So erstellen Sie mit Elementor ein Mega-Menü in WordPress
Veröffentlicht: 2023-02-13Wie gut ist das Standard-WordPress-Menü? Es ermöglicht Ihnen, Seiten, Beiträge, Kategorien und URLsals Menü- und Untermenüelemente zu verwenden. Darüber hinaus ist ein einfaches einspaltiges Dropdown-Menü der einzige Untermenütyp, den Sie haben können.
Das bedeutet, dass das standardmäßige WordPress-Menü Beschränkungen für das Hinzufügen und Anpassen von Elementen hat. Da das Navigationsmenü ein zentraler Bestandteil Ihrer Website ist, ist es wichtig sicherzustellen, dass es Ihnen wirklich dabei hilft, das Beste aus Ihrer Online-Präsenz herauszuholen.
Dies gilt insbesondere für verschiedene Arten von Websites, wie E-Commerce-Shops und Blogs, auf denen Sie möglicherweise bestimmte Produkte oder Beiträge mithilfe visuell ansprechender Untermenüs hervorheben möchten.
Hier kommen Mega-Menü-Plugins für WordPress ins Spiel.
Deshalb haben wir diesen Artikel vorbereitet, um Sie durch ein Megamenü-WordPress-Tutorial, Tipps, die besten Megamenü-Plugins und Meganavigationsbeispiele zu führen.
Was ist ein Mega-Menü?
Was ist ein Mega-Menü in WordPress? Wie der Name schon sagt, ist ein Megamenü eine leistungsfähigere Version des traditionellen Untermenüs, das Benutzern viele kategorisierte Informationen in einem einzigen Dropdown-Menü bietet.
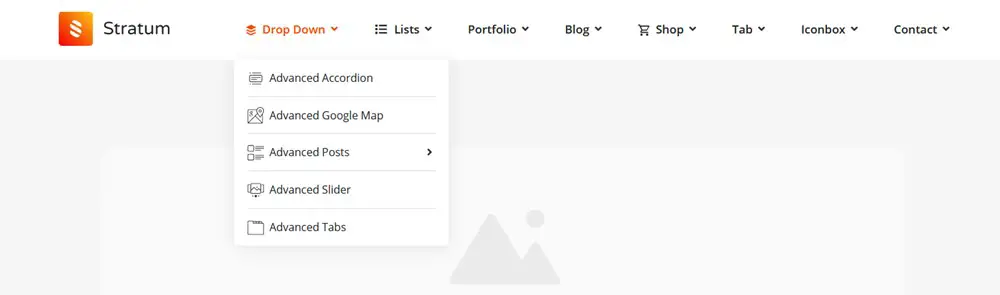
Zum Vergleich hier ein traditionelles, einspaltiges Dropdown-Menü, das ziemlich einfach ist:

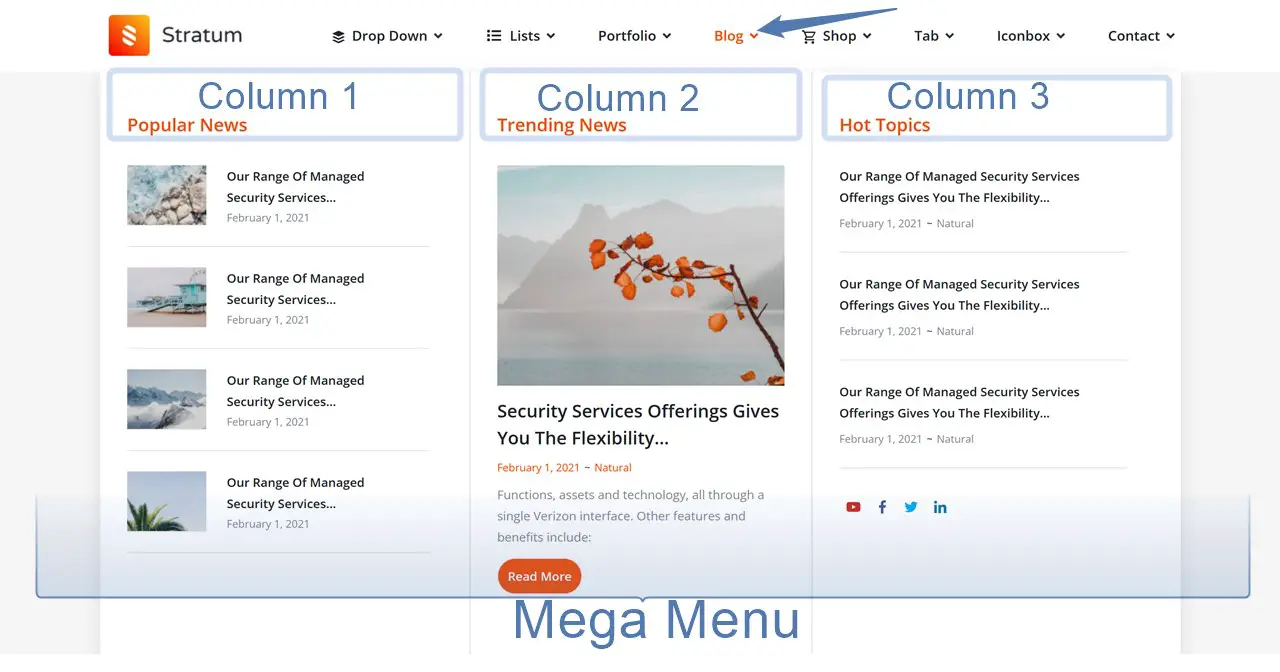
Im Gegensatz dazu besteht ein Mega-Menü typischerweise ausmehreren Spalten. Es kann beliebige Multimedia-Elemente wie Bilder, Videos und Symbole enthalten. All dies hilft Ihnen, die Benutzererfahrung zu verbessern und Informationen auf Ihrer Website besser zu visualisieren.

Sie können Ihren Untermenüs nicht nur vielfältigere Inhaltstypen hinzufügen, sondern diese Megamenü-Plugins sind auch sehr praktisch, um kleine Anpassungen im Hauptmenü vorzunehmen. Zum Beispiel das Hinzufügen von benutzerdefinierten Abzeichen und Tags, das Ändern von Hintergrundfarben usw.
Das Ganze mit einem Mega-Menü soll Ihnen mehr Freiheit geben, was Ihr Menüenthaltenund wie esaussehen kann.
Wie füge ich meiner Website ein Mega-Menü hinzu?
Was sind einfache Methoden, um Ihrer Website ein Mega-Menü hinzuzufügen? Sie müssen entweder benutzerdefinierten Code oder ein bestimmtes Plugin verwenden. Ein Plugin ist zweifellos ein einfacherer Weg, und es gibt viele Lösungen.
Es ist jedoch wichtig zu bedenken, dass nicht alle Plugins gleich sind. In der Regel ist jeder auf die Arbeit mit einem bestimmten Inhaltsersteller zugeschnitten, sei es Elementor, der Blockeditor/das klassische WordPress, Divi,Avada oder etwas ganz anderes. Typischerweise enthalten solche Erweiterungen Tutorials, um Benutzern den Einstieg und die Arbeit mit ihnen zu erleichtern.
Aus diesem Grund ist es wichtig, Ihre Recherche damit zu beginnen, dass Sie ermitteln, welchen Content Builder Sie derzeit verwenden, und dann nach kompatiblen Erweiterungen suchen. Zum Beispiel ein Elementor-Megamenü oder ein Avada-Megamenü. Dieser Ansatz stellt sicher, dass Sie Ihr Mega-Menü nahtlos in Ihr bestehendes Design integrieren können.
Was ist das beste Mega-Menü WordPress?
Gibt es gute WordPress-Plugins? Wie wir gerade erwähnt haben, bietet jedes WordPress-Megamenü-Plugin eine Reihe von Optionen, die darauf basieren, für welchen Builder es optimiert ist. Dies führt uns zu der Annahme, dass es am logischsten ist, die Lösungen mit ihren engsten Gegenstücken zu vergleichen.
Nichtsdestotrotz sind hier ein paar beliebte WordPress-Mega-Menü-Plugins für verschiedene Fälle.
- DasMax Mega Menu-Plugin integriert sich direkt in das native System der klassischen WordPress-Menüs und verwandelt Ihr Menü automatisch in ein Mega-Menü.Es ist eines der flexibelsten und beliebtesten Plugins, die Sie kostenlos herunterladen können. Es unterstützt WooCommerce, EasyDigitalDownloads und ist wirklich leicht.
| Mega-Menü-Plugin | Installationen/Verkauf | Gemacht für |
|---|---|---|
| Max-Mega-Menü | 400.000+ | Klassisches WordPress, unterstützt Elementor |
2.Stratum Mega Menu ist ein Premium-Addon zum Erstellen eines leistungsstarken Untermenüs mit Elementor-Widgets.Wenn Sie einen WooCommerce-Shop haben, hilft Ihnen dieser beim Erstellen eines großartigen Menüs mit Produkten im Untermenü.
3. DerWordPress Mega Menu-Block ist eine Beta-Version des Mega-Menüs für den Blockeditor.Sie können es verwenden, um dem Beitrag oder der Seite ein Menü hinzuzufügen oder es sogar in der vollständigen Seitenbearbeitung zu testen.
4. HT Menu Lite ist eine WordPress-Plugin-Erweiterung für Mega-Menüs für Elementor, die speziell für die Erstellung von Menüs und Mega-Menüs entwickelt wurde.
| Mega-Menü-Plugin | Installationen/Verkauf | Gemacht für |
|---|---|---|
| HT-Menü Lite | 2K+ | Elementor |
5. Als Premium-Plug-in bietet Ihnen UberMenu das voll funktionsfähige Toolkit zum Erstellen und Anpassen jeder Art von Mega-Menü.Es macht es wirklich einfach, jeden Punkt Ihres Menüs zu bearbeiten.
| Mega-Menü-Plugin | Installationen/Verkauf | Gemacht für |
|---|---|---|
| Uber-Menü | 87K+ | Klassisches WordPress |
WordPress Mega Menu Addon von Stratum: Schritt-für-Schritt-Anleitung

In diesem Beitrag durchlaufen wir also den Prozess der Erstellung eines WP-Navigationsmenüs mit dem Stratum Mega Menu-Addon für Elementor, unserem WordPress-Megamenü-Plugin zum Erstellen eines inhaltsreichen Menüs mit Elementor-Widgets und erweiterten Anpassungstools.
Nun, so ziemlich wie jedes andere Mega-Menü-WordPress-Elementor-Addon eröffnet dieses viele Möglichkeiten, sich in Ihr Standard-WordPress-Menü zu „hacken“.
Insbesondere hilft Ihnen das Plugin:
- Zeigen Sie jedes Elementor-Widget mit Ihren Inhalten in Untermenüs an, auch in spaltenförmigen Layouts.
- Fügen Sie dem Menü der obersten Ebene benutzerdefinierte Tags und Symbole hinzu.
- Ändere das visuelle Styling deines Top-Level-Menüs und der Untermenüs.
- Erstellen Sie sowohl vertikale als auch horizontale Navigationsmenüs.
- Optimieren Sie das responsive Menü für Mobilgeräte.
- Lassen Sie Ihr Untermenü mit verschiedenen Animationseffekten erscheinen.
Da es sich um eine Premium-Lösung handelt, kostet sie Sie derzeit mindestens 39 US-Dollar. Gleichzeitig ist der kostenlose Download des Mega Menu-Plugins für die MotoPress Club-Mitglieder möglich.
Sehen wir uns nun an, wie es in realen Beispielen funktioniert, und gehen Sie unser WordPress-Megamenü-Tutorial durch.
Sie können sich auch ein Video-Tutorial der folgenden Anleitung ansehen:
Um ein Mega-Menü in WordPress zu erstellen, sind nur das zentrale Elementor-Plugin und das Stratum Mega Menu-Addon erforderlich.
Schritt 1. Erstellen oder wählen Sie ein Menü aus
Um mit dem Plugin arbeiten zu können, muss Elementor bereits installiert und aktiviert sein.
Installieren und aktivieren Sie zunächst das Stratum Mega Menu-Plugin.
Es gibt ein kurzes Mega-Menü-Tutorial, das Sie immer zur Hand haben können: Gehen Sie zu Dashboard > Aussehen > Mega-Menü, um es zu sehen.
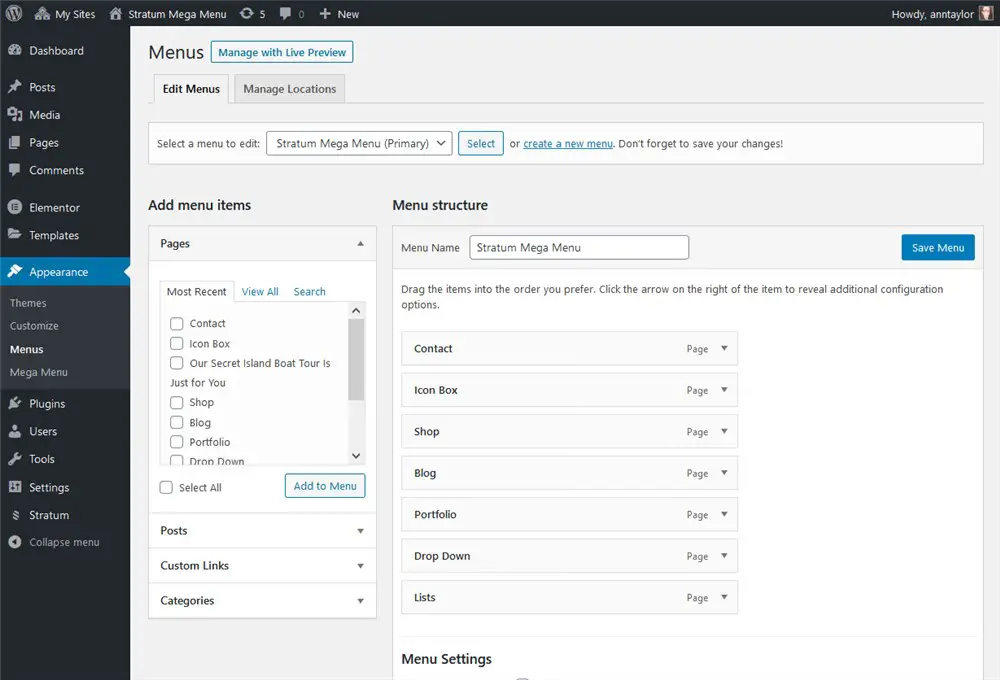
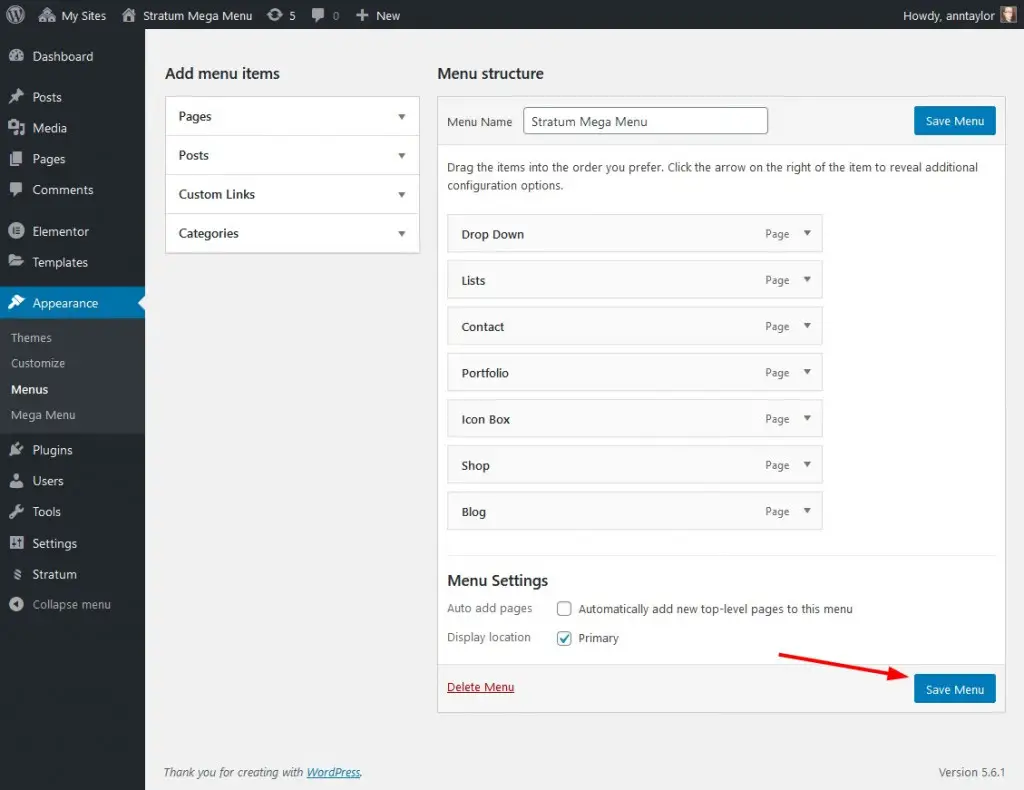
Im ersten Schritt dieses Tutorials werden Sie aufgefordert, zu Ihrem Dashboard > Darstellung > Menüs zu gehen.
Im Menü müssen Sie das aktuelle Menü auswählen (falls Sie eine funktionierende Website und ein funktionierendes Menü haben) oder ein neues erstellen, indem Sie standardmäßige WordPress-Tools verwenden, d. h. indem Sie Menüelemente hinzufügen. Merken Sie sich den Namen Ihres Menüs!

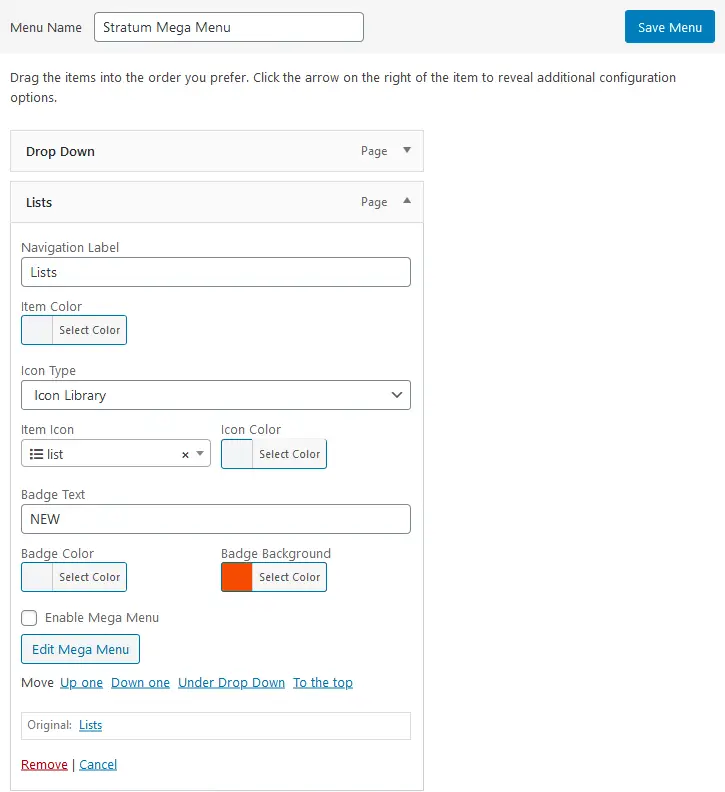
Schritt 2. Passen Sie Ihr Elementor-Menü der obersten Ebene an
Für jeden Menüpunkt sehen Sie die Möglichkeit, Symbole und Abzeichen hinzuzufügen.
Symbole
Bei Symbolen können Sie entweder Ihre benutzerdefinierten SVG-Symbole hochladen oder eines aus der Bibliothek auswählen. Sie können auch eine Symbolfarbe festlegen.

Abzeichen
Für Abzeichen ist es einfach, Ihren benutzerdefinierten Text hinzuzufügen und Text- und Hintergrundfarben anzuwenden.

Natürlich können Sie keine davon hinzufügen, wenn Sie nur die Untermenüs verbessern möchten.
Schritt 3. Erstellen Sie Mega-Menüs für die ausgewählten Menüpunkte
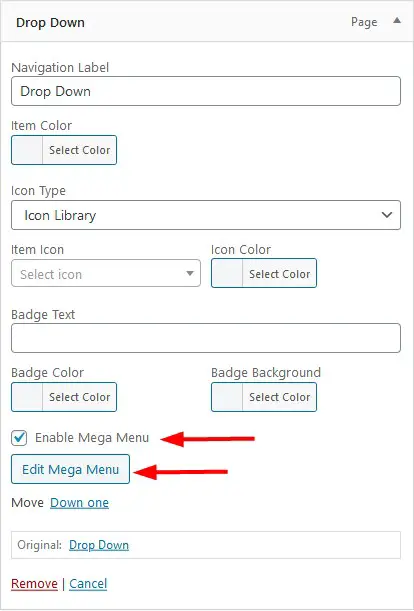
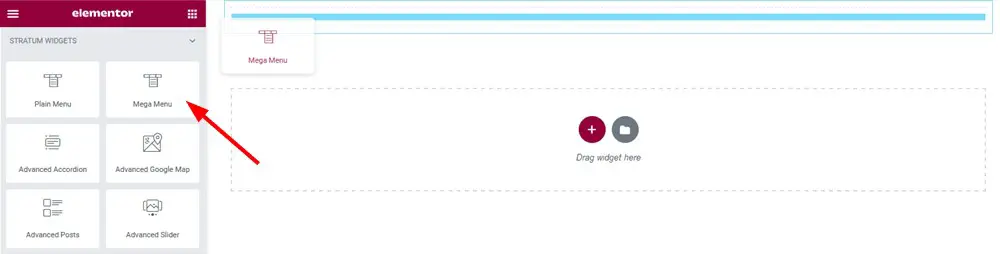
Wenn Sie ein inhaltsreiches Dropdown-Menü erstellen möchten, stellen Sie sicher, dass Sie auf das Kästchen Mega-Menü aktivieren und dann auf die Schaltfläche Mega-Menü bearbeiten klicken:

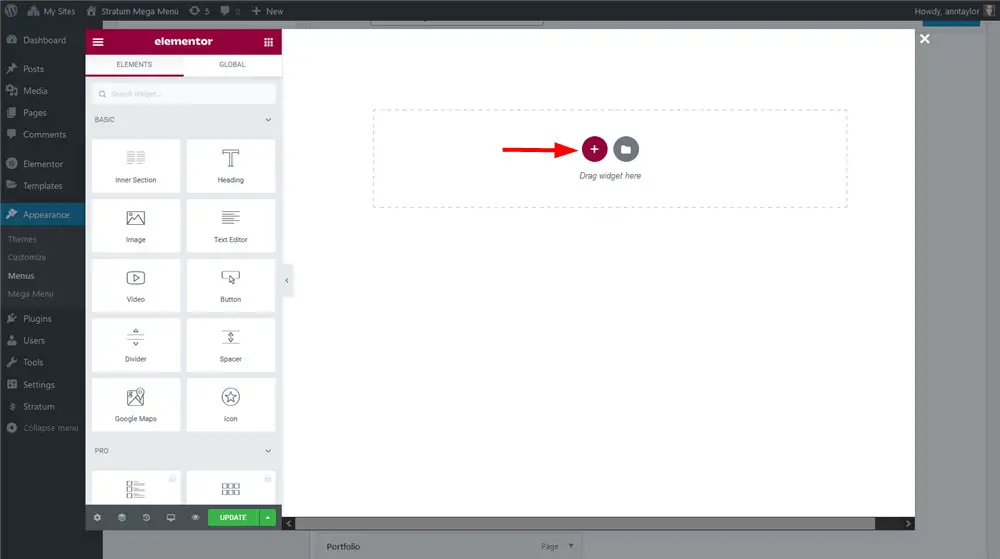
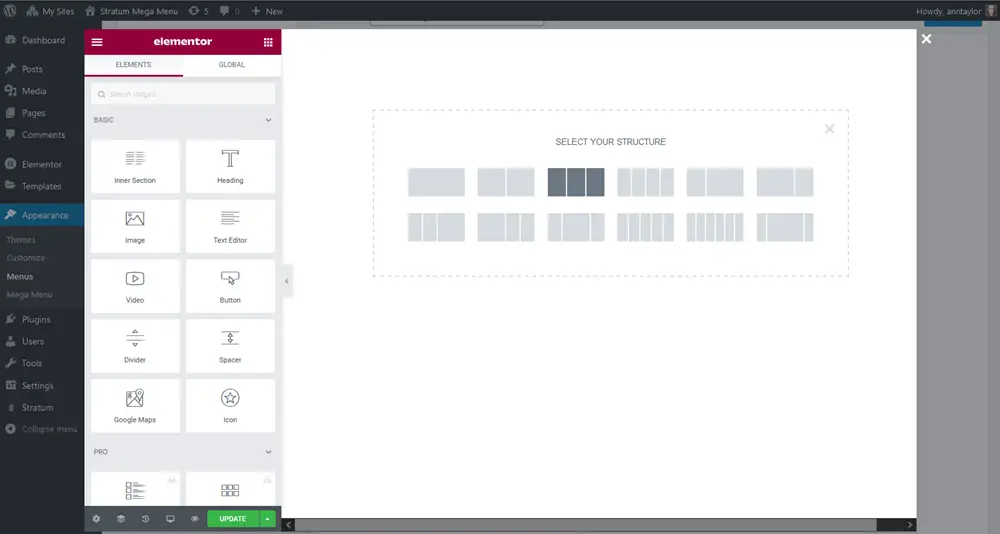
Die standardmäßige Visual Builder-Oberfläche von Elementor wird geöffnet. Hier können Sie ein Untermenü für den ausgewählten Menüpunkt erstellen.
- Beginnen Sie mit dem Hinzufügen eines Abschnitts.

2. Spalten organisieren (falls erforderlich). Beispielsweise benötigen Sie möglicherweise Spalten, wenn Sie viele Artikel/Seiten/Produkte/Bilder im Untermenü präsentieren möchten.

3. Wenden Sie die erforderliche Hintergrundfarbe an (falls erforderlich).
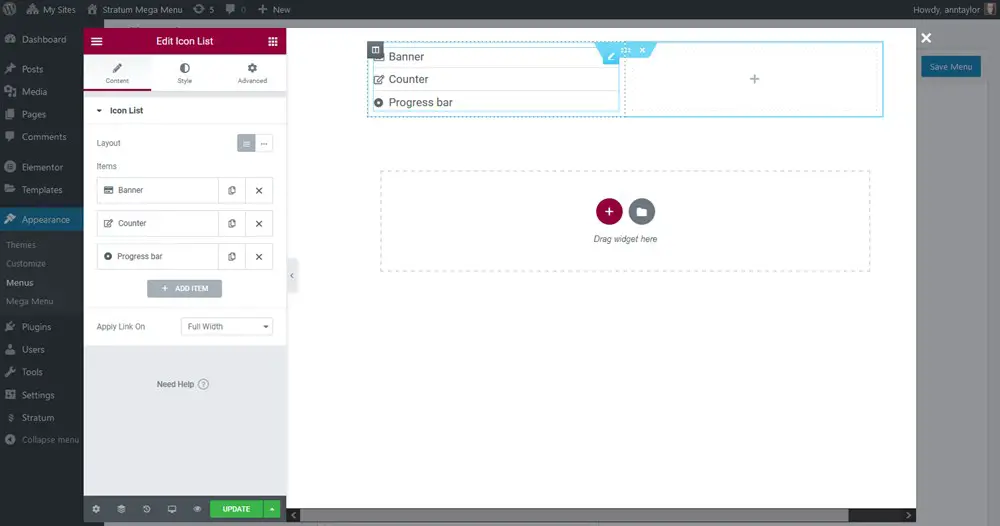
4. Fügen Sie die benötigten Elementor-Widgets zu den Spalten/Spalten hinzu und passen Sie das Aussehen dieser Widgets über die Stil-Registerkarte von Elementor an.

Jedes Widget hat je nach Typ seine eigenen Styling-Einstellungen.
Sie können mit Elementor ein Mega-Menü für jeden Menüpunkt Ihrer Wahl erstellen – und es so gestalten und gestalten, wie Sie es möchten.
Wenn Sie fertig sind, aktualisieren Sie die Seite in Elementor > kehren Sie zum Menü in WordPress zurück > Menü Speichern.

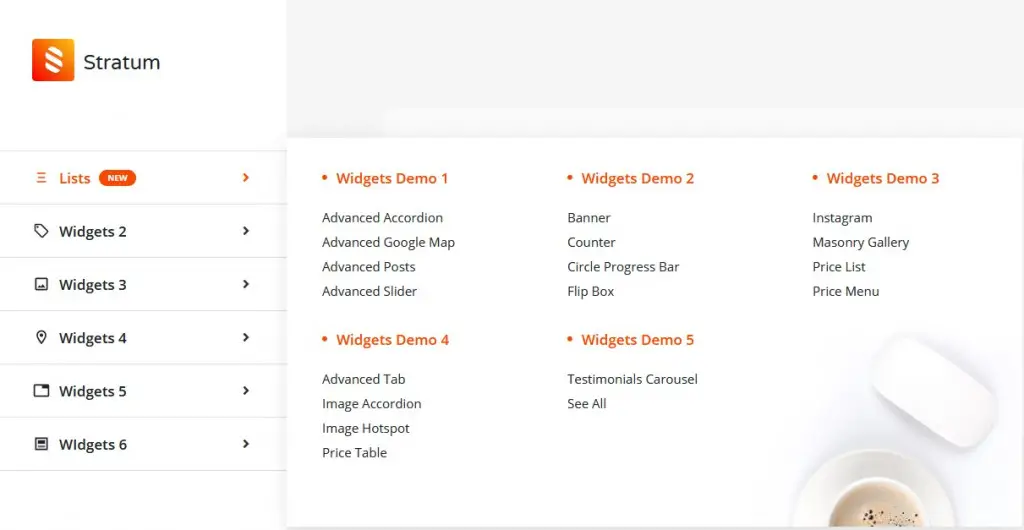
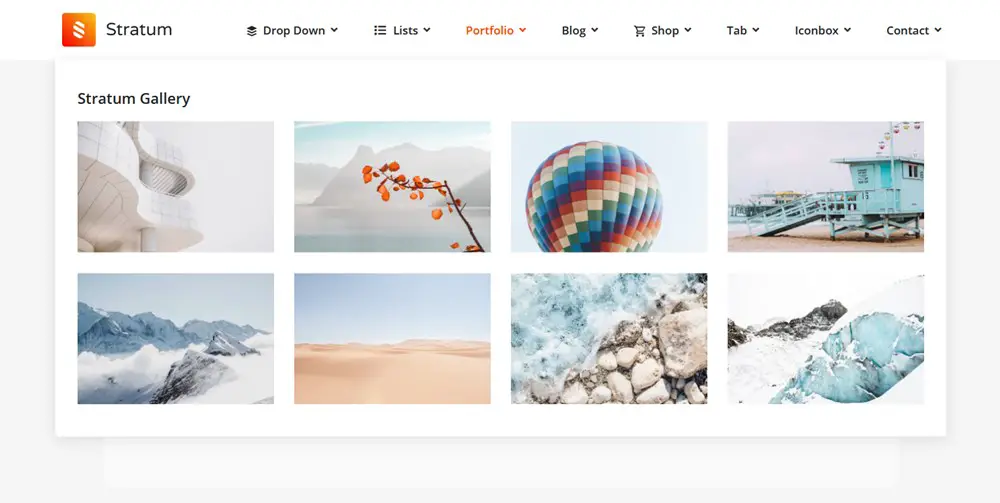
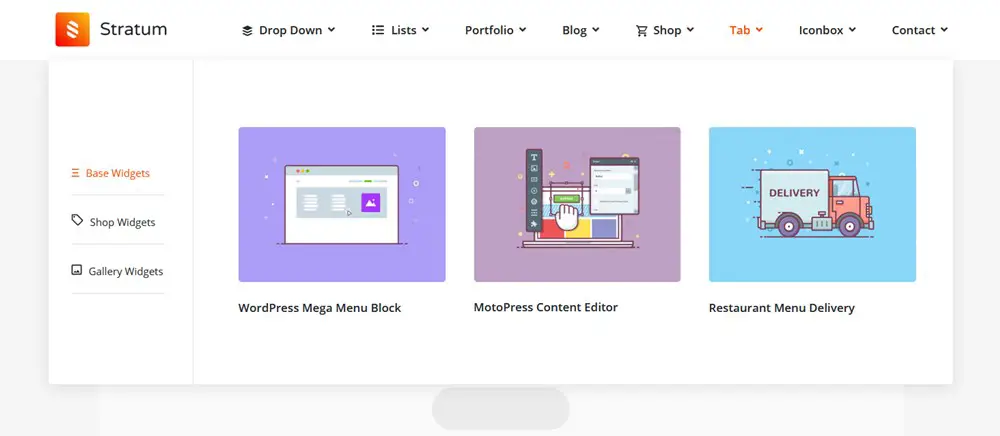
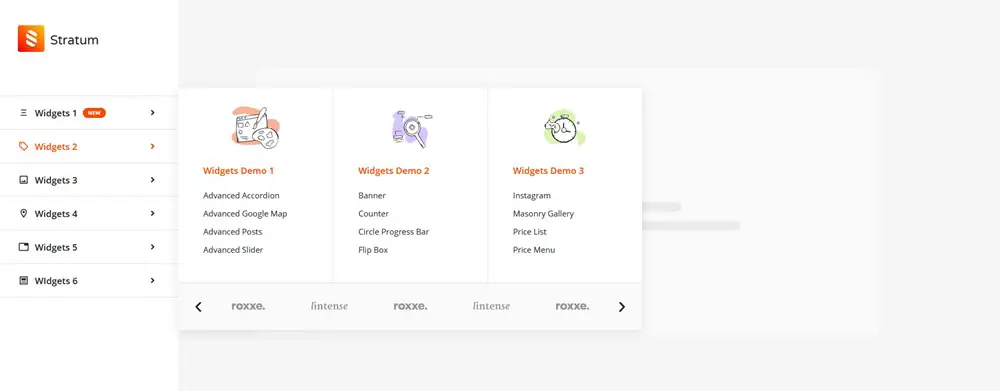
Lassen Sie uns zum Beispiel einige Beispiele durchgehen, die wir mit Stratums Mega-Menü-Plugin zu Demozwecken erstellt haben. Im Untermenü werden verschiedene Elementor-Widgets und -Spalten verwendet:
- Einspaltiges Untermenü: das Symbollisten-Widget mit angepassten Symbolen und Links:

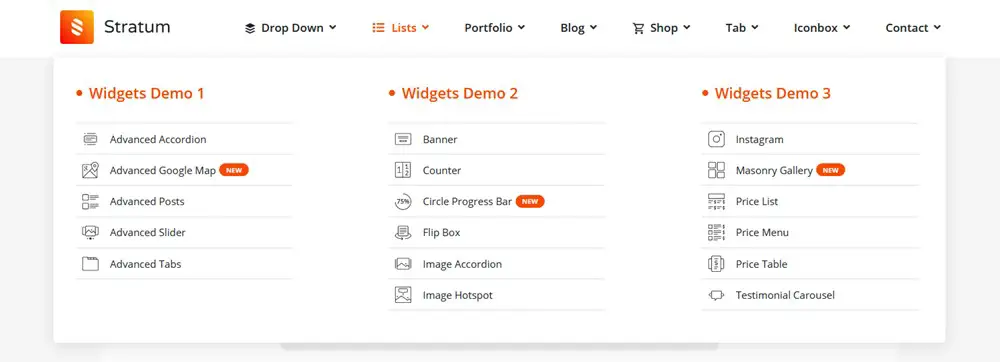
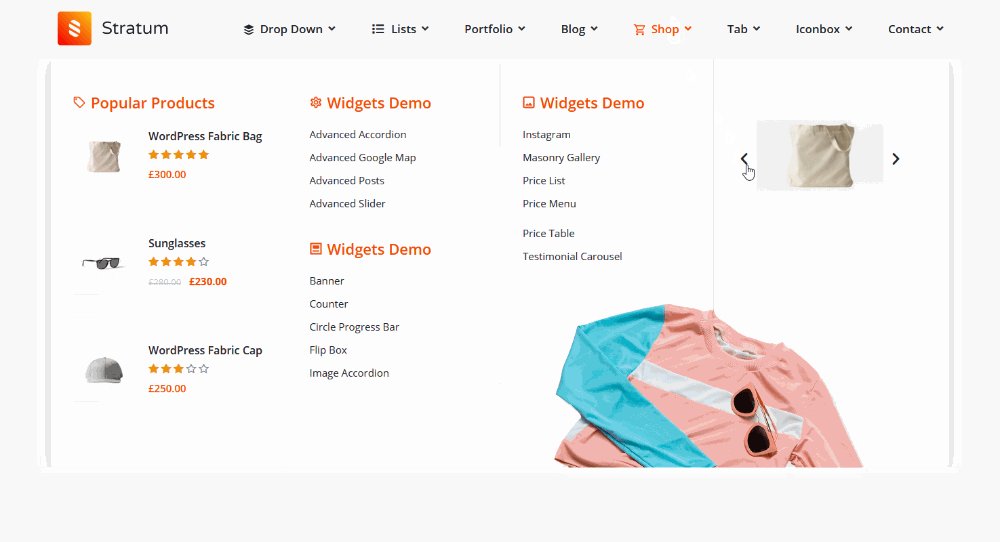
Und ein dreispaltiges Layout mit ein paar weiteren Anpassungen:


Mit dem Mauerwerk-Galerie-Widget von Stratum können Sie Ihren Galerien ein wirklich ausgefallenes und elegantes Aussehen verleihen.
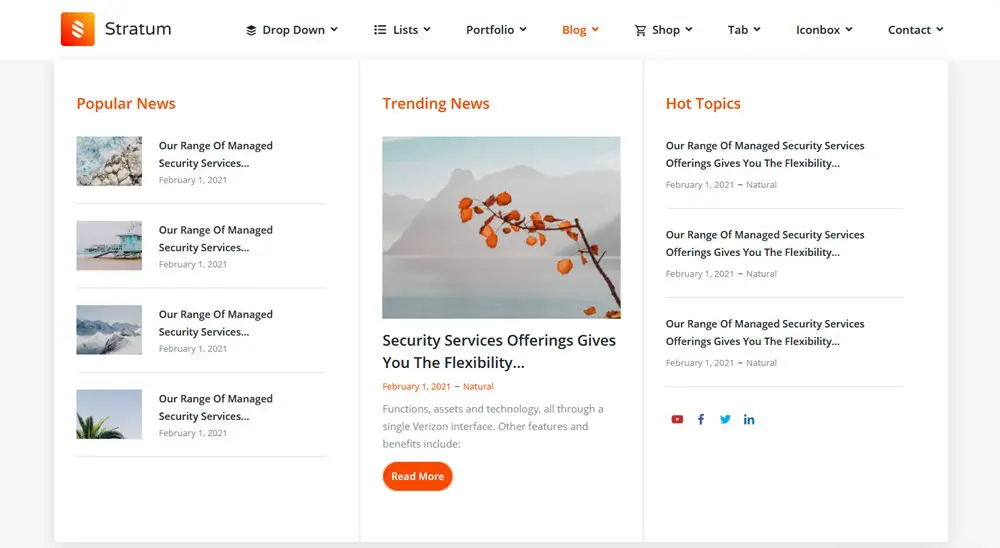
- Blog-Beiträge in Untermenüs mit unterschiedlichen Layouts und Ausgabe von Metainformationen:

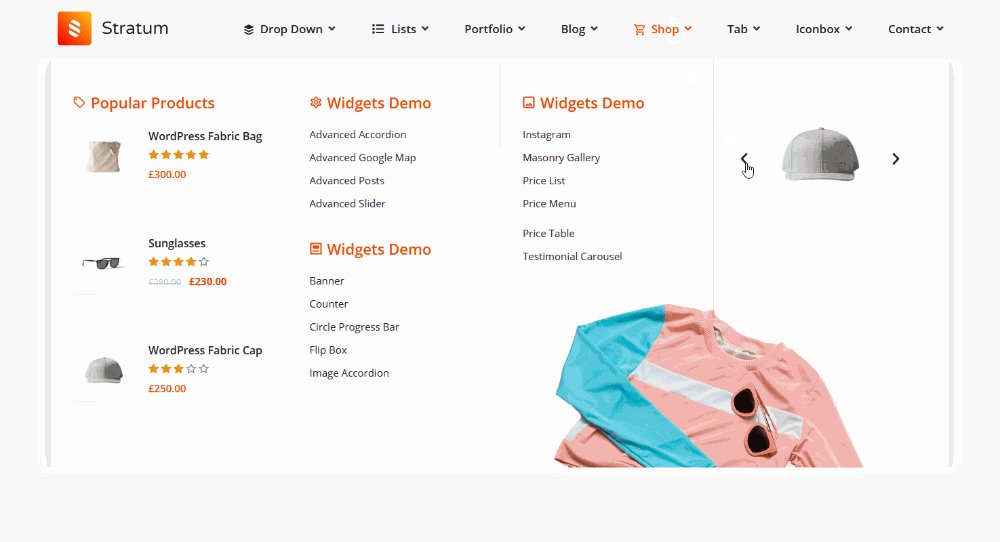
- Shop-Artikel und Produktpräsentation powered by WooCommerce-Widgets sowie Slider-Widgets:

Weitere Beispiele finden Sie in der WordPress Megamenu-Demo.
In dieser Phase hängt das Aussehen Ihres Menüs davon ab, wie kreativ Sie mit Elementor werden können und auf welche Widgets Sie Zugriff haben.
Schritt 4. Ersetzen Sie das Standard-Designmenü durch ein WordPress-Megamenü
Wie füge ich ein Menü in Elementor hinzu?
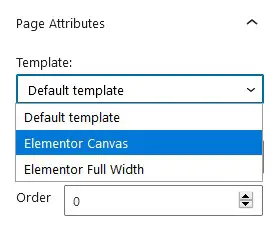
Um das von Ihnen erstellte WordPress-Megamenü anstelle des von Ihrem WordPress-Theme bereitgestellten Standardmenüs zu verwenden, müssen Sie letzteres ausblenden. Eine der einfachsten Möglichkeiten, dies zu tun, ist die Verwendung einer Elementor-Leinwandvorlage, die kein Menü verwendet:
Nachdem Sie die benötigte Vorlage im Menü „Seitenattribute“ ausgewählt haben, öffnen Sie den Elementor-Editor und fügen Sie der Seite ein von Ihnen erstelltes Mega-Menü hinzu:

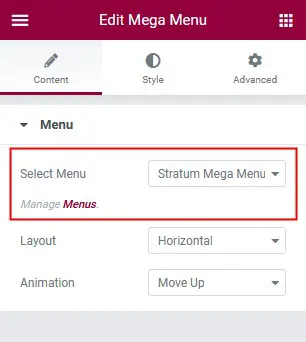
Wählen Sie dann das erstellte Menü aus:

Wählen Sie außerdem aus, ob es vertikal oder horizontal sein soll:
Horizontal

Vertikal

Sie können auch die standardmäßigen Animationseffekte für das Erscheinungsbild des Untermenüs anwenden.
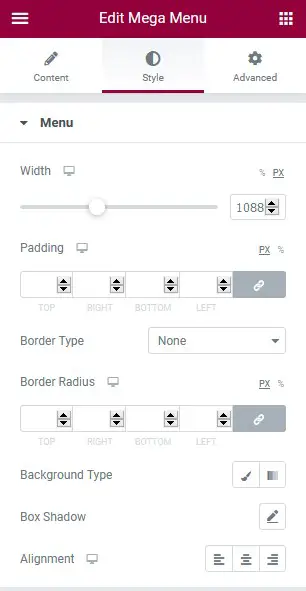
Jetzt können Sie das Styling global für das gesamte Menü anpassen. Das Mega Menu Elementor Addon von Stratum ist hier ziemlich großzügig! Schauen wir uns zum Beispiel die Registerkarte „Stil“ genauer an, um zu sehen, was Sie ändern können.
Menü global
- Breite, Polsterung, Rahmen, Hintergrundtyp (klassisch oder Verlauf)
- Ausrichtungen und Schatten
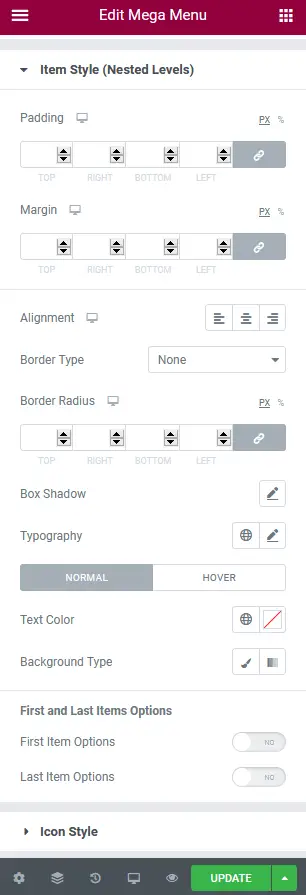
Artikelstil (erste Ebene und verschachtelte Ebenen)
- Sie können die Ausrichtungen anpassen, Rahmen hinzufügen und den erforderlichen Rahmenschatten anwenden
- Ändern Sie Typografie, Textfarbe und mehr.
Symbol- und Pfeilstil
- Ändern Sie den Abstand, die Ausrichtung, die Größe und die Farbe.
Badge-Stil (erste Ebene und verschachtelte Ebenen)
- Passen Sie Polsterungen, Ränder, Rahmenschatten, Randtyp, Randradius, Typografie, Hintergrundfarben usw. an.
Dropdown-Stil (erste Ebene und verschachtelte Ebenen)
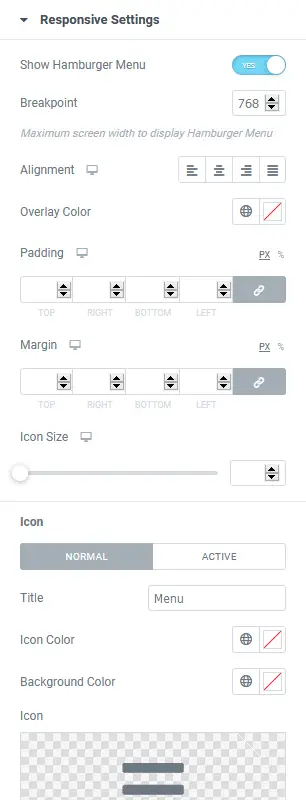
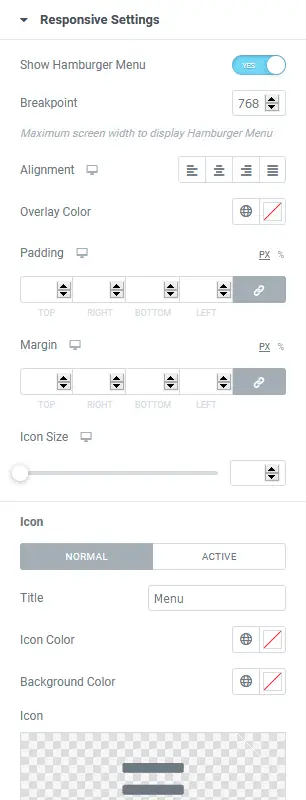
Responsive Einstellungen
- Schalten Sie optional das Hamburger-Menü für mobile Geräte ein
- Ändern Sie die Ausrichtung und den Stil für das Menü.
Das WP-Mega-Menü wird auf Mobilgeräten in ein praktisches Elementor-Hamburger-Menü umgewandelt:
Wenn Sie alle erforderlichen Einstellungen vorgenommen haben und mit Ihrem Menü zufrieden sind, speichern Sie einfach die Seite.
Der einzige Ärger bei dieser Methode besteht darin, dass Sie für jede Seite Ihrer Website, auf der sie erscheinen soll, manuell eine zusätzliche Prozedur durchführen müssen – interessant dieses Menü.
Aber das erlaubt Ihnen auch, unterschiedliche Menüs auf verschiedenen Seiten zu verwenden, da Sie separate Menüs erstellen können. Alternativ können Sie mit dem Theme Builder von Elementor einen benutzerdefinierten Elementor-Header erstellen und Ihr benutzerdefiniertes Elementor-Menü mit weniger Aufwand global verwenden.
Wir haben auch Videoanleitungen zur Verwendung dieses Widgets zum Erstellen eines Menüs für einen Eccommece-Shop:
So bearbeiten Sie das Mega-Menü in WordPress
In diesem Teil erklären wir Ihnen, wie Sie ein Mega-Menü in WordPress ohneElementor hinzufügen und bearbeiten.
Allerdings kommt man auch in diesem Szenario nicht ohne Erweiterung aus, wenn man ein flexibles Navigationsmenü erstellen möchte. Zumindest nicht in dem Moment, in dem die WordPress-Full-Site-Bearbeitung nicht in vollem Umfang veröffentlicht wird. Dies bedeutet, dass es keine native Mega-Menü-Lösung gibt.
Auch hier haben Sie die Qual der Wahl, aber für dieses Tutorial verwenden wir unserenkostenlosenWordPress-Megamenüblock, der für denBlockeditor gebaut und vollständig optimiert ist.
Was macht dieser Block? Dieses kostenlose Mega-Menü-Plugin in WordPress bietet eine blockbasierte Integration mit der nativen WP-Technologie. Das bedeutet, dass Sie ganz einfach ein Mega-Menü hinzufügen können, indem Sie die Leistungsfähigkeit des Block-Editors in Kombination mit dem zusätzlichen WordPress-Mega-Menü-Block nutzen.
Für Block-WordPress-Themeskönnen Sie diesen Mega-Menüblock direkt im Theme-Editor verwenden. Für andere Themen ist es in Ordnung, es auf normalen Seiten und Beiträgen zu verwenden (mit ein paar Tricks können Sie es wie ein normales Menü funktionieren lassen).
Lassen Sie uns zunächst die grundlegende Anatomie des Mega-Menüblocks verstehen, der von unserem Plugin geliefert wird.
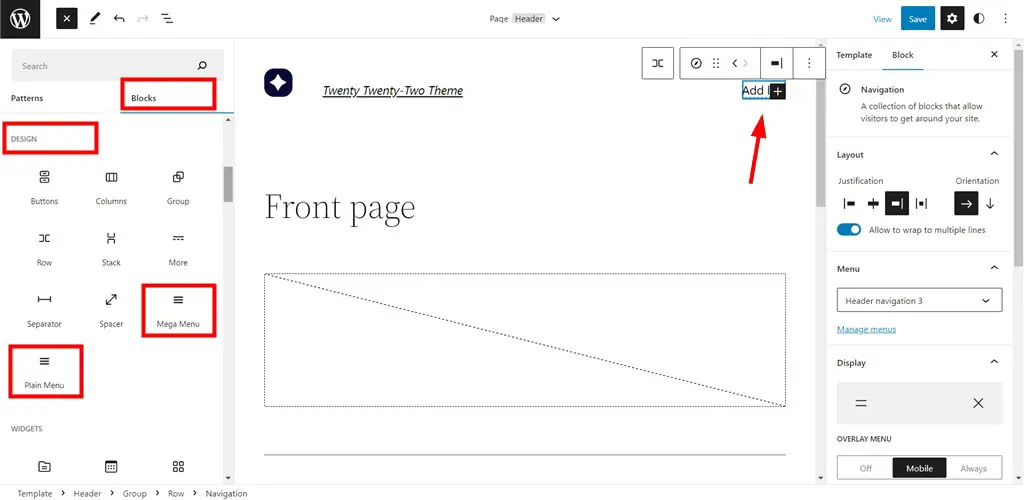
Sobald Sie das Mega-Menü-Block-Plugin installiert und aktiviert haben, sehen Sie zwei neue dedizierte Blöcke, die zu Ihrer Standardbibliothek von Blöcken hinzugefügt wurden:
- Mega-Menü-Block : ermöglicht es Ihnen, jeden (die Kraft des Blocksystems!) WordPress-Block in das Untermenü einzufügen.
- Einfacher Menüblock : ermöglicht es Ihnen, beliebige einfache Links in das Untermenü einzufügen und ein paar Ebenen von Untermenüs zu erstellen.


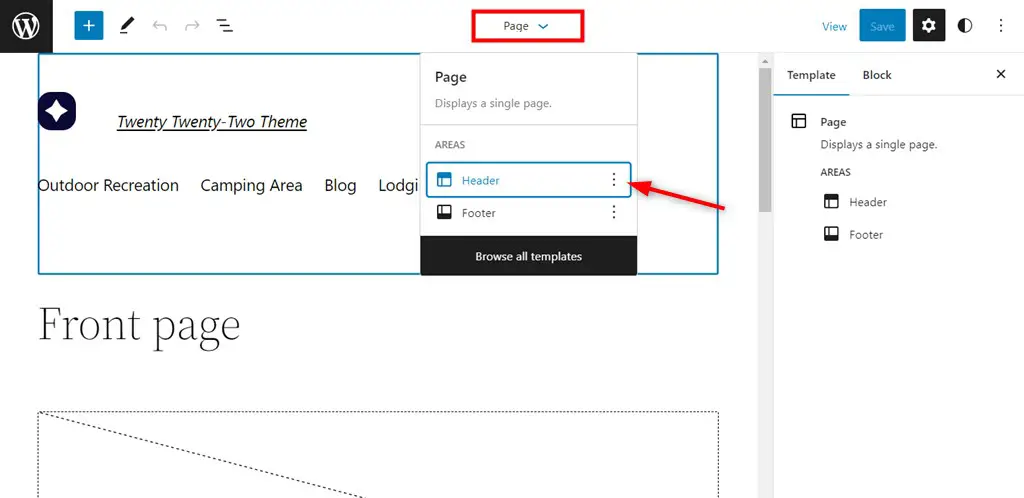
Zum Beispiel arbeite ich am Thema Twenty Twenty-Two, um die Optionen des Blocks zu veranschaulichen.

Dieses Thema unterstützt eine Beta-Version der vollständigen Site-Bearbeitung, die mir die Möglichkeit gibt, meinen Mega-Menüblock direkt im Header-Teil der Site zu bearbeiten.

Ich werde der Seite jedoch aus zwei Gründen ein Menü direkt hinzufügen: Es deckt mehr Anwendungsszenarien ab und funktioniert auf diese Weise reibungsloser (während sich die vollständige Seitenbearbeitung in der Betaphase befindet und unser Block nicht perfekt darauf optimiert ist).
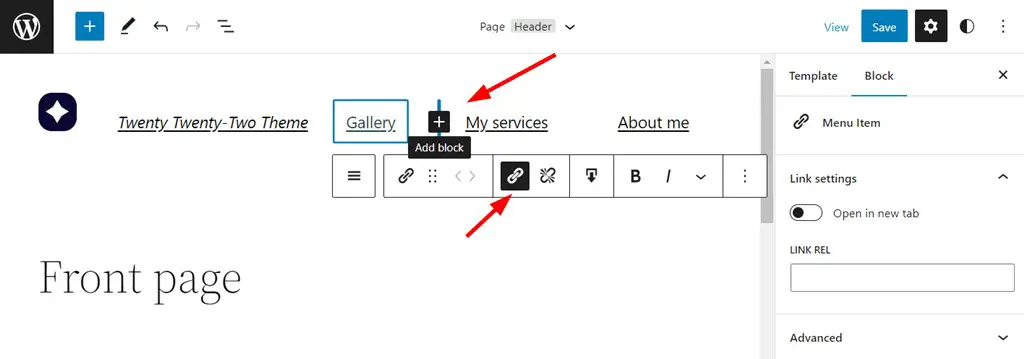
Unabhängig davon, ob Sie ein Menü auf der Seite oder im Kopfbereich erstellen, fügen Sie zum Erstellen eines Menüs der obersten Ebene (der ersten sichtbaren Reihe von Links) einfach Mega-Menü-Links nacheinander hinzu:
Schritt 1. Klicken Sie auf das „+“-Symbol > wählen Sie den Mega-Menüblock > fügen Sie ihn der Seite hinzu > geben Sie ihm einen Titel und fügen Sie einen Link hinzu.

Auf diese Weise haben Sie normale Website-Links im Navigationsmenü.
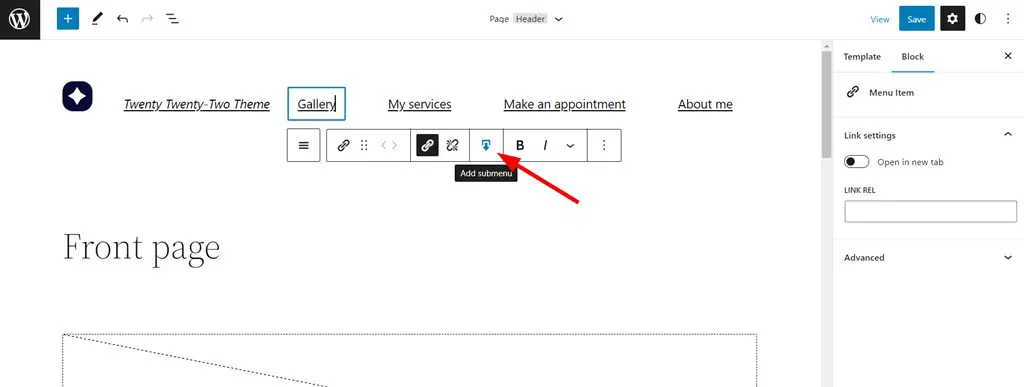
Schritt 2. Um komplexere Untermenüs zum Menü der obersten Ebene hinzuzufügen, wählen Sie zuerst den Menülink aus und klicken dann auf „Untermenü hinzufügen“.

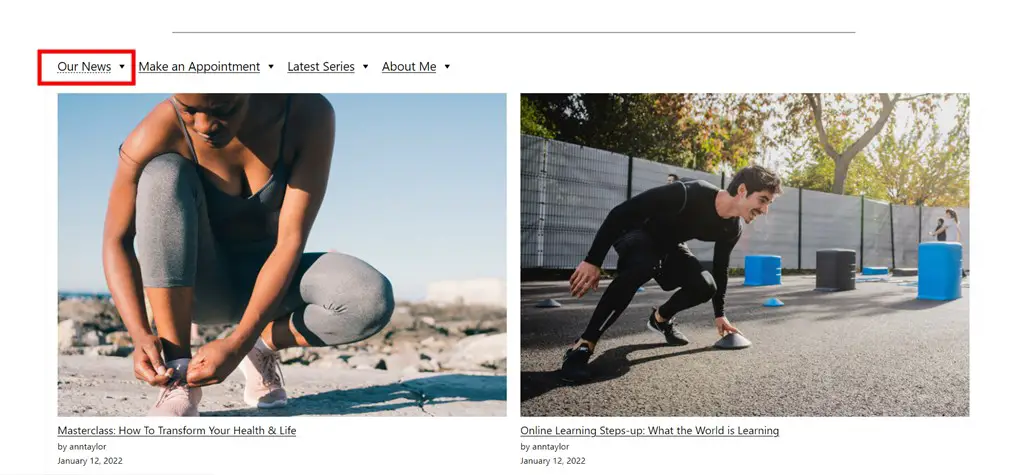
Schritt 3. Fügen Sie alle verfügbaren Blöcke zum Menü hinzu, von einfachen Bildern und Galerien bis hin zu Buchungs-Widgets.Zum Beispiel:
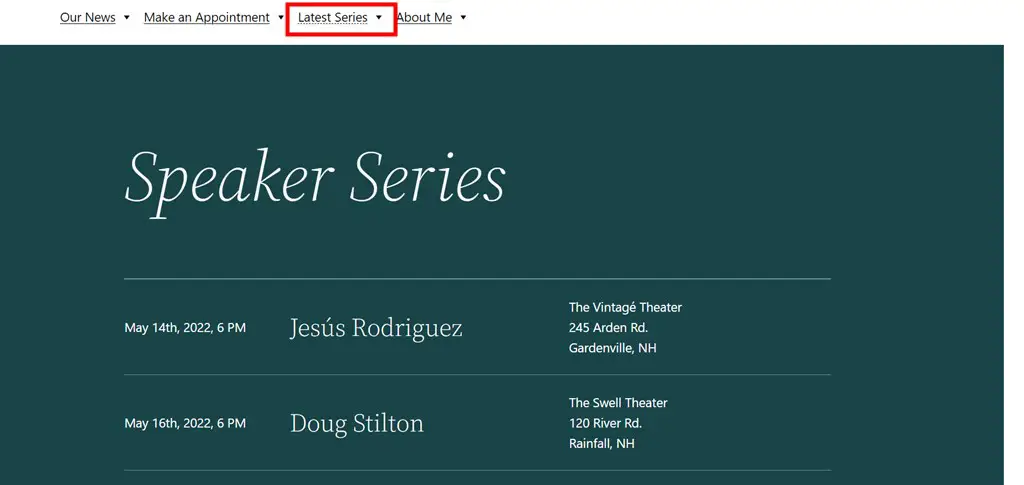
- Ich habe den Block „Neueste Beiträge“ als Untermenü hinzugefügt, was für Megamenüs für Blogs und Zeitschriftenseiten geeignet sein könnte.

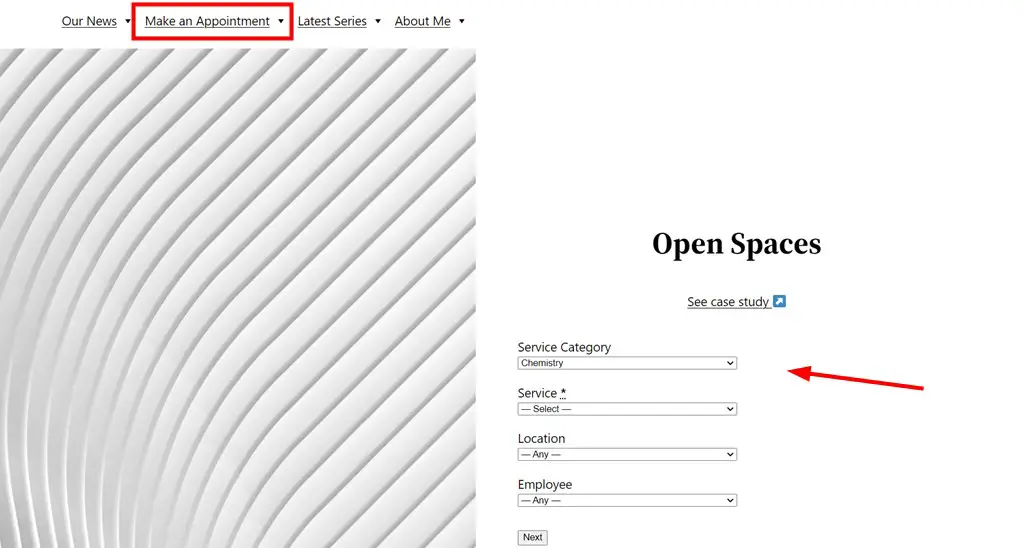
- Ein Terminformular-Buchungs-Widget, das vom WordPress-Terminplaner-Plugin bezogen wird (da es nicht speziell für dieses Thema gestaltet ist, sieht es eher zu standardmäßig aus). Ich habe dieses Widget in ein anderes standardmäßiges WordPress-Designmuster eingebettet.

- Ich habe auch einen ganzen Seitenabschnitt aus den Standard-WordPress-Mustern eingefügt, damit er im Menü geöffnet wird.

Wenn Sie mehrere Spalten in das Untermenü einfügen möchten, fügen Sie einfach den standardmäßigen Spaltenblock zum Untermenü hinzu, indem Sie dieses Mega-Menü-Plugin für WordPress verwenden, und fügen Sie dann die erforderlichen Blöcke in die Spalten ein.
Beachten Sie, dass Sie möglicherweise auch eine Leinwand-/leere Vorlage verwenden müssen, wenn Sie diese Art von Menü verwenden müssen, damit es das Standardmenü Ihres WordPress-Designs ersetzen kann.
Wie gestalte ich ein Mega-Menü in WordPress
Um das Menü, das Sie mit dem Mega-Menüblock erstellt haben, zu gestalten, können Sie beides verwenden:globaleEinstellungen des Menüs undindividuelleEinstellungen für jeden Block, den Sie in das Untermenü einfügen.
Um globale Einstellungen anzuwenden, klicken Sie rechts im Editor auf das Menü > Rufen Sie das Einstellungsfenster von rechts auf.
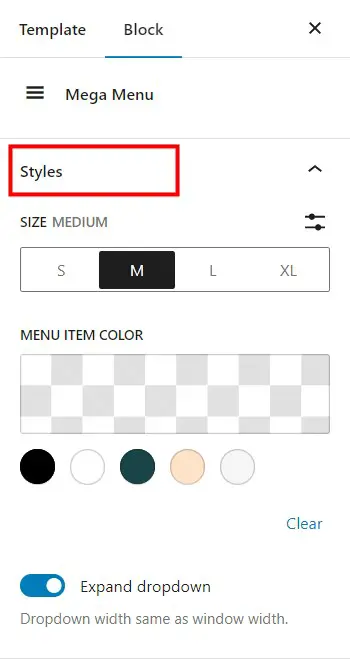
Registerkarte Stile
- Wählen Sie die Größe der Menüsymbole aus, z. B. klein, mittel usw.
- Wählen Sie eine Farbe aus, sie stammen normalerweise aus Ihren registrierten Hauptthemenfarben.
- Passen Sie optional die Breite des Dropdown-Menüinhalts an die Breite des Geräts an.
Wie gestalte ich einzelne Blöcke im Untermenü? Wählen Sie einfach den benötigten Block aus und bearbeiten Sie seine Teile über das Menü auf der rechten Seite. Das Einstellungsfeld hängt vom Blocktyp selbst ab.
Wie mache ich mein Megamenü auf volle Breite
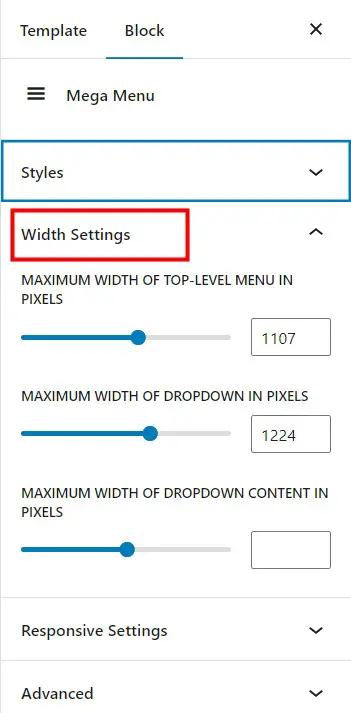
Wie füllt das Menü die Breite Ihres Bildschirms aus? Um die Breite Ihres Menüs zu bearbeiten, navigieren Sie zum Breiteneinstellungsfeld des Menüblocks.
Mit diesem Einstellungsfeld können Sie die Breite für das Navigationsmenü der obersten Ebene (immer sichtbar) sowie für das Untermenü (Dropdown) auswählen.
Insbesondere können Sie eine gewünschte Breite für das Seitenmenü in Pixel angeben:
- Maximale Breite des Menüs der obersten Ebene.
- Maximale Breite des Dropdown-Menüs.
- Maximale Breite des Dropdown-Inhalts.
Um die richtigen Zahlen festzulegen, sollten Sie die Standardeinstellungen des Breitencontainers des von Ihnen verwendeten WordPress-Themes überprüfen, damit das Menü dazu passt, wenn Sie eine volle Breite dafür festlegen müssen.
Wie mache ich mein Mega-Menü responsiv?
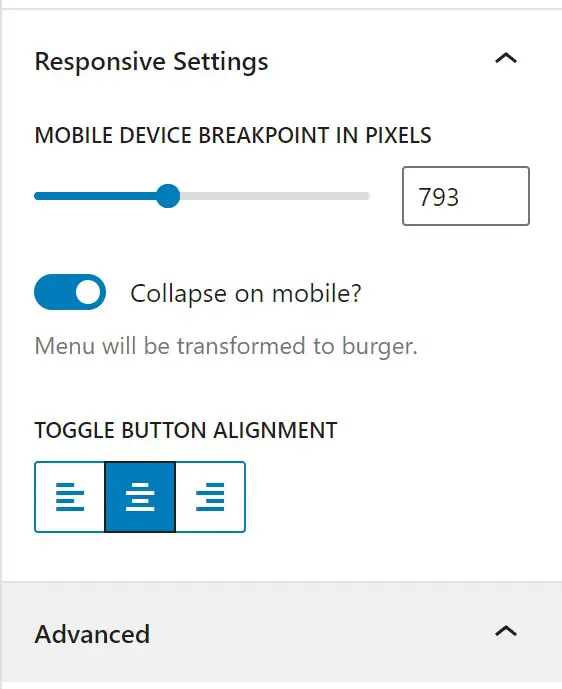
Wie machen Sie ein Mega-Menü reaktionsschnell und bieten die besten Benutzererlebnisse auf allen Geräten? Verwenden Sie dazu die Responsive-Einstellungen im rechten Anpassungsbereich des Mega-Menüblocks.
Für Responsive Design müssen Sie sogenannte „Breakpoints“ in Pixel setzen. Ein Haltepunkt bezieht sich auf den Punkt, an dem sich Inhalt und Design einer Website an eine bestimmte Bildschirmgröße anpassen.
Sobald das responsive Design (in unserem Fall ein Mega-Menü) die von Ihnen festgelegten Pixelwerte erreicht, wird die Transformation sichtbar, sodass das Menü in jedem Darstellungsbereich problemlos angezeigt werden kann.
Sie können das Menü auf Mobiltelefonen auch „einklappen“. Dies bedeutet, dass es sich in ein Hamburger-Menüsymbol verwandelt, das Sie sicherlich auf mehreren Websites gesehen haben. In den Blockeinstellungen können Sie die Position des Menüsymbols (links, rechts oder Mitte) festlegen.
Responsive Mega-Menüs sind sowohl für die Benutzererfahrung als auch für SEO von Bedeutung.
So importieren Sie ein Mega-Menü in WordPress
Woher möchten Sie ein Mega-Menü in WordPress importieren? Sie können es von einer anderen WordPress-Installation sowie von Blogger, LiveJournal oder anderen Plattformen importieren.
Ihr Menü muss vorzugsweise in einerSeite, einem Beitrag oder einem benutzerdefinierten Beitragstypgespeichert werden, um in WordPress importiert werden zu können.
Wenn Sie Ihr Menü von der Quellplattform auf Ihrem Gerät gespeichert haben, gehen Sie zu IhremWordPress > Tools > Import > wählen Sie Ihre Plattform > Importer ausführen und folgen Sie den Schritten.
Hinweis :
- Wenn Sie Ihr Menü von einer anderen WordPress-Site importieren, müssen Sie möglicherweise zusätzliche Plugins installieren, die Sie zum Erstellen dieses Mega-Menüs verwendet haben. Andernfalls funktioniert es möglicherweise nicht richtig.
- Verschiedene Plugins bieten möglicherweise unterschiedliche Lösungen für den Import von Mega-Menüs und die Standard-Importfunktion funktioniert möglicherweise nicht für jedes Szenario perfekt.
Noch mehr, um ein Menü innerhalb derselben WordPress-Installation zu importieren, verwenden Sie die Standardfunktionalität des Editors. Wir können jedoch nur an eine Trendwende denken.
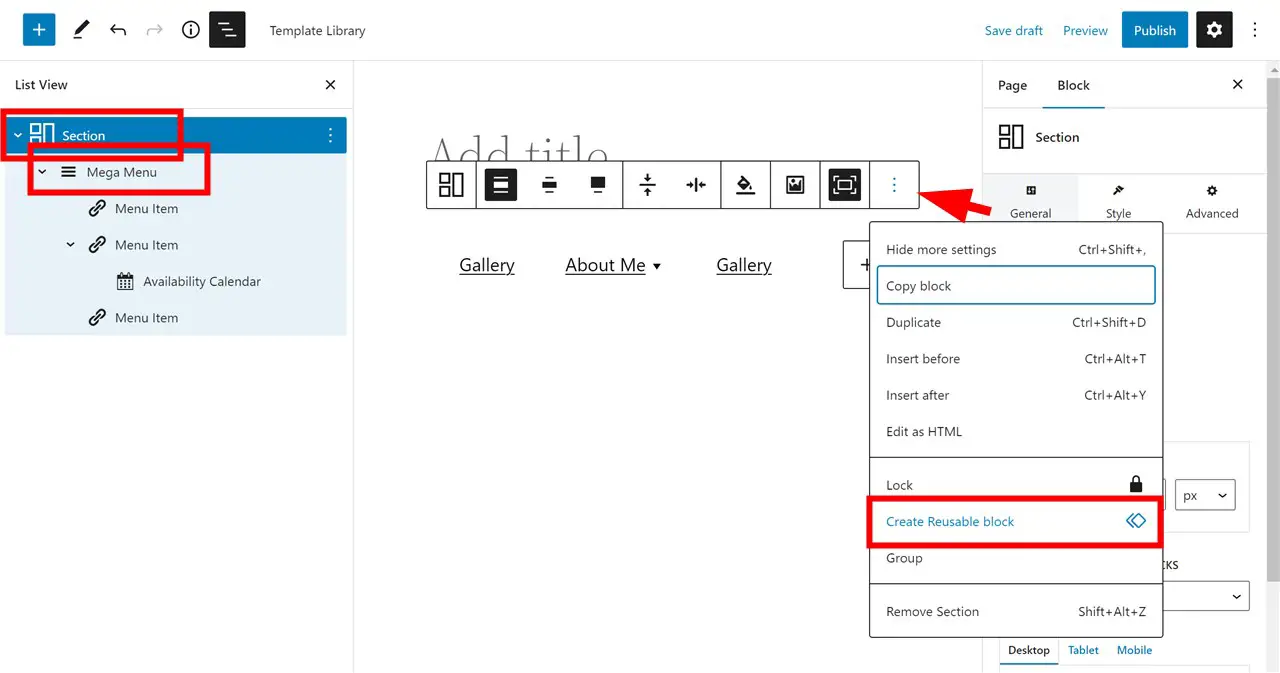
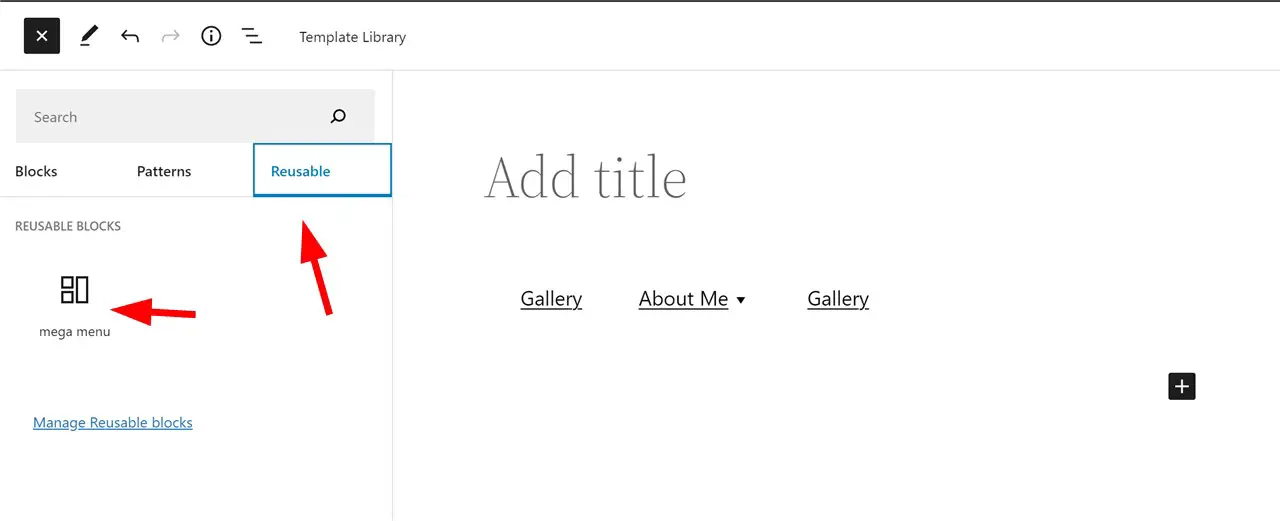
Um ein Mega-Menü auf eine andere WordPress-Seite zu importieren oder auf der aktuellen Installation zu posten, müssen wir den Menü-Blog wiederverwendbarmachen.
Das Mega-Menü für WordPress, das wir in diesem Beitrag verwenden, verfehlt diese Funktion im Moment, also verwenden wir eine Umkehrung:
- Fügen Sie den Abschnittsblock hinzu (ein Containerblock des Getwid-Plugins, der jeden anderen Block verschachteln kann).
- Platziere den Mega-Menüblock innerhalb von Abschnitt.
- Speichern Sie den Block schließlich als wiederverwendbar.
4. Fügen Sie es der gewünschten Seite hinzu.
Was ist der Zweck des Mega-Menüs?
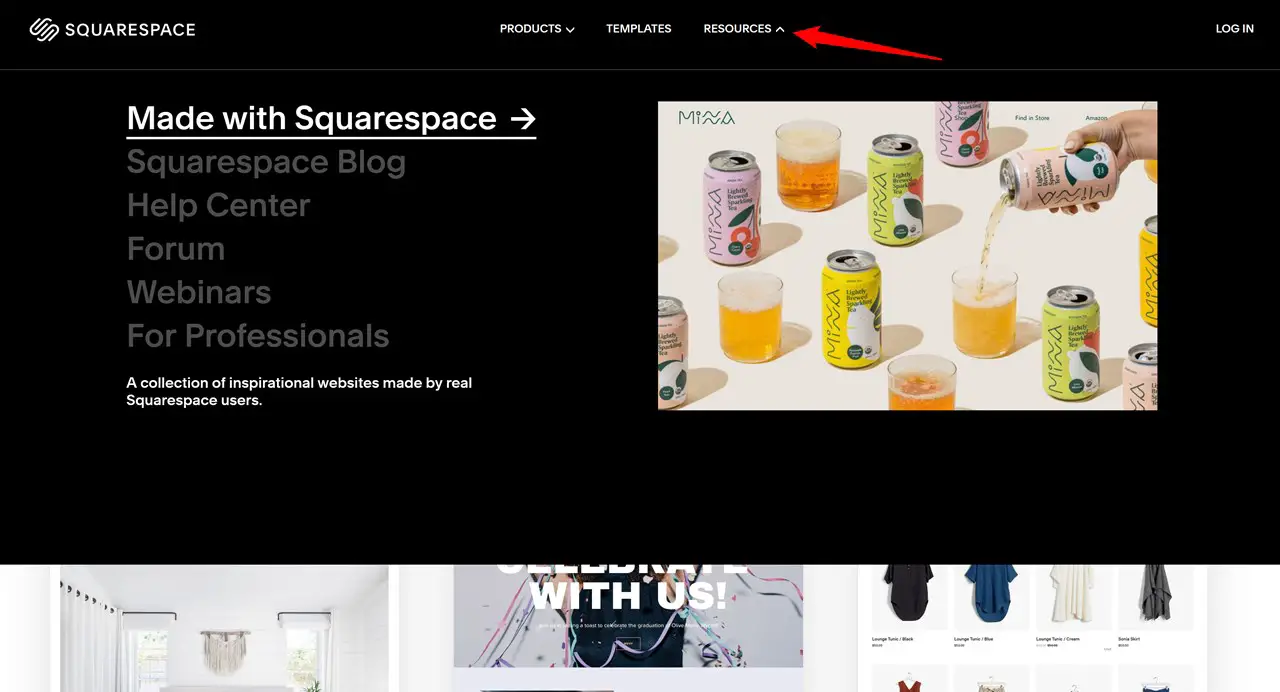
Warum entscheiden sich so viele weltbekannte Websites, einschließlich CMS-Plattformen wie Squarespace oder Wix, dafür, Mega-Menüs auf ihren Websites zu verwenden?

Es gibt einige wichtige Gründe, warum Ihre Website ein Mega-Menü benötigen könnte:
- Verbessern Sie das Website-Browsing-Erlebnis für Besucher, insbesondere auf großen Websites.
- Ermöglichen Sie den Benutzern, alle wichtigen Website-Seiten und Angebote auf einmal zu sehen.
- Minimieren Sie die Wahrscheinlichkeit, dass Kunden verloren gehen und frustriert sind.
- Optimieren Sie den Prozess der Suche nach Produkten für Käufer.
- Machen Sie die Suche auf Ihrer Website schneller und komfortabler.
- Gestalten Sie das Menü Ihrer Website professioneller und optisch ansprechender.
- Steigern Sie SEO-Rankings mit besserer Datenstruktur und Schlüsselwörtern.
Ist das Mega-Menü gut für SEO?
Ist ein Mega-Menü gut für SEO? Wenn es richtig gemacht wird, gibt es keinen Zweifel, dass es für SEO von Vorteil ist. Der Hauptvorteil besteht darin, dass es dazu beiträgt, wie Menschen Ihre Website erleben und navigieren, wie lange sie bleiben, sich damit beschäftigen usw. Und das sind sicherlich Signale, die Google berücksichtigen kann.
Mehr noch, durch die Einbindung von Untermenüs und Unterkategorien signalisieren Sie Google und anderen Suchmaschinen, dass Ihre Website eine ordentliche Struktur hat und mehr Informationen über Ihre Produkte oder Dienstleistungen liefert. Indem Sie Keywords mit Bedacht (Vermeidung von Keyword-Stuffing) in Ihr Mega-Menü aufnehmen, können sie von Google-Crawlern erkannt werden, was ebenfalls eine Win-Win-Situation ist.
Wenn Sie möchten, dass Ihr Menü gut für Menschen und SEO-Bots ist, fügen Sie nicht zu vieleUntermenüs hinzu und optimieren Sie es für verschiedene Geräte.
Sind Mega-Menüs barrierefrei?
Können wir Mega-Menüs barrierefrei nennen? Lassen Sie uns den Begriff Barrierefreiheit definieren, um diese Frage zu beantworten. Barrierefreier Code ermöglicht es Menschen mit Behinderungen, Inhalte im Internet zu nutzen und darauf zuzugreifen.
Um die Zugänglichkeit zu gewährleisten, muss der Code für Ihr Mega-Menü (HTML, CSS und Jquery), egal ob von einem Plugin generiert oder manuell erstellt, den WordPress Accessibility Coding Standards entsprechen.
Wenn Sie den Code oder die Benutzererfahrungen nicht selbst beurteilen können, können Sie Folgendes tun:
- Fragen Sie einen Plugin-Anbieter, ob seine Lösung den Standards der Richtlinien für barrierefreie Webinhalte entspricht (oder lesen Sie seine Dokumentation).
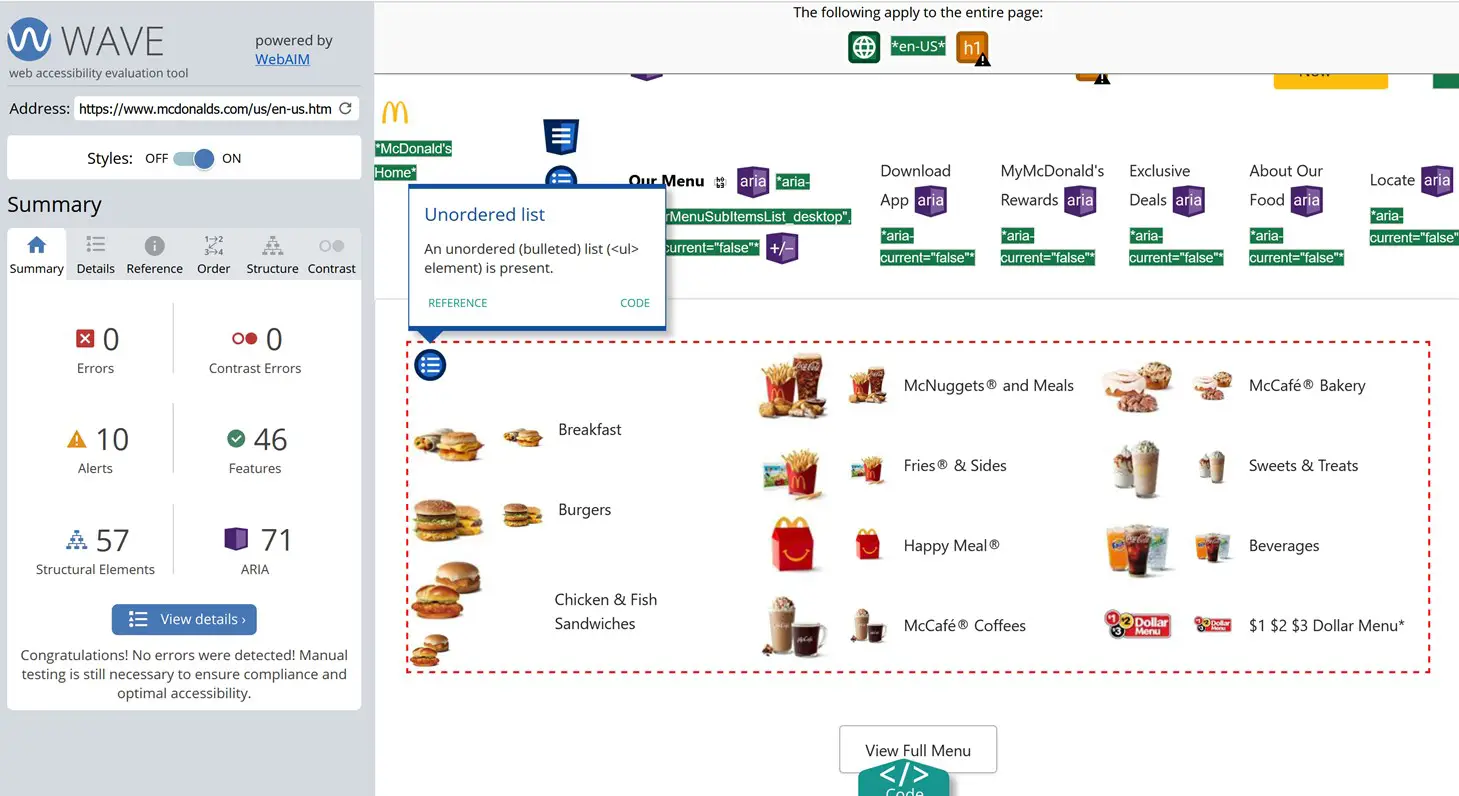
- Verwenden Sie Tools zur Bewertung der Barrierefreiheit wie Wave oder Lighthouse (Googles Chrome DevTools).
- Fragen Sie einen Experten.

Beste Beispiele für Mega-Menüs
Möchten Sie einige der besten Beispiele für Mega-Menüs sehen? Wie wir bereits herausgefunden haben, sind Mega-Menüs besonders vorteilhaft für Websites mit komplexen Strukturen, wie z. B. E-Commerce-, Bildungs-, Zeitschriften- und Kreativ-Websites.
Einige von ihnen erfordern eine gute Kategorisierung, andere brauchen einfach mehr Platz für die Darstellung von Schiebereglern, Bildern, Videos und Symbolen.
Lassen Sie uns nun einen Blick darauf werfen, wie verschiedene Arten von Websites diese Herausforderung bewältigen, indem wir Beispiele für reaktionsschnelle Megamenüs untersuchen. Und nehmen wir ein paar weltbekannte Websites (ja, sie verwenden Mega-Menüs!).
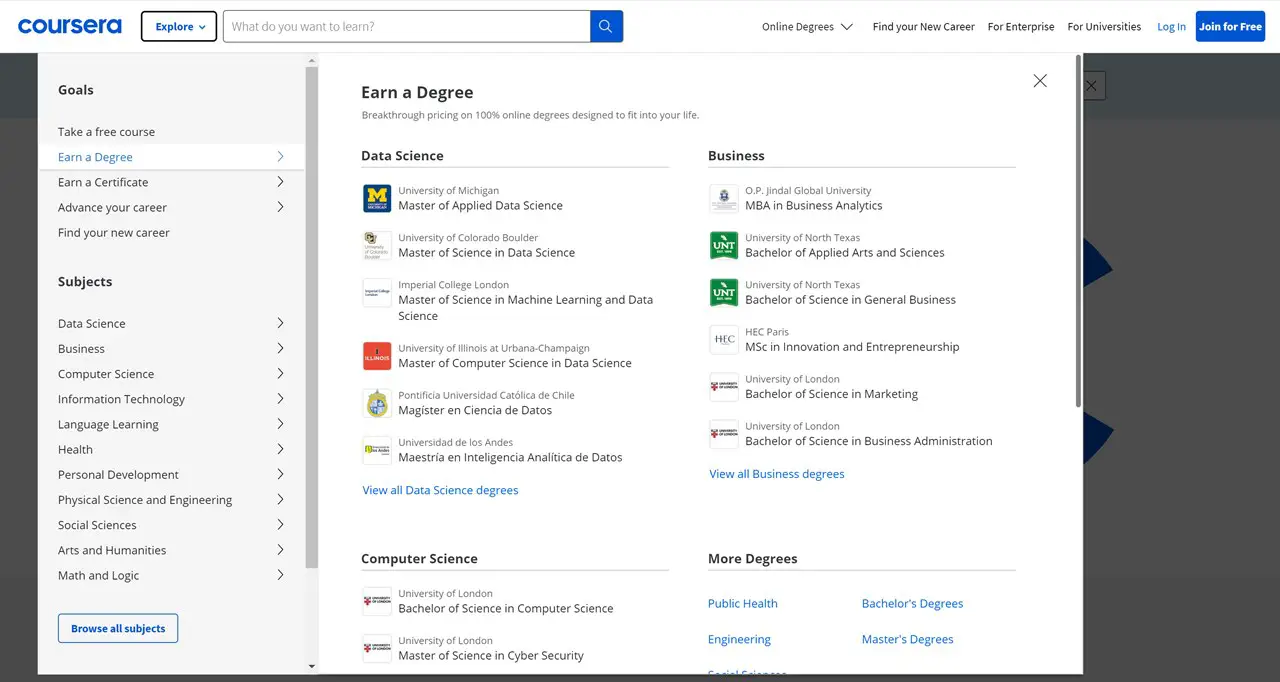
Ausbildung: Coursera

Die Coursera-Website verwendet geschickt sowohl horizontale als auch vertikale Megamenüs, um zwei unterschiedliche Arten von Fokus für ihre Benutzer zu schaffen. Insbesondere das vertikale Menü ist ein herausragendes Merkmal, das ein umfangreiches und sorgfältig kategorisiertes Mega-Menü mit auffälligen Symbolen für eine verbesserte Visualisierung sowie mehrere Spalten bietet.
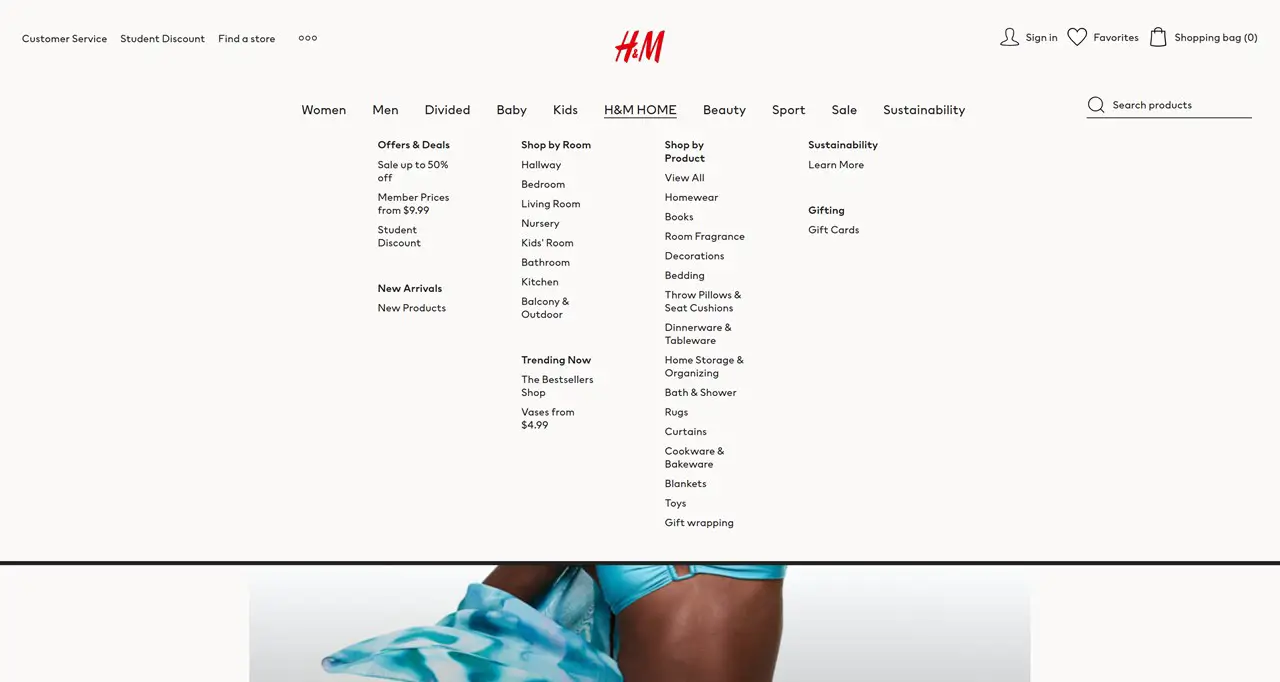
E-Commerce: H&M

Die E-Commerce-Website von H&M verfolgt einen erfrischend vereinfachten Ansatz, indem sie sich nur an Textinhalte in Spalten innerhalb ihrer Mega-Menüs hält. Diese Designentscheidung stellt sicher, dass Käufer leicht durch das umfangreiche Angebot an trendigen und erschwinglichen Modefunden von H&M navigieren können.
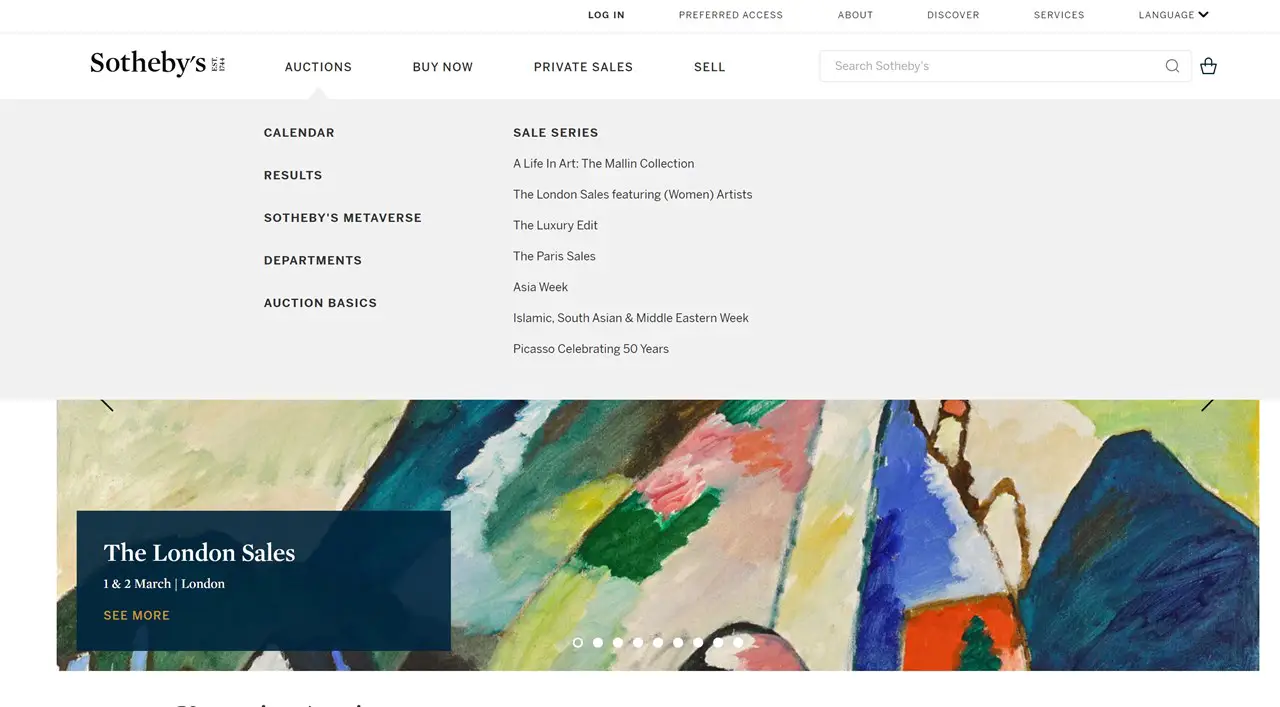
Kunstmakler: Sotheby’s

Im Gegensatz zu anderen Auktionswebsites setzt Sotheby's Megamenübeispiel auf ein erfrischend minimalistisches Untermenü, das ganz auf Bilder verzichtet.
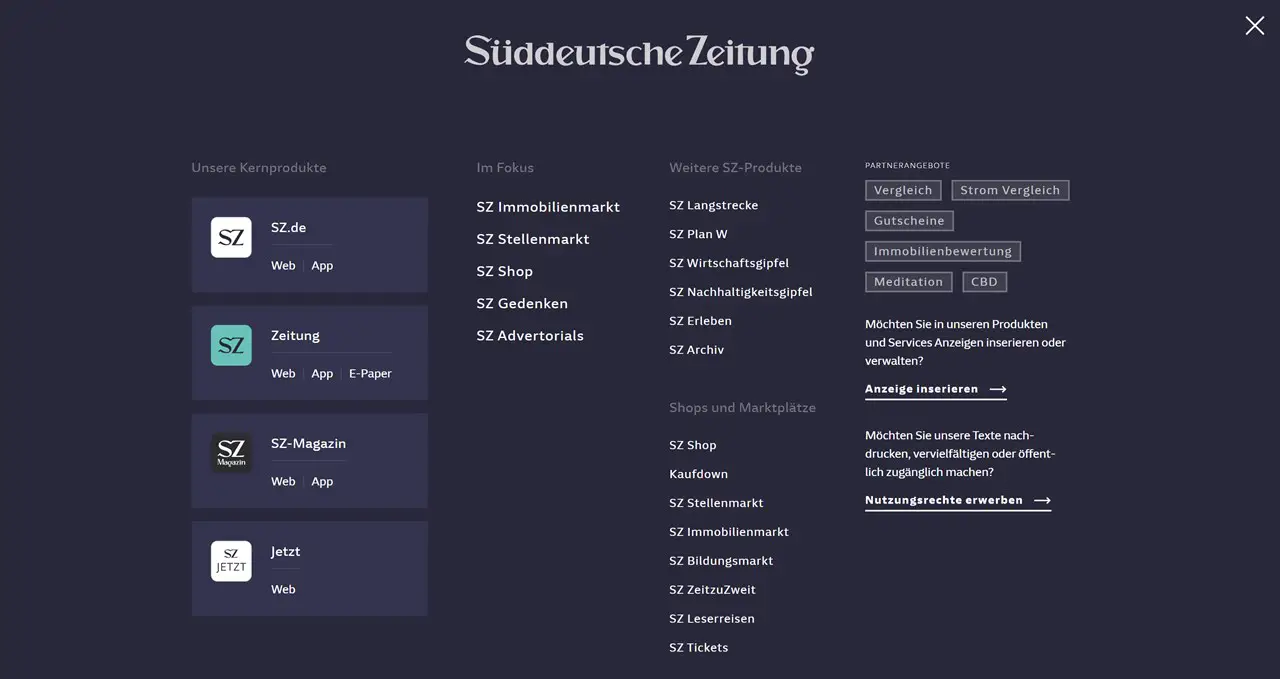
Zeitschrift: Süddeutsche Zeitung

Ein sehr interessantes Megamenü-Beispiel. Während die meisten Kategorien auf der Website über ein Standard-Untermenü verfügen, gibt es einige bemerkenswerte Ausnahmen, die wirklich an die Grenzen gehen. Für ausgewählte Menüpunkte erscheint ein Vollbild-Megamenü, das den Benutzern ein umfassendes Erlebnis mit mehreren Kategorien und detaillierten Informationen bietet.
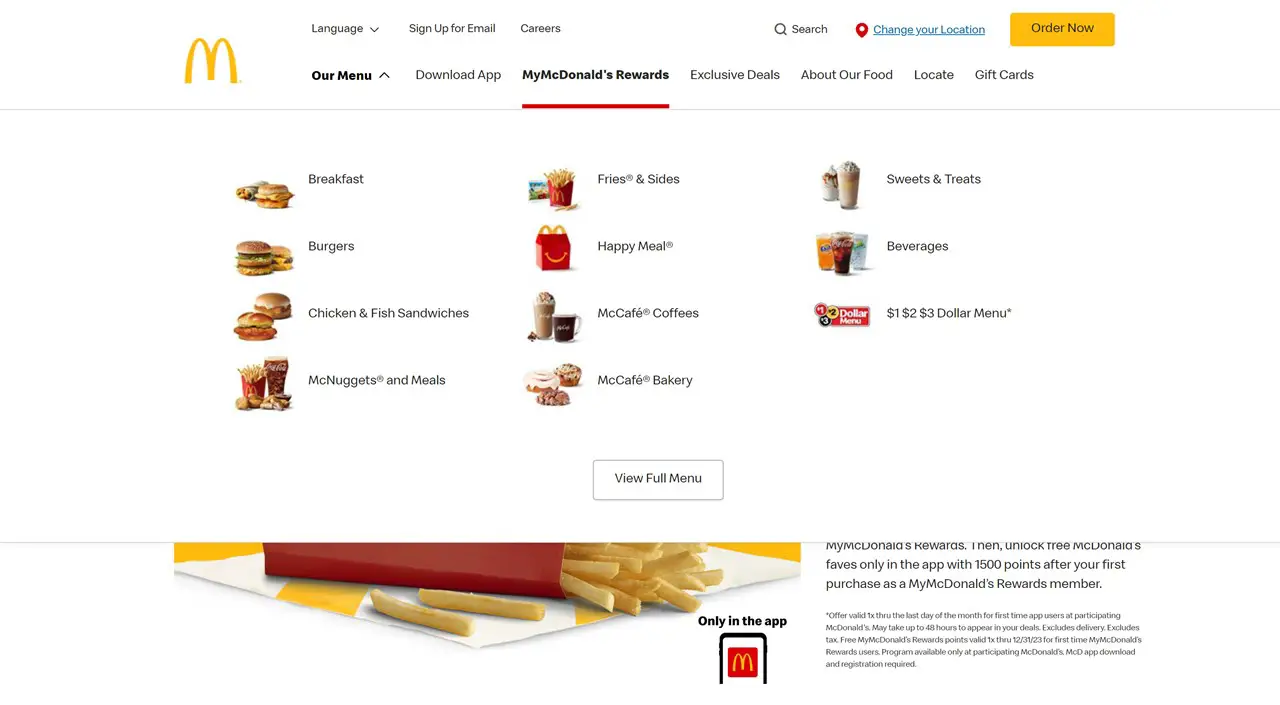
Restaurants: Mc Donalds

Wenn es um Menü- und Produktdesign geht, ist McDonald's dafür bekannt, Text zugunsten auffälliger Bilder und Symbole zu vermeiden. Es ist daher keine Überraschung, dass das Menü ihrer Website einer ähnlichen Strategie folgt, mit einem Mega-Menü, das vor köstlich aussehenden Bildern nur so strotzt.
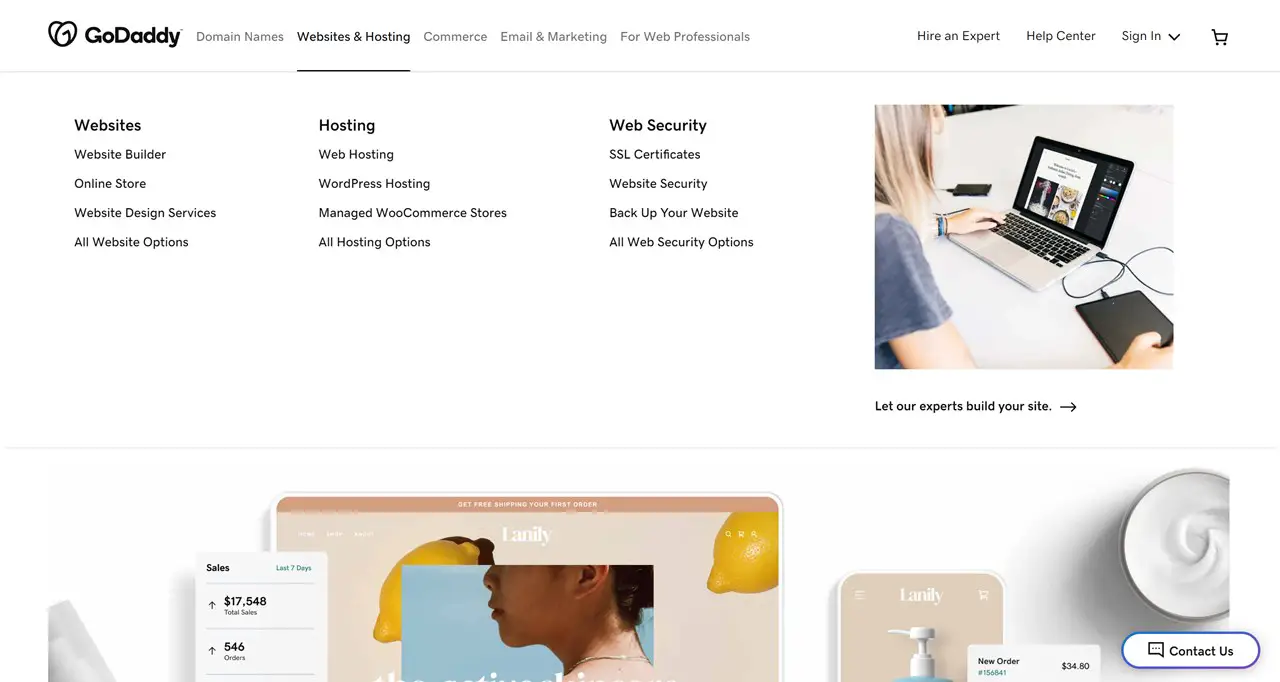
Technologie: GoDaddy

Das Mega-Menü-Design auf der Website von GoDaddy bietet genau die richtige Mischung aus auffälliger Grafik und hilfreichem Text, sodass Benutzer genau das finden, wonach sie suchen.
Hoffentlich helfen Ihnen diese Beispiele für Mega-Menüs, sich für die Erstellung Ihrer eigenen zu inspirieren. Weitere Informationen finden Sie in unserer Sammlung der besten Beispiele für WordPress-Megamenüs.
Schlussbemerkungen
Sperren Sie sich nicht mit dem Standardstil des Themenmenüs ein. Wenn Sie ein benutzerdefiniertes Elementor-Menü erstellen möchten, ohne technische Experten einbeziehen zu müssen, ist das Stratum Mega Menu-Addon eine gute Lösung. Es ist relativ erschwinglich, immer noch sehr leistungsfähig und funktionsreich. Es bietet unbegrenzte Anpassungsfunktionen für buchstäblich jeden Teil Ihres Menüs, hilft Ihnen, ein Navigationsmenü der obersten Ebene zu verbessern und fantastische Untermenüs zu erstellen, die jeden Inhalt im besten Licht präsentieren.
Wenn Sie mit dem klassischen WordPress arbeiten müssen, ist das Max Mega Menu eine weitere großartige Lösung. Um ein Mega-Menü mit Blöcken zu erstellen, können Sie den WordPress-Mega-Menü-Block verwenden, obwohl er in bestimmten Aspekten eingeschränkt sein kann.
Offenlegung: Dieser Artikel kann Affiliate-Links für Produkte von Drittanbietern enthalten. Wenn Sie auf einen Link klicken und später einen Kauf tätigen, erhalten wir möglicherweise eine Affiliate-Provision, die Ihnen keine zusätzlichen Kosten verursacht.
FAQ
Wie erstelle ich ein benutzerdefiniertes Mega-Menü?
Sie müssen entweder selbst einen Code schreiben oder ein Mega-Menü-Plugin Ihrer Wahl verwenden. Plugins bieten Ihnen unzählige Anpassungswerkzeuge, mit denen Sie Untermenüs mit mehreren Spalten, Symbolen, Bildern und mehr erstellen können.
Wie erstelle ich ein Mega-Menü in WooCommerce?
Wenn Sie selbst keinen Code schreiben können, müssen Sie ein Plugin finden, das WooCommerce unterstützt, sodass Sie problemlos Produkte und andere WooCommerce-Widgets in Untermenüs präsentieren können. Zum Beispiel haben Max Mega Menu, Uber Menu, ElementsKit Mega Menu, Stratum Mega Menu und andere eine integrierte WooCommerce-Unterstützung.
Wie füge ich meiner Website ein Mega-Menü hinzu?
Es hängt davon ab, welche Lösung Sie verwenden. In der Regel fügen Sie Ihrer WordPress-Website entweder über die klassischen Navigationsmenüs über die Darstellung > Menüs auf Ihrem WordPress-Dashboard oder über die Oberfläche des Content Builders ein Mega-Menü hinzu.
Wie erstelle ich ein Mega-Menü in WordPress ohne Plugins?
Um ein WordPress-Megamenü ohne Plugin zu erstellen, müssen Sie einen benutzerdefinierten Code schreiben. Sie haben mehrere hilfreiche Tutorials auf Envato Tuts+ und anderen Websites.