So erstellen Sie einen zweispaltigen Single-Post-Header mit dem WordPress-Site-Editor
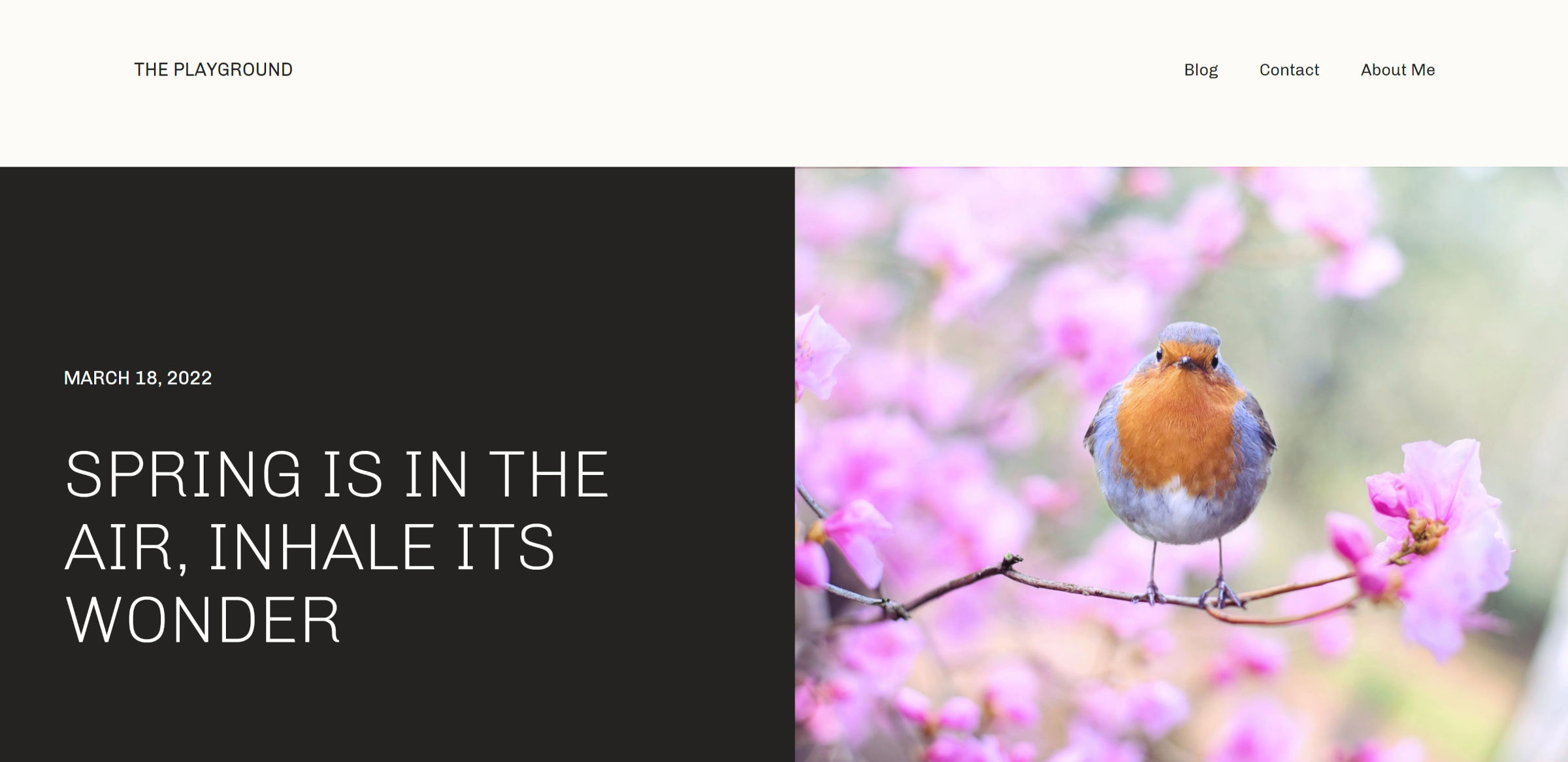
Veröffentlicht: 2022-03-25Eine der Funktionen, die mir am Archeo-Theme von Automattic gefallen haben und die ich Anfang dieser Woche überprüft habe, war der Split-Screen-Single-Post-Header. Ich fand es toll, dass ein Autor mit dem Featured Image-Block etwas anderes gemacht hat, um den Benutzern etwas Abwechslung zu bieten.
Das Design war einfach. Es ist ein zweispaltiger Abschnitt mit einem Bild auf der rechten Seite und dem Titel und Datum des Beitrags auf der linken Seite.

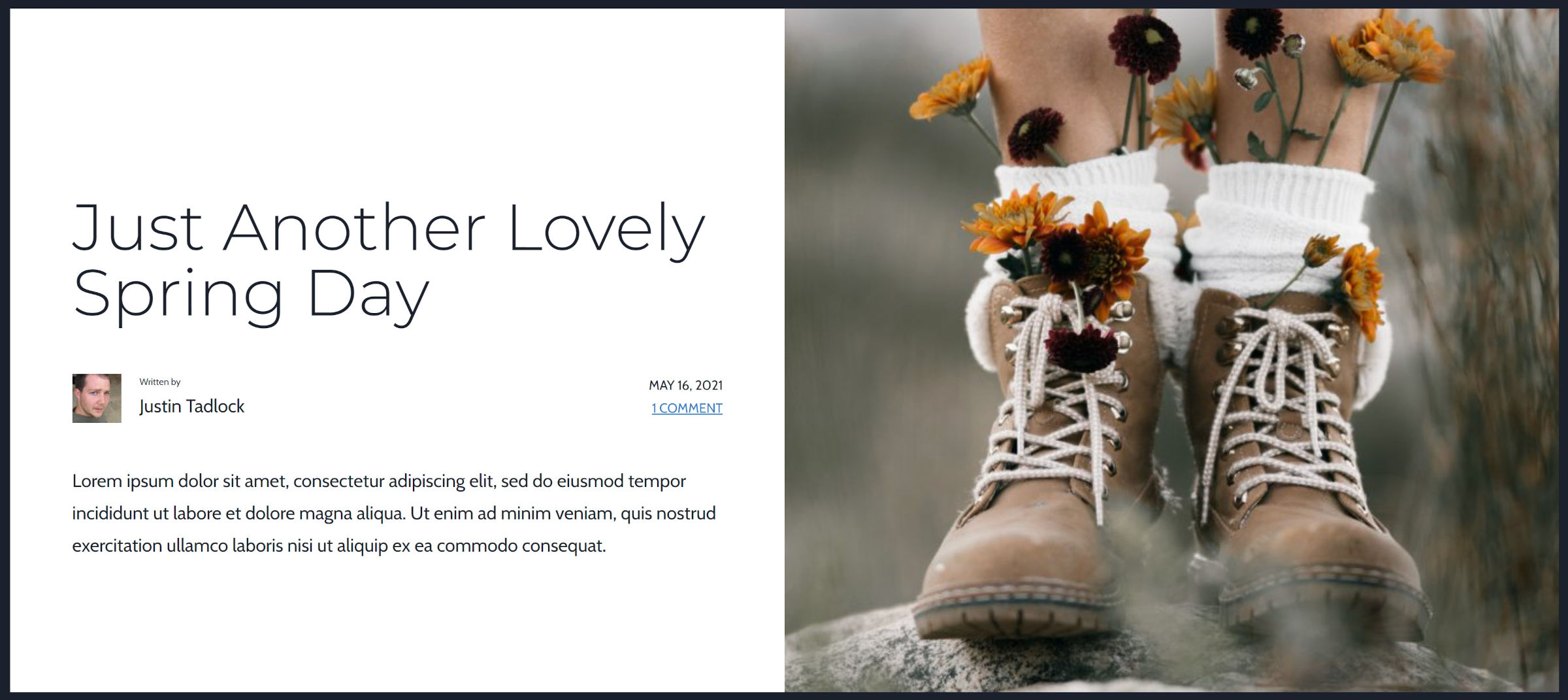
Es erinnerte mich daran, einen der unzähligen „Ideen“-Ordner auf meinem Computer abzustauben. Ich wusste, dass ich letztes Jahr etwas Ähnliches gebaut hatte. Ich musste es nur finden.
Nach ein bisschen Stöbern bin ich schließlich darauf gestoßen – ich muss wirklich lernen, wie man Dinge benennt, damit sie leichter zu finden sind :

Meine Herangehensweise an das Problem war anders, und ich erinnere mich, warum es auf den Schrottplatz gewandert ist. Anstelle von Spalten wurde der Medien- und Textblock verwendet. Dann, und das ist immer noch der Fall, ist es unmöglich, das Featured Image innerhalb von Media & Text zu verwenden.
Der Spaltenblock ist eine anständige zweite Wahl, aber er stapelt sich in mobilen Ansichten anders, wobei die erste Spalte immer oben landet. Das Bild hat Vorrang bei der Verwendung des Medien- und Textblocks, unabhängig von seiner horizontalen Position in Desktop-Ansichten.
Es gibt ein offenes Ticket, um das Beitragsbild im Medien- und Textblock zu verwenden. Es gibt ein ähnliches Ticket für die Verwendung innerhalb eines Covers. Beide würden gelöst, indem ein Problem angegangen würde, das eine größere Reichweite hätte, indem generischen Blöcken die Nutzung von Website- oder Post-Metadaten ermöglicht würde.
Zumindest im Moment müssen wir mit den Werkzeugen arbeiten, die wir haben.
Für diesen Eintrag in der Reihe „Building with Blocks“ werde ich Sie durch die Modifizierung der einzelnen Post-Vorlage von Twenty Twenty-Two führen, um ein ähnliches Layout zu erstellen.
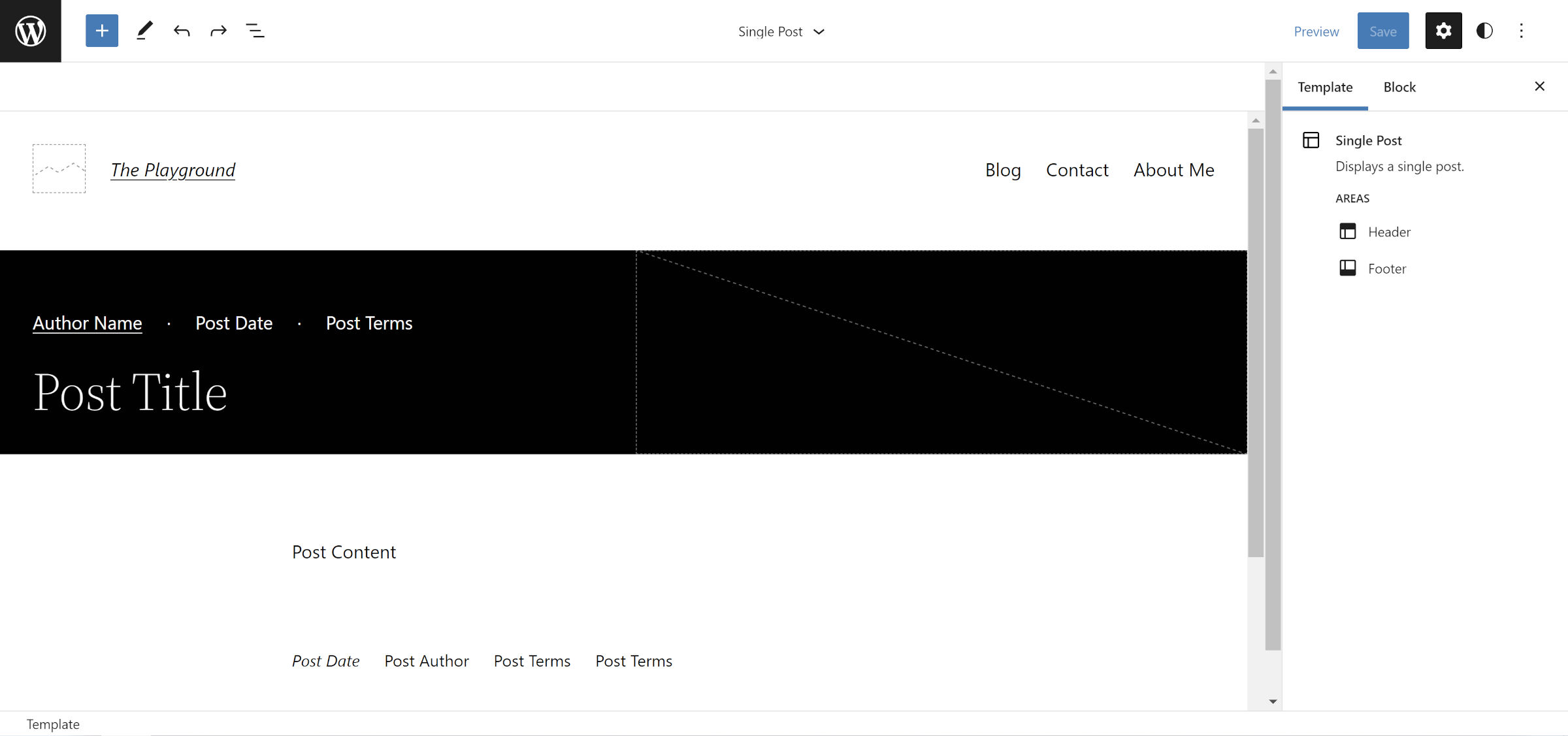
Für einige Leute ist es schwierig, das Ergebnis ohne die Post-Daten zu visualisieren. Wie im folgenden Screenshot gezeigt, verfügt der Editor über Platzhalter:

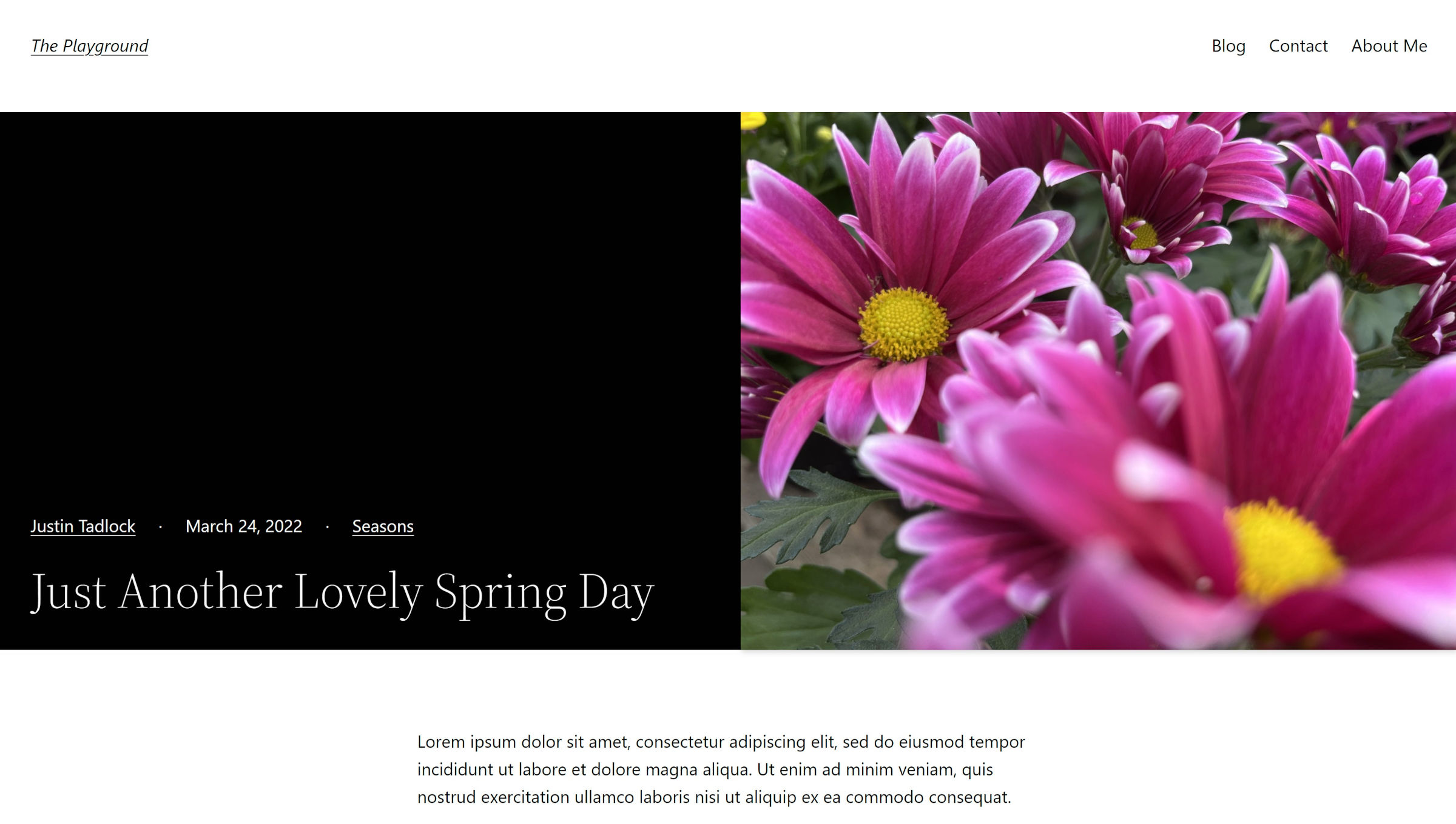
Diese Platzhalter werden jedoch am Frontend umgewandelt. Woher wissen wir, dass das, was wir dort sehen, korrekt übersetzt wird und wie folgt ausfällt?

Sogar ich kämpfe manchmal mit dieser Visualisierung. Die für Post*-Blöcke verwendeten Platzhalter bieten mir nicht genug direktes Feedback, daher aktualisiere ich oft einen Beispielpost im Frontend, wenn ich solche Layouts baue. Ich wollte dies anmerken, falls es jemanden desorientiert oder sogar abschreckt. Es ist in Ordnung, Ihre Arbeit am Frontend zu speichern und zu überprüfen, während Sie dies durchlaufen.
Randnotiz: Ich würde gerne ein Plugin sehen, das Dummy-Post-Daten anstelle der Standardplatzhalter hinzufügt.
Schritt 1: Auswahl der Single-Post-Vorlage

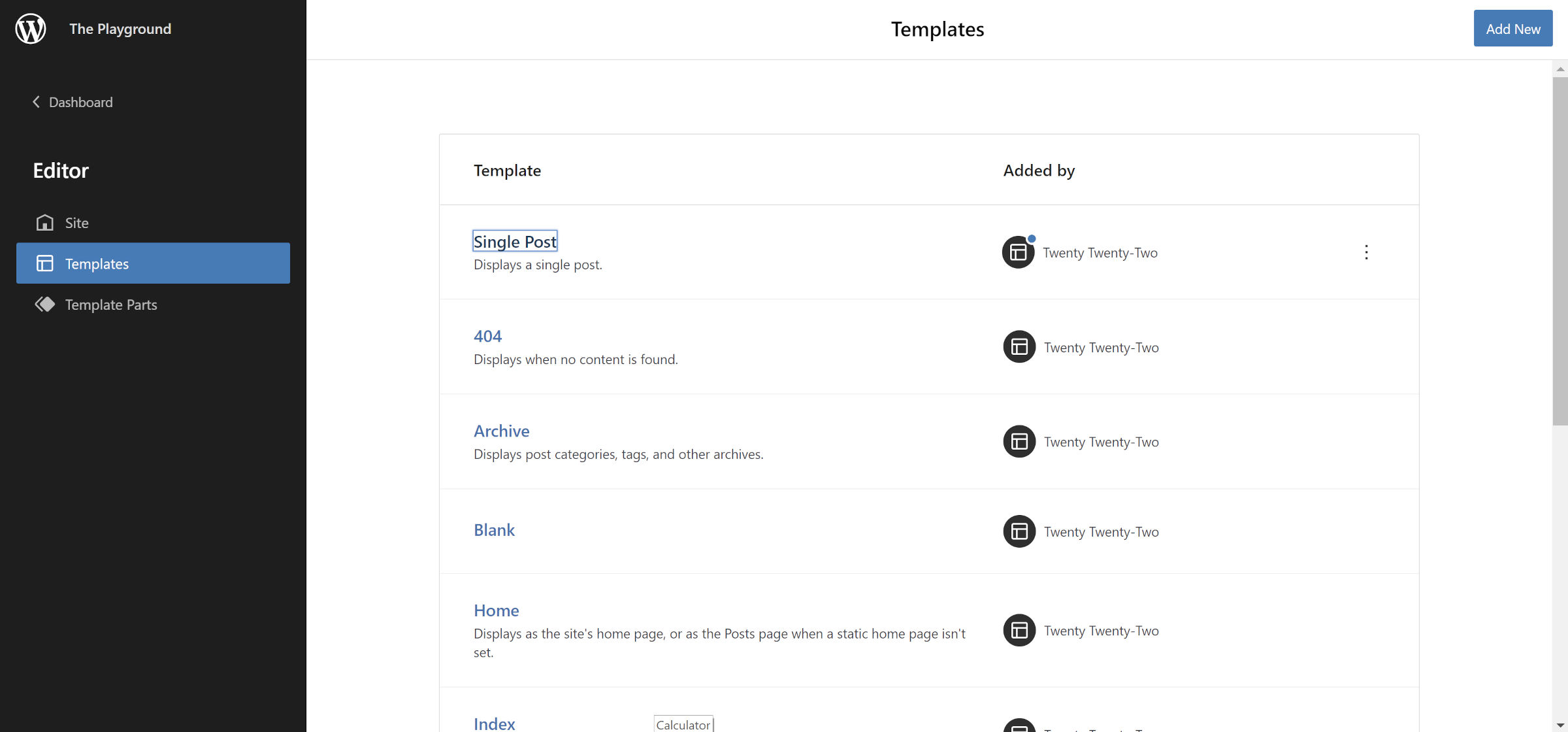
Um diese Layout-Änderung für alle einzelnen Posts vorzunehmen, müssen Sie im Adminbereich über Darstellung > Editor zum Site-Editor gehen. Wählen Sie das WordPress-Logo/Symbol in der oberen linken Ecke aus, um das Slide-out-Bedienfeld zu öffnen. Klicken Sie dort auf den Link Vorlagen. Der nächste Bildschirm sollte eine Liste bearbeitbarer Vorlagen anzeigen. Wählen Sie „Einzelner Beitrag“.
Wenn Sie es vorziehen, dies zu einer optionalen Vorlage zu machen, sollten Sie diese aus dem Vorlageneditor erstellen. Der Prozess ist ähnlich, aber die Benutzeroberfläche weist einige Unterschiede auf.
Schritt 2: Anpassen des Website-Headers (optional)

Der Header von Twenty Twenty-Two funktioniert nicht gut für die Art von Layout, das wir erstellen. Es hat unten eine Tonne Polsterung und seine Breite ist begrenzt. Sie werden ein paar Änderungen für ein idealeres Design vornehmen wollen. Beachten Sie, dass dadurch die Kopfzeile auf der gesamten Website geändert wird, es sei denn, Sie speichern sie als separaten Vorlagenteil. Dieser Schritt ist optional, aber das Endergebnis wird besser aussehen.

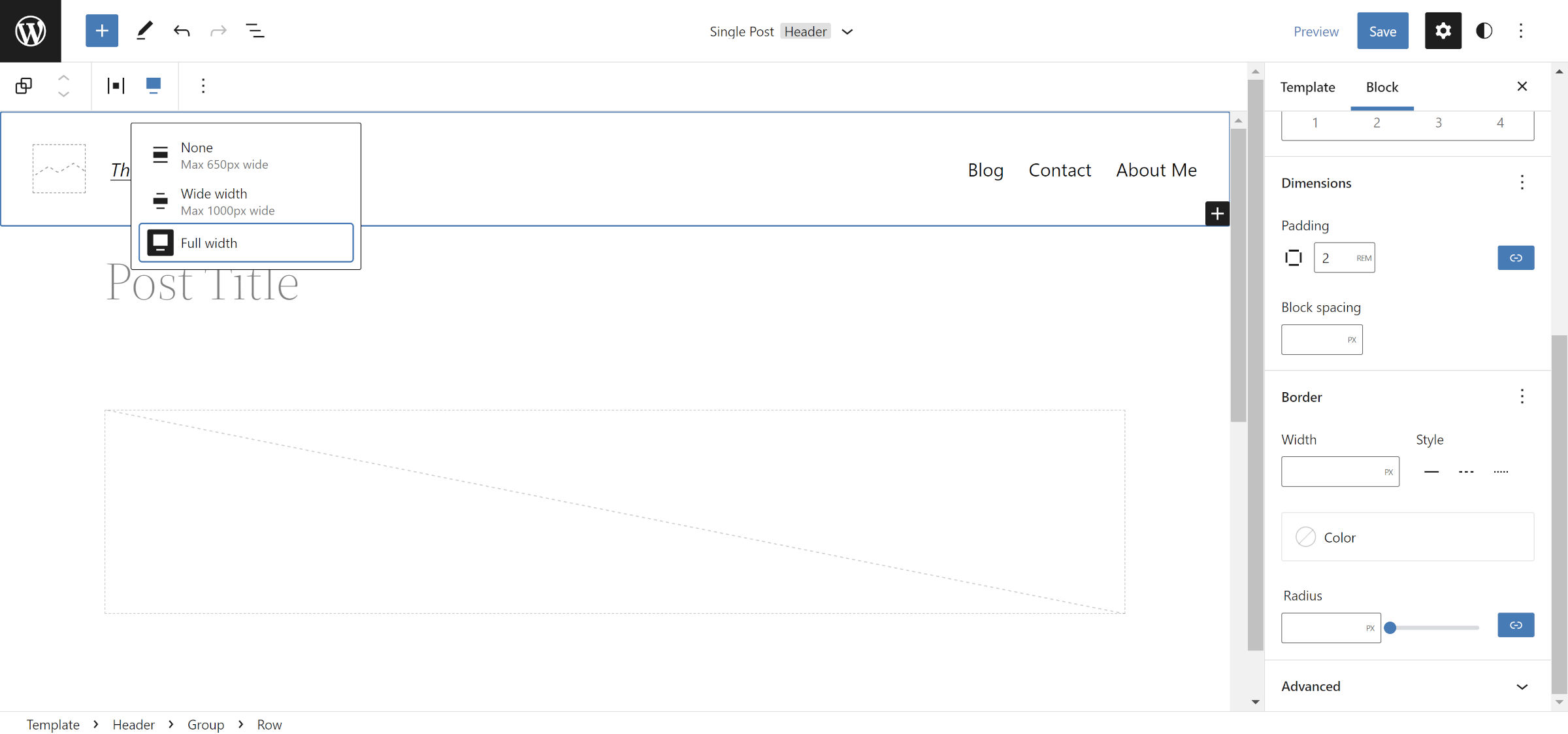
Wählen Sie im Kopfzeilenbereich des Editors den Zeilenblock aus, der den Seitentitel und die Navigationsblöcke enthält. Wählen Sie in der Symbolleiste die Ausrichtungsoption „Volle Breite“. Stellen Sie in der Seitenleiste des Blocks auf der rechten Seite die Option „Padding“ auf 2rem oder einen Wert Ihrer Wahl ein.
Schritt 3: Spalten erstellen

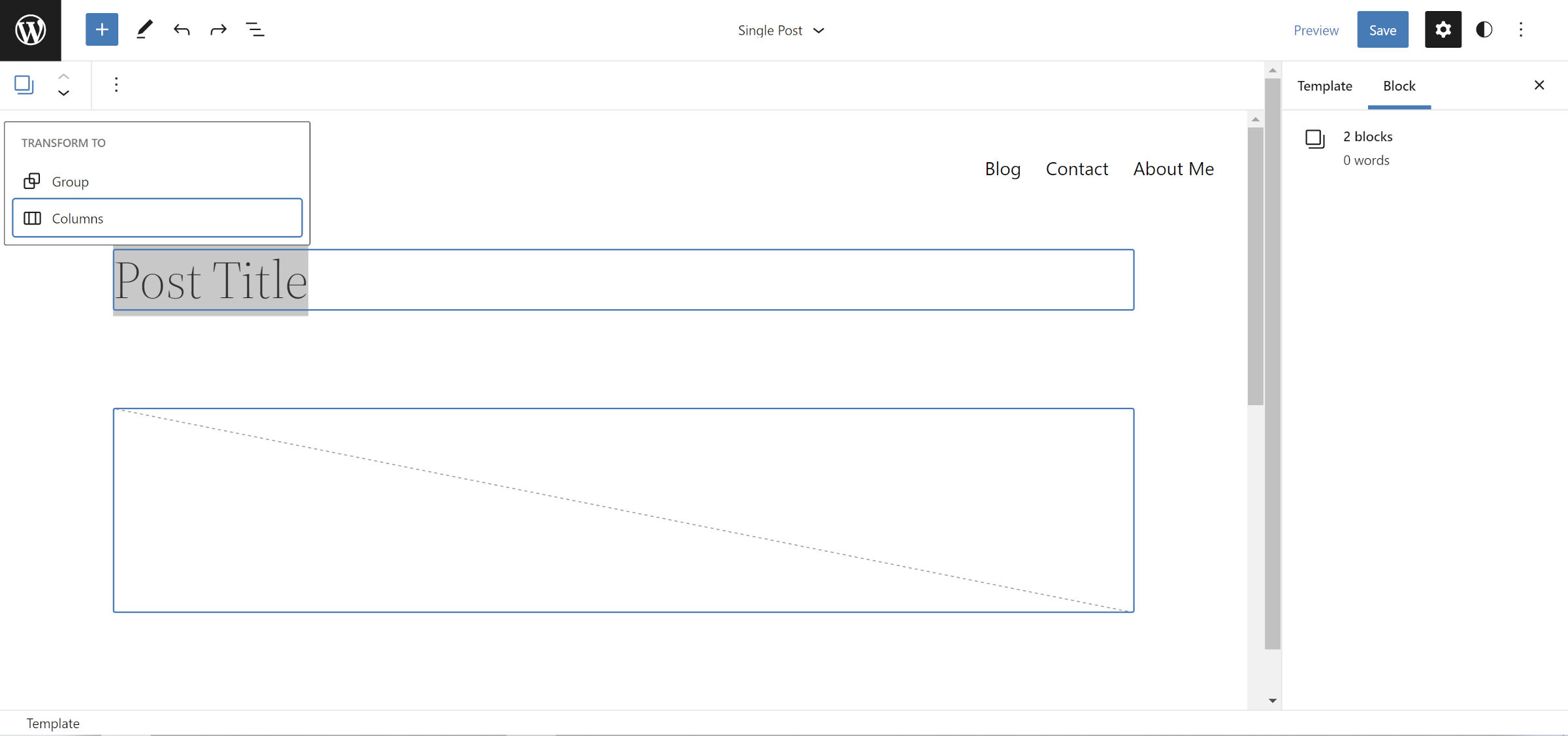
Da Twenty Twenty-Two bereits die Blöcke Post Title und Post Featured Image gruppiert hat, müssen Sie hier nicht bei Null anfangen. Wählen Sie beide mit Ihrer Maus oder Tastatur aus, klicken Sie in der Symbolleiste auf die Schaltfläche „Umwandeln in“ und wählen Sie die Option „Spalten“.
Wenn Sie von einem Thema mit einem anderen Layout aus arbeiten, können Sie manuell einen Spaltenblock mit einer 50/50-Einstellung hinzufügen und die Blöcke Beitragstitel und Beitragsbild in die beiden Spalten einfügen.
Schritt 4: Entwerfen von Spalten

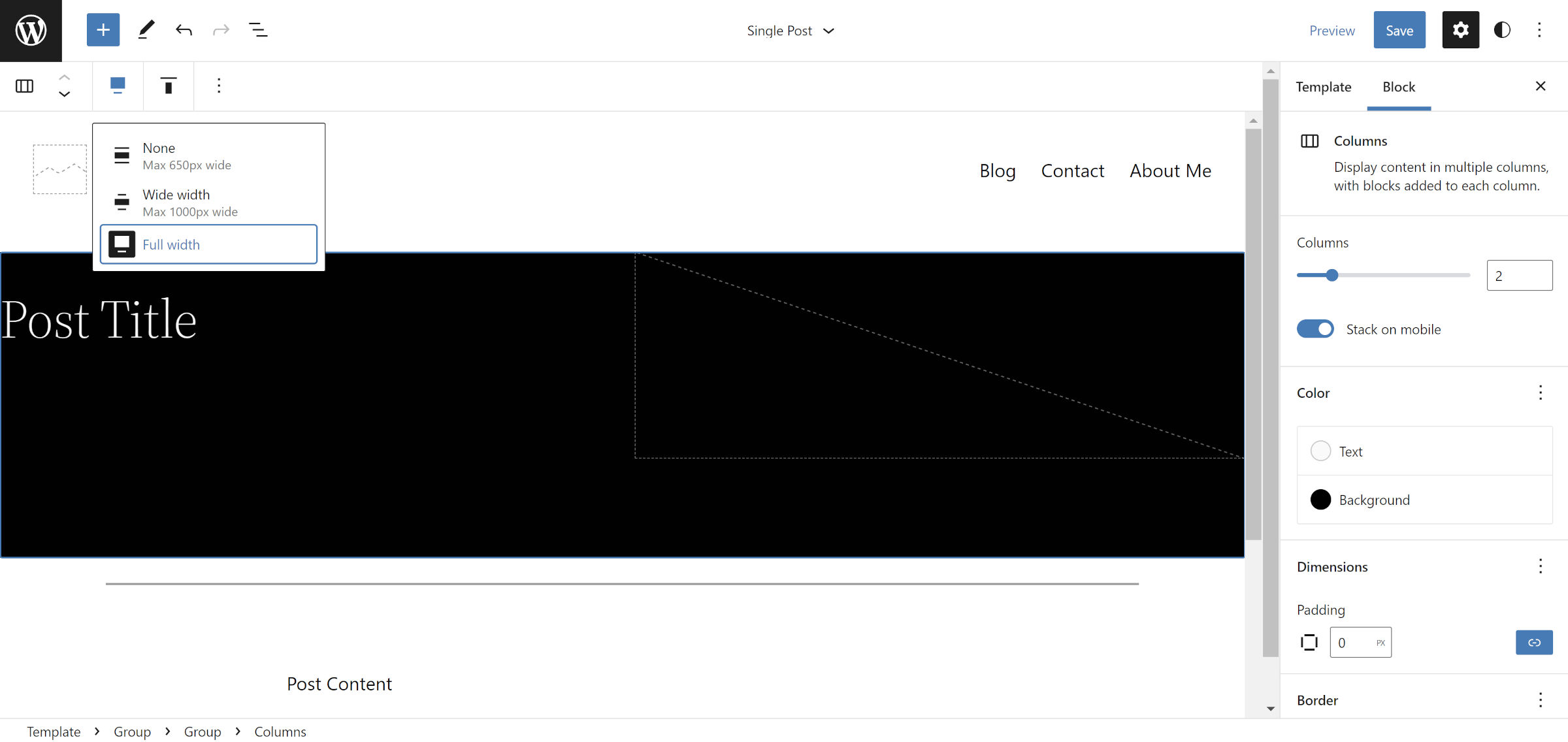
Wir haben einige der langweiligen Layout-Sachen aus dem Weg geräumt. Jetzt können Sie anfangen, diesem Ding Ihre eigene Art von Kunstfertigkeit hinzuzufügen. Ich habe einen schwarzen Hintergrund und weißen Text für den Spaltenblock gewählt. Fühlen Sie sich jedoch frei, beliebige Farben hinzuzufügen. Probieren Sie vielleicht sogar die Randoptionen aus, um es zu verwechseln.
Nun zurück zu langweiligen Layout-Anpassungen.
Damit dieses Layout funktioniert, müssen Sie zwei Änderungen am Spaltenblock vornehmen. Wählen Sie zunächst die Ausrichtung „Volle Breite“ aus der Symbolleiste aus.
Ändern Sie dann die Option „Padding“ in der Blockseitenleiste auf 0 . Wenn Sie dies auf Null setzen, kann das vorgestellte Bild bis zum Rand gestreckt werden. Dies ist keine harte Anforderung, wenn Sie ein wenig Platz um ihn herum wünschen.
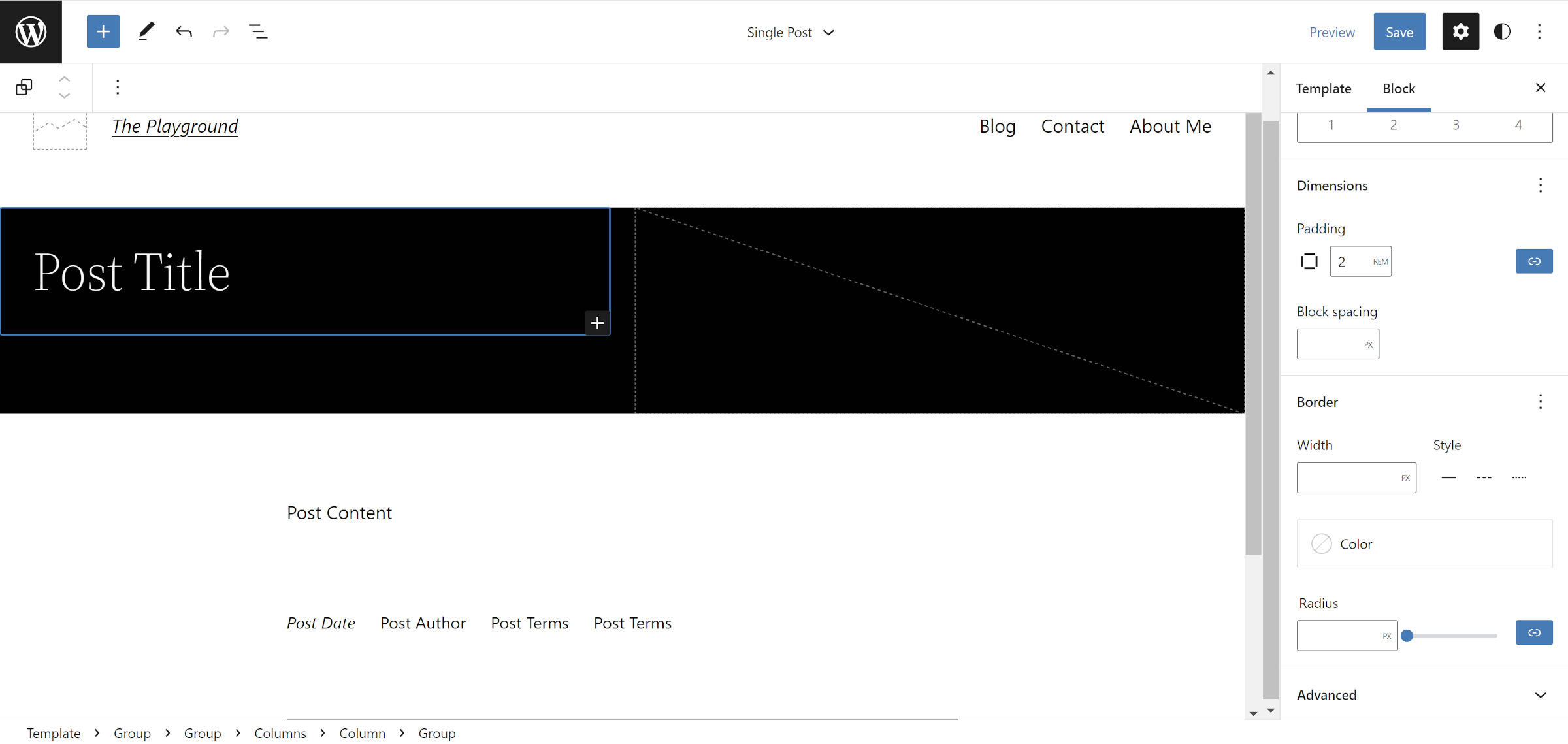
Schritt 5: Titelgruppe

Da wir die Polsterung im vorherigen Schritt auf Null gesetzt haben, stößt der Titelblock des Beitrags jetzt an die Seite des Layouts. Text braucht immer Raum zum Atmen im Design, also müssen wir dieses Problem beheben, das wir uns selbst geschaffen haben.
Dazu gibt es zwei Möglichkeiten. Die erste besteht darin, dem Spaltenblock, in dem sich der Beitragstitel befindet, einfach eine Auffüllung hinzuzufügen. Dies sollte gut funktionieren, aber WordPress kommt damit nicht gut zurecht (es verwendet keine box-sizing: border-box für Spaltenblöcke). Wenn Sie hier Polsterung hinzufügen, wird die linke Seite breiter als die rechte. Leider ist dies eine kleine Macke, die zusätzliche Arbeit verursacht.
Die beste Option ist, den Beitragstitel auszuwählen und ihn in eine Gruppe umzuwandeln. Suchen Sie dann das Steuerelement „Padding“ in der Seitenleiste und ändern Sie es auf 2rem oder Ihren bevorzugten Wert.
Einige Themen können das Problem mit der Spaltenfüllung beheben, also probieren Sie die erste Option aus, wenn Sie etwas anderes als Twenty Twenty-Two verwenden.
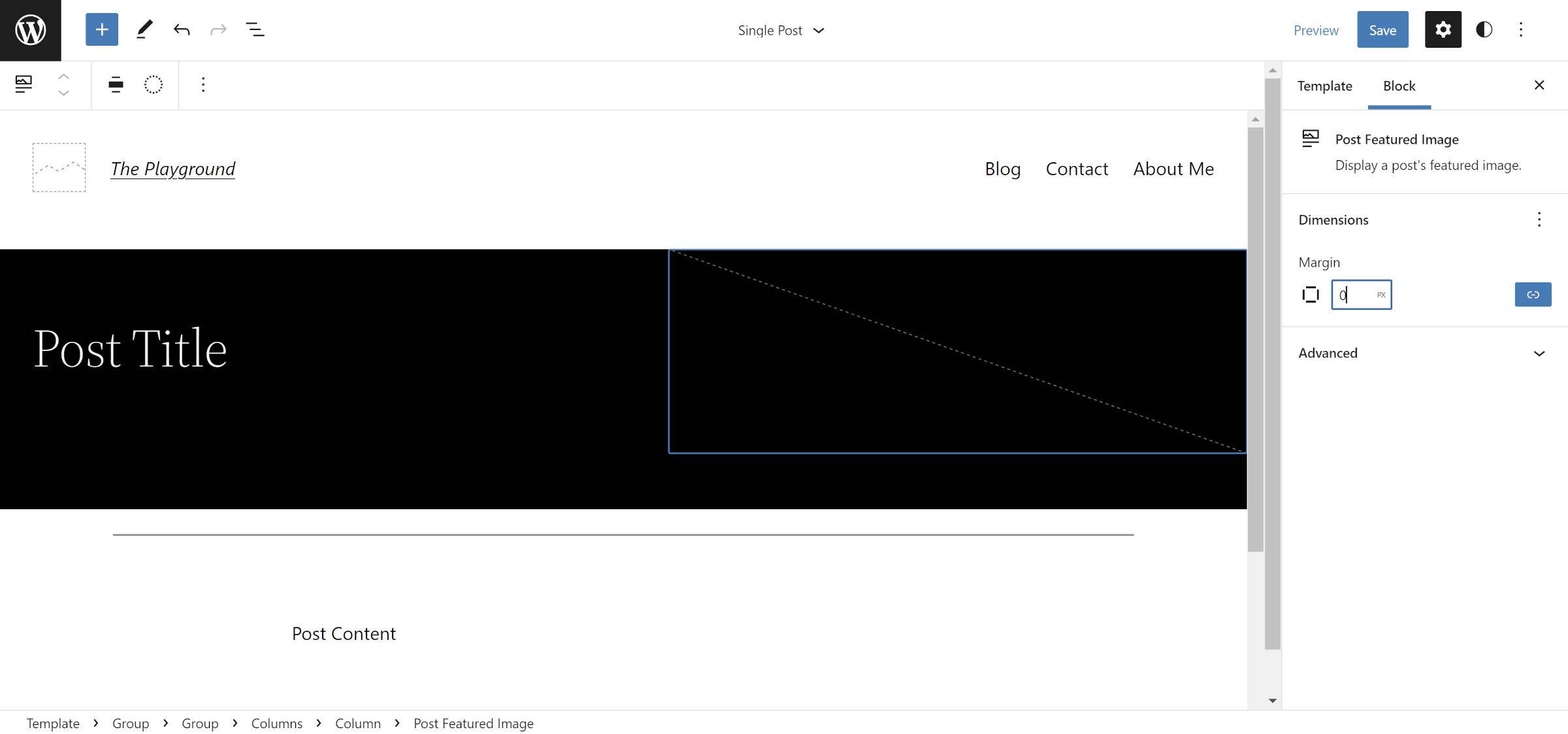
Schritt 6: Beitragsbild anpassen

Weder WordPress noch Twenty Twenty-Two fügt eine standardmäßige Randbehandlung für den Post Featured Image-Block hinzu. Das <figure> wird auf die Standardeinstellung des Browsers zurückgesetzt (Browser fügen im Allgemeinen oben und unten etwas Rand hinzu).
Um sicherzustellen, dass das Bild keinen zusätzlichen Abstand hat, wählen Sie es im Editor aus, suchen Sie die Einstellung „Rand“ in der Seitenleiste und setzen Sie sie auf 0 .
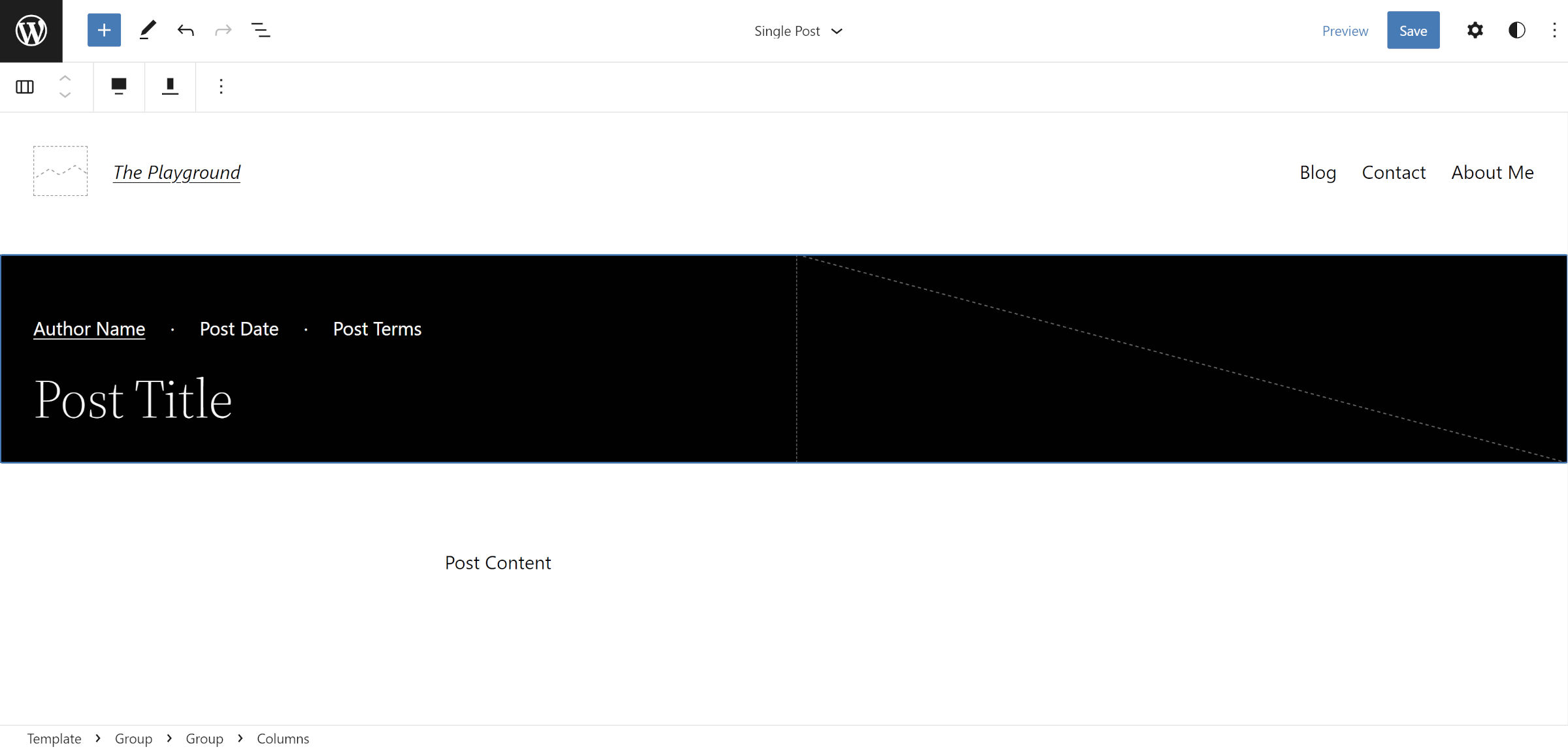
Schritt 7: Viel Spaß

Der Grundstein für das Layout ist jetzt gelegt. Das Anpassen von Polsterungen, Rändern und ähnlichen Einstellungen ist der riesige Berg, den Sie erobern müssen, um einige der wirklich coolen Dinge zu tun, die möglich sind. Ich möchte die Leute nicht mit dem Rest des Designs einschränken und würde es lieben, wenn jeder ihm seinen eigenen Touch verleiht.
Ich habe die vertikale Ausrichtung im Spaltenblock für mein Layout auf die Einstellung „Unten ausrichten“ geändert. Über dem Beitragstitel habe ich eine Zeile mit den Blöcken Name des Beitragsautors, Beitragsdatum und Beitragskategorien hinzugefügt. Ich habe auch das Trennzeichen entfernt, das Twenty Twenty-Two vor dem Inhalt hinzufügt.
Bitte teilen Sie die von Ihnen vorgenommenen Anpassungen in den Kommentaren mit, wenn Sie diesem Tutorial gefolgt sind.
