So erstellen Sie eine Rezeptkarte über den WordPress-Blockeditor
Veröffentlicht: 2022-03-18Letzten Sommer war ich auf einer musterbildenden Bender. In zwei Monaten hatte ich knapp 100 Blockmuster entworfen. Außerhalb der Arbeit und der notwendigen Haushaltspflichten verbrachte ich jeden wachen Moment damit, zum Spaß Dinge mit dem Blockeditor zu bauen. Ich hatte völlige kreative Freiheit, musste kein kommerzielles Produkt auf den Markt bringen und niemandem gefallen, außer mir selbst.
Als Künstler lebte ich den Traum. Es gab keinen Druck, etwas anderes zu tun, als das zu erschaffen, was einem in den Sinn kam. Natürlich bin ich nach einiger Zeit abgestürzt. Die reale Welt holt immer auf, aber ich habe im Sommer einige nette Muster gebaut.
Mitte Juni gab es ungefähr eine dreitägige Phase, in der ich mich ausschließlich auf Muster für Food-Blogger und Rezeptseiten konzentrierte. Ich erinnere mich deutlich an meine Schwester, die die Woche über geblieben ist und mich gefragt hat, warum ich am Computer sitze, anstatt den Film im Fernsehen zu sehen.
Ich richtete meinen Laptop in ihre Richtung und sagte: „Schauen Sie sich das an. Ich entwickle eine Möglichkeit für Food-Blogger, Rezeptkarten in ihre Posts einzufügen. Weißt du, wie diese Karte, die du siehst, nachdem du durch mehr als 2.000 Wörter der Lebensgeschichte einer Person gescrollt hast, wenn du nur versuchst, ein Rezept zu finden? Ziemlich cool, oder?“
Das ist vielleicht kein genaues Zitat, aber es kommt nahe genug – dies ist meine Geschichte, also werde ich sie so erzählen, wie ich mich erinnere .
Ich hatte einen dieser entscheidenden Momente während dieser Phase des Aufbaus von Food-Blogger-Mustern. Wenn ich das jetzt schaffe, können Designer irgendwann beliebige Layouts mit Themen erstellen und bündeln, und Benutzer können sie auf Knopfdruck einfügen , dachte ich.
Da war ich schon im Blockzug. Es gibt jedoch immer wieder diese Momente, in denen die Dinge zusammenzupassen scheinen. Die Glühbirne geht an. Die Sterne richten sich aus. Wie auch immer Sie es nennen wollen.
Leider haben nur wenige Muster aus dem Sommer '21 etwas anderes als einen Ordner in einem obskuren GitHub-Repository gesehen. Für den heutigen Einstieg in die Reihe „Building with Blocks“ habe ich eines herausgeholt, um es zu teilen. Es bot auch die Möglichkeit, es mit neueren Blockdesign-Tools von Grund auf neu zu erstellen.
Erstellen einer Rezeptkarte
In diesem Tutorial zum Bauen mit Blöcken werde ich Sie durch die einzelnen Schritte zum Erstellen einer einfachen Rezeptkarte führen. Ich empfehle, das Design Twenty Twenty-Two zu aktivieren, um die gleichen Ergebnisse zu erzielen. Ich habe jedoch absichtlich nur Schwarzweiß für die Text-, Hintergrund- und Rahmenfarben verwendet, damit es auf so viele Themen wie möglich übertragen werden kann.
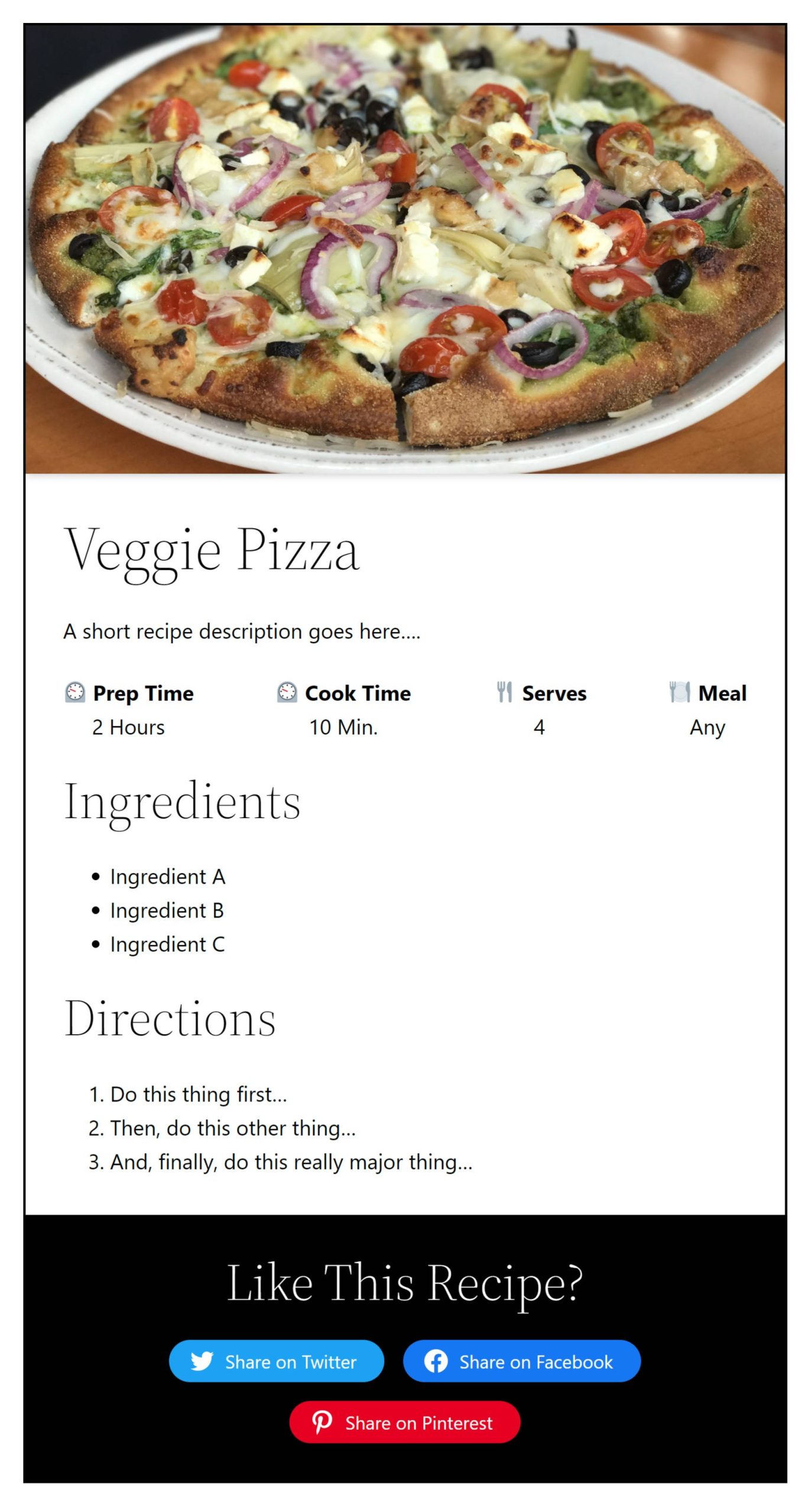
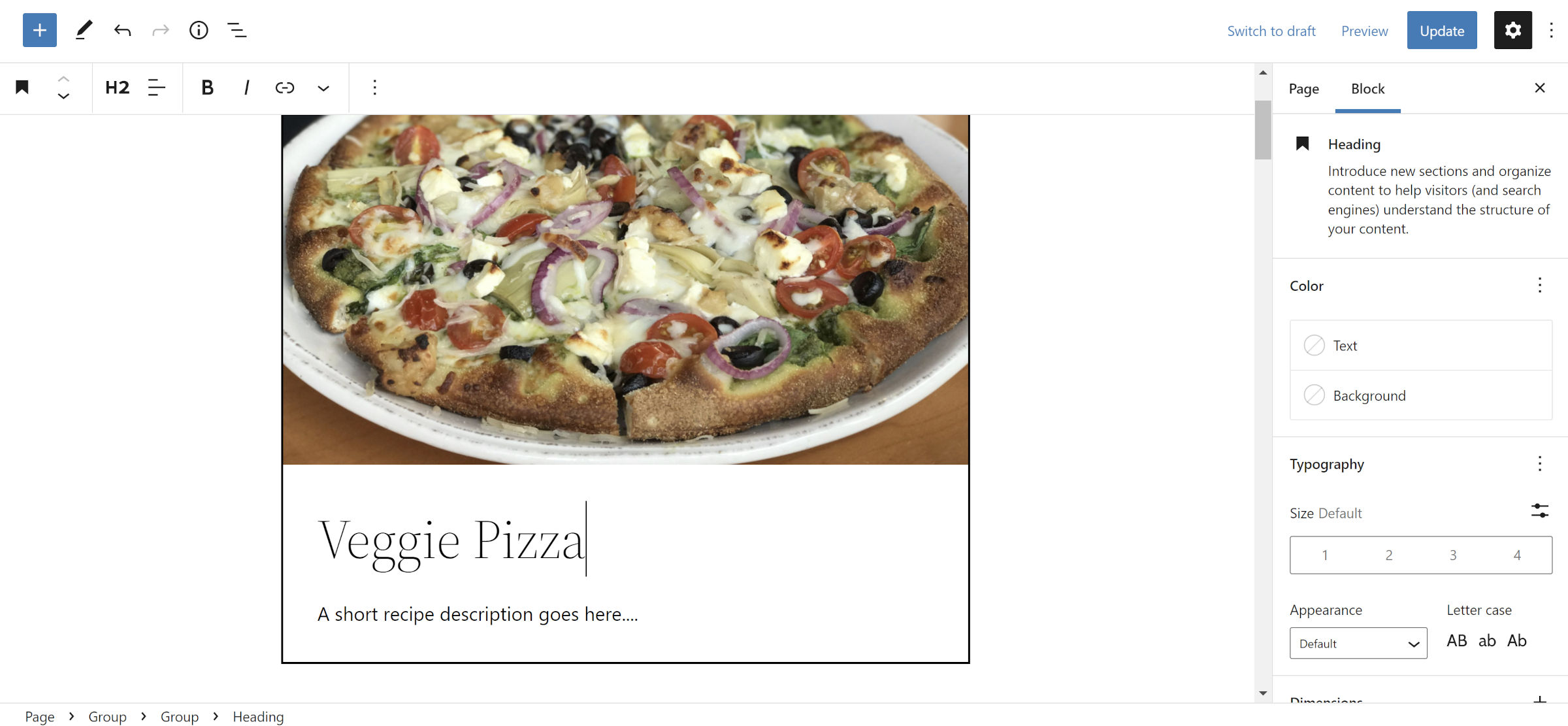
Wenn Sie fertig sind, sollte Ihre Rezeptkarte etwa so aussehen:

Obwohl ich Sie ermutige, jeden Schritt selbst auszuprobieren, können Sie den Muster-HTML-Code von Gist kopieren und direkt in den Editor einfügen.
Der letzte Schritt dieser exemplarischen Vorgehensweise erfordert das Plug-in „Social Sharing Block“ von Nick Diego. Wenn Sie lieber bei den WordPress-Kernblöcken bleiben möchten, können Sie den letzten Abschnitt weglassen.
Schritt 1: Kartengruppe

Beginnen wir diese exemplarische Vorgehensweise mit etwas Einfachem. Es gibt keinen Grund, die Dinge so früh zu komplizieren.
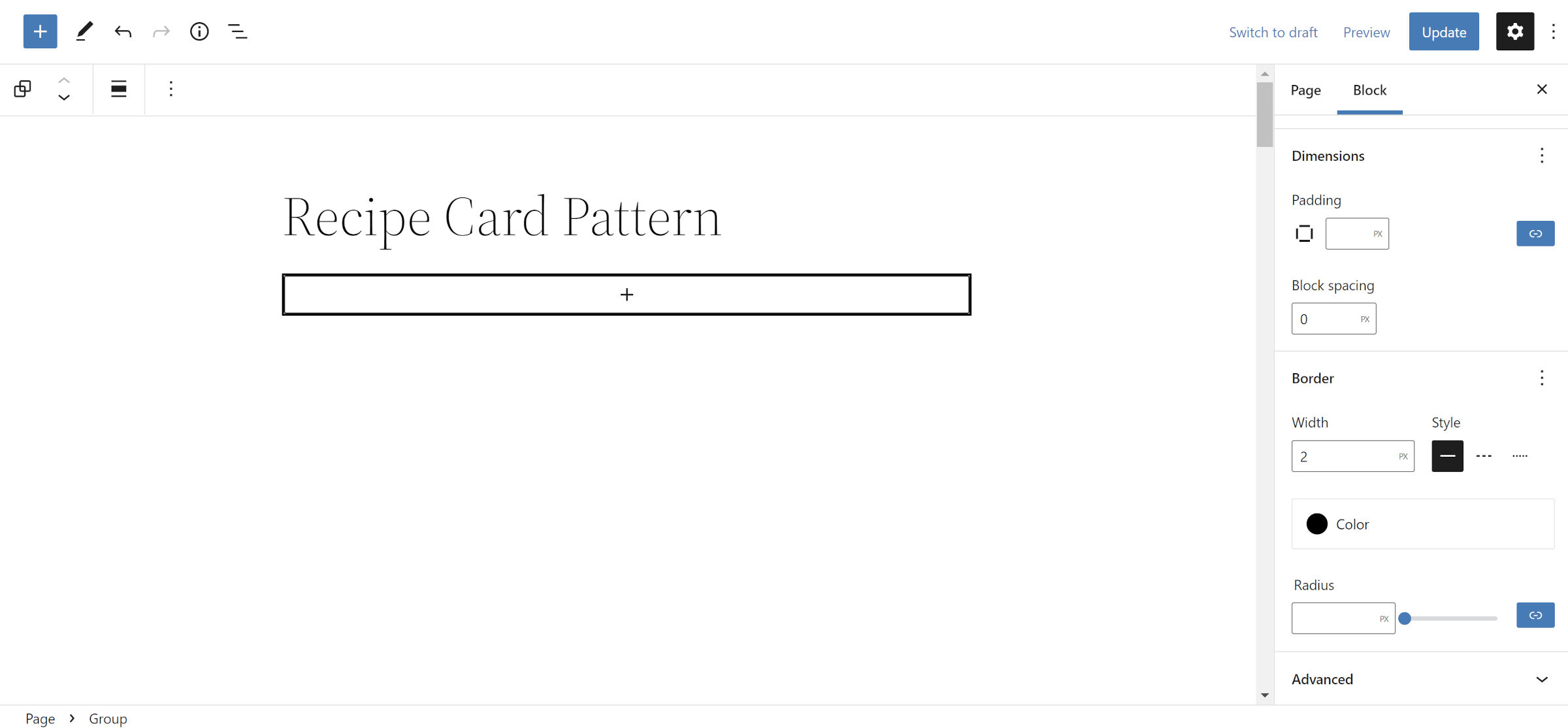
Öffnen Sie einen neuen Beitrag oder eine neue Seite in Ihrem WordPress-Adminbereich und fügen Sie einen Gruppenblock hinzu. Suchen Sie im Bereich „Blockoptionen“ auf der rechten Seite nach dem Abschnitt „Abmessungen“ und setzen Sie die Option „Blockabstand“ auf 0 . Dies ist notwendig, um das gewünschte Kartendesign zu erhalten. Fügen Sie dann einen Rahmen Ihrer Wahl hinzu.
Hinweis: Sie können während dieses Schritts eine Hintergrundfarbe für die gesamte Karte hinzufügen. Wenn Sie dies jedoch tun, fügt WordPress einige Standardauffüllungen hinzu. Sie müssen also auch die Option „Padding“ auf 0 setzen.
Schritt 2: Header des Kartenbilds

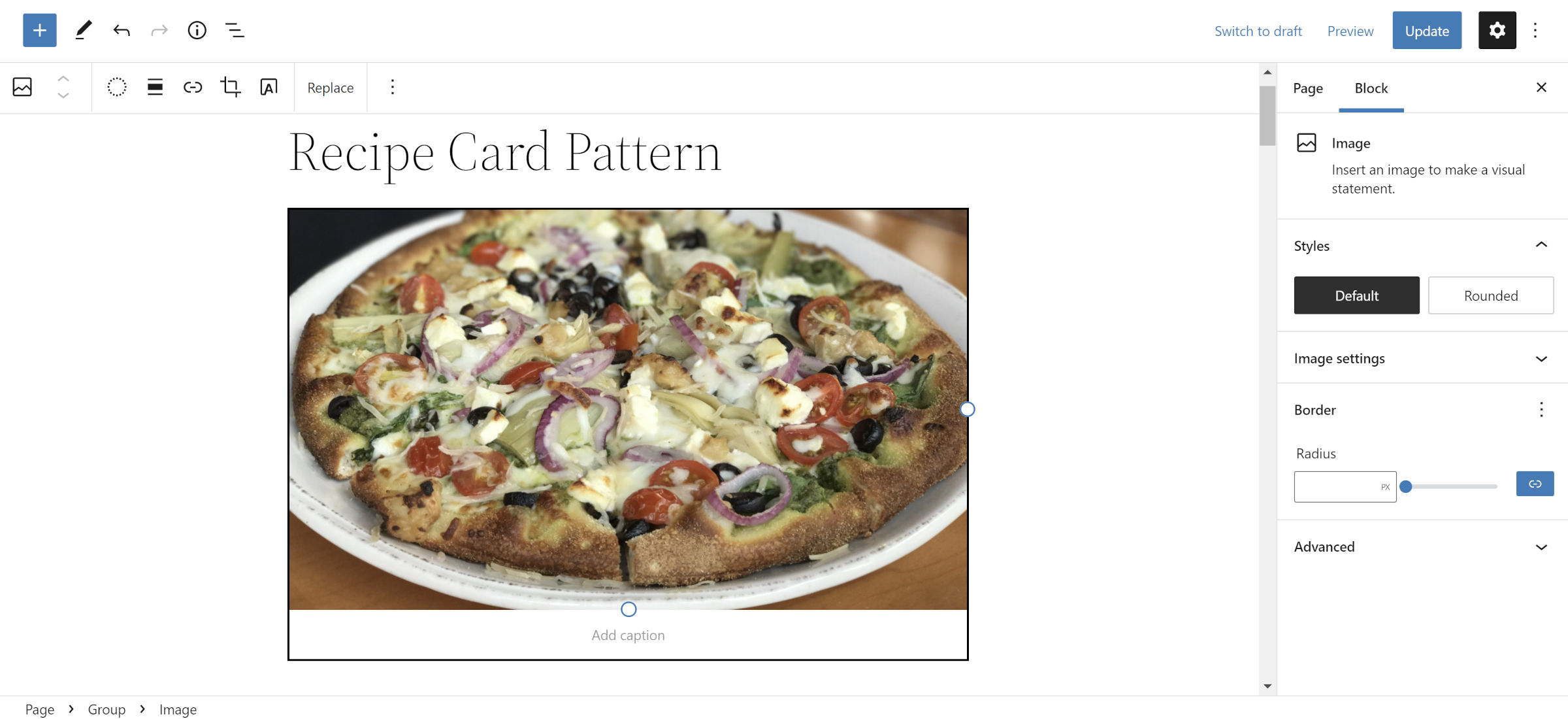
Dies ist der erste Moment, in dem Sie wirklich eine Entscheidung über Ihre Karte treffen können. Die zwei naheliegendsten Optionen für ein Rezeptkartenbild sind die Bild- und Cover-Blöcke. Ich habe ein Bild ausgewählt und es in den Gruppenblock von Schritt 1 eingefügt.
Das Veggie-Pizza-Bild stammt von Jennifer Bourn und ist im WordPress Photo-Verzeichnis verfügbar.
Wenn Sie sich entscheiden, einen Cover-Block hinzuzufügen, können Sie den Rezepttitel und die Beschreibung aus Schritt 4 darin einfügen.
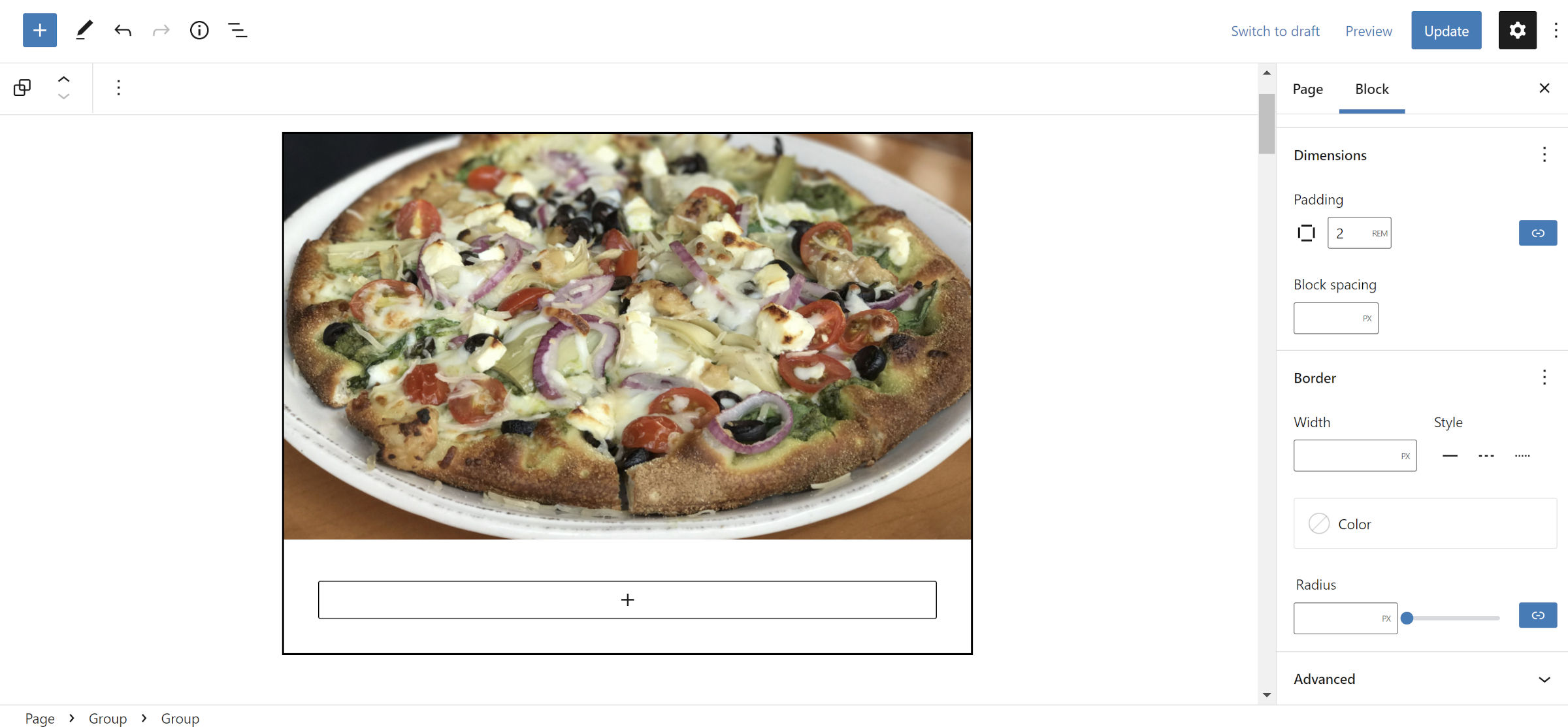
Schritt 3: Karteninhaltsgruppe

Lassen Sie uns die Dinge vorerst einfach halten. Wir müssen den „Inhalt“ der Rezeptkarte zusammenfassen. Fügen Sie erneut einen neuen Gruppenblock hinzu.

Die einzige Änderung, die Sie für diesen Block benötigen, besteht darin, etwas Platz um ihn herum hinzuzufügen. Stellen Sie im Bereich „Blockoptionen“ in der Seitenleiste die Option „Padding“ auf 2rem oder Ihren bevorzugten Wert ein.
Schritt 4: Kartentitel und -beschreibung

Fügen Sie innerhalb des Group-Blocks aus Schritt 3 einen Heading-Block ein. Verwenden Sie dies für den Titel Ihres Gerichts. Fügen Sie dann unmittelbar danach einen Absatz für eine Beschreibung ein.
Dies ist eher ein freier Schritt, also spielen Sie so viele oder so wenige Details, wie Sie hinzufügen möchten.
Schritt 5: Kartenmeta

Bisher sollte alles relativ unkompliziert gewesen sein. Die vorherigen vier Schritte haben nichts Kompliziertes mit dem Layout gemacht. Das wird sich ändern.
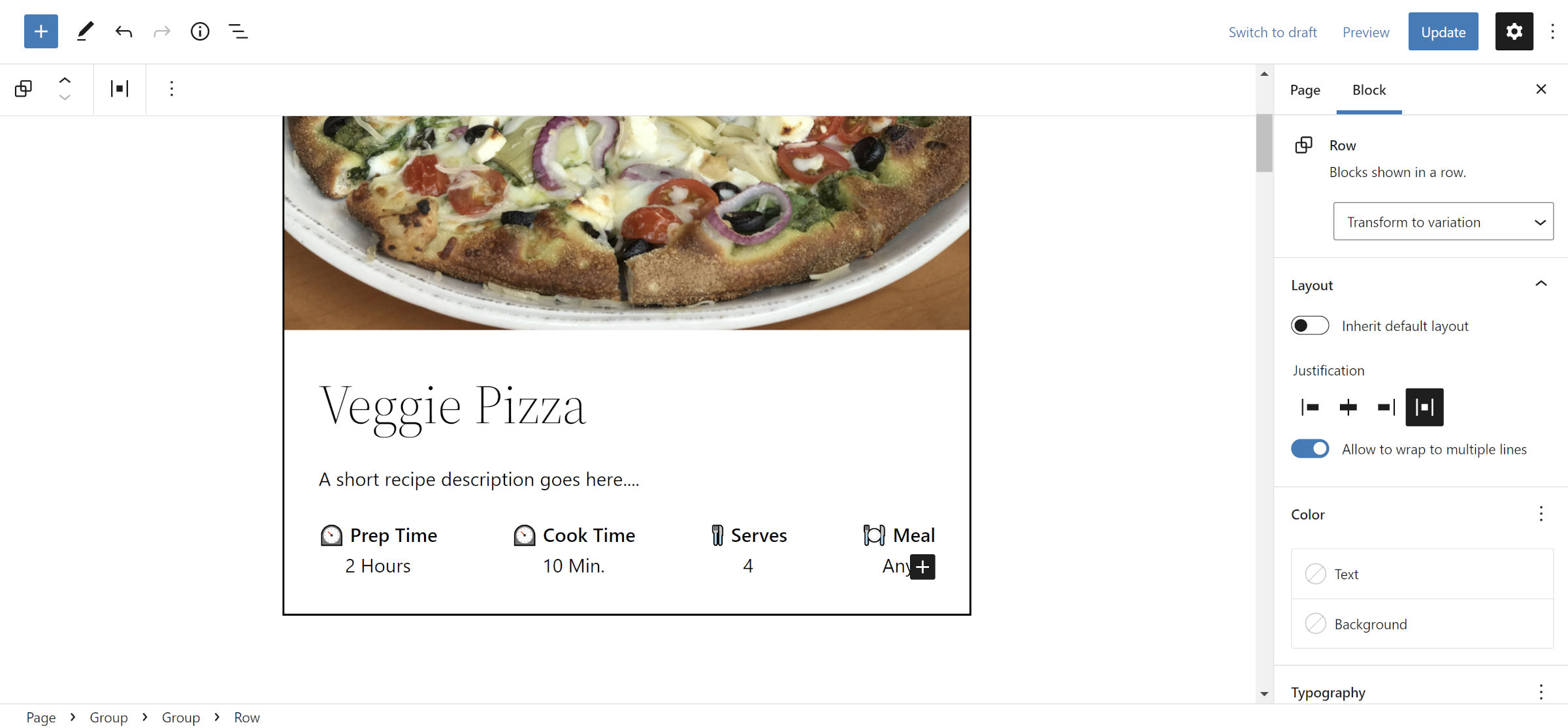
Für diesen Schritt müssen Sie einen vierspaltigen Abschnitt erstellen, der Garzeiten und andere Metadaten des Rezepts anzeigt. Die beste Lösung in WordPress dafür ist der Row-Block. Wenn Sie möchten, können Sie es mit Columns versuchen. Beide Erfahrungen können sich in kleinen Räumen etwas ruckelig anfühlen.
Fügen Sie einen neuen Zeilenblock innerhalb des Gruppenblocks hinzu, in dem Sie gearbeitet haben. Ich habe die Option „Abstand zwischen Elementen“ für das Steuerelement „Ausrichtung“ ausgewählt. Dadurch wird sichergestellt, dass alles gleichmäßig verteilt ist, aber Sie haben die Wahl.
Klicken Sie dann auf das „+“-Symbol in der Zeile und fügen Sie darin einen Absatzblock hinzu. Für meinen ersten Absatzblock habe ich zuerst den Text „Prep Time“ hinzugefügt. Dann drückte ich auf meiner Tastatur die Shift + Enter , um einen Zeilenumbruch zu erstellen, und fügte „2 Stunden“ hinzu. Zum Spaß habe ich ein Emoji eingefügt.
Der Trick, um den Rest zu vereinfachen, besteht darin, den ersten Absatzblock so zu gestalten, wie Sie es möchten, ihn dreimal zu duplizieren und den Text anzupassen.
Schritt 6: Zutaten und Anweisungen kardieren

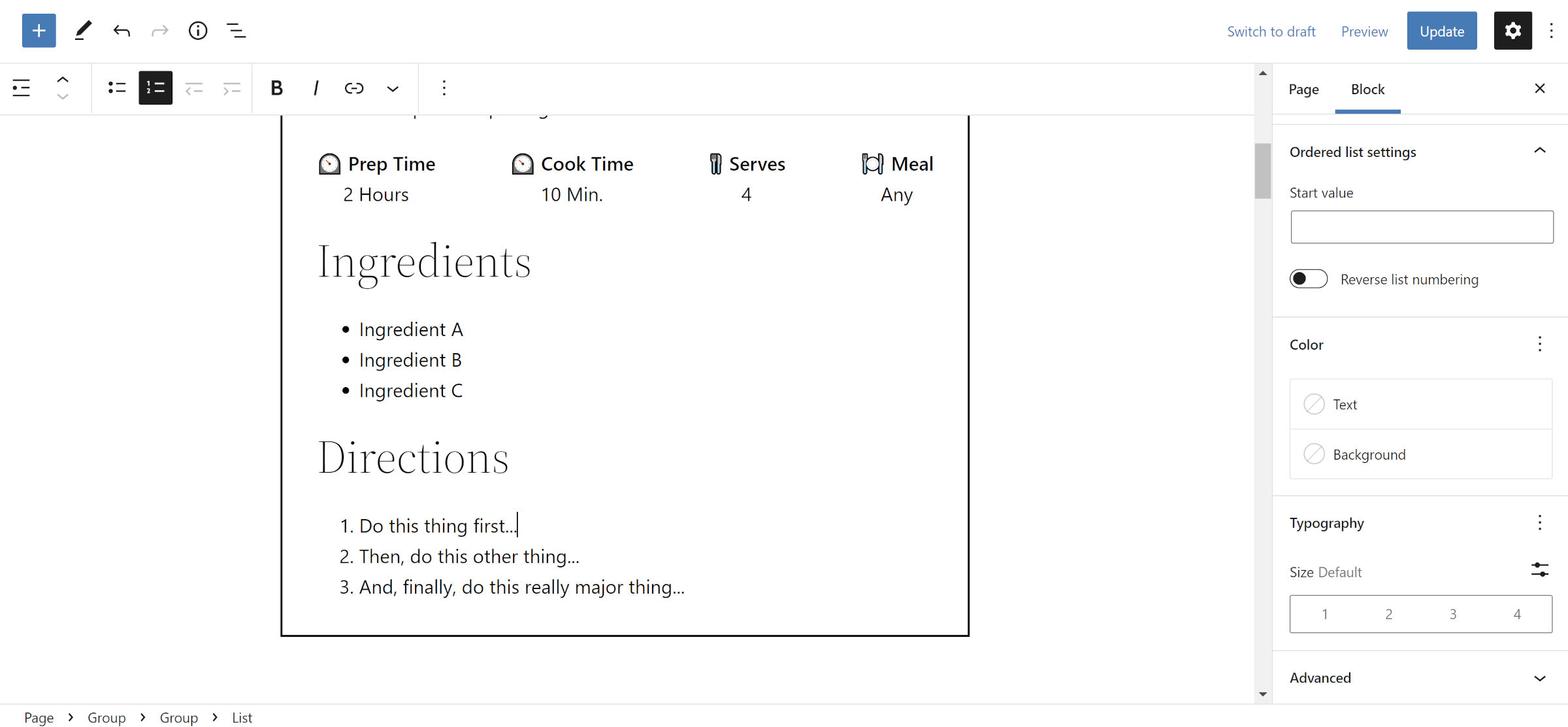
Der schwierige Teil ist aus dem Weg. Ich verspreche. Dieser nächste Schritt ist so einfach wie das Hinzufügen von Überschriften- und Listenblöcken für einen Zutatenabschnitt und dasselbe für einen Wegbeschreibungsabschnitt. Diese sollten immer noch in derselben Gruppe platziert werden, in der sich die vorherigen Blöcke befanden.
Für die Heading-Blöcke setze ich die Ebene auf H3 . Die einzige andere Einstellungsänderung, die ich vorgenommen habe, war die Auswahl der Schaltfläche „In geordnete Liste konvertieren“ in der Symbolleiste für die Liste unter Wegbeschreibungen.
Schritt 7: Soziales Teilen der Karte

Sie können keine moderne Rezeptkarte ohne einen sozialen Abschnitt haben, oder? Dazu muss das Plugin Social Sharing Block installiert sein. Oder Sie können jetzt mit Ihrer ausgefüllten Karte aufhören.
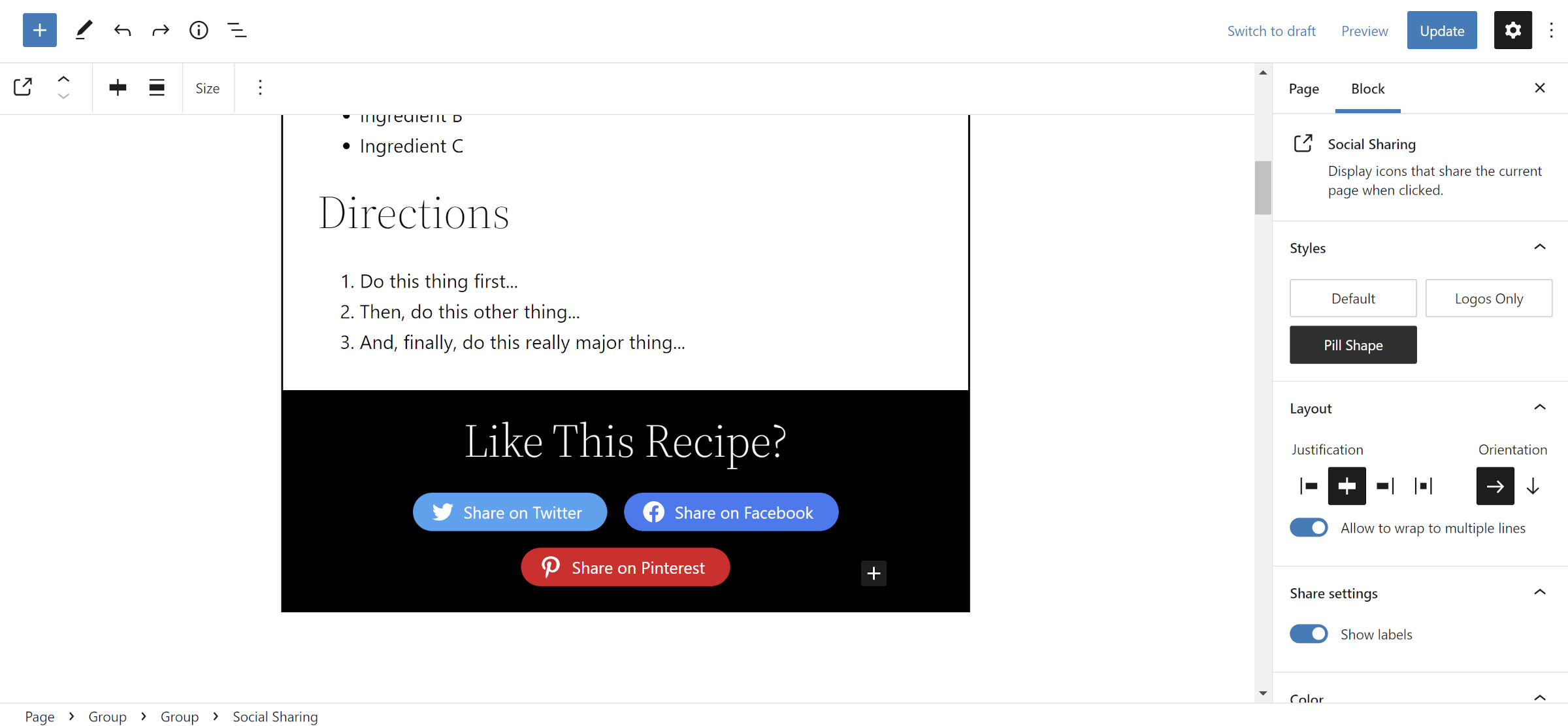
Fügen Sie für diesen Abschnitt eine neue Gruppe nach (nicht innerhalb) der Gruppe ein, die zum Unterbringen des Rezeptinhalts verwendet wird. Ändern Sie die Textfarbe in Weiß und fügen Sie eine dunkle Hintergrundfarbe hinzu. Sie können auch an der Polsterung basteln (ich habe sie auf 2rem ) oder einen Spacer-Block verwenden, wenn Sie zusätzlichen Raum zum Atmen wünschen.
Für das "Gefällt mir dieses Rezept?" Text, fügen Sie einen Überschriftenblock mit der Ebene H3 hinzu. Fügen Sie dann den Social Sharing-Block darunter ein. Fühlen Sie sich frei, mit dem Design zu spielen. Ich habe eine zentrierte Ausrichtung verwendet und die Option „Beschriftungen anzeigen“ aktiviert.
Das ist ein Wickel!
Notizen und andere Gedanken
Ich wollte WordPress-Kernblöcke für alles in dieser Rezeptkarte verwenden. Der Social-Sharing-Bereich war die offensichtliche Hürde, also musste ich mich auf ein Plugin eines Drittanbieters verlassen.
Im Vergleich zu vielen modernen Rezeptkarten, die ich im Internet gesehen habe, fehlen dieser Lösung noch zwei Funktionen:
- Checkboxen im Aufgabenstil oder Funkeingaben zum Durchstreichen von Zutaten oder Schritten.
- Eine Schaltfläche „Dieses Rezept drucken“.
Für die Aufgabenliste funktioniert das Todo-Block-Plugin von David Towoju als großartige Alternative zum Listenblock. Es ist leichtgewichtig und ermöglicht es Website-Besuchern, Elemente zu streichen, während sie das Rezept durcharbeiten.
Für eine Drucktaste habe ich keine empfohlene Lösung. Es wäre nicht besonders schwierig, dies über Code zu tun, und ich würde gerne sehen, wie ein Themenautor diese Musteridee aufnimmt und damit arbeitet.
