So ändern Sie ein WordPress-Theme
Veröffentlicht: 2022-10-19Angenommen, Sie möchten eine Einführung zum Ändern eines benutzerdefinierten WordPress-Themas: Wenn es um WordPress geht, gibt es zwei verschiedene Arten von Themes – kostenlos und Premium. Während kostenlose Themen großartig für diejenigen sind, die gerade erst anfangen, bieten Premium-Themen ein bisschen mehr in Bezug auf Anpassung und Funktionen. Wenn Sie bereits in ein Premium-Theme investiert haben, möchten Sie sicher sein, dass Sie wissen, wie Sie es bei Bedarf ändern können. Glücklicherweise ist das Ändern eines WordPress-Themes relativ einfach. In diesem Artikel führen wir Sie Schritt für Schritt durch den Prozess, damit Sie sich darauf verlassen können, dass Sie Ihre Website genau so verwalten können, wie Sie es möchten.
So ändern Sie ein WordPress-Theme, ohne es zu unterbrechen Befolgen Sie diese Schritte, um sicherzustellen, dass Sie Ihr WordPress-Theme erfolgreich und sicher geändert haben. Das Ändern Ihres Themas ist schwieriger, wenn Sie ein komplexes Thema haben. Das Thema, das Sie für Ihre Website auswählen, hängt von den spezifischen Anforderungen ab. Keine zwei Websites sind gleich. Da es sich um eine erhebliche Änderung handelt, sollten Sie sich auf die Möglichkeit von Rückbuchungen vorbereiten. Wenn Sie eine Staging-Kopie Ihrer Website haben, haben Sie die volle Freiheit, die gewünschten Änderungen vorzunehmen. Eine Staging-Umgebung ermöglicht es Ihnen, alle Ihre Tests und wesentlichen Änderungen durchzuführen, bevor die breite Öffentlichkeit sie sieht. Der erste Schritt besteht darin, das Design herunterzuladen und zu installieren, das Sie verwenden möchten.
Anschließend sollten Sie sich Ihre Website ansehen und offensichtliche Fehler oder Probleme identifizieren. Stellen Sie beim Anpassen Ihres neuen Designs sicher, dass es genau so aussieht, wie Sie es möchten. Die Staging-Website muss live geschaltet werden, damit sie ausgeführt werden kann. Die neue Staging-Kopie ersetzt Ihre bestehende Live-Website. Möglicherweise müssen Sie den Inhalt Ihrer Live-Website kopieren, während Sie Ihre Staging-Kopie Ihres neuen Designs bearbeiten, und er wird gelöscht. Dieser Vorgang dauert länger, wenn Sie ein neues Design auf einer lokalen Installation von WordPress testen. Um Ihre Website hochzuladen, müssen Sie eine manuelle Sicherung davon durchführen. Es ist eine gute Idee, einen weiteren Durchlauf der relevanten Inhalte und Seiten durchzuführen, um sicherzustellen, dass jedes Element reibungslos übergegangen ist.
Den Theme-Editor finden Sie unter Aussehen. Eine Seitenleiste auf der rechten Seite bringt Sie zum Code-Editor, wo Sie ihn anzeigen können. Sie können jede der Designdateien ändern, indem Sie zur Seitenleiste gehen und eine beliebige aus dem Dropdown-Menü auswählen. Die angezeigten Dateien unterscheiden sich je nach verwendetem Design.
Kann ich WordPress-Designs ändern, ohne Inhalte zu verlieren?

Wenn Sie WordPress-Designs wechseln, können Sie sicher sein, dass alle Ihre Inhalte, einschließlich Medien, Seiten, Beiträge und Kommentare, während des Übergangs sicher bleiben. Sie verlieren keine dieser Informationen und müssen sie nicht verschieben, da sie in Ihrem Dashboard verbleiben.
WordPress-Themes sind visuelle Designelemente, die bei der visuellen Interpretation Ihrer Marke und des Erscheinungsbilds Ihrer Website helfen. WordPress-Designs werden häufig aktualisiert, um den Anforderungen der Website-Eigentümer gerecht zu werden, sei es, um neue Funktionen hinzuzufügen oder das Aussehen aufzufrischen. Wenn Sie Ihr Design ändern, müssen Sie keine Inhalte verlieren. Wenn Sie dies jedoch tun, werden Sie viel davon verlieren. Stellen Sie sicher, dass Ihr WordPress-Theme reaktionsfähig ist und ordnungsgemäß geladen wird, bevor Sie es ändern. Untersuchen Sie Ihre Startseite und Innenseiten, um zu sehen, wie gut sie funktionieren. Das Erstellen eines seitenspezifischen Plugins ist der beste Weg, Code-Snippets zu Ihrer Website hinzuzufügen. Bevor Sie mit dem Umzug Ihrer Website beginnen, sollten Sie zunächst sicherstellen, dass sie gesichert ist.
Es ist immer eine gute Idee, Ihre Website zu warten, wenn Sie keine Staging-Site verwenden müssen. Ein WordPress Landing Page Builder und Theme Builder wie SeedProd ist die beste Wahl für die Entwicklung und Pflege Ihrer Website. Sie müssen kein Designer sein, um mit dieser Methode benutzerdefinierte Layouts in WordPress zu erstellen. Da kostenlose Themes nicht über die Funktionen verfügen, die Sie benötigen würden, sind sie ideal für eine kleine, persönliche Website. Dieses leistungsstarke WordPress-Builder-Plugin ist als Drag-and-Drop-Vorgang konzipiert. Indem Sie es verwenden, können Sie ein voll funktionsfähiges WordPress-Theme erstellen, ohne Code schreiben oder einen Entwickler einstellen zu müssen. SeedProd ist mit gängigen WordPress-Plugins wie WPForms, MonsterInsights, All in One SEO, Zapier und Google Analytics kompatibel.
Astra lässt sich in WooCommerce integrieren, sodass Sie einen Online-Shop erstellen können. WordPress Theme Frameworks wie StudioPress Genesis sind beliebt. OceanWP ist ein WordPress-Theme, das sowohl reaktionsschnell als auch vielseitig in seinem Design ist. Das Tool verfügt über eine große Anzahl von Demo-Vorlagen, die auf verschiedene Unternehmen zugeschnitten sind. Hosting-Unternehmen haben jetzt die Möglichkeit, Ihre Website in eine Staging-Umgebung auf ihren Servern zu klonen. Sie können einen Test durchführen, bevor Sie Änderungen auf diese Weise veröffentlichen. Um ein neues Design zu veröffentlichen, müssen Sie zunächst die unten aufgeführten Schritte ausführen.
Wenn Sie einen erweiterten Plan haben, können Sie bei einigen Hosting-Plänen möglicherweise keine Staging-Site einrichten. WordPress-Benutzer ziehen es möglicherweise vor, Dateien über das File Transfer Protocol (FTP) hochzuladen. Andere bevorzugen WordPress-Hosting-Anbieter wie Bluehost. Um sicherzustellen, dass Sie die aktuellste Benutzeroberfläche verwenden, ist es wichtig, die Dokumentation Ihres Hosts zu lesen. Indem Sie die folgenden Schritte ausführen, können Sie WordPress von Ihrem Bluehost Cpanel auf WordPress aktualisieren. Wenn Sie das SeedProd-Plugin verwenden, können Sie auch Ihre Landingpage-Übersicht sehen, indem Sie den Wartungsmodus in Ihren Einstellungen von aktiv auf inaktiv schalten. Zum Verfolgen Ihrer Google Analytics-Aktivitäten ist MonsterInsights eine hervorragende Option.
Kehren Sie zum WordPress-Geschwindigkeitstest-Tool zurück und stellen Sie sicher, dass Sie dieselben Seiten wie zuvor verwenden. Wenn Sie Ihr WordPress-Theme ersetzen, verlieren Sie keine Inhalte auf Ihrer Website. Solange Sie beim gleichen Thema bleiben, bleiben das Design und die Funktionen Ihrer Website gleich. Wenn Sie keine WordPress-Themes verwenden, können Sie diese jetzt löschen. Wenn Sie Ihre Plugins und Themes aktualisieren möchten, ohne die Bank zu sprengen, sollten Sie sich diese Anleitung zu den besten kostenlosen WordPress-Plugins ansehen.
So wechseln Sie Themen, ohne Ihre Beiträge und Seiten zu verlieren
Wenn Sie das Thema wechseln, können Sie alle Ihre Beiträge und Seiten des vorherigen Themas speichern. Ihre Posts und Seiten haben keine Anpassungen mehr. Bevor Sie Themen ändern, sollten Sie zuerst Ihre Beiträge und Seiten sichern, um sicherzustellen, dass sie auf dem neuesten Stand sind. Wenn Sie neben dem Design, das Sie verwenden möchten, auf die Schaltfläche Deaktivieren klicken, können Sie zum ursprünglichen Design zurückkehren.
Wie kann ich ein WordPress-Theme umbenennen?

Es gibt ein paar Möglichkeiten, wie Sie ein WordPress-Theme umbenennen können. Eine Möglichkeit besteht darin, einfach den Namen des Designordners zu ändern und dann den Namen des Designs im Stylesheet zu aktualisieren. Eine andere Möglichkeit besteht darin, ein Plugin wie Theme Matcher zu verwenden, mit dem Sie automatisch alle Instanzen des alten Designnamens mit dem neuen aktualisieren können.
Wenn Sie Ihr WordPress-Theme neu verpacken, kann es professioneller aussehen. Sie benötigen nur wenige Minuten, einen Screenshot der fertigen Seite und Zugriff auf die Dateien, um den Vorgang abzuschließen. Es gibt nicht genug Rebranding-Themen, und es gibt auch nicht genug Rebranding-Themen, die verwendet werden sollten. Im WordPress-Erscheinungsbild – Um den Abmessungen des WordPress-Codex zu entsprechen, sollte ein Bild eine Größe von 880660 Pixeln haben. Es sind auch untergeordnete Themen verfügbar, sowie ein Rebranding des Hauptthemas für Ihre Kunden. Geben Sie einfach den Namen des Themas und seinen Ordnernamen ein, um sofort loszulegen.
Was passiert, wenn ich mein WordPress-Theme ändere?
Designs ändern nicht das Erscheinungsbild der meisten Ihrer regulären Website-Komponenten. Ein neues Thema ändert nichts an Ihren Seiten oder Beiträgen; vielmehr werden sie dieselben sein wie zuvor. Solange Sie dasselbe Thema verwenden, werden Ihre Beiträge und Seiten nicht darunter leiden.
So erstellen Sie ein Child-Theme für ein zweites WordPress-Theme
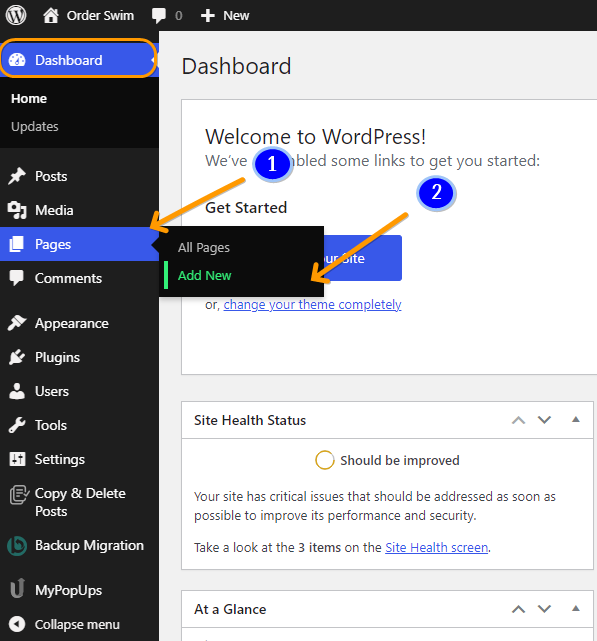
Wenn Sie zwei verschiedene Themes auf separaten Seiten Ihrer Website verwenden möchten, müssen Sie für jedes ein separates Child-Theme erstellen. Wenn Sie Ihrer WordPress-Site ein neues Design hinzufügen möchten, gehen Sie zum Bedienfeld „Designs“ und klicken Sie auf „Neues Design hinzufügen“. Nachdem Sie Thema hinzufügen ausgewählt haben, geben Sie den Namen des übergeordneten Themas ein (z. B. Meine Website). Um ein neues untergeordnetes Design hinzuzufügen, klicken Sie im Feld Designoptionen des neu erstellten untergeordneten Designs auf die Option Design hinzufügen (z. B. Second Site). Um das zweite Design auf einer Seite zu verwenden, kopieren Sie den Code aus dem Bedienfeld „Designs“ dieser Seite und fügen Sie ihn wann immer möglich in das Bedienfeld „Designs“ des untergeordneten Designs ein. Die einzige Möglichkeit, dies zu erreichen, ist die Verwendung eines Plugins wie Themester, mit dem Sie zwei verschiedene Themen auf derselben Seite verwenden können. Gehen Sie zu Einstellungen, um Themester zu verwenden. Der Code des übergeordneten Designs wird im Abschnitt „Designs“ angezeigt, und der Code des zweiten Designs wird im Abschnitt „Optionen“ angezeigt. Sie können jetzt Änderungen für jede Seite speichern, indem Sie auf Alle Änderungen speichern klicken, wenn Sie das zweite Design verwenden möchten.
Kann ich ein Theme-Update in WordPress rückgängig machen?
Wenn Sie ein kostenloses WordPress.org- Design haben, kann WP Rollback auch Ihr Design zurücksetzen. Wenn Sie zu Aussehen gehen, können Sie das Aussehen der Seite ändern. Nachdem Sie auf die Seite „Designs“ geklickt haben, sehen Sie eine Rollback-Option.
Rollback Ihrer WordPress-Plugin-Updates
Wenn Sie mit dem neuesten WordPress-Plugin-Update nicht zufrieden sind, können Sie die Updates Ihres WordPress-Plugins auf eine frühere Version zurücksetzen. Das WP-Rollback-Plugin macht das Zurücksetzen des WordPress-Plugins auf seinen vorherigen Zustand einfach, indem es Ihnen ermöglicht, die Plugin-Version auszuwählen, die Sie zurücksetzen möchten. Nachdem Sie mit den Ergebnissen Ihres Herabstufungsverfahrens auf der Staging-Site zufrieden sind, können Sie Ihre Änderungen auf Ihrer Live-Website replizieren oder zusammenführen.
Wie bearbeite ich eine benutzerdefinierte WordPress-Vorlage?

Um eine benutzerdefinierte WordPress-Vorlage zu bearbeiten, müssen Sie über einen Texteditor auf den Code zugreifen. Sobald Sie Zugriff auf den Code haben, können Sie bei Bedarf Änderungen an den Vorlagendateien vornehmen. Wenn Sie mit Code nicht vertraut sind, wenden Sie sich am besten an einen Entwickler, bevor Sie Änderungen vornehmen.
Für die Bearbeitung von WordPress-Vorlagendateien stehen verschiedene Optionen zur Verfügung, von denen einige online und einige offline verfügbar sind. Designs werden normalerweise in der oberen rechten Ecke der Seitenleistennavigation des Design-Editors von Windows als aktive Vorlagen angezeigt. Wenn Sie Ihre Themendateien von einem Remote-Server herunterladen, bearbeiten und hochladen möchten, ist FTP eine Option. Wählen Sie die heruntergeladene Datei aus und bearbeiten Sie sie in einem beliebigen Texteditor, z. B. Notepad oder Sublime Text. Sie können jede Datei entweder online oder offline bearbeiten, indem Sie sie herunterladen. CSS ist die primäre Datei, die zum Anpassen von Aussehen, Layout, Design, Farbe, Schriftarten usw. einer Webseite verwendet werden muss. Anhand von Twenty Nineteen Ver 1.5 als Arbeitsbeispiel präsentieren wir Ihnen eine Reihe von Ideen.

Der Vorgang zum Ändern des Hintergrunds einer Website dauert einige Minuten. Auf WordPress können Sie die Versionsnummer deinstallieren. Es gibt zahlreiche Methoden zum Hinzufügen von Javascript-Snippets zu einer WordPress-Site. Hier können Plugins wie WordPress_head verwendet werden. Sie können diese Beispielmethode verwenden, indem Sie zu www.wpsx.com/enqueue_script() gehen und custom.js-Dateien konfigurieren. Das WordPress-Repository enthält eine große Anzahl kostenloser und kostenpflichtiger Plugins, mit denen Sie Ihr Design auf einfache Weise anpassen können.
So ändern Sie das Aussehen Ihrer Website, ohne Inhalte zu verlieren
Wenn Sie das Aussehen Ihrer Website ändern möchten, ohne Ihre Inhalte zu entfernen, können Sie das aktivierte Design ausprobieren. Wenn Sie auf die Schaltfläche Aktivieren klicken, wird Ihr neues Design auf der Startseite Ihrer Website angezeigt. Sobald Sie sich für den gewünschten Stil entschieden haben, können Sie mit der Anpassung beginnen, damit er genau so aussieht, wie Sie es möchten.
Wie ändere ich das WordPress-Design manuell?
Im Aussehen können Sie das Auffinden von Informationen erleichtern. Themes werden in der linken Seitenleiste des WordPress-Adminbereichs angezeigt. Um das WordPress-Design auf dieser Seite zu ändern, müssen Sie mit dem Mauszeiger darüber fahren und dann auf die Schaltfläche Aktivieren klicken. Sie können sehen, wie das neue Design auf Ihrer Website verwendet wird, indem Sie auf die Homepage gehen.
Um wieder Zugriff auf Ihr Administrations-Dashboard zu erhalten, müssen Sie zunächst das WordPress-Theme manuell ändern. Wenn Sie nur ein Design installiert haben, können Sie eine ZIP-Datei mit dem Design manuell hochladen und anschließend die ZIP-Datei extrahieren. Wenn Sie WordPress haben, sollten Sie ein WordPress-Installationsverzeichnis mit dem Designnamen haben. Außerdem ist es möglich, die WordPress-Datenbank direkt zu modifizieren und das aktive Theme zu ändern.
Kann ich das Design meiner WordPress-Website ändern, ohne Inhalte zu verlieren?
Obwohl Sie keine Inhalte verlieren müssen, wenn Sie Ihr WordPress-Theme ändern möchten, ist es nicht einfach, eines zu ersetzen. Bevor Sie ein vorhandenes WordPress-Theme ändern, sollten Sie die folgende Checkliste überprüfen. Sie sollten in der Lage sein, alles so einfach wie möglich zu halten, mit geringerem Risiko von Inhaltsverlusten oder Ausfallzeiten.
So kopieren Sie ein WordPress-Theme von einer Website
Es gibt ein paar einfache Schritte, die Sie befolgen können, um ein WordPress-Theme von einer Website zu kopieren. Zuerst müssen Sie auf den Quellcode des Designs zugreifen, das Sie kopieren möchten. Sie können dies tun, indem Sie mit der rechten Maustaste auf die Seite klicken und „Seitenquelle anzeigen“ aus dem Dropdown-Menü auswählen. Sobald Sie den Quellcode geöffnet haben, müssen Sie die Zeile mit der Aufschrift „stylesheet“ finden und die darauf folgende URL kopieren. Als Nächstes müssen Sie diese URL in ein neues Browserfenster einfügen und die Datei auf Ihrem Computer speichern. Schließlich müssen Sie die Datei in Ihren WordPress-Designordner hochladen und aktivieren.
Sie haben drei Möglichkeiten, ein WordPress-Theme von einer Website zu kopieren. Dieser Beitrag geht auf jede der Methoden auf dieser Liste ein, um zu demonstrieren, wie es gemacht wird. Diese Methode liefert Ihnen nicht nur das WordPress-Theme für Ihre Website, sondern bringt Ihnen auch eine Reihe nützlicher Dinge über Ihre Website bei. Wenn Sie ein WordPress-Theme von einer anderen Website kopieren möchten, sind die drei gängigsten Methoden unten aufgeführt. Das Thema einer Website finden Sie, indem Sie in Ihrem Browser auf die Registerkarte Bearbeiten gehen und danach suchen. Sobald Sie das Wortthema eingegeben haben, sehen Sie eine Vielzahl von Ergebnissen. Dieser Dienst wird häufig verwendet, um Dateien auf einer Website zu kopieren, einschließlich des WordPress-Designs.
Wenn Sie den Quellcode einer bestimmten WordPress-Website verwenden, können Sie viele Informationen darüber erhalten. Schriftart, Schriftgrößen, Farben usw. einer Website können detaillierter beschrieben werden. Es kann Ihnen viele wertvolle Informationen liefern. Wenn Sie einen Entwickler beauftragen, ein Design anzupassen, stellen Sie sicher, dass er oder sie die URLs der Websites hat, die Sie kopieren möchten. Es gibt keine Möglichkeit, ein WordPress-Design von einer anderen Website zu klonen oder zu kopieren, es sei denn, Sie haben Zugriff auf das Dashboard der Website oder die Hosting-Umgebung von WordPress.com. Wenn Sie bereits eine Website haben, möchten Sie vielleicht eine ähnliche Website erstellen. Wenn Sie ein Website-Besitzer sind, ist es vollkommen legal, WordPress-Themes von einem anderen zu kopieren.
WordPress-Themes sind auf Dutzenden von Marktplätzen erhältlich. Es ist immer eine gute Idee, jedem WordPress-Theme Ihren eigenen einzigartigen Stil hinzuzufügen. Selbst wenn Sie eine exakte Kopie einer WordPress-Website kopieren würden, könnten Sie dies nicht tun.
So passen Sie den WordPress-Theme-Code an
Ein Child-Theme ist vorzuziehen, wenn Sie den Quellcode Ihres WordPress-Themes bearbeiten möchten. Erwägen Sie die Verwendung eines Plugins zum Verwalten von Codeschnipseln, die zu /head/ oder den Funktionen hinzugefügt werden. Die PHP-Datei des Themes kann hier heruntergeladen werden. Wenn Sie nur benutzerdefiniertes CSS erstellen möchten, können Sie dies über den Bereich Additional CSS im WordPress Customizer oder ein Plugin wie „Simple CSS“ tun.
Es ist nicht erforderlich, Codezeilen hinzuzufügen oder zu entfernen, um ein WordPress-Theme anzupassen. Auch wenn Sie noch nie zuvor gestaltet haben, stehen Plugins und Tools zur Verfügung, mit denen Sie Ihr ausgewähltes Thema noch individueller gestalten können. Wir gehen in diesem Beitrag auf die Vor- und Nachteile einer Änderung des Designs Ihrer Website ein. In einigen Fällen sind Themen sogar auf die Bedürfnisse bestimmter Benutzer zugeschnitten und möglicherweise sogar flexibler als andere. In diesem Zusammenhang finden Sie hier drei einfache Möglichkeiten, Ihr WordPress-Theme anzupassen. Die neue Funktion Full Site Editing (FSE) soll Website-Eigentümern mehr Flexibilität bei der Website-Bearbeitung geben. Für klassische Themen enthält der Customizer von WordPress eine integrierte Unterstützung.
Mit dem WordPress Customizer kannst du Änderungen an deinem Theme vornehmen, ohne den Code eingeben zu müssen. Sie können Ihrer Website Widgets und Menüs hinzufügen, den Titel und den Slogan ändern sowie eine Homepage und eine Adressleiste hinzufügen. Ein Seitenerstellungs-Plugin kann als Add-on für deinen WordPress.com-Plan erworben werden. Eine Reihe von Seitenerstellern, darunter Beaver Builder, Elementor und Divi, wurden entdeckt.
So installieren Sie das Code-Snippets-Plugin auf WordPress
Das Code Snippets-Plugin kann installiert werden, indem Sie auf die WordPress.org-Plugins-Seite gehen und nach „Code Snippets“ suchen, bevor Sie auf die Schaltfläche „Jetzt installieren“ klicken. Sobald das Plug-in installiert ist, werden Sie aufgefordert, „Snippet hinzuzufügen“.
Snippets finden Sie auf der Registerkarte „Text“ und enthalten Codeblöcke für alles, von benutzerdefinierten Menüs über benutzerdefinierte Beitragstypen bis hin zu benutzerdefinierten Taxonomien. Klicken Sie einfach auf die Schaltfläche „Snippet hinzufügen“ und geben Sie das Snippet ein, das Sie verwenden möchten.
So ändern Sie das WordPress-Design, ohne Inhalte zu verlieren
Wenn Sie Ihr WordPress-Theme ändern möchten, ohne Inhalte zu verlieren, müssen Sie einige Schritte befolgen. Melden Sie sich zunächst in Ihrem WordPress-Dashboard an und gehen Sie zum Abschnitt „Designs“. Suchen Sie als Nächstes das Design, das Sie verwenden möchten, und aktivieren Sie es. Gehen Sie schließlich zum Abschnitt Anpassen und passen Sie alle Einstellungen nach Ihren Wünschen an. Das ist es! Ihre Inhalte bleiben intakt und Sie können ein neues WordPress-Design verwenden.
Dieser Artikel führt Sie durch die Schritte zum Ändern Ihres WordPress-Themes, ohne den Inhalt zu verlieren oder Ihre Website zu beschädigen. Mit BlogVault können Sie schnell und einfach eine Staging-Site einrichten und Ihre Site sichern. Themes sind ein notwendiger Bestandteil Ihrer WordPress-Website. Dieser Abschnitt enthält Informationen zu Kopfzeilen, Fußzeilen, Seitengrößen, Widgets und anderen Aspekten einer Website. Themes unterscheiden sich von Seitenerstellern in Bezug auf ihre Fähigkeiten. Um zu funktionieren, muss ein WordPress-Theme auf allen Websites vorhanden sein. Die WordPress-Plattform ist riesig und bietet eine Vielzahl großartiger Themen zur Auswahl.
Möglicherweise müssen Sie ein Design auswählen, um das Erscheinungsbild Ihrer Website zu aktualisieren. Obwohl nicht alle Optionen zum Ändern eines WordPress-Themes gleich sind, ist jede vorzuziehen. Verwenden Sie am besten eine Staging-Site, die es Ihnen ermöglicht, Änderungen in nahezu gleichzeitigen Situationen zu testen. Diese Plugins werden zusätzlich zu den Themes selbst installiert. Mit BlogVault können Sie in Sekundenschnelle eine Staging-Site erstellen und bereitstellen. Ingenieure verwenden Staging-Sites, um während der Entwicklung Änderungen an Live-Websites vorzunehmen. Sie müssen die folgenden Schritte ausführen, um ein WordPress-Theme in WP-Admin zu konvertieren.
Bevor Sie Änderungen vornehmen, lassen Sie den Wartungsmodus aktiviert, um Besucher nicht zu stören. Mit dem Live-Vorschau-Tool können Sie das WordPress-Design auf der Live-Site ändern. Sie können Ihre Themes im Frontend Ihrer Website testen, während das aktive Theme den Besuchern mit dem Theme Switcha-Plugin angezeigt wird. Sie können auch die Berechtigungen ändern, auf die Benutzer Zugriff haben, um Themen zu ändern, sowie welche Themen Benutzern angezeigt werden. Die folgenden Schritte können verwendet werden, wenn Ihre Website aufgrund eines themenbezogenen Konflikts nicht erreichbar ist. Sie können die Datei entpacken, wenn Sie eine Zip-Datei für Ihr Design im Ordner /themes haben. Sie können die WordPress-Datenbank auch ändern, indem Sie zum WP-Admin-Designs-Dashboard gehen.
Beim Aktualisieren des Designnamens in der Datenbank kann ein einziger Tippfehler zum Absturz der Website führen. In den meisten Fällen ist dies die am wenigsten schmerzhafte Option, wenn es darum geht, ein WordPress-Theme zu ändern. Es gibt ein paar Dinge, die schief gehen können, wenn Sie WordPress-Designs ändern. Bevor Sie das Design auf Ihrer Live-Site ändern können, müssen Sie zuerst ein Design auf einer Staging-Site installieren und dort alle Probleme lösen. Die bereitgestellten Informationen stellen keine vollständige Liste dar, geben aber einen Eindruck davon, auf welche Fehler Sie achten sollten. Trotz der Tatsache, dass das Design mit der Anzeige oder dem Design in Konflikt geraten kann, werden keine Inhalte aus der Datenbank gelöscht. Die Verwendung einer Staging-Site ist der effektivste und sicherste Weg, ein WordPress-Theme zu aktualisieren, ohne etwas zu verlieren. Sie können Änderungen an einer Staging-Website wie auf einer Live-Website testen.
Das WordPress-Theme wird sich nicht ändern
Es gibt einige Gründe, warum sich Ihr WordPress-Theme möglicherweise nicht ändert. Es kann sein, dass Sie das neue Design nicht richtig hochgeladen haben, dass das Design nicht mit Ihrer WordPress-Version kompatibel ist oder dass Ihr Design nicht aktiviert ist. Wenn Sie die Anweisungen zum Installieren und Aktivieren Ihres Designs befolgt haben und es immer noch nicht funktioniert, müssen Sie sich möglicherweise an Ihren Designentwickler wenden, um Unterstützung zu erhalten.
So beheben Sie Customizer-Probleme in WordPress
Bitte beachten Sie die folgenden Anweisungen zur Behebung von Customizer-Problemen. Alle Plugins müssen installiert und aktualisiert werden, um sie verwenden zu können.
Überprüfen Sie, ob das WordPress Customizer-Plugin jetzt in der neuesten Version ist.
Das Customizer-Plugin finden Sie im WordPress-Adminbereich.
Um festzustellen, ob das Customizer-Plug-in auf Ihrer WordPress-Seite blockiert ist, suchen Sie nach der .htaccess-Datei des Customizer-Plug-ins.
Überprüfen Sie die PHP-Version Ihres Servers, um festzustellen, ob sie inkompatibel ist.
Wir sind für Sie da, wenden Sie sich bitte an unser Kundenservice-Team.
