Wie man mit Gutenberg kreativ ist: Rückblick und etwas Übung
Veröffentlicht: 2018-08-28In WordPress 4.9.8 Maintenance Release gab es einen Gutenberg-Aufruf, sodass alle Benutzer die folgende Benachrichtigung in ihren Dashboards sehen konnten.

Dies besagt, dass der Gutenberg-Editor standardmäßig in WordPress 5.0 – Major Release aktiviert wird. Jetzt können Sie also entweder Gutenberg als Plugin installieren und alle seine Möglichkeiten kennenlernen, um sich darauf vorzubereiten, es für die Erstellung Ihrer Beiträge zu verwenden, oder stattdessen einen klassischen Editor installieren und nur diesen verwenden, bis Sie Ihr Design und Ihre Plugins mit Gutenberg kompatibel machen können um es in Zukunft zu verwenden.
Vor fast einem Jahr haben wir eine Beta-Version von Gutenberg getestet und sind zu dem Schluss gekommen, dass es sich um einen coolen Editor mit umfangreichen Möglichkeiten handelt, der das Blogging-Erlebnis erheblich verbessern kann.
Heute ist Gutenberg ein vollwertiger visueller WordPress-Editor, der mit einer Reihe von Standardblöcken und einer enormen Auswahl an zusätzlichen Möglichkeiten ausgestattet ist, die durch eine Reihe von Plugins bereitgestellt werden, die Entwickler aus der ganzen Welt speziell erstellen, um seine Funktionalität zu erweitern.
Ich bin Autor und möchte in diesem Beitrag die unbegrenzten Bearbeitungsmöglichkeiten von Gutenberg in der Praxis ausprobieren sowie einen kurzen Rückblick geben. So lass uns anfangen!
Hauptmerkmale von Gutenberg – Blöcke und Wortzahl
Schauen wir uns zunächst die standardmäßigen Gutenberg-Blöcke und die allgemeine Funktionalität an, die für Autoren verfügbar sind.
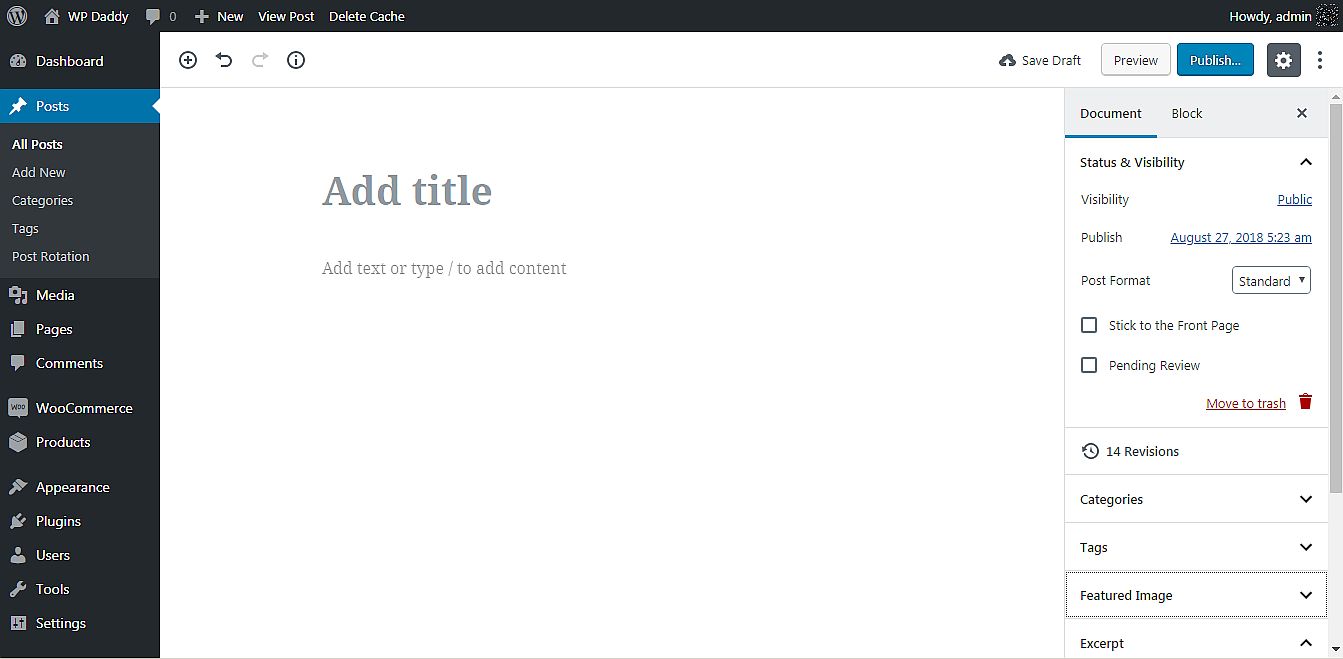
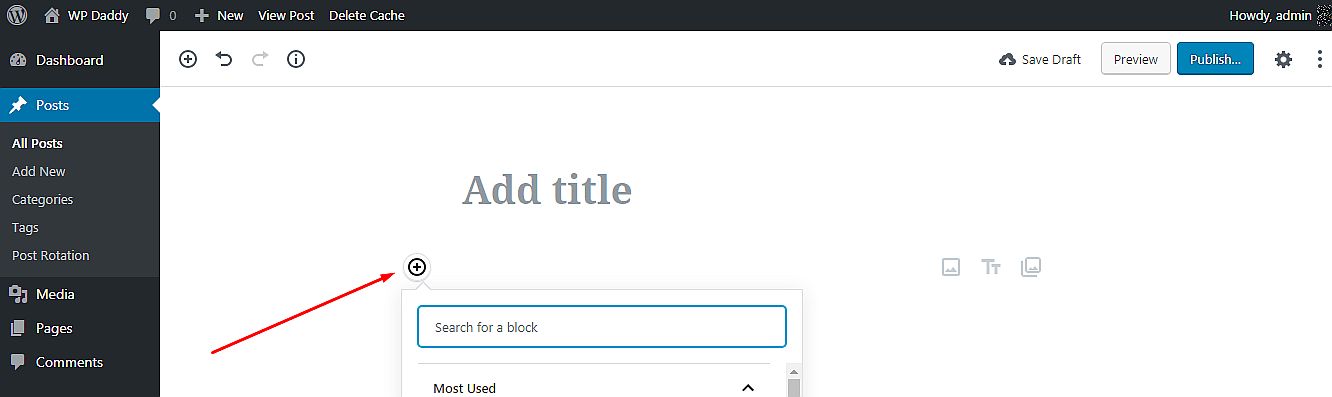
Nachdem Ihr Gutenberg installiert und aktiviert wurde, gehen Sie zu Beiträge -> Neu hinzufügen und schauen Sie über den Textbereich. Auf der linken Seite sehen Sie:

- ein Plus-Symbol;
- Schaltflächen zum Rückgängigmachen und Wiederherstellen;
- eine Wortzähltaste.
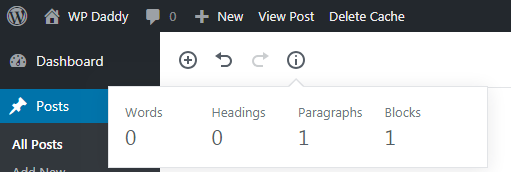
Wenn Sie jemals Microsoft Word für Windows, Open Office für Ubuntu Linux verwendet oder gerade Ihre Beiträge in Google Docs erstellt haben, dann wissen Sie, wie praktisch die Wortzählfunktion ist. In Gutenberg kannst du jetzt Wörter, Absätze, Blöcke und Überschriften zählen. Versuche dies!

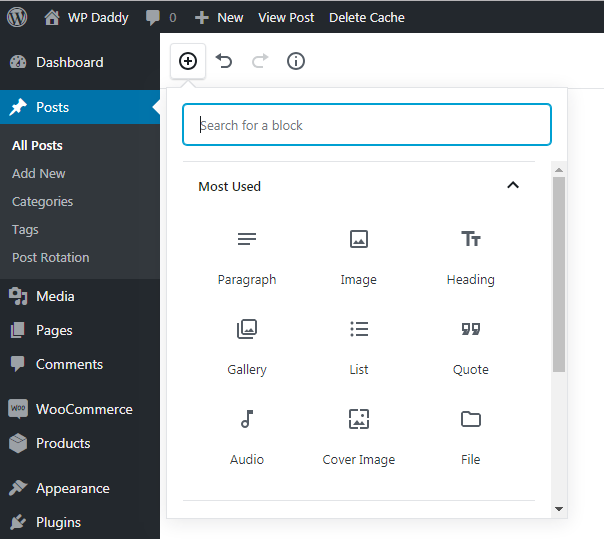
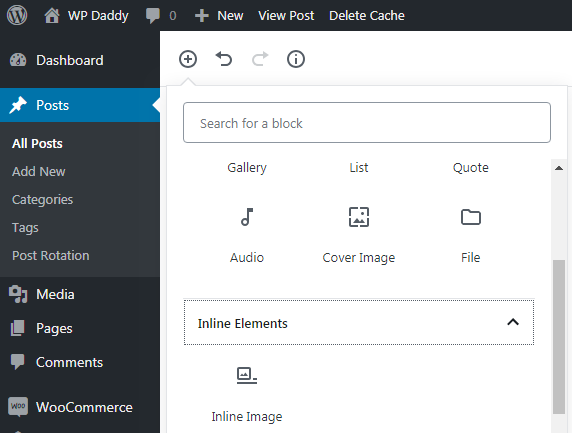
Ein Plus-Symbol öffnet die Listen der Blöcke, die je nach Zweck in verschiedene Abschnitte unterteilt sind. Nun, die erste Gruppe von Blöcken wird als die „am häufigsten verwendeten “ bezeichnet. Dazu gehören Blöcke wie Absatz, Bild, Überschrift, Galerie und mehr.

Die Inline-Elemente von Gutenberg enthalten nur den Inline-Bildblock.

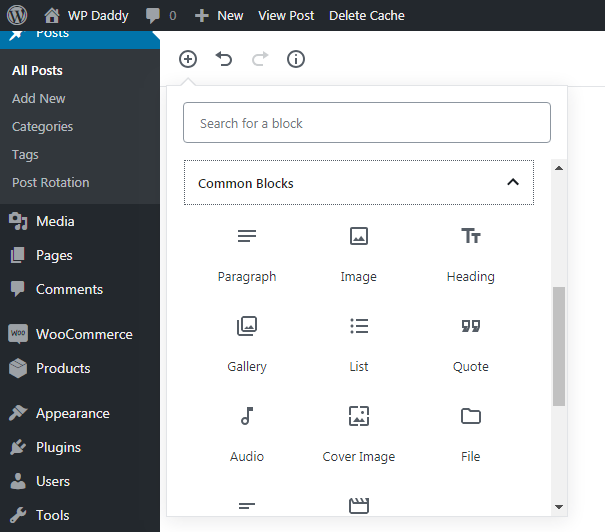
Erweitern Sie die nächste Registerkarte, um sich die gemeinsamen Blöcke anzusehen . Hier finden Sie die gleichen Blöcke wie im Abschnitt „Am häufigsten verwendet“ sowie zusätzliche Blöcke wie „Zitat“, „Audio“, „Titelbild“, „Datei“, „Galerie“ und mehr.

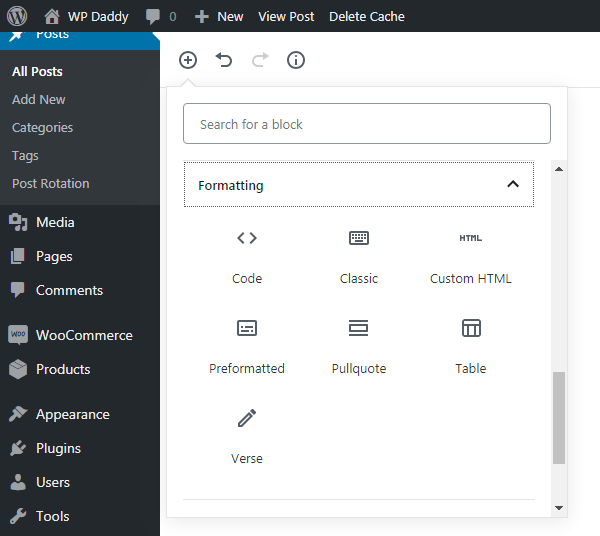
Zu den Formatierungsblöcken gehören Code, Klassisch, Benutzerdefiniertes HTML, Vorformatiert und weitere Optionen.

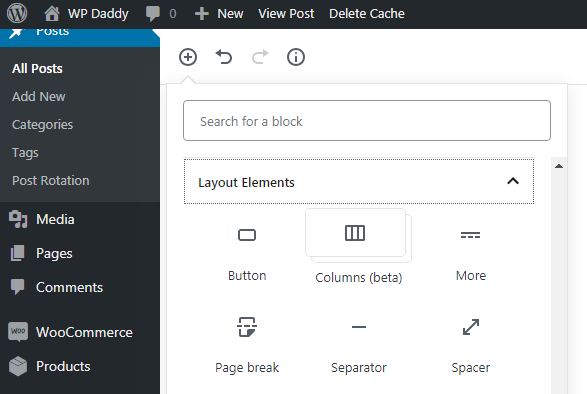
Dann können Sie die Layout-Elemente durchsuchen, die Button, „Mehr“-Teiler, Seitenumbruch und einige weitere verfügbare Blöcke enthalten.

Erweitern Sie den Abschnitt „ Widgets “, um zu erfahren, dass er Shortcode, Archive, Kategorien, neueste Kommentare und weitere Blöcke enthält.

Und schließlich enthält der Bereich Embeds die Möglichkeiten, Videos von solchen Ressourcen wie Vimeo, Spotify, Dailymotion, SoundCloud, YouTube, Twitter und vielen mehr einzubetten.

Vorschau- und Veröffentlichungsbereich
Der Abschnitt „Vorschau und Veröffentlichen“ hat etwas Gleiches wie im klassischen Editor und etwas Neues, das Sie nur in Gutenberg finden.
Die üblichen Optionen:
Wie immer erhalten Sie die Schaltflächen Entwurf speichern, Vorschau und Veröffentlichen, wenn der Beitrag noch nicht fertig ist, und die Schaltfläche Aktualisieren, wenn Sie den veröffentlichten Beitrag ändern möchten.

Sie können die Sichtbarkeit verschieben, indem Sie zwischen öffentlichen, privaten und passwortgeschützten Beiträgen wählen.

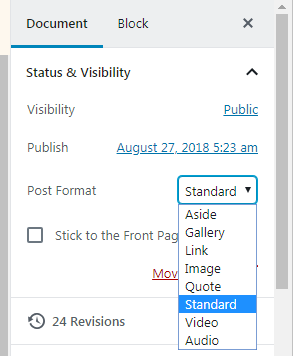
Und Sie können je nach Thema ein Beitragsformat aus der Dropdown-Liste auswählen.

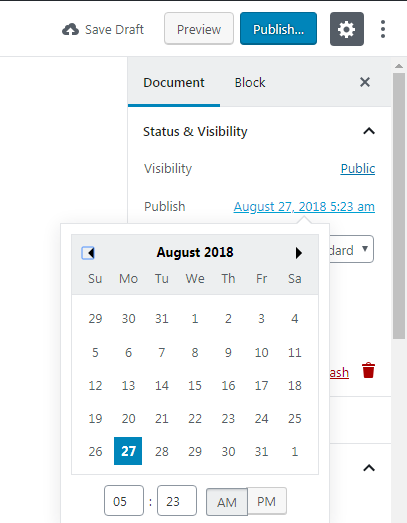
Jetzt können Sie auch ein Veröffentlichungsdatum im Kalender auswählen.

Die neuen Optionen:
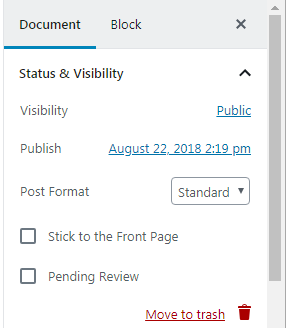
Jetzt sind die Optionen „Auf der Titelseite kleben“ und „Überprüfung ausstehend“ direkt im Abschnitt „Dokument“ zusammen mit den Optionen „Status und Sichtbarkeit“, „Veröffentlichungsdatum“ und „Postformat“ verfügbar.

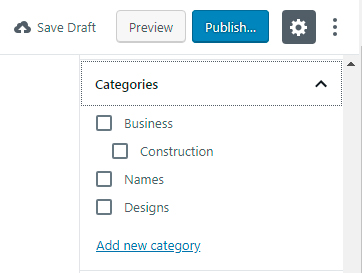
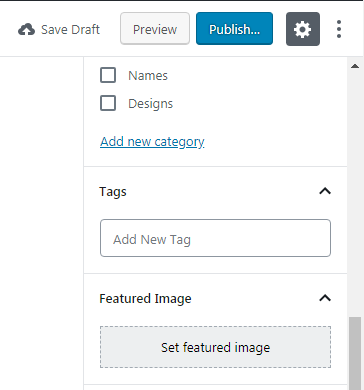
Hier können Sie auch Kategorien auswählen, für die Ihr Beitrag geeignet ist,

fügen Sie Tags hinzu, legen Sie ein Beitragsbild fest,

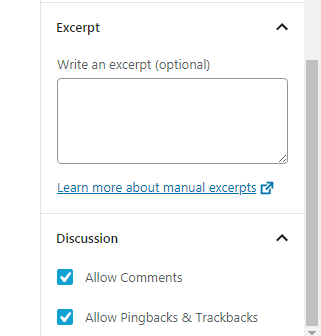
einen Auszug schreiben und entweder Kommentare zulassen oder deaktivieren sowie Pings und Trackbacks zulassen oder verbieten.

Visuelle und Texteditoren – jetzt ausgeblendet
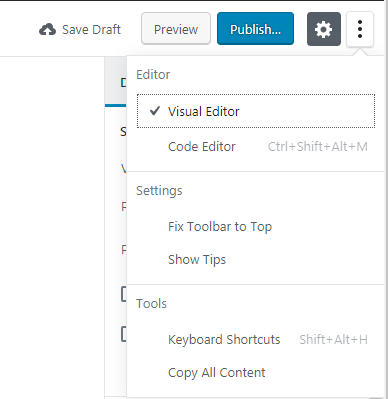
Wenn Sie ein Neuling sind, ist es für Sie wahrscheinlich nicht vorhersehbar, wo genau es möglich ist, zwischen einem visuellen und einem Texteditor zu wechseln. Sehen Sie sich Ihre Schaltfläche „Veröffentlichen“ oben an: Das Hamburger-Menü neben dem Zahnradsymbol enthält die Möglichkeit, entweder den visuellen oder den Code-Editor auszuwählen sowie die Einstellungen und Tools zu verwalten. Übrigens können Sie auf das Zahnradsymbol klicken, um die Seitenleiste mit den Optionen entweder ein- oder auszublenden.

Warum ist die Umschaltung Ihrer Meinung nach jetzt unter dem Menü versteckt? Ich denke, dies soll die UX verbessern, den Bearbeitungsbereich aufräumen und mehr Platz für die Erstellung lassen. Ein erfahrener Benutzer findet diese Umschaltmöglichkeit auf Anhieb und der Neuling hat meist nichts mit dem Code-Editor zu tun. Aber auch ein Neuling kann leicht einen Wechsel finden, wenn er ähnliche Editoren in einem anderen CMS verwendet hat.
Sperroptionen
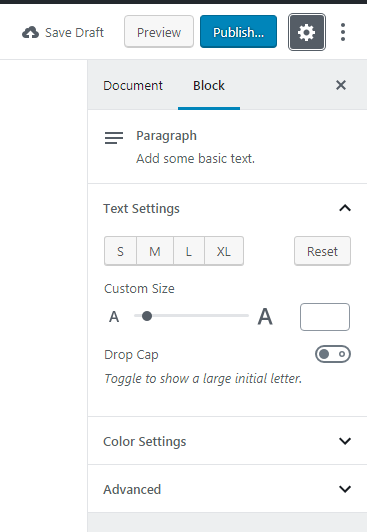
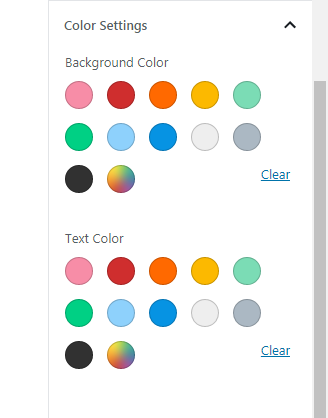
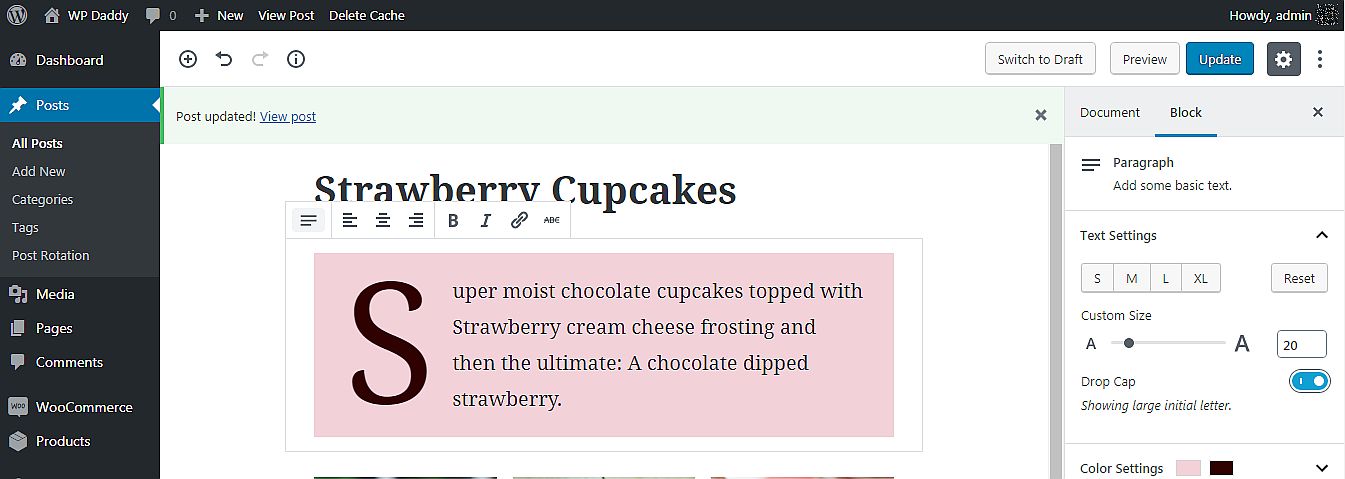
Wenn ein bestimmter Block erstellt wird, können Sie jetzt in der rechten Seitenleiste auf den Abschnitt Block klicken und die Optionen dieses Blocks verwalten. Wenn es sich um einen Textblock handelt, umfassen die Texteinstellungen die Größenvarianten S, M, L und XL, oder Sie können bei Bedarf eine benutzerdefinierte Größe auswählen. Hier finden Sie auch einen Schalter, um einen großen Anfangsbuchstaben anzuzeigen, sodass Sie ihn je nach Bedarf entweder ein- oder ausschalten können.

Sie können auch die Hintergrund- und Textfarben Ihres Beitrags auswählen


sowie bei Bedarf zusätzliche CSS-Klassen hinzufügen.

Lassen Sie uns einen Galeriebeitrag erstellen!
Ich möchte also versuchen, einen Beitrag mit Gutenberg zu erstellen, und ich füge jetzt einen neuen Block hinzu.

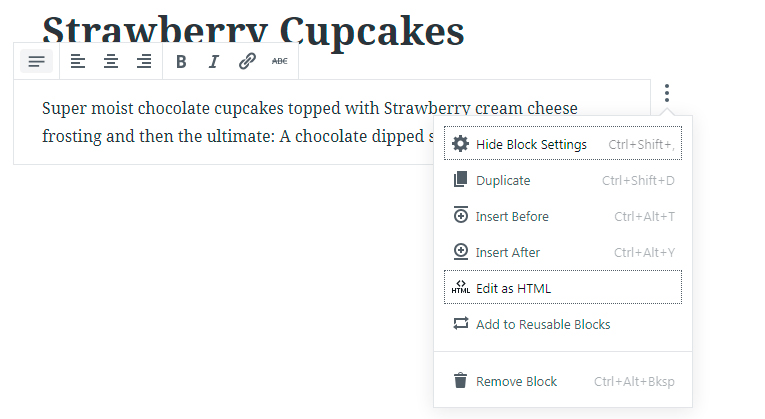
Das Menü neben dem neuen Block ermöglicht es jetzt, ihn zu duplizieren, zu entfernen, zu wiederverwendbaren Blöcken hinzuzufügen oder viel mehr Manipulationen vorzunehmen.

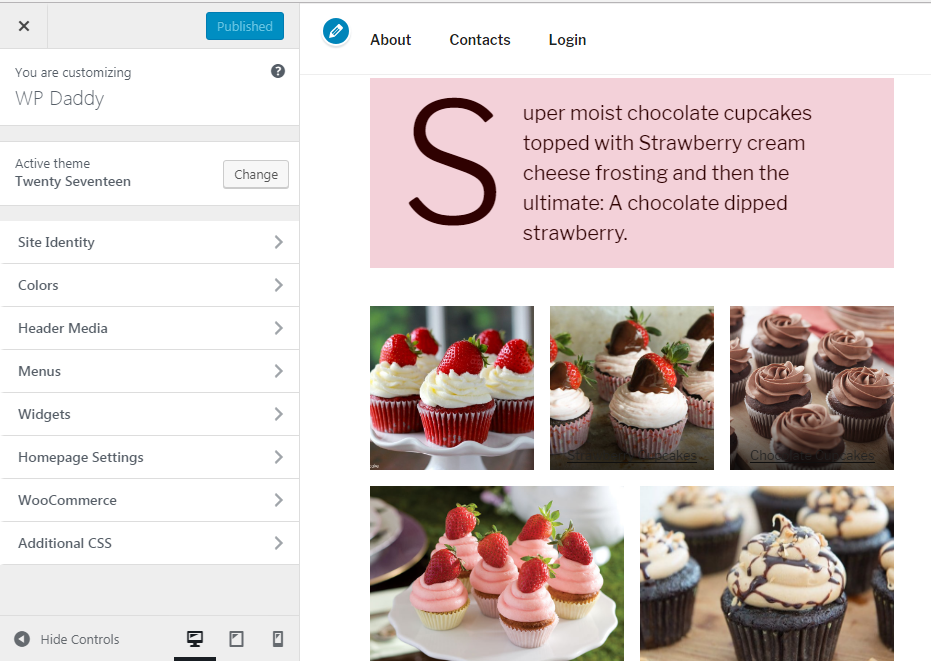
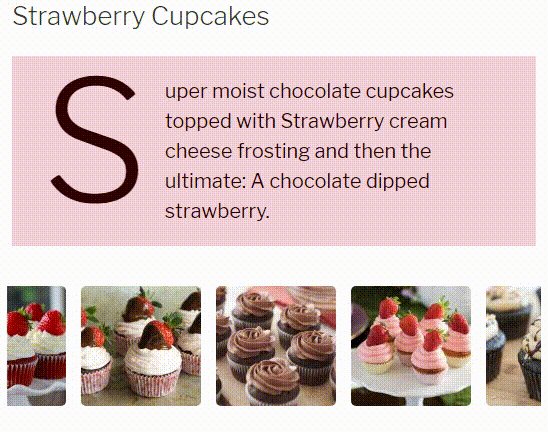
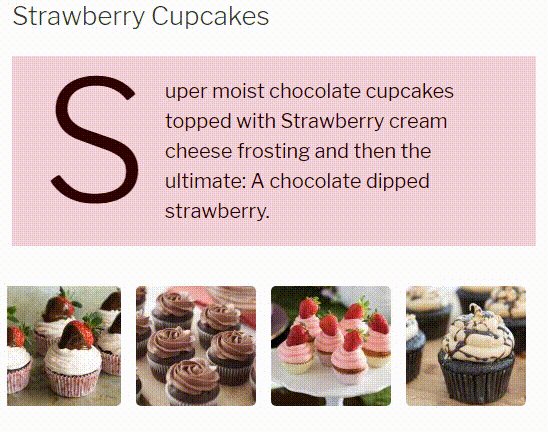
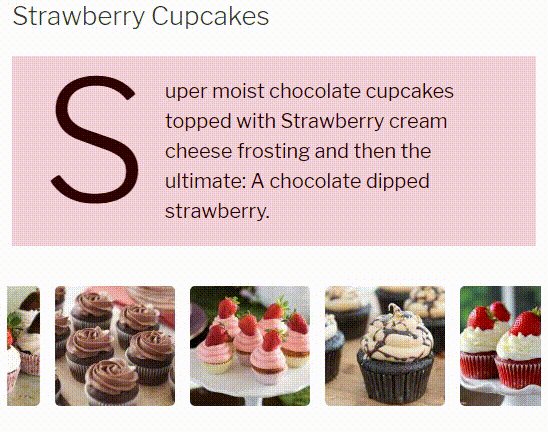
Ich füge einen Titel ein und füge eine kleine Beschreibung in einen Textblock ein. Ich verwalte auch einige Einstellungen wie das Hinzufügen einer Initiale, das Ändern der Hintergrund- und Textfarbe.

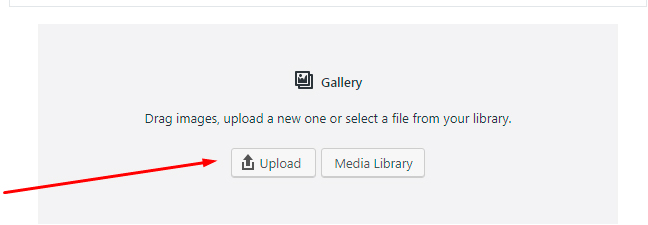
Dann füge ich einen Galerieblock hinzu und habe die Wahl, entweder Bilder von meinem PC hochzuladen oder sie aus der Medienbibliothek auszuwählen.

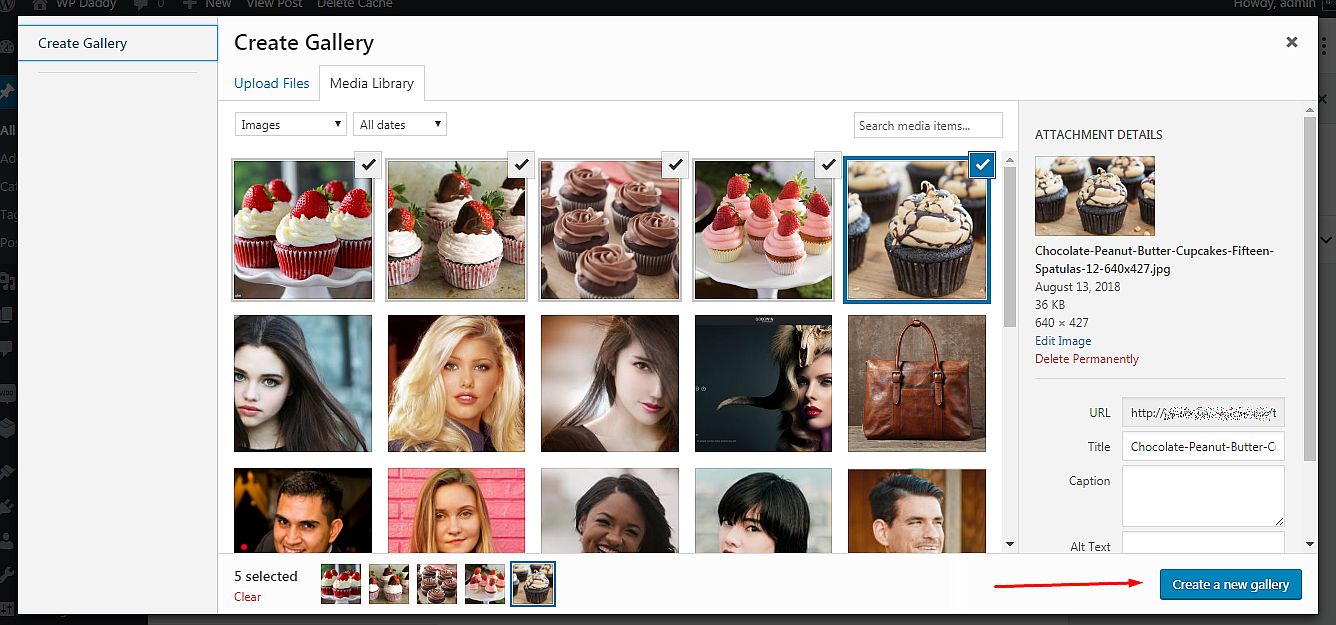
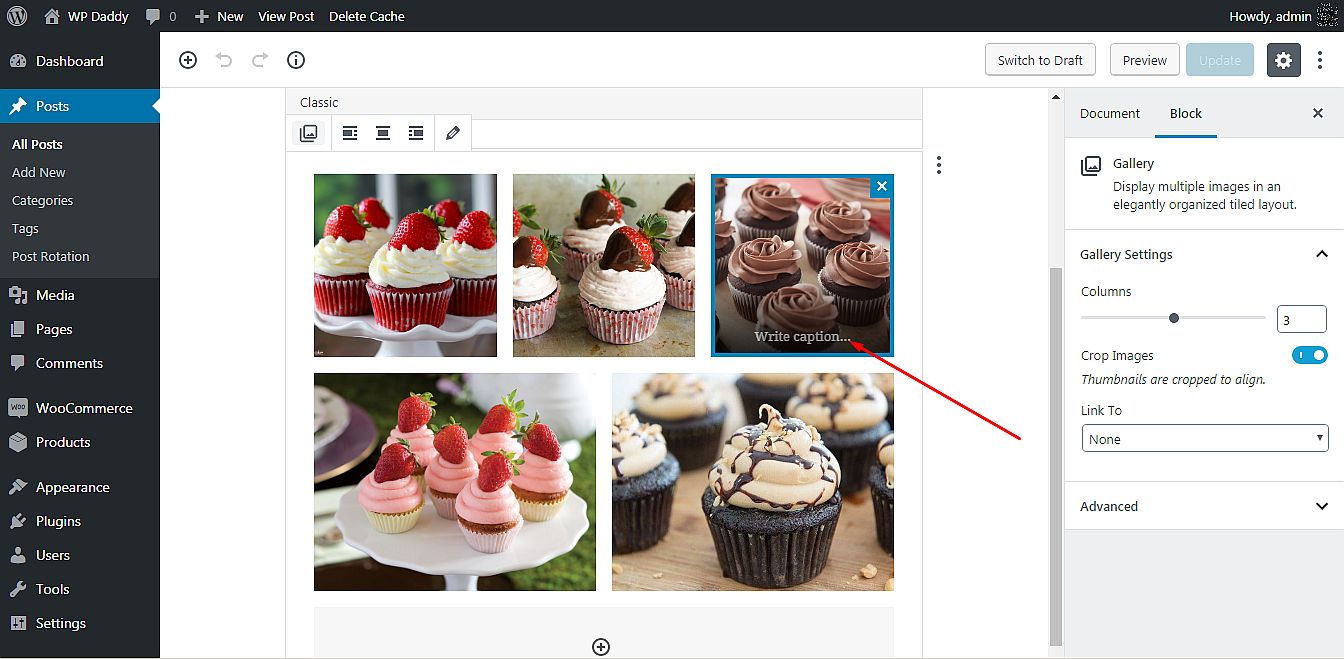
Ich wähle die Medienbibliothek und wähle dann Bilder von dort aus; Klicken Sie auf die Schaltfläche Neue Galerie erstellen und gelangen Sie zum Abschnitt Galerie bearbeiten.

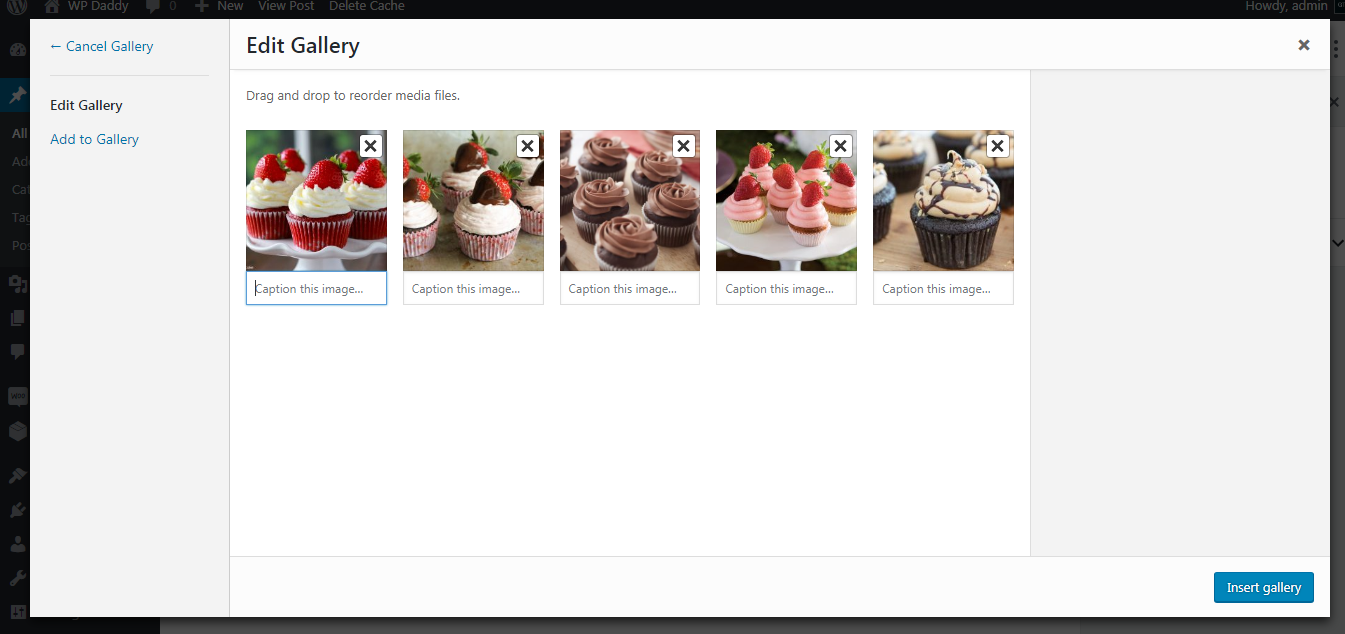
Jetzt kann ich jedem meiner ausgewählten Bilder eine Bildunterschrift hinzufügen und dann auf die Schaltfläche Galerie einfügen klicken.

Jetzt ist die Galerie fertig.

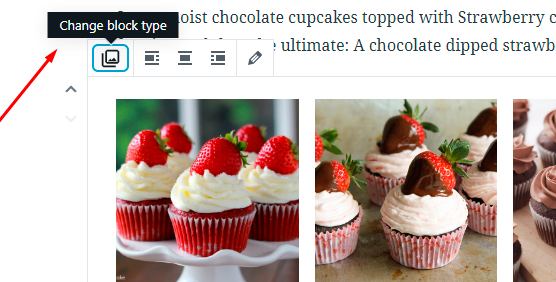
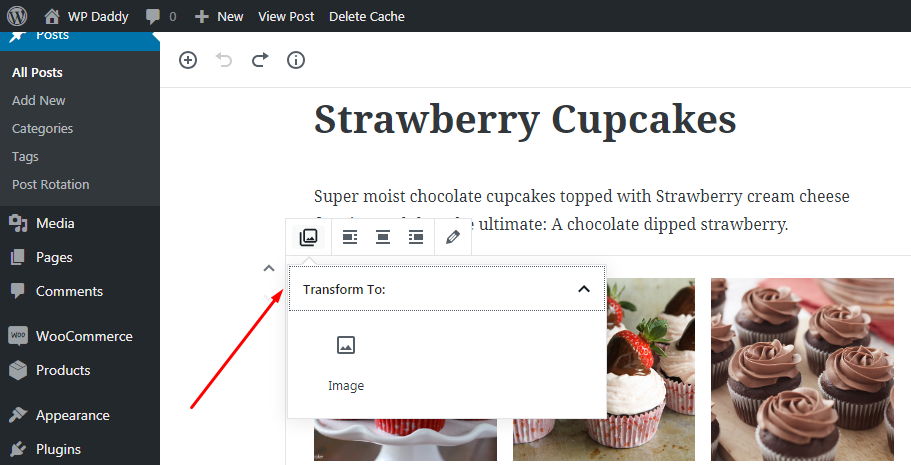
Sie können den Blocktyp sofort ändern

und verwandeln Sie die Galerie in ein Bild

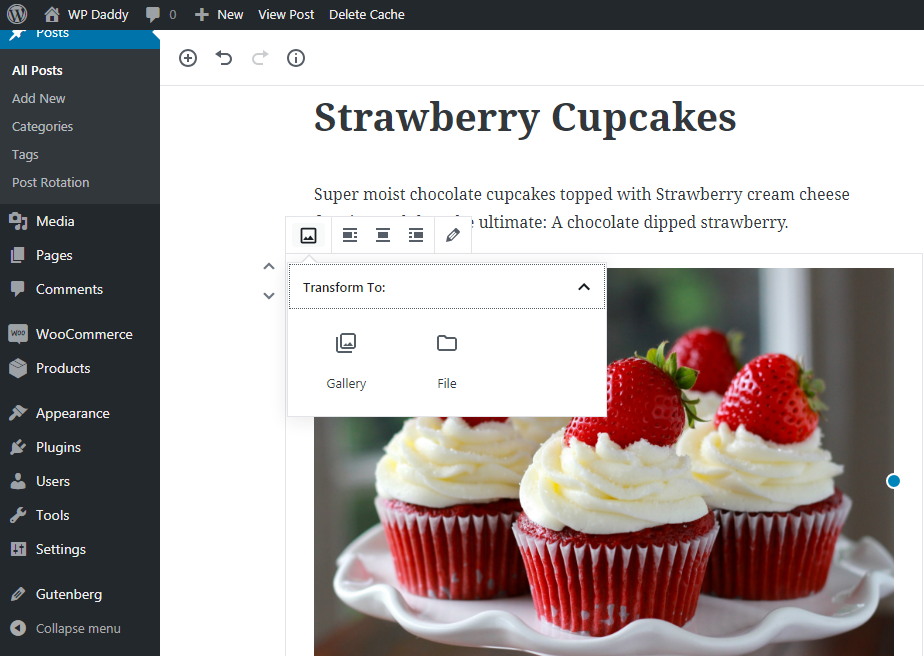
sowie – Bild entweder in die Galerie oder in eine Datei.

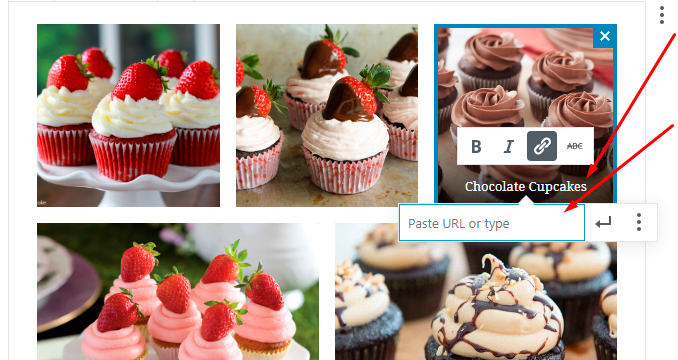
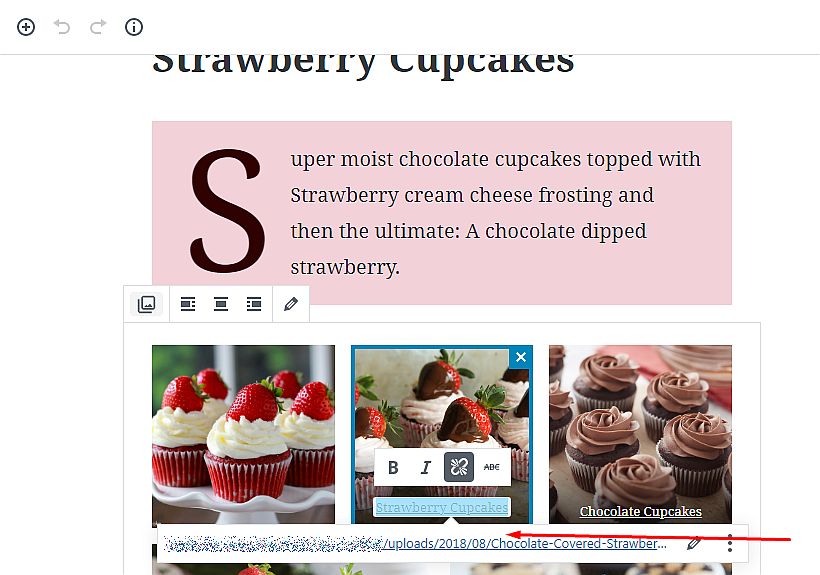
Abgesehen von der Möglichkeit, dem Bild in einer Galerie eine Bildunterschrift hinzuzufügen, können Sie diese Bildunterschrift anklickbar machen, indem Sie ihr eine URL hinzufügen. Das bedeutet, dass Sie eine Bildunterschrift in einen Hyperlink umwandeln können.

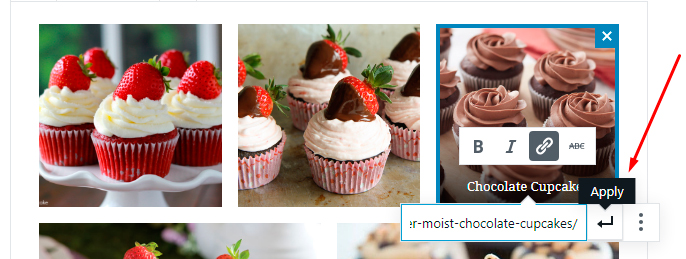
Markieren Sie also einfach eine Beschriftung -> klicken Sie auf die Hyperlink-Option in der Popup-Symbolleiste -> fügen Sie einen Link zum entsprechenden Feld hinzu -> klicken Sie auf das Symbol „Anwenden“.


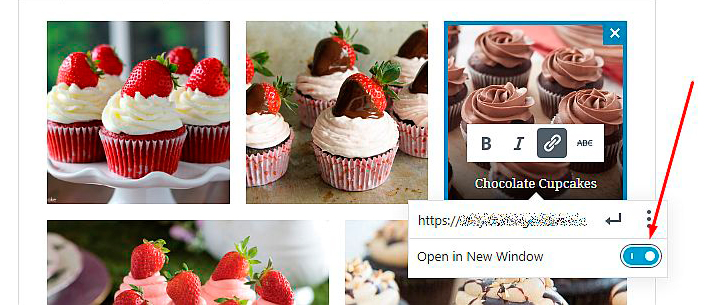
Nachdem Sie nun auf diesen Hyperlink geklickt haben und dieser Link zu einer neuen Seite oder einer Website eines Drittanbieters führt, wird er automatisch in einem neuen Tab geöffnet. Wenn Sie möchten, dass Ihr Link in einem neuen Fenster geöffnet wird, klicken Sie auf das Hamburger-Menü neben dem Symbol „Anwenden“ und aktivieren Sie die Option „In neuem Fenster öffnen“.

Wenn Sie jetzt live gehen (klicken Sie auf die Schaltfläche Beitrag anzeigen -> dies öffnet den Beitrag auf derselben Registerkarte),

Sie können auf ein beliebiges Bild in der Galerie klicken und es öffnet einen Link, den Sie hinzugefügt haben.

Wenn Sie Ihr Bild mit einer eigenen URL-Adresse in der Medienbibliothek verknüpft haben, wird durch Klicken auf den Hyperlink ein Bild auf derselben Registerkarte und in seiner vollen Größe geöffnet.
Bereicherung der Funktionalität
Ich habe die Option zum Vergrößern jedes Bildes in der Galerie beim Anklicken nicht gesehen; das gibt es hier bisher nicht. Aber ich möchte, dass mein Bild als Popup auf derselben Registerkarte geöffnet wird, damit ein Benutzer auf ein beliebiges Bild in der Galerie klicken und es im großen Vorschauformat öffnen kann.
Für meinen Zweck verwende ich das Easy FancyBox-Plugin, das keine spezielle Konfiguration erfordert, um zu arbeiten. Also verlinke ich meine Bilder mit eigenen URLs in der Mediathek und aktualisiere meinen Galeriebeitrag.

Wenn das Plugin jetzt aktiviert ist, kann ich jedes Bild in meiner Galerie anklicken

und es ist als Popup im selben Tab geöffnet.

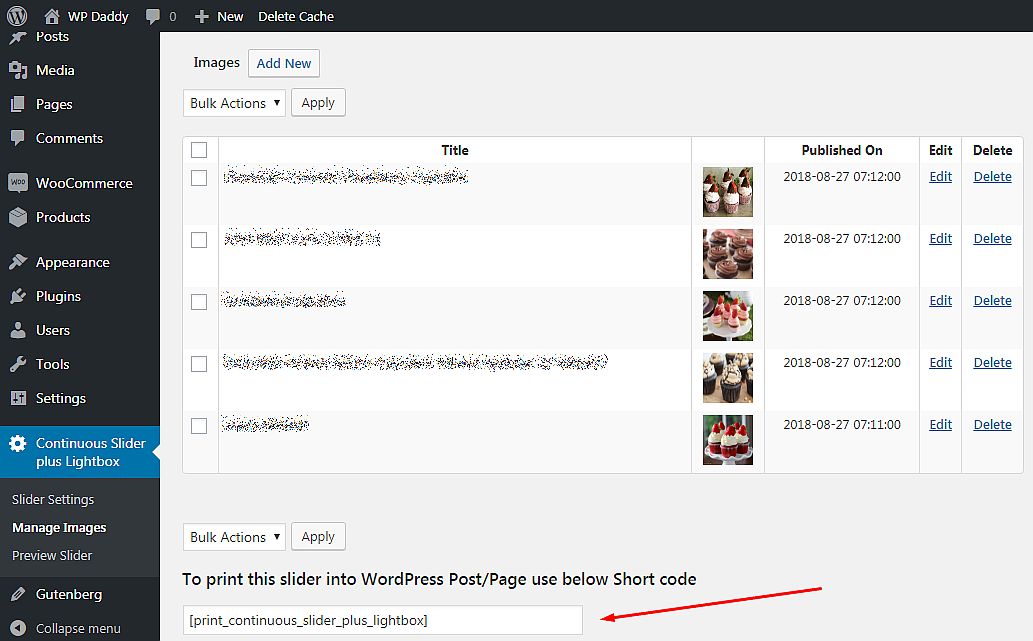
Und jetzt möchte ich, dass meine Galerie wie ein leicht fließendes Karussell aussieht, also werde ich das Plugin Continuous Image Carousel With Lightbox verwenden, um meinen Zweck zu erfüllen. Nachdem das Plugin aktiviert wurde, gehe ich in meinem Admin-Dashboard zu Continuous Slider plus Lightbox -> Bilder verwalten und füge meinem zukünftigen Karussell 5 Bilder aus der Medienbibliothek hinzu.
Um sie einzeln hinzuzufügen, klicke ich auf die Schaltfläche Neu hinzufügen ->

-> Klicken Sie auf den Link 'Klicken Sie hier, um ein Bild hinzuzufügen' ->

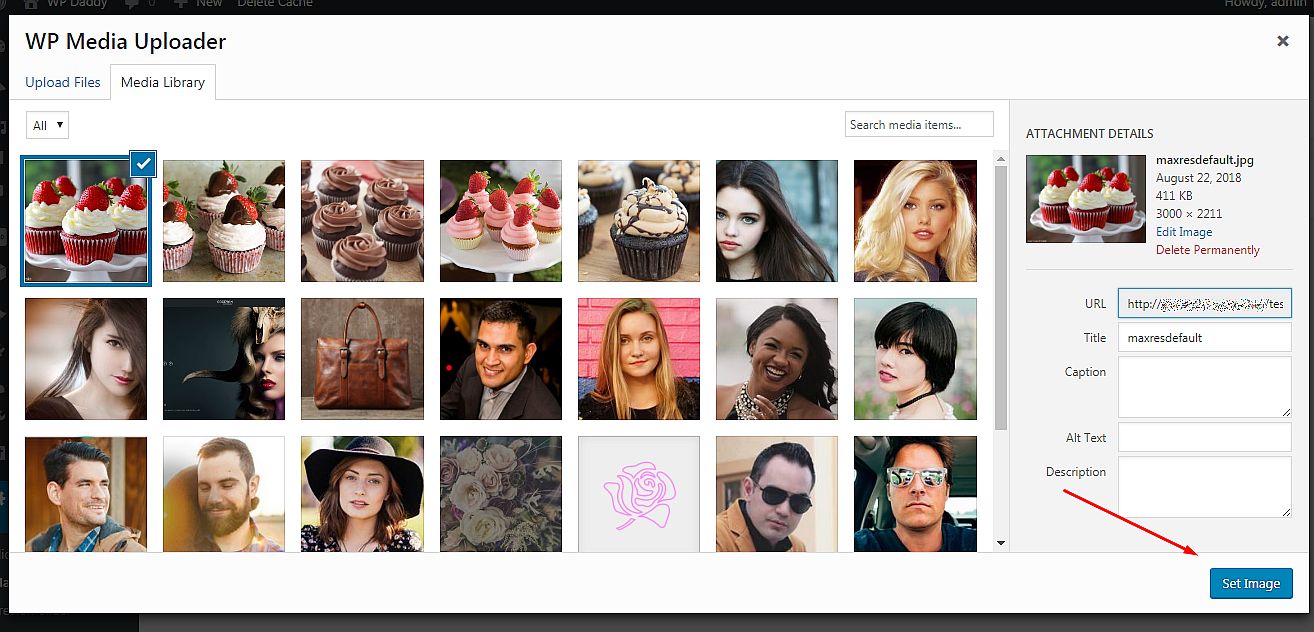
-> wählen Sie ein Bild aus der Medienbibliothek -> und klicken Sie auf die Schaltfläche Bild festlegen.

Danach speichere ich meine Änderungen und das Bild wird gespeichert.

Wenn alle Bilder hochgeladen sind, kopiere ich den Shortcode des Karussells

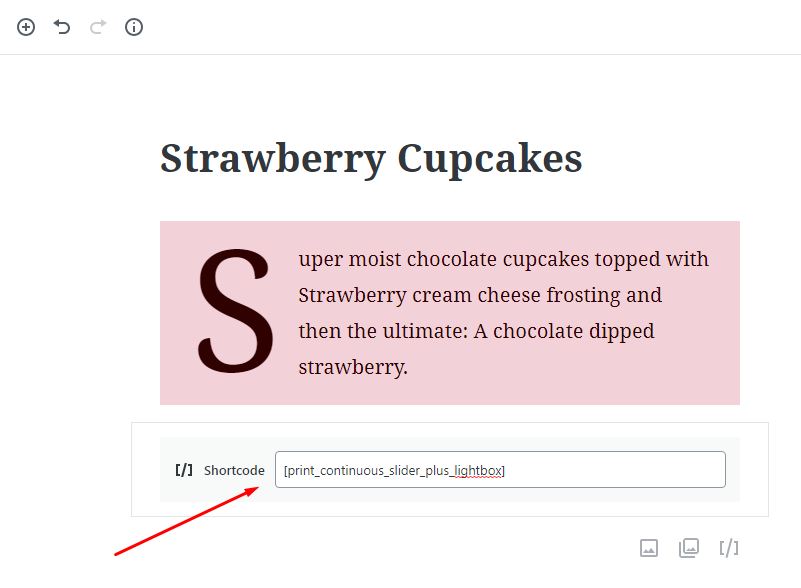
und fügen Sie es unter dem Textblock in den mit dem Gutenberg-Editor erstellten Beitrag ein.

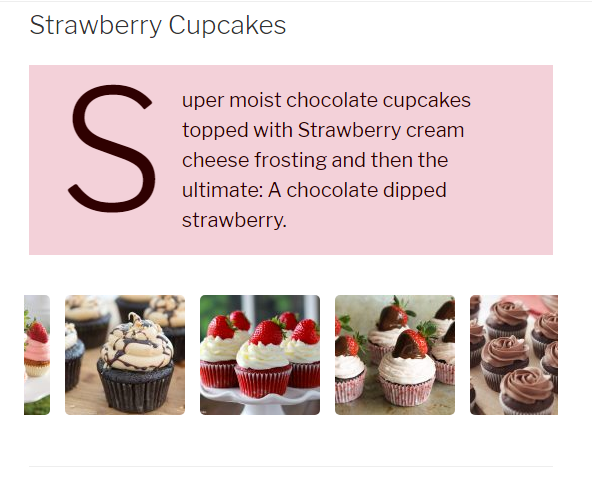
Ich aktualisiere den Beitrag und zeige ihn in der Vorschau an, sodass ich jetzt sehen kann, wie meine Bilder im Karussell-Schieberegler fließen.

Es sieht wirklich toll aus.

Dies ist nicht das Ende, ich möchte sagen „Fortsetzung folgt…“ – denn ich werde viele zusätzliche Gutenberg-Blöcke testen, die von vielen Entwicklern entworfen wurden und zur Erweiterung der Standardfunktionalität von Gutenberg zur Verfügung stehen. Mein nächster Beitrag wird sich mit eCommerce-Gutenberg-Blöcken befassen, also bis bald.
Melanie H.
PS
Ich hoffe, Sie sind so freundlich, uns Ihre Gedanken und Meinungen darüber zu hinterlassen, was Sie in den nächsten Beiträgen zu Gutenberg lesen möchten. Bitte sagen Sie alles, was Sie gerne in den Kommentaren unten sagen würden. Danke im Voraus!
