So ändern Sie ein WordPress-Widget in einen Block (Move by Step)
Veröffentlicht: 2022-10-25Suchen Sie nach einem Legacy-Widget in Ihrer WordPress-Seitenleiste oder in Ihrem Post-Material?
In Version 5.8 hat WordPress zusätzlich einen neuen blockbasierten Widget-Editor. Blöcke sind viel flexibler und machen es viel einfacher, geladenes Material in Ihre Website einzubinden. Das Gute daran ist, dass Sie klassische Widgets genauso perfekt auf Ihrer Website verwenden können.
In diesem Artikel zeigen wir Ihnen, wie Sie ein WordPress-Widget in einen Block umwandeln.

Folgendes werden wir in diesem Tutorial behandeln:
- Was ist der Unterschied zwischen einem WordPress-Widget und einem Block?
- Kann ein WordPress-Widget nur in einen Block umgewandelt werden?
- Einfügen von Widgets in die Seitenleiste Ihres klassischen Designs in WordPress
- Einführung von Widgets in die Seitenleiste Ihres Blockthemas in WordPress
- Einschließen von Widgets in Ihr Artikelinhaltsmaterial in WordPress
Was ist der Unterschied zwischen einem WordPress-Widget und einem Block?
Widgets werden verwendet, um Blöcke geschriebener Inhalte in die Seitenleiste, Fußzeile oder andere Teile Ihrer WordPress-Website zu bringen. Sie sind eine schnelle Möglichkeit, Bildergalerien, Social-Media-Feeds, Preise, Kalender, bevorzugte Posts und andere dynamische Funktionen auf Ihrer Website zu erweitern.
In Version 5.8 hat WordPress einen neuen blockabhängigen Widget-Editor eingeführt, der es Ihnen ermöglicht, Blöcke zu verwenden, um viel mehr teilnehmende Widget-Bereiche zu generieren. Bei Gelegenheit können Sie Knöpfe erhöhen, Schattierungen auswählen, verschiedene Blöcke kombinieren und vieles mehr.
Aber was ist, wenn Sie dennoch auf ein Legacy-Widget angewiesen sind, das nicht auf einen WordPress-Block aktualisiert wurde? Zum Glück können Sie es sogar jetzt verwenden.
Wir zeigen Ihnen deutlich, wie Sie Legacy-Widgets ganz einfach in Ihre Seitenleiste und andere Widget-vorbereitete Bereiche integrieren können. Die Strategie, die Sie verwenden, hängt davon ab, ob Sie ein Basisthema oder ein Blockthema verwenden. Darüber hinaus zeigen wir Ihnen auch, wie Sie ein Widget in Ihre Beiträge und Internetseiten integrieren können.
Aber zunächst sollten Sie eine kurze Suche nach der Variante mit Widgets und Blöcken aus der Sicht eines Entwicklers durchführen.
Kann ein WordPress-Widget nur in einen Block umgewandelt werden?
Wenn Sie ein Entwickler sind, der ein Legacy-Widget für WordPress erstellt hat, fragen Sie sich vielleicht, ob Sie es in ein neues Block-Widget umwandeln können oder nicht.
Obwohl Widgets und Blöcke ähnlich aussehen, sind sie im Wesentlichen ziemlich unterschiedlich. Beispielsweise werden sie mit ganz unterschiedlichen Programmiersprachen codiert. Widgets werden in PHP erstellt und Blöcke in JavaScript geschrieben.
Das bedeutet, dass es keine einfache Möglichkeit gibt, ein Widget in einen Block umzuwandeln.
Aber das ist keine Schwierigkeit. Ihr aktuelles Widget wird weiterhin mit neuen Variationen von WordPress funktionieren. Wenn Sie Ihren Widget-Code nicht aktualisieren, können Sie ihn so lassen, wie er ist.
Wenn Sie jedoch weiterhin neue Funktionen in Ihr Widget aufnehmen möchten, ist es am effektivsten, einen neuen Block zu erstellen, um das alte Widget zu wechseln. Sie können sich an unser Tutorial halten, wie Sie einen maßgeschneiderten WordPress-Block erstellen.

Hinzufügen von Widgets zur Seitenleiste Ihres Grundkonzepts in WordPress
Wenn Sie ein traditionelles Konzept anwenden, können Sie mithilfe des Legacy-Widgets allgemeine Widgets in Ihre Seitenleiste oder andere mit Widgets vorbereitete Stellen Ihrer Website einfügen.
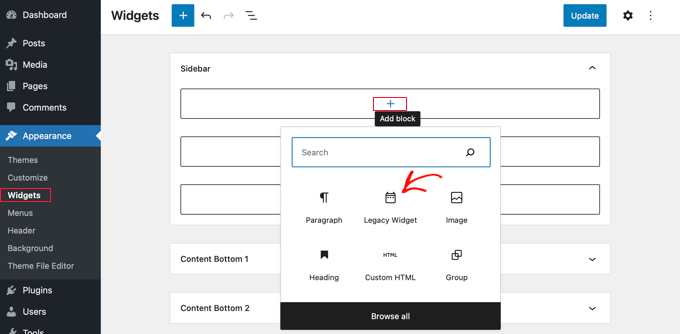
Zunächst müssen Sie in Ihrem WordPress-Adminbereich zu Aussehen »Widgets navigieren.
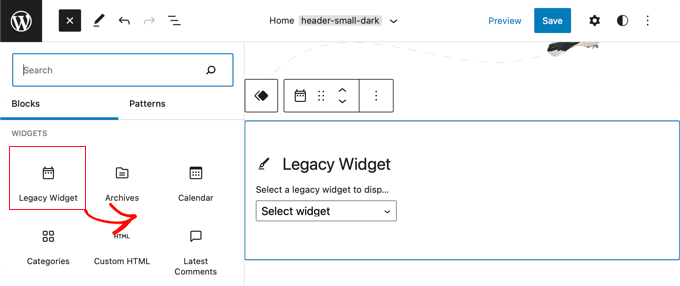
In Zukunft müssen Sie auf die Schaltfläche „+ Block hinzufügen“ klicken. Im Popup müssen Sie auf das Symbol „Legacy Widget“ klicken.

Hinweis: Wenn Sie Appearance » Edit statt Overall look » Widgets sehen , verwenden Sie ein Block-Theme. Sie müssen sich an die darunter liegende Zukunftsstrategie halten.

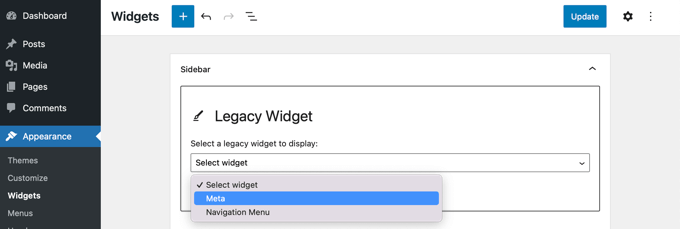
Jetzt können Sie das Widget, das Sie verwenden möchten, aus dem Dropdown-Menü auswählen.

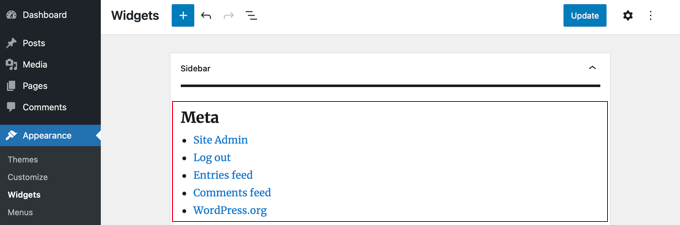
Das Widget wird zusätzlich zu Ihrer Seitenleiste angezeigt. Stellen Sie sicher, dass Sie einfach auf die Schaltfläche „Aktualisieren“ oben im Monitor klicken, um das neue Widget zu speichern.

Um viel mehr zu verstehen, lesen Sie unser Schritt-für-Schritt-Tutorial zum Hinzufügen und Verwenden von Widgets in WordPress.
Einführung von Widgets in die Seitenleiste Ihres Block-Konzepts in WordPress
Block-Themes, wie das Standardthema 20 Twenty-Two, ermöglichen es Ihnen, den Total Site Editor in WordPress zu verwenden. Die gesamte Websitebearbeitung bietet benutzerdefinierte Blöcke zum Gestalten des Designs Ihrer Website, besteht jedoch standardmäßig nicht aus dem Legacy-Widget.
Das bedeutet, dass Sie nicht in der Lage sind, ältere Widgets aus dem Full Site Editor einzugeben, und wenn Sie von einem typischen Thema zu einem Blockthema wechseln, werden alle älteren Widgets, mit denen Sie gearbeitet haben, nicht mehr migriert.
Das Gute ist, dass Sie die Unterstützung für ältere Widgets mithilfe eines Plugins verbessern können. Richten Sie nur das X3P0-Legacy-Widget-Plugin ein und aktivieren Sie es. Weitere Aspekte finden Sie in unserem Schritt-für-Phase-Leitfaden zum Einfügen eines WordPress-Plugins.
Nach der Aktivierung fügt das Plugin das Legacy-Widget in den Editor für die gesamte Website ein. Dadurch können Sie ältere Widgets mit neueren Themen verwenden.

Einfügen von Widgets in Ihre Beitragsinformationen in WordPress
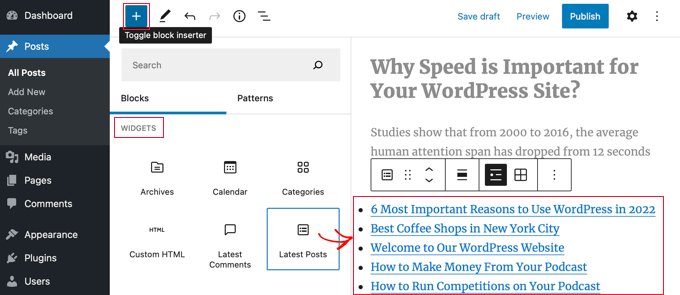
Erstens müssen Sie eine vorhandene WordPress-Veröffentlichung/Website bearbeiten oder eine neue erstellen. Wenn Sie sich im WordPress-Inhaltseditor befinden, klicken Sie einfach auf die Schaltfläche „+ Toggle Block Inserter“ am Anfang der Anzeige.
Scrollen Sie anschließend nach unten zum Teil „Widgets“ und suchen Sie das Widget, das Sie in die Informationen integrieren möchten. Sie können das Widget dann auf Ihren Artikel ziehen.

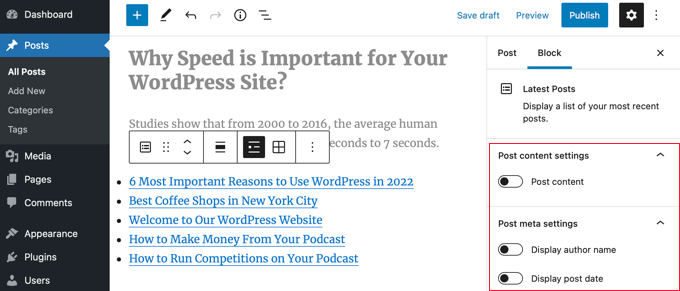
Sie können das Widget personalisieren, indem Sie das Optionsfeld auf dem entsprechenden Bildschirm verwenden.
Wenn Sie fertig sind, veröffentlichen Sie Ihren Website-Beitrag oder Ihre Website-Seite.

Weitere Informationen finden Sie in unserem Leitfaden zum Einbinden von WordPress-Widgets in Veröffentlichungs- und Seitenartikel.
Wir hoffen, dass dieses Tutorial Ihnen dabei geholfen hat, zu lernen, wie Sie Legacy-Widgets in WordPress verwenden. Vielleicht möchten Sie auch lernen, wie man Website-Benutzer beobachtet, oder unsere Liste der besten Standard-Plugins für WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie unbedingt unseren YouTube-Kanal für WordPress-Videoclip-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Die Veröffentlichung How to Convert a WordPress Widget into a Block (Action by Phase) erschien zum ersten Mal auf WPBeginner.
