So binden Sie Daten an SVG-Elemente
Veröffentlicht: 2022-12-26Um Daten an svg-Elemente zu binden, muss man zunächst verstehen, wie man diese Elemente auswählt und darauf zugreift. Dies kann durch eine Reihe von Methoden erfolgen, einschließlich der Verwendung der DOM-API, querySelector oder getElementById. Nachdem das gewünschte svg-Element ausgewählt wurde, können die verschiedenen in JavaScript verfügbaren Datenbindungsmethoden verwendet werden, beispielsweise die Datenbindungsfunktionen in der d3.js-Bibliothek.
Können wir SVG-Elemente in D3js gruppieren?

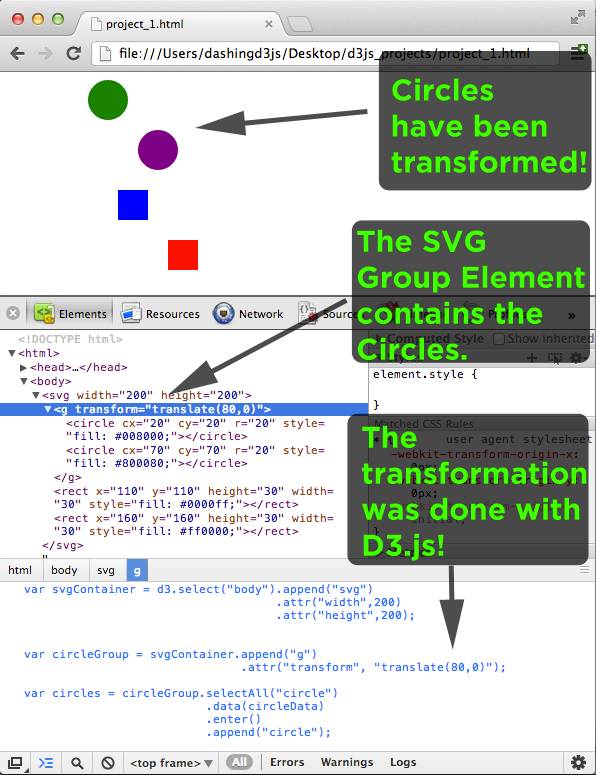
Das g> SVG-Element ist ein Container für andere SVG-Elemente. Die Attribute des *g*-Elements werden von den untergeordneten Elementen der Elemente geerbt, auf deren Transformation es angewendet wird. D3 kann verwendet werden, um ein Gruppenelement zu erstellen. Jede Auswahl kann verwendet werden, um ein g-Element zu übergeben.
Scalable Vector Graphics (SVG) ermöglicht es Ihnen, interaktive Grafiken mit größerer Flexibilität und Leistung zu entwerfen und zu erstellen. Es gibt viele verschiedene Arten von SVG-Elementen, jedes mit seinen eigenen Eigenschaften, einschließlich Geometrie und Stil. Da SVG im DOM enthalten ist, sind attr und append() insofern identisch mit HTML-Elementen, als sie verwendet werden können. Im folgenden Beispiel haben wir ein Element als Eingabe verwendet und seine x- und y-Koordinaten sowie die Breite und Höhe des Rechtecks angegeben. Wir verwenden dann die attr-Funktion, um die x1-, y1-, x2-, y2- und Strichattribute zum SVG hinzuzufügen, nachdem wir das Linienelement eingefügt haben. Bei einer linearen Methode können wir dieselbe Linie verwenden, aber mit unterschiedlichen y-Koordinaten, um einen Gradienten zu erzeugen. Das Element enthält ein Textelement.
Wir haben unserem Text ein Strichattribut hinzugefügt, um ihn in Weiß über unserer schwarzen Ellipse sichtbar zu machen. Das CSS kann verwendet werden, um alle diese Eigenschaften direkt oder in einigen Fällen anzuwenden. Daher wird D3 zum Generieren von SVG-Elementen verwendet.
Was ist SVG-Selectall?
Wenn alle Rechtecke ('rect') ausgewählt werden, verwendet ein Browserfenster das svg-Element, um nach beliebigen Rechtecken innerhalb des Elements zu suchen. Rechtecke werden zurückgegeben, wenn es sie findet, in einer Auswahl mit allen Elementen im Array. Wenn es nichts findet, gibt es eine leere Auswahl zurück, also passiert Folgendes.
Warum Sie verschachtelte SVG-Grafiken verwenden sollten
Sie können organisiertere und detailliertere Grafiken durch verschachtelte Svega-Grafiken erreichen . Wenn ein Element in einem verschachtelten SVG verschachtelt ist, ist außerdem das äußere 'svg%22' betroffen.
Wie wird SVG mit D3 verwendet?
SVG wird mit d3 verwendet, um interaktive Datenvisualisierungen im Web zu erstellen. D3 verwendet SVG, um skalierbare Vektorgrafiken zu erstellen, die auf jedem Gerät verwendet werden können.
Scalable Vector Graphics (SVG) ist eine Art Grafikverarbeitungssoftware. Es verwendet ein XML-basiertes Format für Vektorgrafiken. Es stehen verschiedene Formen zur Auswahl, darunter Linien, Rechtecke, Kreise, Ellipsen usw. Führen Sie die folgenden Schritte aus, um ein D3.js-Beispiel zu erstellen. Hier ist ein einfaches Beispiel für ein Rechteck in einem SVG. Dieses Rechteck kann anhand des folgenden Beispiels dynamisch erstellt werden. Ein Kreis kann mit einem Tag dargestellt werden, das seine Eigenschaften beschreibt, und ein Kreis kann mit den folgenden Attributen dargestellt werden.
Was bewirkt das Anhängen von SVG?
Mit dem Befehl zum Anhängen von SVG können Sie einem vorhandenen SVG-Bild neue Elemente hinzufügen. Dies ist nützlich, wenn Sie einem vorhandenen Bild neue Elemente hinzufügen möchten oder wenn Sie einem Bild, das Sie von Grund auf neu erstellen, neue Elemente hinzufügen möchten.

Die Füllfarbe ist auf Keine eingestellt. Die Append-Methode: Was sie tut und wie sie verwendet wird
Die Append-Methode wird häufig verwendet, um ein Element an das Ende einer Auswahl anzuhängen. InsertElementAt() ist die Methode, die das Element an den Anfang der Auswahl zurückgibt. Vielleicht sind Sie jetzt neugierig auf append, da Sie wissen, wie man es in der Auswahl verwendet. Auf den Container, der als Auswahl zurückgegeben wurde, wird in der Append-Methode verwiesen. Die Containergröße der aktuellen Auswahl (svg) wird auf die Breite der aktuellen Auswahl gesetzt. Der Container muss mindestens eine Höhe höher sein als die aktuelle Auswahl ( svg container ).
SVG anhängen
SVG append ist eine Funktion, mit der Sie einem vorhandenen SVG-Element neue Elemente hinzufügen können. Dies ist nützlich, wenn Sie einer vorhandenen SVG-Datei neuen Inhalt hinzufügen möchten oder wenn Sie einer vorhandenen SVG-Datei, die als Vorlage verwendet wird, neue Elemente hinzufügen möchten.
Wenn Sie mit einfachem HTML arbeiten, ist es schwieriger, ein untergeordnetes Element an ein SVG anzuhängen. Trotz der Tatsache, dass es dafür viele gute Gründe gibt, würde ich es begrüßen, wenn ich genau wüsste, welche das sind. Die XML-basierten SVGs, an die wir gewöhnt sind, sind wahrscheinlich die Ursache dieser Probleme. Um wirklich mit SVGs arbeiten zu können, müssen wir zunächst eine Welt von Namespaces betreten. Damit unser Code richtig funktioniert, ist nur eine kleine Änderung erforderlich. Ich habe es mir zum Ziel gesetzt, eine Funktion zu schreiben, um ein Objekt an ein SVG anzuhängen, damit Sie sich nicht jedes Mal an dessen URL erinnern müssen.
SVG Erstellen Sie G-Element-Javascript
Das Element wird verwendet, um zusammengehörige Elemente zu gruppieren. Alle untergeordneten Elemente eines Elements werden von Transformationsattributen beeinflusst, die auf das Element angewendet werden.
Mit dem neuen Dateiformat.svg lässt sich die Größe von Bildern und Daten dynamischer skalieren. XML-Markup, das häufig verwendet wird, um zu beschreiben, wie Pfade gezeichnet und ausgerichtet werden, ist eine entscheidende Komponente von XML. Wenn Sie das Markup in HTML speichern, wird es in das eigentliche Symbol gerendert. Das Referenzieren von Daten von einem entfernten Standort beim oder nach dem Rendern ist auch möglich, um ihnen dynamisch SVG-Symbole hinzuzufügen. XML-Tags können wie HTML-Elemente erstellt und bearbeitet werden. Um XML in der Datei main.js zu erstellen, fügen Sie eine Funktion hinzu. Wir werden die Grafik in das Anchor-Tag einfügen, um es für das Scrollen geeignet zu machen.
Es ist jetzt möglich, das SVG genauso zu handhaben wie jedes andere Element. Stile, Klassen und vor allem Attribute können einem Stil hinzugefügt werden. Symbole sind jedem Beitrag vorangestellt und können einfach als Ankerlinks in einer reibungslosen Bildlaufanzeige verwendet werden.
Svg-Kreis-Elemente
SVG-Kreiselemente werden verwendet, um runde Formen in Scalable Vector Graphics zu erstellen. Alle Grundformen können mit einem einzigen Element und einem einzigen Attribut erstellt werden. Die Attribute cx und cy bestimmen die x- und y-Koordinaten des Kreismittelpunkts. Das r-Attribut definiert den Radius des Kreises.
