So fügen Sie ein WordPress-Navigationsmenü in Beiträgen/Seiten hinzu
Veröffentlicht: 2023-06-17Möchten Sie Ihren Beiträgen oder Seiten ein WordPress-Navigationsmenü hinzufügen?
Standardmäßig können Sie Menüs nur an den von Ihrem WordPress-Theme festgelegten Orten anzeigen. Manchmal müssen Sie jedoch möglicherweise einem bestimmten Beitrag oder einer bestimmten Seite ein Menü hinzufügen oder das Menü sogar im Inhalt einer Seite anzeigen.
In diesem Artikel zeigen wir Ihnen, wie Sie in Beiträgen und Seiten ein WordPress-Navigationsmenü hinzufügen.

Warum ein WordPress-Navigationsmenü in Beiträgen/Seiten hinzufügen?
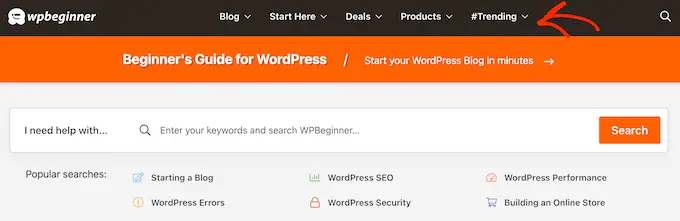
Ein Navigationsmenü ist eine Liste von Links, die auf wichtige Bereiche einer Website verweisen. Diese Links können Besuchern helfen, das Gesuchte zu finden, das Kundenerlebnis zu verbessern und die Leute länger auf Ihrer WordPress-Website zu halten.

Die genaue Position Ihres Menüs hängt von Ihrem WordPress-Theme ab. Bei den meisten Themes können Sie Menüs in mehreren Bereichen anzeigen, aber manchmal müssen Sie einem Beitrag oder einer Seite möglicherweise ein Navigationsmenü hinzufügen.
Beispielsweise möchten Sie möglicherweise ein einzigartiges Menü hinzufügen, das alle auf einer bestimmten Verkaufsseite erwähnten Produkte verlinkt.
Sie können auch Menüs verwenden, um verwandte Beiträge in Ihrem WordPress-Blog anzuzeigen. Indem Sie dieses Navigationsmenü am Ende eines Blogbeitrags platzieren, können Sie die Leser dazu ermutigen, sich mehr von Ihren Inhalten anzusehen.
Sehen wir uns nun an, wie Sie jedem Beitrag oder jeder Seite ein WordPress-Navigationsmenü hinzufügen können. Verwenden Sie einfach die folgenden Quicklinks, um direkt zu der Methode zu gelangen, die Sie verwenden möchten:
Methode 1: Verwendung des WordPress-Navigationsblocks (am besten für einzelne Seiten und Beiträge)
Der einfachste Weg, ein WordPress-Navigationsmenü zu Beiträgen und Seiten hinzuzufügen, ist die Verwendung des integrierten Navigationsblocks. Dadurch können Sie an einer beliebigen Stelle auf einer Seite oder einem Beitrag ein Navigationsmenü anzeigen, Sie müssen jedoch jedes Menü manuell hinzufügen.
Dies ist eine großartige Methode, wenn Sie genau steuern müssen, wo das Menü auf jeder Seite angezeigt wird. Es kann jedoch zeitaufwändig und frustrierend sein, wenn Sie vielen Seiten und Beiträgen dasselbe Navigationsmenü hinzufügen möchten.
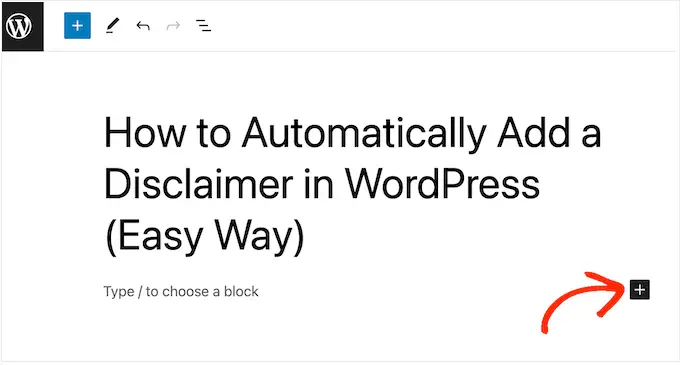
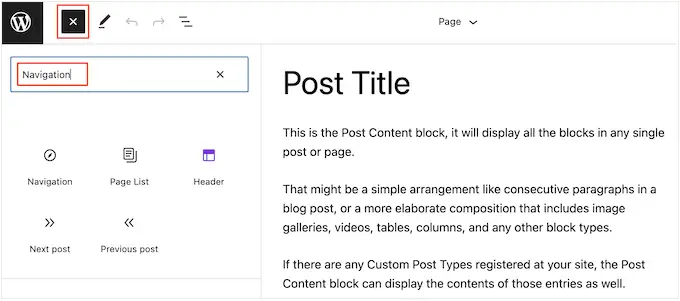
Um mit dieser Methode zu beginnen, öffnen Sie einfach die Seite oder den Beitrag, auf der/dem Sie ein WordPress-Navigationsmenü hinzufügen möchten. Klicken Sie dann auf die Schaltfläche „+“, um der Seite einen neuen Block hinzuzufügen.

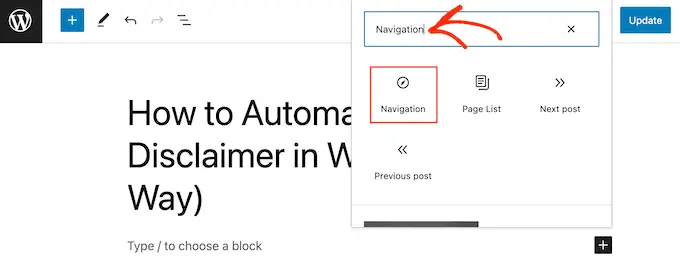
Geben Sie im Popup „Navigation“ ein.
Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn der Seite oder dem Beitrag hinzuzufügen.

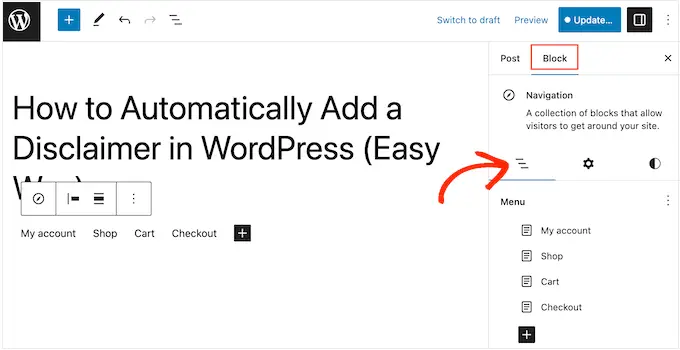
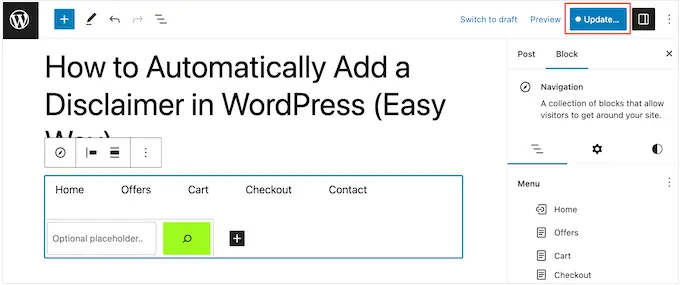
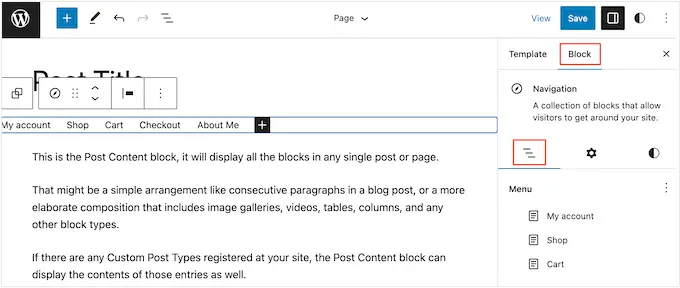
Im Navigationsblock wird standardmäßig eines Ihrer Menüs angezeigt.
Wenn Sie stattdessen ein anderes Menü hinzufügen möchten, öffnen Sie die Registerkarte „Blockieren“. Anschließend müssen Sie die Registerkarte „Listenansicht“ auswählen.

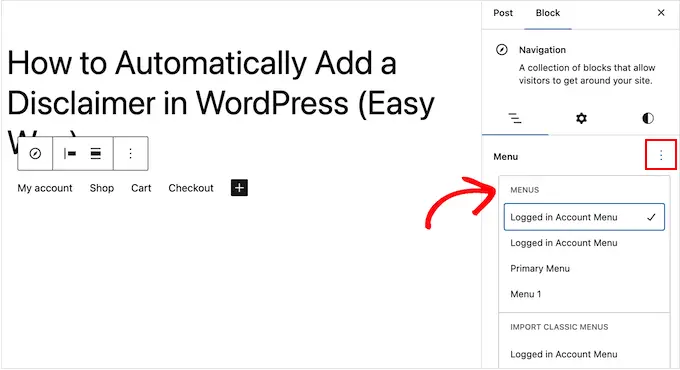
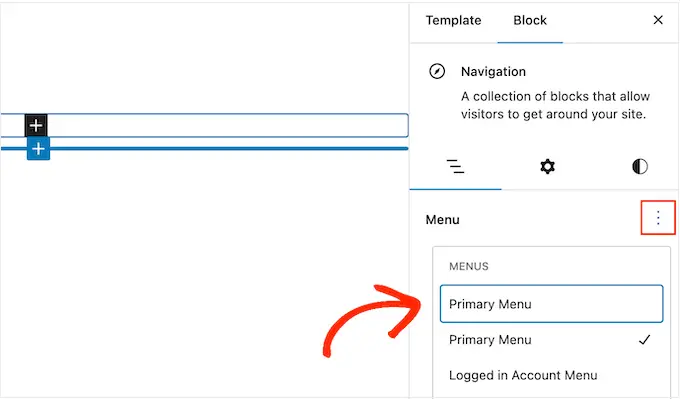
Hier können Sie auf die drei Punkte neben „Menü“ klicken.
Wählen Sie dann einfach das Menü aus, das Sie stattdessen verwenden möchten.

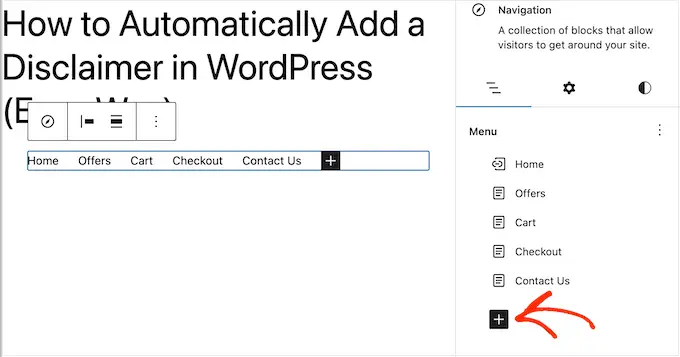
Manchmal möchten Sie das Menü möglicherweise anpassen, indem Sie weitere Links hinzufügen. Wenn Sie beispielsweise einen Online-Shop betreiben, können Sie auf alle auf dieser Seite genannten Produkte verlinken.
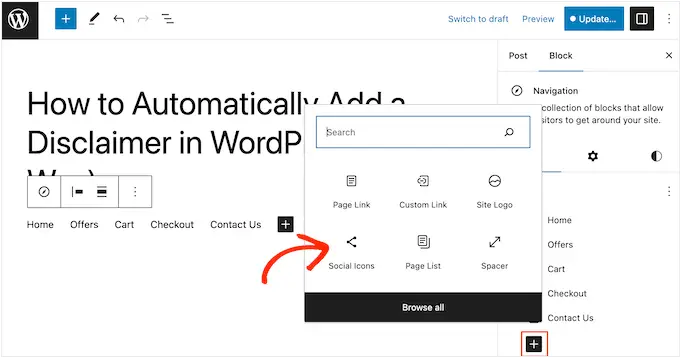
Um fortzufahren und Links zum Navigationsmenü hinzuzufügen, klicken Sie auf das „+“-Symbol auf der Registerkarte „Listenansicht“.

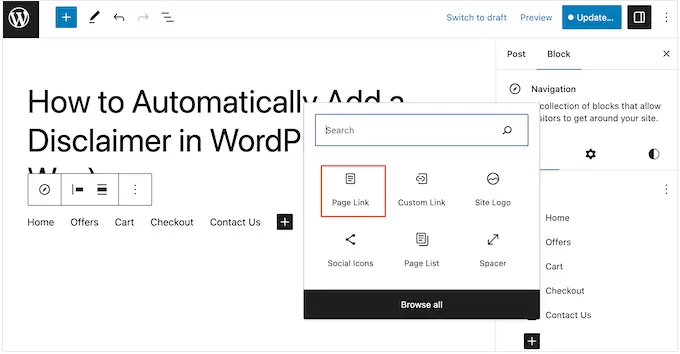
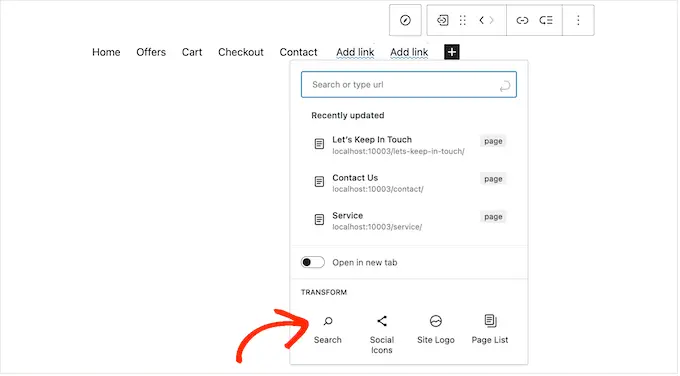
Dies öffnet ein Popup mit verschiedenen Optionen.
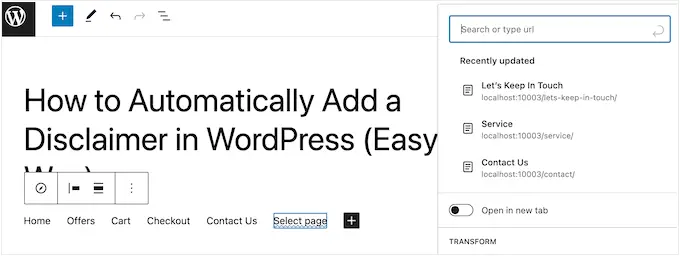
Um einen Link zu einer beliebigen Seite Ihrer Website hinzuzufügen, klicken Sie einfach auf „Seitenlink“.

Sie können nun entweder eine Seite aus dem Dropdown-Menü auswählen oder mit der Eingabe des Seitentitels beginnen. Wenn die rechte Seite angezeigt wird, klicken Sie, um sie dem Menü hinzuzufügen.
Um dem Navigationsmenü weitere Seiten hinzuzufügen, wiederholen Sie einfach den oben beschriebenen Vorgang.

Sie können einem WordPress-Menü auch soziale Symbole hinzufügen, die die Leute dazu ermutigen, Ihnen auf Twitter, Facebook, YouTube, LinkedIn und mehr zu folgen.
Klicken Sie zunächst auf das „+“-Symbol auf der Registerkarte „Listenansicht“. Wählen Sie dieses Mal „Soziale Symbole“.

Dadurch wird ein neuer Bereich hinzugefügt, in dem Sie die sozialen Symbole hinzufügen können.
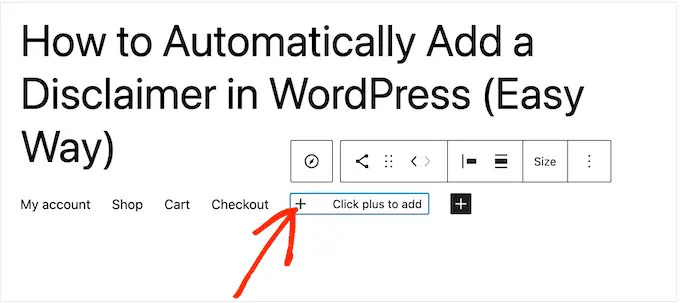
Klicken Sie zunächst auf den neuen Abschnitt „+ Zum Hinzufügen auf Plus klicken“.

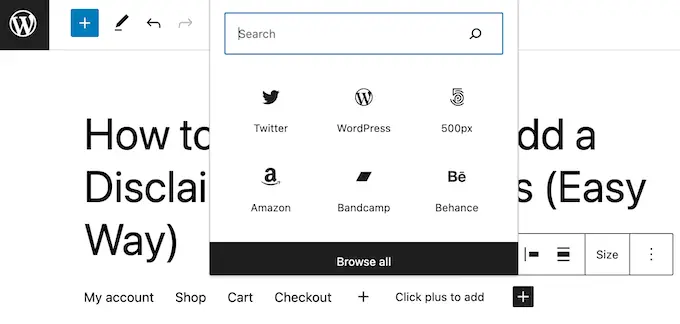
Wählen Sie nun das Social-Media-Netzwerk aus, zu dem Sie eine Verknüpfung herstellen möchten.
Sie können beispielsweise „Twitter“ wählen, um Ihre Twitter-Seite in WordPress zu bewerben.

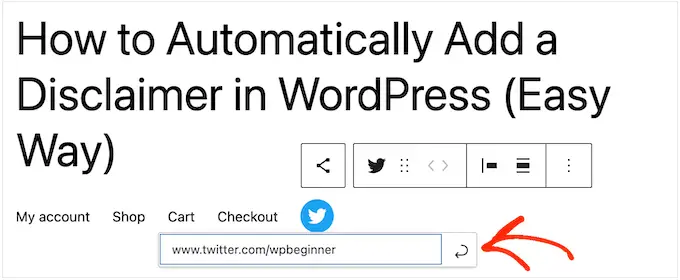
Danach müssen Sie das soziale Symbol konfigurieren.
Die genauen Schritte variieren je nach sozialem Netzwerk. Normalerweise müssen Sie jedoch auf das Symbol klicken, um es auszuwählen, und dann die URL für Ihr Social-Media-Profil eingeben.

Wiederholen Sie einfach diese Schritte, um dem Navigationsmenü weitere soziale Symbole hinzuzufügen.
Schließlich möchten Sie vielleicht eine Suchleiste zu Ihrem WordPress-Menü hinzufügen, um Menschen dabei zu helfen, interessante Seiten, Beiträge, Produkte und mehr zu finden.
WordPress verfügt über eine integrierte Suchfunktion, diese ist jedoch einfach und liefert nicht immer genaue Ergebnisse. Aus diesem Grund empfehlen wir die Verwendung eines WordPress-Such-Plugins, um die Suche auf Ihrer Website zu verbessern.
Noch besser: Wenn Sie ein erweitertes Plugin wie SearchWP wählen, ersetzt es die Standard-WordPress-Suche. Nach der Konfiguration des Plugins verwenden alle Suchfelder auf Ihrer Website automatisch SearchWP, einschließlich aller Suchfelder in Ihren Navigationsmenüs.
Unabhängig davon, ob Sie die integrierte WordPress-Funktion oder ein erweitertes Plugin wie SearchWP verwenden, wählen Sie einfach „Suchen“, um dem Menü eine Suchleiste hinzuzufügen.

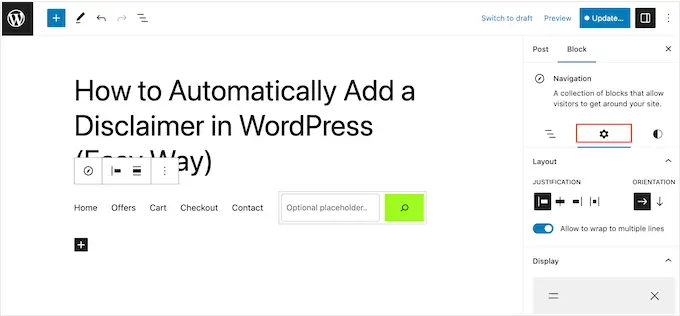
Wenn Sie mit dem Inhalt des Menüs zufrieden sind, möchten Sie vielleicht sein Aussehen ändern.
Sie können das Layout des Menüs, einschließlich seiner Ausrichtung und Ausrichtung, ändern, indem Sie die Registerkarte „Einstellungen“ auswählen.

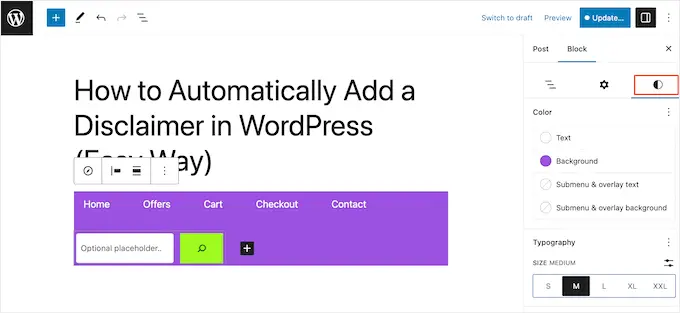
Anschließend können Sie die Hintergrundfarbe, Textfarbe, Typografie und mehr ändern, indem Sie die Registerkarte „Stile“ auswählen.
Wenn Sie Änderungen vornehmen, wird die Live-Vorschau automatisch aktualisiert. Das bedeutet, dass Sie viele verschiedene Einstellungen ausprobieren können, um herauszufinden, was für Ihr WordPress-Blog am besten funktioniert.

Es gibt noch viele weitere Einstellungen, die Sie konfigurieren können, aber das ist alles, was Sie brauchen, um einem Beitrag oder einer Seite ein hilfreiches WordPress-Navigationsmenü hinzuzufügen.

Profi-Tipp: Wenn Sie dasselbe Navigationsmenü auf mehreren Seiten und Beiträgen verwenden möchten, ist es sinnvoll, es im WordPress-Blockeditor in einen wiederverwendbaren Block umzuwandeln. Dadurch können Sie eine Menge Zeit und Mühe sparen.
Wenn Sie bereit sind, das Navigationsmenü live zu schalten, klicken Sie einfach auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“.

Wenn Sie nun diese Seite oder diesen Beitrag besuchen, sehen Sie das Navigationsmenü in Aktion.
Methode 2: Verwenden des vollständigen Site-Editors (nur Blockthemen)
Wenn Sie nur wenigen Beiträgen und Seiten ein Navigationsmenü hinzufügen möchten, ist Methode 1 eine gute Wahl. Sie müssen jedoch jedes Menü manuell hinzufügen. Daher ist dies nicht die beste Option, wenn Sie auf Ihrer gesamten Website dasselbe Menü anzeigen möchten.
Wenn Sie ein blockbasiertes Theme wie Hestia Pro verwenden, können Sie der Seite oder Beitragsvorlage ein WordPress-Navigationsmenü hinzufügen. Dieses Menü wird dann auf allen Ihren Seiten oder Beiträgen angezeigt, ohne dass Sie es manuell hinzufügen müssen. Das ist perfekt, wenn Sie immer das gleiche Navigationsmenü an genau der gleichen Stelle anzeigen möchten.
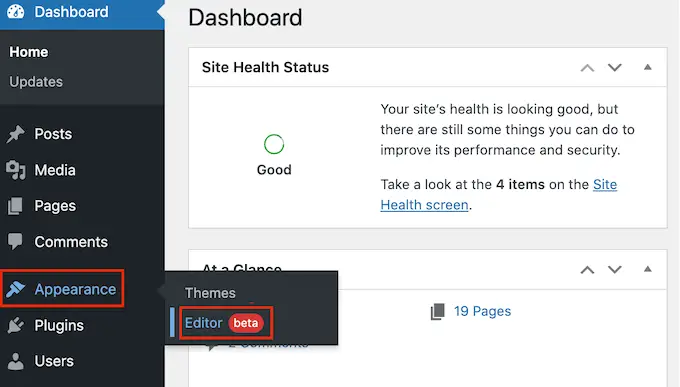
Um zu beginnen, gehen Sie im WordPress-Dashboard zu Themes » Editor .

Standardmäßig zeigt der Editor die Home-Vorlage Ihres Themes an.
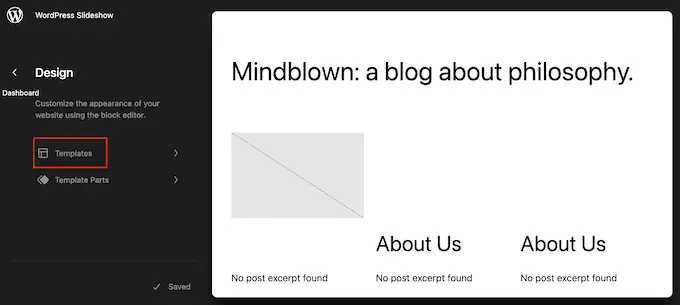
Um ein Navigationsmenü zu Ihren WordPress-Seiten oder -Beiträgen hinzuzufügen, klicken Sie im linken Menü auf „Vorlagen“.

Der Editor zeigt nun alle Vorlagen an, aus denen Ihr WordPress-Theme besteht.
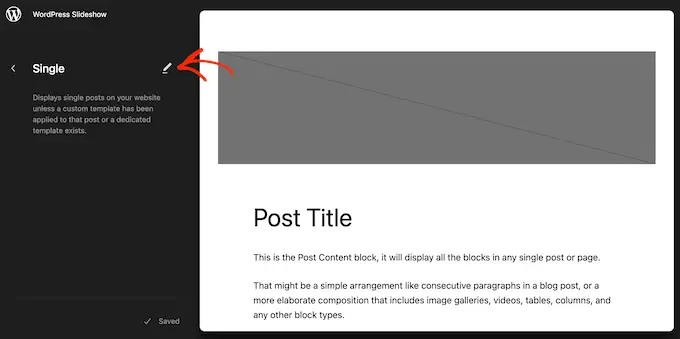
Um Ihren WordPress-Blogbeiträgen ein Navigationsmenü hinzuzufügen, wählen Sie die Vorlage „Einzeln“. Wenn Sie stattdessen ein Menü zu Ihren Seiten hinzufügen möchten, wählen Sie die Vorlage „Seite“.

WordPress zeigt nun eine Vorschau Ihrer ausgewählten Vorlage an.
Um diese Vorlage zu bearbeiten, klicken Sie auf das kleine Stiftsymbol.

Klicken Sie anschließend auf das blaue „+“-Symbol in der oberen linken Ecke.
Geben Sie in der angezeigten Suchleiste „Navigation“ ein.

Wenn der richtige Block angezeigt wird, ziehen Sie ihn per Drag & Drop auf Ihre Vorlage.
Standardmäßig zeigt der Block eines Ihrer Menüs an. Wenn Sie stattdessen ein anderes Menü hinzufügen möchten, klicken Sie auf die Registerkarte „Blockieren“. Wählen Sie anschließend „Listenansicht“.

Sie können nun auf die drei Punkte neben „Menü“ klicken, um alle Menüs anzuzeigen, die Sie auf Ihrer WordPress-Website erstellt haben.
Wählen Sie einfach ein beliebiges Menü aus der Liste aus.

Wenn das erledigt ist, können Sie dem Menü weitere Seiten hinzufügen, eine Suchleiste hinzufügen und mehr, indem Sie die Schritte in Methode 1 befolgen.
Wenn Sie mit dem Aussehen des Navigationsmenüs zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“, um es live zu schalten. Wenn Sie nun Ihre Website besuchen, sehen Sie auf allen Ihren WordPress-Seiten oder -Beiträgen dasselbe Navigationsmenü.
Methode 3: Erstellen eines benutzerdefinierten WordPress-Themes (besser anpassbar)
Eine weitere Möglichkeit besteht darin, ein benutzerdefiniertes WordPress-Theme zu erstellen. Dies ist eine fortgeschrittenere Methode, aber Sie haben damit die vollständige Kontrolle darüber, wo das Menü in Ihren Beiträgen oder Seiten angezeigt wird.
In der Vergangenheit mussten Sie komplizierten Tutorials folgen und Code schreiben, um ein benutzerdefiniertes WordPress-Theme zu erstellen. Mit SeedProd ist es jetzt jedoch möglich, ganz einfach eigene Themes zu erstellen.
SeedProd ist der beste Drag-and-Drop-Seitenersteller für WordPress, und Pro- und Elite-Benutzer erhalten außerdem einen erweiterten Theme-Builder. Dadurch können Sie Ihre eigenen WordPress-Themes entwerfen, ohne Code schreiben zu müssen.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Erstellen eines benutzerdefinierten WordPress-Themes (ohne Code).
Nachdem Sie ein Theme erstellt haben, können Sie jedem Teil Ihrer WordPress-Website ein Navigationsmenü hinzufügen.
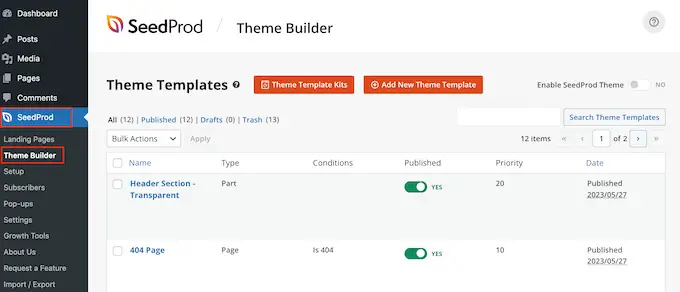
Gehen Sie einfach zu SeedProd » Theme Builder und suchen Sie die Vorlage, die das Layout Ihrer Beiträge oder Seiten steuert. Dies ist normalerweise „Einzelner Beitrag“ oder „Einzelne Seite“.

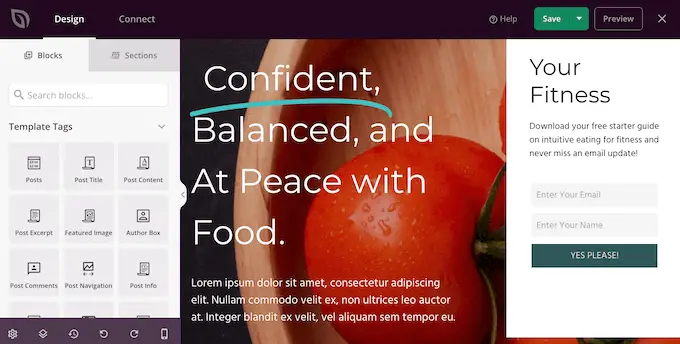
Dadurch wird die Vorlage im Drag-and-Drop-Seitenersteller von SeedProd geöffnet.
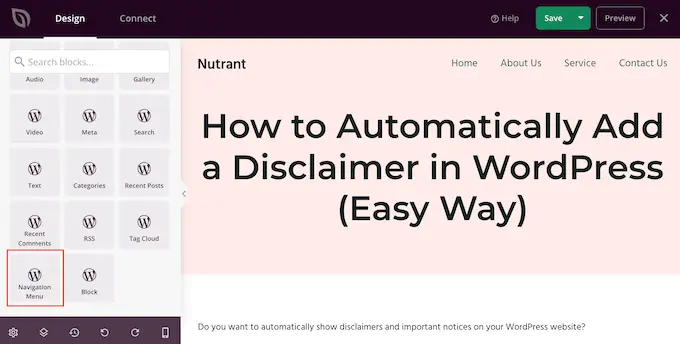
Scrollen Sie im linken Menü zum Abschnitt „Widgets“. Suchen Sie hier den Block „Navigationsmenü“ und ziehen Sie ihn auf Ihr Layout.

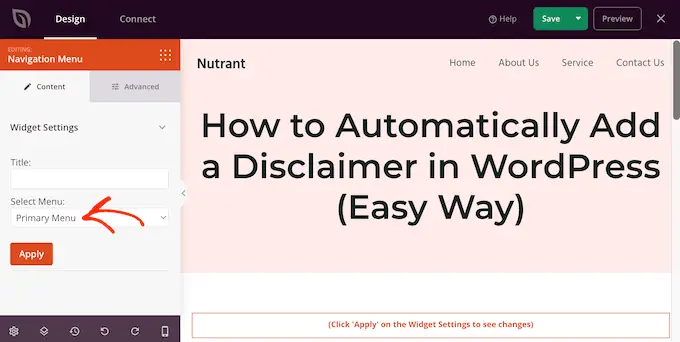
Klicken Sie anschließend in der Live-Vorschau auf den Navigationsmenüblock, um ihn auszuwählen.
Öffnen Sie nun das Dropdown-Menü „Menü auswählen“ und wählen Sie das Menü aus, das Sie anzeigen möchten.

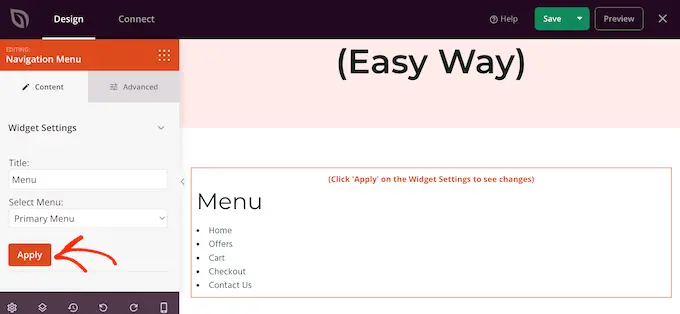
Sie können nun optional einen Titel in das Feld „Titel“ eingeben. Dies wird über dem WordPress-Navigationsmenü angezeigt.
Um eine Vorschau des Menüs auf Ihrer Website anzuzeigen, klicken Sie auf die Schaltfläche „Übernehmen“.

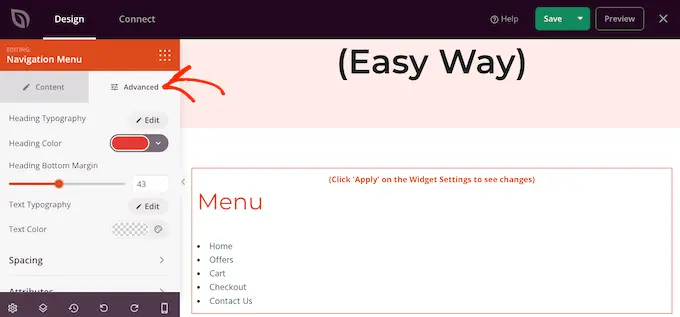
Als Nächstes möchten Sie möglicherweise das Menü formatieren, indem Sie auf die Registerkarte „Erweitert“ klicken.
Wenn Sie einen Titel hinzugefügt haben, können Sie die Textfarbe ändern, die Typografie anpassen und mehr Platz zwischen der Überschrift und den Menüelementen hinzufügen.

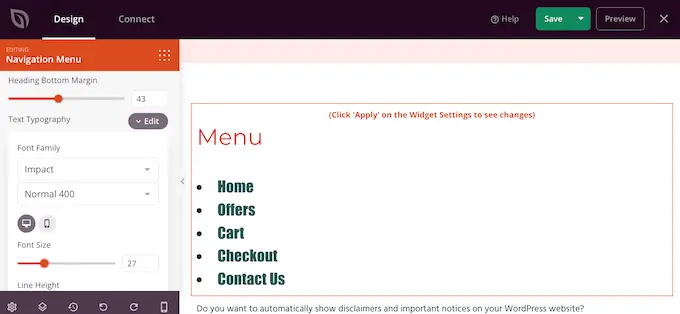
Sie können auch die Farbe und Schriftart der Menüelemente ändern.
Verwenden Sie einfach die Einstellungen „Texttypografie“ und „Textfarbe“, um diese Änderungen vorzunehmen.

Anschließend können Sie mithilfe der Einstellungen auf der Registerkarte „Erweitert“ den Abstand ändern, benutzerdefiniertes CSS hinzufügen und sogar CSS-Animationen hinzufügen.
Wenn Sie mit dem Aussehen des Menüs zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“ in der SeedProd-Symbolleiste. Wählen Sie dann „Veröffentlichen“.

Wenn Sie nun Ihre Website besuchen, sehen Sie das neue Seiten- oder Beitragslayout in Aktion.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu erfahren, wie Sie in Beiträgen und Seiten ein WordPress-Navigationsmenü hinzufügen. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen einer Landingpage mit WordPress lesen oder sich unsere Expertenauswahl für die unverzichtbaren WordPress-Plugins ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
