Button im Blockeditor hinzufügen
Wenn Sie den WhatsApp-Teilen-Button nur auf bestimmten Beiträgen und Seiten anzeigen möchten, müssen Sie zuerst die globale Anzeige von Teilen-Buttons deaktivieren.
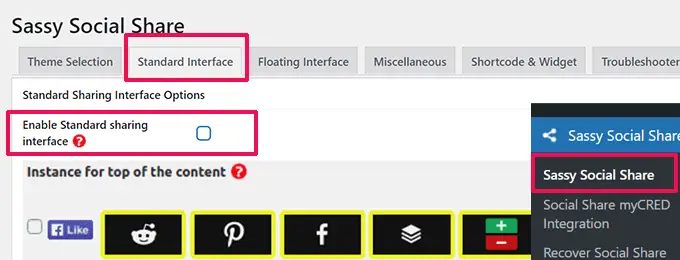
Gehen Sie dazu einfach auf die Sassy Social Share- Seite in der WordPress-Admin-Seitenleiste und wechseln Sie zur Registerkarte „Standard-Oberfläche“.
Als nächstes müssen Sie das Kontrollkästchen für die Option „Standardfreigabeschnittstelle aktivieren“ deaktivieren.

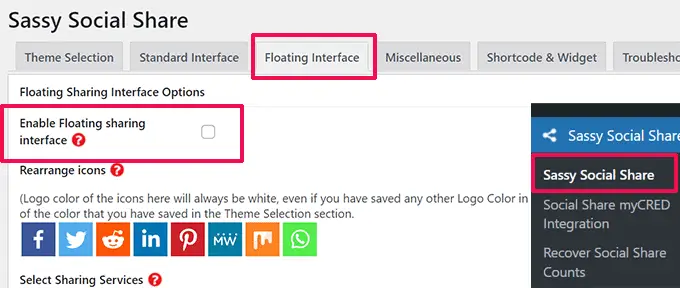
Wechseln Sie als Nächstes auf die Registerkarte „Floating Interface“.
Deaktivieren Sie hier das Kontrollkästchen neben der Option „Floating-Sharing-Schnittstelle aktivieren“.

Nachdem Sie die Standard- und Floating-Social-Sharing-Buttons deaktiviert haben, können Sie mit dem WhatsApp-Share-Button mit einem Shortcode auf eine beliebige Seite oder einen Post auf Ihrer Website zugreifen.
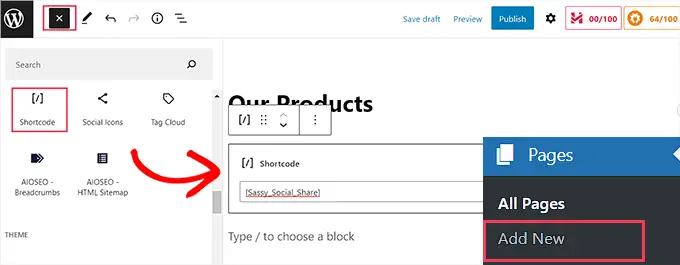
Öffnen Sie einfach den Beitrag oder die Seite, auf der Sie den WhatsApp-Teilen-Button im Inhaltseditor anzeigen möchten, oder erstellen Sie einfach einen neuen.
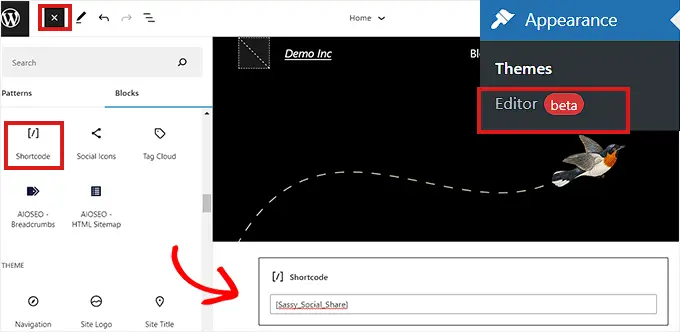
Klicke von hier aus einfach auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke und suche nach dem „Shortcode“-Block. Danach fügen Sie den Block einfach zur Seite hinzu.

Als nächstes müssen Sie den folgenden Shortcode kopieren und in den Block „Shortcode“ einfügen.
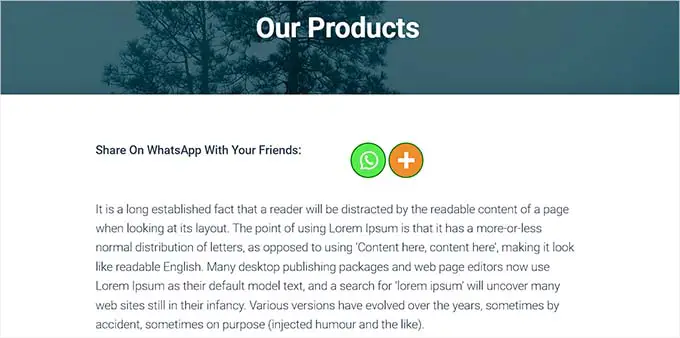
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihre Änderungen zu speichern. Ihre WhatsApp Share-Schaltfläche sieht so aus.

WhatsApp Share Button als Widget hinzufügen
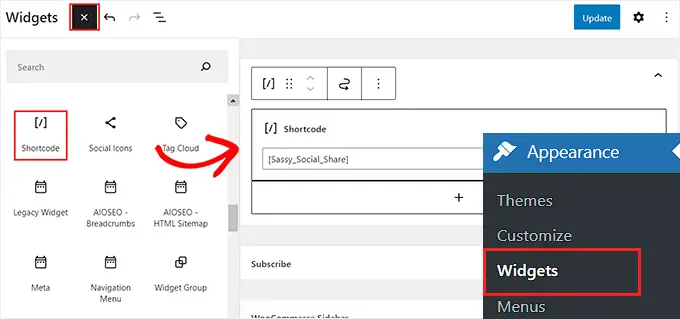
Um die WhatsApp-Freigabe-Schaltfläche zur Seitenleiste Ihrer Website hinzuzufügen, müssen Sie die Seite Aussehen »Widgets in der Admin-Seitenleiste aufrufen.
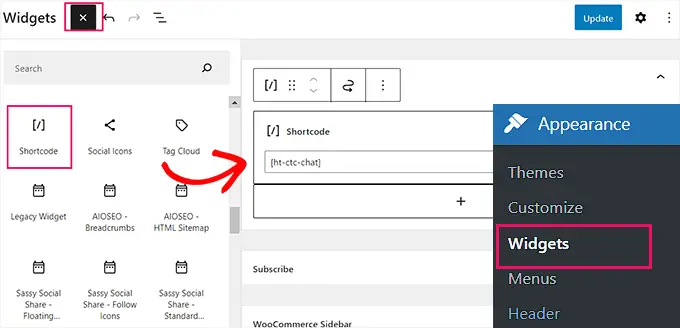
Klicken Sie von hier aus einfach auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke und suchen Sie den „Shortcode“-Block.
Als nächstes müssen Sie den Block „Shortcode“ zur Seitenleiste hinzufügen.

Kopieren Sie danach einfach den folgenden Shortcode und fügen Sie ihn in den Block ein.
Klicken Sie anschließend auf die Schaltfläche „Aktualisieren“, um Ihre Einstellungen zu speichern.
So sieht Ihr WhatsApp-Teilen-Button aus, sobald er zur Seitenleiste der Website hinzugefügt wurde.

Hinzufügen des WhatsApp Share Buttons im Full Site Editor
Wenn Sie ein Blockdesign verwenden, verwenden Sie den vollständigen Site-Editor und haben keinen Zugriff auf die Seite „Widgets“.
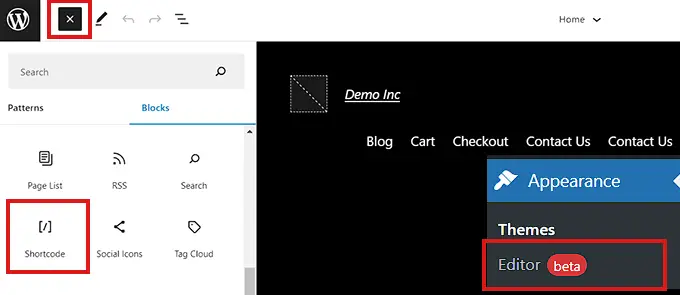
Zuerst müssen Sie die Option Aussehen » Editor in der Admin-Seitenleiste aufrufen, um den vollständigen Site-Editor zu starten.
Als nächstes müssen Sie oben auf dem Bildschirm auf die Schaltfläche „Block hinzufügen“ (+) klicken und den Block „Shortcode“ an einer geeigneten Stelle auf Ihrer Website hinzufügen.
Fügen Sie danach den folgenden Shortcode zum Block hinzu.

Wenn Sie fertig sind, klicken Sie oben auf die Schaltfläche „Speichern“.
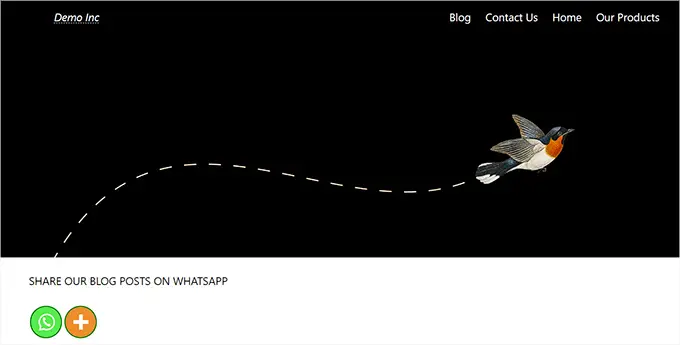
So sah der WhatsApp-Share-Button auf unserer Demo-Website aus.

Methode 2: Fügen Sie einen WhatsApp-Chatbox-Button in WordPress hinzu
Mit dieser Methode können Sie eine WhatsApp-Chatbox-Schaltfläche in WordPress hinzufügen.
Das bedeutet, dass ein Benutzer, wenn er auf die WhatsApp-Chat-Schaltfläche klickt, Ihnen eine direkte Nachricht an Ihre WhatsApp-Telefonnummer senden kann.
Hinweis: Sie erhalten keine Nachrichten direkt in Ihrem WordPress-Dashboard, aber Sie können wie gewohnt in der mobilen WhatsApp-App, der Weboberfläche und der Desktop-Software chatten.

Zuerst müssen Sie das Click-to-Chat-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
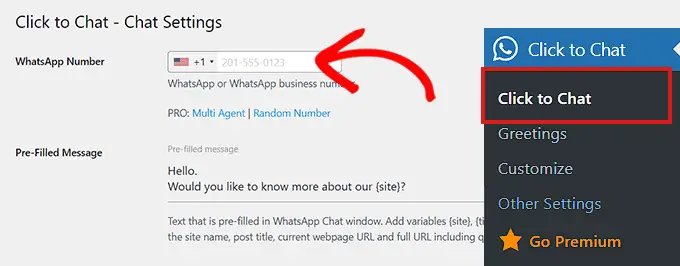
Nach der Aktivierung müssen Sie zum Click to Chat- Menüelement gehen, das der Seitenleiste Ihres WordPress-Admin-Dashboards hinzugefügt wurde.
Von hier aus müssen Sie zunächst Ihre geschäftliche Telefonnummer in das Feld „WhatsApp-Nummer“ eingeben.
Dies ist die Telefonnummer, unter der Sie Nachrichten von Benutzern erhalten.
Danach müssen Sie eine einfache Nachricht in das Feld „Vorausgefüllte Nachricht“ eingeben. Dies ist die Standardnachricht, die in Ihrem WhatsApp-Chatfenster angezeigt wird.

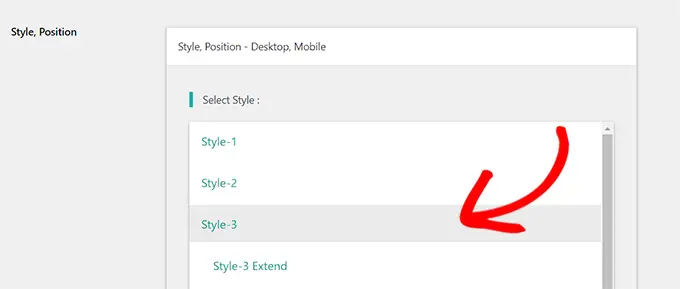
Als nächstes müssen Sie nach unten zum Abschnitt „Stil, Position“ scrollen.
Sie können beginnen, indem Sie einen Stil für Ihre WhatsApp-Chatbox aus dem Dropdown-Menü auswählen. Standardmäßig bietet dieses Plugin etwa 8 verschiedene Stile an. Wählen Sie einfach die, die Sie bevorzugen.

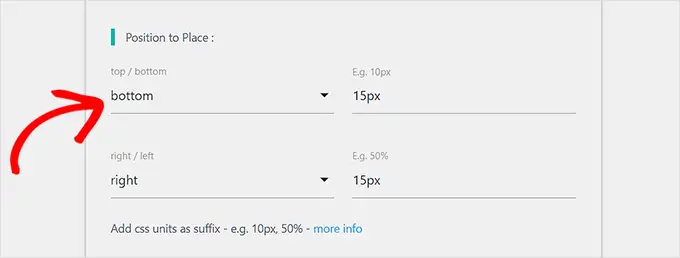
Danach müssen Sie nach unten zum Abschnitt „Zu platzierende Position“ scrollen.
Von hier aus können Sie die Position und Größe Ihrer Chatbox aus den Dropdown-Menüs auswählen.

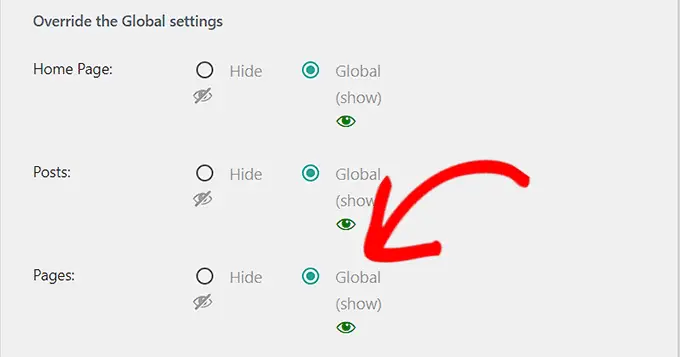
Als nächstes müssen Sie zum Abschnitt „Anzeigeeinstellungen“ gehen.
Hier müssen Sie nur das Kontrollkästchen „Global“ neben den Optionen aktivieren, in denen Sie Ihre WhatsApp-Chatbox anzeigen möchten.
Wenn Sie beispielsweise die Chatbox auf Ihren Beiträgen, Seiten und Kategorieseiten anzeigen möchten, müssen Sie die Option „Global“ aktivieren.
Sie können auch die Option „Ausblenden“ auswählen, wenn Sie die WhatsApp-Chatbox auf einer bestimmten Seite nicht anzeigen möchten.

Vergessen Sie abschließend nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
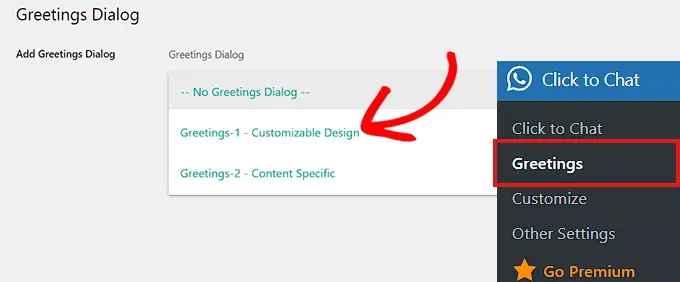
Jetzt müssen Sie zur Seite Click to Chat »Grüße gehen, um einen Begrüßungsdialog aus einem Dropdown-Menü auszuwählen.
Dieser Begrüßungsdialog wird zusammen mit der WhatsApp-Schaltfläche auf Ihrer Seite angezeigt.

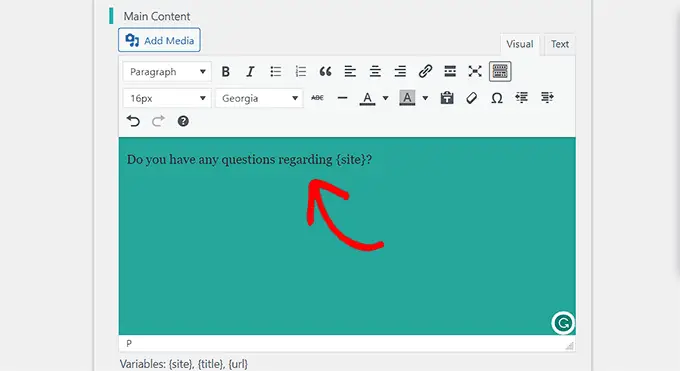
Sobald Sie Ihre Wahl getroffen haben, müssen Sie den Inhalt für die Kopfzeile, den Hauptinhalt und die Handlungsaufforderung Ihres Begrüßungsdialogs eingeben.
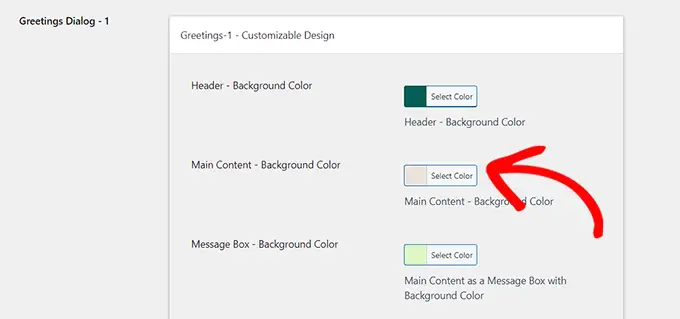
Scrollen Sie danach nach unten zum Abschnitt „Anpassbares Design“.

Sobald Sie hier sind, können Sie die Hintergrundfarben Ihres Hauptinhalts, der Kopfzeile und des Nachrichtenfelds auswählen.
Klicken Sie danach einfach auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern

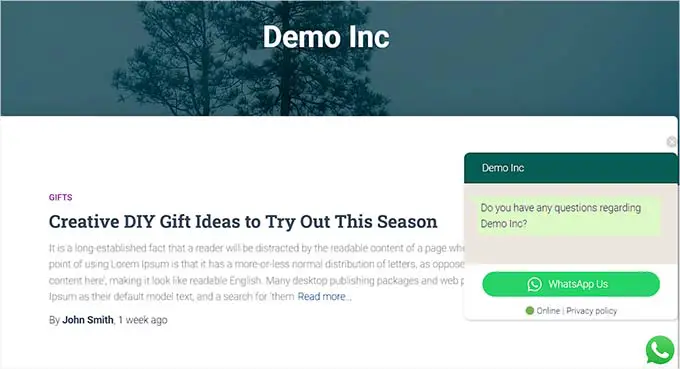
Als nächstes müssen Sie Ihre Website besuchen.
Standardmäßig sieht Ihre WhatsApp-Chatbox so aus.

Jetzt zeigen wir Ihnen, wie Sie den WhatsApp-Chat-Button ganz einfach im Blockeditor, als Widget und im vollständigen Site-Editor hinzufügen können.
Fügen Sie den WhatsApp-Chat-Button im Blockeditor hinzu
Mit dem Blockeditor können Sie die WhatsApp-Schaltfläche ganz einfach zu einer bestimmten Seite hinzufügen oder auf Ihrer WordPress-Website posten.
Für dieses Tutorial fügen wir die WhatsApp-Schaltfläche zu einer Seite hinzu.
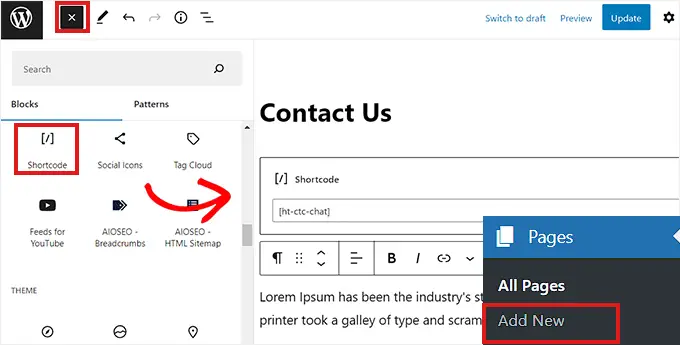
Zuerst müssen Sie in der Admin-Seitenleiste zur Seite Seiten » Neu hinzufügen gehen.
Dadurch wird der Blockeditor gestartet.
Jetzt müssen Sie auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms und dann auf den Block „Shortcode“ klicken.

Sobald der „Shortcode“-Block hinzugefügt wurde, müssen Sie den folgenden Shortcode kopieren und in den Block einfügen.
Klicken Sie danach einfach oben auf die Schaltfläche „Veröffentlichen“.
So sah der WhatsApp-Button auf unserer Demo-Website aus.

Hinzufügen des WhatsApp-Chat-Buttons als Widget
In dieser Methode zeigen wir Ihnen, wie Sie den WhatsApp-Button ganz einfach als Widget in die Seitenleiste Ihrer Website einfügen können.
Zuerst müssen Sie in der WordPress-Seitenleiste zur Seite Aussehen »Widgets gehen.
Klicken Sie dort einfach auf die Registerkarte „Seitenleiste“, um sie zu erweitern, und klicken Sie dann oben auf die Schaltfläche „Block hinzufügen“ (+).
Suchen Sie als Nächstes einfach den Block „Shortcode“ und fügen Sie ihn zur Seitenleiste hinzu.

Kopieren Sie nun einfach den folgenden Shortcode und fügen Sie ihn in den Block ein.
Vergessen Sie abschließend nicht, auf die Schaltfläche „Aktualisieren“ zu klicken, um Ihre Einstellungen zu speichern.
So sah der WhatsApp-Button aus, nachdem er auf unserer Demo-Website zur Seitenleiste hinzugefügt wurde.

Hinzufügen des WhatsApp-Chat-Buttons im Full Site Editor
Wenn Sie ein blockbasiertes Design mit einem vollständigen Website-Editor verwenden, ist diese Methode für Sie geeignet.
Gehen Sie zuerst zur Seite Aussehen » Editor , um den vollständigen Site-Editor zu starten.
Klicken Sie dort einfach auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms.
Suchen Sie jetzt einfach den „Shortcode“-Block und fügen Sie ihn an Ihrer bevorzugten Stelle auf der Website hinzu.

Sobald der Block hinzugefügt wurde, kopieren Sie einfach den folgenden Shortcode und fügen Sie ihn in den Block ein.
Vergessen Sie am Ende nicht, oben auf die Schaltfläche „Aktualisieren“ zu klicken, um Ihre Änderungen zu speichern.
So sah der WhatsApp-Button auf unserer Seite aus.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie einen WhatsApp-Teilen-Button in WordPress hinzufügen. Vielleicht möchten Sie auch unsere Top-Auswahl der besten Tools zur Überwachung sozialer Medien für WordPress-Benutzer und unseren Leitfaden für Anfänger zum Erstellen einer E-Mail-Liste sehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
