So passen Sie die Strichgröße eines SVG-Elements an
Veröffentlicht: 2023-01-13Wenn es darum geht, vektorbasierte Illustrationen für das Web zu erstellen, müssen Sie als Erstes lernen, wie Sie die Strichstärke Ihrer SVG-Elemente anpassen. Standardmäßig ist die Strichstärke eines Elements auf „1px“ eingestellt, was für die meisten Fälle in Ordnung ist. Wenn Sie jedoch eine detailliertere Illustration erstellen möchten, müssen Sie die Strichstärke erhöhen. Es gibt zwei Möglichkeiten, die Strichstärke eines Elements anzupassen: 1. Verwenden Sie das Attribut „stroke-width“ 2. Verwenden Sie die CSS-Eigenschaft „stroke“ Das Attribut „stroke-width“ ist die bevorzugte Methode, da es prägnanter und prägnanter ist leichter zu verstehen. Die CSS-Eigenschaft „stroke“ kann jedoch verwendet werden, wenn Sie mehr Kontrolle über die Strichgröße benötigen. Um die Strichstärke eines Elements zu erhöhen, würden Sie einen höheren Wert für das Attribut „stroke-width“ oder die CSS-Eigenschaft „stroke“ verwenden. Wenn Sie beispielsweise die Strichgröße auf „2px“ erhöhen möchten, würden Sie den folgenden Code verwenden: Wenn Sie die Strichgröße auf „3px“ erhöhen möchten, würden Sie den folgenden Code verwenden: Wie Sie sehen können, ist es so sehr einfach, die Strichstärke eines Elements mit dem Attribut „stroke-width“ oder der CSS-Eigenschaft „stroke“ anzupassen.
Der Name „Strichgesten“ kommt von der Tatsache, dass Sie die Breite der Strichstilanzeige ändern können, indem Sie die Maus aus dem Abschnitt Strichbreite in das Inkscape-Fenster ziehen. Es ist vernünftig, die Linienbreite beim Ziehen der Maus so anzupassen, dass sie kleiner ist als der Abstand von der 45*-Linie des Indikators.
Wie ändere ich die Strichbreite in SVG?

Es gibt zwei Möglichkeiten, die Strichbreite in SVG zu ändern. Die erste Möglichkeit besteht darin, die Strichbreite in der SVG-Datei selbst zu ändern. Die zweite Möglichkeit besteht darin, die Strichbreite in der CSS-Datei zu ändern.
Wie erhöht man die Strichbreite?

Auf diese Frage gibt es keine eindeutige Antwort, da es viele Faktoren gibt, die sich auf die Strichbreite auswirken können, z. B. die Art des verwendeten Stifts oder Pinsels, die Art des Papiers oder der Leinwand, der ausgeübte Druck usw. Einige Tipps jedoch Dies kann helfen, die Strichbreite zu erhöhen, im Allgemeinen die Verwendung eines breiteren Stifts oder Pinsels, die Erhöhung des ausgeübten Drucks oder die Verwendung eines raueren Papiers oder einer raueren Leinwand. Das Experimentieren mit verschiedenen Techniken ist oft der beste Weg, um herauszufinden, was für Sie am besten funktioniert.
Wenn Sie das Breitenwerkzeug verwenden, während Sie die Alt-Taste ziehen, können Sie steuern, wie breit Ihre Striche sind. Es ist möglich, die Strichbreite auf einer Seite zu ändern, auf der anderen jedoch nicht. Dies kann auch nützlich sein, wenn Sie die Strichbreite konstant halten möchten, während Sie die Größe des Objekts oder Texts in einen Prozentsatz umwandeln.
So passen Sie die Strichstärke in Photoshop an
Es ist üblich, dass Sie die Strichbreite ändern, damit die Linie schärfer und sauberer erscheint. Die Breite des Strichs kann angepasst werden, indem Sie beliebige Punkte auf dem Strichpfad anklicken und halten sowie sie nach oben oder unten ziehen.
Was ist Strichbreite in SVG?
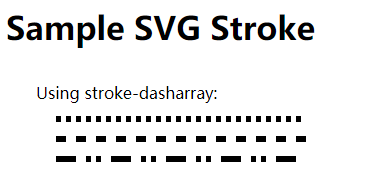
Stroke-width ist die Breite der Linie, die verwendet wird, um den Umriss einer Form in SVG zu zeichnen. Sie wird normalerweise in Pixeln festgelegt und kann auf jeden positiven numerischen Wert festgelegt werden. Je größer die Strichbreite, desto dicker wird die Linie.
Wie steuere ich die SVG-Größe?
Es gibt verschiedene Möglichkeiten, die Größe einer SVG-Grafik zu steuern. Die gebräuchlichste Methode besteht darin, die Breiten- und Höhenattribute für das Element festzulegen. Dadurch wird die Größe der SVG-Grafik auf die angegebene Breite und Höhe eingestellt. Eine andere Möglichkeit, die Größe einer SVG-Grafik zu steuern, besteht darin, das Attribut viewBox festzulegen. Das Attribut viewBox definiert das Koordinatensystem für die Grafik. Das bedeutet, dass Sie die Breite und Höhe der Grafik bezogen auf das Koordinatensystem angeben können.

Skalierbare Vektorgrafiken (SVG) skalieren Amelia Bellamy-Royds teilt in dieser Folge eine epische Skalierungsanleitung. Obwohl das Skalieren von Rastergrafiken nicht so einfach ist wie das Skalieren von Vektorgrafiken, bietet es eine Reihe interessanter Möglichkeiten. Anfänger finden es möglicherweise schwierig, den Prozess zu steuern, damit sich ihr SVG genau so verhält, wie sie es möchten. Es gibt ein klar definiertes Seitenverhältnis: das Verhältnis von Höhe zu Breite. Wenn Sie erzwingen, dass ein Rasterbild in einer anderen Größe als seiner eigentlichen Höhe und Breite gezeichnet wird, kann dies sein Bild verzerren. Es ist nicht erforderlich, eine bestimmte Größe für Inline-SVGs anzugeben, da sie in der vom Code angegebenen Größe gezeichnet werden. ViewBox ist die letzte Software, die skalierbare Vektorgrafiken ermöglicht.
Eine viewBox ist eine Eigenschaft des SVG-Elements. Der Wert ist eine Liste mit vier Zahlen, die durch Leerzeichen oder Kommas getrennt sind: x, y, Breite und Höhe. Im Ansichtsfenster gibt es ein Koordinatensystem, das in x und y angegeben ist. Um eine bestimmte Höhe auszufüllen, multiplizieren Sie die Anzahl der Pixel/Koordinaten, die skaliert werden müssen, mit der Höhe. Wenn Sie die Abmessungen für das Bild festlegen, die nicht seinem Seitenverhältnis entsprechen, wird es gestreckt oder verzerrt. Sie können auch die neue Objektanpassungs-CSS-Eigenschaft verwenden, um andere Bildtypen anzupassen. Sie können auch keepRatioAspect=“none“ verwenden, um sicherzustellen, dass Ihre Grafik genau wie ein Rasterbild skaliert wird. Bei Rasterbildern können Sie den Maßstab nach Ihren Wünschen einstellen und die Höhe und Breite anpassen.
Kann sva das bekommen? Es wird immer schwieriger. Der einfachste Weg, dies zu tun, ist die Verwendung einer automatischen Bildgrößenanpassung mit einem Bild in einer >img>-Datei. Das Seitenverhältnis eines Elements kann gesteuert werden, indem seine Höhe und sein Rand mithilfe verschiedener CSS-Eigenschaften angepasst werden. Andere Browser verwenden standardmäßig 300150, wenn das Bild eine viewBox hat; dieses Verhalten ist in keiner Norm definiert. Wenn Sie den neuesten Firefox/Blink-Browser verwenden, können Sie Ihr Bild innerhalb der viewBox skalieren. Die Standardgrößen dieser Browser werden angewendet, auch wenn Sie nicht sowohl Höhe als auch Breite angeben.
Container sind der effizienteste Weg, um Elemente wie die in Inline-SVG verwendeten sowie andere ersetzte Elemente wie Objekte und andere Elemente zu ersetzen. Bei einer Grafik in Inline <svg> ist die offizielle Höhe (ungefähr) null. Die Grafik würde auf nichts herunterskaliert werden, wenn der Wert "preserveRatioAspect" auf "default" gesetzt wäre. Stattdessen möchten Sie, dass sich Ihre Grafik so dehnt, dass sie die gesamte Breite der Seite abdeckt und auf den Füllbereich übergeht, den Sie sorgfältig für das richtige Seitenverhältnis ausgewählt haben. „ViewBox“ und „konserveRatioAspect“ haben eine große Flexibilität in ihren Attributen. Verschachtelte Elemente können verwendet werden, um die Grafikskala in separate Abschnitte mit eigenen Skalierungsattributen zu unterteilen. Mit diesem Ansatz können Sie eine Kopfgrafik erstellen, die eine Breitbildanzeige ausfüllt, ohne die Höhe des Bildes zu beeinflussen.
Y entspricht Breite; bbox entspricht der Höhe. Die Breite einer Person ist ihre Höhe. Es ist;; Der Grund dafür ist, dass die Bounding Box des SVG (der von seiner Umrandung umschlossene Bereich) nicht seiner tatsächlichen Größe entspricht. Die Lösung besteht darin, die Funktion getBBox() zu verwenden, um die Grenzen des SVG-Inhalts abzurufen und dann die Höhe und Breite zu aktualisieren, wenn dies erledigt ist.
Einstellen der Viewbox auf A
Wenn ein Element mit einer svg>-Erweiterung ausgewählt wird, passt der Browser die SVG-Größe automatisch an die viewBox an. Setzen Sie die viewBox auf einen der folgenden Werte.
Wenn diese Option aktiviert ist, wird die SVG-Größe automatisch an die Größe des Ansichtsfensters angepasst.
Die Koordinaten werden durch die untere linke Ecke des SVG festgelegt, dh min-x, min-y.
In Pixeln werden die Breite und Höhe des SVG festgelegt.
ViewBox kann Ihnen helfen, wenn Sie eine feste Größe für ein SVG erstellen müssen, aber nicht möchten, dass Ihr Browser die Größe automatisch ändert.
