Ein Tutorial zum Hinzufügen einer Wunschliste zum WooCommerce Store
Veröffentlicht: 2022-11-11Möchten Sie eine Wunschliste zum WooCommerce-Shop hinzufügen ?
Wenn WooCommerce-Wunschlisten richtig implementiert werden, sind sie eine großartige Möglichkeit, Besucher und Kunden bei der Stange zu halten. Und das Interesse an Ihrem Geschäft über einen längeren Zeitraum aufrechterhalten. Wunschzettel-Produkte sind eine großartige Möglichkeit, Ihr Engagement für den Service gegenüber Ihren treuen Besuchern aufrechtzuerhalten.
Sie können auch durch gezielte Werbekampagnen für Ihre meistgelisteten Produkte und WooCommerce-Favoriten für Ihre Kunden mehr Aufmerksamkeit auf Ihre Wunschliste lenken. Dies ist eine trendige neue Verkaufstechnik, die viele E-Commerce-Shops verwenden, und die Ergebnisse sprechen für sich, da diese Werbekampagnen mehr Aufmerksamkeit und einen großen Anstieg der Zahlen für die meisten Online-Shops erhalten.
Die Wunschliste ist besonders wichtig für Websites mit großen Sammlungen von Produkten in verschiedenen Kategorien. Dies verhindert, dass Ihre Kunden den Überblick darüber verlieren, was sie besucht haben, nur um zwischen Hunderten von potenziell großartigen Produkten verwirrt zu werden.
Lassen Sie Ihre Besucher und Kunden Ihre E-Commerce-Website durchsuchen und ihre Favoriten für später speichern. Die Funktion „Wunschliste für später speichern“ von WooCommerce ist bei weitem die beste Ergänzung zu den modernen Online-Shops von heute und hilft Kunden, Zeit und Mühe beim Einkaufen ihrer Lieblingsartikel und beim täglichen Einkauf zu sparen.
Die Möglichkeit, eine Wunschliste in WooCommerce zu erstellen, hat sowohl für Kunden als auch für Händler mehrere Vorteile. Sie hilft Händlern, den Umsatz langfristig zu steigern und spart Kunden bei jedem Besuch Zeit, um ihre WooCommerce-Wunschlistenprodukte zu kaufen.
Inhaltsverzeichnis
Gründe für die sofortige Annahme einer WooCommerce-Wunschliste und die Vorteile, die sie bietet
Eine Wunschlistenfunktion in einem Online-Shop bietet sowohl Benutzerzufriedenheit als auch geschäftliche Vorteile. Lass es uns aufschlüsseln, sollen wir?
Geschäftsperspektive:
Ein dediziertes WooCommerce-Wunschlisten-Plugin bietet seinen Benutzern die Möglichkeit, das Showverhalten ihrer Kunden zu verstehen, einen Einblick zu erhalten, welche Produkte sie regelmäßig kaufen und welche Produkte sie für spätere Einkäufe speichern.
Das WordPress-Wunschlisten-Plugin kann Unternehmen dabei helfen, ihre aktuellen Verkäufe zu analysieren, zukünftige Verkäufe und Lagerbestände basierend auf den Wunschlistenpräferenzen der Kunden zu planen, gezielte Marketing- und Werbekampagnen für Produkte auf der Wunschliste zu erstellen und so weiter.
Perspektive der Kundenzufriedenheit:
Die Kundenzufriedenheit sollte/muss für jeden Online-Shop oberste Priorität haben. Und indem Sie der WooCommerce-Website eine funktionale Wunschliste hinzufügen, können Sie sofort die Zeit verkürzen, die Ihre Kunden benötigen, um ihre Produkte zu finden, und die Zeit, die sie für den Kauf benötigen. Dies erhöht die Kundenzufriedenheit in der Gleichung erheblich und trägt dazu bei, treue Kunden langfristig zu binden.
Jetzt, da die Vorteile einer WooCommerce-Wunschliste auf Ihrer E-Commerce-Website aus dem Weg geräumt sind, kommen wir dazu, wie man eine Wunschliste in WooCommerce WordPress hinzufügt!
So fügen Sie Ihrem Online-Shop eine WooCommerce-Wunschliste hinzu (in 4 einfachen Schritten)
Anstatt ein kostenloses WooCommerce-Wunschlisten-Plugin zu verwenden, haben wir uns entschieden, unsere Wunschlistenfunktion mit einem umfassenden WooCommerce-Addon-Plugin zu erstellen, das alle notwendigen Funktionen enthält, um von Grund auf einen voll funktionsfähigen Online-Shop zu erstellen.
Aus diesem Grund verwenden wir ein einfaches und kostenloses WooCommerce-Plugin namens ShopReady WooCommerce Shop Builder. Das Plugin dient als Grundlage für unsere WooCommerce-Wunschlistenfunktion.
Innerhalb des WooCommerce-Shops stellt das Plugin eine Wunschliste-Seite mit Popup-Funktionalität zur Verfügung, die Kunden verwenden können. Das Plugin bietet eine Reihe von wunschlistenbezogenen Anpassungsoptionen, die an die Gesamtästhetik unserer Website angepasst werden können.
Bevor wir beginnen, sollten wir auch unsere Voraussetzungen berücksichtigen. Um WordPress jede Art von Online-Shopping-Funktion hinzuzufügen, müssen wir zuerst die Plugins WooCommerce und Elementor Page Builder installieren , die beide für den Betrieb von ShopReady – WooCommerce Shop Builder erforderlich sind.
Notiz:
Sehen Sie sich diese Ressourcen an, wenn Sie bezüglich der Konfiguration des WooCommerce-Plugins verwirrt sind oder nicht wissen, wie Sie Produkte in WooCommerce hinzufügen.
Und wenn Sie auf Probleme mit WooCommerce stoßen oder Ihr WooCommerce-Wunschlisten-Plugin falsch konfiguriert ist, können Sie jederzeit die offizielle WooCommerce-Dokumentationsseite besuchen.
Schritt 1: Laden Sie das ShopReady – WooCommerce Shop Builder Plugin herunter und installieren Sie es
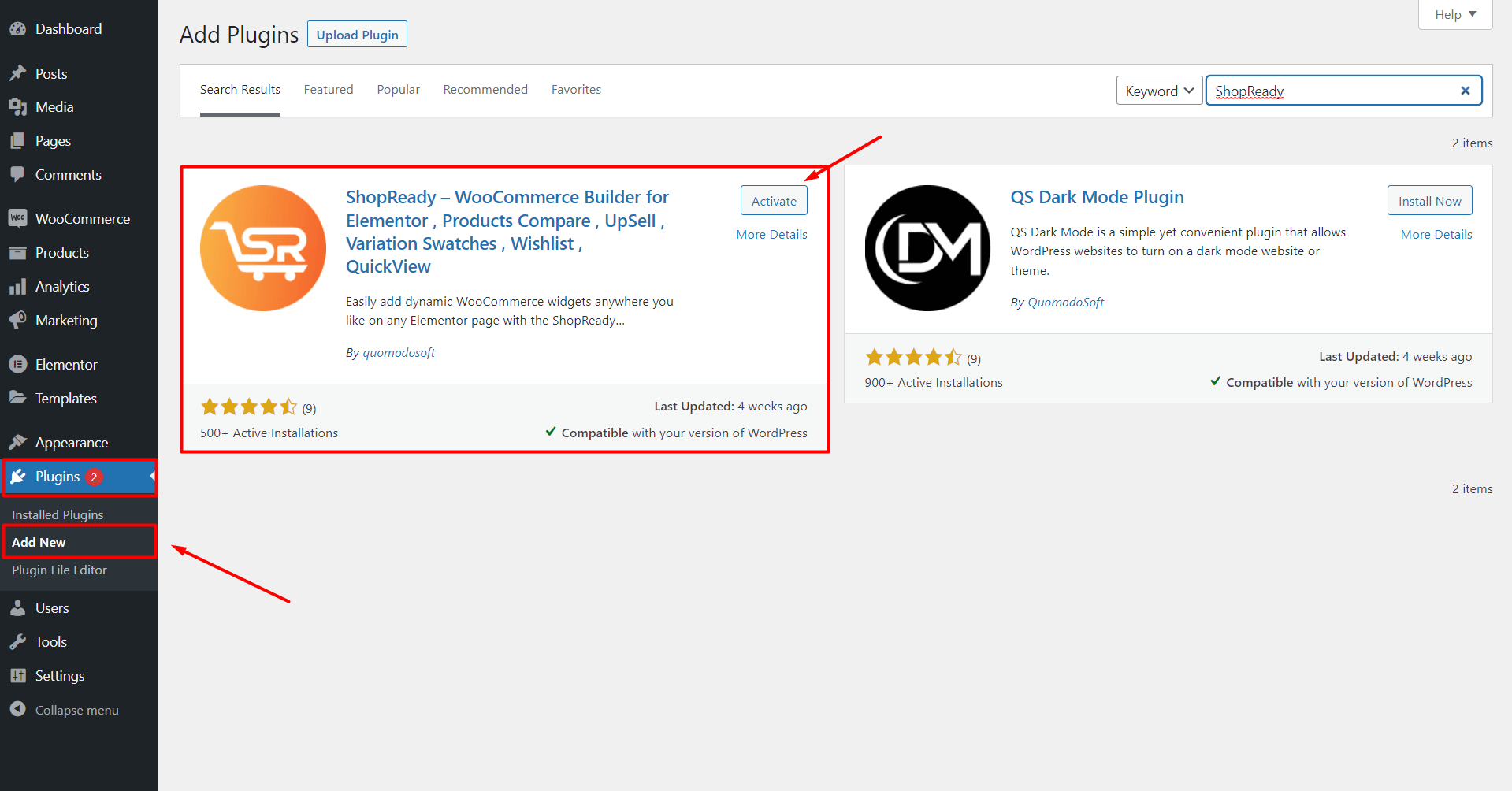
Um das beste WooCommerce-Plugin zu installieren, melden Sie sich einfach bei Ihrer WordPress-Website an, gehen Sie zum Plugins -Menü und suchen Sie nach dem ShopReady – WooCommerce Shop Builder-Plugin.

Laden Sie das Plugin herunter und installieren Sie es zusammen mit den beiden erforderlichen WooCommerce- und Elementor-Seitenerstellern.
Wenn Sie das ShopReady-Plugin aktivieren, erscheint ein Controller-Dashboard auf Ihrem Bildschirm. Von hier aus können Sie alle in ShopReady enthaltenen Elementor- oder WooCommerce-Widgets und -Module aktivieren/deaktivieren.
Sie können von hier aus auch mit den Vorlagenoptionen herumzwicken.

Schritt 2: Installieren eines WooCommerce-WordPress-Themes
In unserem Fall können wir den Installationsteil des Themas überspringen, da das Entwicklungsteam von ShopReady 8 der besten WooCommerce-Themen bereitgestellt hat, die vollständig mit Elementor kompatibel sind. Dies sind keine gewöhnlichen importierbaren Elementor-Vorlagen. Dies sind voll funktionsfähige Marktplatzthemen mit den erforderlichen Seiten, Layouts und Designelementen, die sofort einsatzbereit sind.
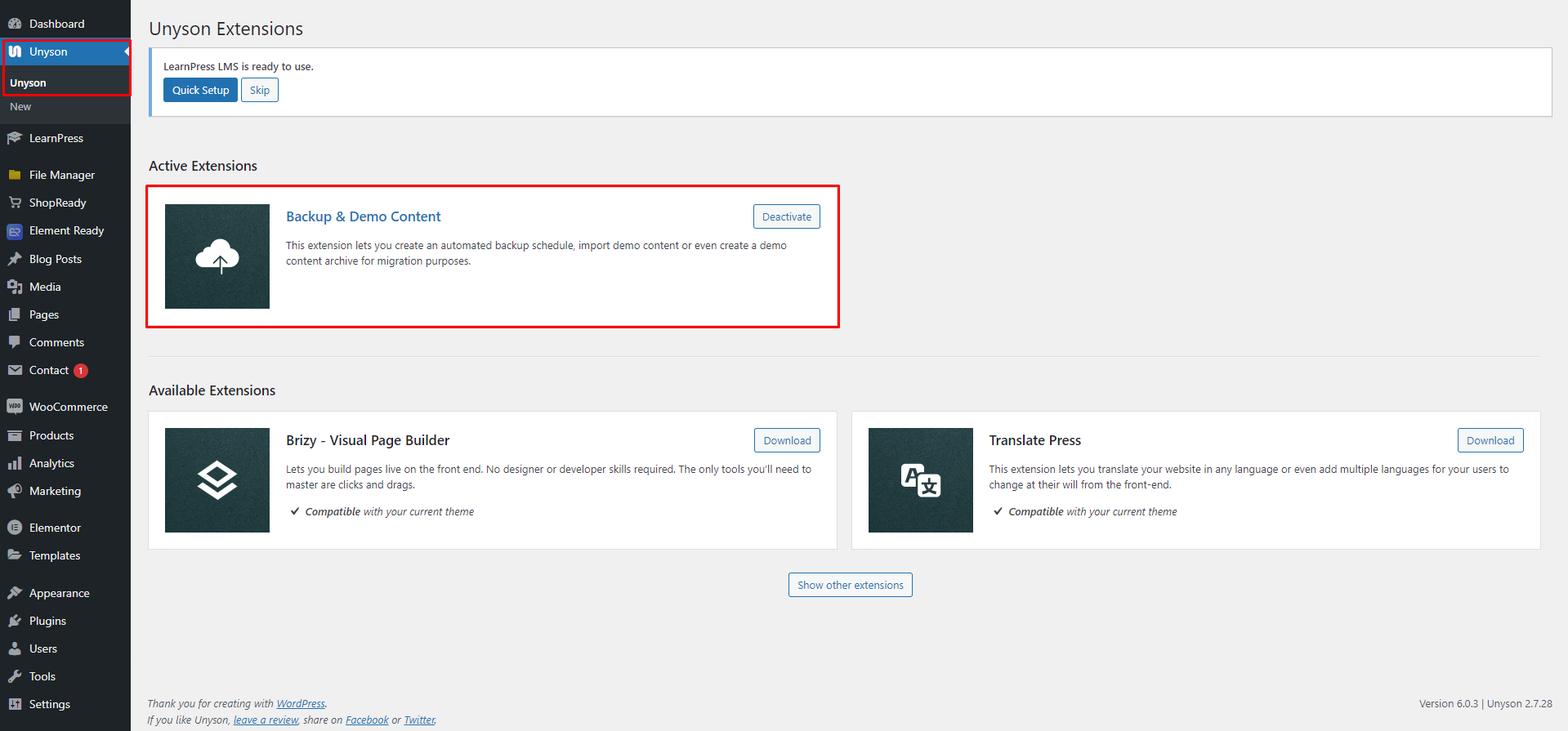
Alles, was getan werden muss, ist, eine der Vorlagen auszuwählen und zu importieren, indem die Backup & Demo Content-Erweiterung des Unyson-Plug-ins verwendet wird.

Sobald Sie die Backup & Demo Content-Erweiterung des Unyson-Plugins aktiviert haben, können Sie jetzt einfach zu den Tools - Menüs gehen und auf Demo Content Install klicken . Von hier aus können Sie eines der von ShopReady bereitgestellten WooCommerce-WordPress-Designs auswählen und es mit einem Klick importieren, indem Sie auf die Schaltfläche Installieren klicken .

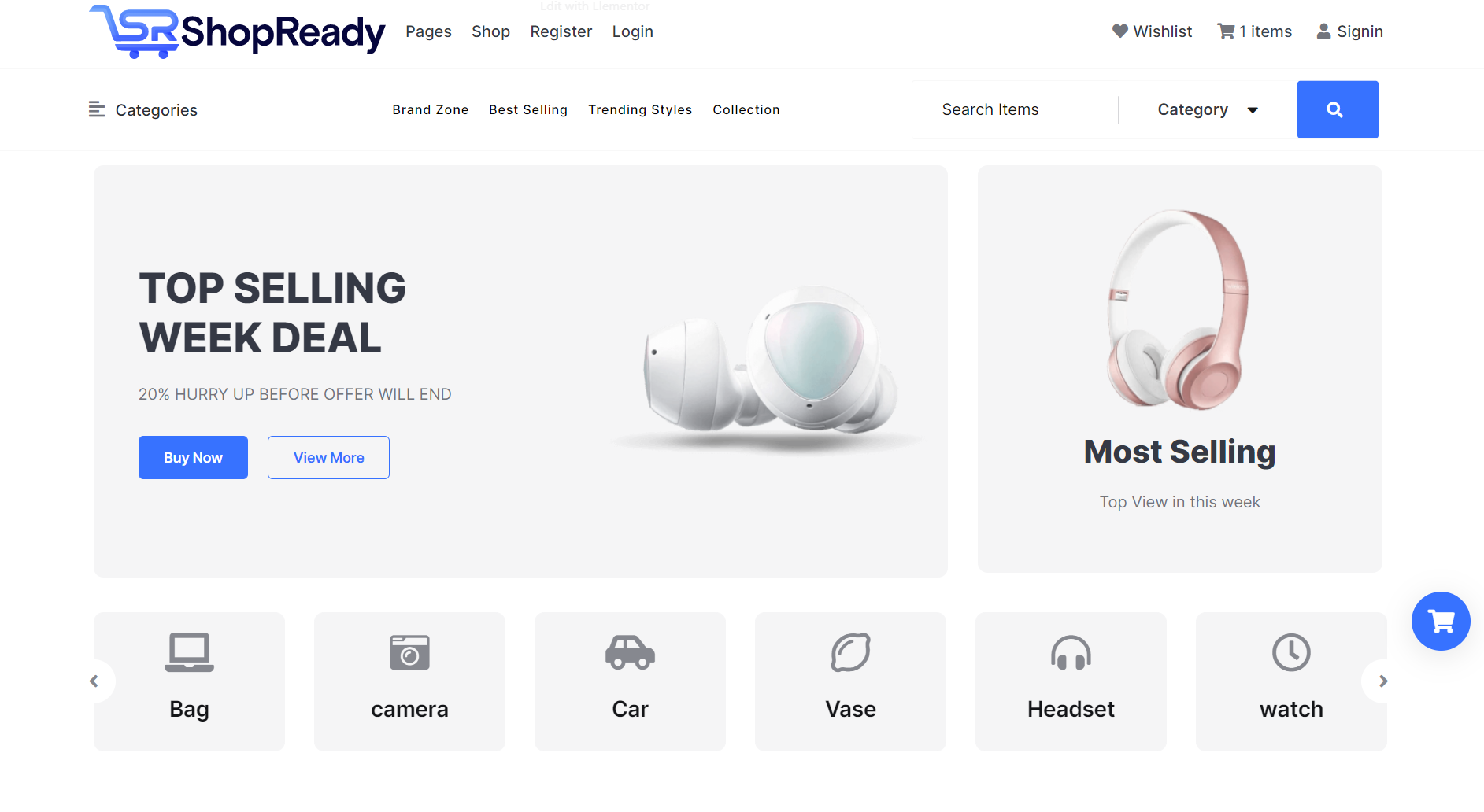
Das Importieren des vollständigen Satzes von Designdateien dauert einige Minuten. Bitte haben Sie etwas Geduld. Wenn der Vorgang abgeschlossen ist, werden Sie zu Ihrer brandneuen Shop-Landingpage weitergeleitet.
Schritt 3: Zur Wunschliste hinzufügen WooCommerce ohne Plugin, mit einer voreingestellten Vorlage
Da ShopReady eine umfassende Shop-Building-Plattform ist, enthält sie eine Reihe robuster voreingestellter Wunschlisten-Vorlagen für WooCommerce und ein paar Wunschlisten-Widgets, um die WooCommerce-Wunschlisten-Schaltflächen zu Ihrer Website hinzuzufügen.
Fügen Sie zunächst die Wunschlistenvorlage über das ShopReady-Dashboard hinzu und suchen Sie nach der Wunschlisten-Popup-Vorlage.

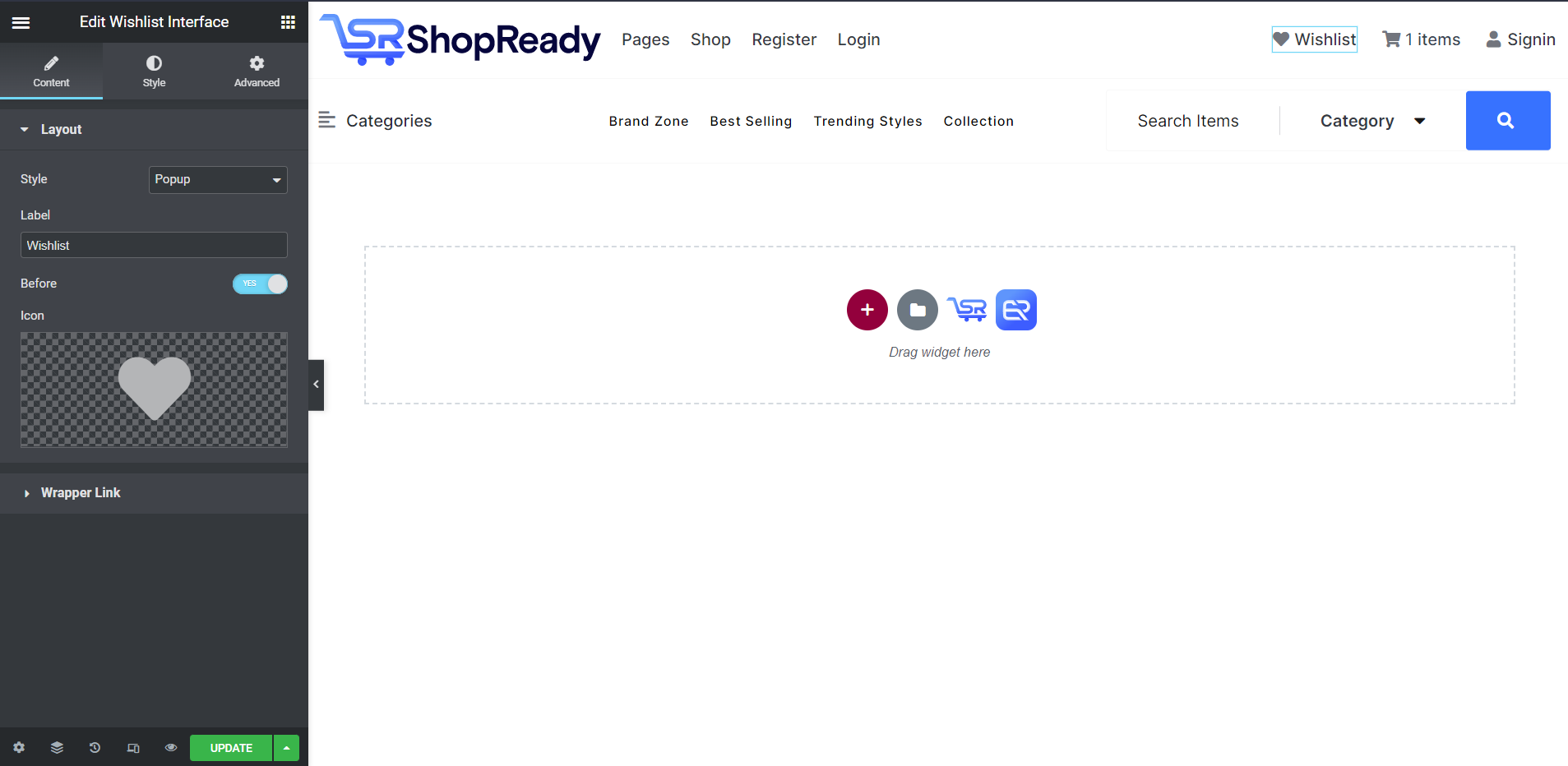
Um auf die voreingestellte Vorlage zuzugreifen, aktivieren Sie sie einfach und klicken Sie auf das Symbol „Bearbeiten“ oder „Neu hinzufügen“. Und Sie werden zum Bildschirm des Elementor-Editors weitergeleitet.
Wenn Sie bereits Produkte zu Ihrer Wunschlisten-Shop-Website hinzugefügt haben, sieht die Wunschlisten-Vorlage in etwa so aus, wenn Sie das ShopReady WooCommerce-Wunschlisten-Widget hinzufügen.

Jedes einzelne Designelement dieser Seite kann mit den Stiloptionen und Layoutoptionen des Elementor-Editors angepasst werden .
Schritt 4: Hinzufügen eines benutzerdefinierten E-Commerce-Kopfzeilenabschnitts
Dies ist ein wichtiger Abschnitt für jede E-Commerce-Website. Es ist der Header-Bereich, der neben dem Mega-Menü, dem Suchfeld, der WooCommerce-Wunschlisten-Schaltfläche, dem Login-Bereich und so weiter alle wichtigen Navigationsinformationen für Ihre gesamte Website enthält.
In diesem Teil des Leitfadens werfen wir einen Blick auf die Schaltfläche WooCommerce-Wunschliste. Wie bereits gezeigt, enthält ShopReady viele voreingestellte Tools und WooCommerce-Vorlagen, mit denen Sie Ihre gesamte Website ohne mühsames Programmieren oder komplexe Anpassungsmenüs erstellen können.
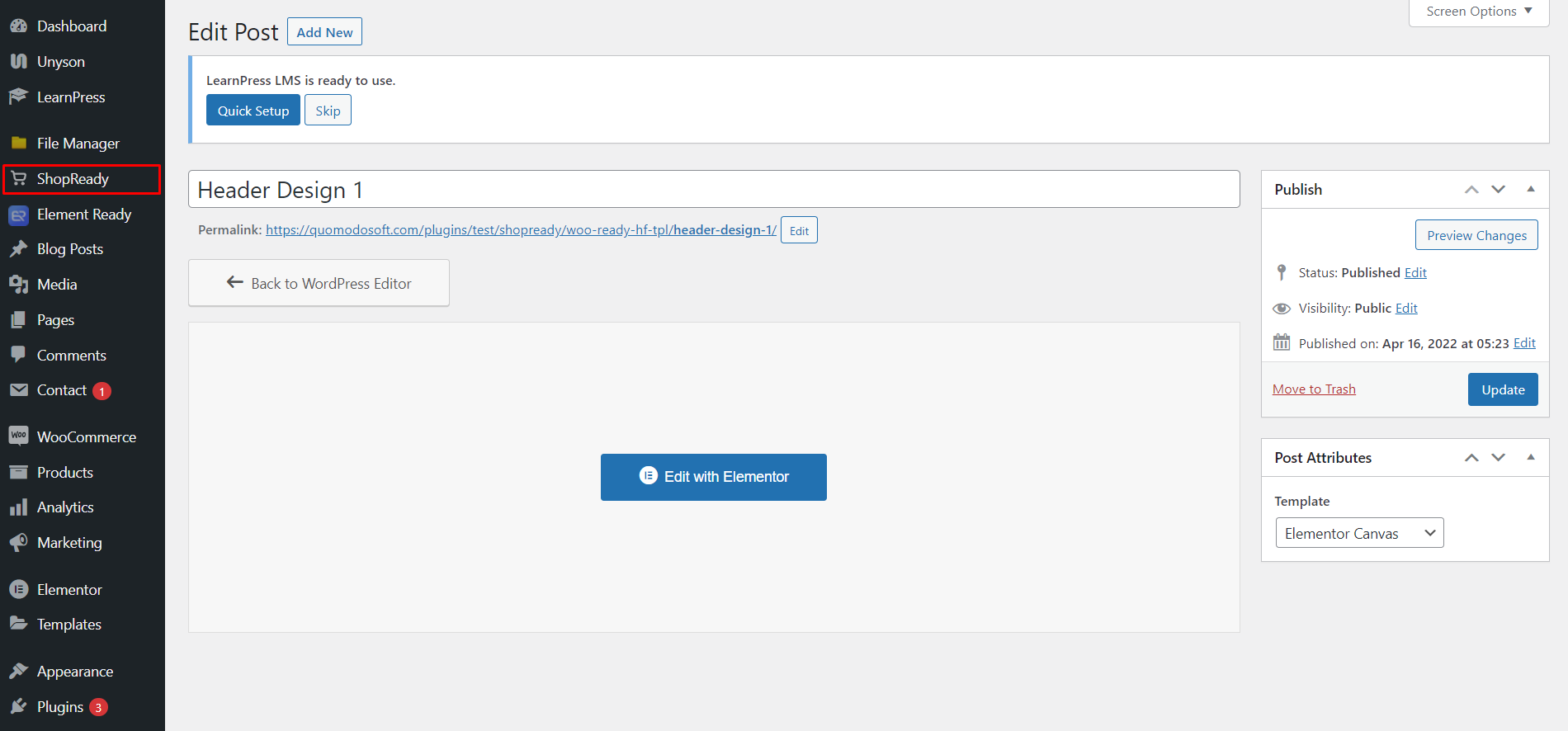
Um Ihren Kopfzeilenabschnitt mit ShopReady zu erstellen, erstellen Sie einfach einen neuen Kopfzeilenabschnitt, wenn Sie noch keinen haben, über die Option ShopReady Dashboard > Kopfzeile Fußzeile. ShopReady macht das Erstellen von Kopf- und Fußzeilen so einfach wie das Erstellen einer neuen Seite. Fügen Sie einfach Ihren Titel hinzu und klicken Sie auf Mit Elementor bearbeiten.

Vom Elementor-Editor-Bildschirm aus bietet ShopReady jetzt zwei Optionen – 1. Erstellen des Header-Bereichs von Grund auf neu mit mehreren WooCommerce- und Elementor-Widgets unserer Wahl oder 2. Verwenden einer der vielen beeindruckenden Header-Vorlagen, die vom ShopReady-Plugin bereitgestellt werden.
In diesem Fall gehen wir den einfachen Weg, indem wir eine Elementor-Header-Vorlage unserer Wahl aus der Elementor-Vorlagenbibliothek importieren und auf „ Einfügen “ klicken.

Damit erhalten Sie einen funktionalen Header-Bereich mit allen erforderlichen Funktionen und Seitennavigation, ein Mega-Menü und vor allem die Schaltfläche "Wunschliste". Dies kann mit dem Elementor-Editor angepasst werden, oder Sie können einen WooCommerce-Wunschlisten-Shortcode verwenden.
Dies spart Ihnen nicht nur Zeit, sondern hilft Ihnen auch, einen funktionsfähigen WooCommerce-Shortcode zu verwenden, indem Sie das ShopReady-Shortcode-Widget verwenden.
Und nicht nur, dass Sie Ihre gesamte Wunschlistenfunktion mit jedem Standard-WooCommerce-Wunschlisten-Shortcode erstellen können.
Fügen Sie Ihre WooCommerce-Wunschliste mit ShopReady hinzu
In diesem Artikel haben wir versucht, Ihnen ein vollständiges Verständnis dafür zu vermitteln, warum eine WooCommerce-Wunschliste für die Führung eines erfolgreichen E-Commerce-Geschäfts wichtig ist, welche Vorteile eine WooCommerce-Wunschliste sowohl aus Geschäfts- als auch aus Kundensicht hat, und eine detaillierte Anleitung dazu – So fügen Sie Ihrem Online-Shop eine WooCommerce-Wunschliste hinzu (in 4 einfachen Schritten).
Und wir gehen auch kurz darauf ein, warum die Verwendung eines umfassenden WooCommerce-Shop-Builder-Plugins für die Entwicklung Ihrer E-Commerce-Plattform und ihre tägliche Wartung von Vorteil ist. Während wir dieses Thema und die Anleitung besprochen haben, haben wir auch angesprochen, wie ShopReady zum besten WooCommerce-Wunschlisten-Plugin wird.
Das hilft Entwicklern, Wunschlisten ohne zusätzliche Plugins zu WooCommerce hinzuzufügen. Dasselbe gilt für fast alle Entwicklungsprozesse einer E-Commerce-Plattform.
Einige Schlüsselmitnahmen:
- Die Verwendung einer erweiterten WooCommerce-Wunschliste bringt viele Vorteile mit sich, die Entwicklern beim Einrichten der Wunschlistenseite, der Wunschlistenschaltfläche und zusätzlicher Funktionen wie einer Popup-Wunschliste für WooCommerce helfen.
- Die Möglichkeit, zusätzliche Funktionen hinzuzufügen, wie z. B. die Möglichkeit, Schaltflächen für die schnelle Kaufabwicklung für jedes Produkt, eine Couponbox, eine detaillierte Informationstabelle zu Wunschlistenprodukten und vieles mehr hinzuzufügen.
- Die Möglichkeit, zusätzliche Plugins und WordPress-Überwachungstools hinzuzufügen, um das Verhalten, die Kaufgewohnheiten und Interaktionen Ihrer Kunden mit der WooCommerce-Wunschlistenseite zu verstehen und zu analysieren.
- Studien haben bewiesen, dass die Wunschlistenfunktion dazu beiträgt, den Umsatz und die allgemeine Kundenzufriedenheit zu steigern.
- Eröffnen Sie neue Möglichkeiten mit gezielten Marketingkampagnen für ausgewählte Produkte, Angebote und Rabatte.
Zusätzliche Ressourcen zum Thema WooCommerce:
So erstellen Sie eine benutzerdefinierte WooCommerce-Warenkorbseite
So passen Sie die WooCommerce-Checkout-Seite an
