So fügen Sie Widgets in WordPress hinzu
Veröffentlicht: 2022-09-08Das Hinzufügen von Widgets in WordPress ist einfach. Sie können das WordPress-Admin-Dashboard verwenden, um Widgets zu Ihrer WordPress-Site hinzuzufügen. Gehen Sie im WordPress-Admin-Dashboard zu Aussehen > Widgets. Hier sehen Sie eine Liste der verfügbaren Widgets , die Sie zu Ihrer WordPress-Site hinzufügen können. Um ein Widget zu Ihrer WordPress-Site hinzuzufügen, ziehen Sie das Widget einfach an die gewünschte Stelle und legen Sie es dort ab. Sie können auch das WordPress-Admin-Dashboard verwenden, um die Reihenfolge Ihrer Widgets neu anzuordnen. Nachdem Sie Ihre Widgets hinzugefügt und angeordnet haben, klicken Sie unbedingt auf die Schaltfläche Speichern, um Ihre Änderungen zu speichern.
In diesem Beitrag zeige ich Ihnen, wie Sie Ihr eigenes – vollständig angepasstes – Dashboard-Widget erstellen und anpassen können. Die Anatomie eines Dashboard-Widgets ist so einfach wie es nur geht. Um das WordPress-Widget verwenden zu können, müssen Sie es zuerst mit der Funktion WP_add_dashboard_widget() registrieren. Dann erstellen Sie im nächsten Schritt eine Funktion, die den Inhalt verarbeitet. Der Container hat eine feste Höhe von 120 x 120 Pixel. Die Balken selbst sind ebenfalls 120 x 120 hoch. Sie können verschiedene Höhen erreichen, indem Sie die Randhöhe über die Linie anheben.
Die Balken sollten unten beginnen und oben enden, wie angegeben. Wir fügen einem kleinen Balken einen oberen Rand hinzu, weil er kleiner ist. Der maximale obere Rand ist definiert als die Differenz zwischen der Größe des Balkens und der Größe des größten Balkens im Satz. In unserem Beispiel ist der dritte Balken (mit einem Wert von 40) der größte, sodass wir eine Höhe von 120 Fuß festlegen können.
Wenn Sie WordPress Custom Widget verwenden, müssen Sie zuerst zum Menü „Darstellung“ navigieren und Widgets auswählen. Das Hostinger-Beispiel-Widget wird in der Liste Verfügbare Widgets angezeigt. Ziehen Sie danach das Widget auf die rechte Seite der Seitenleiste der Seite. Wenn Sie Änderungen an Ihrer Website vornehmen möchten, besuchen Sie sie.
Wählen Sie Darstellung > Widgets im WordPress-Verwaltungsbildschirm. Ein Widget kann ausgewählt werden, indem Sie es auf die Seitenleiste ziehen, in der es angezeigt werden soll, oder indem Sie darauf klicken, eine Zielseitenleiste auswählen (wenn Ihr Thema mehr als eine hat) und dann Widget hinzufügen auswählen.
Sie können das Widget zu Ihrer Website hinzufügen, indem Sie zu der Seite gehen, auf der Sie es hinzufügen möchten, und den Code eingeben, bevor das HTML-Tag */body* geschlossen wird. Es ist notwendig, den Code in jede Webseite einzufügen, auf der Sie das Widget verwenden möchten. Überprüfen Sie, ob Ihre Firewall so eingerichtet ist, dass das Web Widget (Classic) angezeigt wird.
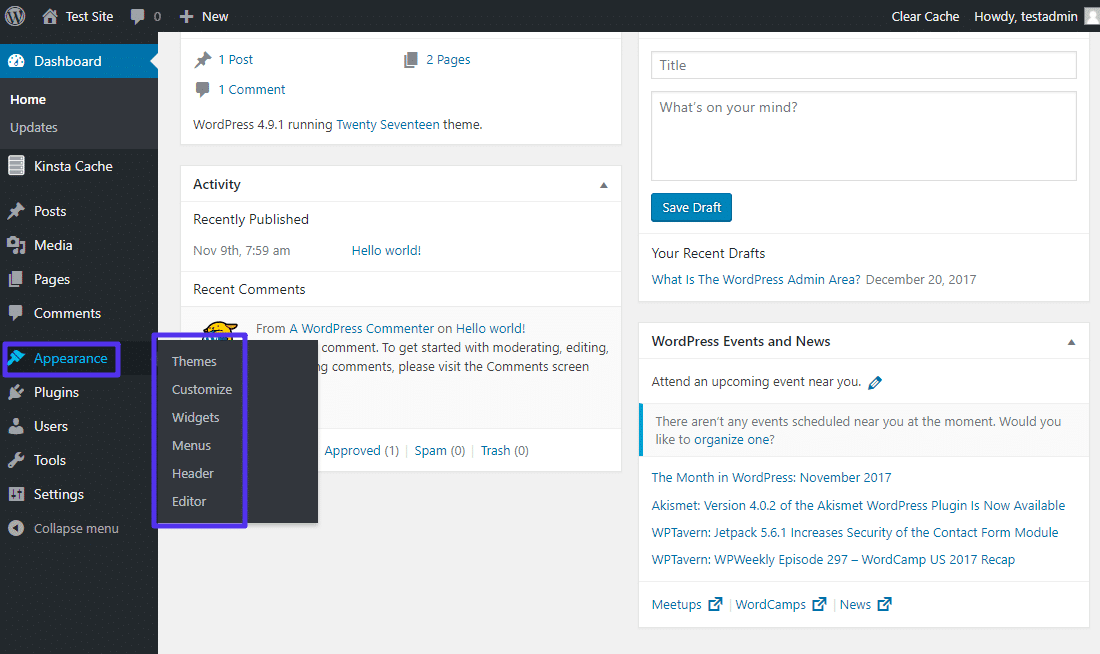
Wie füge ich Widgets zu meinem Dashboard in WordPress hinzu?
 Kredit: WPBeginner
Kredit: WPBeginnerEs gibt zwei Möglichkeiten, Widgets zu Ihrem WordPress-Dashboard hinzuzufügen. Die erste besteht darin, den WordPress Customizer zu verwenden. Gehen Sie dazu in Ihrem WordPress-Adminbereich zu Aussehen > Anpassen. Klicken Sie dann in der Customizer-Oberfläche auf die Registerkarte Widgets . Von hier aus können Sie Widgets zu Ihrem Dashboard hinzufügen und daraus entfernen. Die zweite Möglichkeit, Widgets zu Ihrem Dashboard hinzuzufügen, ist die Verwendung der WordPress-Admin-Leiste. Gehen Sie dazu zu Ihrem WordPress-Admin-Panel und bewegen Sie den Mauszeiger über die Schaltfläche „+ Hinzufügen“ in der Admin-Leiste. Wählen Sie im angezeigten Menü die Option „Widget“. Dadurch wird die Widget-Oberfläche geöffnet, in der Sie Widgets zu Ihrem Dashboard hinzufügen und entfernen können.
Anpassbare Widgets können mit der unten beschriebenen Methode zum Admin-Dashboard Ihrer WordPress-Website hinzugefügt werden. Wenn Sie ein Widget mit WordPress erstellen möchten, müssen Sie zuerst die Funktion WordPress_add_dashboard_widget() verwenden. Um die Anzeige von Inhalten innerhalb des Widgets zu handhaben, wird eine zusätzliche Funktion benötigt. Als Teil des obigen Codes wird ein $hook-Variablenwert überprüft, um sicherzustellen, dass der Stil nur auf dem Admin-Dashboard verwendet wird. Wie bereits erwähnt, sind die verbleibenden Stile inline. Der im obigen Code verwendete Code entspricht dem gleichen. Anzeigen der Kommentare in Form eines statischen Diagramms.
So fügen Sie Ihrem Dashboard ein Widget hinzu
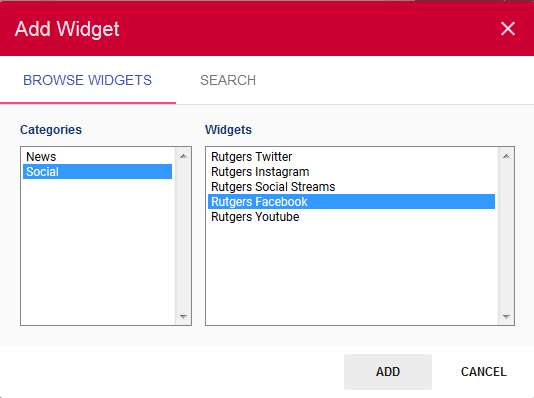
Wenn Sie Probleme beim Hinzufügen eines Widgets zu Ihrem Dashboard haben, können Sie unsere Widget-Bibliothek durchsuchen oder die Suchleiste oben im Widget -Bereich verwenden.
Wie füge ich meinem Dashboard ein Widget hinzu?
 Bildnachweis: Rutgers University
Bildnachweis: Rutgers UniversityEs gibt viele verschiedene Arten von Widgets, die zu einem Dashboard hinzugefügt werden können, aber der Vorgang zum Hinzufügen ist im Allgemeinen derselbe. Um ein Widget hinzuzufügen, wählen Sie zuerst den Widget-Typ aus der Liste der Optionen aus. Konfigurieren Sie als Nächstes die Widget-Einstellungen , um die Darstellung und das Verhalten des Widgets anzupassen. Fügen Sie schließlich das Widget zum Dashboard hinzu, indem Sie es aus der Liste der Optionen ziehen und an der gewünschten Stelle ablegen.
Wo sind Widgets im WordPress-Admin-Panel?
 Bildnachweis: Thryv
Bildnachweis: ThryvWidgets finden Sie im WordPress-Adminbereich unter Darstellung > Widgets.
Hinzufügen eines Widget-Bereichs zu Ihrer WordPress-Site
// PHP kann mit folgenden PHPScripts ausgeführt werden: // php Der Widget-Bereich muss in Ihrer WordPress-Seite eingerichtet sein. Die folgenden Zeilen werden in die Datei functions.php Ihres Themes eingefügt. Der Wert muss durch den Pfad zu Ihren benutzerdefinierten Widget-Dateien // anstelle der Werte ersetzt werden. Widget-Bereich zum WordPress-Dashboard hinzufügen – Widget-Bereich zum WordPress-Dashboard hinzufügen ('widget_area_name','my_widget_area); function my_custom_init() // Fügen Sie dem WordPress-Dashboard einen Widget-Bereich hinzu

So erstellen Sie ein benutzerdefiniertes HTML-Widget in WordPress
Um ein benutzerdefiniertes HTML-Widget in WordPress zu erstellen, müssen Sie eine neue Datei namens widget.php erstellen und im Verzeichnis Ihres Themes ablegen. In diese Datei müssen Sie eine Funktion schreiben, die den HTML-Code zurückgibt, den Sie ausgeben möchten. Diese Funktion muss mit der Funktion register_widget() bei WordPress registriert werden. Sobald Sie Ihr Widget registriert haben, wird es im Abschnitt „Widgets“ des WordPress-Adminbereichs angezeigt. Von hier aus können Sie es per Drag-and-Drop in einen beliebigen Bereich mit Widgets auf Ihrer Website ziehen.
Das Text-Widget ist eines der beliebtesten WordPress-Widgets . Damit können Sie sowohl Text als auch Code-Schnipsel in den Seitenleisten- und Fußzeilen-Widget-Bereich einfügen. Das Text-Widget in Version 4.8 wurde in Bezug auf Funktionalität und Benutzerzugänglichkeit verbessert, sodass Benutzer einfach benutzerdefinierte Codes hinzufügen können. Als der Textmodus von TinyMCE verbessert wurde, verursachte er jedoch mehr Probleme, als er löste. Es gibt auch eine Option für den visuellen / Textmodus für das alte Text-Widget. Wir empfehlen dringend, ein benutzerdefiniertes HTML-Widget zu verwenden, anstatt komplexen Code in das Text-Widget einzufügen, wenn es sich im Textmodus befindet. Da es Plugins zum Hinzufügen von Codeschnipseln zu Text-Widgets gibt, glauben wir nicht, dass es notwendig ist, den Textmodus für Text-Widgets einzuführen.
Hinzufügen von benutzerdefiniertem HTML zu Ihrer WordPress-Site
Mit WordPress können Sie ganz einfach benutzerdefinierten HTML-Code zu Ihren Blog-Beiträgen, Seiten und anderen Inhalten hinzufügen. Dazu gibt es zwei Möglichkeiten: Bearbeiten Sie den HTML-Code eines bestimmten Blocks oder fügen Sie einem Widget benutzerdefinierten Code hinzu.
WordPress Dashboard-Widget in voller Breite
Ein WordPress-Dashboard-Widget ist ein kleiner Inhaltsblock, der auf dem WordPress-Admin-Dashboard angezeigt wird. Dashboard-Widgets werden normalerweise verwendet, um Informationen oder Links zu Ressourcen bereitzustellen, die für den Site-Administrator von Nutzen sein können. Viele WordPress-Themes enthalten ein oder mehrere benutzerdefinierte Dashboard-Widgets. Es gibt keine Standardbreite für Dashboard-Widgets, aber sie sind normalerweise ziemlich schmal, um nicht zu viel Platz auf dem Dashboard einzunehmen. Einige Widgets (insbesondere solche, die Informationen aus anderen Quellen anzeigen) können jedoch breiter sein.
Mit dieser Anleitung können Sie ein Dashboard-Widget in voller Breite erstellen. Da die WordPress-Widget-Registrierung spezielle Funktionen enthält, können Sie zwischen dem geöffneten und dem geschlossenen Zustand umschalten. Der einfachste Weg, dies zu tun, besteht darin, eine einzelne Spalte aus dem Menü „Bildschirmoptionen“ (zu finden unter der Option „Layout“) auszuwählen. Mit dem Hook welcome_panel können wir HTML und jQuery zum Standard-Willkommensfeld hinzufügen. Infolgedessen wird alles, was wir hinzufügen, im Standardfeld angezeigt, während alles, was wir entfernen, nicht angezeigt wird. Wir müssen sicherstellen, dass der aktuelle Bildschirm der Hauptbildschirm des Dashboards ist, und wenn ja, geben wir alles aus.
Passen Sie Ihr WordPress-Dashboard für ein professionelles Aussehen an
Ein WordPress-Dashboard ist ein Muss auf Ihrer Website und ein entscheidender Teil Ihres Brandings. Indem Sie das Erscheinungsbild Ihres Dashboards ändern, können Sie Ihrer Website ein professionelleres und konsistenteres Erscheinungsbild verleihen. Abhängig von Ihren Vorlieben können Sie das Erscheinungsbild Ihres Dashboards auf verschiedene Weise ändern. Die Farben, Schriftarten und der Hintergrund einer Website können alle geändert werden. Neben der Änderung des Layouts können auch die Menüs geändert werden. Sie können auch Widgets und Widget-Panels einbinden, die Ihnen dabei helfen, Ihre Website interaktiver zu gestalten. Stellen Sie sicher, dass Sie mit Ihren Änderungen zufrieden sind, bevor Sie sie veröffentlichen. Um sicherzustellen, dass alles so aussieht, wie es sollte, nehmen Sie Änderungen so schnell wie möglich vor. Sie sollten auch bedenken, dass Ihre Änderungen ihre Fähigkeit zur Nutzung Ihrer Website nicht beeinträchtigen sollten.
WordPress Erstellen Sie ein benutzerdefiniertes Dashboard
Um ein benutzerdefiniertes Dashboard in WordPress zu erstellen, müssen Sie zuerst ein benutzerdefiniertes Plugin erstellen. Dieses Plugin enthält den gesamten erforderlichen Code zum Erstellen Ihres benutzerdefinierten Dashboards. Sobald Sie Ihr Plugin erstellt haben, können Sie es aktivieren und Ihr benutzerdefiniertes Dashboard wird angezeigt.
Es gibt sechs Schritte zum Erstellen eines WordPress-Dashboards. Ein WordPress-Dashboard kann auf vielfältige Weise angepasst werden. Als Ergebnis der Konfiguration Ihres Dashboards können Sie ändern, welche Optionen Sie in seinem Menü sehen. Wenn Sie möchten, können Sie außerdem den Stil ändern, damit er dem Rest Ihrer Website ähnlicher erscheint. Sie können das Erscheinungsbild Ihres WordPress-Dashboards auf verschiedene Weise ändern. Sie können Ihr Dashboard mit einem „White Label“ versehen, was bedeutet, dass Sie ein Produkt nehmen und es auf Ihre Marke umbenennen. Ein benutzerdefiniertes WordPress-Dashboard kann aus verschiedenen Gründen nützlich sein.
Das Dashboard verfügt über ein benutzerfreundliches Menü, in dem Sie benutzerdefinierte Elemente neu anordnen, entfernen und hinzufügen können. Wenn Sie anstehende Aufgaben verfolgen möchten, kann ein RSS-Reader nützlich sein; Beispielsweise können Sie der Willkommensseite Ihrer Website ein Notizen-Widget hinzufügen. Sie benötigen einen Webhost, der sowohl Leistung als auch Sicherheit bietet, wenn Sie möchten, dass Ihre Website reibungslos funktioniert.
