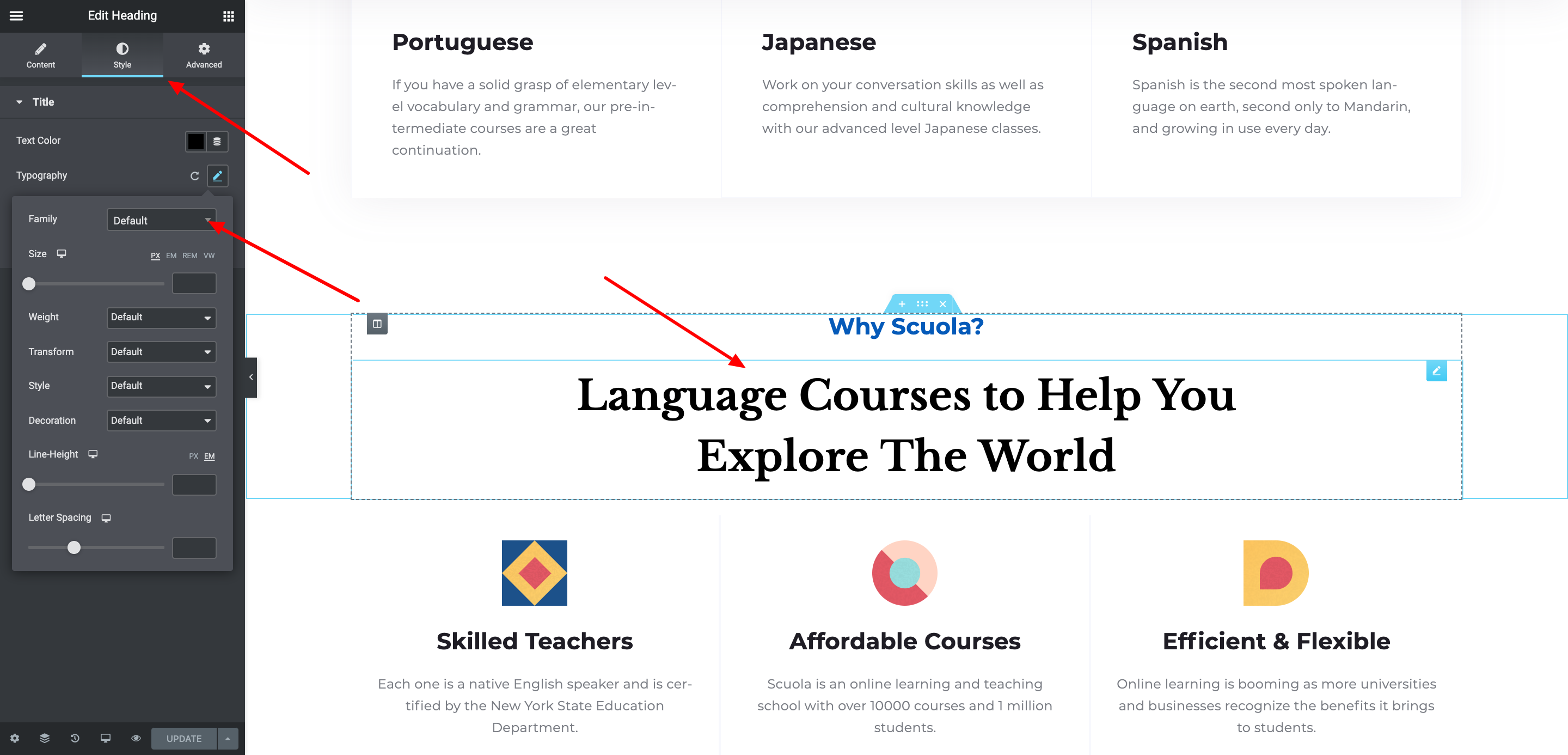
So ändern Sie die Textfarbe der Schaltfläche im Philanthropy WordPress Theme
Veröffentlicht: 2022-10-19Wenn Sie die Textfarbe der Schaltfläche in Ihrem Philanthropie-WordPress-Thema ändern möchten, gibt es verschiedene Möglichkeiten, wie Sie dies tun können. Eine Möglichkeit besteht darin, eine benutzerdefinierte CSS-Regel zu verwenden. Eine andere Möglichkeit ist die Verwendung des WordPress Customizer. Wenn Sie eine benutzerdefinierte CSS-Regel verwenden möchten, können Sie dem Stylesheet Ihres Designs Folgendes hinzufügen: .button { color: #ff0000; } Dadurch werden alle Schaltflächen auf Ihrer Website rot. Wenn Sie nur die Farbe bestimmter Schaltflächen ändern möchten, können Sie der CSS-Regel eine Klasse oder ID hinzufügen. Wenn Sie beispielsweise nur die Farbe des Buttons auf der Startseite ändern möchten, können Sie dieses CSS verwenden: #homepage-button { color: #ff0000; } Wenn Sie die Textfarbe der Schaltfläche im WordPress Customizer ändern möchten, können Sie zu Darstellung > Anpassen gehen. Dann können Sie auf den Abschnitt „Farben“ klicken. Von hier aus können Sie die „Textfarbe der Schaltfläche“ in die gewünschte Farbe ändern.
Die Farbe der WooCommerce-Schaltflächen wird durch das Thema auf Ihrer Website bestimmt. Gehen Sie im Dashboard zu Darstellung > Anpassen. Sie können alle Schaltflächen Ihrer Website ganz einfach ändern, indem Sie diesen Schritten folgen. Möglicherweise müssen Sie die Schaltfläche gelegentlich anpassen. Im WordPress-Plugin-Verzeichnis finden Sie kostenlose PPWP-Plugins. Das Design dieses Plugins ermöglicht es Ihnen, ein einzelnes, seitenweites oder teilweises Passwort zu erstellen. Im Erscheinungsbild finden Sie zusätzliches CSS .
Sie müssen das folgende Code-Snippet einfügen. Am vorderen Ende Ihrer Seite hat Ihre Schaltfläche dieselbe Farbe wie diese. Es ist die Standardrichtlinie, dass Ihre Inhalte durch dieses Formular passwortgeschützt sind. Navigieren Sie zu Aussehen > passen Sie Ihr WordPress-Dashboard an. Sie haben drei Möglichkeiten, die Farbe der Schaltfläche zu ändern. Ändern Sie die Farbe aller Schaltflächen in Ihrem Thema oder nur einiger bestimmter in WooCommerce.
Wie ändere ich die Farbe eines Schaltflächentextes in WordPress?

Melden Sie sich bei WordPress an, um die Farbe Ihrer Schaltfläche oder Links für Ihre gesamte Website zu ändern.
Sie können problemlos verschiedene Schaltflächen in HTML und CSS erstellen, wenn Sie die üblichen grauen Schaltflächen nicht möchten. In diesem Artikel erfahren Sie, wie Sie die Farbe der HTML-Schaltflächen Ihrer Website ändern. Sie können eine benutzerdefinierte Farbe erstellen, indem Sie einen Farbnamen oder einen Hexadezimalcode auswählen. Machen Sie ein Semikolon (;), wenn Ihr Farb- oder Hexadezimalcode mit einem Buchstaben beginnt. Geben Sie dies bitte ein, indem Sie es in das benachbarte Element zur Hintergrundfarbe des Schaltflächen-Stylesheets eingeben:. Als Ergebnis wird die Hintergrundfarbe des Schaltflächentextes bestimmt. Dies sollte in einer separaten Zeile innerhalb des Stylesheets für die Schaltfläche eingegeben werden.
Diese Zeichenfolge enthält den Namen eines Farb- oder Hexadezimalcodes sowie ein Semikolon (;). Die Farbe des Textes innerhalb der Schaltfläche wird dadurch bestimmt. Schließen Sie Ihr HTML-Dokument, indem Sie die Zeichenfolge </head> in die separate Zeile eingeben. Sie können den Text Ihrer Seite mit dem Formular wie folgt eingeben:
Schaltflächentitel mit einem HTML-Tag. Die WooCommerce-Buttons müssen style=background-color: mit dem Tag style=background-color: beschriftet werden, um die Farbe zu ändern. Dieses Tag muss in Anführungszeichen geschrieben werden und einen Farb- oder Hexadezimalcode im Text enthalten.

Die Vorteile einer guten Nachtruhe Die Bedeutung einer guten Nachtruhe
Wie ändere ich den Button-Text in einem WordPress-Theme?

Um den Schaltflächentext in einem WordPress-Design zu ändern, müssen Sie auf den Code des Designs zugreifen. Sobald Sie Zugriff auf den Code haben, müssen Sie die Codezeile finden, die den Schaltflächentext steuert. Sobald Sie diese Codezeile gefunden haben, müssen Sie den Text so ändern, wie Sie die Schaltfläche sagen möchten.
Mit den integrierten Übersetzungsfunktionen und -aktionen ist es einfach, fast jeden Inhalt auf Ihrer WordPress-Seite zu ändern. SayWhat ist ein kostenloses WordPress-Plugin, mit dem Sie Ihren eigenen PHP-Code hinzufügen können. Geben Sie einfach den Ausdruck, den Sie ersetzen möchten, in das vorhergehende Formular ein. Wenn Sie die Fähigkeit haben, fordere ich Sie auf, das Sagen zu verwenden. Dieses Plugin ist nur für diejenigen geeignet, die mit PHP nicht vertraut sind. Das folgende Beispiel kann auch verwendet werden, um Text zu ersetzen, indem Sie ihn in der Datei function.php platzieren. Das erste, was Sie tun sollten, ist herauszufinden, wofür die genaue Zeichenfolge verwendet wurde. Dies ist ein Tutorial, das ich für den persönlichen Gebrauch erstellt habe, und es wird keine Unterstützung bereitgestellt.
Das Element input> wird im folgenden Beispiel verwendet, um eine Schaltfläche mit einer Texteingabe zu erstellen. A Button type="button">Text anklicken[/button], Text eingeben. Das Element button> kann verwendet werden, um eine Schaltfläche zu erstellen, die Text ausgibt. Geben Sie zur Ausgabe *button type=button, output text=button und output button type=button ein.
So ändern Sie den Text einer Schaltfläche auf einer WordPress-Site
Sie können jQuery prop() und html() verwenden, um den Text einer WordPress-Schaltfläche zu ändern, die bereits auf Ihrem Server gehostet wird. Die HTML()-Methode hingegen ermöglicht es Ihnen, den Text einer Schaltfläche mithilfe des Elements button zu ändern.
Wie ändere ich die Farbe meiner Symbole in WordPress?

Wählen Sie eine Farbe aus, indem Sie zu Einstellungen > AddToAny > Symbolstil gehen und dann den ursprünglichen Hintergrund von Original zu Benutzerdefiniert ändern. Wenn das Symbol einen transparenten Hintergrund hat, kann der Hintergrund von Original auf transparent geändert werden.
Farbe der Symbole in der Symbolliste ändern? Bitte wenden Sie sich an [email protected] Am 18. Juni 2014 um 10 Uhr fand eine Pressekonferenz statt. Wie ändere ich die Farbe von Symbolen?
Wie ändere ich die Farbe einer Schaltfläche in WordPress CSS?
Sie können die Farbe der Schaltfläche über Themen ändern, indem Sie in Ihrem Admin-Dashboard zu Darstellung > Anpassen > Zusätzliches CSS gehen. Der folgende Code ist ein Beispiel für einen CSS-Code, mit dem Sie die Farbe aller Schaltflächen Ihrer Website ändern können. Als Bonus können Sie auch die Farben der Links und des Menüs auf Ihrer Website ändern.
Wie ändere ich die Farbe der oberen Leiste in WordPress?
Klicken Sie dann im Darstellungsfenster auf die Schaltfläche Farben. Über das Stylesheet (style.css) kann nach dem Farbcode gesucht werden ; Anschließend können Sie bei Bedarf den neuen Hex-Code einfügen und speichern. Der Vorgang des Systemwechsels dauert ca. 10 Minuten. Bitte akzeptieren Sie meine Gedanken.
