So fügen Sie Web-Push-Benachrichtigungen zu Ihrer WordPress-Site hinzu
Veröffentlicht: 2019-09-23Möchten Sie Push-Benachrichtigungen zu Ihrer WordPress-Site hinzufügen? Push-Benachrichtigungen sind heutzutage sehr verbreitet und Sie haben sie in Apps und auf fast allen Websites gesehen. Beliebte Websites wie Facebook, Google und einige andere verwenden ebenfalls Push-Benachrichtigungen.
Warum also sollten Sie Web-Push-Benachrichtigungen verwenden?
Mit der Push-Benachrichtigung können Sie Benutzern eine Benachrichtigung senden, wenn sie Ihre Website nicht besuchen. Auch wenn Ihre Inhalte interessant sind, müssen Sie einen Weg finden, die Leser zu fesseln und mit ihnen in Kontakt zu bleiben.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihrer WordPress-Site ganz einfach Web-Push-Benachrichtigungen hinzufügen können. Wir werden auch über das beste WordPress-Plugin für Push-Benachrichtigungen sprechen, das kostenlos ist, und darüber, wie Sie Web- und mobile Push-Benachrichtigungen von Ihrer WordPress-Site senden.
Was ist eine Push-Benachrichtigung?
Push-Benachrichtigungen sind meist anklickbare Benachrichtigungen, die Ihre Website an einen Computer, Browser, eine App oder ein mobiles Gerät sendet. Es ist eine relativ neue Marketingstrategie, die hauptsächlich von großen Unternehmen wie Google, Facebook und einigen anderen verwendet wird, die es Ihnen ermöglicht, Marketingbotschaften an Ihre Website-Besucher auf ihrer Website zu senden, selbst wenn sie sich auf ihrem Desktop und auf ihrem Handy befinden, auch nach der Schließung Ihrer Webseite.
Hier sind einige Vorteile von Push-Benachrichtigungen.
- Es hat die höchste Opt-in-Rate.
- Es hat eine sehr geringere Abmelderate.
- Es ist flexibel und funktioniert fast auf allen Geräten.
- Es hat die höchste Aufmerksamkeitsrate.
- Besucher können direkt auf die Benachrichtigung reagieren.
Welches ist die beste kostenlose Push-Benachrichtigung für WordPress?
In diesem Artikel verwenden wir also die OneSignal-Push-Benachrichtigung, die kostenlos ist und hervorragend funktioniert.
Wie installiere ich OneSignal-Push-Benachrichtigungen?
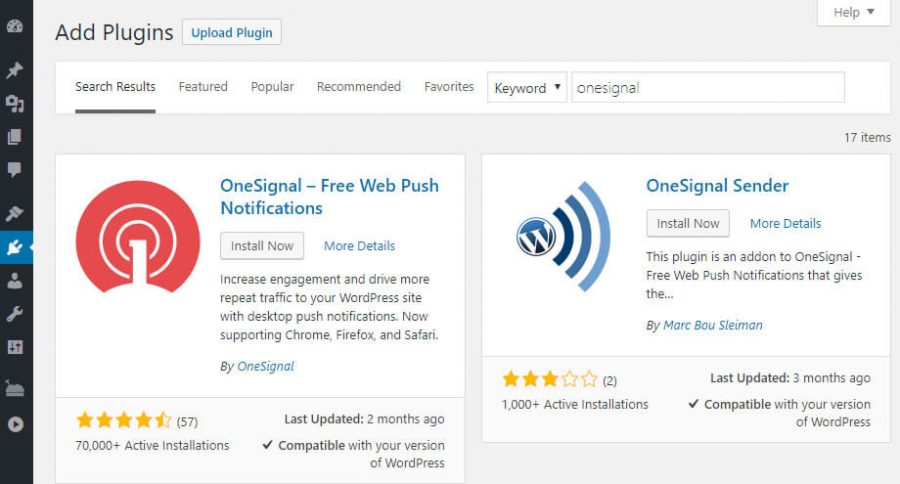
Um die OneSignal- Push-Benachrichtigung einzurichten, müssen Sie das OneSignal-WordPress-Plugin herunterladen. Gehen Sie zu Ihrem WordPress-Admin, klicken Sie auf Plugins > Neu hinzufügen und suchen Sie nach dem Plugin „ OneSignal “.
Klicken Sie auf Installieren und Aktivieren.

Sobald also die OneSignal- Push-Benachrichtigung installiert ist, ist es kinderleicht, sie einzurichten und loszulegen.
Wie konfiguriere ich die OneSignal-Push-Benachrichtigung in deinem WordPress?
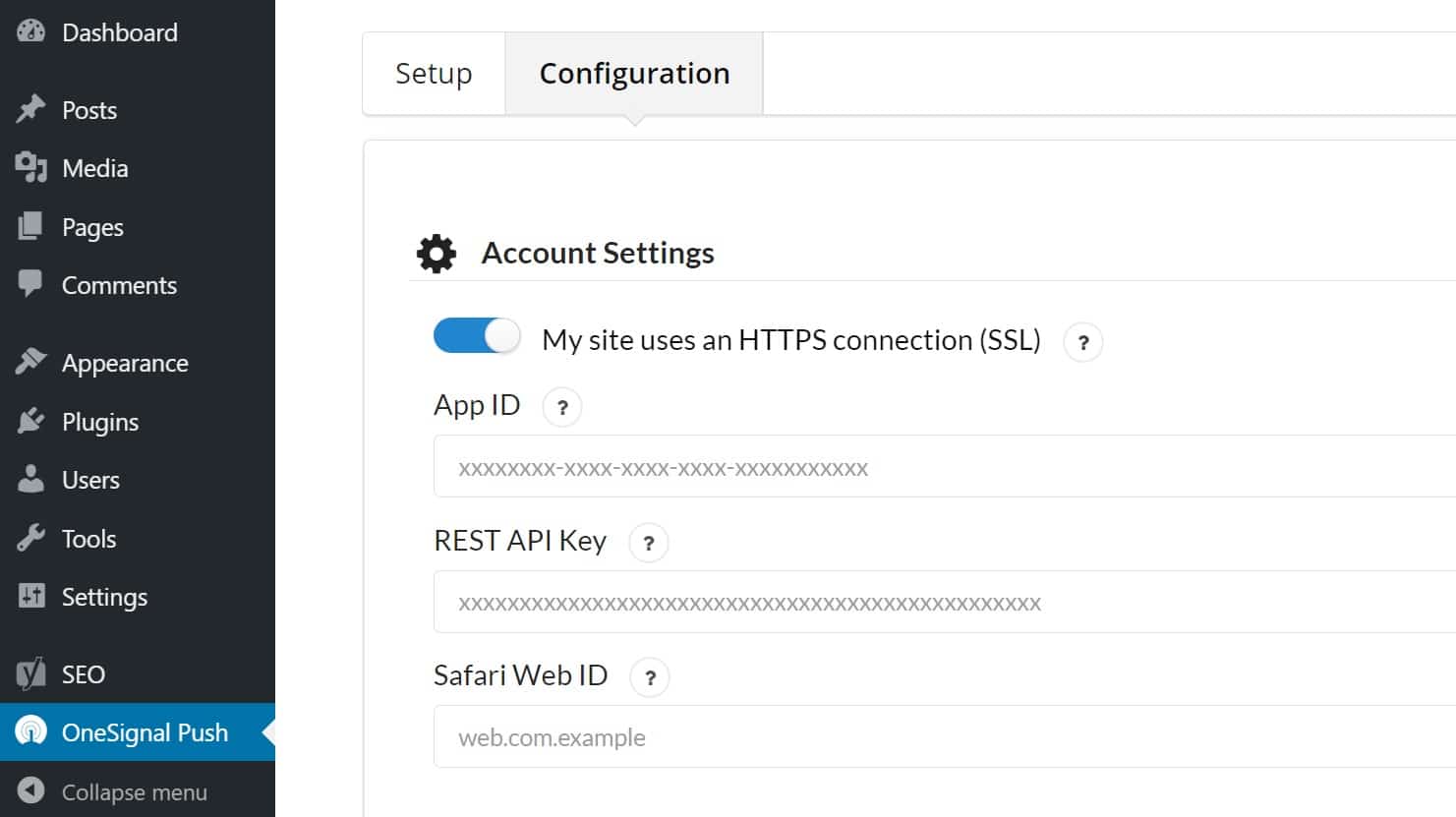
Das OneSignal WordPress Plugin hat viele Funktionen und ist recht einfach zu konfigurieren und zu verwenden. Um die OneSignal- Push-Benachrichtigung zu konfigurieren, klicken Sie auf den OneSignal- Push in Ihrem WordPress-Admin-Menü, das sich auf Ihrer linken Seite befindet (siehe Screenshot unten).
Wenn Sie also auf den OneSignal-Push klicken, erhalten Sie im Admin-Menü zwei Registerkarten. Das erste ist das Setup und das andere die Konfiguration .
Grundsätzlich hilft Ihnen das Setup, das OneSignal-Plugin einzurichten, aber auf eine nicht so einfache Weise. Aus diesem Grund haben wir diesen Leitfaden erstellt.
Schritt 1# Erstellen Sie ein kostenloses OneSignal-Konto
Als Erstes erstellen Sie also ein kostenloses OneSignal-Konto. Klicken Sie hier, um Ihr kostenloses OneSignal-Konto zu erhalten.

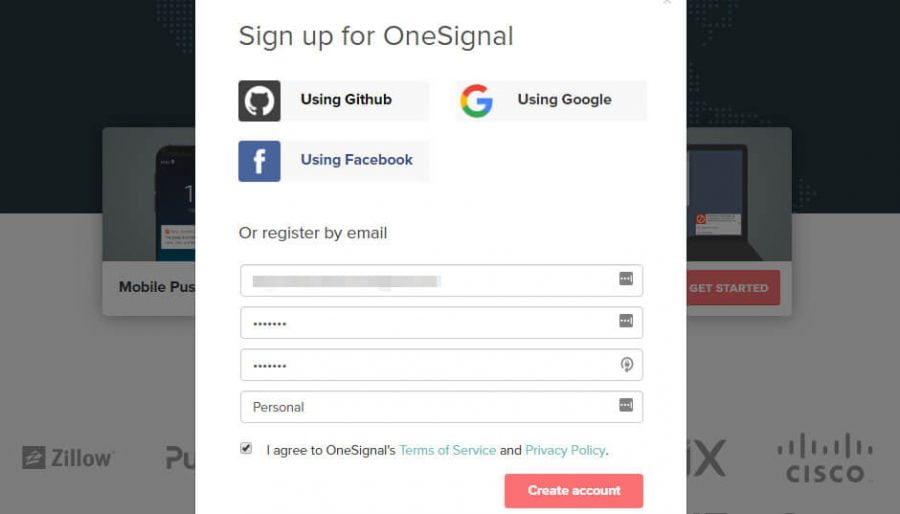
Wenn Sie onesignal.com besucht haben, sehen Sie ein kurzes Anmeldeformular, füllen Sie einfach das Formular mit Ihrer E-Mail-Adresse, Ihrem Passwort und dem Firmennamen aus und klicken Sie dann auf die Schaltfläche Konto erstellen, oder alternativ können Sie wie ich faul sein und einfach auf klicken die Google-, Facebook- oder GitHub-Optionen, um Ihr Konto zu erstellen, ohne diese Formulare auszufüllen.

Nach erfolgreicher Registrierung fordert OneSignal Sie auf, Ihre E-Mails zu überprüfen, um Ihr Konto zu aktivieren.
Öffnen Sie Ihre E-Mail-ID und klicken Sie auf den Link, der von OneSignal gesendet wurde, um Ihre E-Mail-ID zu bestätigen und Ihr Konto zu aktivieren.
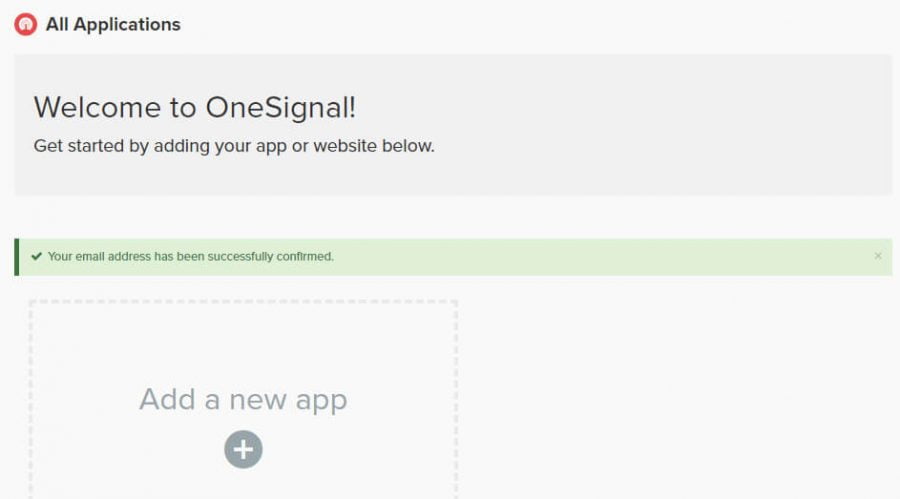
Sobald Ihr Konto aktiviert ist, werden Sie mit einem Onboarding-Tutorial von OneSignal begrüßt, überspringen Sie es einfach . Nachdem Sie den Onboarding-Prozess übersprungen haben, werden Sie zum Dashboard weitergeleitet.

Klicken Sie nun in Ihrem Dashboard auf die Schaltfläche App hinzufügen und geben Sie den Namen Ihrer App ein. Grundsätzlich handelt es sich um den Namen Ihrer Website mit einem Präfix oder Suffix.

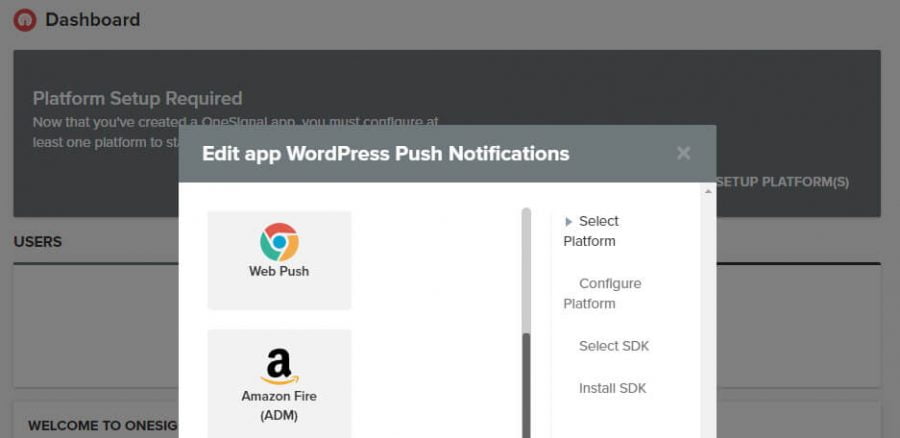
Sobald Sie Ihren Namen für die App festgelegt haben, klicken Sie auf App hinzufügen , wählen Sie auf dem nächsten Bildschirm Web-Push aus und klicken Sie auf die Schaltfläche Weiter, wie im obigen Screenshot gezeigt.


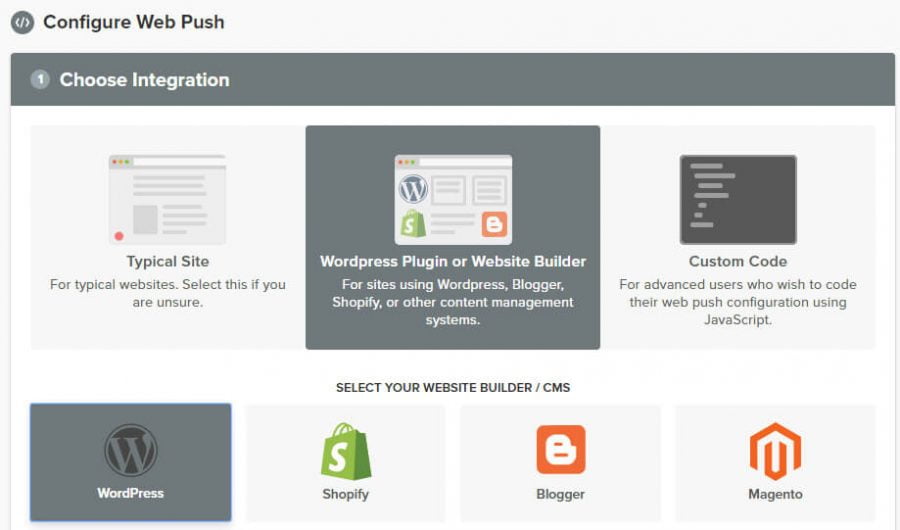
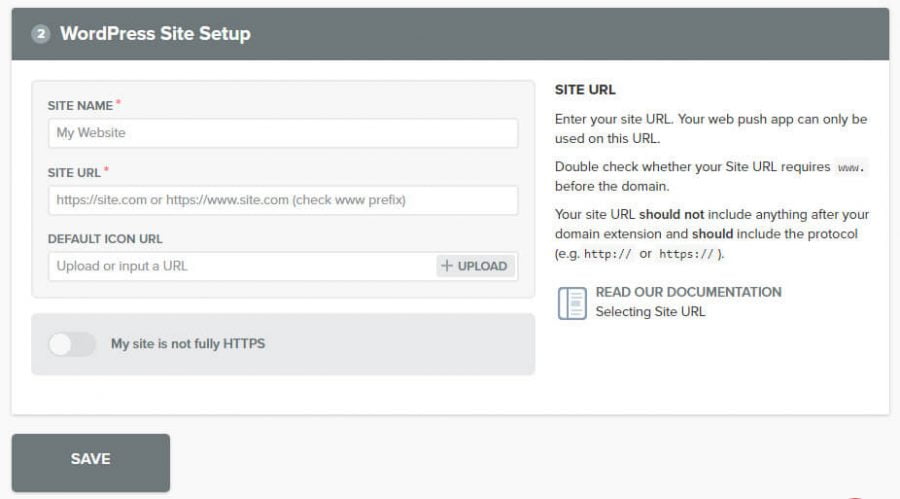
Danach müssen Sie die Plattform auswählen, für uns wird es WordPress sein. Scrollen Sie als Nächstes zum Ende der Seite, füllen Sie das Formular aus, laden Sie Ihr Symbol hoch und klicken Sie auf die Schaltfläche Speichern .

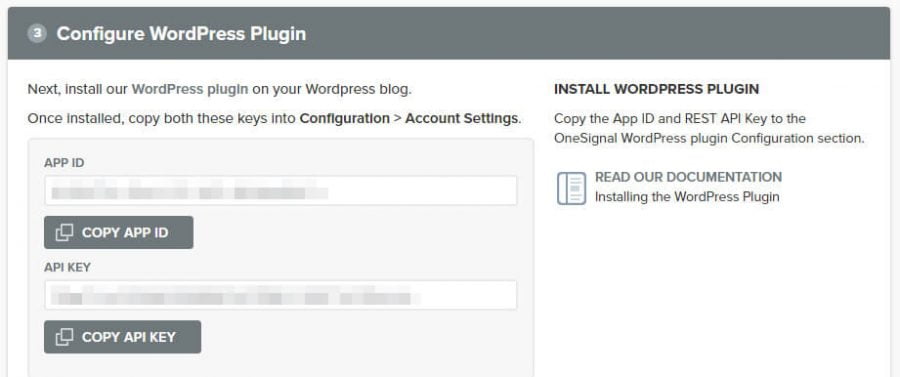
Nachdem Sie auf die Schaltfläche Speichern geklickt haben, werden Sie mit der App-ID und dem API-Schlüssel begrüßt. Kopieren Sie beide nacheinander und fügen Sie sie in Ihre WordPress OneSignal-Konfigurationsregisterkarte ein .

Auf die Sie zugreifen können, indem Sie einfach auf OneSignal Push klicken und die Konfiguration auswählen.
Kopieren Sie beide Schlüssel und fügen Sie sie in das jeweilige Feld ein.

Sobald Sie den API-Schlüssel und den App-Schlüssel eingefügt haben, klicken Sie auf Weiter und scrollen Sie zum Ende der Seite und klicken Sie auf die Schaltfläche Speichern .
Hurra, das ist jetzt erledigt, Ihre Website sendet Benachrichtigungen an alle unterstützten Browser. Aber warten Sie, es ist noch nicht fertig, OneSignal sendet die meisten Benachrichtigungen in Chrome und Firefox, aber es wird die Benachrichtigung nicht an Safari senden.
Um Ihre Benachrichtigung an Safari zu senden, müssen Sie einen weiteren Schlüssel hinzufügen, und Sie können denselben in nur wenigen Schritten erhalten.
Konfigurieren der OneSignal-Push-Benachrichtigung für den Safari-Browser.
Um also die Safari-Push-Benachrichtigung zu aktivieren, müssen Sie zum OneSignal-Dashboard gehen und auf die von Ihnen erstellte App klicken.
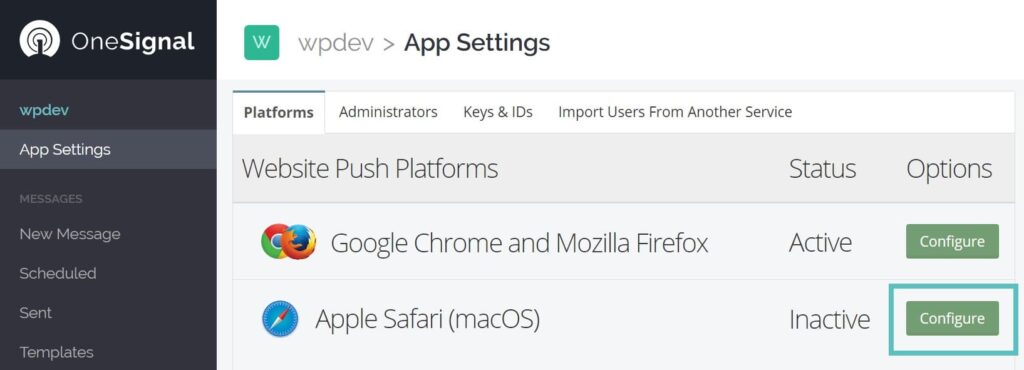
Klicken Sie auf die Einstellungen und dann auf Apple Safari unter Web-Push-Plattformen

Füllen Sie als Nächstes das angezeigte Popup aus und klicken Sie auf die Schaltfläche Speichern .
Sobald Sie das Apple Safari-Formular gespeichert haben, sehen Sie, dass Apple Safari ein neues Symbol hat, das als aktiv bezeichnet wird
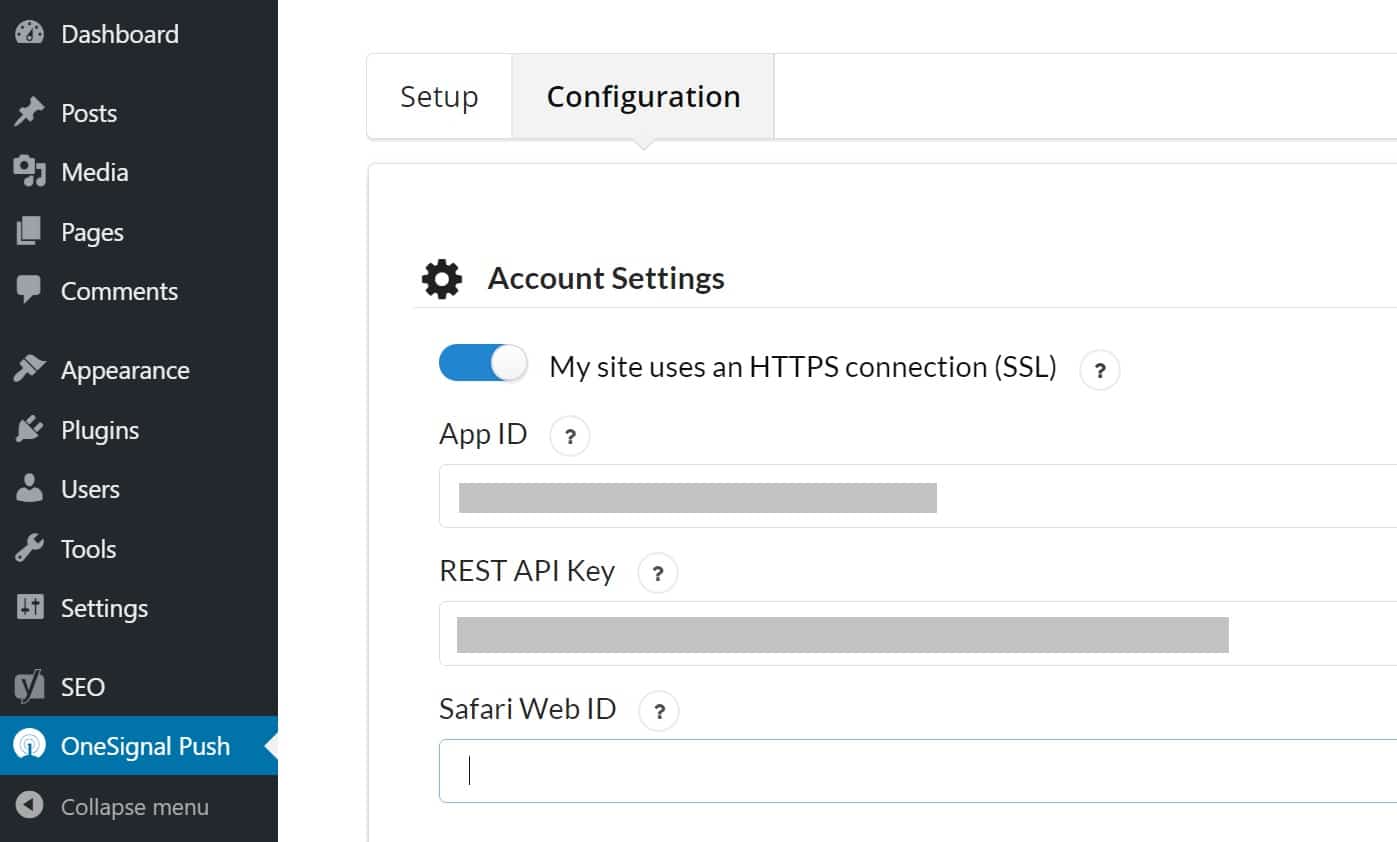
Klicken Sie noch einmal auf die Apple Safari, die Sie zu einem weiteren Popup bringt, in dem Sie Ihre oben erwähnte Web-ID sehen können.

Kopieren Sie es einfach und fügen Sie es in Ihre WordPress OneSignal Push > -Konfiguration ein und fügen Sie es dort ein.
Sobald wir alle erforderlichen Informationen eingefügt haben, scrollen Sie nach unten und klicken Sie auf die Schaltfläche Speichern .
Jetzt ist Ihre OneSignal-Push-Benachrichtigung aktiv und wird von allen gängigen Browsern unterstützt, und das Beste daran ist, dass ein Signalkonto bis zu 30.000 Web-Abonnenten unterstützt und das kostenlos.
Schlussfolgerungen
Eine großartige Möglichkeit, mit Ihren Besuchern in Kontakt zu bleiben und alle Besucher zurückzubringen, die Ihre Push-Benachrichtigung abonniert haben.
Mit Push-Benachrichtigungen können Sie Ihr Publikum zurückholen und bestimmte Aktionen ausführen oder ein bestimmtes Publikum auf eine bestimmte Seite bringen.
Es sind mehrere andere Plugins verfügbar, wie zum Beispiel Subscriber.com und viele andere, aber von allen ist Onesignal das Beste, da es die besten verfügbaren kostenlosen Optionen bietet, die bis zu 30000 Web-Abonnenten und unbegrenzt für mobile Abonnenten unterstützen.
Wenn Sie in Zukunft der Meinung sind, dass Sie ein Upgrade benötigen und mehr Funktionen erhalten und leistungsfähiger sind, beginnt das Paket bei nur 99 US-Dollar pro Monat
Wenn Sie Fragen zur Web-Push-Benachrichtigung haben, können Sie diesen Beitrag gerne unten kommentieren. Wenn dieser Beitrag Ihnen geholfen hat, teilen Sie ihn bitte mit Ihren Freunden und kommentieren Sie unten, wie er Ihnen auf welcher und auf welcher von Ihnen Website geholfen hat.
