So erlauben Sie Benutzern, eine Zahlungsmethode in WordPress-Formularen auszuwählen
Veröffentlicht: 2022-10-25Möchten Sie Benutzern ermöglichen, zwischen verschiedenen Zahlungsmethoden auf Ihrer WordPress-Website oder Ihrem Online-Shop zu wählen?
Wenn Sie Ihren Kunden erlauben, ihre bevorzugte Zahlungsmethode auszuwählen, bauen Sie Vertrauen auf und steigern die Conversions auf Ihrer Website.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihren Benutzern erlauben, eine Zahlungsmethode in Ihren WordPress-Formularen auszuwählen.

Warum mehrere Zahlungsmethoden in WordPress anbieten?
PayPal und Kreditkarten sind zwei beliebte Zahlungsmethoden für Online-Einkäufe. Jede hat ihre Vor- und Nachteile, und Ihre Besucher haben wahrscheinlich bereits eine Vorliebe für die eine oder andere.
Wenn Sie also Produkte oder Dienstleistungen auf Ihrer WordPress-Website verkaufen oder um Spenden bitten, ist es wichtig, dass Ihre Besucher ihre bevorzugte Zahlungsmethode verwenden können.
Möglicherweise haben Sie bereits einen vollständigen Online-Shop mit einem Warenkorb, aber Sie müssen keinen einrichten, um Online-Zahlungen zu akzeptieren. Alles, was Sie brauchen, ist ein einfaches Online-Bestellformular mit einer Auswahl an Zahlungsoptionen.
Dies ist sinnvoll, wenn Sie ein einzelnes Produkt verkaufen, Zahlungen für Dienstleistungen annehmen oder Geld für einen guten Zweck oder eine Wohltätigkeitsorganisation sammeln.
Bevor Sie Zahlungen auf Ihrer Website akzeptieren können, müssen Sie HTTPS/SSL auf Ihrer Website aktivieren, damit Sie Zahlungen sicher akzeptieren können. Für weitere Details kannst du unserer Anleitung folgen, wie du ein kostenloses SSL-Zertifikat für deine WordPress-Seite erhältst.
Sehen wir uns an, wie Sie mehrere Zahlungsoptionen auf Ihrer Website anbieten können. Wir behandeln drei Methoden, damit Sie diejenige auswählen können, die Ihren Anforderungen am besten entspricht.
Methode 1 ist die einfachste und erfordert keinen vollen Einkaufswagen. Sie sollten Methode 2 verwenden, wenn Sie einen WooCommerce-Shop haben. Und Methode 3 ist am besten, wenn Sie keinen Online-Shop haben und PayPal verwenden oder flexiblere Formulare erstellen möchten.
Methode 1: Mehrere Zahlungsmethoden mit WP Simple Pay anbieten
WP Simple Pay ist eine einfache Möglichkeit, mehrere Zahlungsmethoden auf Ihrer Website anzubieten. Es ist ein führendes WordPress-Zahlungs-Plugin, mit dem Sie Zahlungen erhalten können, ohne einen voll ausgestatteten E-Commerce-Shop oder eine Mitgliederseite einzurichten.
Es verwendet Stripe, ein beliebtes Zahlungsgateway, um Zahlungen von Kreditkarten, Apple Pay, Google Pay, ACH-Bankeinzug, SEPA-Lastschrift, Alipay, Giropay, iDEAL und mehr zu akzeptieren.
Als erstes müssen Sie das Plugin WP Simple Pay installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Obwohl es eine kostenlose Version des Plugins gibt, benötigen Sie das Pro-Plugin, um Zahlungsformulare vor Ort zu erstellen, Apple Pay zu akzeptieren und mehr.
Nach der Aktivierung startet der Einrichtungsassistent von WP Simple Pay automatisch. Sie müssen lediglich auf die Schaltfläche „Let's Get Started“ klicken, um fortzufahren.

Zuerst werden Sie aufgefordert, Ihren Lizenzschlüssel einzugeben. Sie finden diese Informationen von Ihrem Konto auf der WP Simple Pay-Website.
Danach müssen Sie auf die Schaltfläche „Aktivieren und fortfahren“ klicken, um fortzufahren.

Als nächstes müssen Sie WP Simple Pay mit Stripe verbinden.
Klicken Sie zunächst auf die Schaltfläche „Mit Stripe verbinden“. Von dort aus können Sie sich bei Ihrem Stripe-Konto anmelden oder ein neues erstellen. Jeder mit einem legitimen Unternehmen kann ein Stripe-Konto erstellen und Zahlungen online akzeptieren.

Wie bereits erwähnt, erfordert Stripe, dass Ihre Website SSL/HTTPS-Verschlüsselung verwendet. Wenn Sie noch kein SSL-Zertifikat für Ihre Website haben, lesen Sie bitte unsere Schritt-für-Schritt-Anleitung zum Hinzufügen von SSL in WordPress.
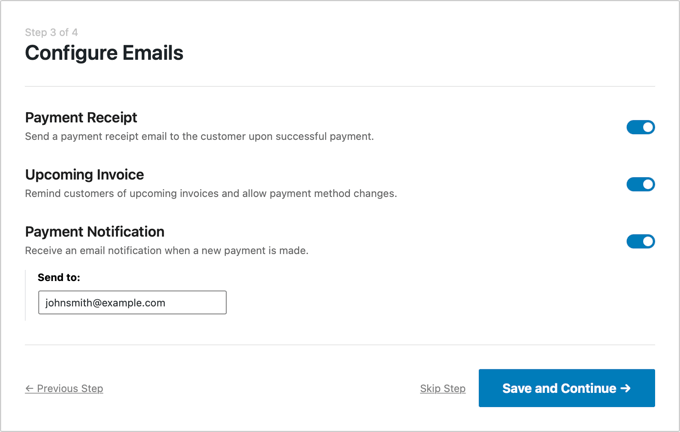
Sobald Sie sich mit Stripe verbunden haben, werden Sie aufgefordert, Ihre WP Simple Pay-E-Mails zu konfigurieren.

Die Zahlungsoptionen und Rechnungs-E-Mails an Ihre Kunden sind bereits für Sie freigeschaltet. Hat also die Möglichkeit, Zahlungsbenachrichtigungs-E-Mails zu senden. Sie müssen nur die E-Mail-Adresse eingeben, an die die Benachrichtigungen gesendet werden sollen.
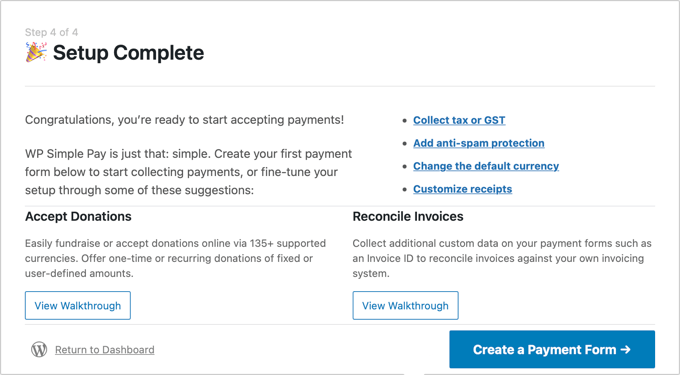
Sobald Sie dies getan haben, müssen Sie auf die Schaltfläche „Speichern und fortfahren“ klicken. Damit ist die Einrichtung von WP Simple Pay abgeschlossen.

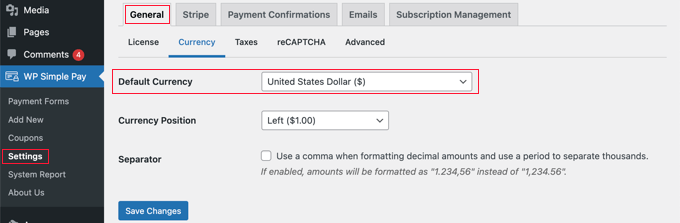
Es gibt noch eine weitere Einstellung, die Sie möglicherweise konfigurieren müssen, bevor wir fortfahren. Einige Zahlungsoptionen funktionieren nur für bestimmte Währungen. Wenn Sie also nicht USD verwenden, müssen Sie die Standardwährung ändern.
Besuchen Sie einfach WP Simple Pay » Einstellungen , klicken Sie dann auf „Allgemein“ und dann auf „Währung“ und wählen Sie dann die richtige Währung aus dem Dropdown-Menü aus.

Erstellen eines Zahlungsformulars in WordPress
Jetzt ist es an der Zeit, Ihr Zahlungsformular zu erstellen. WP Simple Pay bietet viele Möglichkeiten, das Formular anzupassen, aber wenn Sie eine vollständigere Kontrolle über das Aussehen Ihres Formulars benötigen, sehen Sie sich WPForms in Methode 3 an.
Wenn Sie Ihre Währung nicht ändern mussten und trotzdem die letzte Seite des Einrichtungsassistenten sehen können, klicken Sie einfach auf die Schaltfläche „Zahlungsformular erstellen“. Andernfalls sollten Sie zur Seite WP Simple Pay » Neu hinzufügen navigieren.
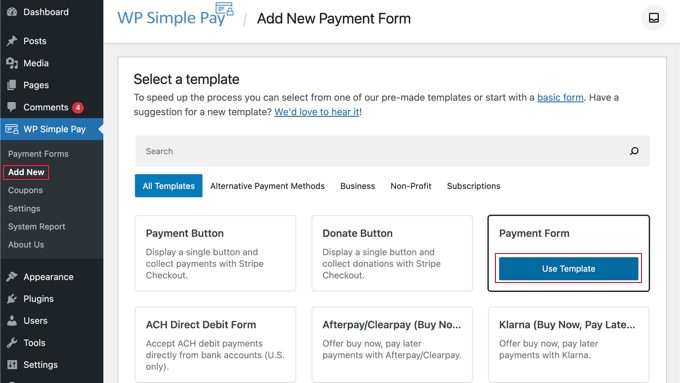
Ihnen wird eine Liste mit Zahlungsformularvorlagen angezeigt. Sie könnten mit einer generischen Vorlage wie „Zahlungsformular“ beginnen und dann Zahlungsmethoden hinzufügen. Alternativ können Sie nach einer spezifischeren Vorlage wie „Afterpay/Clearpay“ oder „Apple Pay/Google Pay“ suchen.
Für dieses Tutorial wählen wir die Vorlage „Zahlungsformular“. Bewegen Sie einfach den Mauszeiger über die Vorlage, die Sie verwenden möchten, und klicken Sie auf die Schaltfläche „Vorlage verwenden“, wenn sie angezeigt wird.

Dadurch gelangen Sie zum Zahlungsformular-Editor.
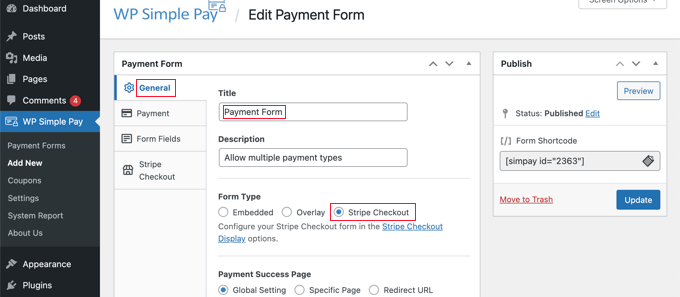
Sie sollten damit beginnen, dem Zahlungsformular einen Namen und eine Beschreibung zu geben. Danach können Sie unter Formulartyp die Option „Stripe Checkout“ auswählen.

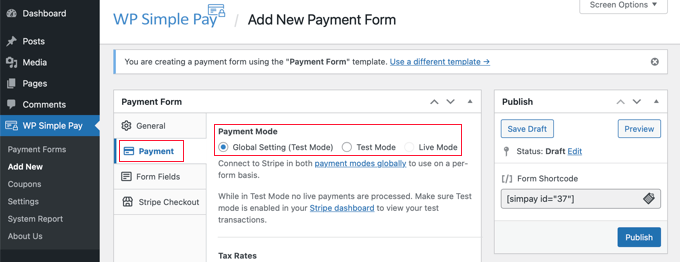
Als nächstes müssen Sie auf die Registerkarte „Zahlung“ klicken. Hier können Sie den Zahlungsmodus entweder auf Live oder Testing einstellen. Im Testmodus können Sie Zahlungen vornehmen, die nicht tatsächlich berechnet werden, damit Sie sicherstellen können, dass Ihr Formular ordnungsgemäß funktioniert und E-Mails gesendet werden.
Vergessen Sie nicht, dies auf „Live“ zu ändern, wenn Sie mit dem Testen fertig sind und bereit sind, Zahlungen von Ihren Kunden zu erhalten.

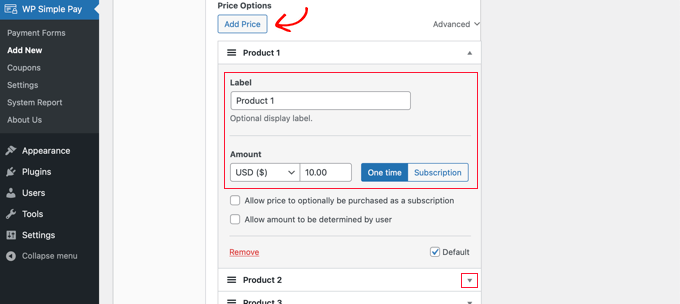
Sie können auch die von Ihnen angebotenen Produkte oder Dienstleistungen zusammen mit ihren Preisen hinzufügen und angeben, ob es sich um eine einmalige Zahlung oder ein Abonnement handelt.
Klicken Sie einfach auf die Schaltfläche „Preis hinzufügen“, bis Sie so viele Preise hinzugefügt haben, wie Sie benötigen. Dann müssen Sie für jeden ein Etikett und einen Preis hinzufügen. Sie können auch andere Optionen auswählen, z. B. ob der Preis ein Abonnement ist, oder der Benutzer kann den Preis wie bei einer Spende bestimmen.

Sie können einen Preis ein- oder ausblenden, indem Sie auf den kleinen Pfeil rechts klicken.
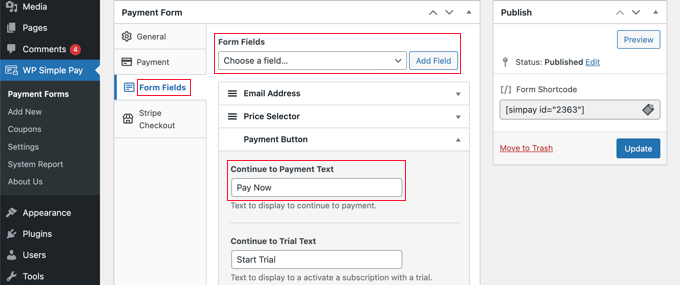
Als nächstes gehen wir zur Registerkarte „Formularfelder“. Die wesentlichen Felder wurden dem Formular bereits hinzugefügt, und Sie können bei Bedarf weitere hinzufügen.
Über das Dropdown-Menü „Formularfelder“ können Sie zusätzliche Felder auswählen und hinzufügen, indem Sie auf die Schaltfläche „Feld hinzufügen“ klicken. Zu den Optionen gehören Name, Telefonnummer, Adresse und vieles mehr.

Der Standardtext auf der Schaltfläche lautet „Mit Karte bezahlen“. Da Sie mehrere Zahlungsarten akzeptieren, können Sie den Text allgemeiner gestalten, z. B. einfach „Jetzt bezahlen“. Dann gehen Ihre Kunden nicht davon aus, dass Kreditkarten die einzige Zahlungsoption sind.
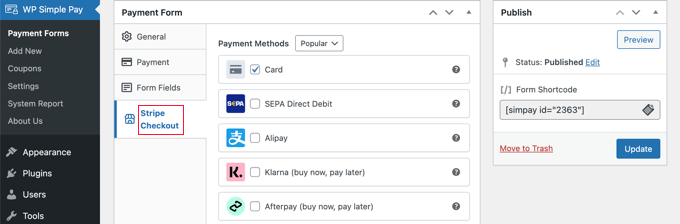
Schließlich sollten Sie auf die Registerkarte „Stripe Checkout“ klicken und die Zahlungsmethoden auswählen, die Sie anbieten möchten. Für dieses Tutorial belassen wir einfach die Standardeinstellungen.

Zusätzliche Zahlungsmethoden wie Apple Pay werden auf kompatiblen Geräten automatisch angeboten. Weitere Informationen finden Sie in unserem Leitfaden zur Annahme von Apple Pay in WordPress.
Klarna und Afterpay sind „Jetzt kaufen, später bezahlen“-Services und bieten Kunden Flexibilität, da sie Waren kaufen und über einen bestimmten Zeitraum in Raten zahlen können. Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von „Jetzt kaufen, später zahlen“-Zahlungsplänen zu WordPress.
Wenn Sie mit Ihrem Zahlungsformular zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Einstellungen zu speichern und das Formular live zu schalten.
Der letzte Schritt besteht darin, das Formular zu einem Beitrag oder einer Seite auf Ihrer Website hinzuzufügen.
Hinzufügen des Zahlungsformulars zu Ihrer Website
WP Simple Pay macht es super einfach, Formulare überall auf Ihrer Website hinzuzufügen.
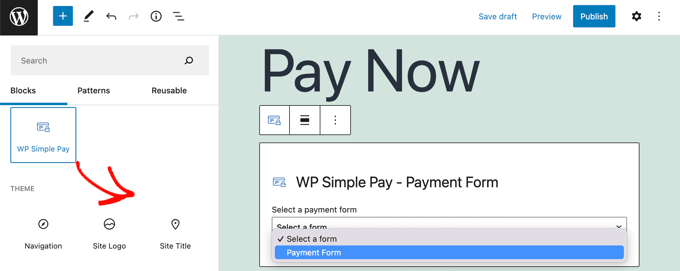
Erstelle einfach einen neuen Beitrag oder eine neue Seite oder bearbeite einen bestehenden. Klicken Sie dann oben auf das Pluszeichen (+) und fügen Sie im WordPress-Blockeditor einen WP Simple Pay-Block hinzu.

Wählen Sie danach Ihr Bestellformular aus dem Dropdown-Menü im Block WP Simple Pay aus.
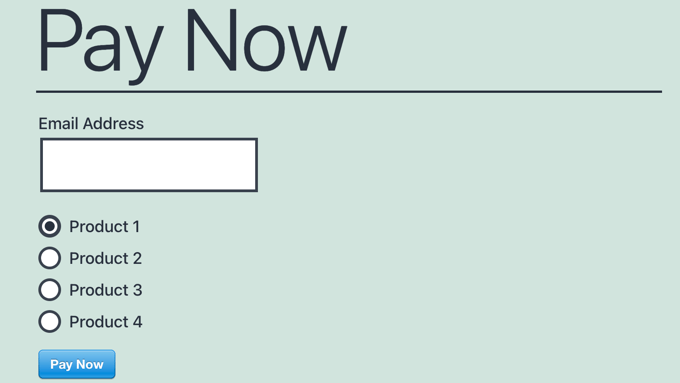
Wenn Sie fertig sind, können Sie den Beitrag oder die Seite aktualisieren oder veröffentlichen und dann auf die Vorschauschaltfläche klicken, um Ihr Formular in Aktion zu sehen.

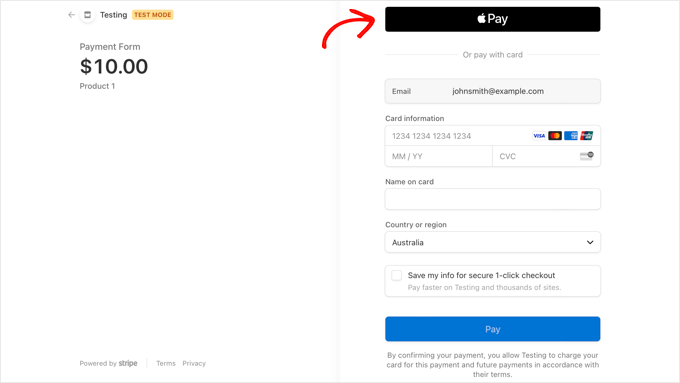
Wenn Ihre Benutzer auf die Schaltfläche „Jetzt bezahlen“ klicken, wird das Checkout-Formular von Stripe angezeigt. Dadurch werden alle Zahlungsoptionen angeboten, die Sie zuvor überprüft haben.
Auf unterstützten Geräten und Browsern werden auch zusätzliche Zahlungsoptionen wie Apple Pay automatisch angeboten.

Eine weitere Zahlungsmethode, die Sie Ihren Kunden mit WP Simple Pay anbieten können, sind wiederkehrende Zahlungen. Weitere Informationen finden Sie in unserem Leitfaden zum Akzeptieren wiederkehrender Zahlungen in WordPress.
Methode 2: Mehrere Zahlungsmethoden in WooCommerce anbieten
Wenn Sie einen Online-Shop mit WooCommerce betreiben, können Sie problemlos zusätzliche Zahlungsmethoden anbieten, indem Sie PayPal und das Stripe-Zahlungsgateway verwenden.
Für dieses Tutorial gehen wir davon aus, dass Sie WooCommerce bereits installiert haben. Wenn Sie Hilfe bei der Einrichtung benötigen, lesen Sie unsere Schritt-für-Schritt-Anleitung zu WooCommerce.
Hinzufügen von PayPal zu Ihrem WooCommerce-Shop
Möglicherweise haben Sie PayPal bereits eingerichtet, wenn Sie dem WooCommerce-Einrichtungsassistenten in diesem Handbuch folgen. Wenn ja, können Sie mit dem nächsten Abschnitt fortfahren und Stripe einrichten.
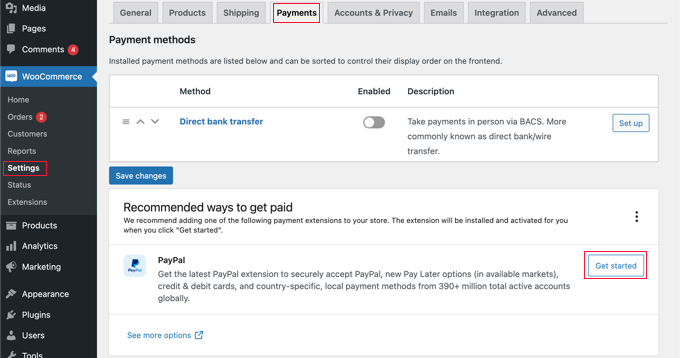
Wenn nicht, müssen Sie zu WooCommerce » Einstellungen gehen und dann oben auf dem Bildschirm auf die Registerkarte „Zahlungen“ klicken.
Scrollen Sie danach auf der Seite nach unten, bis Sie PayPal finden, und klicken Sie auf die Schaltfläche „Erste Schritte“.

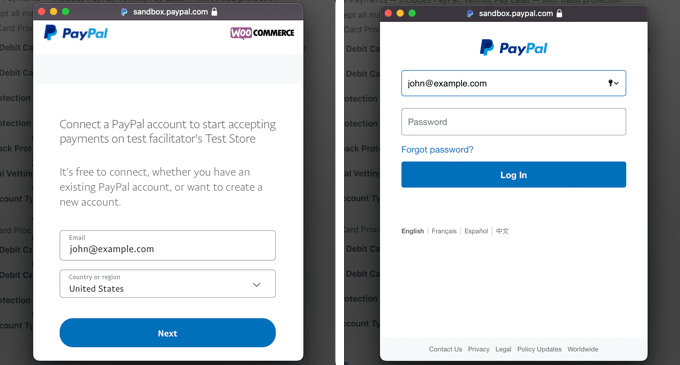
Sie müssen zunächst Ihre PayPal-E-Mail-Adresse eingeben und dann Ihr Land aus dem Dropdown-Menü auswählen.
Danach sollten Sie auf die Schaltfläche „Weiter“ klicken, um fortzufahren.
Wenn Sie bereits ein PayPal-Konto mit dieser E-Mail-Adresse haben, werden Sie aufgefordert, Ihr Passwort anzugeben und sich anzumelden. Andernfalls werden Sie zunächst aufgefordert, Ihre persönlichen Daten anzugeben und ein neues Konto zu erstellen.

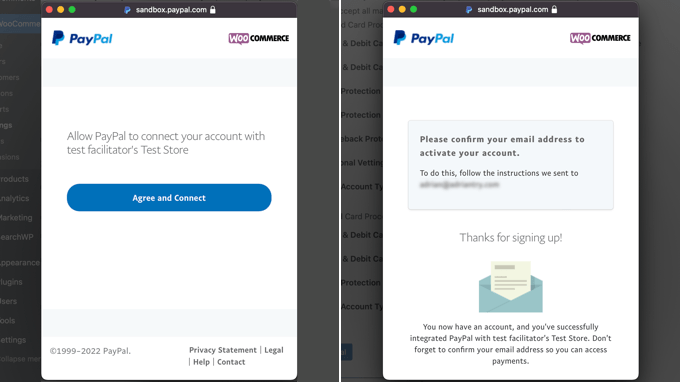
Schließlich sollten Sie auf die Schaltfläche „Zustimmen und Einverständnis“ klicken, um Ihr PayPal-Konto mit dem Online-Shop zu verbinden.
Sobald Sie dies getan haben, müssen Sie Ihre E-Mail-Adresse bestätigen, indem Sie zu Ihrem Posteingang gehen und den Anweisungen in der E-Mail folgen, die Sie erhalten haben. Sie können das Popup-Fenster dann schließen, indem Sie nach unten scrollen und auf die Schaltfläche klicken.

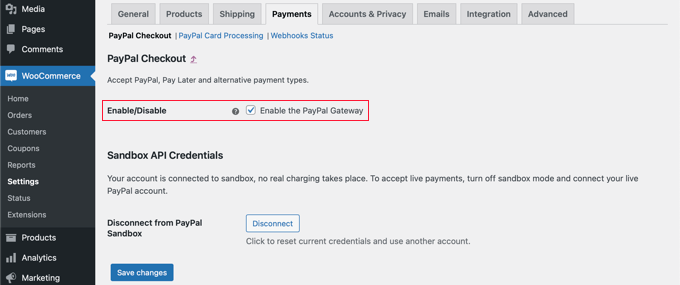
Sie sollten sich wieder auf der Seite mit den WooCommerce-Zahlungseinstellungen wiederfinden. Hier müssen Sie das Kontrollkästchen aktivieren, um das PayPal-Zahlungsgateway in Ihrem Online-Shop zu aktivieren.
Scrollen Sie danach vorsichtig die Seite nach unten und stellen Sie sicher, dass alle Einstellungen korrekt sind. Wenn Sie zufrieden sind, können Sie unten auf der Seite auf die Schaltfläche "Änderungen speichern" klicken.

Beim Bezahlen können Ihre Kunden jetzt mit PayPal als Zahlungsoption bezahlen.
Hinzufügen von Stripe zu Ihrem WooCommerce-Shop
Als erstes müssen Sie WooCommerce Stripe Payment Gateway installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
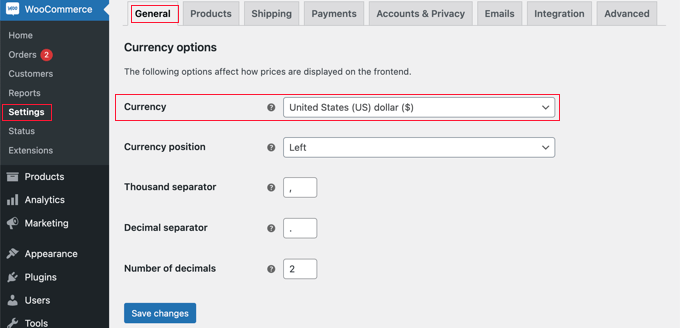
Einige Zahlungsoptionen sind nur für bestimmte Währungen verfügbar. Wenn Sie eine andere Währung als USD verwenden, sollten Sie zu WooCommerce » Einstellungen navigieren und sicherstellen, dass Sie sich auf der Registerkarte „Allgemein“ befinden.
Hier können Sie die Währung für Ihren Online-Shop auswählen. Stellen Sie sicher, dass Sie auf die Schaltfläche „Speichern“ klicken, um die Einstellung zu speichern.

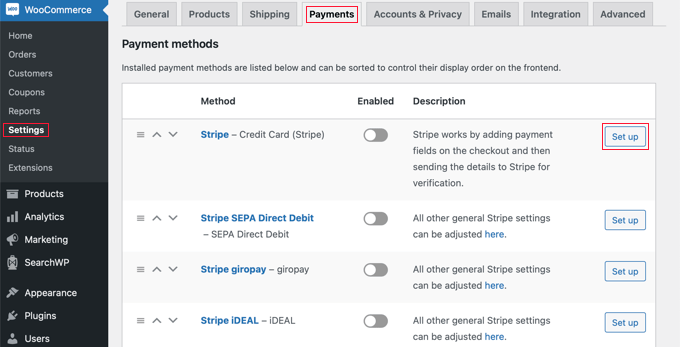
Danach sollten Sie auf die Registerkarte „Zahlungen“ klicken. Sobald Sie dort angekommen sind, sollten Sie nach unten scrollen, bis Sie „Stripe“ in der Spalte „Methode“ finden. Beachten Sie, dass es mehrere Stripe-Zahlungsmethoden gibt.

Sie müssen zunächst auf die Schaltfläche „Einrichten“ neben „Stripe – Kreditkarte“ klicken. Dadurch wird ein Einrichtungsassistent gestartet, der Sie durch die Schritte zum Verbinden von WooCommerce mit Stripe führt.
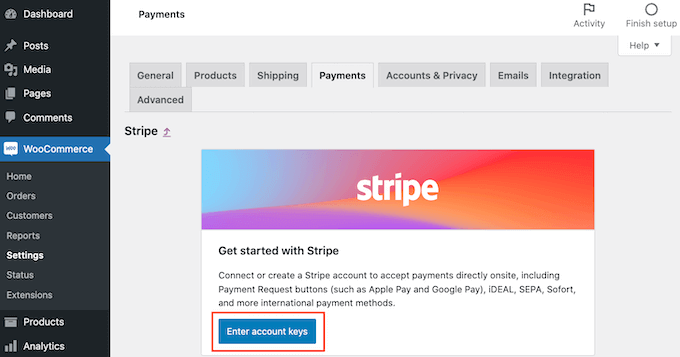
Klicken Sie auf dem nächsten Bildschirm auf die Schaltfläche „Kontoschlüssel eingeben“.

WooCommerce fragt nun nach Ihren Stripe-Kontoschlüsseln. Um diese Informationen zu erhalten, müssen Sie sich in einem neuen Tab bei Ihrem Stripe-Dashboard anmelden.

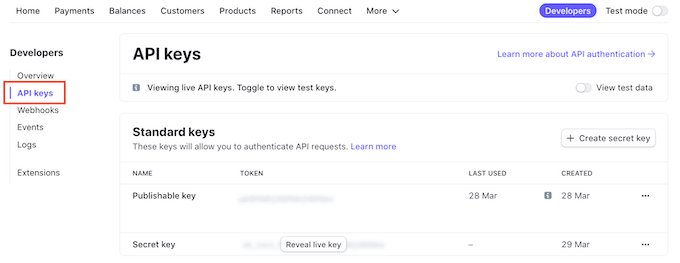
Im Stripe-Dashboard sollten Sie sicherstellen, dass Sie sich oben auf dem Bildschirm auf der Registerkarte „Entwickler“ befinden, und dann im Menü auf der linken Seite „API-Schlüssel“ auswählen.

Sie können jetzt den 'Publishable Key' kopieren.
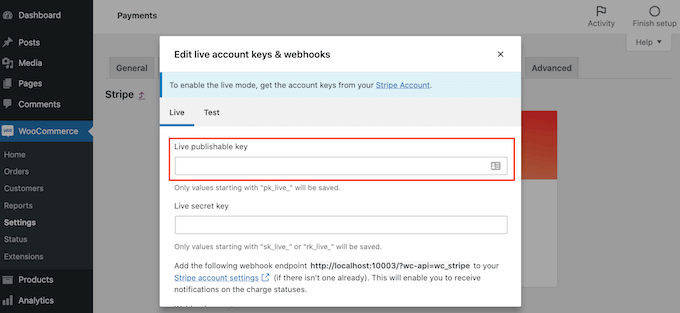
Wechseln Sie dann zurück zu Ihrem WordPress-Dashboard und fügen Sie diesen Schlüssel in das Feld „Live-veröffentlichbarer Schlüssel“ ein.

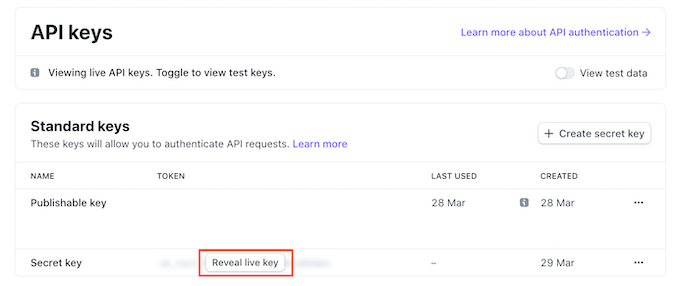
Jetzt müssen Sie dasselbe mit dem geheimen Schlüssel tun. Wechseln Sie einfach zurück zu Ihrem Stripe-Dashboard und klicken Sie auf die Schaltfläche „Live-Schlüssel anzeigen“.
Dies zeigt Ihren geheimen Schlüssel.

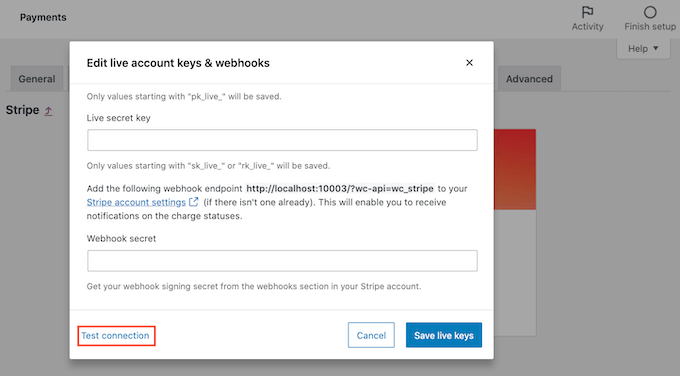
Sie müssen den Schlüssel kopieren und dann zurück zu Ihrem WordPress-Dashboard gehen und ihn in das Feld „Live secret key“ einfügen.
Danach klicken Sie einfach auf den Link „Verbindung testen“.

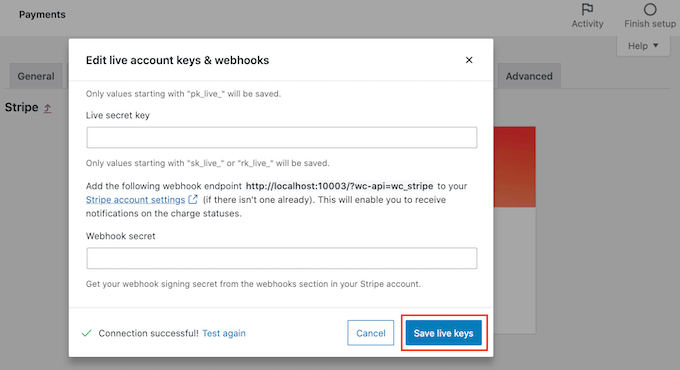
Nach einigen Augenblicken sehen Sie die Meldung „Verbindung erfolgreich“. Das bedeutet, dass WooCommerce jetzt mit Ihrem Stripe-Konto verbunden ist.
Sie können jetzt fortfahren und auf die Schaltfläche „Live-Schlüssel speichern“ klicken.

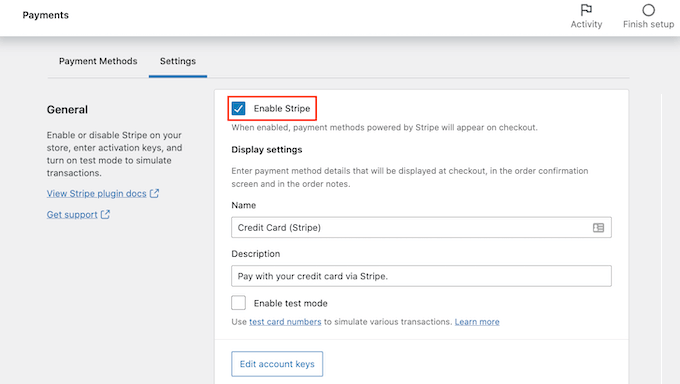
Dadurch gelangen Sie zum Bildschirm „Einstellungen“ von Stripe.
Auf diesem Bildschirm müssen Sie das Kästchen „Enable Stripe“ markieren. Wenn Sie möchten, können Sie auch das Kästchen „Testmodus aktivieren“ anklicken.
Im Testmodus können Sie Zahlungen vornehmen, die nicht tatsächlich einem Konto belastet werden. Dies ist nützlich, wenn Sie mehrere Zahlungsarten in Ihrem WooCommerce-Shop testen. Vergessen Sie nicht, zurückzukommen und die Einstellung zu deaktivieren, wenn Sie bereit sind, Zahlungen anzunehmen.

Jetzt können Sie ganz nach unten auf der Seite scrollen und auf die Schaltfläche „Änderungen speichern“ klicken, um Ihre Einstellungen zu speichern.
Nachdem Sie Stripe-Kreditkartenzahlungen aktiviert haben, können Sie alle zusätzlichen Stripe-Zahlungsmethoden aktivieren, die Sie in Ihrem Online-Shop anbieten möchten.
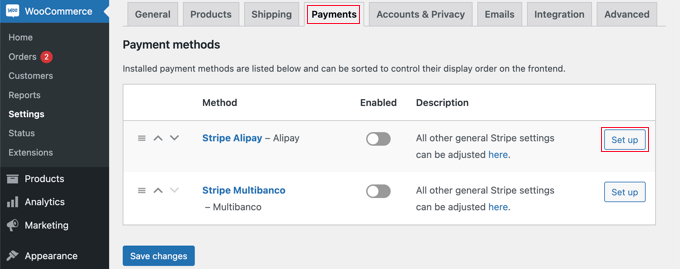
Gehen Sie zurück zu WooCommerce » Einstellungen und klicken Sie auf die Registerkarte „Zahlungen“. Dort können Sie die Zahlungsmethoden erkunden, die mit der Währung Ihres Shops funktionieren.
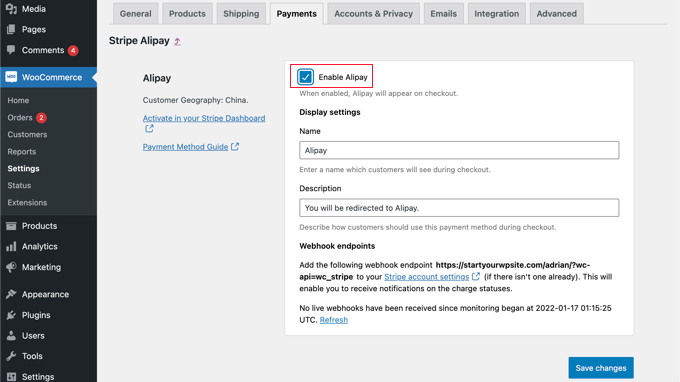
Für dieses Tutorial aktivieren wir Alipay. Sie müssen „Stripe Alipay“ in der Liste der Zahlungsmethoden finden und dann auf die Schaltfläche „Einrichten“ klicken.

Hier können Sie auf die Schaltfläche „Alipay aktivieren“ klicken. Dadurch wird Alipay beim Bezahlen als Zahlungsoption angezeigt.
Als nächstes müssen Sie auf die Schaltfläche „Änderungen speichern“ klicken, um Ihre Einstellungen zu speichern.

Wiederkehrende Zahlungen zu WooCommerce hinzufügen
Eine weitere Möglichkeit, Ihren WooCommerce-Kunden flexible Zahlungsvereinbarungen anzubieten, besteht darin, wiederkehrende Zahlungen hinzuzufügen, sodass Ihre Kunden automatisch wöchentlich, monatlich, vierteljährlich oder jährlich belastet werden.
Dadurch wird der Abrechnungsprozess automatisiert, sodass Sie Zeit sparen können. Sie müssen Rechnungen nicht mehr manuell versenden und wiederkehrende Zahlungen führen im Allgemeinen zu weniger Zahlungsverzögerungen und Fehlern.
Um mehr zu erfahren, siehe Methode 4 in unserem Leitfaden zum Akzeptieren wiederkehrender Zahlungen in WordPress.
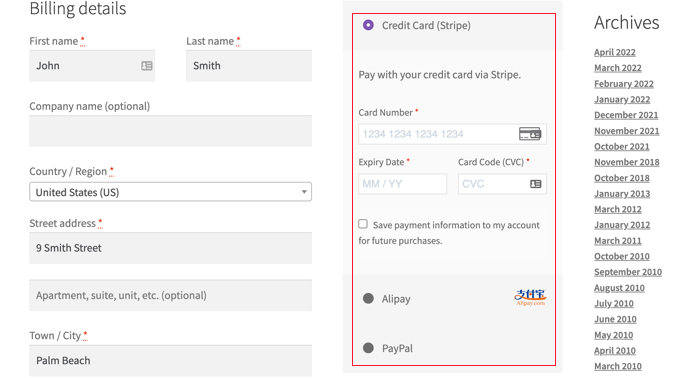
Wenn Ihre Kunden jetzt auschecken, können sie ihre bevorzugte Zahlungsmethode auswählen. Hier ist ein Beispiel-Screenshot aus unserem Demo-WooCommerce-Shop.

Unsere Kunden können mit Kreditkarten, PayPal und Alipay bezahlen.
Methode 3: Anbieten mehrerer Zahlungsmethoden mit WPForms
Als erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
WPForms ist das beste Drag-and-Drop-Formularerstellungs-Plugin für WordPress. Sie können damit ein einfaches Bestellformular oder Spendenformular erstellen, ohne den Aufwand einer vollwertigen E-Commerce-Plattform oder eines Warenkorb-Plugins.
Während sie eine kostenlose Lite-Version haben, benötigen Sie ihren Pro-Plan, um auf die Zahlungs-Add-Ons und die Bestellformularvorlage zuzugreifen. Es unterstützt Kreditkarten und PayPal.
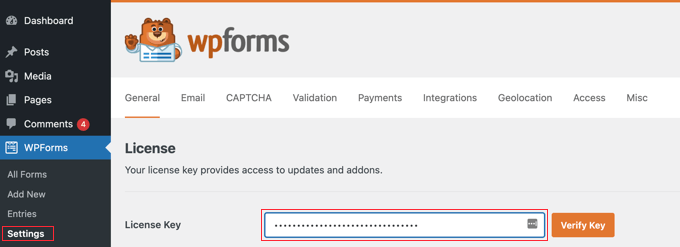
Nach der Aktivierung müssen Sie die Seite WPForms » Einstellungen besuchen, um Ihren Lizenzschlüssel einzugeben. Sie finden diese Informationen in Ihrem WPForms-Kontobereich.

Zahlungsplattformen mit WPForms verbinden
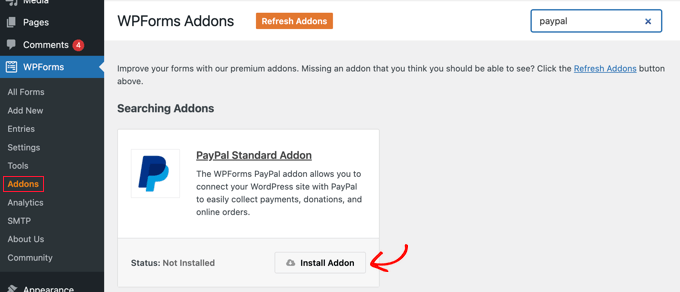
Als Nächstes verbinden wir WPForms mit den Zahlungsplattformen, die Sie verwenden möchten. Dazu müssen Sie zu WPForms » Addons gehen und die Zahlungs-Addons installieren.
Dort angekommen, müssen Sie zum PayPal Standard Addon scrollen und dann auf die Schaltfläche Addon installieren klicken.

Sie sehen eine Meldung, die besagt, dass das Add-On installiert und aktiviert wurde, und der Text auf der Schaltfläche ändert sich in Deaktivieren.
Wir richten Ihre PayPal-Kontodaten später im Tutorial ein.
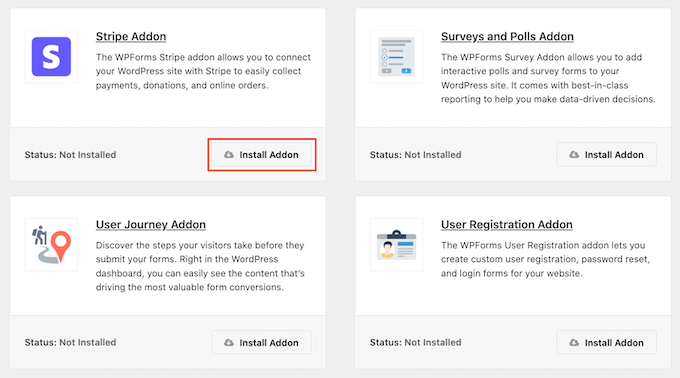
Sie müssen auch ein Addon installieren, um Kreditkartenzahlungen zu akzeptieren. WPForms unterstützt Stripe, Square und Authorize.net. Für dieses Tutorial richten wir Stripe ein, aber die Schritte zum Einrichten der anderen beiden Plattformen sind ähnlich.
Sie müssen zum Stripe-Add-on scrollen und auf die Schaltfläche „Add-on installieren“ klicken.

Sobald die Add-Ons installiert und aktiviert wurden, müssen Sie WPForms mit Ihrem Stripe-Konto verbinden.
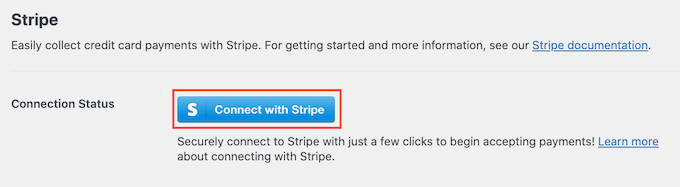
Gehen Sie dazu zur Seite „WPForms » Einstellungen “ und klicken Sie auf die Registerkarte „Zahlungen“. Danach müssen Sie Ihr Stripe-Konto verbinden, indem Sie auf die Schaltfläche „Mit Stripe verbinden“ klicken.

Auf dem nächsten Bildschirm können Sie Ihre Stripe-E-Mail-Adresse eingeben und auf die Schaltfläche „Weiter“ klicken. Sobald dies erledigt ist, fragt Stripe nun nach Ihrem Passwort, damit es sich bei Ihrem Konto anmelden kann.
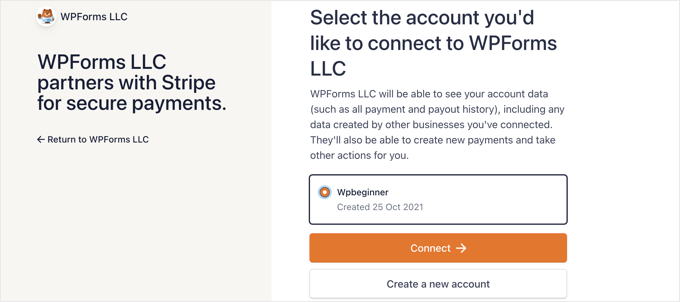
Nachdem Sie sich angemeldet haben, können Sie Ihr Stripe-Konto auswählen und dann auf die Schaltfläche „Verbinden“ klicken. Sie werden dann zurück zur Registerkarte WPForms-Zahlungseinstellungen umgeleitet.

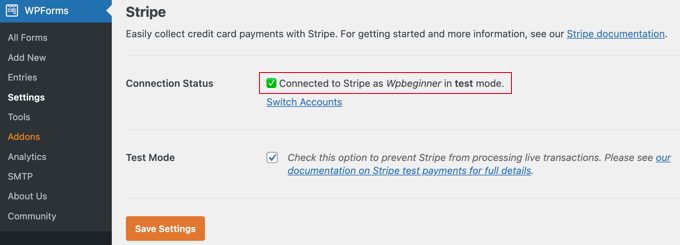
Um sicherzustellen, dass Ihr Konto erfolgreich verbunden ist, können Sie unter Stripe-Einstellungen zu den Verbindungsstatuseinstellungen gehen.
Wenn Sie ein grünes Häkchen sehen, bedeutet dies, dass Ihr Stripe-Konto jetzt mit WPForms live ist. Fahren Sie fort und klicken Sie auf die Schaltfläche „Einstellungen speichern“, um Ihre Einstellungen zu speichern.

WPForms ist jetzt bereit, Kreditkartenzahlungen zu akzeptieren.
Erstellen eines Bestellformulars mit mehreren Zahlungsmethoden
Jetzt erstellen wir ein Online-Bestellformular, das sowohl PayPal- als auch Kreditkartenzahlungen akzeptieren kann.
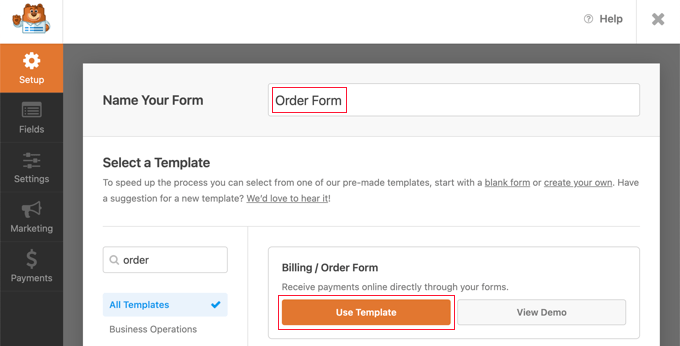
Um zu beginnen, gehen Sie zur Seite WPForms » Neu hinzufügen . Von hier aus müssen Sie einen Titel für Ihr Formular angeben und dann die Vorlage „Abrechnungs-/Bestellformular“ auswählen.

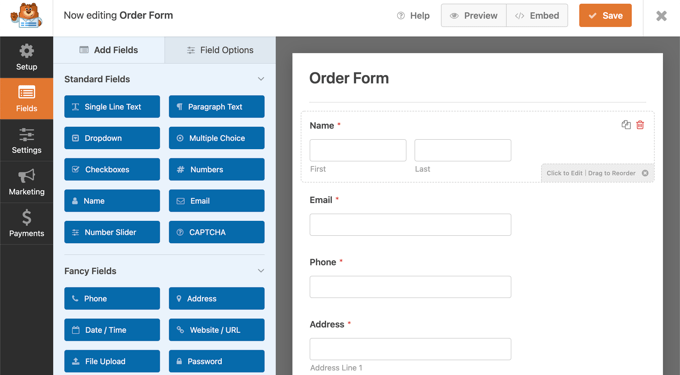
WPForms lädt den Form Builder mit einem einfachen Bestellformular mit häufig verwendeten Feldern vor.
Sie können jedes Feld bearbeiten, indem Sie darauf klicken.

Sie können neue Felder aus der linken Spalte per Drag and Drop hinzufügen.
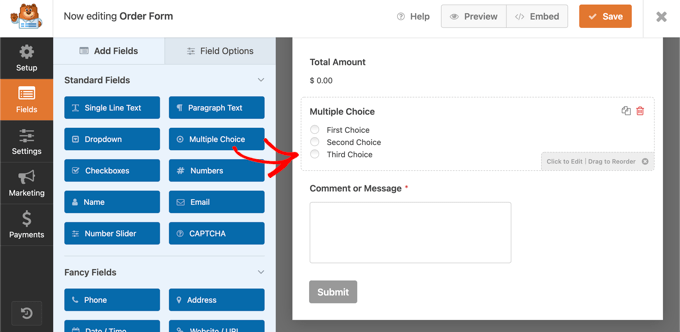
Sie müssen ein Multiple-Choice-Feld auf das Formular ziehen, damit Ihre Kunden aus mehreren Zahlungsoptionen auswählen können.

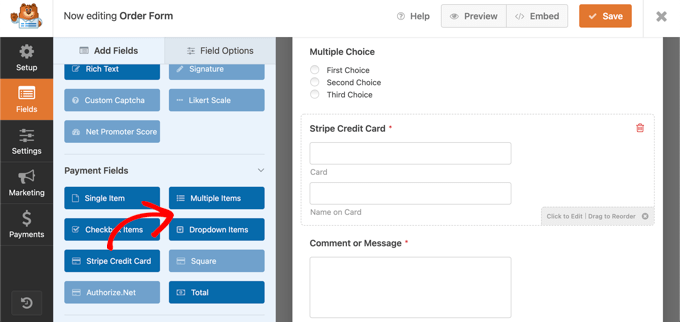
Danach sollten Sie das Stripe-Kreditkartenfeld auf das Formular direkt unter das Multiple-Choice-Feld ziehen.

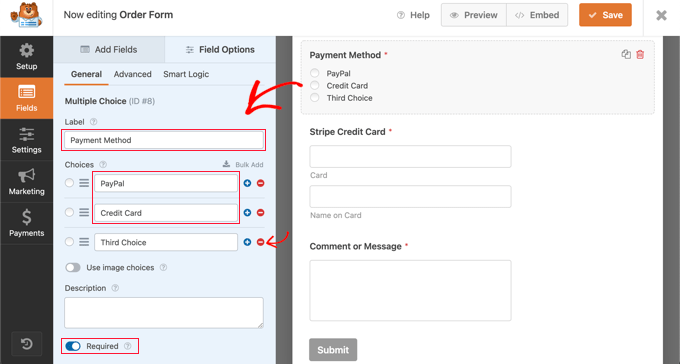
Als Nächstes müssen Sie auf das Multiple-Choice-Feld klicken und die Optionen entsprechend den von Ihnen angebotenen Zahlungsmethoden ändern.
Beginnen Sie, indem Sie dem Feld die Bezeichnung Payment Method geben. Danach sollten Sie die ersten beiden Optionen PayPal und Kreditkarte nennen.

Sie können die dritte Auswahl einfach entfernen, indem Sie auf die rote Minus-Schaltfläche „ – “ klicken.
Danach müssen Sie die Option Erforderlich einschalten. Dadurch wird sichergestellt, dass Benutzer eine Zahlungsmethode auswählen, bevor sie das Bestellformular absenden.
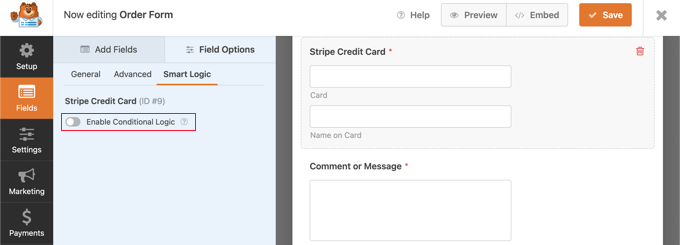
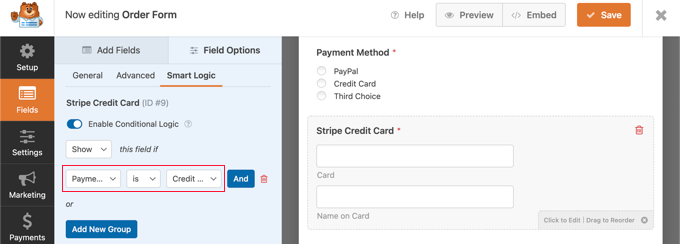
Jetzt müssen wir das Stripe-Kreditkartenfeld einrichten. Wir möchten, dass es ausgeblendet wird, bis ein Benutzer es als Zahlungsoption auswählt. Wir müssen die bedingte Logikfunktion von WPForms verwenden.
Sie müssen auf das Stripe-Feld klicken, damit Sie es bearbeiten können, und dann auf die Registerkarte „Smart Logic“. Aktivieren Sie einfach die bedingte Logik, indem Sie den Kippschalter in die Ein-Position bringen.

Sie sehen nun einige zusätzliche Optionen, mit denen Sie Regeln für das Feld einrichten können. Sie müssen sicherstellen, dass die erste Option auf „Anzeigen“ ausgewählt ist, und dann die Dropdown-Menüs verwenden, sodass in den verbleibenden Feldern „Zahlung per Kreditkarte“ steht.

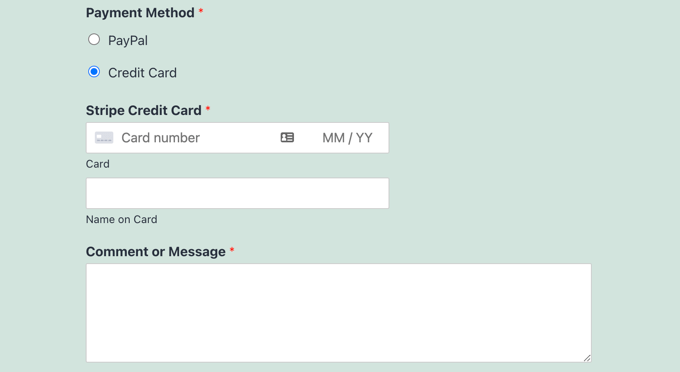
Jetzt wird das Stripe-Kreditkartenfeld nur angezeigt, nachdem ein Benutzer Kreditkarte aus dem Feld Zahlungsmethode ausgewählt hat.
Aktivieren von Zahlungsmethoden auf dem Bestellformular
Jetzt aktivieren wir PayPal- und Stripe-Zahlungen für das Bestellformular.
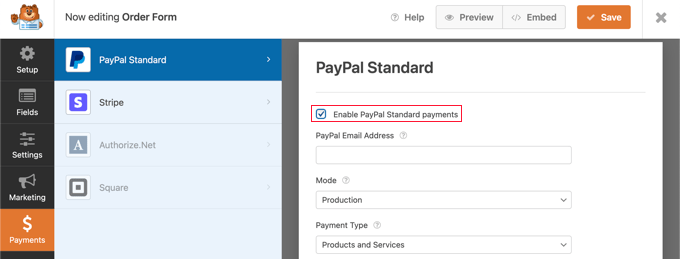
Sie sollten zuerst im WPForms-Formularersteller zu Zahlungen »PayPal Standard navigieren. Dort sollten Sie das Kästchen „PayPal-Standardzahlungen aktivieren“ im rechten Bereich aktivieren.

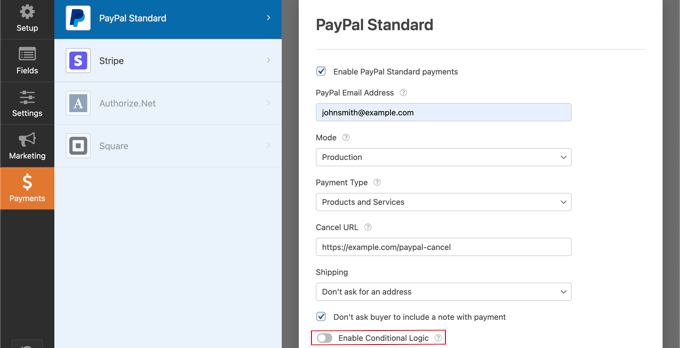
Danach sollten Sie die restlichen Felder ausfüllen. Geben Sie Ihre PayPal-E-Mail-Adresse ein und versetzen Sie das Konto in den Produktionsmodus. Sie müssen auch konfigurieren, ob Benutzer eine Versandadresse angeben müssen.

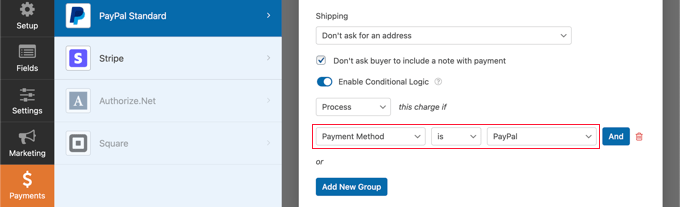
Danach müssen Sie nach unten zur Option Enable Conditional Logic scrollen und sie auf die Position ON umschalten. Dadurch werden weitere Einstellungen angezeigt.

Sie sollten die Regel auf „Belastung verarbeiten, wenn die Zahlungsmethode PayPal ist“ setzen.
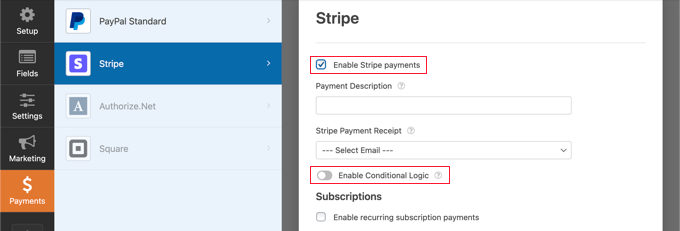
Als nächstes müssen Sie auf der Registerkarte „Zahlungen“ auf den Abschnitt „Stripe“ klicken und dann das Kontrollkästchen „Stripe-Zahlungen aktivieren“ aktivieren.

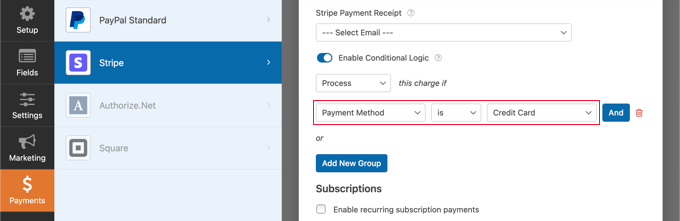
Sie können eine Zahlungsbeschreibung hinzufügen und optional eine Quittung per E-Mail versenden. Danach müssen Sie den Schalter Enable Conditional Logic in die Position on schalten, damit Sie eine Regel für diese Zahlungsoption erstellen können.

Sie müssen die Regel so konfigurieren, dass sie lautet „Diese Belastung verarbeiten, wenn die Zahlungsmethode Kreditkarte ist“.
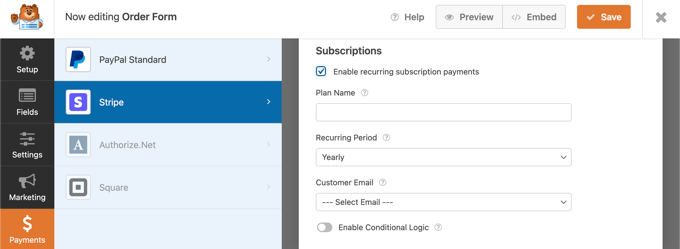
Wenn Sie wiederkehrende Abonnementzahlungen per Kreditkarte akzeptieren möchten, können Sie nach unten zum Abschnitt Abonnement scrollen und es konfigurieren.

Wenn Sie fertig sind, müssen Sie oben auf die Schaltfläche Speichern klicken und den Formularersteller verlassen.
Hinzufügen des Bestellformulars zu Ihrer WordPress-Site
Ihr Online-Bestellformular mit mehreren Zahlungsoptionen ist jetzt fertig und Sie können es zu jeder WordPress-Seite auf Ihrer Website hinzufügen.
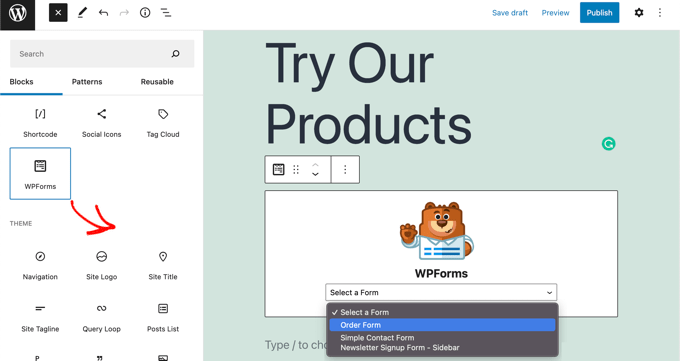
Um Ihr Formular hinzuzufügen, bearbeiten Sie einfach einen Beitrag oder eine Seite oder erstellen Sie eine neue. Klicken Sie dann auf das Pluszeichen + rechts auf der Seite und fügen Sie einen WPForms-Block in Ihrem WordPress-Editor hinzu.

Danach müssen Sie auf das Dropdown-Menü im WPForms-Block klicken und dann Ihr Bestellformular auswählen. Wenn Sie fertig sind, stellen Sie sicher, dass Sie die Seite speichern oder veröffentlichen.
Jetzt können Sie Ihr Formular in Aktion sehen, indem Sie oben auf dem Bildschirm auf die Schaltfläche „Vorschau“ klicken.

Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie Benutzern erlauben, eine Zahlungsmethode in Ihrem WordPress-Formular auszuwählen.
Vielleicht möchten Sie auch unsere Expertenauswahl der besten virtuellen Geschäftstelefonnummern-Apps für kleine Unternehmen und unsere Schritt-für-Schritt-Anleitung zur Auswahl des besten Business-VoIP-Anbieters sehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
