So ändern Sie die Farben im WordPress-Bauthema
Veröffentlicht: 2022-10-19Wenn Sie die Farben in Ihrem WordPress-Konstruktionsthema ändern möchten, gibt es verschiedene Möglichkeiten, wie Sie dies tun können. Sie können entweder ein Plugin verwenden oder den CSS-Code selbst bearbeiten. Wenn Sie ein Plugin verwenden möchten, empfehlen wir das Customizer Plugin. Mit diesem Plugin können Sie die Farben Ihres Designs direkt im WordPress Customizer ändern. Installieren und aktivieren Sie einfach das Plugin und gehen Sie dann zu Aussehen > Anpassen. Von hier aus können Sie die Farben der Kopfzeile, des Hintergrunds, des Textes und der Links Ihrer Website ändern. Wenn Sie den CSS-Code lieber selbst bearbeiten möchten, können Sie dies tun, indem Sie zu Darstellung > Editor gehen. Auf der rechten Seite sehen Sie eine Liste aller CSS-Dateien, die mit Ihrem Design verknüpft sind. Suchen Sie die Datei mit dem Namen „style.css“ und klicken Sie darauf. Wenn Sie sich im Editor befinden, scrollen Sie nach unten, bis Sie den Codeabschnitt finden, der die Farben steuert. Sie können dann die Hex-Codes in die gewünschten Farben ändern. Vergessen Sie nicht, Ihre Änderungen zu speichern, wenn Sie fertig sind!
Sie können das Farbschema Ihres Themas ändern, wenn Sie ein wenig damit arbeiten. Um dies zu erreichen, müssen Sie ein „Child Theme“ verwenden. Ein Child-Theme ist ein Duplikat eines Parent-Themes, das dasselbe Erscheinungsbild hat. Es gibt zwei Methoden zum Anpassen der Farben eines WordPress-Themes : manuell oder Plugin. Sie sollten jetzt mit CSS vertraut sein, wenn Sie es gerade erst lernen. Jedes Element in Ihrem Design hat einen eigenen Namen, der auch als „Klasse“ bezeichnet wird. Um eine Klasse zu ändern, müssen Sie zuerst verstehen, was sie ist, und dann die HEX-Farbcodes verwenden, um dies zu tun.
Sobald Sie fertig sind, sollten Sie alle Änderungen am Stylesheet Ihres Designs speichern. Wenn CSS neu für dich ist, solltest du vielleicht mit dem Child Theme Configurator Plugin beginnen. Mit dem Central Color Pallete-Plugin können Sie das Farbschema der Seiten Ihres Themas ändern. Wenn Sie es lieber selbst machen (DIY), finden Sie hier auch Tutorials.
Können Sie die Farben eines WordPress-Themes ändern?

Es gibt mehrere Möglichkeiten, die Hintergrundfarbe Ihres WordPress-Themes zu ändern. Wenn Sie zu Aussehen gehen und Ihr Design anpassen, sehen Sie normalerweise die Option zum Ändern der Farben. Zusätzliches CSS kann je nach Bedarf auch über die Designeinstellungen oder über ein CSS-Plug-in zum Farbschema hinzugefügt werden.
Wie ändere ich die Designfarbe? Wie sehen Sie Ihren Instagram-Feed? Wird es möglich sein, das Menü sofort in die Mitte (links) zu ändern? Um sicherzustellen, dass die Skalierbarkeit der Website über alle Geräte hinweg aufrechterhalten werden kann, sollte das Menü meiner Meinung nach in den Titel verschoben werden. Ich möchte, dass die Website auf Desktop-, Mobil- und Tablet-Geräten konsistent erscheint, damit sie auffällt. Ist es möglich, die Schriftart für einen neuen Computer zu ändern? Es sollte leicht lesbar sein, also wähle eine dunklere graue Farbe. Wie kann ich die Farbe der Suchleiste ändern?
Thema Farbwechsel

Wählen Sie unter Designoptionen Farben aus und klicken Sie dann auf Designfarben erstellen. Sie müssen zuerst auf Farbe ändern klicken, bevor Sie die Farbe des ausgewählten Textes ändern können. Nachdem Sie die gewünschte Farbe ausgewählt haben, klicken Sie auf OK. Wiederholen Sie bei Bedarf die Schritte 2 und 3 für jede Farbe.
Ein Windows 11-Design besteht aus Desktophintergrund, Farben, Sounds und Cursorstilen. Jedes Design hat ein Standardfarbschema für seine Taskleiste, Titelleiste, Fensterrahmen und das Startmenü. Die Farbakzentfarben für ausgewählte Designs können mithilfe der integrierten Optionen und optionaler Anpassungssoftware von Drittanbietern geändert werden, die in Windows 11 verfügbar sind. Die integrierten Akzenteinstellungen von Windows 11 sind akzeptabel, um die Farbe des Startmenüs, der Taskleiste und des Fensters zu ändern Grenzen. Mit dem WinPaletter-UI-Editor können Sie die Farbe verschiedener Elemente in Ihrem Design ändern. Das Ändern der Farben des Anmeldebildschirms ist ebenso verfügbar wie die Option zum Ändern des Hintergrunds des Fensters. Um Ihren Desktop zu personalisieren, wählen Sie Personalisieren aus dem Rechtsklickmenü. Wählen Sie ein Thema, das das Farbschema wiederherstellt.
So ändern Sie die Designfarbe auf der Website

Es gibt verschiedene Möglichkeiten, die Designfarbe einer Website zu ändern. Eine Möglichkeit besteht darin, einen CSS-Präprozessor wie Less oder Sass zu verwenden. Mit diesen Präprozessoren können Sie die Variable für die Designfarbe in Ihrem Code ändern und dann das CSS für die Verwendung auf Ihrer Website kompilieren. Eine andere Möglichkeit, die Designfarbe zu ändern, besteht darin, eine CSS-Datei zu verwenden, die die Änderung der Designfarbe enthält. Sie können diese CSS-Datei im Kopf Ihres HTML-Dokuments verlinken.
WordPress-Farbschema
Ein Farbschema ist eine Reihe von Farben, die zusammen in einem Design verwendet werden. Ein WordPress-Farbschema ist eine Reihe von Farben, die zusammen in einem WordPress-Design verwendet werden. Das WordPress-Standardfarbschema ist ein Satz von acht Farben, die zusammen in einem WordPress-Design verwendet werden.
Es ist entscheidend, die richtige Farbkombination zu wählen, um die Attraktivität Ihrer Website zu steigern. Farben haben einen emotionalen Einfluss auf unsere Entscheidungen und Entscheidungen im täglichen Leben. Farbe kann einen erheblichen Einfluss darauf haben, wie Ihre Marke und Ihre Produkte von den Verbrauchern wahrgenommen werden. Das Ziel dieses Artikels ist es, Ihnen bei der Auswahl des besten Farbschemas für Ihre WordPress-Site zu helfen. Mindestens zwei Farben können Ihre Marke und die Reaktion des Benutzers darauf darstellen. Es gibt mehrere Online-Tools, mit denen Sie eine unbegrenzte Anzahl von Farbpaletten erstellen können. Jede Farbe in der Palette kann manuell angepasst werden, und die restlichen Farben werden automatisch angepasst, um der Farbregel zu entsprechen.
Der Farbschema-Generator von Coolors ist ein fantastisches Werkzeug zum Erstellen von Farbschemata. Sie können Farbschemata erstellen, indem Sie die Designregeln der Materialpalette verwenden. Vielen Dank, dass Sie diesen Artikel gelesen haben, der Ihnen bei der Auswahl des geeigneten Farbschemas für Ihre WordPress-Site helfen wird. Wir empfehlen Ihnen, unseren YouTube-Kanal zu abonnieren, wenn Ihnen dieser Artikel gefällt und Sie mehr über WordPress erfahren möchten.

WordPress Farbe des Kopfzeilentextes ändern
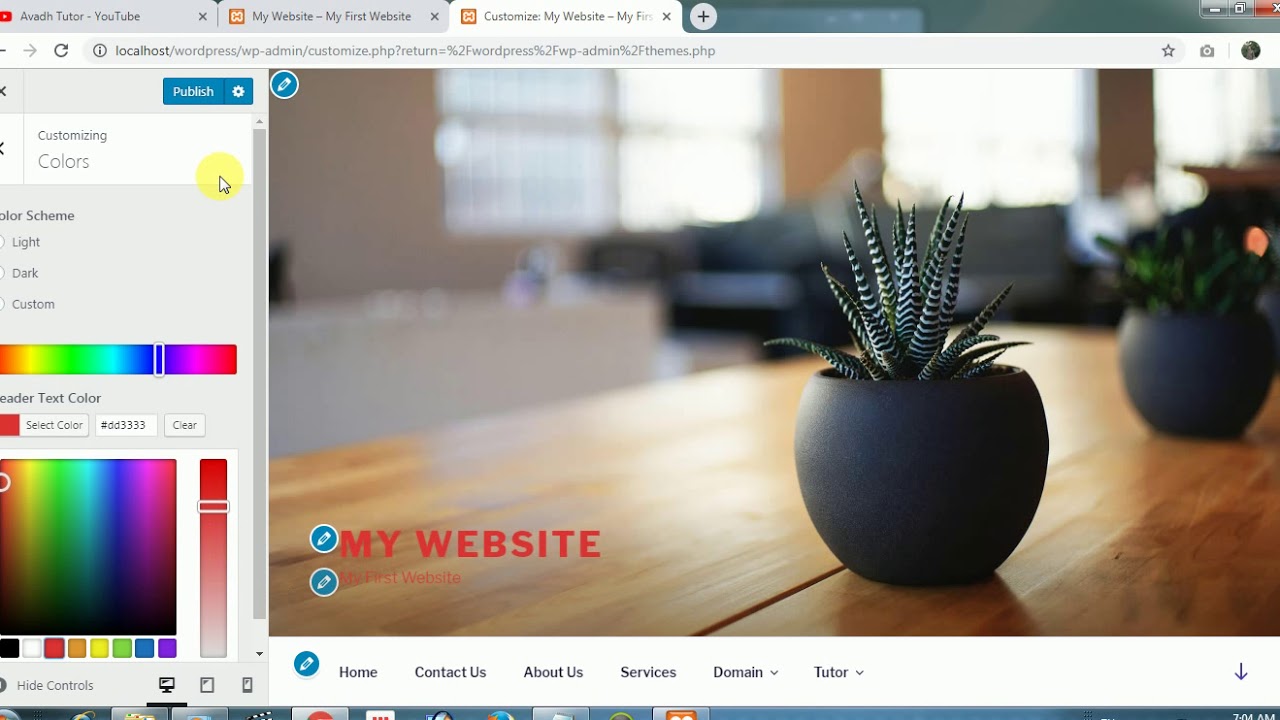
Um Ihr Erlebnis anzupassen, navigieren Sie zur Benutzeroberfläche und tippen Sie auf „Anpassen“. Den Seitentitel finden Sie oben auf der Seite. Sie sollten in der Lage sein, den Text Ihrer Kopfzeile sowie die Schriftfamilie von diesem Ort aus zu ändern. Eine Änderung der Kopftextfarbe erfolgt normalerweise in Verbindung mit der Schriftartauswahl.
WordPress-Sites haben hochgradig angepasste Kopfzeilenmenüs. Themen, bei denen Sie die Hintergrundfarbe direkt festlegen oder ändern können, indem Sie sie selbst festlegen, verwenden diese Funktion eher. Wenn das Design benutzerdefiniertes CSS nicht unterstützt, müssen Sie es manuell hinzufügen. Um Ihre Menüüberschrift zu ändern, fügen Sie einfach benutzerdefiniertes CSS hinzu. Der Code, den Sie im CSS-Editor verwenden werden, ist der folgende. Um Ihre gewünschte Hintergrundfarbe an ihre Stelle zu setzen, fügen Sie den Hex-Code für #F0F1F8 hinzu. Wenn Ihr Design keine Site-Header-Klasse hat, ersetzen Sie es durch eine Site-Header-Klasse. Durch Klicken auf die Schaltfläche „Veröffentlichen“ können Sie nun Ihre Änderungen auf Ihrem Computer speichern. Menüs sind häufig in der CSS-Klasse enthalten, mit der Sie die Farbe ihres Hintergrunds ändern können.
WordPress-Farbwechsel-Plugin
Eines der großartigen Dinge an WordPress ist, dass es sehr einfach ist, das Aussehen Ihrer Website zu ändern, indem Sie verschiedene Themen und Plugins verwenden. Wenn Sie das Farbschema Ihrer Website ändern möchten, gibt es einige verschiedene Plugins, die Sie verwenden können. Mit dem Easy Google Analytics-Plug-in können Sie beispielsweise die Farben Ihrer Website an Ihr Google Analytics-Konto anpassen. Ein weiteres großartiges Plugin ist das WordPress Color Scheme Change-Plugin, mit dem Sie die Farben Ihrer Website an Ihre spezifischen Bedürfnisse anpassen können.
WordPress Hintergrundfarbe des Blocks ändern
Um die Hintergrundfarbe eines Blocks in WordPress zu ändern, müssen Sie zuerst eine benutzerdefinierte CSS-Klasse erstellen. Anschließend können Sie die benutzerdefinierte CSS-Klasse zum Block im WordPress-Editor hinzufügen. Klicken Sie dazu auf den Block, den Sie bearbeiten möchten, und dann auf das Zahnradsymbol in der oberen rechten Ecke. Klicken Sie im Menü „Blockeinstellungen“ auf die Registerkarte „Erweitert“ und geben Sie dann die benutzerdefinierte CSS-Klasse in das Feld „CSS-Klasse“ ein.
Die Hintergrundfarbe Ihrer Website kann sich beispielsweise sowohl auf Ihr Design als auch auf Ihr Branding auswirken. Das Ändern der Hintergrundfarbe einer Website kann Ihnen helfen, sie zu personalisieren und besser lesbar zu machen. In dieser Lektion zeigen wir Ihnen, wie Sie die Hintergrundfarbe einer WordPress-Website ändern. Sie können auch einen Farbwähler verwenden, um einen Hex-Farbcode für Ihre Website zu generieren. Der Full Site Editor (FSE) ist ein WordPress-Designeditor , mit dem Sie die Hintergrundfarbe Ihrer Website ändern können. Es bietet eine Reihe von Optionen zum Anpassen des Designs einer Website sowie die Möglichkeit, den WordPress-Blockeditor zu verwenden. Unter Aussehen können Sie die Hintergrundfarbe Ihrer Webseite ändern.
Über das WordPress-Dashboard können Sie Inhalte bearbeiten. Nachdem Sie eine Farbe ausgewählt haben, können Sie sie auch auf Ihrer gesamten Seite anzeigen. Wenn Sie die Hintergrundfarbe auf Ihrer WordPress-Seite zufällig ändern möchten, können Sie einen sanften Hintergrundfarbänderungseffekt verwenden. Um den Effekt nutzen zu können, müssen Sie zunächst eine WordPress-Website mit Code erstellen. Wenn eine externe Eingabe vorhanden ist, wechselt der Code automatisch zwischen verschiedenen Farben. Im Folgenden sind die Schritte aufgeführt, die im folgenden Prozess ausgeführt werden müssen. Windows-, Mac- und Linux-Benutzer können diesen kostenlosen FTP-Client verwenden.
Um darauf zuzugreifen, müssen Sie sich beim FTP-Server Ihrer Website anmelden. Wenn Sie keinen JS-Ordner in Ihrem Design haben, können Sie einen erstellen. Der FTP-Client hat eine Option für „Verzeichnis erstellen“, mit der Sie mit der rechten Maustaste auf den Ordner Ihres Themas klicken können. Die Datei muss in Ihr Design hochgeladen werden; Klicken Sie dazu einfach auf die Schaltfläche „Hochladen“. Das folgende benutzerdefinierte CSS kann verwendet werden, um die Hintergrundfarbe eines einzelnen Beitrags zu ändern, sobald Sie Ihre Beitrags-ID registriert haben. Das folgende Tutorial wird in MB geschrieben. Hintergrundvideos können mit dem YTPlayer abgespielt werden.
Mit diesem kostenlosen Plugin können Sie YouTube-Videos im Hintergrund Ihrer WordPress-Website abspielen. Das SeedProd-Landingpage-Plugin ist das beste WordPress-Plugin, das verwendet werden kann. Mit dem Drag-and-Drop-Seitenersteller können Sie ganz einfach Ihre eigenen Seiten erstellen. Version 1.5.1 von SeedProd enthält eine Reihe zusätzlicher Funktionen und Vorlagen. Es gibt auch eine kostenlose Version auf WordPress.org. Sie können jeden Block Ihrer Zielseite einfach verschieben, indem Sie den SeedProd-Seitenersteller verwenden. Sie können einen Countdown-Timer hinzufügen, damit Sie schneller zur Arbeit kommen, soziale Profile anzeigen, um die Anzahl der Follower zu erhöhen, ein Optionsformular zum Sammeln von Leads hinzufügen und vieles mehr. Sogar der Text kann geändert werden, z. B. Layout, Größe, Farbe und Schriftart.
Ändern Sie die Widget-Hintergrundfarbe WordPress
Melden Sie sich bei Ihrer Website an und klicken Sie dann auf Aussehen und dann auf Einstellungen, um auf den WordPress- Theme-Customizer zuzugreifen. Nachdem Sie einen Design-Anpasser ausgewählt haben, können Sie ihn auf verschiedene Weise ändern. Auf eine Vielzahl von Menüpunkten, Farben, Homepages, Widgets und Hintergrundbildern kann zugegriffen werden.
In einigen Fällen kann es für einen Websitebesitzer erforderlich sein, die Widget-Hintergründe auf seiner WordPress-Website zu ändern. Um dieses Ziel zu erreichen, gibt es zwei Ansätze, die beide CSS verwenden. Die für die Plugin-Entwicklung verwendete Methode ist sowohl einfach als auch benutzerfreundlich. Durch Einfügen des folgenden Codes in die Option Zusätzliches CSS kann Ihr Design angepasst werden. Der erste Schritt besteht darin, die zu ändernde Widget-Klasse zu bestimmen. Klicken Sie dann mit der rechten Maustaste auf das Widget, das Sie bearbeiten möchten, und wählen Sie Inspizieren aus. Der zweite Schritt besteht darin, ein Bedienfeld am unteren Rand Ihres Bildschirms zu öffnen, wie in der Abbildung unten gezeigt. Bei den restlichen Schritten gibt es keine Unterschiede. Um die Hintergrundfarbe zu ändern, klicken Sie auf „Veröffentlichen“ und wählen Sie die Farbe aus, die Sie ändern möchten.
