So erstellen Sie Kontaktformulare in WordPress
Veröffentlicht: 2019-04-30Jede Art von Website, einschließlich Online-Shop, Blog, Unternehmenswebsite oder jede andere Variante, hat normalerweise eine bestimmte Struktur, die aus einer Reihe von Schlüsselseiten besteht. Eine normale Unternehmenswebsite hat normalerweise eine Homepage, eine Infoseite, einen Team- oder Mitarbeiterbereich, einen Blog und natürlich die Kontaktseite, auf der Besucher die E-Mail-Adresse, Telefonnummer oder Anschrift finden können, um mit dem Eigentümer der Website in Kontakt zu treten .
Jede „Kontakt“-Seite enthält normalerweise ein Kontaktformular mit einer Standardanzahl von erforderlichen Feldern, die ausgefüllt werden müssen, und eine „Senden“-Schaltfläche, um die Anfrage zu senden. Die Anzahl und Typen dieser Felder können je nach den Vorlieben eines Websitebesitzers variieren.
Jemand möchte den Standort eines Besuchers erfahren, der sich meldet, also setzen sie die erforderlichen Kontrollkästchen in das Kontaktformular, andere möchten das Alter, das Geschlecht, den Beruf, den Grund der Kontaktaufnahme oder andere Daten erfahren, also fügen sie die hinzu erforderliche Felder, die ein Besucher mit seinen persönlichen Daten ausfüllen muss, bevor er auf die Schaltfläche „Senden“ klickt.
In diesem Beitrag zeige ich Ihnen, wie Sie mit Hilfe von 2 verschiedenen Lösungen ein Kontaktformular erstellen. Ich werde ein traditionelles Contact Form 7-Plugin verwenden, das im Paket der modernsten Premium-WP-Designs und des WP Forms-Plugins enthalten ist, die im offiziellen WordPress-Repository verfügbar sind.
Erstellen eines „Kontaktieren“-Formulars mit Contact Form 7
Also beginnen wir wie immer damit, beide Plugins zu installieren und zu aktivieren. Beginnen Sie mit der Installation des ersten und gehen Sie dann zu Kontakt –> Neu hinzufügen, um ein neues Kontaktformular zu erstellen.
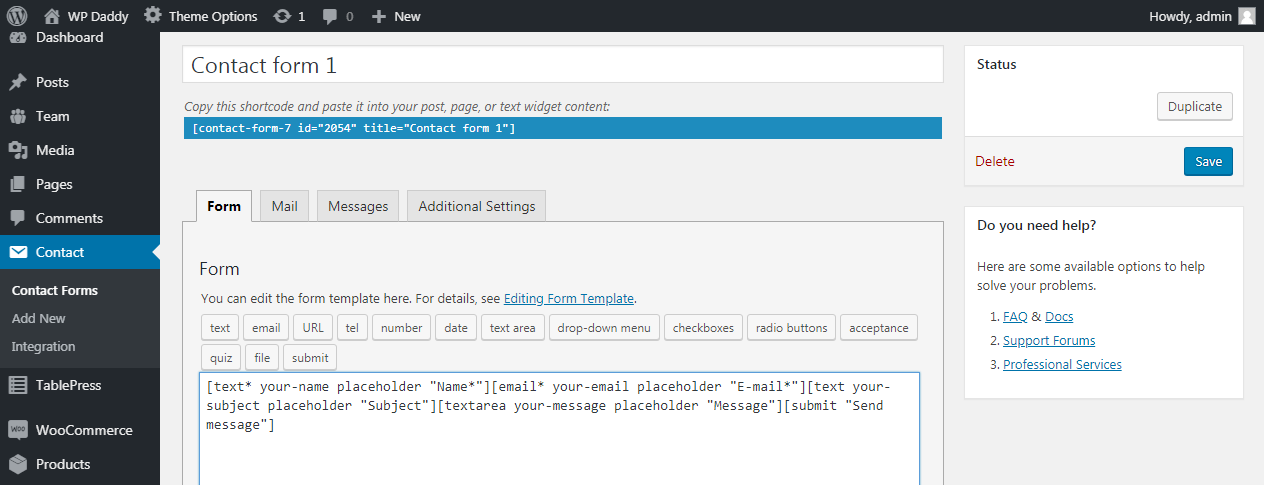
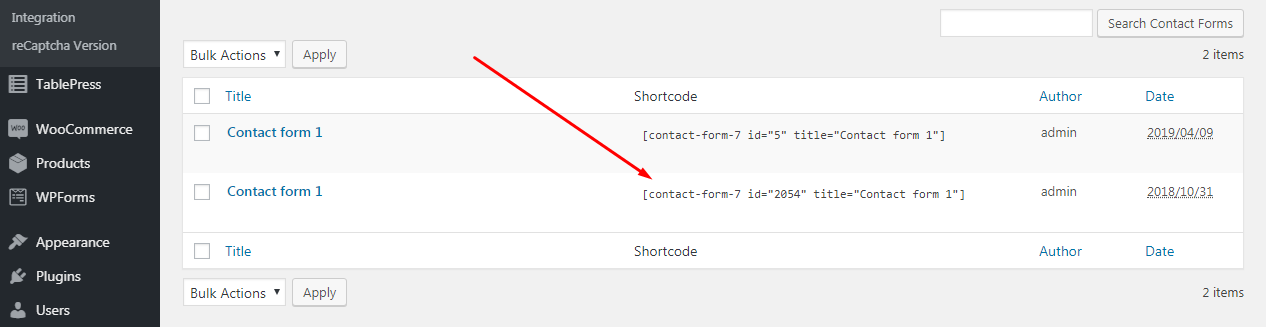
Standardmäßig stehen Ihnen bereits zwei Beispiel-Kontaktformulare im Menü Kontakt –> Kontaktformulare zur Verfügung. So sieht ein Standard-Kontaktformular aus: Dies ist der Satz von Shortcodes, der die Struktur des Formulars erstellt, das Sie normalerweise auf der Seite „Kontakte“ sehen.

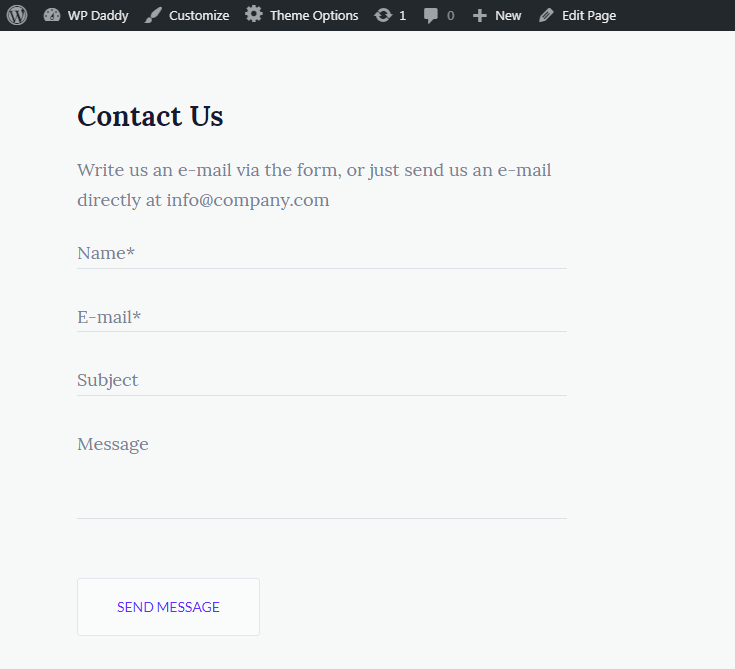
Hier ist dieses Kontaktformular live. Es enthält die Felder wie Name, E-Mail, Betreff, Nachricht und eine Schaltfläche "Nachricht senden". Ein solches kurzes Kontaktformular ist der einfachste Weg, mit Ihnen in Kontakt zu treten.

Ein Besucher muss nicht viele Felder ausfüllen, was für ihn ziemlich langweilig sein kann. So können sie sich einfach und schnell mit Ihnen in Verbindung setzen, indem sie innerhalb weniger Minuten einige erforderliche Kontaktformularfelder ausfüllen.
Wie wir bereits erwähnt haben, werden manchmal mehr Felder benötigt, sodass Sie diese mit Hilfe zusätzlicher Shortcodes des Contact Form 7 einfach in Ihr Kontaktformular einfügen können.
Hinzufügen von Kontrollkästchen in Ihrem Kontaktformular
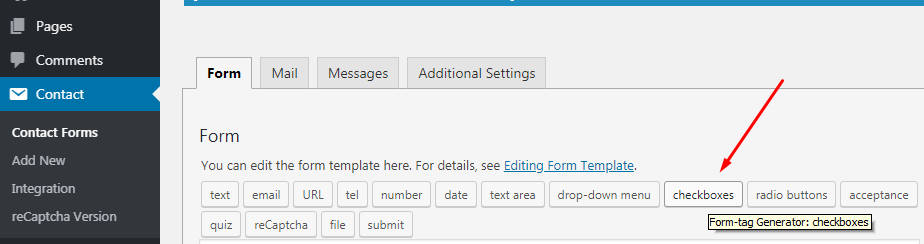
Zum Beispiel möchte ich meinem Kontaktformular ein Kontrollkästchen zur Länderauswahl hinzufügen. Also wähle ich einen Kontrollkästchen-Shortcode aus, und jetzt ist der Form-Tag-Generator geöffnet.

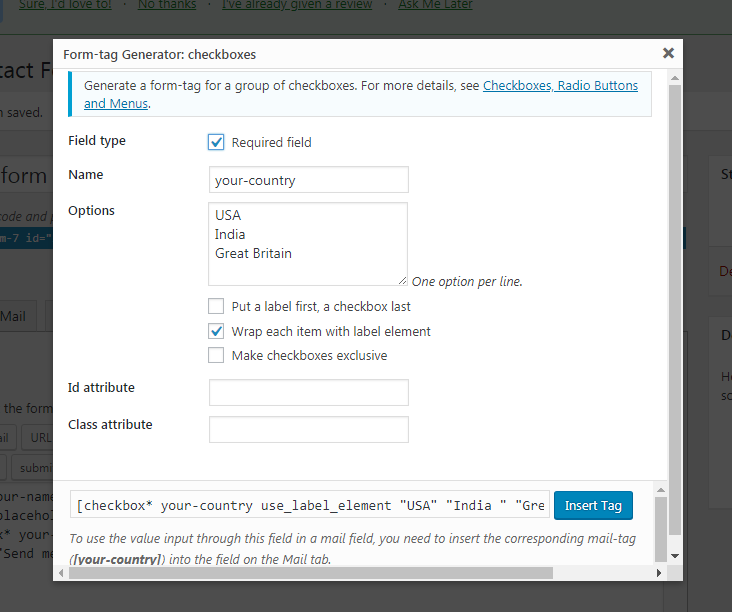
Ich aktiviere das Kontrollkästchen „Erforderliches Feld“, damit dieses Feld vor dem Senden einer Nachricht ausgefüllt werden muss. Dann wähle ich einen Namen für mein Kontrollkästchen wie „Ihr Land“ aus und füge 3 Optionen in das Fenster „Optionen“ ein, damit meine Besucher die richtige Variante aus den 3 verfügbaren auswählen können (ich erwarte, dass meine Besucher aus den USA, Indien kommen oder Großbritannien).

Natürlich können Sie weitere Optionen zur Auswahl hinzufügen sowie die Option „Andere“ anstelle des endgültigen Ländernamens einfügen.
Danach wähle ich die Option „Jeden Artikel mit Etikettenelement umhüllen“ und als Ergebnis erhalte ich einen Shortcode wie diesen: [Checkbox* your-country use_label_element „USA“ „Indien“ „Großbritannien“]. Wie Sie sehen, ist dieses Kontrollkästchen erforderlich (sein Tag ist mit * gekennzeichnet), es enthält den Namen und drei Optionen zur Auswahl.
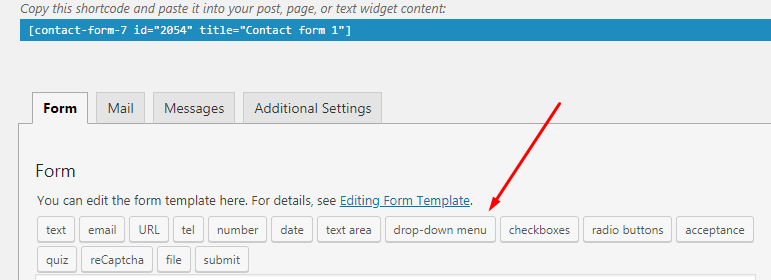
Dropdown-Menü hinzufügen
Wenn Sie das Alter der Benutzer herausfinden möchten, die sich mit Ihnen in Verbindung setzen, können Sie den Shortcode des Dropdown-Menüs auswählen, der mit dem Tag „Auswählen“ beginnt.

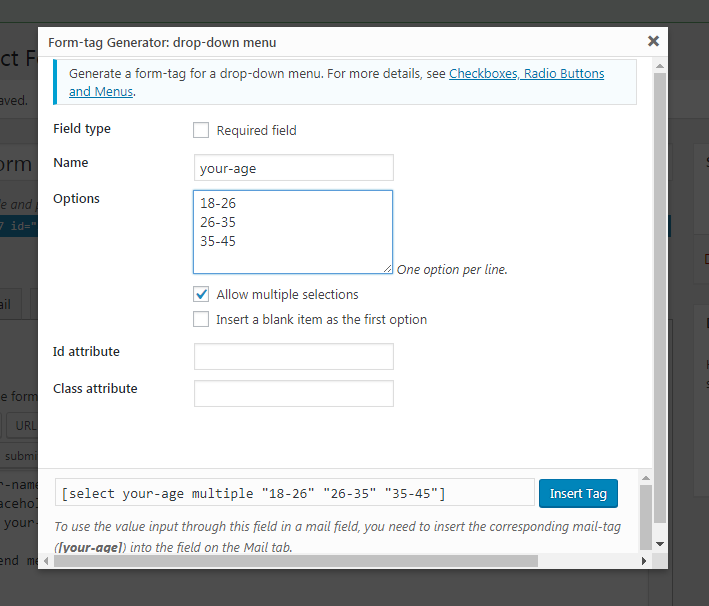
Sein Formular-Tag-Generator enthält auch den Namen Ihres Menüs, seine Optionen und einige Attribute, die Sie auswählen können.

Ich füge einen Namen hinzu, einige Optionen zur Auswahl und klicke auf die Option „Mehrfachauswahl zulassen“. So sieht mein Dropdown-Menü-Shortcode aus [wählen Sie Ihr Altersmultiplikator „18-26“, „26-35“, „35-45“].
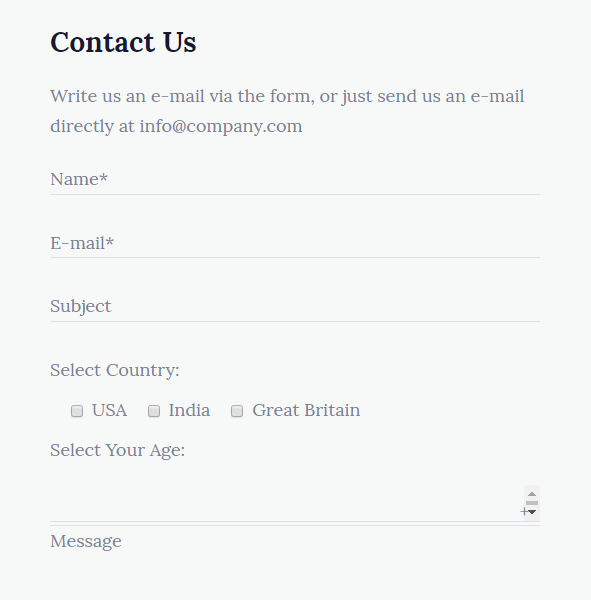
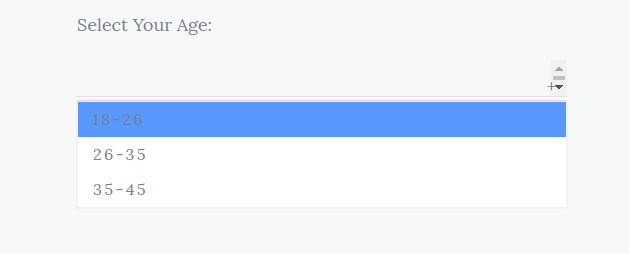
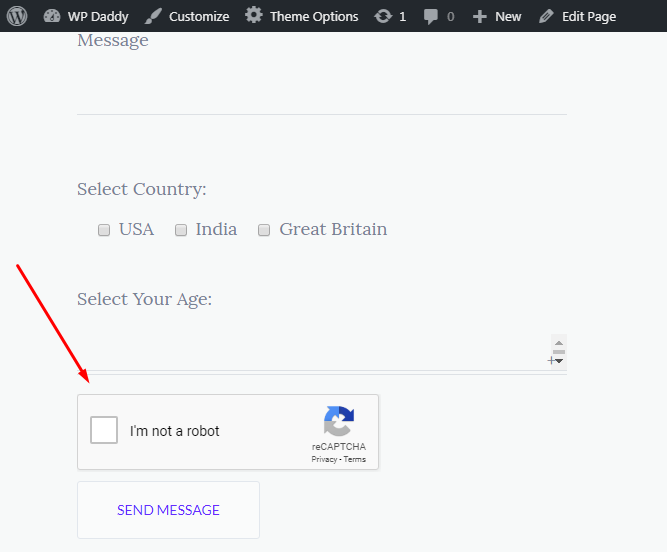
Und so sieht mein Kontaktformular mit zusätzlichen Checkboxen aus, die ich gerade erstellt habe. Wenn Sie Ihrem Kontaktformular ein Optionsfeld oder weitere zusätzliche Felder hinzufügen möchten, lesen Sie bitte hier weitere Einzelheiten.



Ein reCaptcha hinzufügen
Beim Erstellen eines Kontaktformulars möchten Sie Ihre Website natürlich vor gefälschten Registrierungen und der Aktivität von Robotern schützen. Hier kommt reCaptcha ins Spiel.
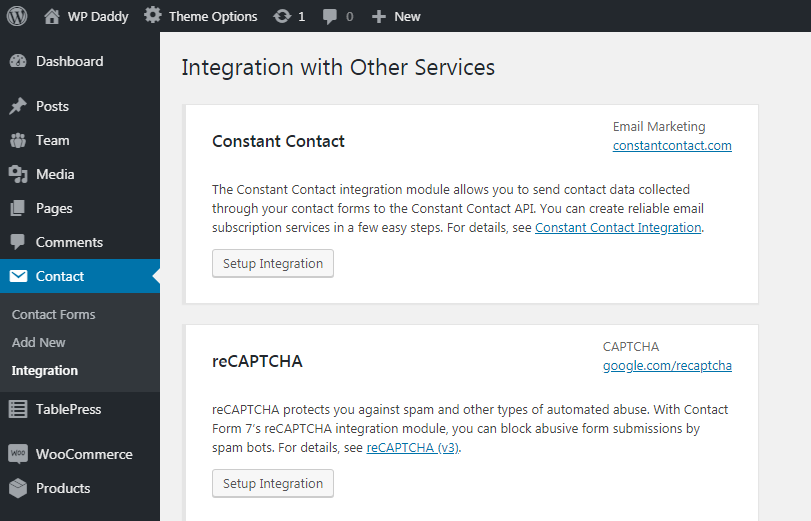
Fühlen Sie sich frei, Contact Form 7 – reCaptcha v2-Plugin zu installieren und zu aktivieren, und gehen Sie dann zu Kontakt -> Integration und klicken Sie auf die Schaltfläche „Integration einrichten“.

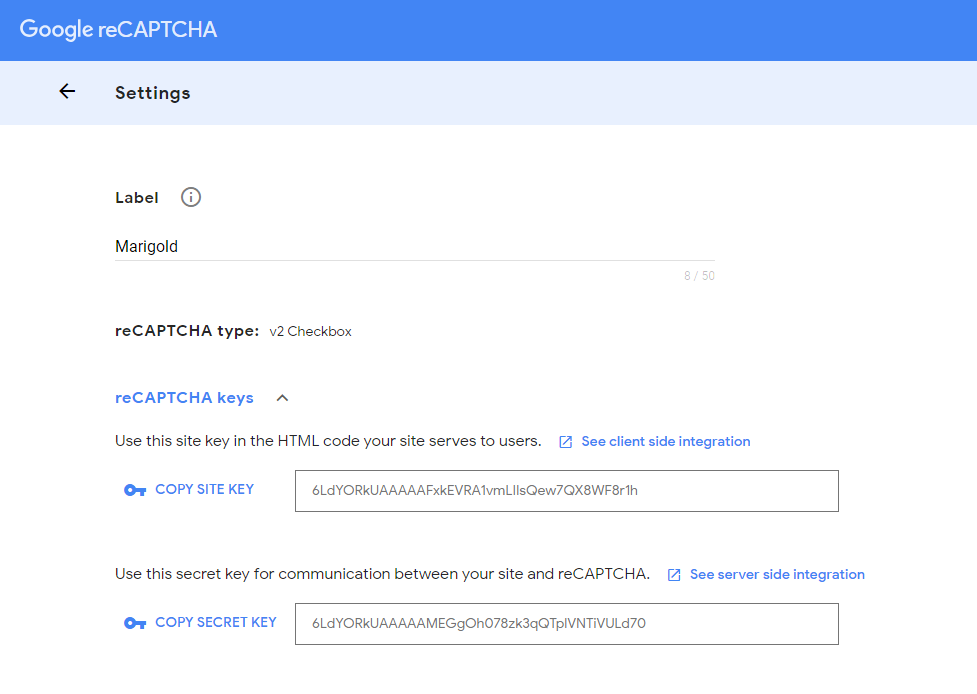
Gehen Sie nun zu Ihrer Google-Konsole -> Einstellungen, um die Site und die geheimen Schlüssel für reCaptcha zu finden.

Wenn Sie Ihre WP-Website noch nicht zu Google hinzugefügt haben und kein Konto in der Google-Konsole haben, lesen Sie bitte die Details zur Registrierung Ihrer Website bei Google hier.
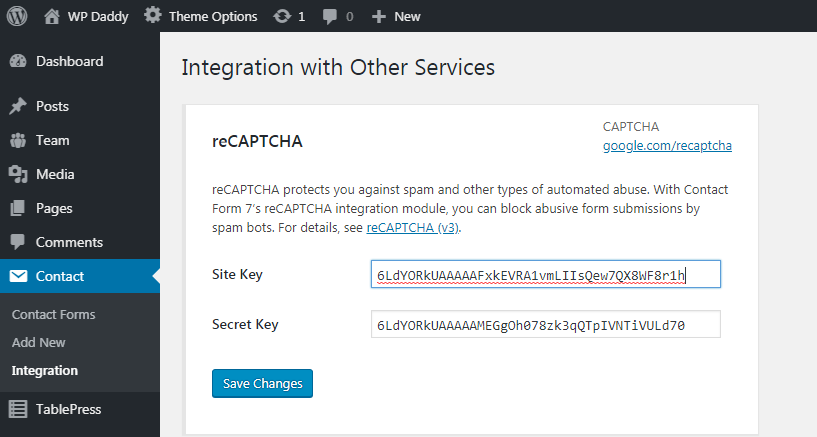
Kopieren Sie die Schlüssel und fügen Sie sie in die entsprechenden Felder in Ihrem Dashboard ein. Klicken Sie auf die Schaltfläche Änderungen speichern, damit Ihr reCaptcha funktioniert.

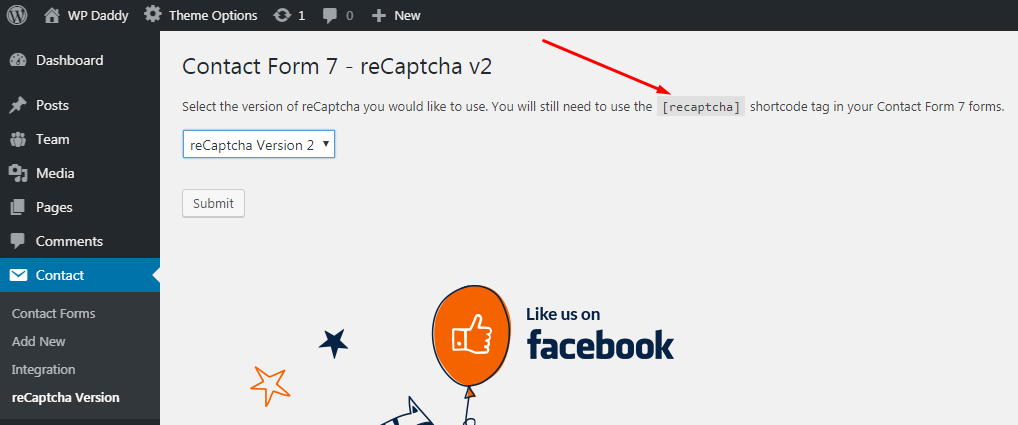
Gehen Sie nun, wenn die Integration eingestellt ist, zu Kontakt -> reCaptcha-Version und wählen Sie statt Standardverwendung die reCaptcha-Version 2 aus.

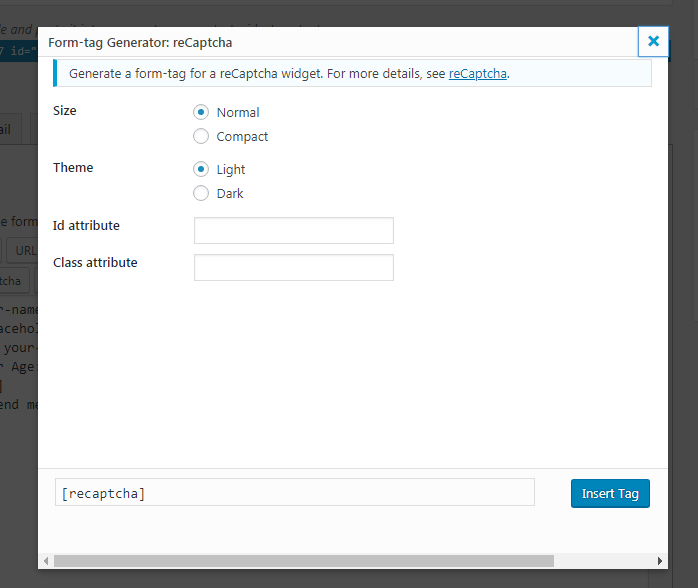
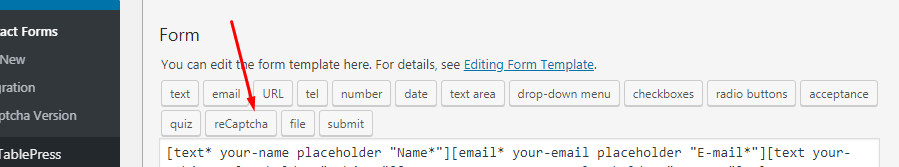
Hier finden Sie den reCaptcha-Shortcode, den Sie verwenden sollten, um Ihr reCaptcha an den erforderlichen Stellen einzufügen. Dies wird auch über den Form-Tag-Generator verwaltet.

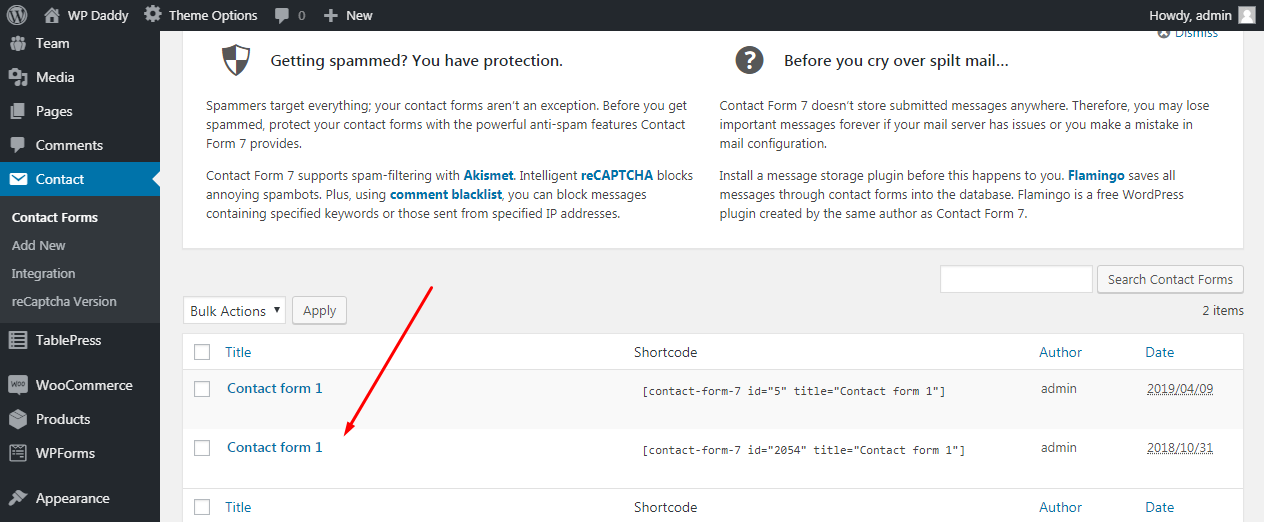
Wenn Sie also jetzt zu Ihrem kürzlich erstellten Kontaktformular in der Liste Kontakt -> Kontaktformulare gehen und auf ein ausgewähltes Formular klicken, um es zu öffnen,

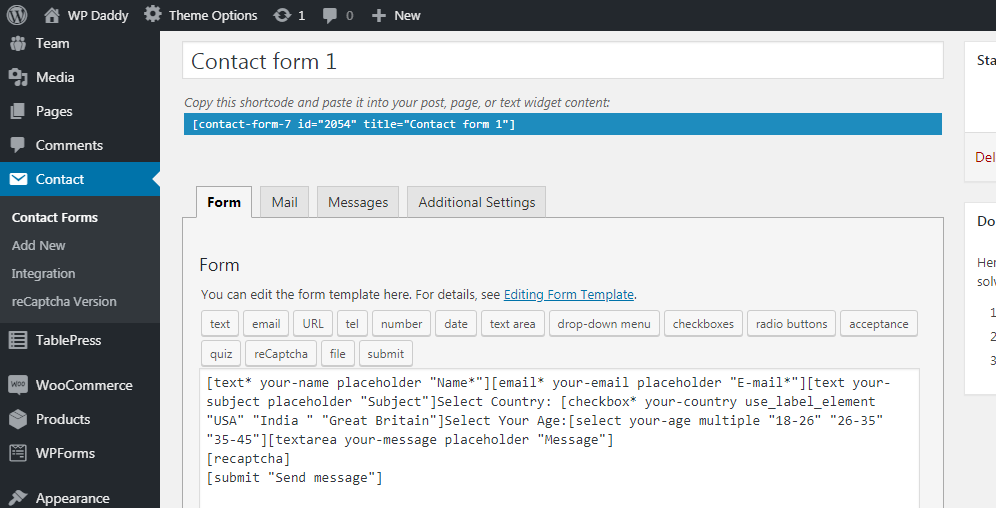
Sie werden sehen, dass der reCaptcha-Shortcode angezeigt wird.

Sie können es jetzt vor der Schaltfläche „Senden“ einfügen, damit Ihre Besucher bestätigen können, dass sie Menschen sind, bevor sie eine Nachricht senden.

So sieht Ihr reCaptcha live aus.

Wenn Sie nun mit der Bearbeitung Ihres Kontaktformulars fertig sind, können Sie seinen Shortcode kopieren und auf Ihrer Kontaktseite einfügen, indem Sie das Menü Seiten -> Alle Seiten oder das Menü Seiten -> Neu hinzufügen verwenden, wenn Ihre Kontaktseite noch nicht erstellt wurde.

Erstellen eines Kontaktformulars mit WP Forms
Das Prinzip, ein Kontaktformular mit der WP Forms WordPress-Lösung zu erstellen, ist ein bisschen ähnlich, obwohl es meiner Meinung nach etwas einfacher ist.
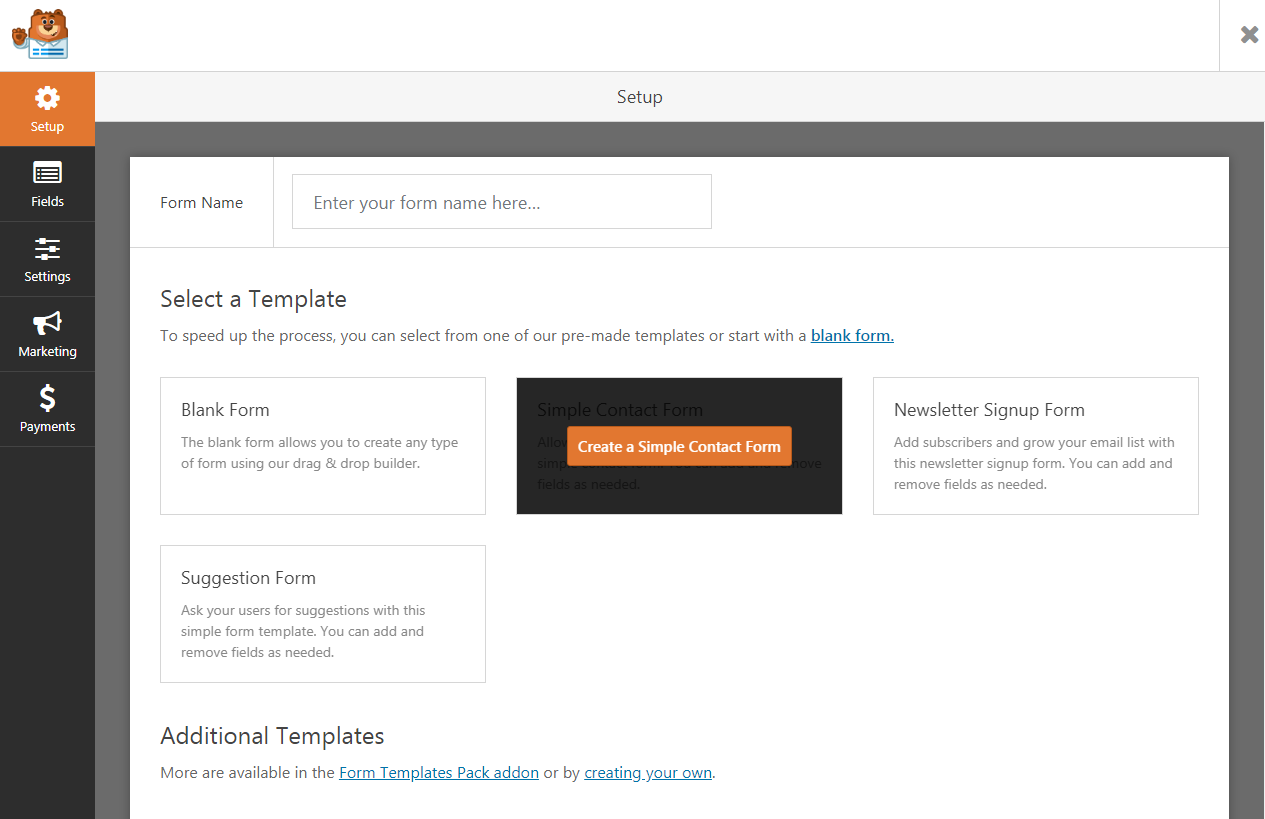
Gehen Sie zu WP Forms -> Add New und wählen Sie ein Formular aus den verfügbaren Varianten aus. So können Sie zwischen einem leeren Formular, einem einfachen Kontaktformular, einem Newsletter-Anmeldeformular oder einem Vorschlagsformular wählen. Ich wähle ein einfaches Kontaktformular aus, um fortzufahren.

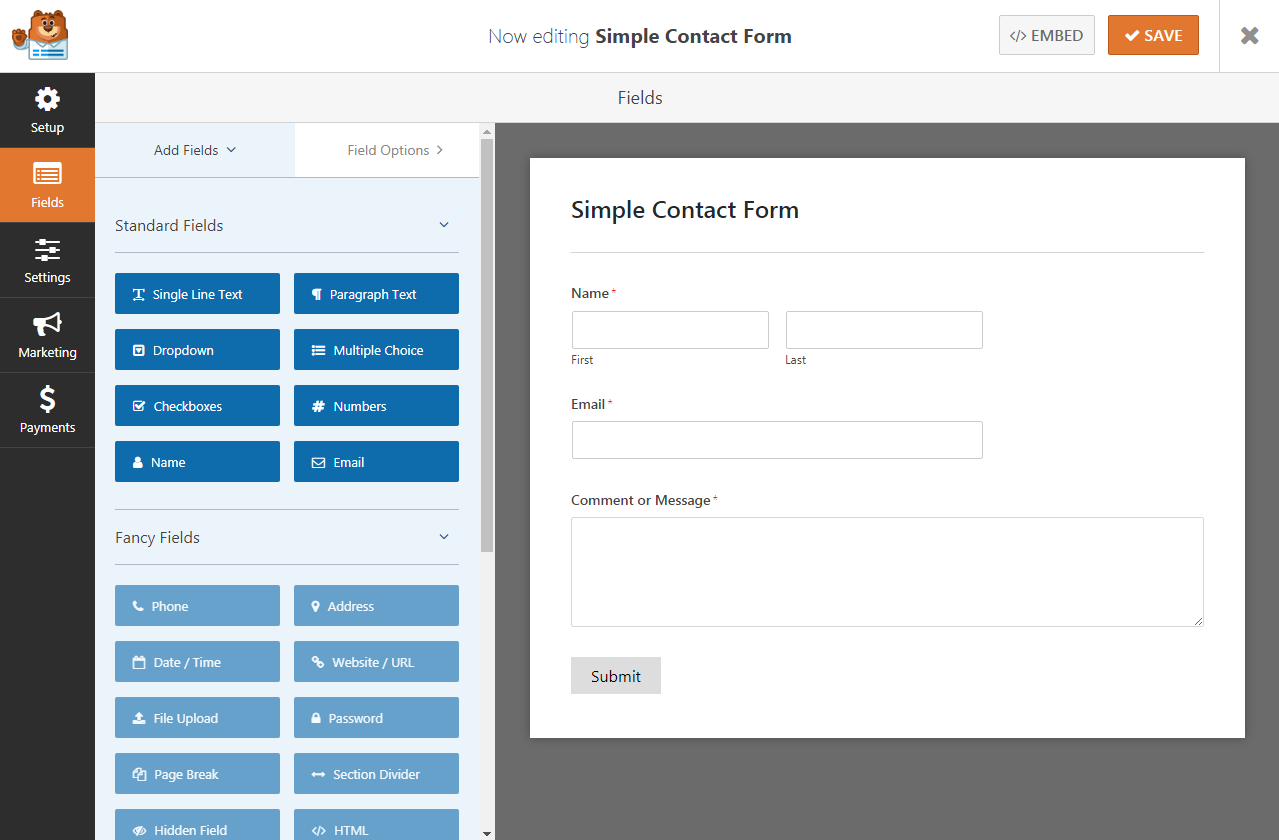
Wie Sie sehen, besteht das einfache Kontaktformular aus den Feldern für Vor- und Nachnamen, einem Feld für E-Mail, einem Feld für eine Nachricht und einem „Senden“-Button. Sie können Ihr Kontaktformular mit Kontrollkästchen, Dropdown-Menüauswahl und vielen weiteren Optionen ergänzen.

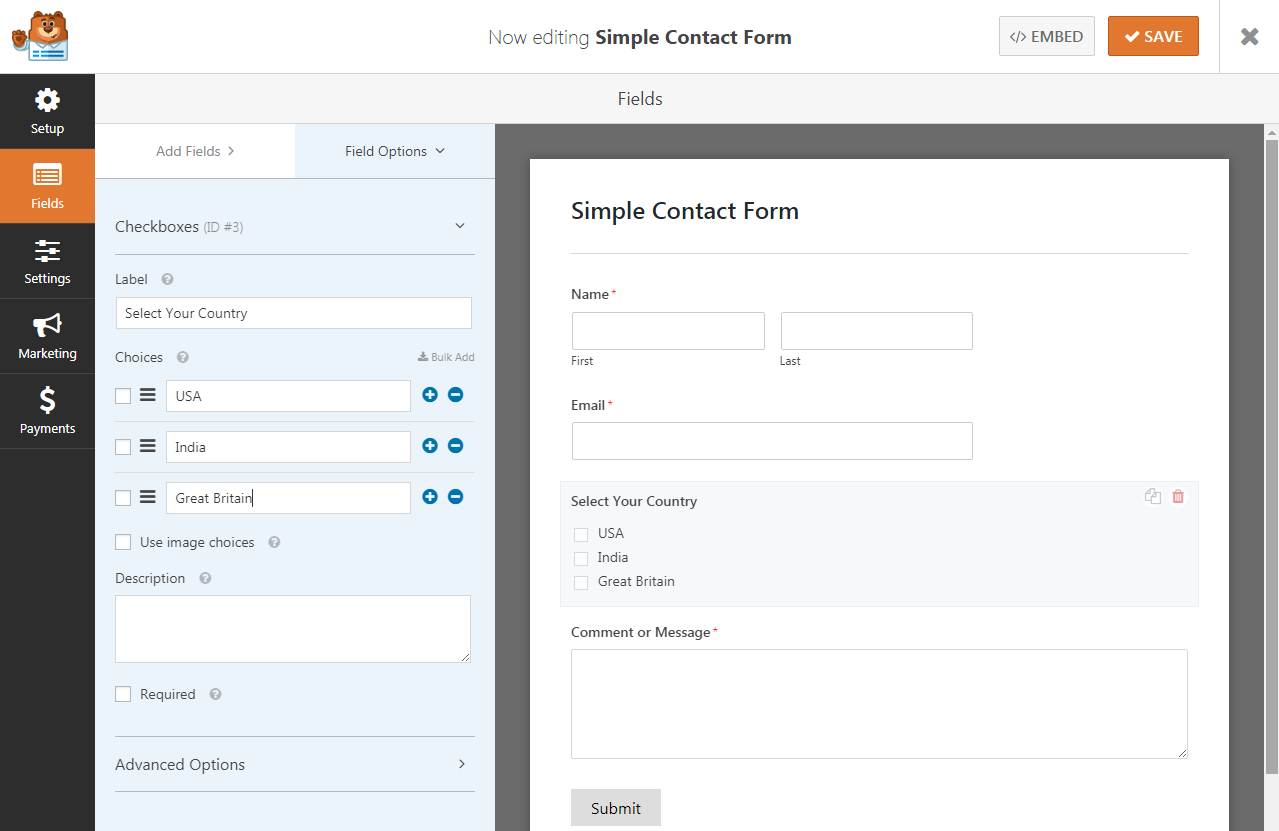
Wählen Sie einfach das gewünschte Modul aus und ziehen Sie es per Drag-and-Drop in Ihr Kontaktformular, wo es erforderlich ist.

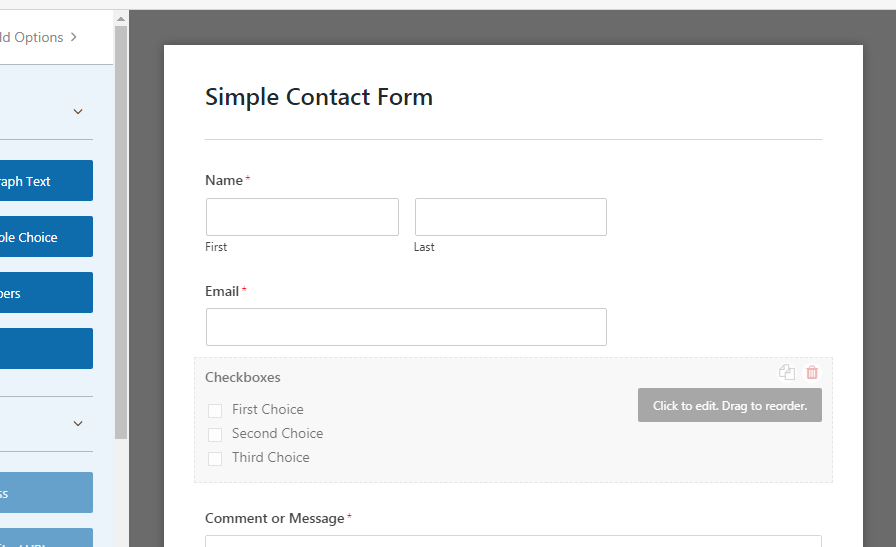
So sieht meine Länderauswahl-Checkbox aus.

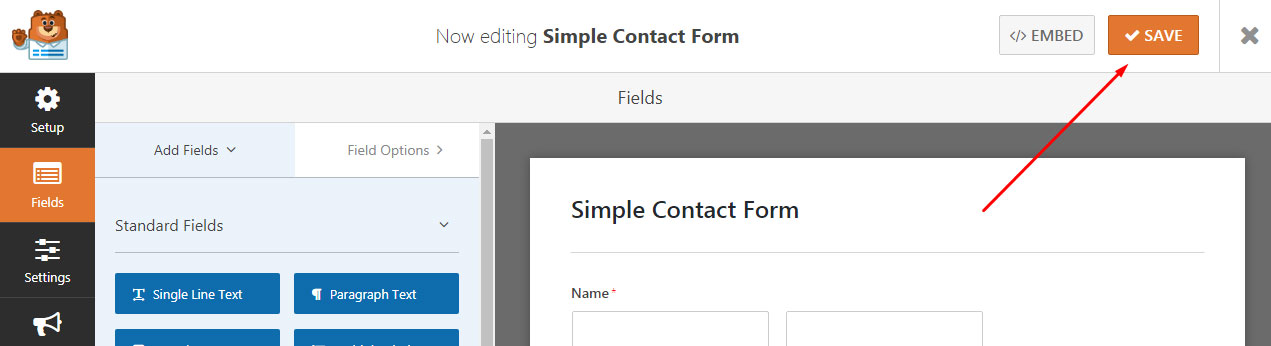
Wenn alle Änderungen vorgenommen wurden, klicken Sie auf die Schaltfläche „Speichern“, um sie beizubehalten

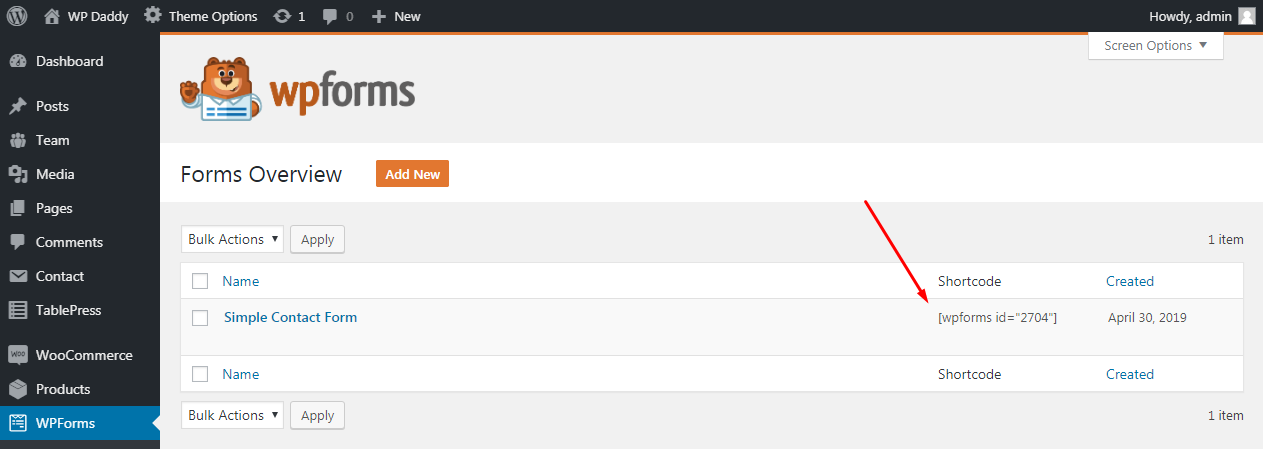
und kopieren Sie den Shortcode Ihres neu erstellten Kontaktformulars, um es auf einer beliebigen Seite zu platzieren.

Wie Sie sehen, ist alles ziemlich einfach.
Wenn Sie Bedenken haben, hinterlassen Sie diese bitte in den Kommentaren.
Hoffe das war hilfreich,
Melanie H.
