So animieren Sie SVG-Grafiken: Eine Schritt-für-Schritt-Anleitung
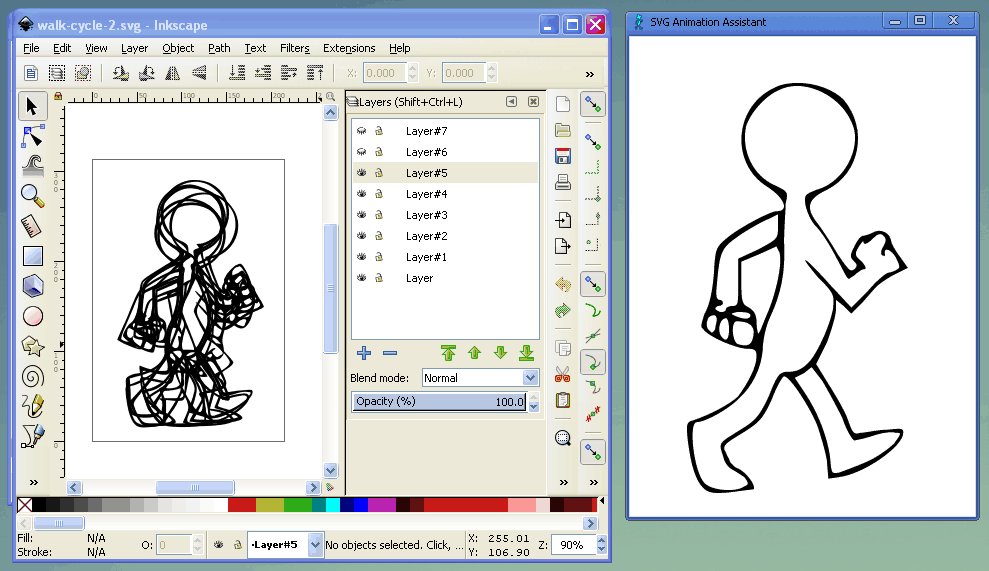
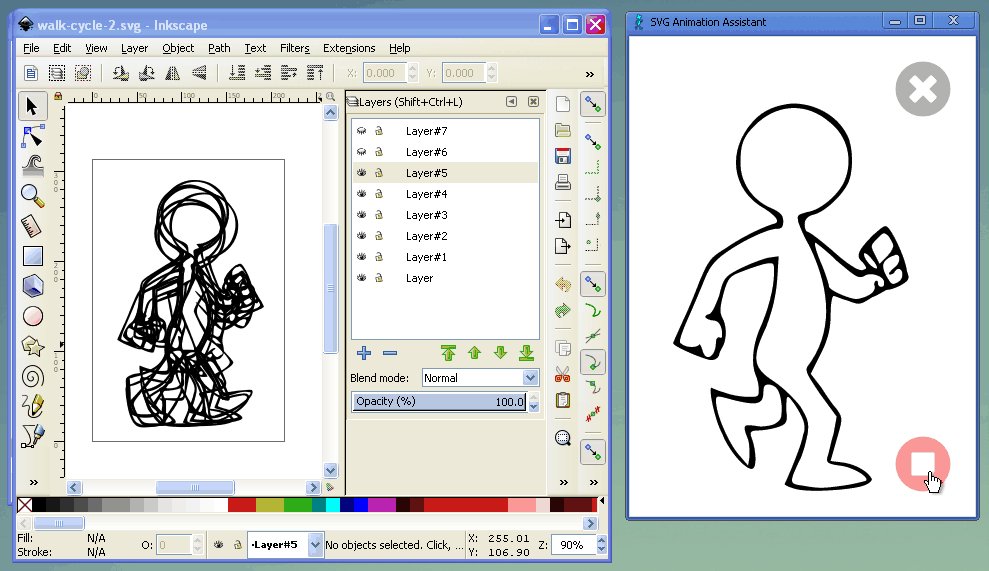
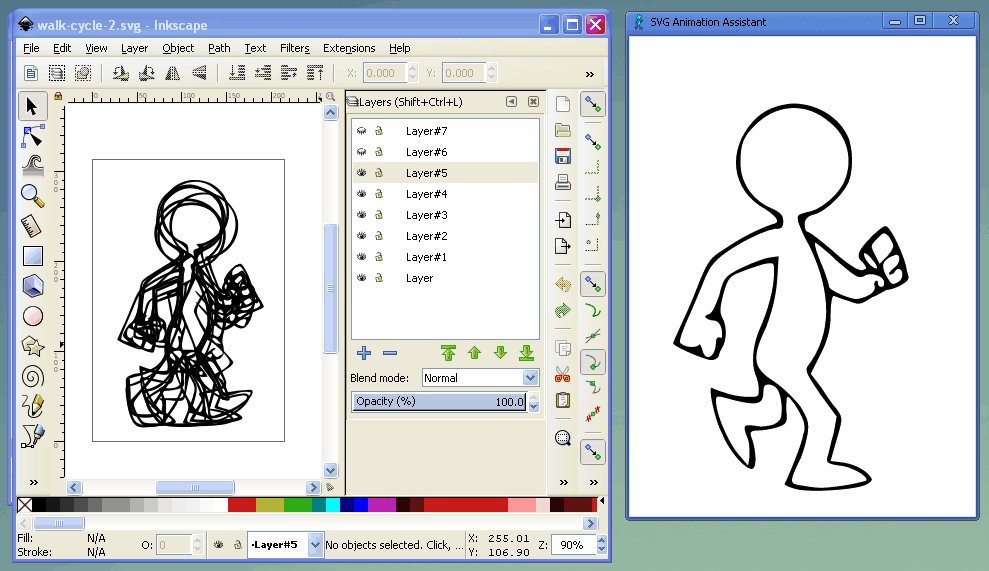
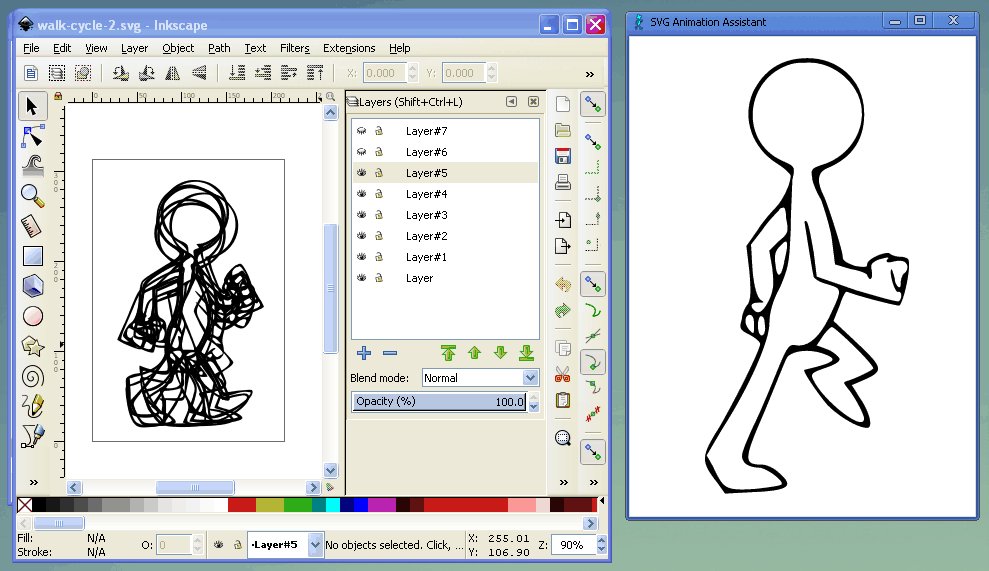
Veröffentlicht: 2023-02-25Wenn Sie Ihre eigenen SVG-Grafiken animieren möchten, gibt es verschiedene Möglichkeiten, dies zu tun. Sie können Online-Tools wie Inkscape oder Illustrator verwenden oder kostenlose Software wie Inkscape herunterladen. Sowohl Inkscape als auch Illustrator sind Vektorgrafik-Editoren, die zum Erstellen und Bearbeiten von SVG-Dateien verwendet werden können. Inkscape ist Open-Source-Software, während Illustrator ein kommerzielles Programm ist. Inkscape hat eine gewisse Lernkurve, aber es ist eine gute Option, wenn Sie nach einer kostenlosen Option suchen. Wenn Sie Ihre SVG-Grafiken animieren möchten, müssen Sie eine Zeitleiste erstellen und Keyframes hinzufügen. Keyframes sind die Punkte in Ihrer Animation, an denen Sie die Start- und Endpunkte Ihrer Grafik angeben. Sie können Keyframes in Inkscape hinzufügen, indem Sie das Objekt auswählen, das Sie animieren möchten, und dann auf das Symbol „Keyframe hinzufügen“ in der Zeitleiste klicken. In Illustrator können Sie Keyframes hinzufügen, indem Sie das Objekt auswählen, das Sie animieren möchten, und dann auf die Registerkarte „Animation“ klicken. Von dort aus können Sie Keyframes hinzufügen, indem Sie auf das Symbol „Keyframe hinzufügen“ klicken. Nachdem Sie Ihre Keyframes hinzugefügt haben, können Sie den Animationstyp und das Timing festlegen. In Inkscape können Sie dies tun, indem Sie das Objekt auswählen, das Sie animieren möchten, und dann auf die Registerkarte „Timeline“ klicken. In Illustrator können Sie den Animationstyp und das Timing festlegen, indem Sie das Objekt auswählen, das Sie animieren möchten, und dann auf die Registerkarte „Animation“ klicken. Nachdem Sie den Animationstyp und das Timing festgelegt haben, können Sie eine Vorschau Ihrer Animation anzeigen, indem Sie auf der Zeitachse auf die Schaltfläche „Wiedergabe“ klicken. In Inkscape können Sie Ihre Animation auch als Videodatei exportieren, indem Sie auf das Menü „Datei“ klicken und dann „Exportieren“ auswählen. In Illustrator können Sie Ihre Animation als Videodatei exportieren, indem Sie auf das Menü „Datei“ klicken und dann „Exportieren“ auswählen.
In der Welt des modernen Webdesigns ist eine Art von Vektorgrafiken entstanden, die als skalierbare Vektorgrafiken oder SVG bekannt ist. In der Vergangenheit gab es Zeiten, in denen die Datei drawing.svg ein umständliches Werkzeug war, das seine Verwendung einschränkte. Mit dem Aufkommen der Technologie ist es schwieriger geworden. Es gibt jetzt SVG-Animationswerkzeuge , die von Designern, Entwicklern und Künstlern verwendet werden können. Sie sind viel mächtiger.
Es enthält Animationen. Der Exporter kann zusätzlich zum Export SVG-Animationen erstellen. Wenn der Modus auf Animation eingestellt ist, werden alle Frames, die in einem Rendering gerendert werden – eines aus dem Menü F12 und eines aus dem Menü Shift-F12 – in eine einzige Datei konvertiert.
Scalable Vector Graphics, ein XML-basierter Standard zum Erstellen von großformatigen Grafiken, kann mit einer Vielzahl von Methoden animiert werden: Skripte: ECMAScript ist eine primäre Methode zum Erstellen von Animationen und interaktiven Benutzeroberflächen.
Können SVGs Animationen haben?

Sie können mit SVG animierte Effekte erstellen, indem Sie Vektorgrafiken im Laufe der Zeit ändern. Es gibt mehrere Methoden zum Erstellen von SVG-Inhalten . Ich habe einige der Animationen von SVG verwendet, um dies zu animieren. Beim Slicing und Dicing von SVG-Dokumenten ist es möglich, Änderungen der Elemente im Laufe der Zeit zu beschreiben.
Scalable Vector Graphics (SVG) ist eine XML-Auszeichnungssprache, mit der Sie zweidimensionale Bilder beschreiben können. Bisher mussten Sie IDs definieren und erstellen, um SVG-Dateien aus Animate zu exportieren. Durch den Export von SVGs kann Character Animator die Qualität importierter SVGs verbessern. Das Dehnen des Textes ist nahtlos, ohne dass etwas verloren geht. Die Ausgabe ähnelt der Grafik auf der Bühne in Animate. Animate (13.0) hat die FXG-Exportfunktion entfernt, aber sie wurde durch die FXG-Exportfunktion ersetzt. Einige Animationen funktionieren aufgrund von Fehlern nicht im SVG-Format . Beim Exportieren von Inhalten, die mit diesen Funktionen erstellt wurden, können Sie entweder entfernen oder standardmäßig eine unterstützte Funktion verwenden.
SVG-Animationssoftware

Es gibt nicht viele Software für SVG-Animationen . Es gibt jedoch einige webbasierte Tools, mit denen Sie SVG-Animationen erstellen können. Ein solches Tool heißt „SVGator“. Es ist ein webbasiertes Tool, mit dem Sie Animationen mit SVG-Dateien erstellen können.
Wählen Sie das beste SVG-Animationstool für Ihr Projekt, und Sie sparen Zeit. Animierte SVGs sind Grafiken, die mit Scalable Vector Graphics (SVGs) erstellt wurden. Sie sind einfach zu erstellen und zu verwenden und können auf jedem Gerät verwendet werden. Alle SVGs werden aufgrund der vollen Skalierbarkeit unabhängig von Browser oder Gerät automatisch in der Größe angepasst. Wenn es um Website-Elemente geht, sind animierte SVGs eine ausgezeichnete Wahl. Da sie Standard-HTML-Markup verwenden, können SVGs einfach in ein HTML-Dokument eingefügt werden. Indem Sie CSS-Code auf eine der Komponenten der SVG-Datei anwenden, können Sie diese Komponente ganz einfach dazu bringen, eine der von Ihnen angegebenen Aktionen auszuführen.
Es gibt mehrere hervorragende Kandidaten für animierte SVGs. Das Pen Animated SVG – Pintsize-Logo von Ali @alistairtweedie finden Sie auf CodePen. Wenn Sie ein Programmier-Ninja sind, benötigen Sie möglicherweise keine zusätzlichen Werkzeuge, um ein Rad in der SVG-Datei zu erstellen, das sich dreht oder springt. Wenn Sie jedoch beim Codieren Zeit sparen möchten, schauen Sie sich diese SVG-Animationstools und -editoren an. Der rohe SVG-Animationsersteller ist ein webbasierter Ersteller, der D3.js für die interaktive Erstellung verwendet. Eine weitere Lichtbibliothek, Bonsai JS, ermöglicht es Ihnen, beeindruckende Animationen mit einer intuitiven API zu erstellen. Die Sass-Bibliothek von Motion UI enthält integrierte Effekte, mit denen dynamische Übergänge und Animationen erstellt werden können.
Es ist eine SVG-Klasse, mit der Sie problemlos zeichnen können. Mit Hilfe von Vivus scheint ein mit Hilfe des Unternehmens erstelltes SVG auf einer Webseite gezeichnet zu werden. Mit dem Linienbild-Plugin von JQuery können Sie ein animiertes Bild erstellen, das so aussieht, als wäre es in Echtzeit gezeichnet.
Wie erstelle ich eine SVG-Animation?
Indem Sie den Frame auswählen, den Sie animieren möchten, und dann auf SVG-Export aktivieren klicken, können Sie SVA-Grafiken erstellen. Verwenden Sie das Knotenelement zum Animieren von X, Y, L und Z sowie zum Skalieren, Drehen und Drehen in diesem Frame. Sie können die integrierte Live-Vorschau verwenden, um Ihre Animationen nach Bedarf anzupassen.

So animieren Sie SVG

Um ein SVG zu animieren, können Sie CSS, JavaScript oder eine Kombination aus beidem verwenden. Für CSS können Sie die Eigenschaft animation und für JavaScript die Methode animate() verwenden.
Es ist eine Freude, Webanimationen anzusehen, die die Benutzererfahrung verbessern, indem sie visuelles Feedback geben und Benutzer durch Aufgaben führen. Am Ende dieses Artikels werden wir lernen, wie man leichtgewichtige, skalierbare Animationen mit SVGs und CSS erstellt. Zu den am häufigsten verwendeten Anwendungen gehören das Laden, Hochladen, Menüumschalten, Anhalten und Aufhellen von Zielseiten. Die SVG-Präsentationsattribute sind dieselben wie in CSS-Stilen, sie werden jedoch direkt im SVG angegeben. Wenn wir eine Form im Hintergrund verwenden möchten, stellen Sie sicher, dass sie oben im SVG-Code hervorgehoben ist. Behalten Sie die Einstellung im Auge, damit Sie darauf vorbereitet sind, was während des Ladens einer Seite angezeigt wird. Wenn ein SVG eingefügt wird, wird eine einzelne HTTP-Anforderung reduziert, was zu einer verbesserten Leistung führt.
Wenn wir innerhalb des <svg>-Tags verschachtelt sind, können wir CSS-Stile hinzufügen. Die Arten von Animationen, die wir untersuchen werden, unterscheiden sich stark, je nachdem, wie viel Kontrolle sie bieten. Ein Keyframe weist die Balken an, ihre Skalierung entlang der Y-Achse an vier verschiedenen Stellen in einer Zeitachse zu ändern. In der Animation gibt es zwei Zahlen, die die Länge und Verzögerung der Animation darstellen. Die IDs im SVG-Element sind so eingerichtet, dass sie für Sass leicht zugänglich sind. Lassen Sie uns ein Hamburger-Menü mit SVGs erstellen. Beim Hover werden die oberen und unteren Rechtecke in eine bestimmte Richtung gedreht.
Es könnte auch als lebhafte Textanimation betrachtet werden. Die letzte Demo enthält eine wellenförmige Textanimation, die jeden Buchstaben der Welt so aussehen lässt, als würde er auf die gleiche Weise wie Wellen schwingen. Wenn Web-Frontends immer komplexer werden, erfordern mehr Funktionen den Browser. Mit den folgenden Tools können wir sva-Dateien mit CSS animieren. LogRocket ist ein leistungsstarkes Tool, mit dem Sie die Leistung der CPU, des Arbeitsspeichers und anderer Ressourcen Ihrer Clients täglich überwachen und nachverfolgen können.
Die Vorteile der Animation Ihrer SVG-Grafiken
Das Hinzufügen von Animationen zu Ihren SVG-Grafiken kann ein wenig zusätzliches Flair verleihen. Mit den Animationselementen von SVG können Sie glatte, animierte Effekte erstellen, die Ihre Designs wirklich aufwerten.
Animation kann viele Formen annehmen, einschließlich Grafiken. Darüber hinaus können Sie Ihre CSS-Klassen animieren, was Ihnen mehr Möglichkeiten beim Erstellen von Effekten bietet. Sie können in einer Vielzahl unterschiedlicher Projekte sowie von beiden Kandidaten eingesetzt werden.
SVG-Animation CSS
CSS-Animationen ermöglichen es, fast jede Eigenschaft von SVG-Elementen zu animieren, von der Breite einer Linie bis zur Farbe einer Füllung. Mit CSS-Keyframes können Sie beliebig viele Stilregeln definieren, und die Animation folgt diesen Regeln zu bestimmten Zeiten.
In diesem Tutorial gehen wir die grundlegendsten Schritte zum Optimieren und Animieren von SVA-Dateien mit CSS durch. Die einzige veröffentlichte Version von Bootstrap ist Bootstrap 4.1.3. Durch die Bereitstellung der Klasse img-fluid für das SVG kann es auch auf Mobilgeräten ausgeführt werden. Die Klassenauswahl innerhalb des SVG ermöglicht es Ihnen, einzelne Formen innerhalb eines Bildes auszuwählen. Damit CSS versteht, was es ausführen soll, wenn es einen Effekt anfordert, müssen wir den Namen und die Keyframes jeder Animation angeben. Die Textanimation muss stoppen, sobald das Rechteck ausgeblendet wird. Der kubische Bezier wurde in diesem Schritt so angepasst, dass er sich schneller bewegt. Wir können 40 % der Mitte in unserer Animation sehen, indem wir einen Keyframe verwenden. Wenn das Stroke-Dashoffset auf Null gesetzt ist, deckt der Strich den gesamten Pfad ab.
SVG-Animationen
SVG-Animationen sind eine großartige Möglichkeit, Ihren Webseiten Interesse und Interaktivität zu verleihen. Sie können einfache Animationen erstellen, die Ihrem Text und Ihren Grafiken Bewegung verleihen, oder komplexe Animationen, die mit Ihren Benutzern interagieren können. SVG-Animationen werden von allen modernen Browsern unterstützt und können mit einer Vielzahl von Tools erstellt werden.
Scalable Vector Graphics (SVGs) sind wie HTML ein Bildformat, das XML als Kern verwendet. Dieses Programm spezifiziert Elemente für eine Vielzahl vertrauter geometrischer Formen, die kombiniert werden können, um zweidimensionale Grafiken zu erstellen. In diesem Artikel zeige ich Ihnen, wie Sie Svegets und seine Animationstechniken verwenden, um Ihre Front-End-Website zum Leben zu erwecken. Die Attribute „strokes-dasharray“ und „strokes-dashoffset“ sind zwei der am häufigsten verwendeten Zeichenpfadattribute in einem SVG. Um die Illusion eines allmählich gezeichneten Pfads zu erreichen, können Sie diese Attribute kombinieren. Komplexere Grafiken können auch mit anderen Zeichenbefehlen wie Bögen und quadratischen Bézierkurven erstellt werden. Mit dem Stroke-Dasharray-Attribut und dem Stroke-Dashoffset-Attribut können Sie eine Vielzahl von SVG-Animationen und -Effekten für Ihre Pfade erstellen.
Probieren Sie die beiden Attribute aus und sehen Sie, wie gut sie mit diesem praktischen Tool funktionieren. Mit JavaScript können Sie Animationen genauso einfach erstellen wie mit anderen Programmiersprachen, jedoch mit weniger Schritten. Wenn Sie eine Bibliothek suchen, die mehr kann und trotzdem fantastisch aussieht, sind Sie bei uns genau richtig. Snap.svg macht es einfach, SVG-Bilder mit JavaScript zu zeichnen und sie mit der einfachen Methode of.animate(*) zu animieren. anime.js, eine Bibliothek, ermöglicht es Ihnen, ein div-Element zu erstellen, indem Sie einem SVG-Pfad mit ein paar Zeilen Code folgen.
SVG: Die beste Wahl für Animationen
Da es Ihnen ermöglicht, Vektorgrafiken im Laufe der Zeit zu ändern, ist es ein hervorragendes Werkzeug zum Erstellen von Animationen. Dies bedeutet, dass Animationen mit den Animationselementen von SVG erstellt werden können oder indem auf Dokumentfragmente verwiesen wird, die Änderungen in Elementen im Laufe der Zeit beschreiben. Die Verwendung von SVG für Animationen hat einen Nachteil: Für Routineanimationen ist es oft besser, CSS zu verwenden. Es gibt andere Optionen, die jedoch im Hinblick auf komplexe Animationen schwieriger zu produzieren sind. Lottie, ein von Airbnb erstelltes und verwaltetes SVG-Animationsframework , ist ein Beispiel.
