So erstellen Sie Buch- und Buchbesprechungskarten mit WordPress-Blöcken
Veröffentlicht: 2022-04-02Ich war in den Monaten vor seinem Debüt im Jahr 2018 tief in das Blocksystem vertieft. Dies fiel auch zufällig mit dem ersten November zusammen, in dem ich den National Novel Writing Month abgeschlossen hatte, eine 30-tägige Herausforderung, 50.000 Wörter zu schreiben erster Entwurf eines Romans. Seitdem habe ich 2021 ein zweites Mal gewonnen.
Als helläugiger Möchtegern-Romanautor war eines der ersten Dinge, die mich am Blocksystem begeisterten, wie Autoren ihre Bücher mit WordPress präsentieren konnten. Natürlich hatte ich keine andere Wahl, als eine benutzerdefinierte Gruppierung von Blöcken zu erstellen, um das Manuskript zu präsentieren, das ich irgendwie in einem Monat herausgehämmert hatte.

Dies war die Pre-Pattern-Ära von WordPress. Die Schnittstelle war klobig. Die Dinge schienen willkürlich zu brechen. Design-Tools waren fast nicht vorhanden, aber es lag ein bisschen Magie in der Luft. Zu keinem Zeitpunkt in der Geschichte der Plattform konnten Benutzer ein so einfaches Layout mit Standard-WordPress visuell erstellen. Trotz all seiner Fehler während des Beta-Laufs war dies der Moment, in dem ich ein Block-Fanboy wurde.
Erst Monate später veröffentlichte ich das Thema für Romanautoren – es war ein Kind eines anderen Projekts, das noch gestartet werden musste.
Für diesen Eintrag in der Reihe „Building with Blocks“ wollte ich die Leser durch die Erstellung eines der Muster führen, das mich dazu inspirierte, mit dem Blocksystem weiter zu entwerfen und zu entwickeln. Als Bonus zeige ich auch, wie man ein Buchbesprechungsmuster erstellt.
Ich verwende in diesem Tutorial das Archeo-Design von Automattic. Es sollte jedoch mit jedem Theme funktionieren, das Blöcke unterstützt. Sie werden auch mehr Kilometer aus einem Blockthema herausholen.
Buchkarte
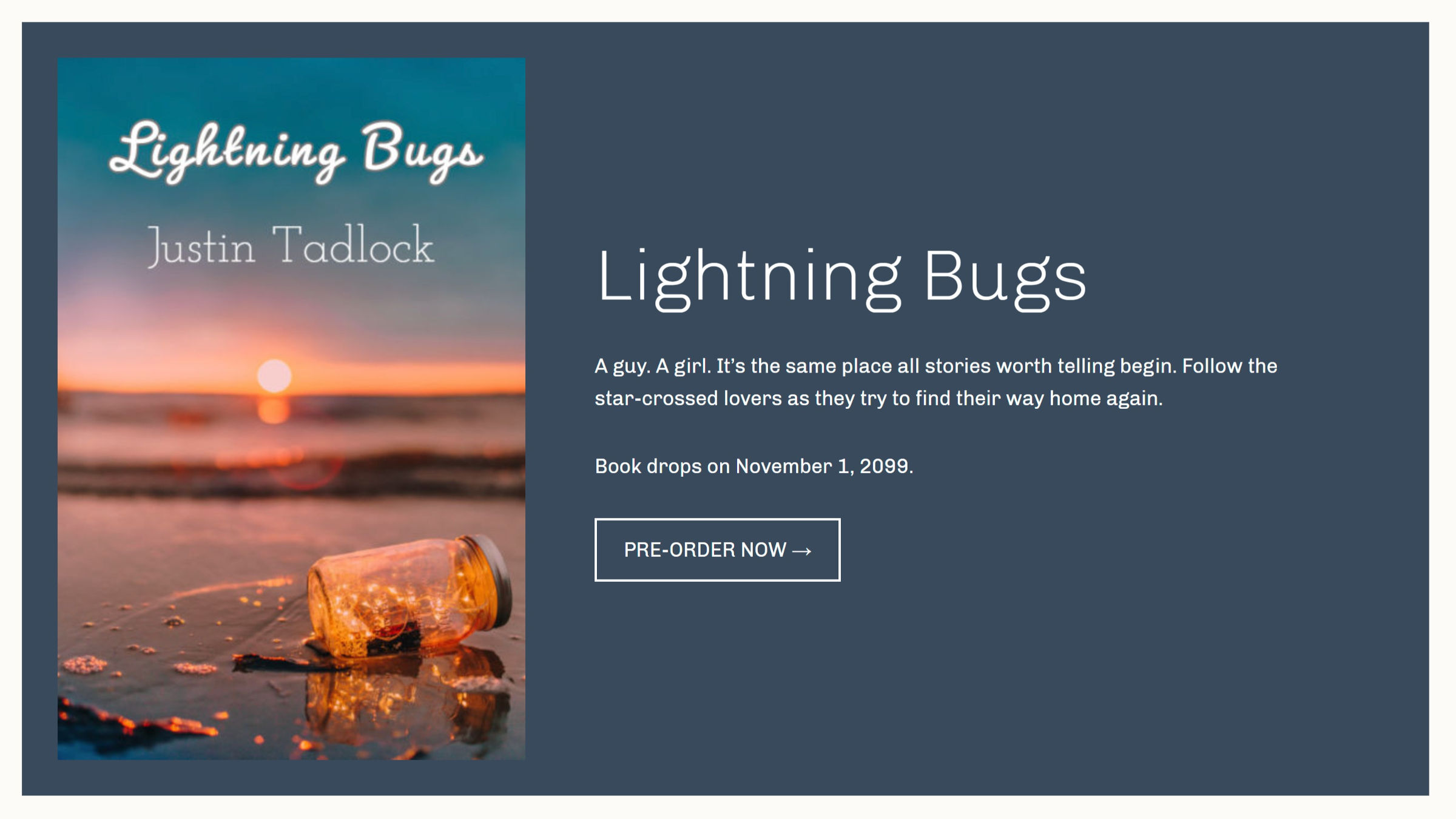
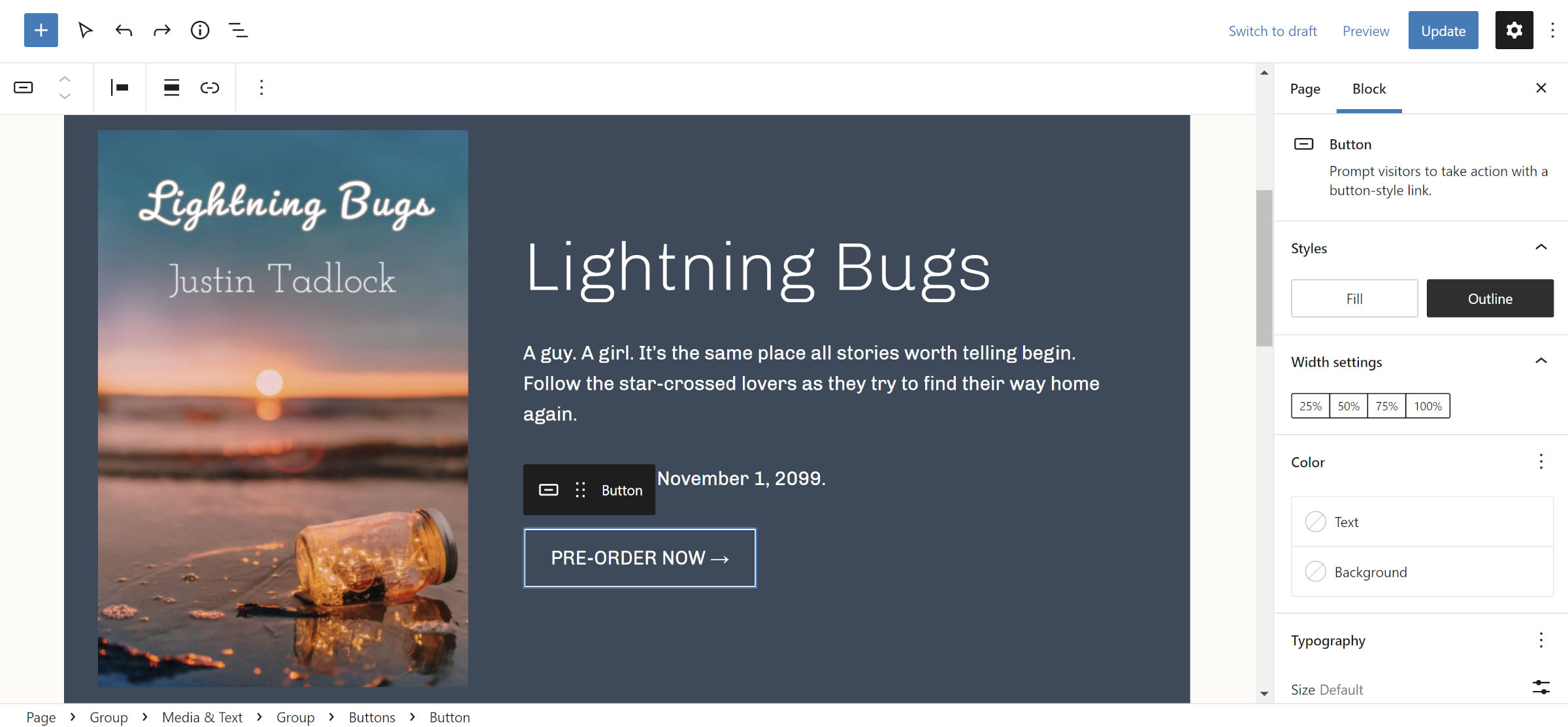
Diese Karte soll ein Ausgangspunkt für Autoren sein, die eines ihrer Bücher präsentieren möchten, aber sie könnte auf jedes Produkt angewendet werden. Es gibt 1.000 Möglichkeiten, wie Sie dies ändern können, und ich ermutige alle, es anzupassen, sobald sie die Schritte durchlaufen haben. Das Endergebnis sollte etwa so aussehen:

Der endgültige Block-HTML-Code ist über Gist verfügbar. Sie können es kopieren und in den Editor einfügen, aber ich ermutige Sie, bei der ersten Runde von Grund auf neu zu bauen. In dieser Serie dreht sich alles um das Bauen mit Blöcken. Der kopierbereite Code ist für den Fall vorhanden, dass Sie nicht weiterkommen.
Schritt 1: Containergruppe (optional)

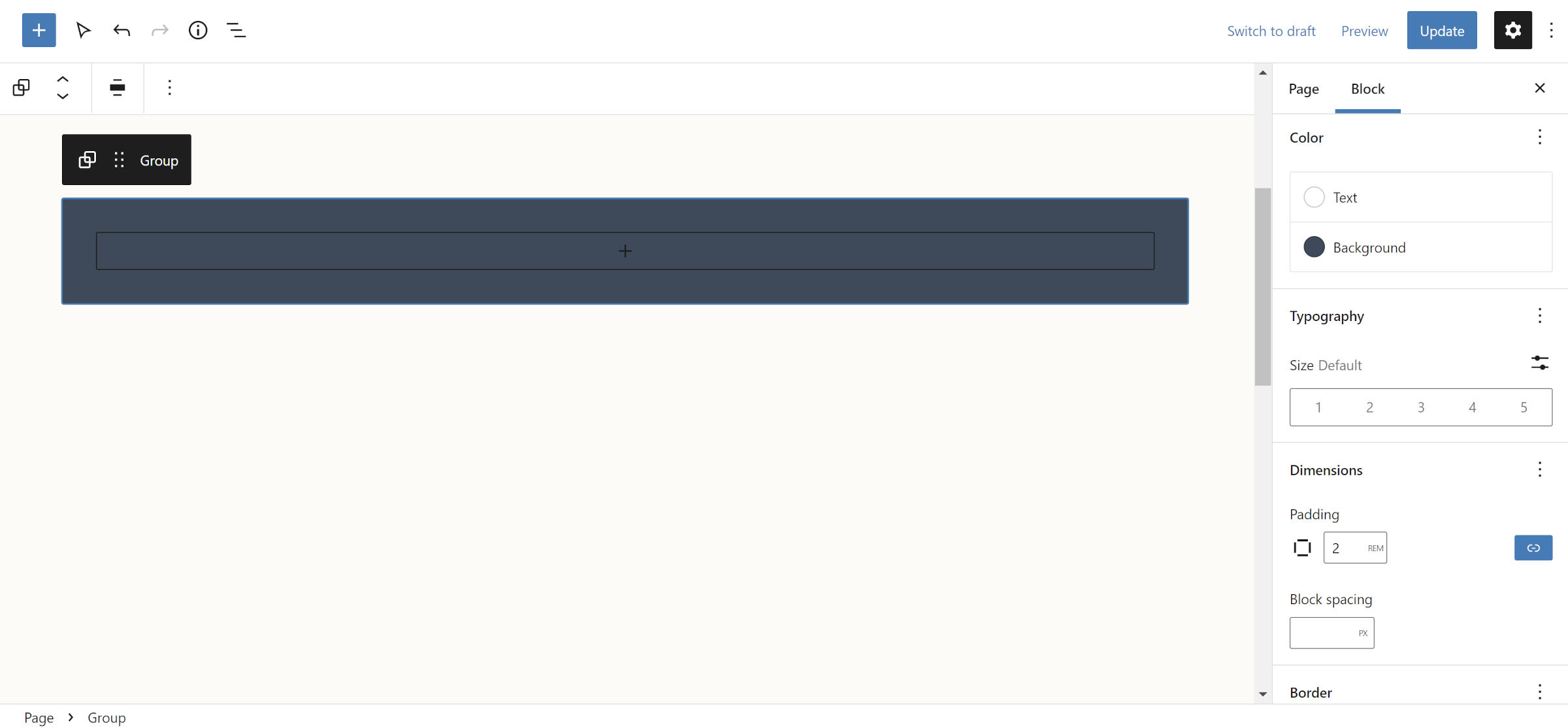
Fast in der Regel beginne ich mit einem Gruppenblock, wenn ich Muster oder Abschnitte von Blöcken baue. Ich habe mich diesmal dafür entschieden, es hinzuzufügen, weil ich einen dunklen Hintergrund mit etwas Polsterung um den Inhalt der Karte haben wollte. Sie können dies ablehnen, wenn Sie dies bevorzugen.
Sobald der Block platziert ist, fügen Sie dem Block Textfarbe, Hintergrundfarbe und Polsterung hinzu. Ich habe 2rem für die Polsterung gewählt, da die Standardeinstellung meines aktiven Designs nicht auf allen Seiten konsistent ist.
Schritt 2: Medien hinzufügen

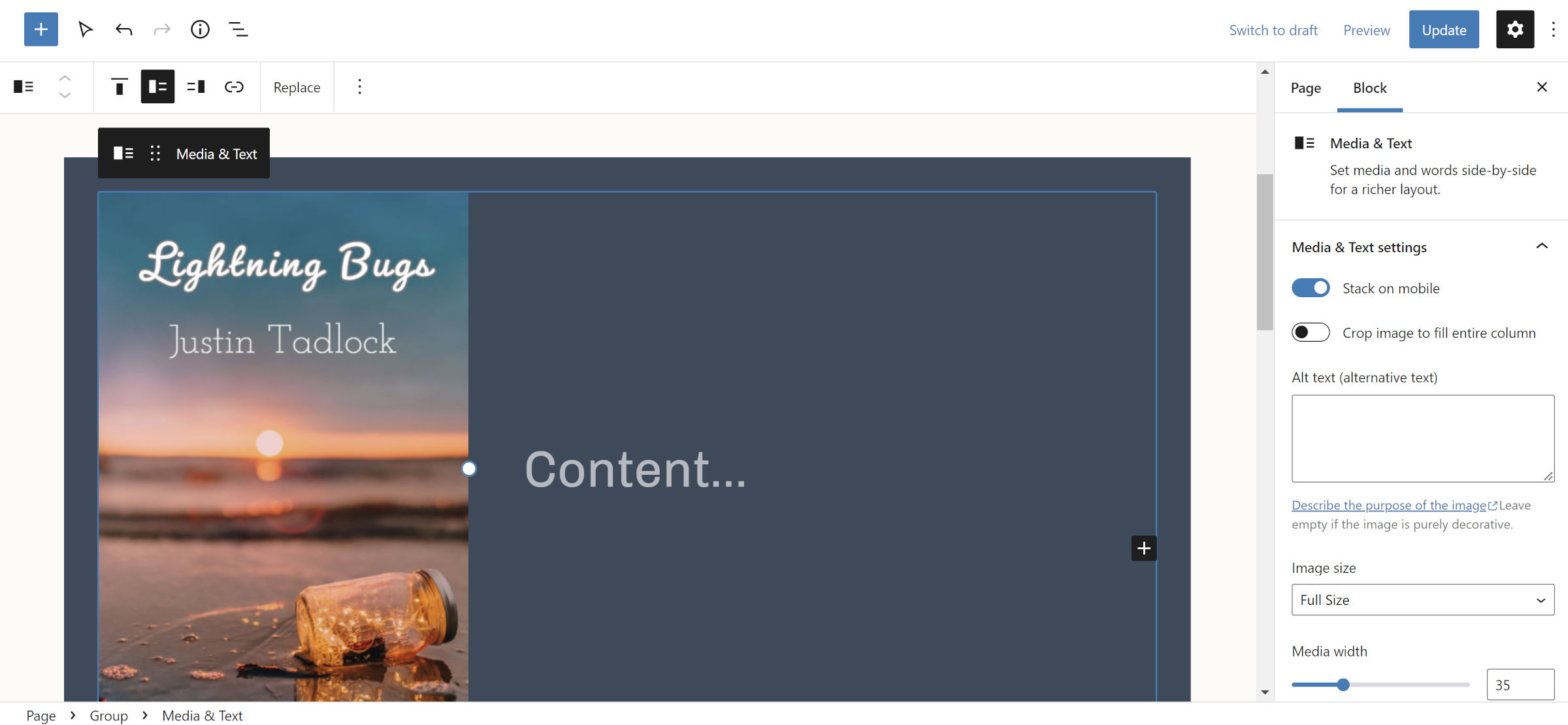
Einer meiner Lieblingsblöcke in WordPress ist Media & Text. Es hat so viele Anwendungsfälle und ist so etwas wie ein Mini-Muster für sich. Auf der einen Seite werfen Sie Ihre Medien ein. Auf der anderen Seite fügen Sie beliebige Inhalte hinzu.
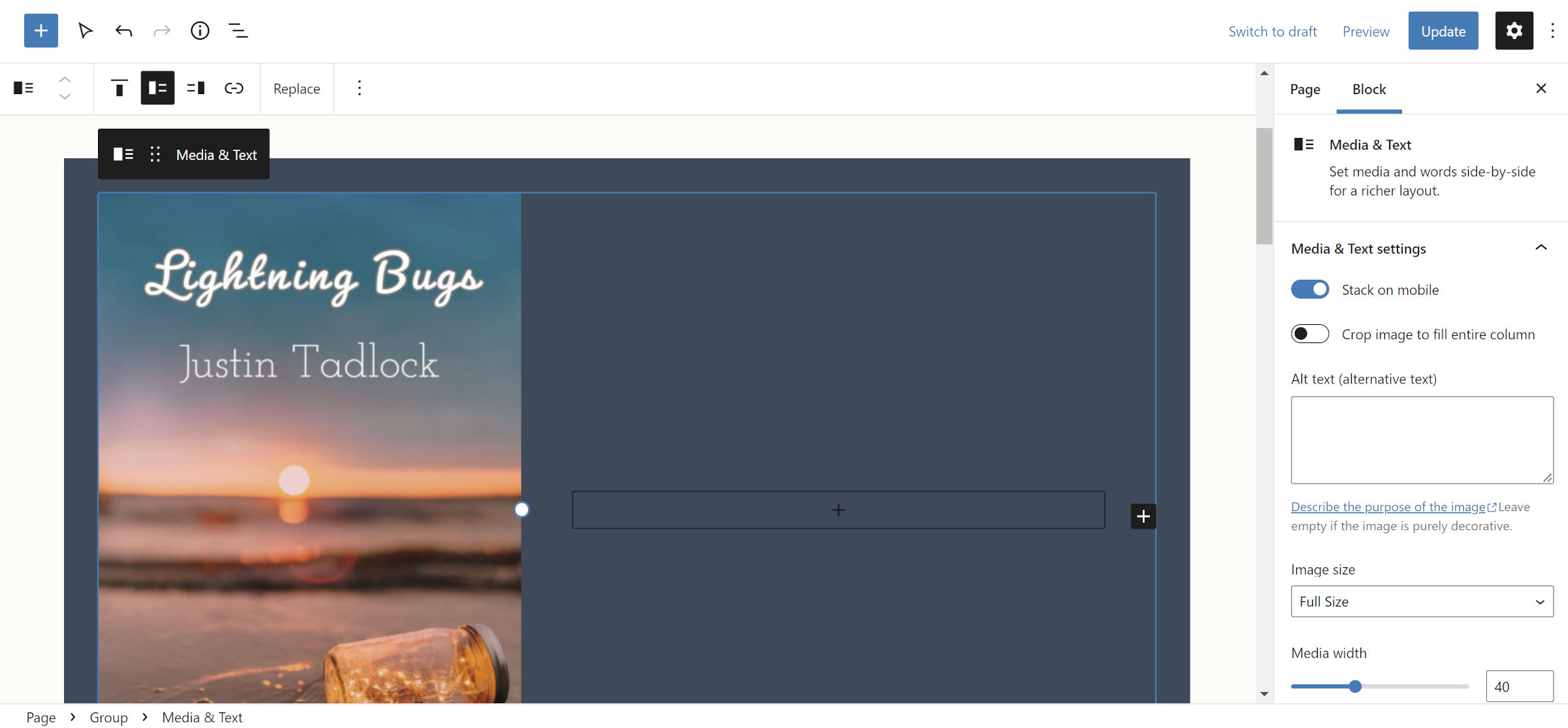
Fügen Sie im Gruppenblock aus Schritt 1 Medien & Text ein. Machen Sie weiter und schnappen Sie sich ein Bild Ihrer Wahl. Das WordPress-Fotoverzeichnis bietet reichlich, wenn Sie keines zur Hand haben.
Die einzige Änderung, die ich an diesem Block vorgenommen habe, besteht darin, die Option „Medienbreite“ in der Seitenleiste der Blockoptionen auf 35 zu setzen. Abhängig von den Abmessungen Ihres Bildes können Sie eine andere Option wählen. Stellen Sie einfach sicher, dass Sie Platz für Ihre Inhalte geben.
Schritt 3: Gruppe (optional)

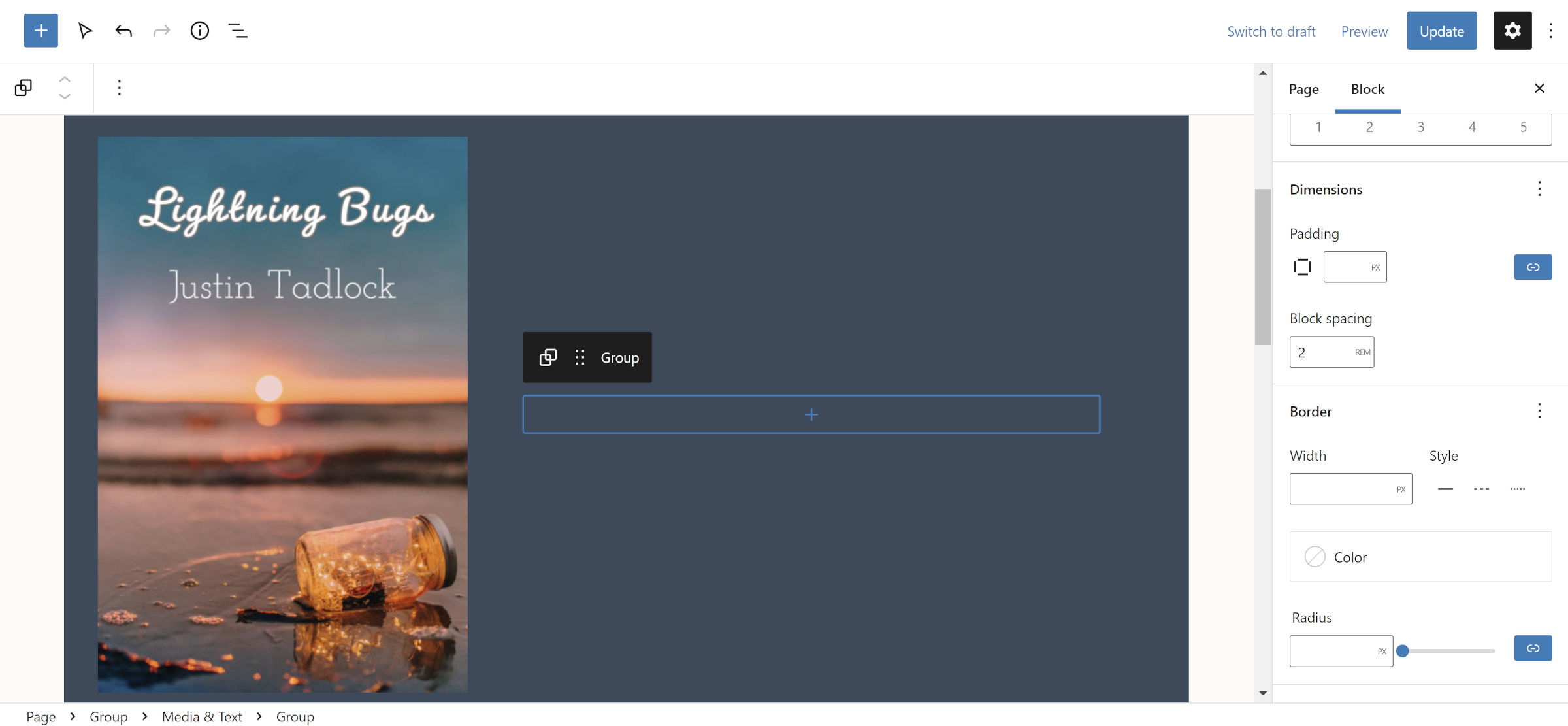
Innerhalb des Medien- und Textblocks habe ich eine weitere Gruppe hinzugefügt. Es ermöglicht konsistente Abstände, die WordPress aus irgendeinem Grund nicht auf den „Inhalt“-Bereich des Medien- und Textblocks anwendet. Dies ist ein optionaler Schritt, der jedoch mehr Kontrolle über das Design bietet.

Wenn Sie mit dem Abstand Ihres Themas nicht zufrieden sind, können Sie die Option „Blockabstand“ in der Seitenleiste der Blockoptionen ändern. Ich habe dies auf 2rem eingestellt, aber es hängt vom aktiven Thema ab.
Abgesehen davon sind dies Details, die ich in anderen Tutorials selten erwähnt sehe – die „Fallstricke“ und andere Probleme, auf die Sie stoßen könnten. Ich habe das Gefühl, dass sie hilfreiche Einschlüsse sind, aber ein bisschen langweilig sein können. Lassen Sie es mich gerne in den Kommentaren wissen, wenn Sie möchten, dass ich diese Detailebene weiter abdecke.
Schritt 4: Karteninhalt

Der letzte Schritt beim Erstellen der Buchkarte sollte relativ einfach sein. Ich habe eine Überschrift, zwei Absätze und einen Schaltflächenblock eingefügt. Ich ermutige zum Experimentieren.
Ich habe keine Änderungen an den Überschriften- und Absatzblöcken vorgenommen. Ich habe jedoch den Stil „Umriss“ für den einzelnen Button ausgewählt.
Und das ist alles! Die Einbeziehung des integrierten Medien- und Textblocks machte es einfacher als das Bauen mit anderen. Lesen Sie weiter, wenn Sie es vorziehen, Bücher zu rezensieren, anstatt sie zu schreiben und zu verkaufen.
Buchbesprechungs-Einführungskarte
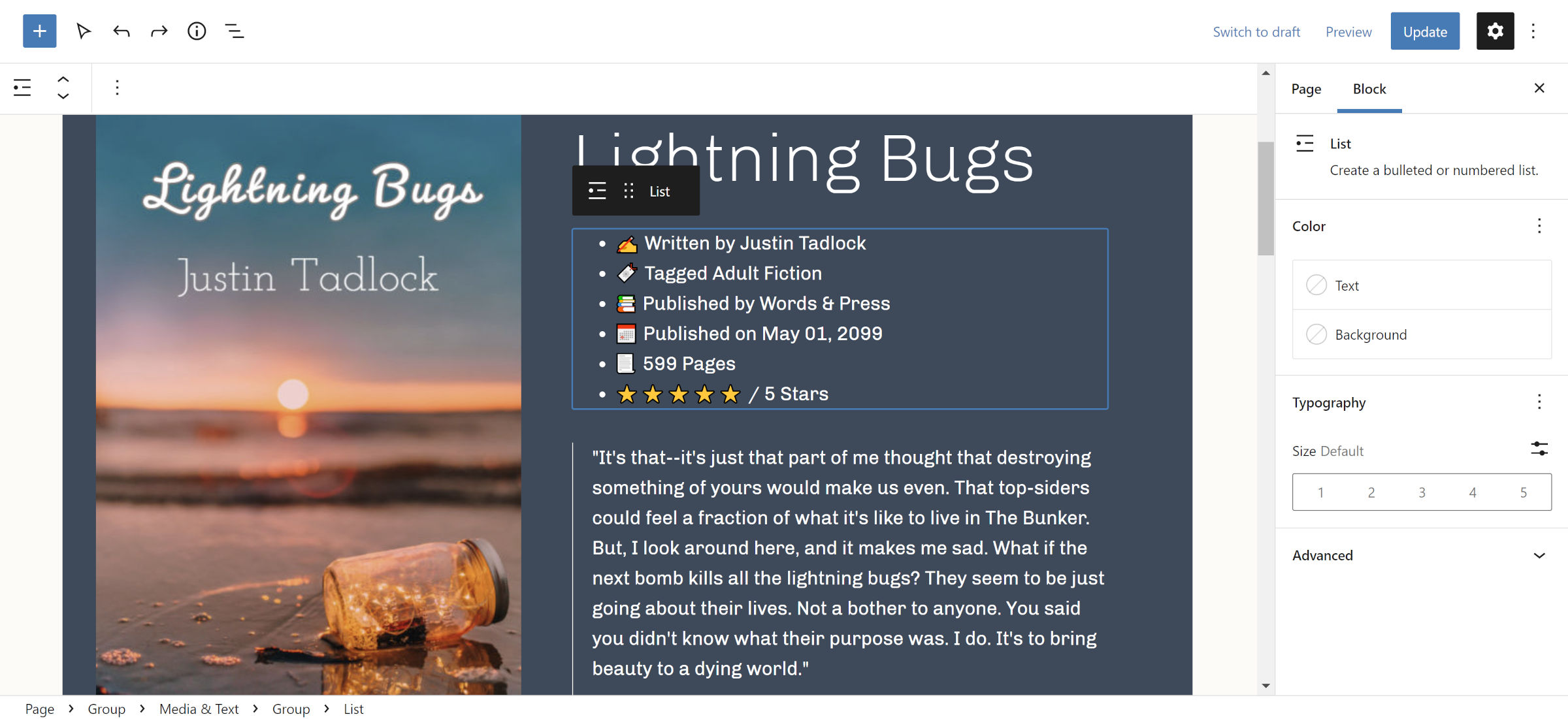
Diese exemplarische Vorgehensweise führt Sie durch die Erstellung einer Buchrezensionskarte (oder Rezensionseinleitungskarte). Wie zuvor können Sie den vollständigen HTML-Block von Gist abrufen. Das Ergebnis sollte in etwa so aussehen:

Bei all der Aufregung um das vorherige Rezeptkarten-Tutorial möchte ich diesem Abschnitt eine kurze Anmerkung voranstellen. In dieser Tutorial-Serie geht es darum, das Bauen mit Blöcken zu lernen, und nicht darum, ausgefeilte Lösungen für jedes mögliche Szenario zu erstellen.
Für diejenigen, die mehr wollen, gibt es bestehende Lösungen. Der Book Review Block von Donna Peplinskie ist eine ausgezeichnete Wahl. Es verfügt über ISBN-Integration, Überprüfungsschema und viele andere Schnickschnack. Ich habe sogar 2020 darüber geschrieben.
Dies ist für die gelegentlichen Buchrezensenten, Leute, die keine Bewertungsseite starten, oder diejenigen, die nur einen Tipp abholen möchten.
Schritte 1-3: Spülen und wiederholen

Diese Schritte sind buchstäblich die gleichen wie bei der obigen Buchkarte: fügen Sie einen Gruppenblock hinzu, fügen Sie Medien & Text hinzu und verschachteln Sie eine weitere Gruppe im Inhaltsbereich. Die einzige Änderung, die ich vorgenommen habe, war, den Medienbereich auf 40 zu erweitern (vorher waren es 35 ).
Fühlen Sie sich frei, dies zu mischen und neue Dinge auszuprobieren. Überspringen Sie den anfänglichen Gruppenblock, wenn Sie den gepolsterten Hintergrund nicht möchten.
Schritt 4: Karteninhalt

Fügen Sie wie bei der früheren Buchkarte einen Überschriftenblock für den Buchtitel hinzu. Dies gehört in die Gruppe, die innerhalb des Medien- und Textblocks verschachtelt ist.
Der nächste Teil des Inhalts ist, wo die Dinge abgelenkt werden. Für das Buch „Info“ müssen Sie einen Listenblock einfügen. Geben Sie dann die Details ein, die Sie für relevant halten, etwa so:
- ️ Geschrieben von Justin Tadlock
- Stichwort Erwachsenenliteratur
- Herausgegeben von Words & Press
- Veröffentlicht am 01. Mai 2099
- 599 Seiten
- / 5 Sterne
Ich wollte die Dinge mit ein paar Emojis aufpeppen. Wenn das nicht Ihr Ding ist, müssen Sie sie nicht einbeziehen.
In einem realen Projekt würde ich auch einen „No Marker“-Stil für den Listenblock einfügen, damit die Emojis als falsche Aufzählungszeichen fungieren können. Das Thema, mit dem ich getestet habe, hatte jedoch keinen Stil dafür.
Das bringt uns zum letzten Abschnitt. Ich beginne Buchbesprechungen gerne mit einem Lieblingszitat. Es bringt mich in die Stimmung, über das Buch zu schreiben und lässt mich etwas vom Autor teilen. Daher habe ich mich dafür entschieden, als letztes Stück einen Quote-Block zu platzieren.
Eine Alternative könnte eine kurze Zusammenfassung sein. Sie können von dort aus sogar direkt in die Bewertung eintauchen oder den Bereich leer lassen. Es ist Ihre Karte und Sie können damit machen, was Sie wollen.
