So wenden Sie verschiedene Designstile auf Ihre WordPress-Webseite an
Veröffentlicht: 2018-09-27Hallo, Kameraden!
Heute werde ich etwas ungewöhnliche Ideen mit Ihnen teilen, also lesen Sie einfach weiter, um zu erfahren, wie sie sind …
Jedes Mal, wenn ich auf der Suche nach einem bestimmten Produkt oder einer bestimmten Dienstleistung im Internet surfe, besuche ich einige Webseiten und achte immer darauf, wie sie gestaltet sind. Es spielt für mich wirklich eine Rolle, wenn ich kurz vor der Entscheidung stehe, ob ich Pizza bestellen, eine neue Wimperntusche kaufen oder einfach nur einen ansprechenden Beitrag einer begeisterten Bloggerin lesen soll.
Wenn das Design originell, interaktiv und auffällig ist, würde ich den Link zu dieser Website sogar mit Freunden teilen und ihnen empfehlen, die Produkte oder Dienstleistungen dieser bestimmten Marke zu durchsuchen, nur um sicherzustellen, dass „die Füllung so hochwertig ist wie Verpackung". Ja, ich mag schöne und ungewöhnliche Designs, also wie du, hoffe ich.

Aber mal sehen, wovon gehen all diese Designs aus? Ich vermute, sie erscheinen wie folgt:
- Jemand dreht die Heizung auf ->
- -> teilt die Idee mit Kollegen ->
- -> sie entwickeln ein Konzept ->
- -> ein Designer erstellt eine PSD ->
- -> Entwickler schreiben den Code ->
- -> und dann verwandelt sich diese PSD in ein fertiges Thema ->
- -> Dieses Thema wird in WordPress (oder ein anderes zuvor eingerichtetes CMS) hochgeladen ->
- -> und jetzt ist die Webseite bereit für die Anpassung.
Alles, was wir also sehen, wenn wir Websites besuchen, ist das Design, das vorläufig in Photoshop erstellt und dann in die „Sprache, die nur von Servern und Webbrowsern gesprochen wird“ umgewandelt wurde.
Lassen Sie uns festhalten, wenn ein normaler Websitebesitzer etwas wirklich Wesentliches am Erscheinungsbild seiner Website ändern möchte, muss er die Quelldatei (PSD) nehmen, Änderungen im Grafikeditor vornehmen, neuen Code schreiben und dann das aktualisierte Design auf seine Website hochladen Webseite.
Zum Beispiel besitze ich eine Website und möchte ihr Aussehen ändern. Ich bin kein Experte in Design und ich werde keinen Experten dafür einstellen. Wird es möglich sein, das zu erstellen, was ich möchte, nur basierend auf dem Standardthema, das ich habe? Wird es möglich sein, die Webseite grundlegend zu ändern und sie so aussehen zu lassen, als wäre sie komplett neu gestaltet, ohne die Quelldatei zu bearbeiten?
Die Auflösung ist die richtige Anpassung, also werde ich heute versuchen, ein paar absolut kostenlose WP-Themes anzupassen, um herauszufinden, welche Möglichkeiten sie bringen und was ich als Ergebnis bekommen kann. Ich werde keine Premium-Designs nehmen, weil es offensichtlich ist, dass sie viel mehr Anpassungsmöglichkeiten haben als kostenlose. Meine Aufgabe ist es zu prüfen, ob es möglich ist, das Beste aus den kostenlosen Themen herauszuholen, und dann die Ergebnisse dieser Recherche mit Ihnen zu teilen.
Der Algorithmus:
1. Ich nehme drei Designstile :
- Illustration und Cartoon;
- Zweifarbige Farbe;
- Fotorealismus.
2. Ich werde einige Live-Websites auswählen, um Ihnen ein Beispiel für jeden Stil zu zeigen.
3. Ich werde die folgenden Elemente eines kostenlosen WP-Designs anpassen :
- Logo;
- Header;
- Menüs;
- Inhalt der Homepage;
- Hintergrund;
- Farben;
- Widgets;
- zusätzliches CSS.
Wie Sie wahrscheinlich verstanden haben, werde ich meine eigene Anpassung aus der Sicht eines normalen Benutzers ohne spezielle Design- oder Programmierkenntnisse testen. So lass uns anfangen!
Experimentelle Anpassung
Ich würde mich gerne wie ein Designer fühlen und bekam die Aufgabe, ein einfaches, minimalistisches Thema in einen farbenfrohen, karikaturhaften Online-Shop zu verwandeln, der auf den Verkauf von Milchprodukten spezialisiert ist. Ich habe einen zufälligen Markennamen erstellt, sei „Happy Cow“ und jetzt werde ich meinen neuen Milchladen anpassen.
Um mich inspirieren zu lassen, durchsuche ich ein paar ähnliche Seiten wie diese:
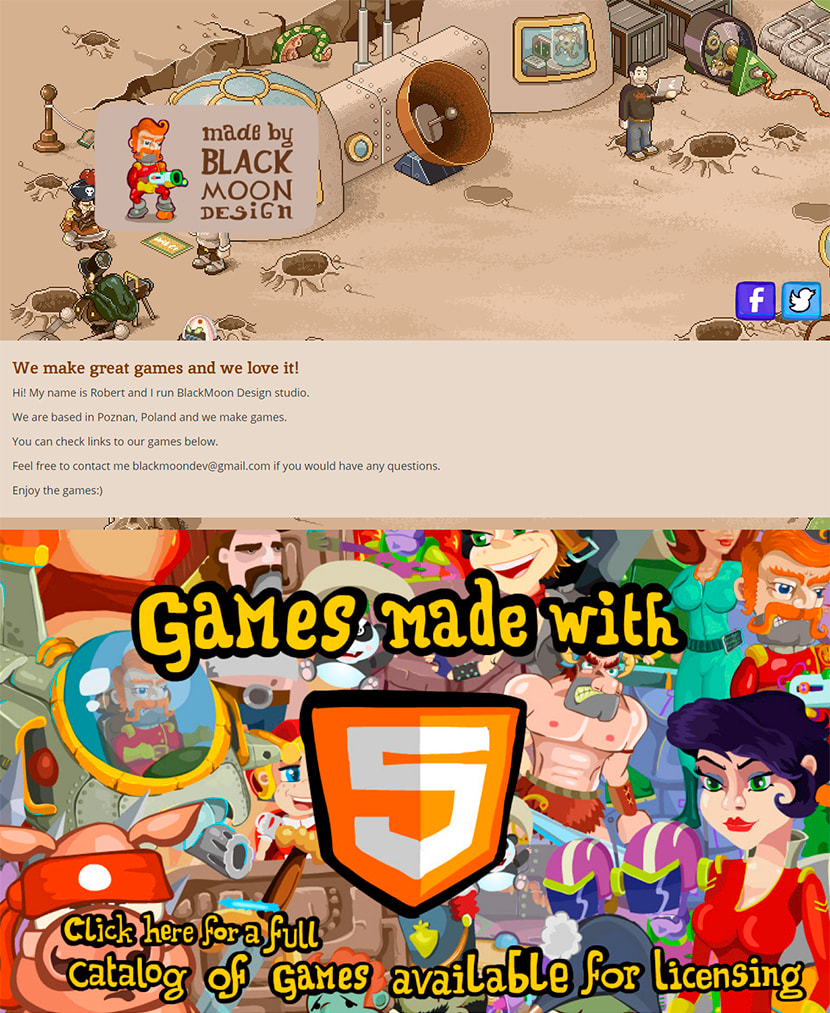
Schwarzer Mond-Design

Diese Jungs machen Spiele und ihre Webseite im Cartoon-Stil sieht interessant aus.
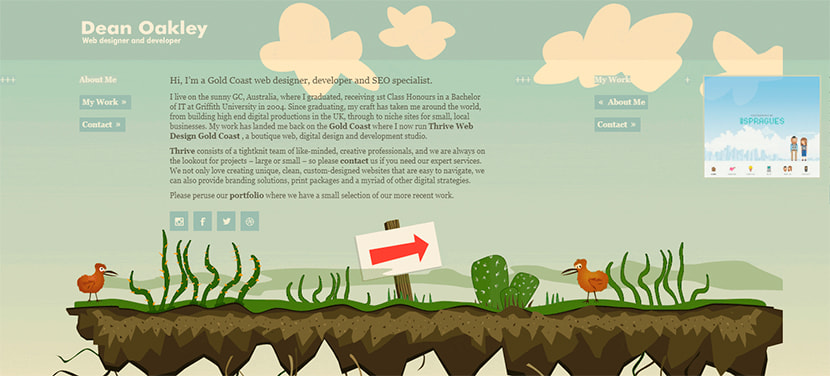
Dekan Oakley

Dies ist eine Portfolio-Website mit einem horizontalen Scroll – eine sehr kreative Designidee.
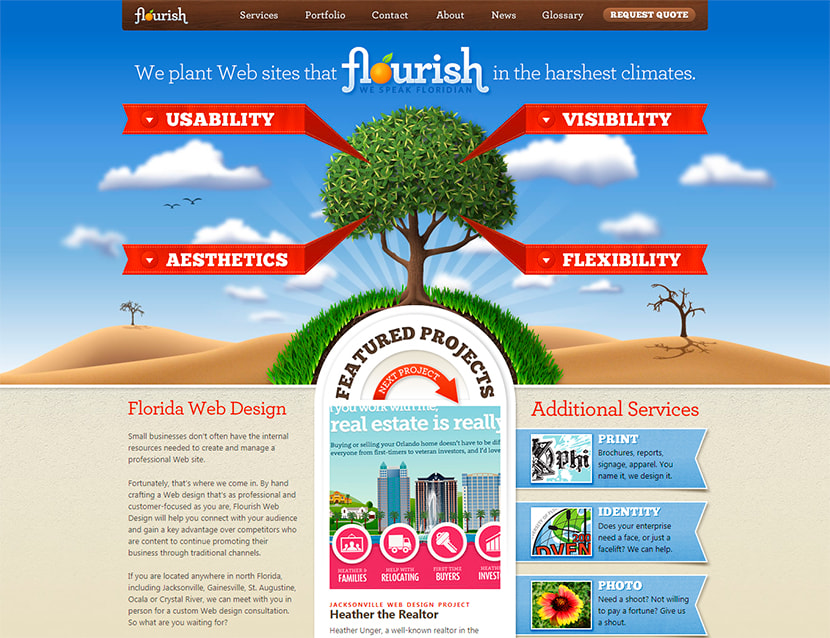
Blühen

Und diese Jungs erstellen Websites und Markenidentitäten und bieten Marketingdienste an, ihre Website ist wirklich hell.
Illustration und Zeichentrick
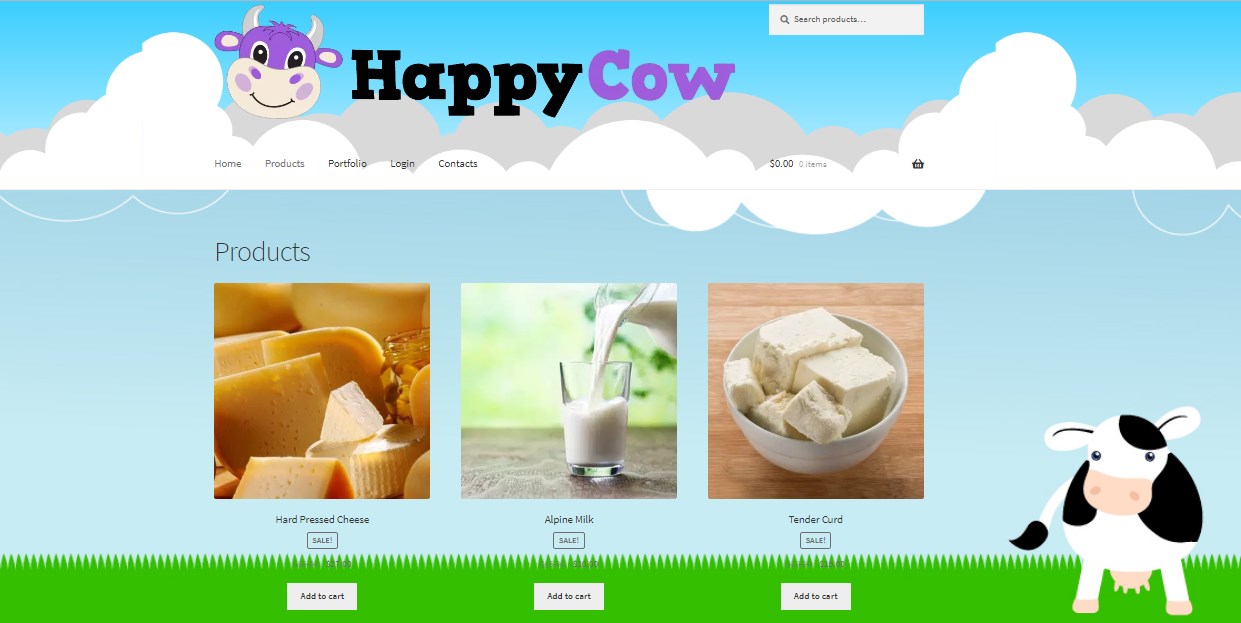
Lassen Sie uns also eine Homepage meines „Happy Cow“-Ladens erstellen.
Für meine karikaturistische Anpassung wähle ich das von WooCommerce empfohlene kostenlose Storefront-WordPress-Theme. Nachdem das Design installiert und aktiviert wurde, gehe ich zu Aussehen -> Anpassen und beginne, das Aussehen meines Shops zu ändern.
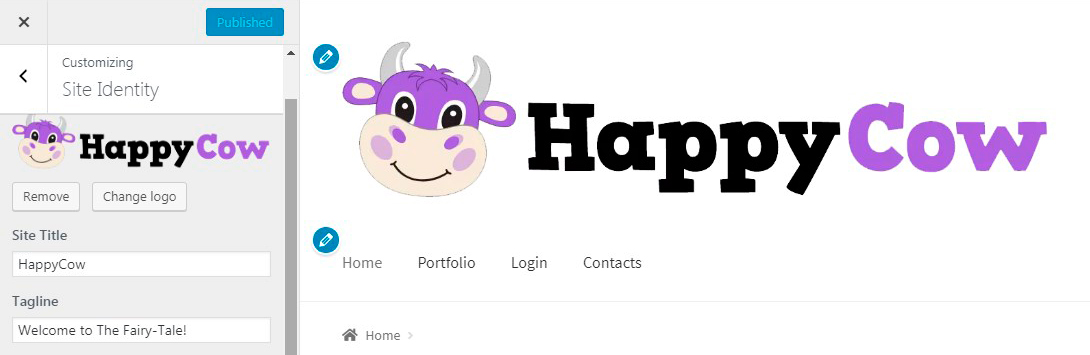
Beginnen wir mit der Site-Identität. Hier kann ich meinen Seitentitel und Slogan hinzufügen sowie ein Logo hochladen. Also habe ich ein farbenfrohes Logo ausgewählt, das eine lächelnde Kuh darstellt, denke, es wäre großartig.

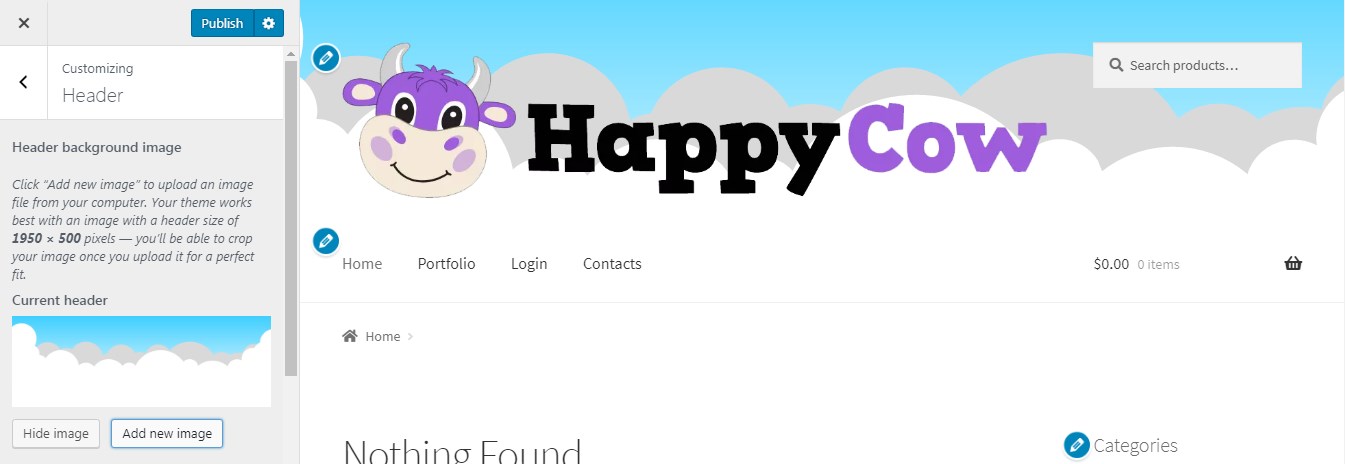
Der nächste Schritt hier ist das Ändern des Headers. Ich habe das mit karikaturartigen Wolken ausgewählt, damit es zum hochgeladenen Logo passt.

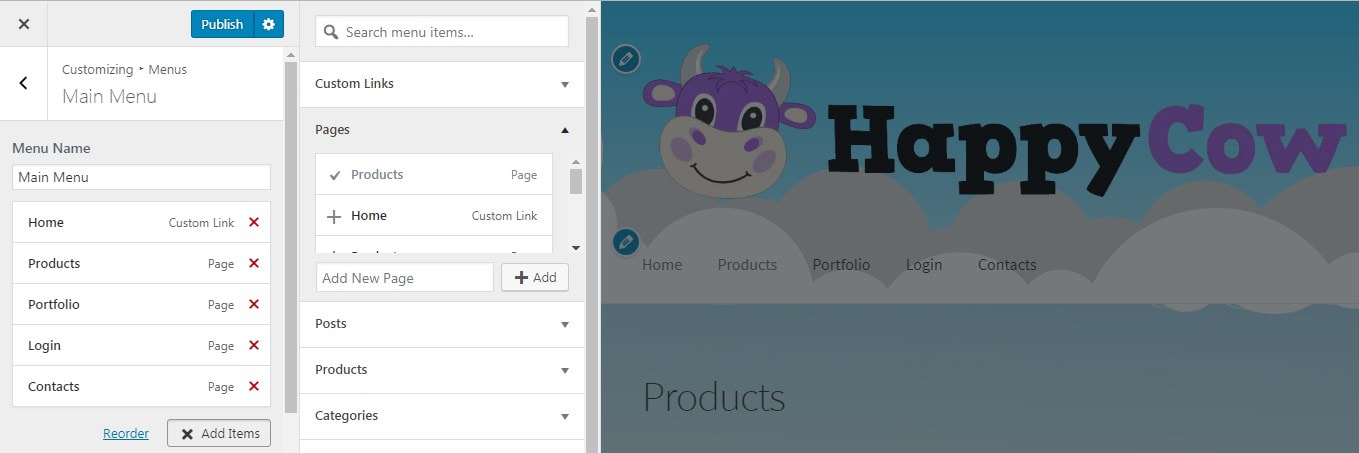
Danach habe ich beschlossen, Menüs zu verwalten, also habe ich Menüelemente ausgewählt, und jetzt kann ich sie ziehen und ablegen, um sie neu anzuordnen.

Hinweis: Stellen Sie sicher, dass Sie die erforderlichen Seiten im Menü Seiten -> Neu hinzufügen Ihres Admin-Dashboards erstellen, bevor Sie die Menüelemente erstellen und anordnen.
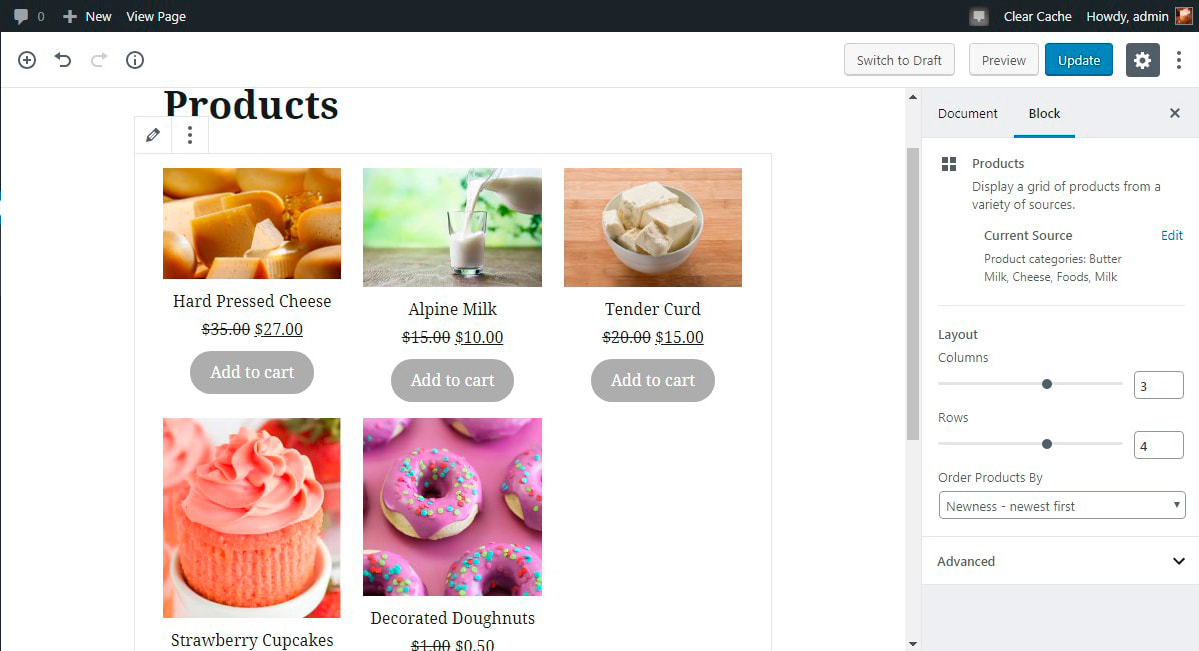
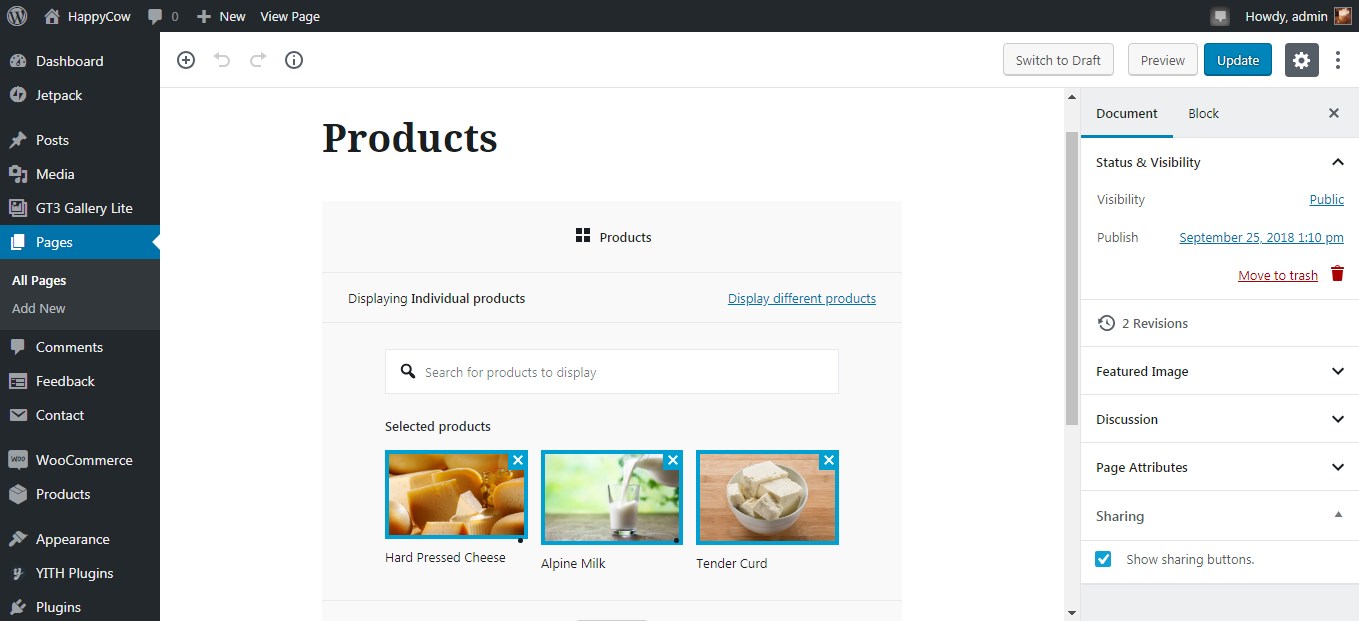
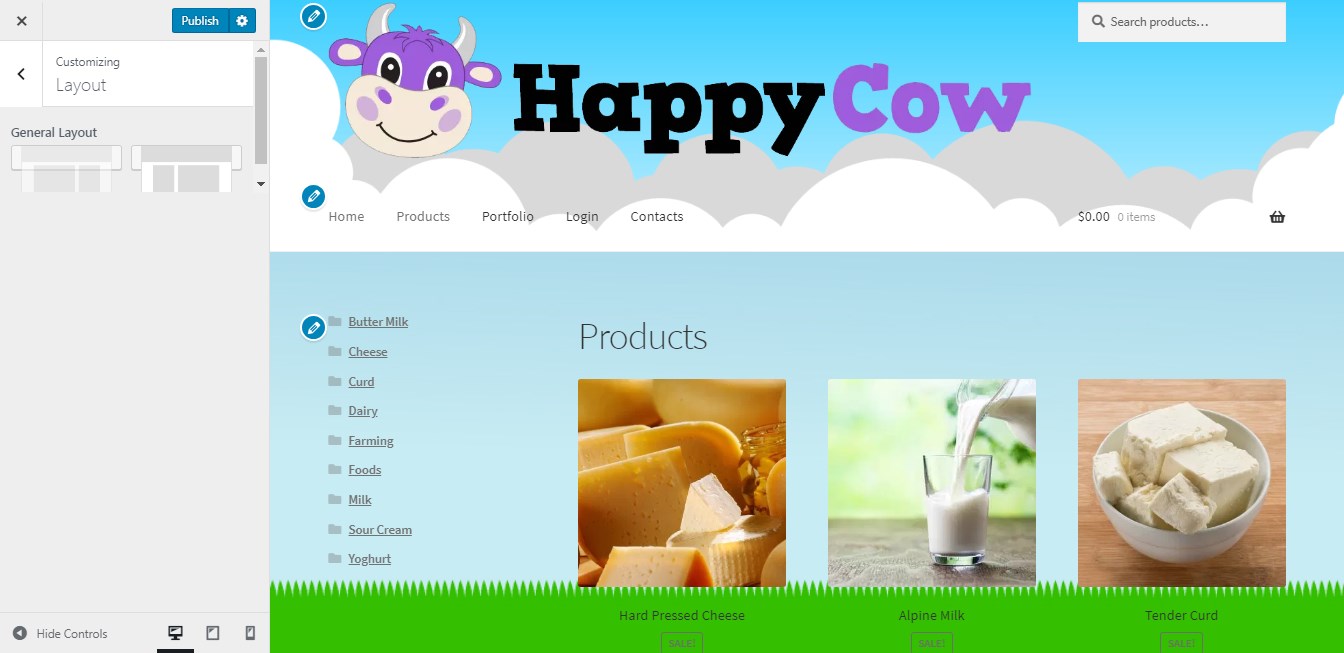
Der nächste Schritt ist hier die Auswahl der Inhalte, die auf der Startseite angezeigt werden sollen. Ich habe die Seite Produkte ausgewählt. Also gehe ich in meinem Dashboard zu Seiten -> Alle Seiten -> Produkte, um der Seite mehrere Produkte hinzuzufügen. Hier werde ich einen Produktblock im Gutenberg-Editor verwenden. Ich kann mir entweder Produkte nach Kategorien gefiltert anzeigen lassen

oder wählen Sie einzelne Produkte aus und zeigen Sie sie auf einer Seite an.

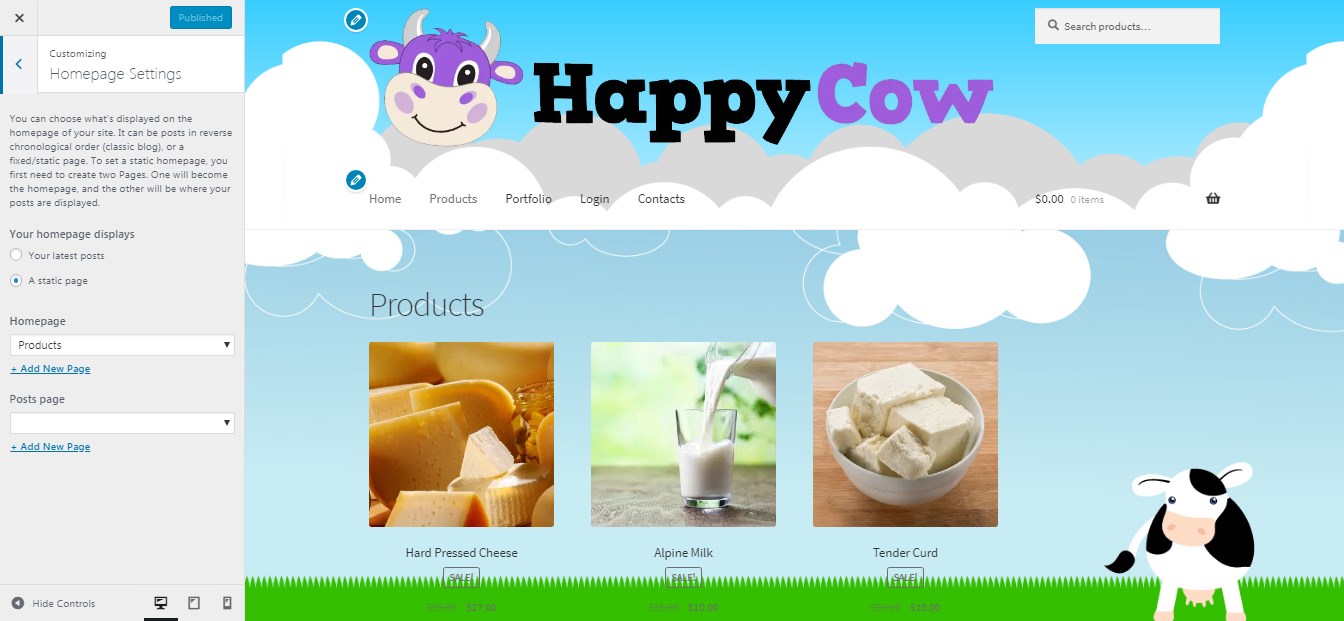
Nachdem die Seite mit den Inhalten aktualisiert wurde, kann ich Produkte auf einer Homepage beobachten.

Wie Sie sehen, habe ich den Seitenhintergrund geändert. Ich habe eine benutzerdefinierte Illustration hochgeladen und einen Vollbildanzeigetyp ausgewählt.

Ich habe versucht, sowohl das Header-Bild als auch das Hintergrundbild mit den Wolken so auszuwählen, dass sie beim Scrollen zueinander passen. Dies wurde gemacht, um eine Illusion von konsistentem Design zu erzeugen, obwohl sowohl Header- als auch Hintergrundbild absolut unterschiedliche Illustrationen aus verschiedenen Quellen waren.

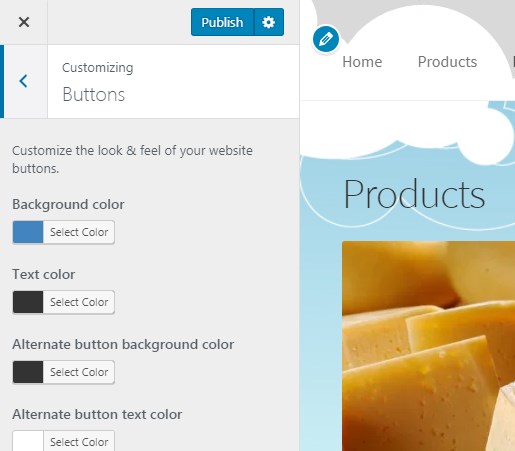
Wenn Sie möchten, können Sie die Farbe der Schaltflächen und einige andere Farben Ihres Themas ändern.

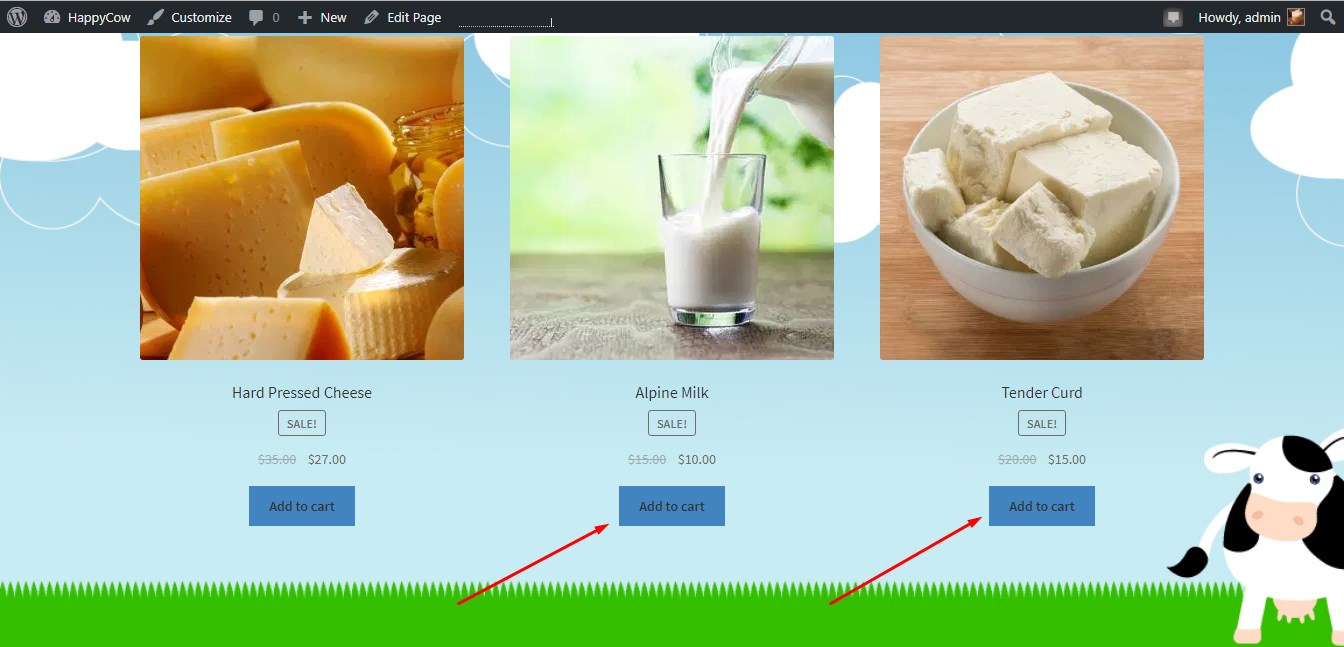
In meinem Fall habe ich versucht, Schaltflächen heller aussehen zu lassen (als Variante).

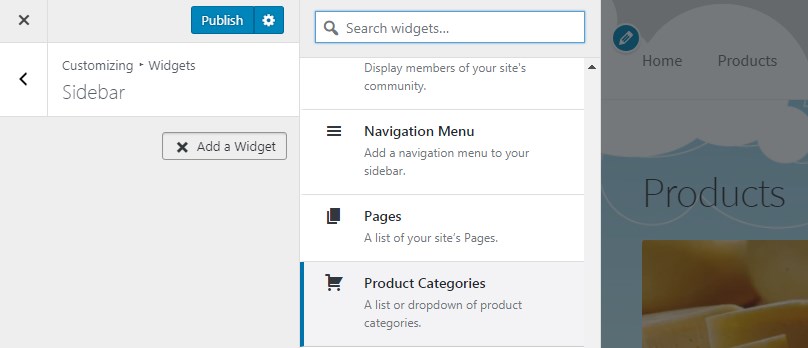
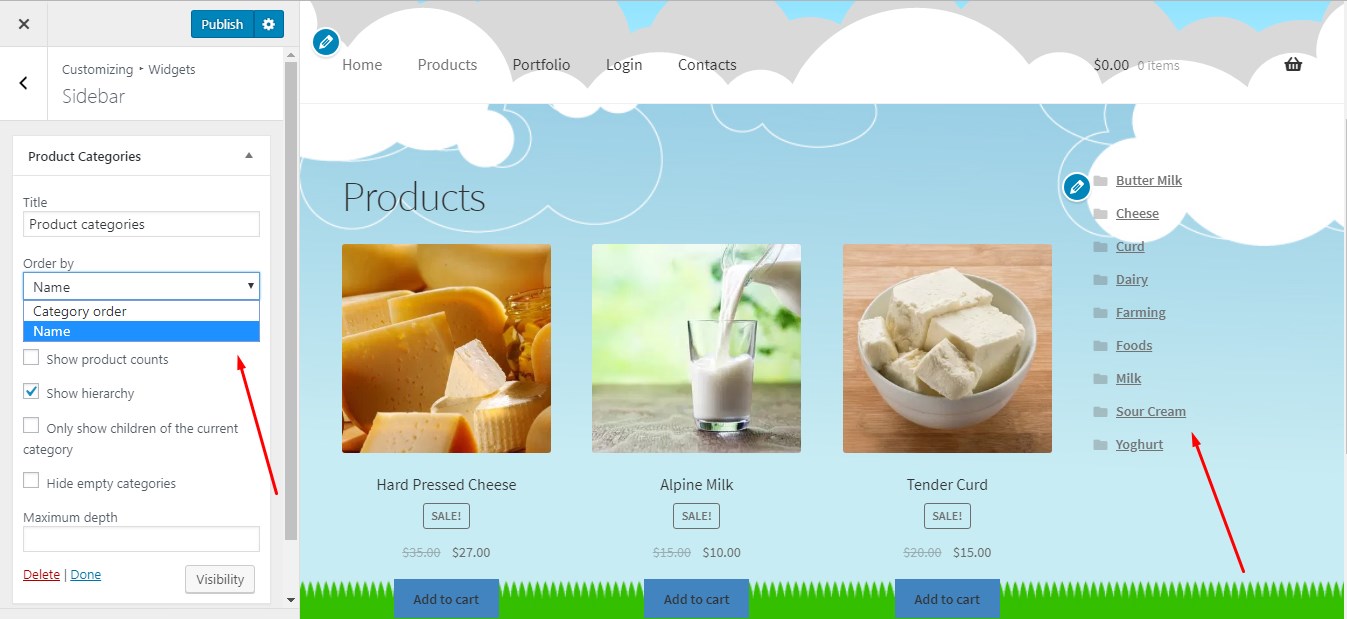
Beim Verwalten von Widgets habe ich beschlossen, Produktkategorien zur Seitenleiste hinzuzufügen.

Also habe ich das gewünschte Widget gefunden, einige Änderungen vorgenommen und jetzt werden meine Produktkategorien in der rechten Seitenleiste angezeigt.

Dieses kostenlose WP-Design ermöglicht die Auswahl eines anderen Layouts, wenn Sie möchten, dass sich Ihre Seitenleiste auf der linken Seite befindet.

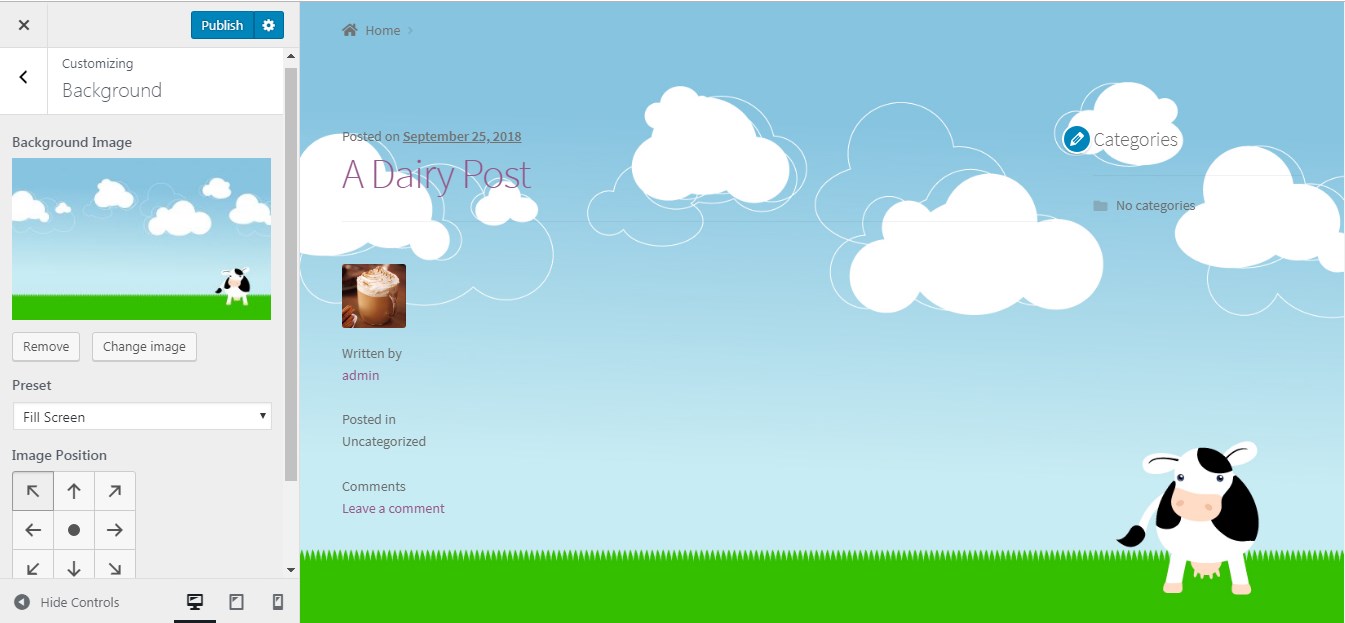
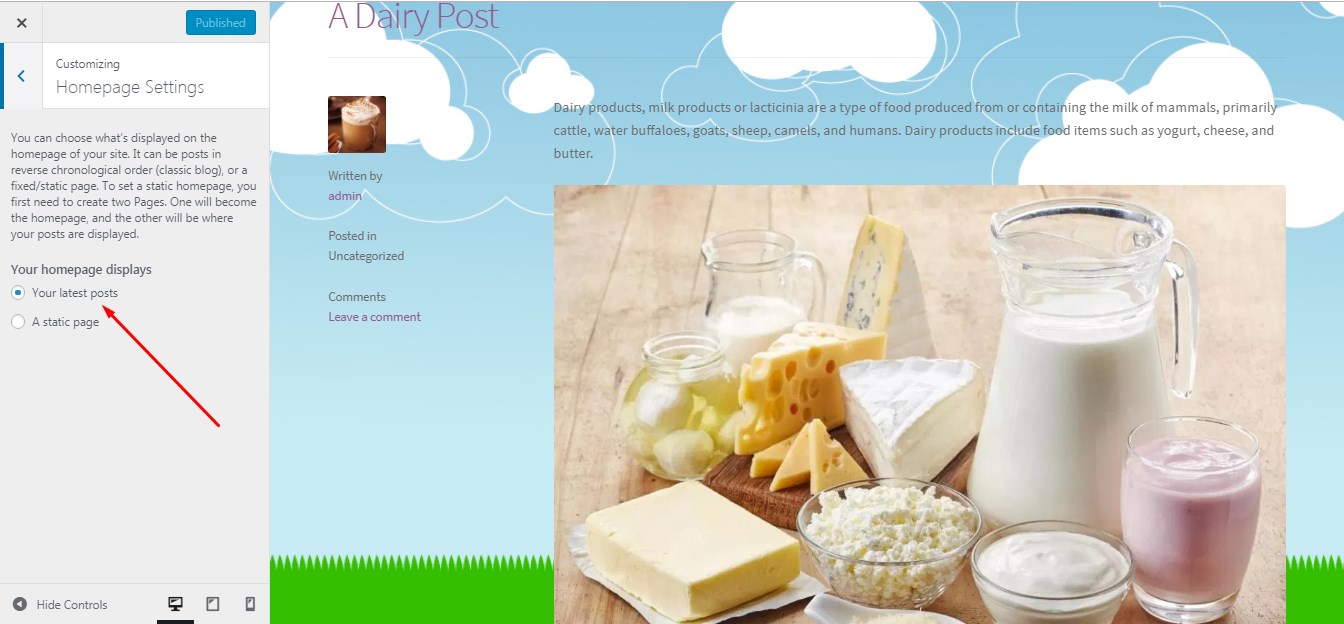
Wenn Sie den Inhalt der Homepage ändern und Ihre neuesten Beiträge anstelle einer statischen Seite anzeigen möchten, können Sie jeden Beitrag anders anpassen, um ihn attraktiver aussehen zu lassen.

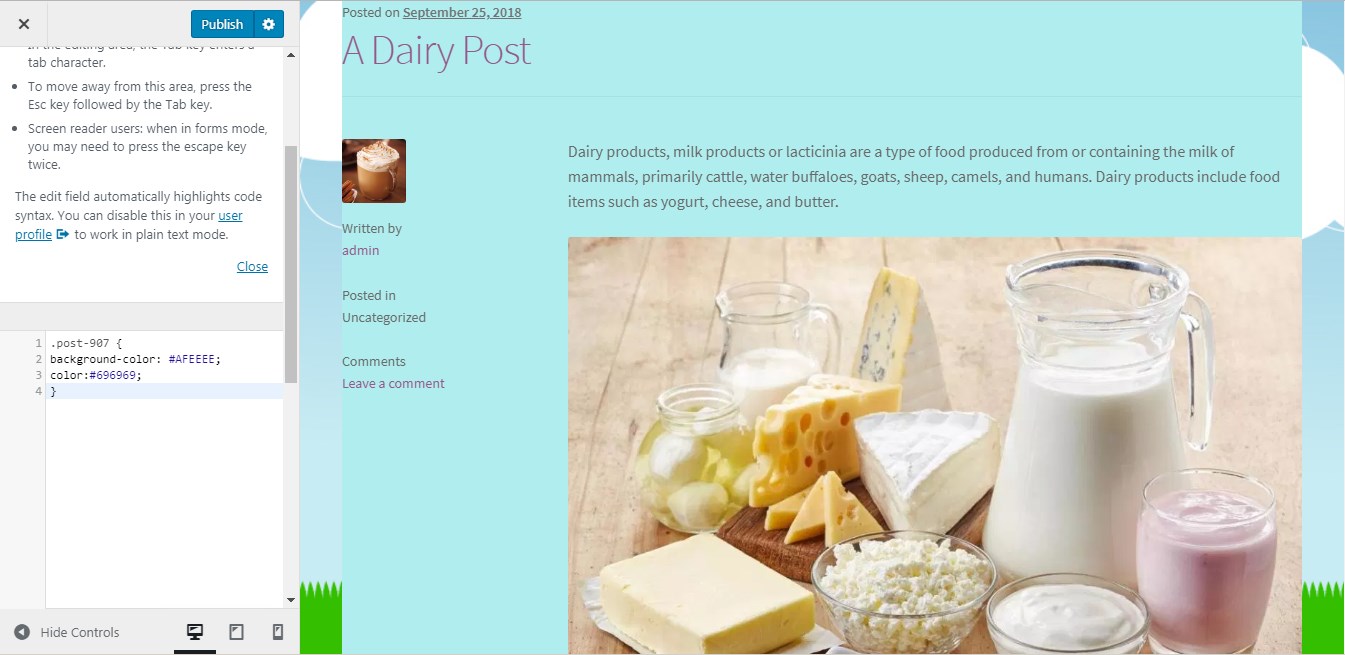
Zum Beispiel habe ich beschlossen, etwas CSS hinzuzufügen, um einen Beitrag zu stylen und seine Hintergrundfarbe zu ändern.

(CSS-Farbcodes finden Sie hier.) Also habe ich das CSS mit der eindeutigen Post-ID und der gewählten Farbe eingefügt.

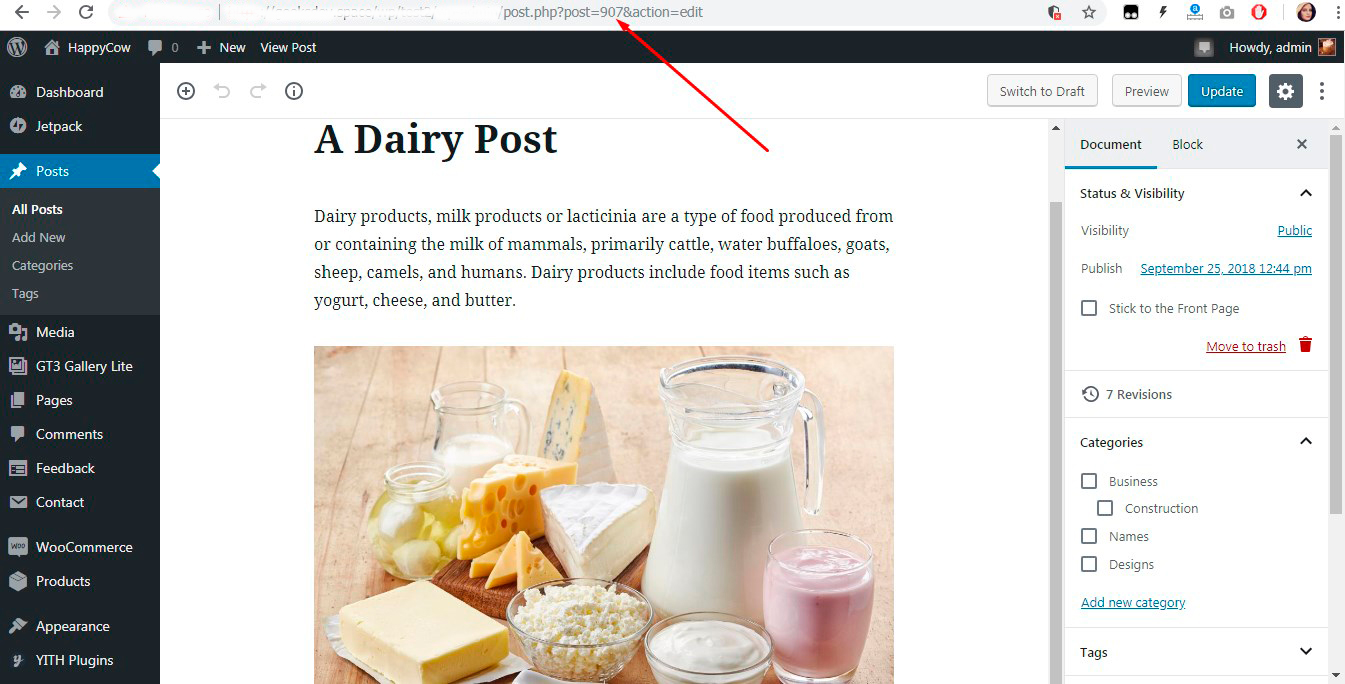
Sie finden die Beitrags-ID in der URL-Leiste, wenn Sie Ihren Beitrag bearbeiten.

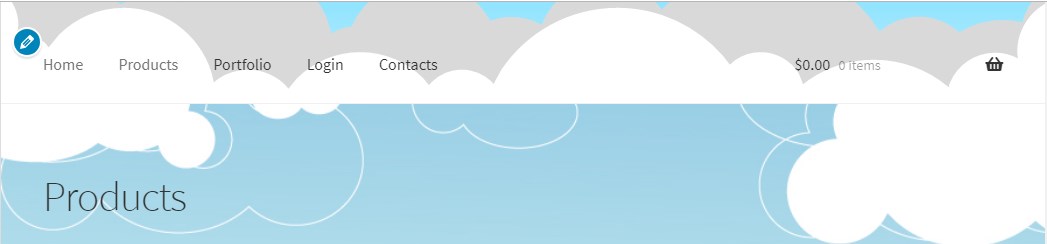
So sieht meine Webseite im Cartoon-Stil aus.

Fazit zu diesem Stil:
Ich habe festgestellt, dass es nicht möglich ist, das Erscheinungsbild der Website optimal zu nutzen, wenn Sie ein kostenloses Standard-WordPress-Theme verwenden. Ich würde gerne den Stil des Menütextes, seine Farbe und Größe ändern ; Ich möchte das Aussehen des Einkaufswagens ändern und viele weitere Änderungen vornehmen, die mit dem Live Customizer nicht möglich sind.
Wenn Sie jedoch eine persönliche Website oder einen kleinen Shop für eine bestimmte Zielgruppe erstellen möchten, können Sie mit einem kostenlosen Design beginnen und es mit Hilfe von benutzerdefinierten Illustrationen, CSS, Ihrem eigenen Logo, Header-Bildern, usw.

Zweifarbige Farbe
Der nächste Stil, den ich anwenden möchte, wird nur ein Versuch sein. Wir wissen bereits, dass es nicht möglich ist, eine Webseite vollständig zu ändern, aber es ist durchaus möglich, sie schön an Ihren Geschmack anzupassen.
Ich habe eine Reihe von Beispielen zusammengestellt, die den zweifarbigen Farbstil am besten darstellen:
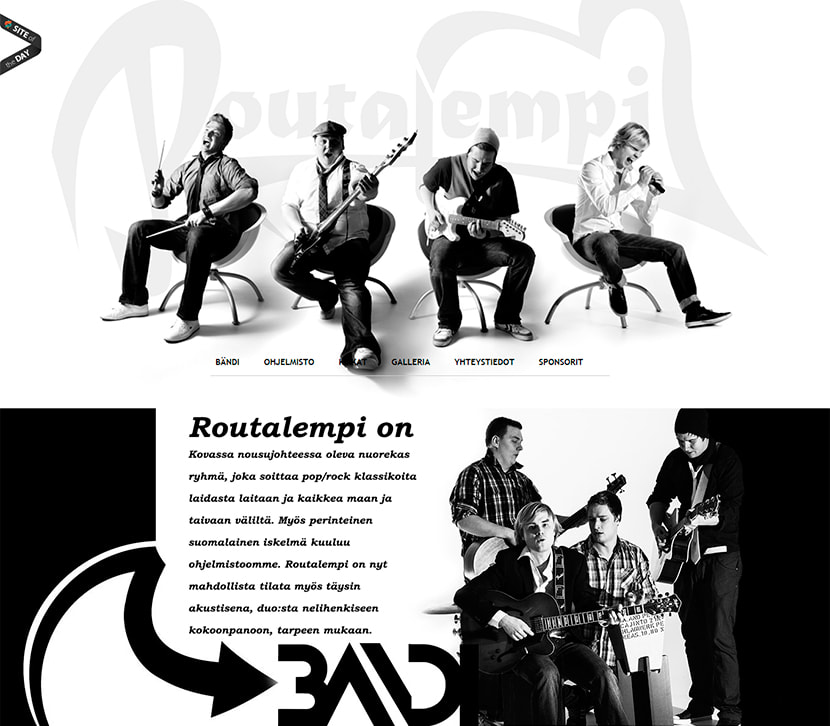
Routalempi

Eine originell aussehende Website einer Musikband aus Finnland.
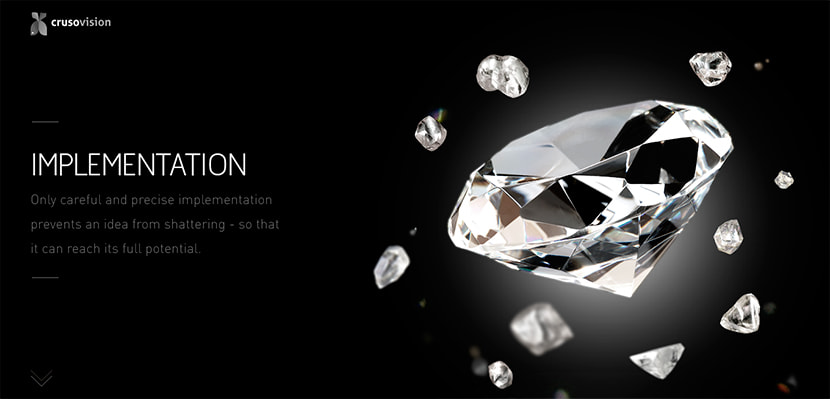
CrusoVision

Eine Website des Design- und Programmierteams aus der Schweiz.
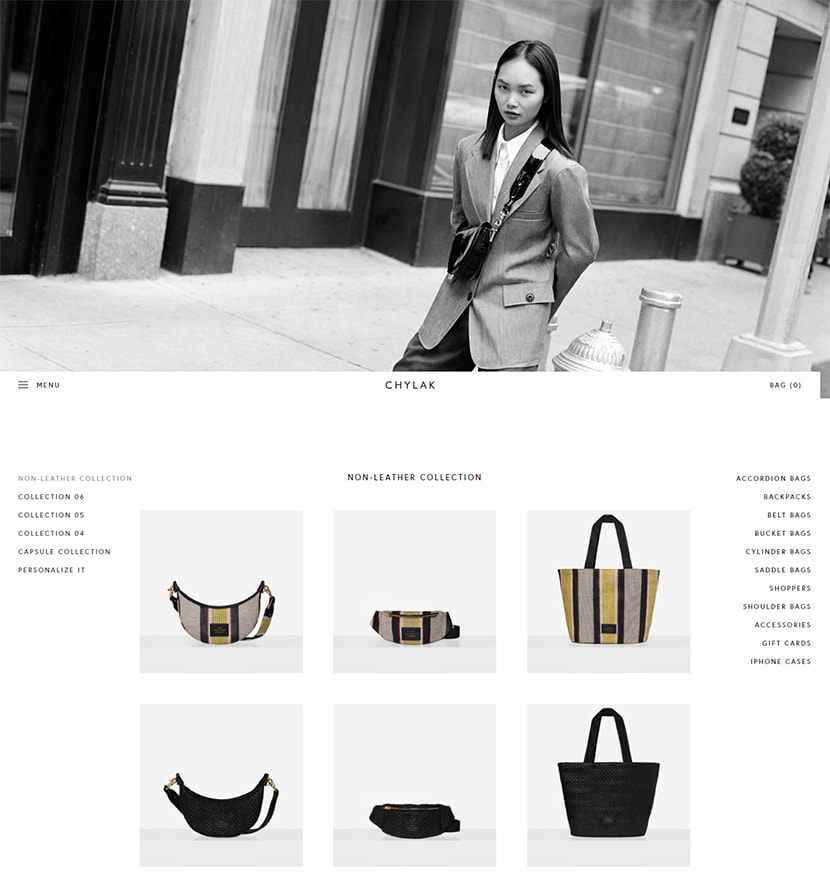
Chylak

Minimaler Online-Shop für Taschen und Accessoires.
Für mein nächstes Anpassungsexperiment nehme ich also das Standard-WordPress-Theme Twenty Seventeen – eine einfache Standardlösung für Anfänger. Ich würde gerne eine Portfolio-Website für Illustratoren und Schablonenhersteller erstellen.
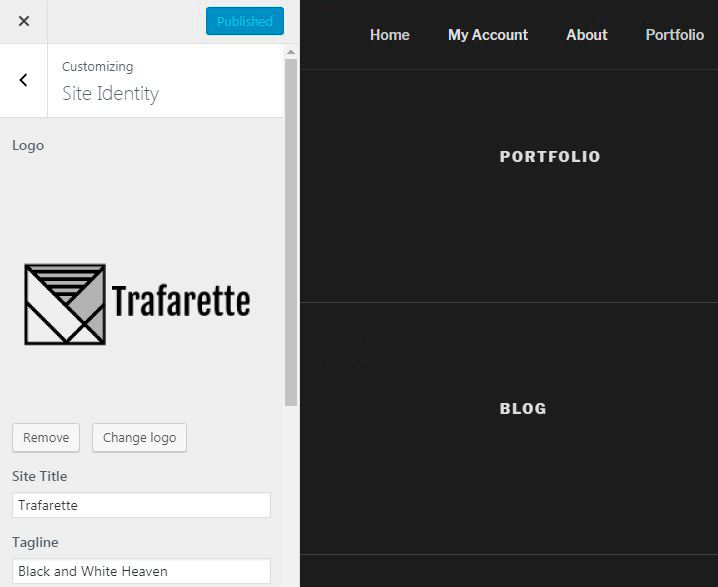
Hier habe ich einen Website-Titel erfunden und mit einem kostenlosen Logo-Generierungsdienst selbst ein Logo erstellt. Ich kann die Logohöhe hier nicht bearbeiten, also lade ich es in seiner Originalgröße 200×200 px hoch.

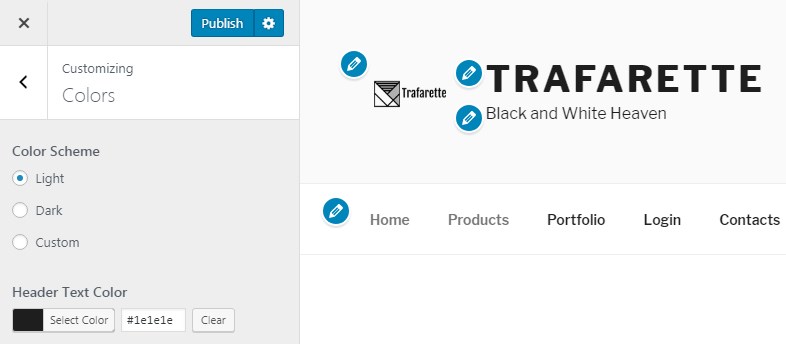
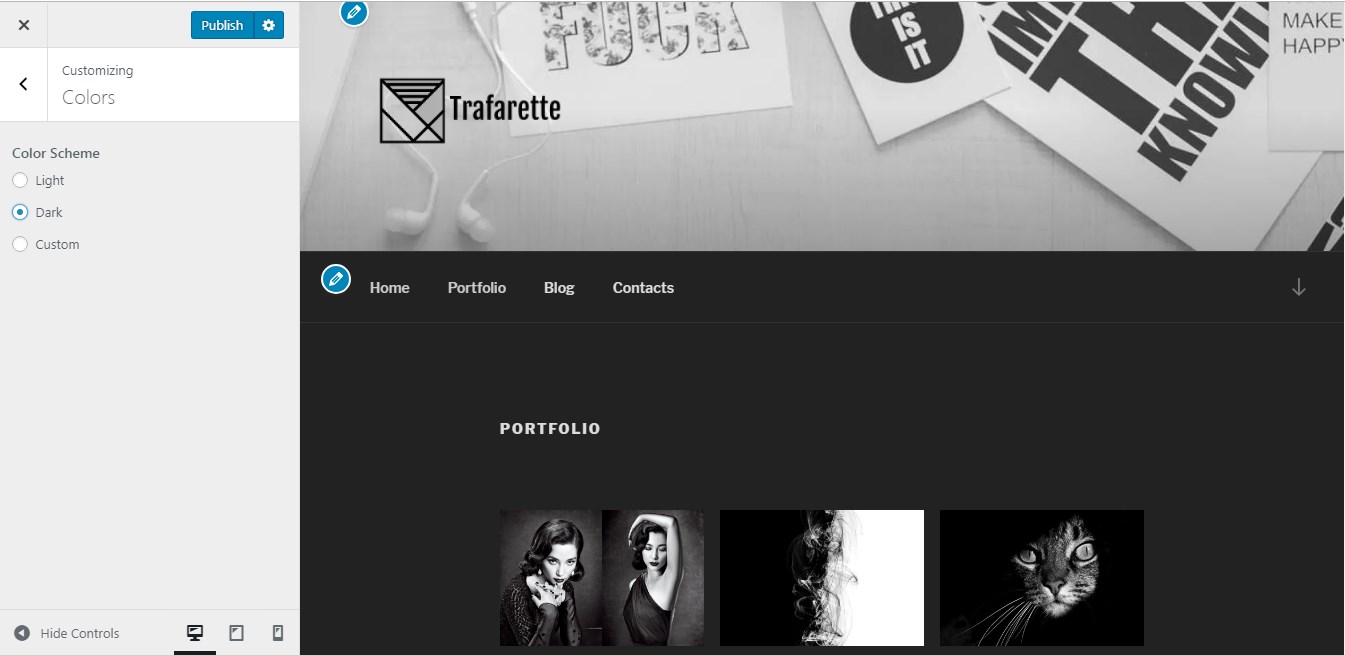
Das Thema ermöglicht die Auswahl von hellen, dunklen oder benutzerdefinierten Farbschemata für meine Website.

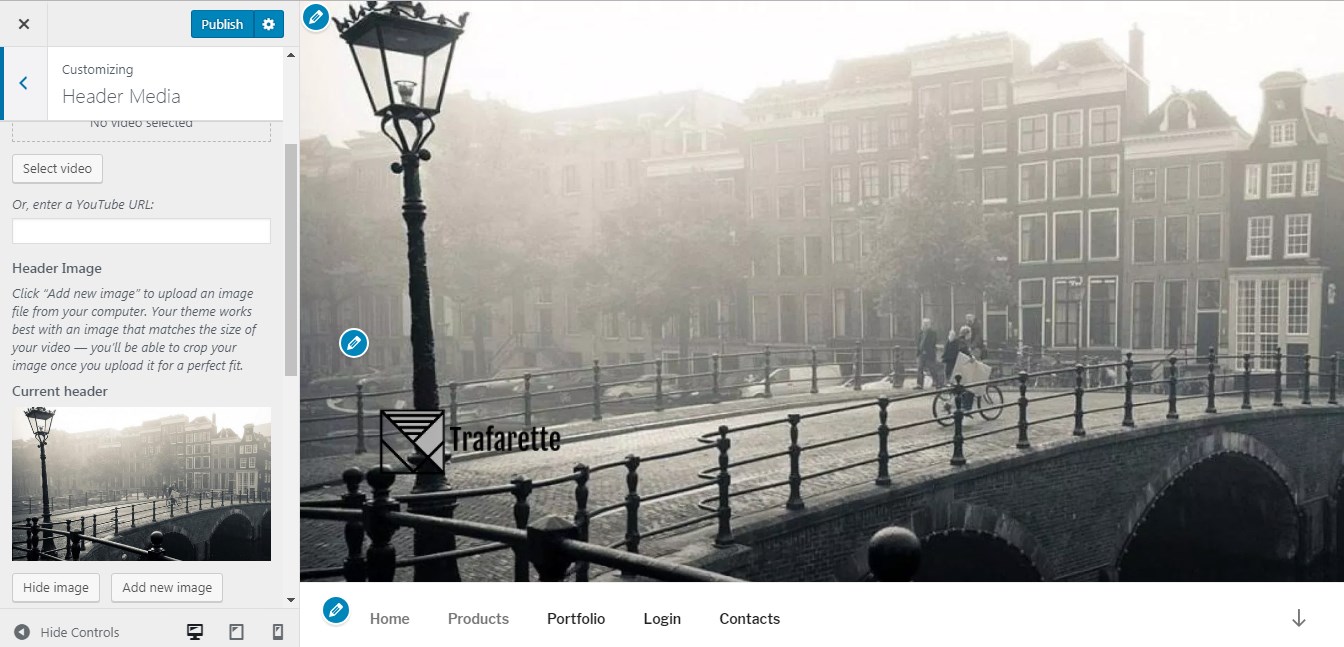
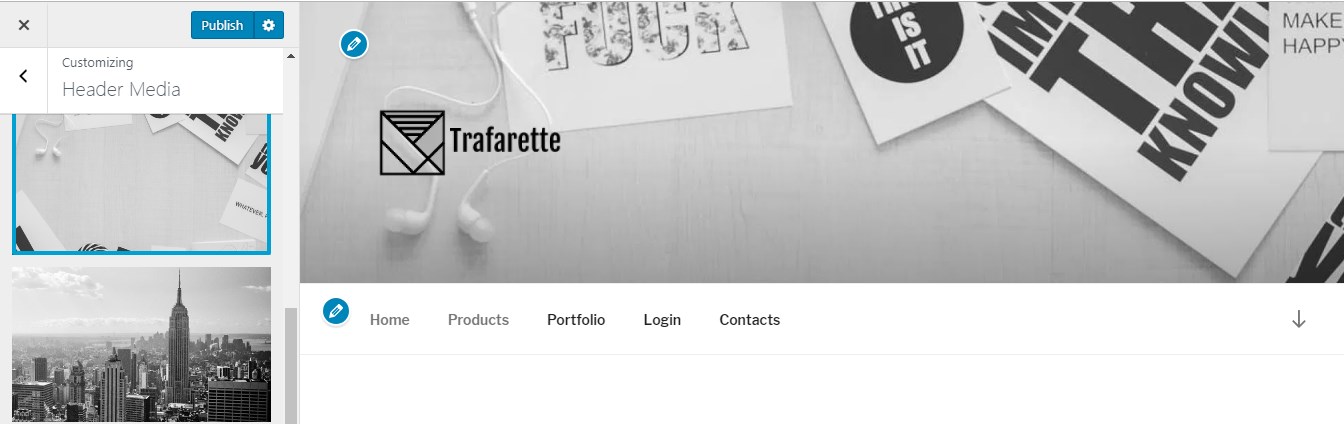
Danach probiere ich verschiedene Header-Medien aus und wähle schließlich das geeignetste aus.

Es ist wichtig, einen Header zu wählen, der mein Logo gut sichtbar macht.

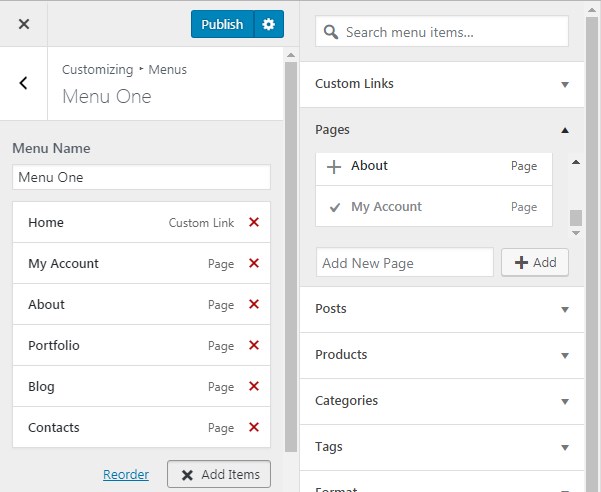
Ich verwalte die Menüs genauso gut wie beim ersten Thema.

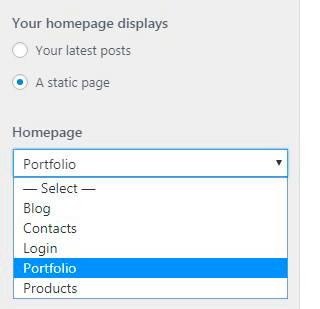
Und jetzt wähle ich den Inhalt der Homepage – ich bevorzuge die statische Seite des Portfolios.

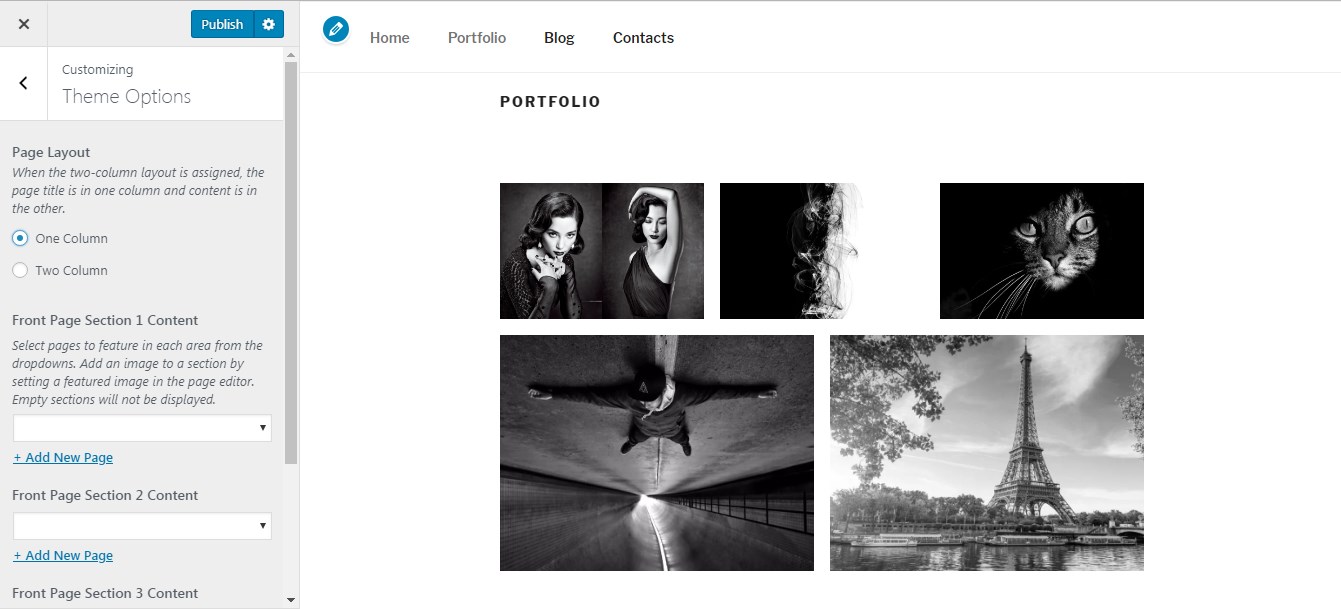
Ich habe ein paar Fotos in die Galerie hochgeladen, die auf der Portfolio-Seite angezeigt werden sollen, also gehe ich jetzt zu den Themenoptionen im Customizer und wähle ein einspaltiges Seitenlayout, damit mein Portfolio besser aussieht.

Wenn es darum geht, den Hintergrund zu ändern, gehe ich einfach zum Abschnitt „Farben“ des Customizers und wähle das dunkle Farbschema. Das ist alles, was ich hier tun darf.

Und jetzt möchte ich einen Homepage-Schieberegler hinzufügen, der sich über meinem Portfolio befindet. Eine ausführliche Anleitung zum Hinzufügen eines Schiebereglers mit dem Revolution Slider-Plugin finden Sie hier.
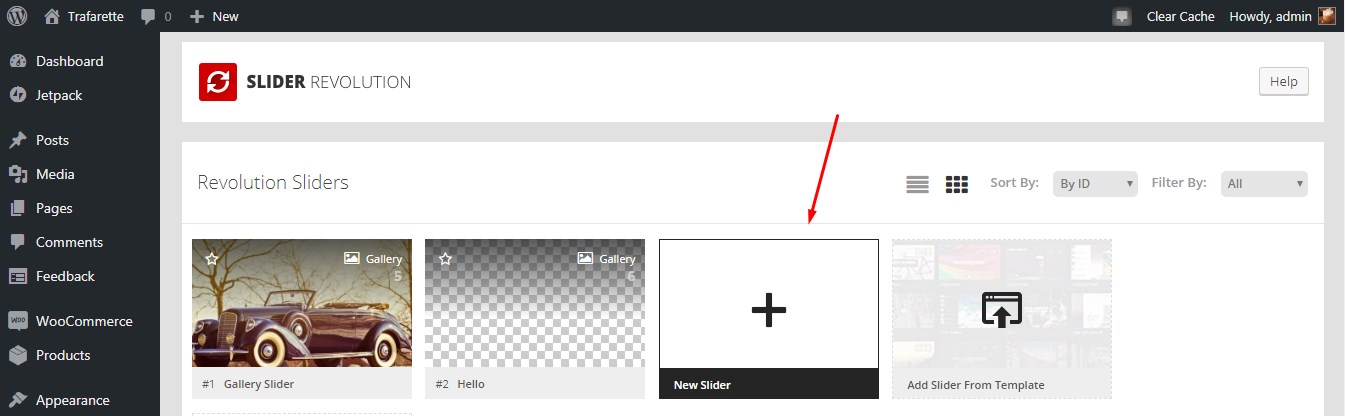
Ich klicke einfach auf Neuer Slider

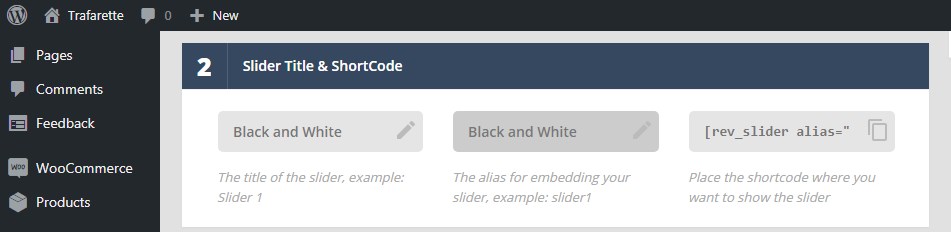
und fügen Sie seinen Titel und Alias ein, um weiter zu gehen.

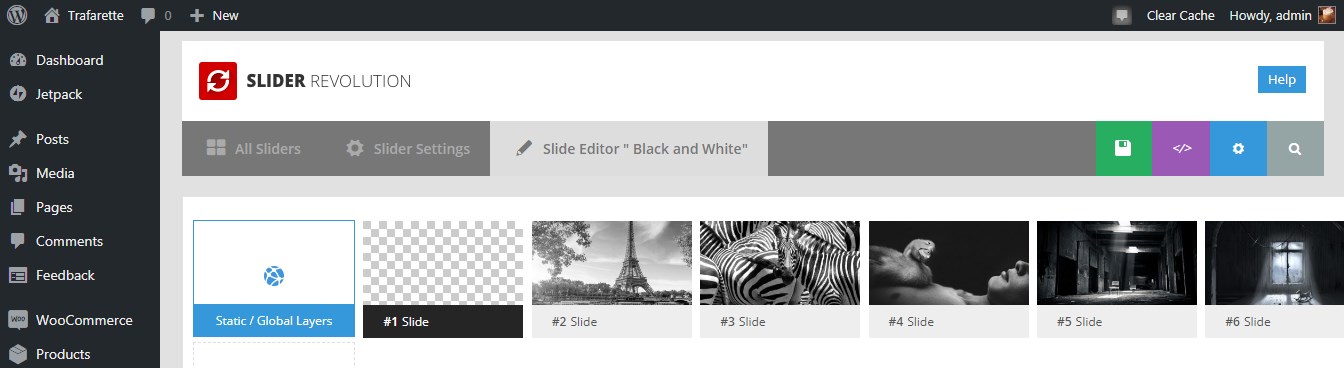
Nachdem ich eine Reihe von Fotos aus der Medienbibliothek ausgewählt habe, werden meine Folien endlich eingefügt und können gespeichert werden.

Hier ist mein Schieberegler.

Schlussfolgerungen :
Der zweifarbige Farbstil gilt als minimal, Sie müssen also nicht „das Rad erfinden“ und etwas Außergewöhnliches schaffen. Ich denke, das Gestalten der Website wird in diesem Fall eine einfache Aufgabe sein.
Fotorealismus
Als ich das dritte Design für mein nächstes Anpassungsexperiment aktiviert habe, habe ich natürlich die Einstellungen des vorherigen Designs hier gespeichert, sodass ich festgestellt habe, dass mein Schieberegler, der für das vorherige Design erstellt wurde, auch im aktuellen Design wirklich toll aussieht.

Bevor wir fortfahren, sehen Sie sich bitte einige der ansprechendsten fotorealistischen Websites an:
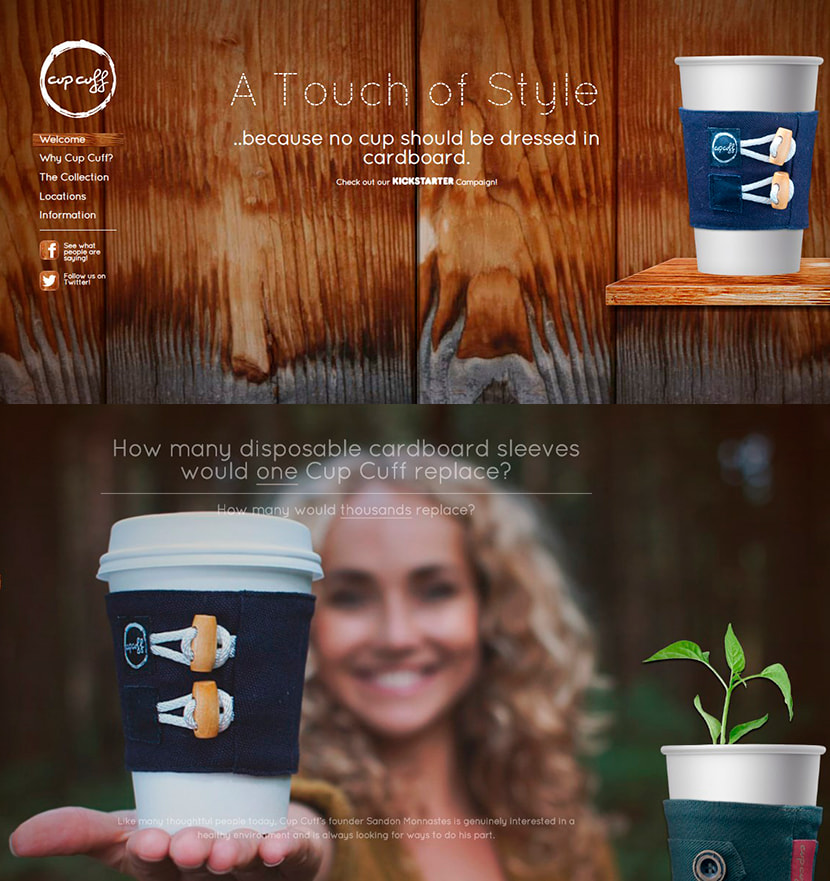
Manschette

Ein Unternehmen, das sich auf den Verkauf von Bechermanschetten spezialisiert hat, die die Umwelt nicht belasten.
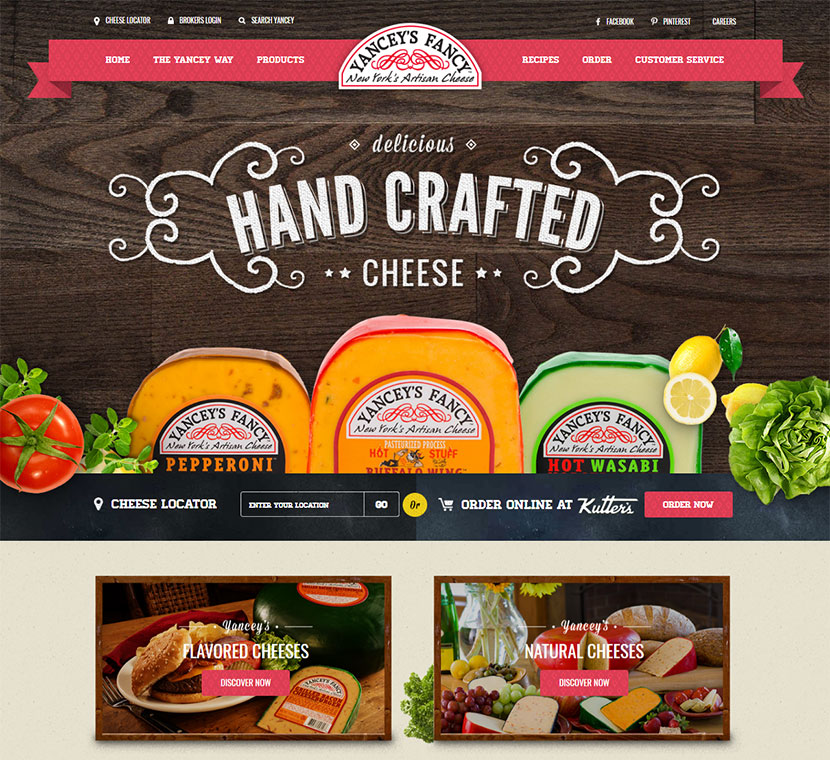
Yanceys Fancy

Eine Website der New Yorker handwerklichen Käsefirma.
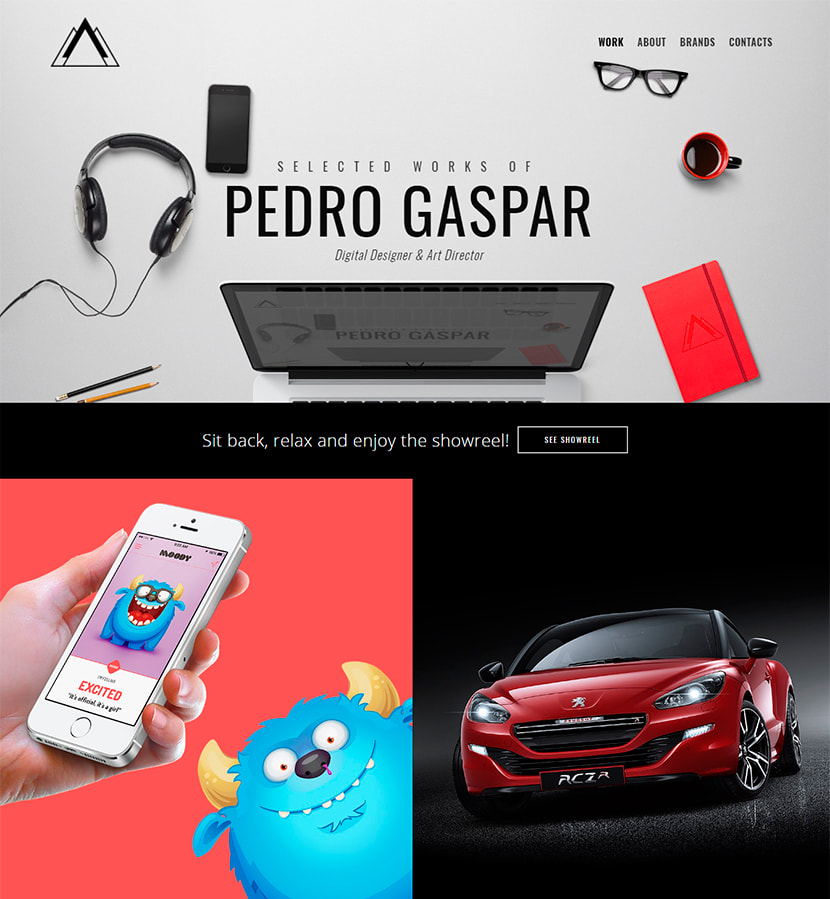
Pedro Kapar

Ein Portfolio eines digitalen Designers und Art Directors.
Jetzt freue ich mich, das WP Daddy's Baby vorzustellen – das kostenlose Oswald One-Page Creative WordPress Theme. Wenn Sie es bereits aus dem offiziellen WordPress-Verzeichnis heruntergeladen haben, haben Sie wahrscheinlich bereits versucht, es an Ihre persönlichen oder geschäftlichen Anforderungen anzupassen.
Sie können die Dokumentation des Themas herunterladen und lernen, um herauszufinden, welche Anpassungsmöglichkeiten es hat. Sie können entweder versuchen, Ihre Website im Fotorealismus-Stil oder in einem anderen von Ihnen bevorzugten Stil anzupassen. Ich zeige nur ein paar Anpassungsmöglichkeiten, die ich für meine „BaseBall Addict“-Website verwendet habe.
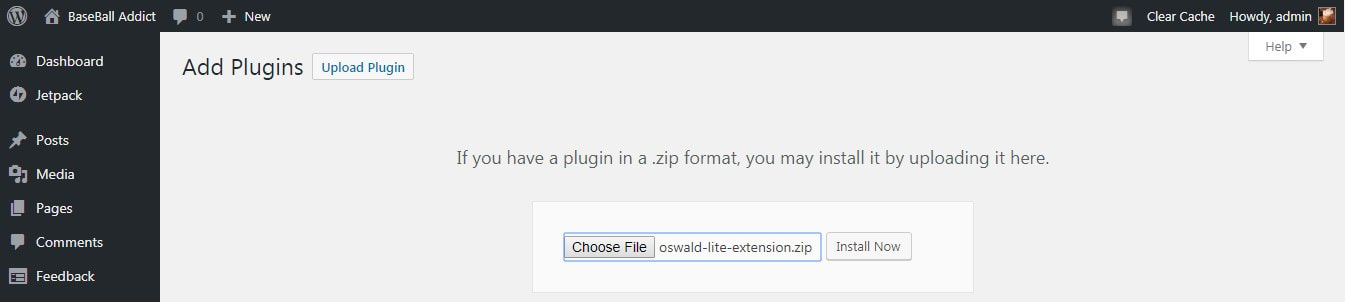
Bevor Sie mit der Anpassung Ihres Oswald-Designs beginnen, installieren und aktivieren Sie die Oswald Lite-Erweiterung, um sie zum Importieren der Demo-Inhalte zu verwenden. Gehen Sie zu Plugins -> Neu hinzufügen -> Plugin hochladen und laden Sie die ZIP-Datei hoch, um die Erweiterung zu installieren.

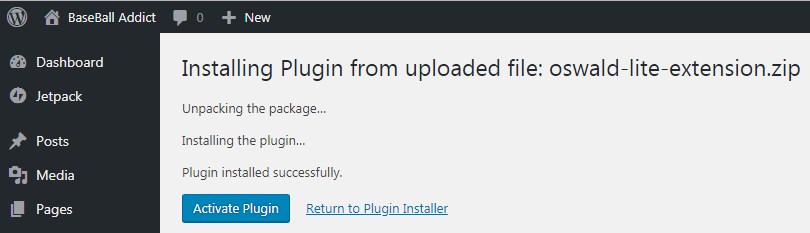
Aktivieren Sie nach der Installation das Plugin.

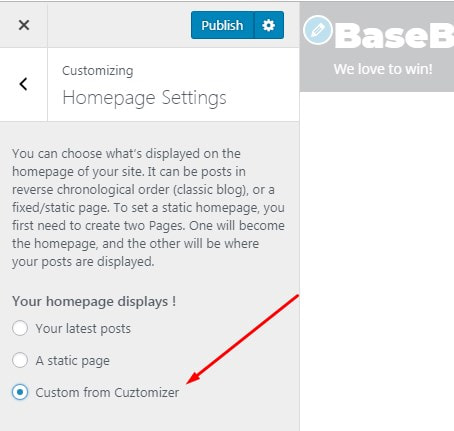
Jetzt können Sie zu Aussehen -> Anpassen -> Homepage-Einstellungen gehen und die Option Benutzerdefiniert aus Customizer auswählen. Danach können Sie ganz einfach mit der Bearbeitung Ihrer Website beginnen.

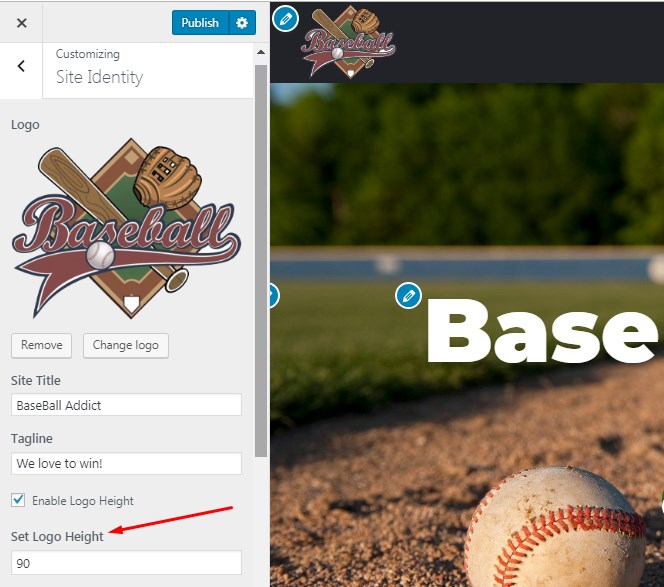
Ich beginne bei Site Identity und lade ein Logo für meine Site hoch. Das Thema ermöglicht es, die Logohöhe festzulegen. Wenn also eine empfohlene Logogröße 265 × 90 beträgt, können Sie ganz einfach die 90-Pixel-Höhe für Ihr Logo festlegen.

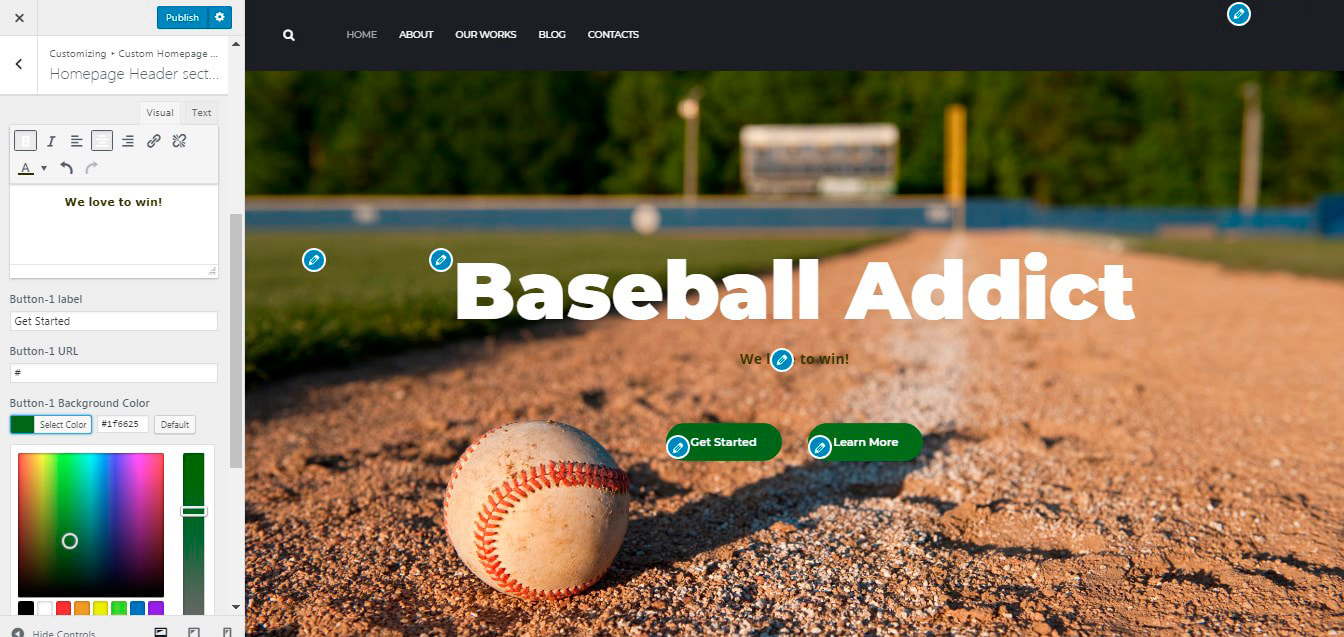
Wenn Sie im Customizer zum Abschnitt Benutzerdefinierte Homepage-Inhalte gehen, finden Sie einen Abschnitt Homepage-Kopfzeile, und hier ist es möglich, ganz einfach ein Kopfzeilenbild hochzuladen, den Titel zu ändern, den Haupttext und seine Farbe zu ändern, die Farbe und den Text der Schaltflächen auszuwählen usw .

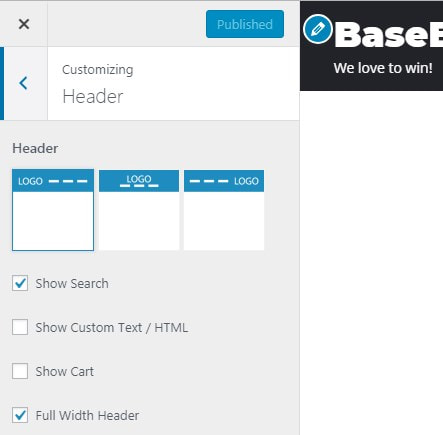
Übrigens ermöglicht der Header-Bereich im Customizer die Auswahl eines Header-Layouts, das die Position von Logo und Menü definiert.

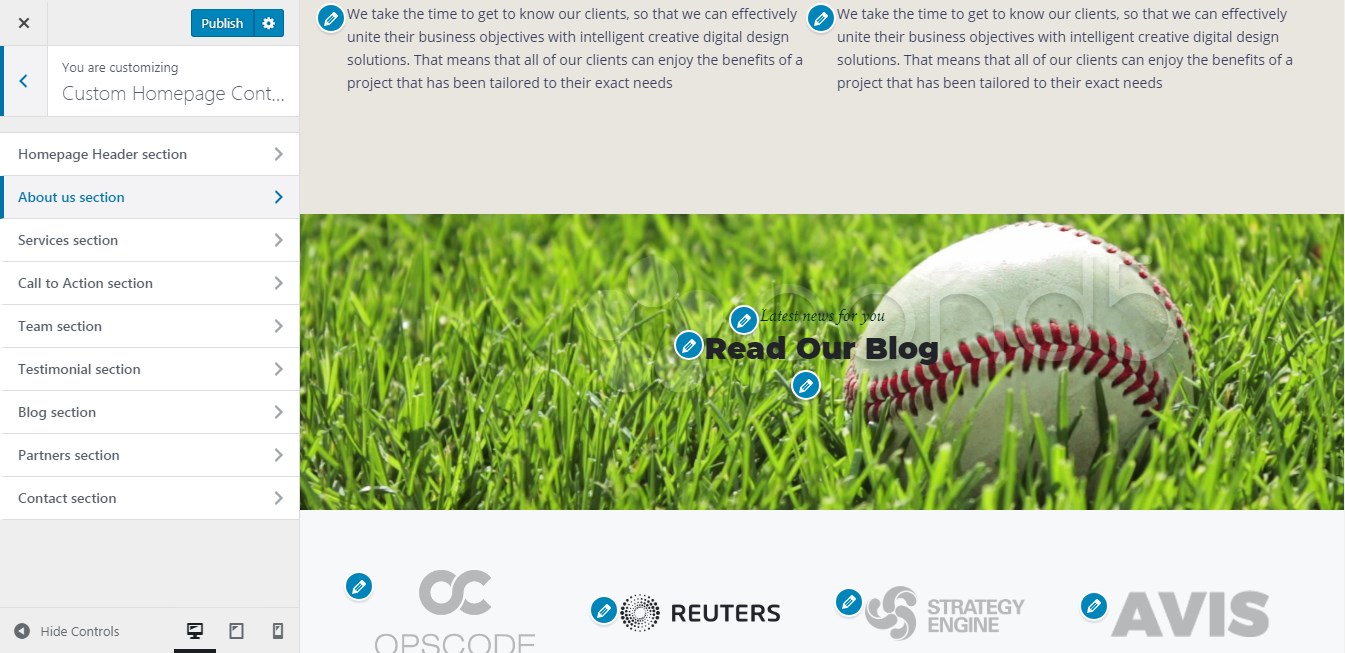
Durch Klicken auf den Bearbeitungsstift neben jedem Abschnitt können Sie entweder „Über uns“, „Services“, „Team“ oder andere Abschnitte der Website ganz einfach bearbeiten.

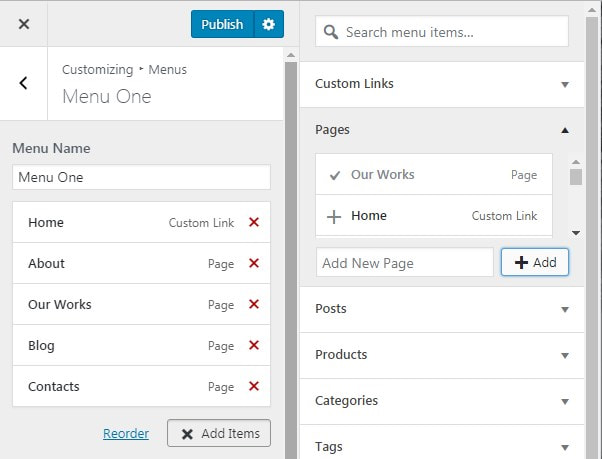
Sie können Menüs auch einfach bearbeiten, genauso wie Sie es mit jedem anderen kostenlosen Thema tun.

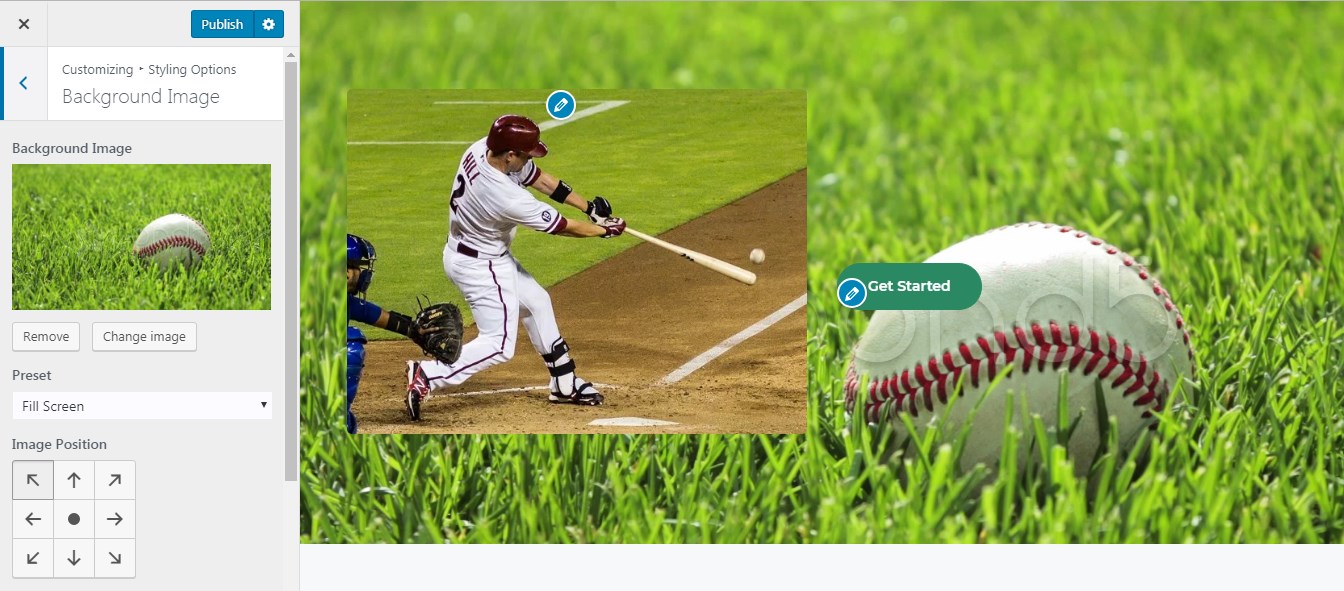
Die Styling-Optionen des Customizers ermöglichen es, das Hintergrundbild hochzuladen, seine Voreinstellung und Position auszuwählen.

Fazit: Wie Sie sehen, habe ich versucht, Oswald zum Erstellen einer Baseball-orientierten Website zu verwenden, und ich schätze, ich habe es ziemlich erfolgreich gemacht. Unter allen kostenlosen WordPress-Themen, die ich je verwendet habe, ist Oswald dasjenige, das die meisten Anpassungsmöglichkeiten bietet. Es kann jedoch nicht mit seiner Premium-Alternative erobern, die noch mehr Funktionen und Bearbeitungsoptionen bietet.
Abschließende Gedanken:
Wenn Sie eine umfangreiche Unternehmenswebsite oder eine vertrauenswürdige Visitenkarte erstellen müssen, ist es besser, bei der Erstellung Ihrer Website ernsthaft vorzugehen und ein tadelloses Premium-Design mit mehreren Funktionen und Anpassungsmöglichkeiten zu wählen. Aber wenn Sie nur einen persönlichen Blog, einen kleinen Online-Shop für eine begrenzte Zielgruppe oder eine einseitige Werbe-Website erstellen möchten, dann ist die Auswahl und Anpassung eines beliebigen kostenlosen WordPress-Themas eine gute Idee.
Mein Experiment hat gezeigt, dass wesentliche Änderungen ohne professionelles Redesign unmöglich sind, und die Anpassung kann nur dazu beitragen, meine Website auf unterschiedliche Weise zu gestalten, ohne die Essenz der ursprünglichen Vorlage zu verändern. Je mehr Anpassungsmöglichkeiten das Theme bietet, desto authentischer kann Ihre individuelle Website aussehen. Das war die Erfahrung für mich als normaler Benutzer ohne Programmierkenntnisse. Ich hoffe, diese Rezension war auch für Sie interessant. Mach's gut!
Melanie H.
