So erstellen Sie eine WordPress 404-Seite: Eine ausführliche Anleitung
Veröffentlicht: 2021-12-18Während die meisten Website-URLs lesbar und einfach einzugeben sind, gibt es keine Erklärung für menschliches Versagen. Selbst die Besten von uns vertippen manchmal eine URL und landen an einer Stelle im Web, die wir nicht erwartet haben. Eine WordPress 404 -Seite hilft Benutzern zu verstehen, dass sie einen Fehler gemacht haben. Es kann jedoch auch dazu beitragen, verlorene Benutzer auf Ihrer Website zu halten und sie auf die Seite zu bringen, die sie benötigen.
Wir werden in einem späteren Abschnitt mehr darüber erklären, was ein 404 ist und was er tut. Kurz gesagt, es ist eine Seite, die einen Fehlercode anzeigt, aber viele Websites erkennen, dass dies auch eine gute Möglichkeit ist, Benutzern mehr Informationen zu präsentieren. Daher werden Sie feststellen, dass diese Seiten für sich genommen einzigartig und hilfreich sein können.
In den nächsten Abschnitten zeigen wir Ihnen, wie Sie eine WordPress 404 -Seite erstellen. Es enthält einige Beispiele aus dem Internet, was es enthalten sollte und vieles mehr.
Was eine 404-Seite ist (und macht)
Lassen Sie uns zunächst besprechen, was eine WordPress 404 -Seite ist. Für die Unwissenden ist 404 einer von vielen „HTTPS-Antwortstatuscodes“. Es gibt verschiedene Gruppen von Codes, basierend auf den Informationen, die sie Ihnen mitteilen, und wir haben in der Vergangenheit viele im Blog behandelt. Beispielsweise gibt der Zahlenbereich 500 Serverfehler zurück:
Der Bereich 400 umfasst Clientfehlerantworten – Zeiten, in denen die Browserseite einen Fehler festlegt. Zum Beispiel der Fehler 413 Request Entity Too Large , der Fehler 429 Too Many Requests und (natürlich) der Fehler 404 .
Einfach ausgedrückt: Wenn Sie auf einen 404 -Fehler stoßen, existiert eine Seite unter der URL, zu der Sie navigieren, nicht. Es ist ein häufiger Fehler aufgrund eines einfachen Tippfehlers. Tatsächlich erkennen viele Websites dies an. Während die meisten Fehler keine dedizierten Seiten haben, reicht ein 404- Fehler aus. Auf diese Weise können Sie einen Benutzer auf der Website halten und ihn auf Ihre eigentliche Website zurückleiten.
Im nächsten Abschnitt sehen wir uns zu Ihrer eigenen Inspiration an, wie andere Websites einem Benutzer einen 404 -Fehler anzeigen.
Beispiele für 404-Seiten aus dem gesamten Web
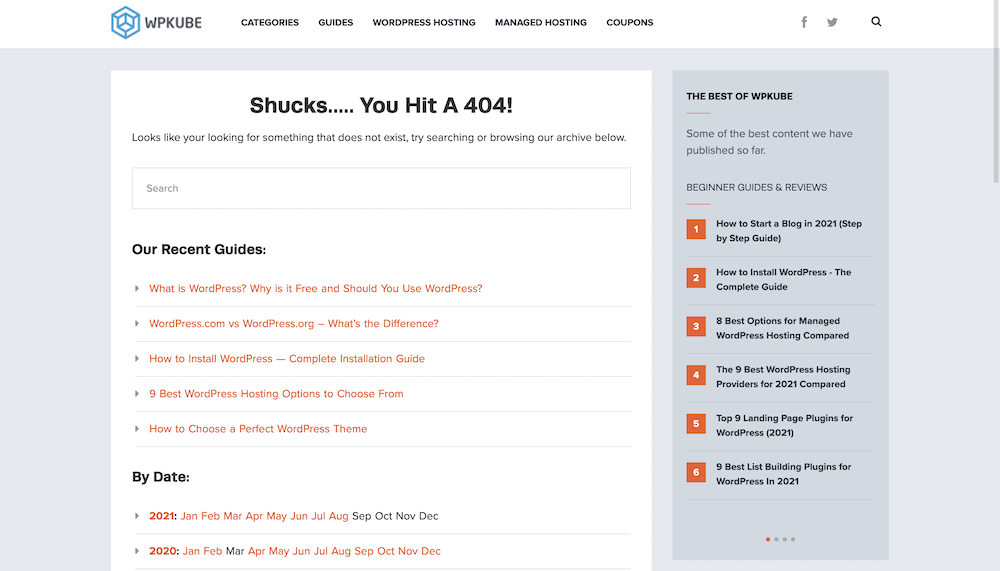
Wir können mit der 404-Seite für WPKube beginnen. Es bietet ein funktionales Layout mit einer kurzen Meldung, dass die Seite nicht existiert:

Es gibt ein Suchfeld, das dem Benutzer hilft, den richtigen Beitrag oder die richtige Seite zu finden, und eine Sammlung anderer Artikel, die nach Datum und Kategorie geordnet sind. Das ist im Wesentlichen alles, was Sie brauchen, um die Benutzer dorthin zurückzubringen, wo sie hergekommen sind. Einige Websites gehen die Extrameile durch.
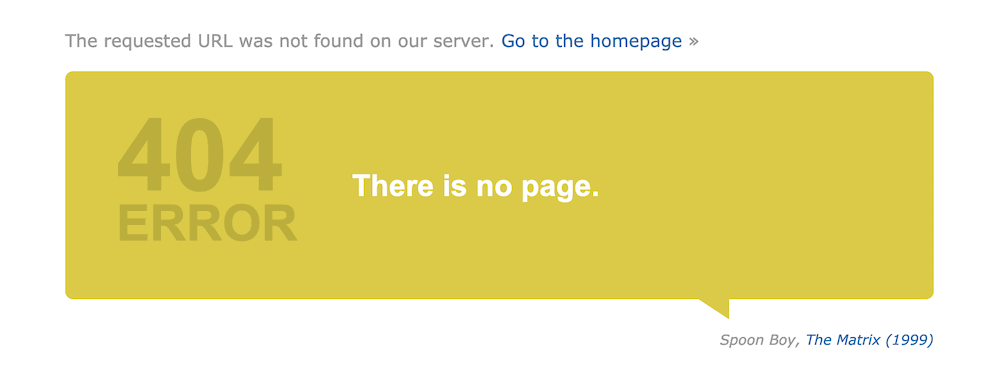
Beispielsweise verwendet die Internet Movie Database (IMDB) Filmzitate, um das Problem zu ermitteln, zusammen mit einem Link zurück zur Homepage:

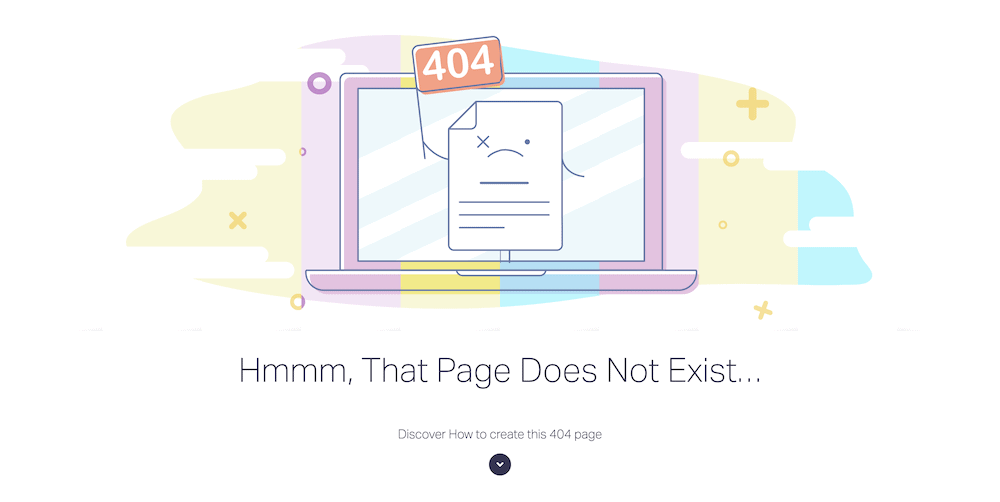
Dies trägt dazu bei, dass die Seite markenkonform bleibt. Die Elementor 404-Seite bietet auch einige Markeninhalte. Diesmal in Form eines Links zu einem relevanten Artikel:

Uns gefällt dieser Ansatz, weil er Ihnen die Anleitung zum Erstellen der Seite gibt, die Sie sich gerade ansehen. Das schafft nicht nur Mehrwert. Es bietet auch einen Beweis dafür, was Elementor kann.
In unserer Recherche gab es nur sehr wenige Websites, die bei einem 404-Fehler eine vollständige Weiterleitung auf die Startseite durchführten. Dafür gibt es einen guten Grund, den wir als nächstes behandeln werden.
Warum Sie eine benutzerdefinierte WordPress 404-Seite erstellen sollten
Inzwischen werden Sie verstehen, dass eine WordPress 404-Seite ein wertvolles Gut sein kann. Um Ihnen einige Einzelheiten zu geben, hier ist der Grund, warum Sie eine zusammenstellen möchten:
- Es ist eine großartige, benutzerorientierte Möglichkeit, denjenigen zu helfen, die zu einer unbekannten Seite navigieren.
- Sie können Ihre Absprungrate niedrig halten, was Ihrer Suchmaschinenoptimierung (SEO) zugute kommt.
- Apropos, wenn Sie die 404-Seite richtig gestalten, können Sie auch SEO bis zu einem gewissen Grad verbessern.
- Sie können Ihre Branding-Bemühungen auch dann fortsetzen, wenn sich ein Benutzer irgendwo auf Ihrer Website aufhält, wo er ihn nicht erwartet.
Im Großen und Ganzen können Sie mit einer WordPress 404-Seite Ihrer Website ein „menschliches“ Element anbieten, in einer Situation, in der Sie erwarten könnten, einen Benutzer zu verlieren. Unterschätzen Sie daher nicht den psychologischen Wert davon. Es könnte ein Unterschied zwischen einem abgesprungenen Benutzer und der Entwicklung eines potenziellen Kunden sein.
So erstellen Sie eine WordPress 404-Seite
In den nächsten Abschnitten zeigen wir Ihnen, wie Sie eine WordPress 404-Seite erstellen. Unserer Meinung nach sind drei Schritte erforderlich:
- Finden Sie heraus, wie Sie die Seite erstellen werden, ob mit Code, der vorhandenen WordPress-Vorlage, einem Plugin oder einem Seitenersteller.
- Fügen Sie die gewünschten Elemente auf Ihrer Seite hinzu und optimieren Sie das Branding und Design, bis Sie mit den Ergebnissen zufrieden sind.
- Überprüfen Sie, ob Ihre Website Weiterleitungen auf Ihre WordPress 404-Seite durchführt.
Ihre erste Aufgabe ist es jedoch, eine Entscheidung zu treffen. Sehen wir uns das jetzt genauer an.
1. Entscheiden Sie, wie Sie die 404-Seite erstellen
Wie zu erwarten, gibt es verschiedene Möglichkeiten, Ihre WordPress 404-Seite zu erstellen. Ihr Ansatz basiert auf Ihren Zielen und Ihren Fähigkeiten. Hier ist eine kurze Zusammenfassung der verschiedenen Methoden, die Sie verwenden können:
- Sie können eine leere PHP-Datei nehmen und eine WordPress 404-Seite von Grund auf neu codieren.
- Jede WordPress-Installation hat eine funktionierende 404-Seitenvorlage. Sie könnten dies nehmen und Ihre eigene Seite auf der Grundlage des vorhandenen Codes entwickeln.
- Die meisten Seitenersteller verfügen über Vorlagen, mit denen Sie eine 404-Seite für Ihre Website erstellen können. Wenn Sie einen Seitenersteller wie GeneratePress, Elementor, Beaver Builder oder andere verwenden, ist dieser Ansatz sehr sinnvoll.
- Es sind auch Plugins verfügbar, mit denen Sie schnell 404-Seiten erstellen können.
In diesem Artikel konzentrieren wir uns auf die Seitenersteller- und Plugin-Ansätze. Dies liegt daran, dass sie für die Mehrheit der Benutzer die am besten zugänglichen Methoden sind. Wenn Sie sich in einer Phase befinden, in der Sie eine 404-Seite codieren möchten, verfügen Sie bereits über viel Wissen, das Sie benötigen.
Verwenden eines Plugins zum Erstellen einer WordPress 404-Seite
Bevor wir uns mit dem Page Builder-Ansatz befassen – dem Hauptaugenmerk dieses Artikels – ist es erwähnenswert, dass es auch Plugin-Optionen gibt. Allerdings kommt hier wirklich nur eine Lösung in Frage: 404page:

Tatsächlich bietet Ihnen dieses Plugin nicht die Tools zum Erstellen des Seitenlayouts, sondern ermöglicht es Ihnen, die Seite, die Sie entwickeln, als Ihre 404-Seite festzulegen. Viele andere Plugins leiten 404-Fehler auf eine andere Seite um. Dies ist nicht optimal für SEO. Das Plugin erstellt auch keine zusätzlichen Serveranfragen, was fantastisch ist, wenn Ihnen die Leistung der Website wichtig ist.
Der Prozess mit dem Plugin besteht darin, Ihren 404 mit dem Standard-WordPress-Blockeditor zu erstellen. Dadurch erhalten Sie alle Tools, die Sie zum Erstellen Ihrer Seite benötigen, während das Layout mit dem Rest Ihrer Website "homogenisiert" bleibt. Wir werden in einem späteren Abschnitt mehr Details darüber haben, was aufgenommen werden soll.
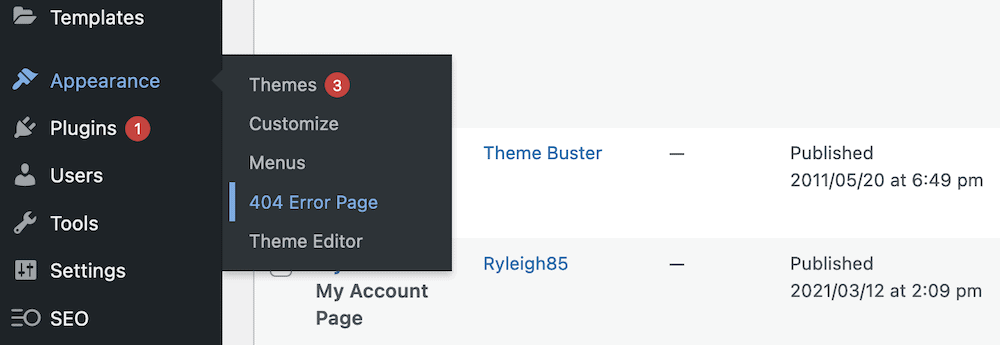
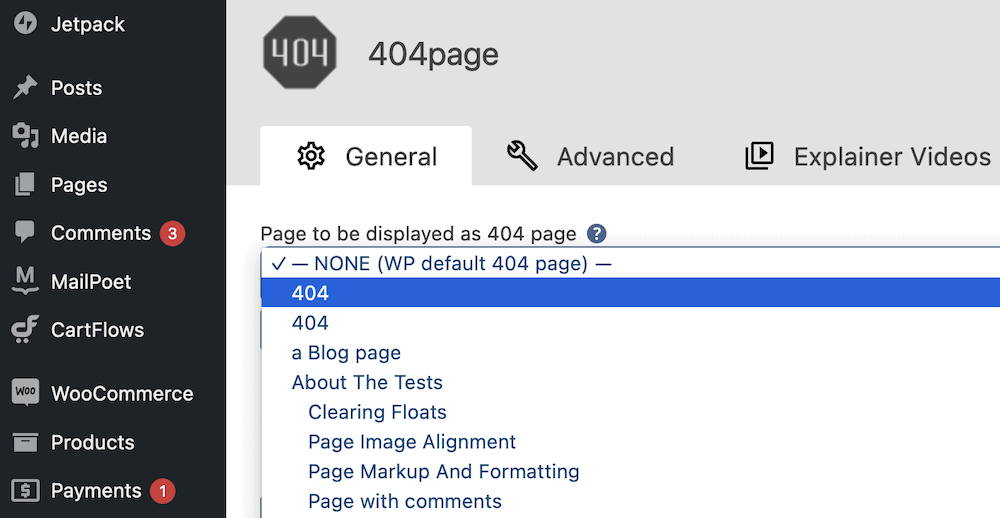
Sobald Sie mit Ihrem Design fertig sind, gehen Sie zum Bildschirm Darstellung > 404-Fehlerseite :

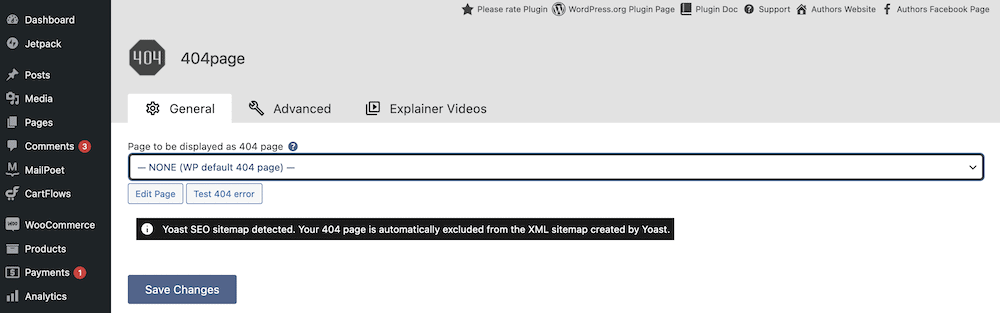
Dadurch können Sie die richtige 404 -Seite aus dem Dropdown-Menü auswählen, enthalten aber auch einige andere Optionen:

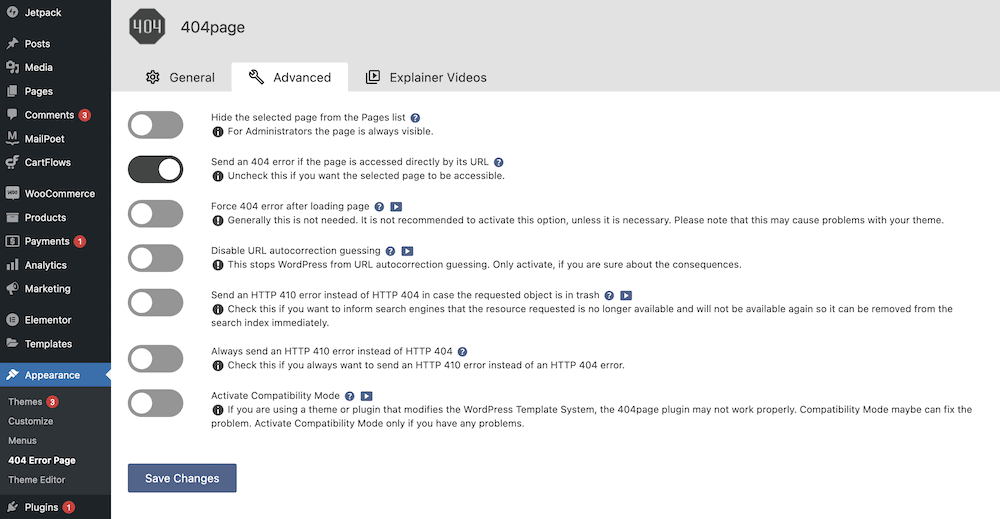
Beispielsweise gibt es eine spezielle Registerkarte „ Erweitert “, die einige hilfreiche (und leistungsstarke) Optionen für Ihre 404 -Seite enthält:


Sie können aus verschiedenen Optionen wählen, um sicherzustellen, dass Ihr 404-Fehler richtig funktioniert. Suchmaschinen verwenden das Feedback des Servers, um zu entscheiden, wie Seiten indexiert werden. Möglicherweise möchten Sie in einigen Fällen den Fehlercode 410 Gone verwenden, und mit 404page erhalten Sie diese Option.
Verwenden eines Seitenerstellers zum Erstellen einer WordPress 404-Seite
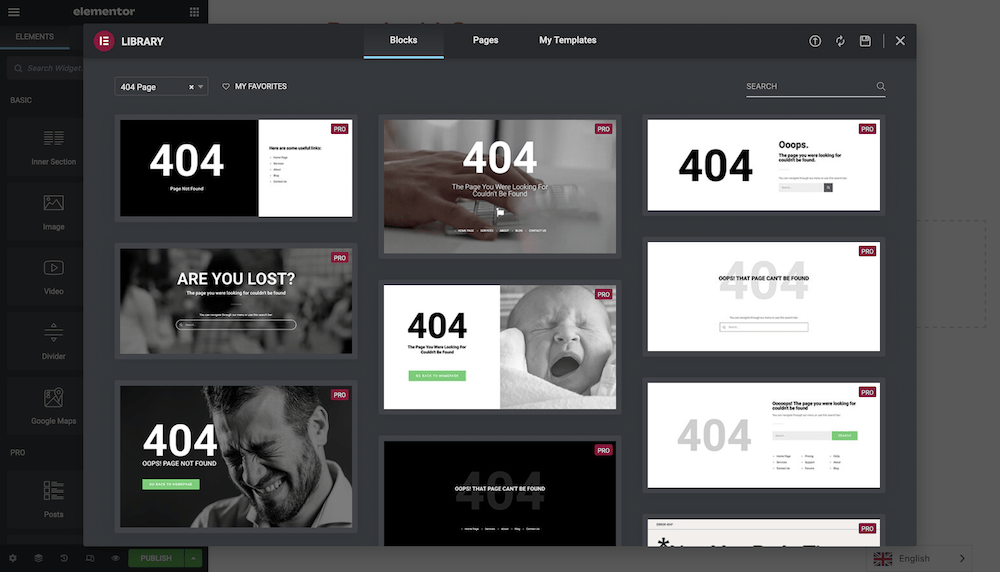
Die meisten Websitebesitzer verwenden einen Seitenersteller oder ein Framework mit einer Beschreibung, und daher enthalten die meisten wichtigen Lösungen auf dem Markt Vorlagen oder Blocksammlungen für Ihre 404-Seite:

Das Hinzufügen dieser sollte einfach sein, mindestens so einfach wie das Hinzufügen anderer Elemente zu Ihrer WordPress 404-Seite. Tatsächlich können wir in dieser Hinsicht wenig Neues sagen. Der Prozess für jede Lösung wird ebenso ein Teil der Gesamterfahrung sein.
Zu den Elementen, die Ihre Seite enthält, gibt es noch viel mehr zu sagen, und darauf gehen wir als Nächstes ein.
2. Fügen Sie die wesentlichen Elemente für Ihre Seite hinzu
Wenn Sie sich eine beliebige 404-Seite ansehen – und wir empfehlen Ihnen, dies zu Recherche- und Inspirationszwecken zu tun – werden Sie einige Ähnlichkeiten auf der ganzen Linie feststellen.
Im Kern enthält eine WordPress 404-Seite die folgenden Elemente:
- Eine klare und direkte Nachricht an den Benutzer, dass ein 404-Fehler aufgetreten ist.
- Eine Möglichkeit, zu einer vorhandenen Seite Ihrer Website zurückzukehren, häufig die Startseite.
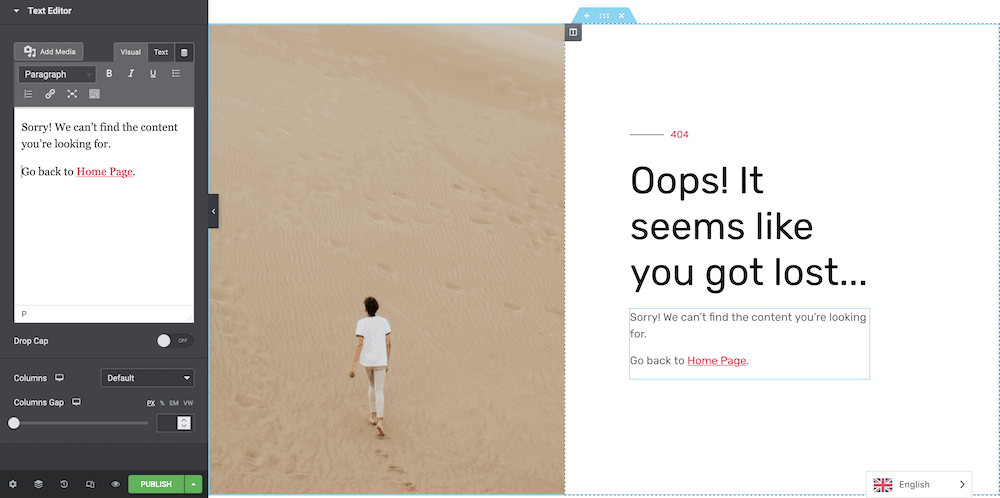
In unserem Beispiel haben wir diese beiden Elemente zusammen mit einem anfänglichen Branding mit freundlicher Genehmigung eines Elementor-Blockmusters:

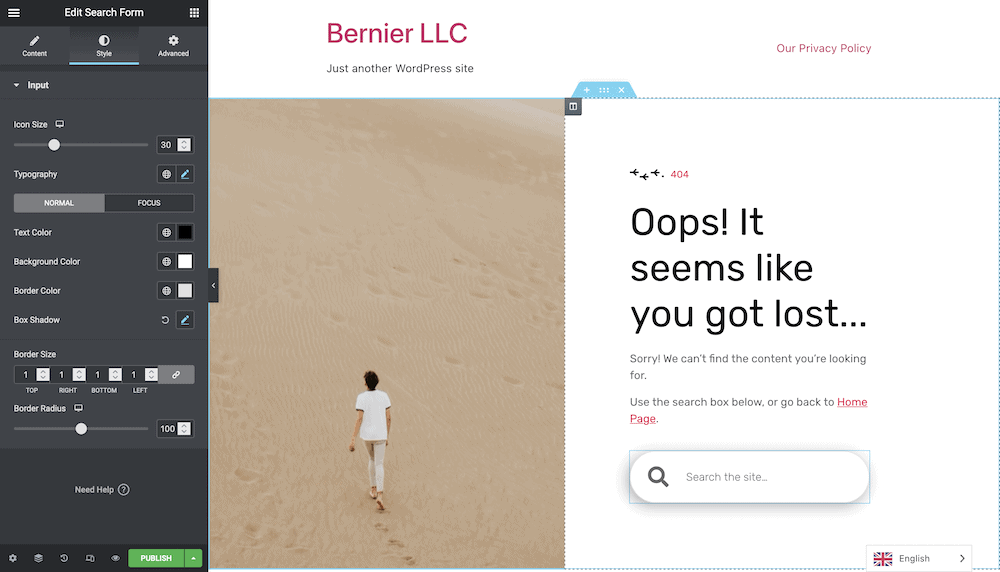
Wenn Sie sich jedoch andere Beispiele für 404-Seiten ansehen, enthalten diese oft Möglichkeiten, die richtige Seite vor Ort zu finden. Ein Suchfeld ist am häufigsten, und wir können dies auch mit unserem Seitenersteller hinzufügen:

Wir mussten einen Teil des Textes überarbeiten, um das Suchfeld zu erwähnen, und während wir hier waren, haben wir einige Stile hinzugefügt. Oben befindet sich eine benutzerdefinierte Trennlinie, die als „Grenze“ für den Rest des Textes dient, und das Suchfeld bietet einen „runderen“ und „3D“-Look.
Wir haben dies mit den Styling-Optionen von Elementor erreicht. Border Radius deckt die Form des Suchbereichs ab und Box Shadow hilft dabei, dem Element etwas Tiefe zu verleihen. Wir haben all dies ohne ein einziges Zeichen Code getan, aber die Funktionalität und der Wert der 404-Seite sind klar erkennbar.
Von hier aus können Sie fast jedes andere Element hinzufügen, das Sie für nützlich halten. Viele Websites verwenden Listen mit Posts, andere fügen ein Kontaktformular hinzu, und die Welt steht Ihnen hier offen. Unser Rat wäre, die Benutzer vor Ort zu halten. Aus diesem Grund würden wir auf Social-Media-Links verzichten und uns an das halten, was Ihre Website enthält. Dies dient auch als Pseudo-Archivseite, was Ihrer SEO hilft.
3. Stellen Sie sicher, dass Ihre Website auf Ihre 404-Seite umleitet
Der letzte Schritt besteht darin, sicherzustellen, dass Ihre Website Ihre neue Seite anstelle der Standardvorlage verwendet. Wenn Sie ein Plugin wie 404page verwenden, ist dies ein Kinderspiel. Navigieren Sie zu Aussehen > 404-Fehlerseite und suchen Sie die richtige Seite im Dropdown-Menü:

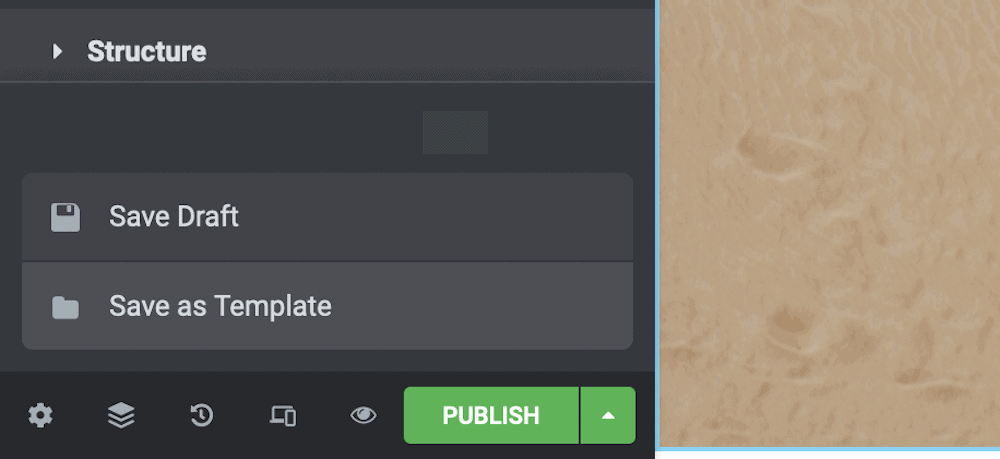
Sobald Sie Ihre Änderungen gespeichert haben, ist der Job abgeschlossen. Für Elementor müssen Sie Ihre Seite als Vorlage festlegen. Wenn Sie dies noch nicht getan haben, erweitern Sie die grüne Schaltfläche „ Veröffentlichen “ mithilfe des Pfeils und wählen Sie „Als Vorlage speichern“ aus:

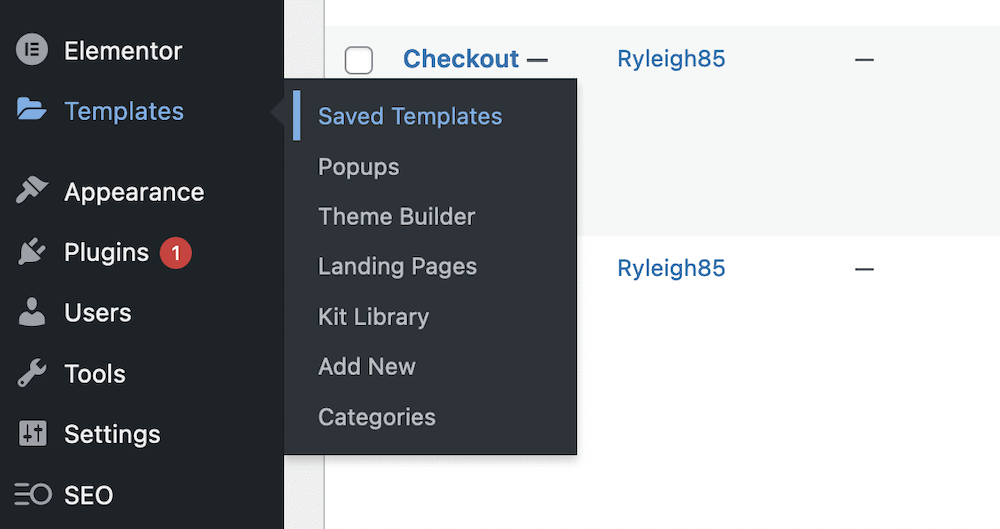
Sobald Sie Ihrer Vorlage einen Namen gegeben haben, können Sie loslegen. Gehen Sie von hier aus zurück zum WordPress-Dashboard und zur Seite Vorlagen > Gespeicherte Vorlagen :

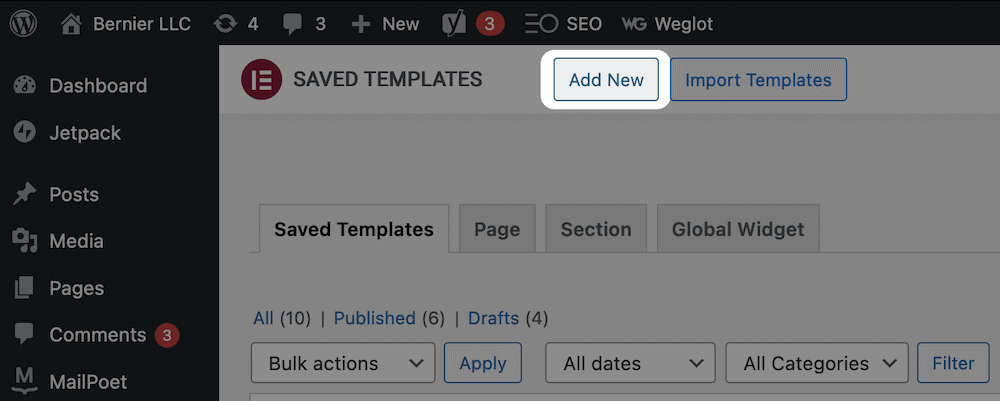
Die Problemumgehung hier ist ein bisschen fummelig, aber Sie sollten zuerst eine neue Vorlage mit der Schaltfläche Neu hinzufügen erstellen:

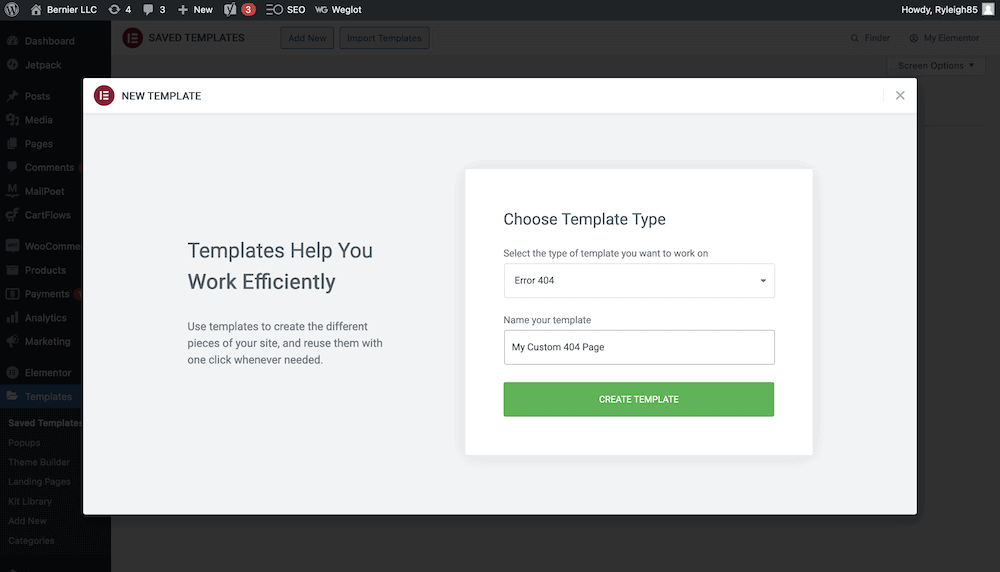
Geben Sie auf dem nächsten Bildschirm Ihrer Vorlage einen Namen und wählen Sie den Fehlertyp 404 :

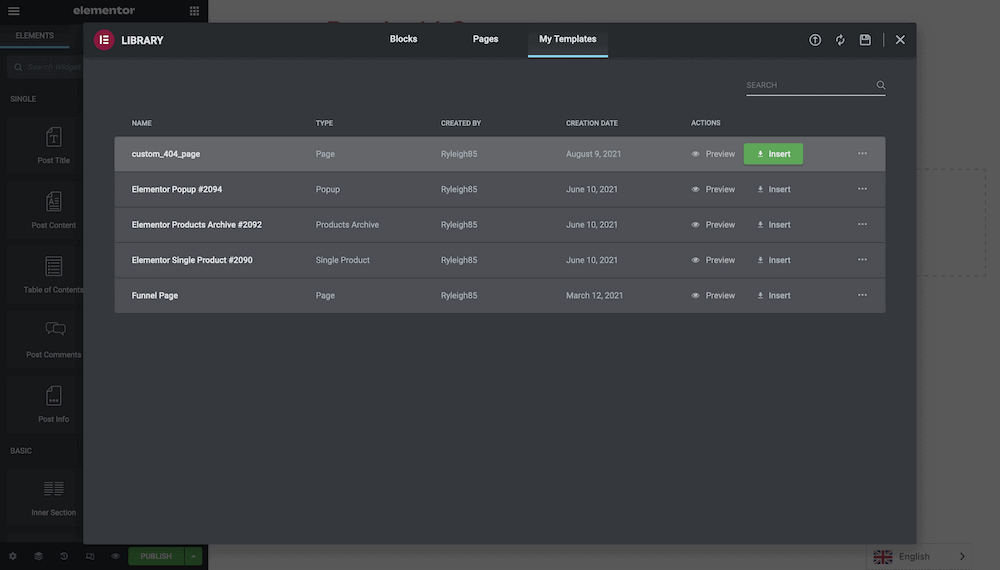
Sie gelangen zu einem Popup, in dem Sie Ihre WordPress 404-Seitenvorlage einfügen:

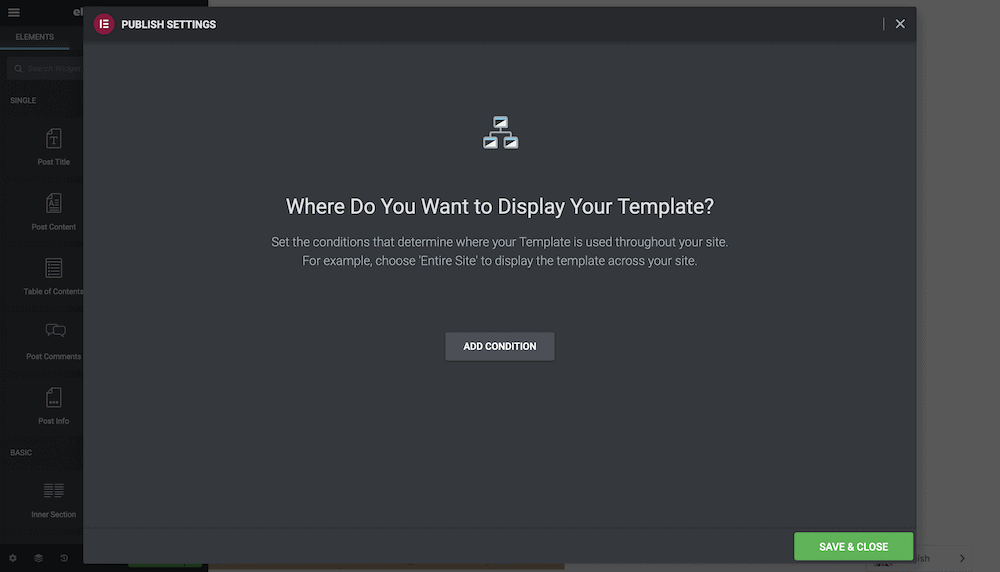
Dadurch gelangen Sie zurück zum Elementor-Bearbeitungsbildschirm, und wenn Sie auf Veröffentlichen klicken, gelangen Sie zu einem Dialogbildschirm , in dem Sie aufgefordert werden, eine „Bedingung“ auszuwählen:

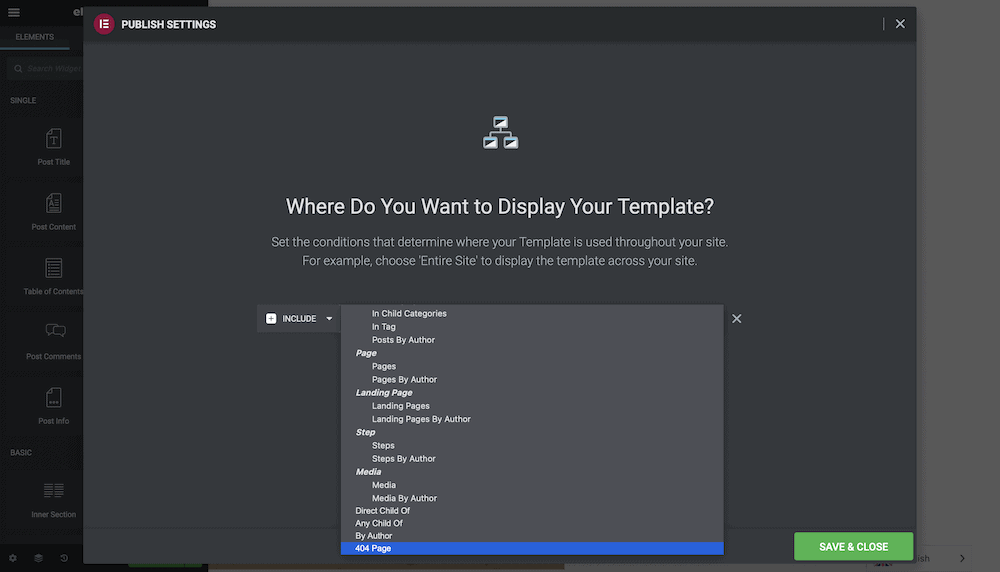
Auf diese Weise können Sie angeben, wann und wo die 404-Seite angezeigt wird. Wir können die Dinge einfach halten und Include und 404 Page wählen:

Sobald Sie Ihre Änderungen gespeichert haben, zeigt Ihre Website Ihre benutzerdefinierte WordPress 404-Seite an.
Zusammenfassend
Wenn Sie an einem großen unbekannten Ort eine Wegbeschreibung benötigen, suchen Sie häufig nach einer Karte oder einem Wegweiser, um einen Hinweis darauf zu erhalten, wo Sie sich befinden. Eine WordPress 404-Seite ist nahezu äquivalent zu einem „Du bist hier!“ Marker. Es ist eine Möglichkeit, einem Benutzer mitzuteilen, dass die eingegebene URL nicht existiert. Viele Websites hören jedoch nicht damit auf, einen Fehler zu liefern. Diese Seiten werden Teil der Marke einer Website und helfen Benutzern, zu einem vertrauteren Ort auf Ihrer Website zurückzukehren.
In diesem Beitrag haben wir uns angesehen, wie man eine WordPress 404-Seite erstellt. Es ist nicht zu schwierig, unabhängig von Ihrer Herangehensweise. Die meisten Themes werden mit einer funktionalen 404-Seitenvorlage geliefert. Wenn Sie diese jedoch mit einem speziellen Seitenersteller wie GeneratePress, Elementor oder Beaver Builder koppeln, können Sie voll funktionsfähige 404-Seiten erstellen, die Ihrer Website einen Mehrwert bieten.
Möchten Sie eine WordPress 404-Seite erstellen und wird Ihnen dieser Artikel dabei helfen? Teilen Sie Ihre Gedanken, Fragen und Ideen im Kommentarbereich unten mit!
