So ändern Sie die Schriftgröße in WordPress
Veröffentlicht: 2022-09-26Es gibt zwei Möglichkeiten, die Schriftgröße in WordPress-Seiten zu ändern. Die erste Möglichkeit besteht darin, den WordPress-Editor zu verwenden, um die Schriftgröße für bestimmte Seiten oder Beiträge zu ändern. Die zweite Möglichkeit besteht darin, CSS zu verwenden, um die Schriftgröße für alle Seiten oder Beiträge zu ändern.
Das Ändern der Schriftgröße von WordPress ist ein sehr einfacher Vorgang. Es ist einfach, das Interesse Ihrer Besucher zu wecken, indem Sie die richtige Kopfzeilengröße verwenden. Wenn Sie den klassischen Editor von WordPress verwenden, können Sie die Schriftart der Überschrift ändern, indem Sie auf der rechten Seite des Bildschirms auf „Absatz“ klicken. Mit Hilfe dieses Seitenerstellers ist es einfacher, medienreiche Beiträge zu bearbeiten. Benutzerdefiniertes CSS kann eine gute Option sein, wenn Sie die Schriftgröße nicht mit Ihren Designeinstellungen ändern können. Dieses Verfahren hat eine höhere Schwierigkeit als das vorhergehende Verfahren. Diese Methode erfordert einige Codezeilen.
Es ist vorzuziehen, Ihren Theme-Entwickler zu konsultieren oder das Dokument zu lesen, bevor Sie Entscheidungen treffen. Die einzige Möglichkeit, die Schriftgröße in WordPress zu ändern, ist die Verwendung eines Plugins. Ein Plugin ermöglicht es, einem bestehenden Programm zusätzlichen Code hinzuzufügen. Dies führt zu einem schnelleren Ladevorgang, da mehr Code pro Seite geladen wird. Der nachhaltigste und sicherste Weg, die Schriftgröße von WordPress zu ändern, ist die Verwendung der Einstellungen des Themes.
Sie können die Kopfzeilengröße ändern, indem Sie auf das Dropdown-Menü im rechten Menü unter Typografie > Voreingestellte Größe klicken. Im Blockmenü über der Kopfzeile können Sie das Kopfzeilen-Tag ändern, indem Sie auf H2 klicken.
Ändern Sie die Schriftgröße auf Ihrem Android-Gerät. Sie können die Option „Anzeigen“ für Ihre Textnachrichten verwenden. Wenn Sie „Erweitert“ auswählen, können Sie „Schriftgröße“ auswählen. Sie können die Größe ändern, indem Sie den Schieberegler ziehen und ablegen.
Wenn Sie die Schriftgröße in HTML ändern möchten, verwenden Sie das style-Attribut. Es gibt einen Stil an, der in das Element integriert ist. In diesem Fall wird das Attribut font size mit dem HTML-Tag p> und der CSS-Eigenschaft font -size verwendet. Das Schriftgrößenattribut wird in CSS verwendet, um die Schriftgröße anzugeben, da HTML5 dies nicht unterstützt.
Wie ändere ich meine Schriftgröße auf Seiten?
Auf diese Frage gibt es keine allgemeingültige Antwort, da die Methode zum Ändern der Schriftgröße auf Seiten je nach verwendeter Software oder Anwendung unterschiedlich ist. Im Allgemeinen erlauben Ihnen die meisten Softwareanwendungen jedoch, die Schriftgröße zu ändern, indem Sie die Option „Schriftart“ oder „Text“ aus dem Menü „Format“ auswählen und dann die gewünschte Schriftgröße aus dem Dropdown-Menü auswählen. In einigen Fällen müssen Sie möglicherweise auch die Schaltfläche „Übernehmen“ oder „OK“ auswählen, um Ihre Änderungen zu speichern.
Ändere die Schriftart oder Schriftgröße von Pages auf deinem Mac. Pages Pages für Mac enthält Anweisungen zur Verwendung von Pages Pages. Die Größe und Schriftart des Textes kann geändert werden. Unter Standardschriftart festlegen können Sie die Schriftart ändern, die in neuen Dokumenten angezeigt wird. Wenn Ihr Dokument Schriftgrößen der Regierung des chinesischen Festlandes verwenden muss, muss die Region Ihres Computers geändert werden. Durch Auswahl von Format können Sie die Schriftart im Menü Format oben auf dem Bildschirm ändern. Durch Klicken auf die Doppelpfeile in der rechten Ecke der Schriftart können Sie diese ersetzen. Wenn die Schriftart fehlt, sollten Sie eine Schriftart mit demselben Buchstaben auswählen. In der Ersatzschrift sind sowohl die Größe als auch die Stärke der Schrift identisch.
So ändern Sie die Schriftgröße in einem Pages-Dokument
Wenn sich der Text in einem Textfeld, einer Tabelle oder einer Form befindet, müssen Sie zuerst die Registerkarte „Text“ oben in der Seitenleiste auswählen und dann auf „Stil“ klicken. Wählen Sie dann im Einblendmenü „Schriftart“ eine Schriftart aus der Liste aus. Wenn Sie möchten, dass die Schriftart größer oder kleiner wird, klicken Sie auf die kleinen Pfeile rechts neben der Größe.
Um die Schriftgröße in einem Pages-Dokument zu ändern, gehen Sie zum Menüpunkt „Alles auswählen“ in der oberen Menüleiste. Nachdem Sie alles ausgewählt haben, können Sie die Textregisterkarte in der rechten Seitenleiste auf Text ändern und dann die Schriftart und Schriftgröße festlegen. Mit diesem Befehl sollte der gesamte Text im Dokument in die von Ihnen gewählte Schriftart geändert werden.
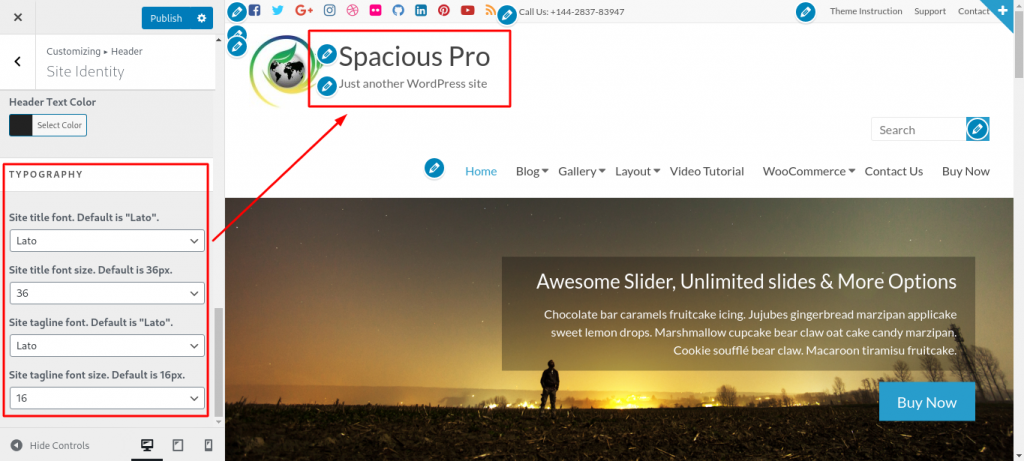
So ändern Sie die Schriftgröße im WordPress-Header
 Bildnachweis: docs.themegrill.com
Bildnachweis: docs.themegrill.com Es gibt verschiedene Möglichkeiten, die Schriftgröße in deinem WordPress-Header zu ändern. Eine Möglichkeit besteht darin, einfach den WordPress Customizer zu verwenden. Gehen Sie zu Darstellung > Anpassen und suchen Sie dann nach dem Abschnitt „Typografie“. Hier können Sie die Schriftgröße für verschiedene Elemente Ihrer Website ändern, einschließlich der Kopfzeile.
Eine andere Möglichkeit, die Schriftgröße in deinem WordPress-Header zu ändern, ist die Verwendung eines Plugins wie Easy Google Fonts. Mit diesem Plugin können Sie die Schriftgröße für jedes Element auf Ihrer Website ändern, einschließlich der Kopfzeile. Installieren Sie einfach das Plugin und gehen Sie dann zu Aussehen > Schriftarten, um die Schriftgröße zu ändern.
So ändern Sie die Schriftgröße in HTML
Wenn Sie möchten, dass sich die Schriftgröße des HTML-Elements ändert, können Sie die CSS-Eigenschaft font-size verwenden. Sie können den Wert ändern, indem Sie ihn in der Werteinstellung des Stilattributs auswählen. Sie können dieses Stilattribut dann in ein HTML-Element einfügen, z. B. einen Absatz, eine Überschrift, eine Schaltfläche oder ein Span-Tag. Beispielsweise kann br> verwendet werden, um eine Vielzahl von Fakten darzustellen. Dieser Stil hat ein Bild von 1/h1 und eine Textgröße von xx-large. Dieser Absatz hat eine Schriftgröße von X-klein./p> br> Er hat eine Textgröße von X-klein. Ändern Sie die CSS-Eigenschaft font-size, um Änderungen an der Schriftgröße in HTML vorzunehmen. *br> Eines der Beispiele ist das folgende: Stil: H1 Schriftgröße: xx-large. Dies ist ein kurzer Absatz, aber er ist Teil eines größeren Stils./p
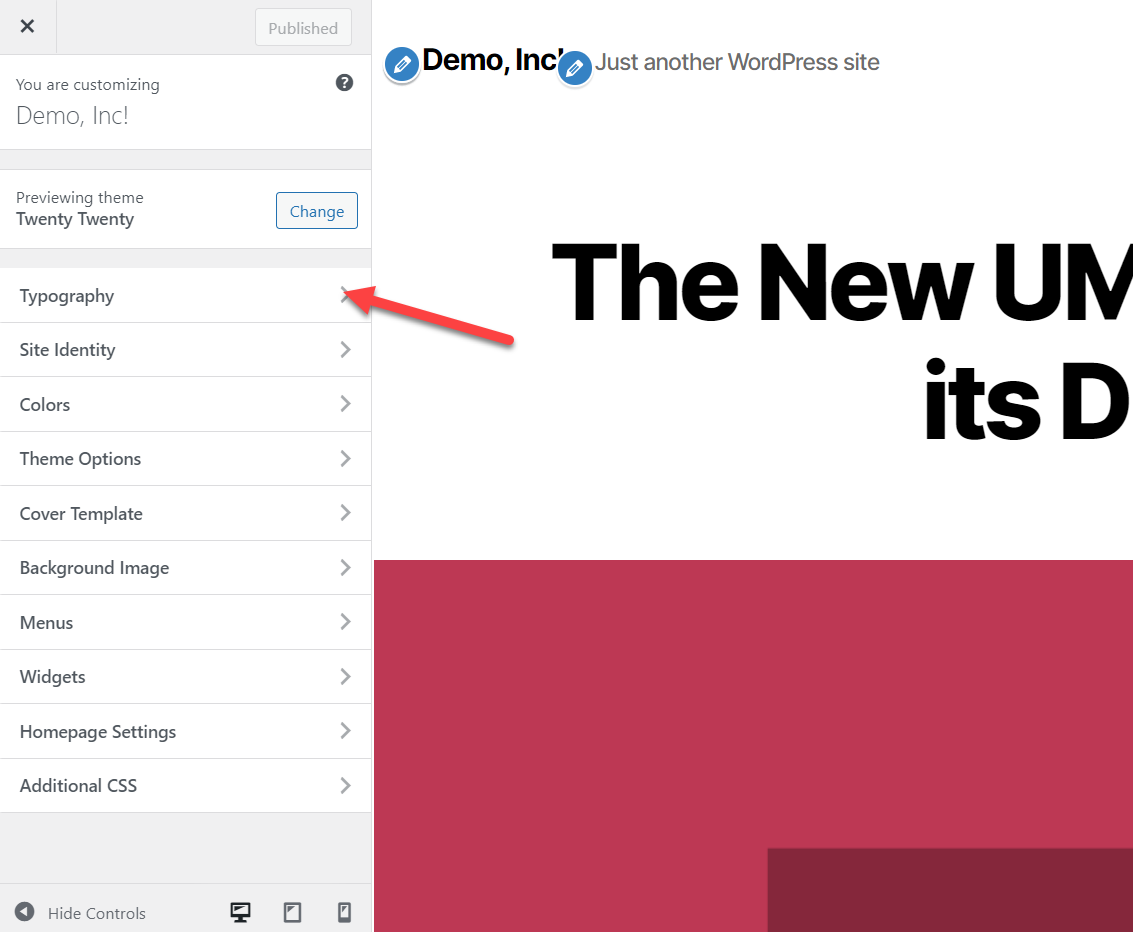
So ändern Sie die Schriftart in WordPress
 Bildnachweis: quadlayers.com
Bildnachweis: quadlayers.comIn WordPress können Sie die Schriftart Ihrer Website ändern, indem Sie auf die Registerkarte Aussehen in der linken Seitenleiste gehen. Unter dem Abschnitt Schriftarten können Sie die Schriftart auswählen, die Sie für Ihre Website verwenden möchten. Sie können auch eine benutzerdefinierte Schriftart verwenden, indem Sie auf die Schaltfläche „Neue Schriftart hinzufügen“ klicken.
WordPress-Themes haben die Möglichkeit, eine bestimmte Schriftart einzuschließen, die der Designer verwenden möchte. Um Schriftarten zu einem WordPress-Theme hinzuzufügen oder zu ändern, müssen Sie zunächst bestimmen, welche Schriftart im Skript verwendet wird, das Text für diesen bestimmten Bereich (z. B. Kopfzeile, Fußzeile und Text) wiedergibt. Durch einfaches Einfügen einer Codezeile wird die Schriftart um Ihr Design herum geändert. Viele Leute bevorzugen WordPress, weil ihnen das Programmieren nicht vertraut ist. Es gibt eine Reihe kostenloser Schriftartenressourcen im WordPress-Plugin-Verzeichnis, die Ihnen bei der Auswahl der geeigneten Schriftart für Ihr WordPress-Theme helfen können. Mit Easy Google Fonts können Sie jedem WordPress-Theme ganz einfach benutzerdefinierte Google-Schriftarten hinzufügen. Mit dem Tool Beliebige Schriftart verwenden können Sie jede Schriftart verwenden, die das richtige Format für Ihre Website hat.
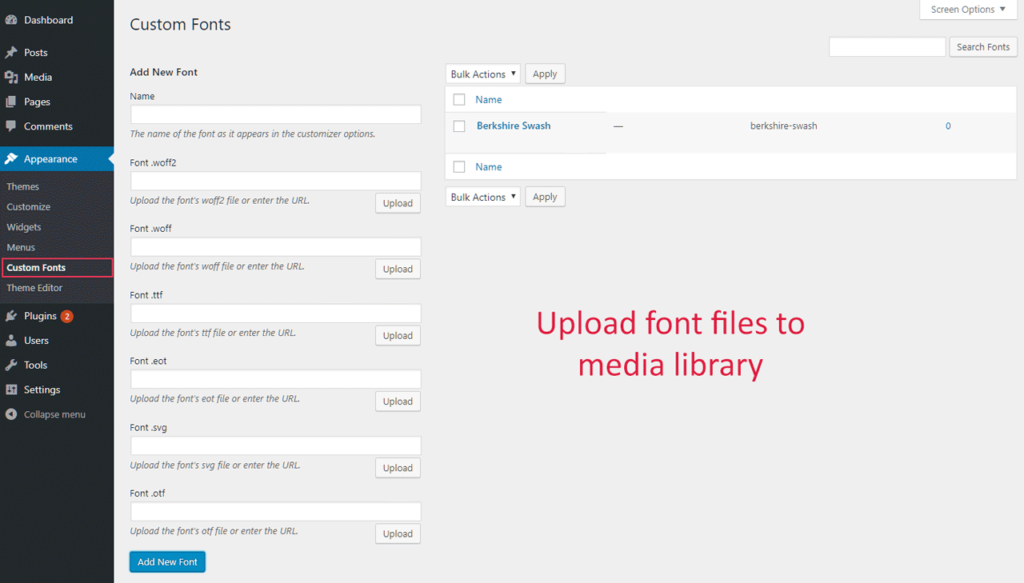
Mit MW Font Changer können Benutzer die Schriftartfamilie von Text in MW-Schriftart für Persisch, Arabisch und Latein ändern. Die Symbolleiste des visuellen Editors verfügt über Schaltflächen, die Sie mit TinyMCE Advanced hinzufügen, entfernen und neu anordnen können. Mithilfe von CSS-Code können Sie die Schriftgröße der Absätze Ihres Themas ändern. Benutzerdefinierte Schriftarten, ob in einem Font-Shop gekauft, aus einer Font-Bibliothek heruntergeladen oder von Ihnen entworfen, können Ihre WordPress-Site auf die nächste Stufe heben. Das Hinzufügen eines Schriftarten-Plugins zu WordPress ist einfach. Die Datei wird in das Format .woff, .wof2, .ttf, .eot oder .svg konvertiert.
Sie können einen beliebigen Text auswählen und auf die Registerkarte „Stile“ klicken. Klicken Sie unter „Schriftarten“ auf die Schaltfläche „+“, um einen neuen Schriftstil hinzuzufügen. Geben Sie die Schriftart und Schriftfamilie sowie die Gewichtungs- und Stiloptionen ein. Sie können den Schriftstil speichern, indem Sie auf die Schaltfläche „Schriftstil speichern“ in der oberen rechten Ecke des Fensters klicken. Mit dem Hinzufügen des neuen Schriftstils können Sie ihn auf jeden Beitrag oder jede Seite von Elementor anwenden. Um den Schriftstil auf einer Elementor-Seite oder einem Beitrag zu ändern, wählen Sie zunächst Website-Einstellungen > Designsystem > Globale Schriftarten aus dem Hamburger-Menü in der oberen linken Ecke des Widget-Bedienfelds. Um den globalen Schriftstil zu ändern, klicken Sie auf das Stiftsymbol und wählen Sie Typografieoptionen für einen vorhandenen Stil aus. Ein neuer Stilname kann jederzeit hinzugefügt werden. Wenn Sie einen beliebigen Text auswählen, gelangen Sie zur Registerkarte „Stile“. Sie können den neuen Schriftstil sofort auf jeder Elementor-Seite oder jedem Post verwenden.
WordPress Schriftart auf einer Seite ändern
 Bildnachweis: www.coralnodes.com
Bildnachweis: www.coralnodes.comUnter Darstellung > Anpassen > Schriftarten können Sie die von Ihnen verwendeten benutzerdefinierten Schriftarten ändern, z. B. die Basis oder die Kopfzeile. Wenn Sie zur Standardschrift Ihres Designs zurückkehren möchten, klicken Sie einfach auf das X neben dem Namen der benutzerdefinierten Schriftart.

Die Schriftart, die auf jede WordPress-Vorlage angewendet wird, wird standardmäßig festgelegt. Wenn Sie die Schriftart einer Website global ändern, müssen Sie das CSS bearbeiten, das für das Thema gilt, in dem es angezeigt wird. Die Anweisungen gelten für jedes vorhandene WordPress-Theme, da das Twenty Twenty-Theme der Standard ist. Um einige Schriftarten zu verwenden, müssen Sie zusätzlichen Code codieren. Um Google Fonts zu verwenden, müssen Sie zunächst auf die in Ihrem HTML-Code beschriebene API verweisen. Alle Webbrowser, egal wie alt sie sind, verfügen über websichere Schriftarten, die für Kompatibilität ideal sind. Wenn Sie die Änderung der Schriftart nicht sehen, müssen Sie möglicherweise den Cache Ihres Browsers leeren.
Wie ändere ich die Schriftart in WordPress CSS?
Klicken Sie unter Aussehen auf die Schaltfläche „Editor“, um Ihren Design-Editor anzuzeigen. Ein CSS-Stylesheet für das Thema finden Sie am Ende der Seite. Hier kann eine Schriftart definiert werden. Um Ihre Website relevanter zu machen, möchten Sie mit ziemlicher Sicherheit unterschiedliche Schriftarten für verschiedene Abschnitte verwenden.
Hochladen von Schriftarten auf Ihren WordPress-Server
Wenn auf Ihrem Server keine Schriftart installiert ist, können Sie eine Kopie herunterladen und im selben Verzeichnis wie Ihre WordPress-Dateien installieren. Sie können auf die heruntergeladene Schriftdatei zugreifen, indem Sie sie in den unteren rechten Bereich von FileZilla ziehen. Beim Hochladen sehen Sie den Beginn des Hochladens. Sie müssen nicht lange warten, wenn Sie es im Verzeichnis sehen möchten. Sobald die Schriftart zum WordPress-Verzeichnis hinzugefügt wurde, können Sie sie aktivieren, indem Sie sie auf der Registerkarte Aussehen auswählen. Sie müssen nun die Schriftart, die Sie gerade hochgeladen haben, auf der Registerkarte Schriftarten finden und dann auf die Schaltfläche Aktivieren klicken.
Wie verwalte ich Schriften in WordPress?
Nachdem Sie das Plugin installiert und aktiviert haben, können Sie Ihre Schrifteinstellungen ändern und verwalten, indem Sie zu Einstellungen – Google Fonts gehen. Indem Sie auf Darstellung > Anpassen klicken, können Sie die Typografie Ihres Themas schnell ändern.
So ändern Sie die Schriftart in einem einzelnen Textblock
Wenn Sie den Blockeditor öffnen, den Block auswählen, den Sie ändern möchten, und auf das Symbol „Schriftgröße“ klicken, können Sie die Schriftgröße eines einzelnen Textblocks ändern. Die Dropdown-Liste enthält eine Liste von Schriftarten. Um mit der Verwendung der Schriftart zu beginnen, die Sie verwenden möchten, klicken Sie einfach auf „OK“ und wählen Sie sie aus.
So ändern Sie die Schriftgröße in WordPress Elementor
Es gibt einige Möglichkeiten, die Schriftgröße in WordPress Elementor zu ändern. Die erste Möglichkeit besteht darin, zur Elementor-Seite im WordPress-Adminbereich zu gehen und auf die Schaltfläche „Bearbeiten“ für das Elementor-Element zu klicken, für das Sie die Schriftgröße ändern möchten. Klicken Sie im Elementor-Editor auf das Einstellungssymbol für das Element und dann auf die Registerkarte Erweitert. Auf der Registerkarte Erweitert sehen Sie eine Option zum Ändern der Schriftgröße. Die zweite Möglichkeit, die Schriftgröße zu ändern, besteht darin, dem Element eine benutzerdefinierte CSS-Klasse hinzuzufügen. Auf der Registerkarte Erweitert sehen Sie eine Option zum Hinzufügen einer benutzerdefinierten CSS-Klasse. Nachdem Sie die benutzerdefinierte CSS-Klasse hinzugefügt haben, können Sie den folgenden CSS-Code zur style.css-Datei Ihres WordPress-Themes hinzufügen, um die Schriftgröße zu ändern:
.elementor-Element-Klasse {
Schriftgröße: 20px;
}
Das Festlegen einer Standardschriftart ist eine hervorragende Möglichkeit, Ihre Bearbeitungskonsistenz aufrechtzuerhalten und zu beschleunigen. Anhand des visuellen Erscheinungsbilds einer Schriftart können Sie bestimmen, in welcher Reihenfolge Inhalte gelesen werden. In diesem Artikel erfahren Sie, wie Sie die Standardschriftart in Elementor für das Heading-Widget und das Texteditor-Widget ändern. Die folgenden Schritte führen Sie durch das Ändern der Standardschriftart im Überschriften- und Texteditor-Widget von Elementor. Neben Textfarbe, Typografie und Absatzabstand können Sie eine Vielzahl weiterer Parameter festlegen. Schließen Sie einfach das Bedienfeld „Site-Einstellungen“ und verwenden Sie das Überschriften-Widget, um zu sehen, was sich geändert hat.
So ändern Sie den Schriftstil in Elemento
Durch Auswahl von *br können Sie den Stil Ihres Widgets konfigurieren. Im Abschnitt Widget-Einstellung können Sie die Schriftgröße, Farbe, Familie und den Stil des Elementor WordPress Page Builder ändern. In fast jedem Block können Sie alle Schriftstile auf Ihrem Beitrag oder Ihrer Seite ändern. Es bezieht sich hauptsächlich auf die Elementor-Widget-Funktionalität, nicht auf das Standard-Widget, Menü usw. Wenn sie nicht explizit in Elementor aufgeführt sind, sind sie nicht enthalten. Um dieses Problem zu beheben, müssen Sie Elementor-Schriftarten auf Standard setzen, damit die Typografieeinstellungen aktiviert werden. Elementor kann zum Bearbeiten verwendet werden. Navigieren Sie zur gewünschten Seite und klicken Sie im oberen Menü auf Mit Elementor bearbeiten, um mit der Bearbeitung zu beginnen. Sie können Ihre Erzählung ändern, indem Sie auf den Text in der Mitte des Bildschirms klicken, dann Ihre Informationen in das linke Bearbeitungsfenster eingeben, den Vorlagentext entfernen und auf den Text in der Mitte des Bildschirms klicken. Wenn Sie Elementor zum Bearbeiten einer Seite verwenden, werden einige Elemente möglicherweise nicht richtig angezeigt. Die folgenden Schritte zeigen Ihnen, wie Sie eine Schriftart in Elementor verwenden. Sie können eine neue benutzerdefinierte Schriftart hinzufügen, indem Sie zum WordPress-Dashboard gehen und Neu hinzufügen auswählen. Sie können jede Schriftart hinzufügen, indem Sie den Schriftartnamen sowie die WOFF-, WOFF2-, TTF-, SVG- oder EOT-Datei hochladen. Es wird empfohlen, so viele Schriftartdateien wie möglich hochzuladen, um sicherzustellen, dass der gesamte Webbrowser unterstützt wird.
WordPress Schriftgröße für Mobilgeräte ändern
Es gibt keine endgültige Antwort auf diese Frage, da dies von dem von Ihnen verwendeten Thema und den spezifischen Einstellungen abhängt, die Sie aktiviert haben. Im Allgemeinen können Sie jedoch die Schriftgröße für mobile Geräte ändern, indem Sie in Ihrem WordPress-Dashboard auf die Registerkarte „Einstellungen“ gehen und die Option „Lesen“ auswählen. Von hier aus können Sie die Einstellung „ Mobilgerät-Schriftgröße “ auf den gewünschten Wert ändern.
Ändern Sie die Schriftgröße Ihres mobilen Bildschirms. (Ohne die 9 Beiträge in der obigen Tabelle.) Beiträge des Autors werden am 29. April 2021 veröffentlicht. Rachel Kwan war einer der Gäste. Wie bekomme ich den H1- und H2-Text nur auf Mobilgeräten kleiner? Obwohl es klein aussieht, habe ich es mit VW CSS versucht.
3 Tipps zur Auswahl der perfekten Schriftart für Ihre mobile Website
Im Folgenden finden Sie einige Tipps, um sicherzustellen, dass Ihre Schriftart auf mobilen Geräten gut angezeigt wird: Wählen Sie eine Schriftart, die zum Lesen auf einem kleinen Bildschirm geeignet ist.
Stellen Sie sicher, dass Ihre Schriftart in einer kleinen Größe lesbar ist.
Dies ist eine Schriftart, die sich leicht anpassen lässt.
Wenn Sie ein benutzerdefiniertes WordPress-Design verwenden, können Sie die Schriftgröße ändern. Sie können die Schriftgröße auch auf Ihrer mobilen Website mithilfe von CSS-Code ändern.
WordPress-Plugin für die Schriftgröße
Gehen Sie im Bereich WordPress-Administration zu Plugins. Sie finden die Schriftanpassung für Barrierefreiheit, indem Sie bei Google danach suchen. Durch Klicken auf „Jetzt installieren“ können Sie es installieren. Klicken Sie nach der Installation des Plugins auf „Aktivieren“, um es zu aktivieren.
Ihre Schriftgröße kann einen erheblichen Einfluss darauf haben, wie Besucher Ihre Website betrachten. Wenn Sie die Schriftgröße von WordPress ändern, werden Ihre Besucher mehr Zeit damit verbringen, sich Ihre Inhalte anzusehen. Die Schriftgröße in WordPress kann auf verschiedene Arten verändert werden. Es verfügt über eine in den Blockeditor integrierte Schriftgrößenfunktion . Durch die Verwendung der Überschriften- oder benutzerdefinierten HTML-Blöcke können Sie die Größe Ihres Textes in WordPress ganz einfach ändern. Sie können dasselbe mit dem Advanced Editor Tools-Plugin tun. Wählen Sie im Menü auf der linken Seite Seiten aus, auf die Sie zugreifen können, indem Sie im Admin-Dashboard auf Neu klicken.
Sie können Blocknamen für den klassischen Absatz finden, indem Sie danach suchen. Es war nicht nötig, es hinzuzufügen, seit Sie es zum ersten Mal aktiviert haben. Von hier aus können Sie die Schriftart in WordPress wie im klassischen Editor-Stil ändern. Die Verwendung von Dev Tools in Google Chrome hilft Ihnen dabei, bestimmte Elemente zu identifizieren, die Sie ändern möchten. Besucher können angeben, welche Schriftart sie verwenden möchten, indem sie ein Seitenleisten-Widget verwenden, das es ihnen ermöglicht, eine kleinere oder größere Schriftart basierend auf ihren Vorlieben auszuwählen. Durch die Verwendung von Font Resizer können Sie die Effizienz Ihrer Website verbessern und Besuchern ermöglichen, die Schriftgröße zu ändern.
So ändern Sie die Schriftart in Ihren Beiträgen
Um die Schriftart eines Ihrer Beiträge zu ändern, gehen Sie zu Einstellungen und suchen Sie dann nach der Registerkarte Formatierung. Auf dem nächsten Bildschirm gibt es einen Abschnitt für Schriftarten. Um benutzerdefinierte Schriftarten zu verwenden, vergewissern Sie sich, dass die Option Benutzerdefinierte Schriftarten verwenden aktiviert ist, und wählen Sie die gewünschte Schriftart aus.
