So ändern Sie Schriftarten im Humanity WordPress Theme
Veröffentlicht: 2022-10-20Egal in welcher Branche Sie tätig sind, der erste Eindruck zählt. Die Schriftart, die Sie auf Ihrer Website verwenden, ist eines der ersten Dinge, die Besuchern auffallen, daher ist es wichtig, etwas zu wählen, das Ihre Marke widerspiegelt.
Wenn Sie das Humanity WordPress-Theme verwenden, ist das Ändern der Schriftart ein Kinderspiel. In diesem Artikel zeigen wir Ihnen, wie Sie Schriftarten im Humanity WordPress Theme in wenigen einfachen Schritten ändern können.
In WordPress-Designs sind zahlreiche Schriftartoptionen verfügbar, aber einige sind flexibler als andere. Sie können jedem Design auch Schriftartoptionen hinzufügen, indem Sie kostenlose Plugins verwenden. In diesem ersten Abschnitt zeigen wir Ihnen beispielhaft, wie Sie unser flexibles Neve-Theme verwenden. Wir zeigen Ihnen auch, wie Sie die standardmäßige WordPress-Schriftart für jeden Inhalt mit dem WordPress-Editor ändern. Wenn Sie mehr Schriftartoptionen in Ihrem WordPress-Theme benötigen, ist ein Plugin möglicherweise die beste Option für Sie. Durch die Verwendung von Easy Google Fonts können Sie aus über 600 kostenlosen Schriftarten auswählen, die mit jedem WordPress-Theme kompatibel sind. Nach der Konfiguration des Plugins wechseln wir von Twenty Twenty One zum Standarddesign und fügen weitere Schriftarten hinzu.
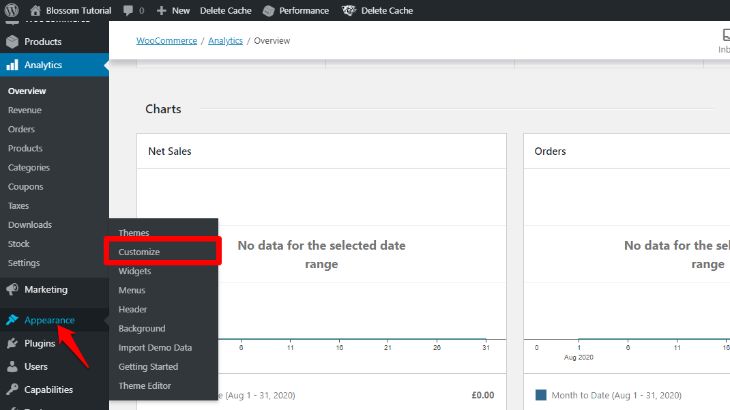
Um auf den WordPress Customizer zuzugreifen, gehen Sie in Ihrem WordPress-Dashboard zu Aussehen anpassen. Mit dem Hinzufügen von Google-Schriftarten können Sie jetzt eine Schriftart für jede Art von Inhalt auf Ihrer Website auswählen. Während Sie Ihre Auswahl treffen, sollte eine Live-Vorschau der neuen Schriftarten Ihrer Website angezeigt werden. Durch Klicken auf Veröffentlichen können Sie neue Schriftarten erstellen. Wenn Sie bereits ein flexibles Design haben, können Sie dessen integrierte Typografie verwenden, indem Sie den WordPress Customizer verwenden. Easy Google Fonts ist ein kostenloses Plugin, mit dem Sie Google-Schriftarten zu Ihrer Website hinzufügen können. Wenn Sie lernen möchten, wie Sie jedes WordPress-Theme in eine Website mit benutzerdefiniertem Branding verwandeln, haben wir eine Schritt-für-Schritt-Anleitung zusammengestellt.
Klicken Sie auf die Schaltfläche Typografie, um auf die Standardtypografie zuzugreifen. Mit dieser neuen Funktion können Sie die Schriftart jedes Elements auf Ihrer Website ändern. Der erste Schritt besteht darin, die Überschrift und die Absätze zu erstellen. Sie können die Einstellungen nach Belieben ändern.
Wie ändere ich die Schriftart in einem WordPress-Theme?

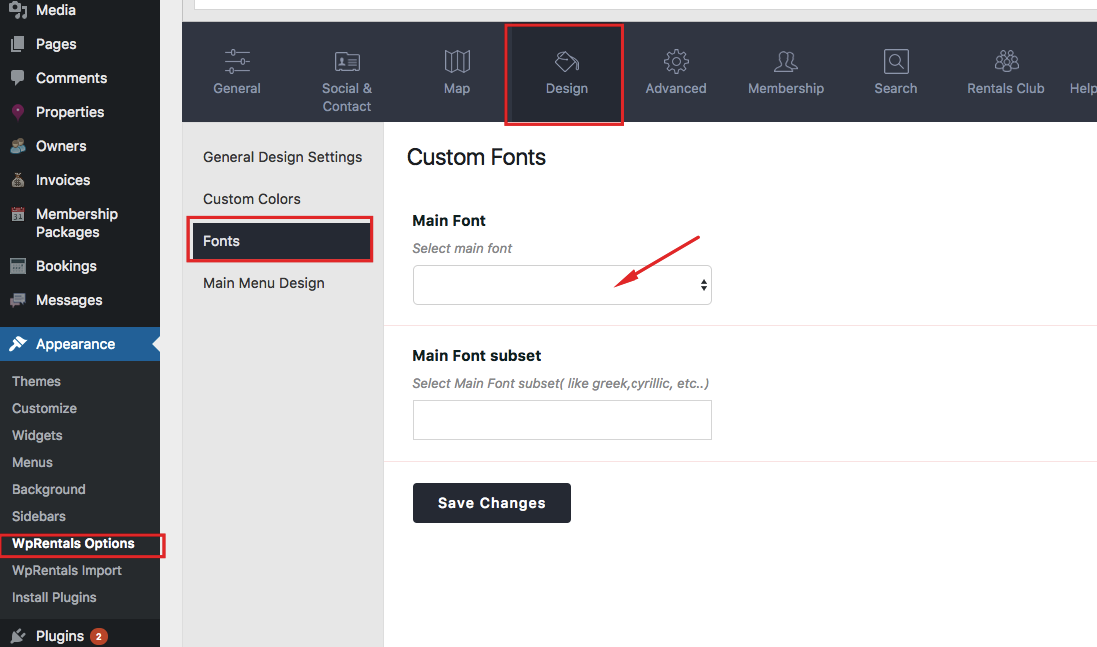
Im Abschnitt „Benutzerdefinierte Schriftarten“ von „Erscheinungsbild“ können Sie die von Ihnen verwendeten Schriftarten ändern, indem Sie entweder eine andere Basis oder Kopfzeile aus dem Menü „Erscheinungsbild“ auswählen. Wenn Sie zur Standardschrift Ihres Designs zurückkehren möchten, klicken Sie auf das X rechts neben dem Namen der benutzerdefinierten Schriftart.
Wenn es um Typografie geht, ist es erstaunlich, wie einfache Änderungen einen großen Unterschied machen können. Schriftstil, der durch das Design Buchstaben und Zahlen dargestellt wird. Wenn Sie MS Word oder Google Docs verwenden, können Sie den Text in einem Dokument schnell und einfach in fett, kursiv oder fett kursiv ändern. Vier Dateien müssen vorhanden sein, damit eine Webschriftart ordnungsgemäß geladen wird. TrueType-Dateien werden als EOT-Datei, WOFF-Datei oder als . VG-Datei. Lokal gehostete Schriftarten befinden sich auf Ihrem lokalen System.
Websichere Schriftarten sorgen dafür, dass Ihre Website unabhängig vom verwendeten Browser gleich aussieht. Sie müssen nichts herunterladen oder installieren. Fügen Sie in dem Abschnitt Ihrer Seite, in dem Sie die Font Awesome-Funktion erstellen, die folgende Codezeile hinzu. Das Symbol ändert sich, wenn sich die Schriftgröße oder Farbe ändert. In dieser Lektion lernen Sie, wie Sie den standardmäßigen Gutenberg-Editor sowie Seitenersteller wie Elementor und Brizy verwenden. Sie können die Schriftart eines Beitrags oder einer Seite ändern, indem Sie sie öffnen und Elementor verwenden. Nachdem Sie Stil ausgewählt haben, klicken Sie auf das Typografie-Symbol.
Mit dem Seitenersteller von Elementor können Sie Text auf vielfältige Weise ändern. Sie haben die Möglichkeit, Schriftart, Größe, Gewicht, Zeilenhöhe, Abstand und andere zu ändern. Wenn Sie ein WordPress-Font-Plugin verwenden, können Sie die Schriftart ändern, ohne Code schreiben zu müssen. Der WordPress-Customizer kann auch verwendet werden, um Live-Änderungen zu sehen, die Sie vornehmen. Mit dem Easy Google Fonts-Plugin können Sie die Standardelemente wie Absätze und Überschriften-Tags in der Google-Schriftart ändern. Der einfachste Weg, einen Containernamen zu finden, besteht darin, eine Webseite zu laden und mit der rechten Maustaste auf die Schriftart zu klicken. Wenn Sie verstehen, wie man Code schreibt, können Sie die Schriftart jedes Elements auf Ihrer WordPress-Seite ganz einfach ändern, ohne Code schreiben zu müssen.
CSS kann auch verwendet werden, um WordPress-Schriftarten mit dem WordPress Customizer zu ändern. In dieser Demonstration zeigen wir Ihnen, wie Sie Schriftarten mit dem Elementor-Seitenersteller anpassen. Die von Ihnen verwendeten Google Fonts und andere externe Schriftarten werden nicht auf Ihrer Website gehostet. Der Browser fordert eine Kopie der Schriftart an, sobald ein Benutzer mit der Maus über eine Seite fährt, indem er eine HTTP-Anfrage an Google oder den Host der Schriftart sendet. Es dauert länger, bis eine Seite geladen wird, wenn sie angefordert wird, und verbraucht mehr Zeit im Browser. Um Schriftarten auf der Seite herunterzuladen, muss der Browser keine zusätzlichen Anfragen mehr stellen. Google-Schriftarten können in WordPress genauso gehostet werden wie normale Schriftarten.
Es steht ein kostenloses Tool zur Verfügung, mit dem Sie den CSS-Code für Ihre WordPress-Site generieren können. Astra wird mit einer Google-Schriftart geliefert, die auf Ihrem eigenen Server gehostet werden kann. Wenn Ihr Thema es Ihnen nicht erlaubt, Ihre Schriftart zu ändern, sind diese ideal. Heute werden wir uns einige der beliebtesten WordPress-Schriftarten ansehen. Mit dem Tool „Benutzerdefinierte Schriftarten“ können Sie ganz einfach benutzerdefinierte Schriftarten in Ihre WordPress-Website einfügen. Das Astra-Design, der Beaver Builder und der Elementor-Seitenersteller verwenden alle das Plugin. Google-Schriftarten können mit dem Dienstprogramm WP Google Fonts zu Ihrer Website hinzugefügt werden, wodurch es einfach ist, die kostenlosen und hochwertigen Schriftarten von Google einzubinden.
Obwohl das Großschreiben Ihres Textes gut funktioniert, funktioniert es nicht gut, wenn der gesamte Text großgeschrieben wird. Die Schriftartauswahl einer einzelnen Seite sollte minimiert werden. Eine Schriftart lässt eine Website unprofessionell erscheinen. Sie können die Schriftarten aller Ihrer Elemente in Ihrer Kopfzeile ändern und die Kopfzeile nach Ihren Wünschen gestalten. Mit dem WordPress-Customizer können Sie eine Vorschau Ihrer Schriftarten in Echtzeit anzeigen. Wenn Sie eine erfolgreiche Website haben möchten, sollten Sie Schriftarten verwenden. Mit WordPress können Sie die Schriftart einfach ändern und an Ihre spezifischen Bedürfnisse anpassen. Wir haben behandelt, wie man Google-Schriftarten für WordPress auswählt, wie man Roboto-Schriftarten auswählt und wie man WordPress-Schriftarten ändert.
Wie ändere ich die Schriftart in meinem Design?

Wenn Sie die Schriftart in Ihrem Design ändern möchten, gibt es verschiedene Möglichkeiten, wie Sie dies tun können. Eine Möglichkeit ist die Verwendung des Customizers. Gehen Sie zu Aussehen > Anpassen, und dann können Sie die Schriftart im Abschnitt Typografie ändern. Eine andere Möglichkeit ist die Verwendung eines Plugins wie Easy Google Fonts. Sobald Sie das Plugin installiert und aktiviert haben, können Sie zu Darstellung > Schriftarten gehen, um die Schriftarten auf Ihrer Website zu ändern.
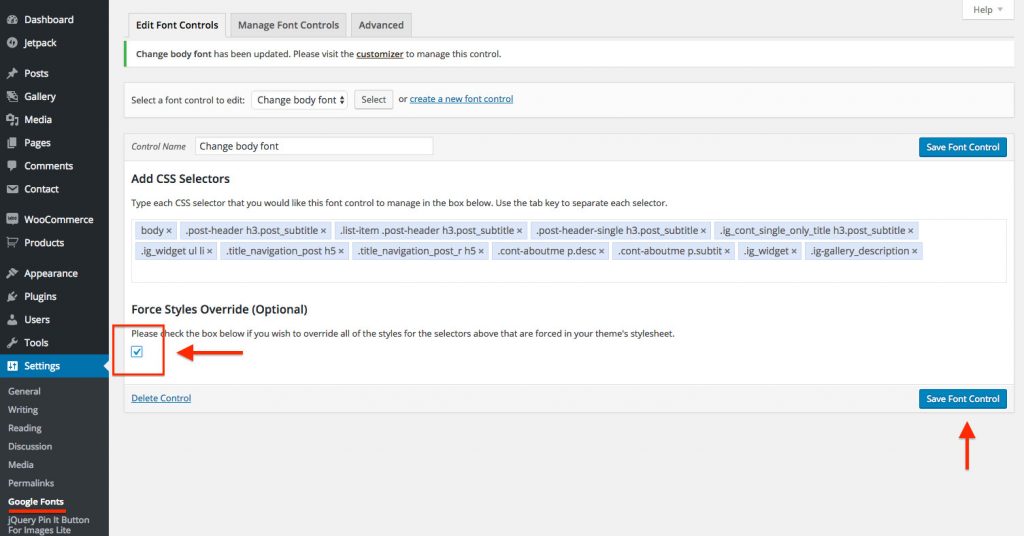
Der Haupttext unseres Designs wird in den kommenden Wochen auf eine neue Schriftfamilie umgestellt. Dazu müssen wir das Easy Google Fonts-Plugin in WordPress verwenden. Auf diese Weise können Sie die gewünschten Änderungen auf das spezifische Element anwenden, auf das Sie abzielen möchten. Wie lernt man CSS programmieren? Es besteht kein Grund zur Sorge. Wir haben eine Liste der Textelemente jedes Themas sowie der zugehörigen CSS-Selektoren zusammengestellt. Die drei hervorgehobenen Selektoren werden im Easy Google Fonts-Plug-in-Feld mit dem Titel „CSS-Selektoren hinzufügen“ angezeigt.
Jedes Vielfache dieses Typs muss auf einmal hinzugefügt werden; Drücken Sie nach jeder Eingabe die Eingabe- oder Eingabetaste, um die Addition abzuschließen. Der Fließtext meines Redwood-Designs sollte Fair Display anstelle von Lora lauten. Sie können den gewünschten Schriftnamen suchen und eingeben, indem Sie auf das Dropdown-Menü der Schriftfamilie klicken.
Geben Sie mit Ihrer Schriftartenwahl ein Statement ab
Das Ändern des Schriftstils Ihres Dokuments kann erhebliche Auswirkungen auf sein Erscheinungsbild und seinen Eindruck haben. Je nach Ihren Anforderungen können Sie dramatische oder dezente Schriftarten auswählen.
Design-Schriftart ändern

Navigieren Sie zu „Schriftarten anpassen“ und wählen Sie die gewünschten Schriftarten aus. Wenn Sie auf das Feld „Neue Themenschriftarten erstellen“ klicken, können Sie die Schriftarten für das gewünschte Thema auswählen. Im Feld Name können Sie einen Namen eingeben.
Wenn Sie einen Zeichensatz wie Griechisch oder Kyrillisch hinzufügen möchten, sollten Sie möglicherweise Google-Schriftarten verwenden. Die Schriftarten sollten verwendet werden, um mit zufälligen Wörtern neben/anstelle des Textes zu spielen und diese einzugeben. Es gibt zwei Methoden zum Einbetten einer Schriftart in Ihr Design: über @import und über die Standardmethode. Klicken Sie im FTP-Client auf../WP-content/themes/theme_name/, um auf Ihren Themenordner zuzugreifen; Laden Sie dann unter dem schließenden Titel-Tag die Datei fonts.html herunter und fügen Sie sie ein. Die Datei kann mit Hilfe eines Texteditors geöffnet werden und Sie können nach Zeilen mit dem Attribut font-family suchen. Alle Überschriften haben dieselbe Schriftart wie zuvor, indem Sie diese Zeile ersetzen.

So ändern Sie schnell und einfach Schriftarten in Microsoft Word
Wie beschreibt man ein Schriftthema? Ein Schriftartdesign ist eine einfache und effektive Möglichkeit, einem Microsoft Office-Dokument ein professionelles Erscheinungsbild und ein modernes Design zu verleihen. Ein Dokumentdesign ist eine Sammlung von Formatierungsoptionen, einschließlich einer Reihe von Designfarben, einer Reihe von Designschriftarten (einschließlich Schriftarten für Überschriften und Fließtext) und einer Reihe von Designeffekten (einschließlich Linien und Fülleffekten). Was bedeuten Designschriften in Word? Durch die Verwendung eines Designs können Sie einem Microsoft Office-Dokument in Sekundenschnelle ein professionelles Aussehen und einen modernen Touch verleihen. Wie kann ich die Schriftart in WordPress ändern? Nachdem Sie Ihre benutzerdefinierten Schriftarten ausgewählt haben, haben Sie die Möglichkeit, sie beliebig oft zu ändern. Wenn Sie Ihre benutzerdefinierten Schriftarten ändern möchten, gehen Sie zu Darstellung > Anpassen > Schriftarten und ändern Sie die Basis oder Kopfzeile. Wenn Sie zur Standardschriftart zurückkehren möchten, gehen Sie zur rechten Seite des Namens der benutzerdefinierten Schriftart und wählen Sie das X aus.
Ändern Sie die Schriftart WordPress CSS

Wenn Sie die Schriftart auf Ihrer WordPress-Website ändern möchten, gibt es verschiedene Möglichkeiten, dies zu tun. Eine Möglichkeit besteht darin, die CSS-Datei Ihres Designs zu bearbeiten, um die Schriftart für Ihre gesamte Website zu ändern. Oder Sie können ein Plugin wie Easy Google Fonts verwenden, um die Schriftart für bestimmte Elemente auf Ihrer Website zu ändern.
Wie funktionieren WordPress-Theme-Fonts ? WordPress Codex bietet eine hervorragende Erklärung dafür, wie Themes mit Schriftarten interagieren. Beispielsweise kann eine einzige Schriftart für mehrere Themen verwendet werden, wie dies beim Standardthema Twenty Fifteen der Fall ist. Es kann schwierig sein, eine Schriftart auszuwählen, aber eine gute Schriftart zur Hand zu haben, ist das Beste. Sie müssen den Stil der Schriftart des Hauptteils des Beitrags kennen, wenn Sie ihn ändern möchten. Sie können den Code möglicherweise nicht finden, wenn Ihr Design viele Schriftarten verwendet. WhatFont ist eine kostenlose Erweiterung, die von Google Chrome heruntergeladen werden kann (vorerst habe ich sie nur mit Google Chrome verwendet).
Wenn Sie Ihre Website besuchen, wird ein blaues Symbol angezeigt; Alles, was Sie tun müssen, ist sich als Administrator anzumelden. Sobald Sie dieses Symbol ausgewählt haben, können Sie das gewünschte Element bearbeiten. Mit CSS Hero können Sie eine Hintergrundfarbe und einen Rand hinzufügen sowie die Schriftart Ihres Beitragstitels ändern. Sie können die Änderungen sehen, die Sie vornehmen, sobald sie auftreten, was ein zusätzlicher Bonus ist.
So ändern Sie die Größe, den Umriss und die Farbe einer Schriftart auf einer Webseite
Bei dieser Methode müssen Sie das Stylesheet des HTML-Dokuments bearbeiten, um die Größe, den Umriss oder die Farbe einer Schriftart zu ändern. Die Schriftarten in diesem Teil einer Webseite werden nicht vom Editor kontrolliert. Indem Sie die Seite in Ihrem Webbrowser öffnen und den Abschnitt „head“ auswählen, können Sie auf das Stylesheet des Dokuments zugreifen. Die Schriftstile finden Sie im Stilbereich . Der Inhalt dieses Tags kann durch Bearbeiten geändert werden.
So ändern Sie Design-Schriftarten Powerpoint
Es gibt einige Möglichkeiten, die Designschriftarten in PowerPoint zu ändern. Eine Möglichkeit besteht darin, auf die Registerkarte „Design“ zu gehen und dann in der Gruppe „Designs“ auf „Schriftarten“ zu klicken. Dadurch wird eine Liste aller verfügbaren Schriftarten angezeigt, die Sie für Ihre Präsentation verwenden können. Eine andere Möglichkeit besteht darin, mit der rechten Maustaste auf ein beliebiges Textfeld in Ihrer Präsentation zu klicken, „Schriftart“ aus dem Menü auszuwählen und dann die Schriftart auszuwählen, die Sie verwenden möchten.
Themen und Folien können zum Erstellen von PowerPoint-Vorlagen verwendet werden. Ihre Präsentation kann mit einem Thema konsistent sein. Um die Standardschriftart in einer Vorlage zu ändern, muss die Designschriftart im Folienmaster aktualisiert werden. Zusätzlich zum Anpassen Ihrer Themenschriftart können Sie einen Typ für Überschriften und einen anderen für Fließtext verwenden. Während dieser Präsentation können Sie die Schriftarten Ihres benutzerdefinierten Themas ändern. Sie können die Schriftart des Designs ändern, indem Sie mit der rechten Maustaste darauf klicken und Bearbeiten im Abschnitt Design-Schriftarten bearbeiten auswählen.
So ändern oder entfernen Sie Schriftarten in Powerpoint 2016
Egal, ob Sie Ihre Präsentationen personalisieren oder Ihre eigenen Themen erstellen möchten, Sie können dies in PowerPoint 2016 tun, das eine Vielzahl von Optionen enthält. Die häufigsten Optionen zum Hinzufügen einer neuen Schriftart oder zum Entfernen einer Schriftart aus Ihrem Design sind das Hinzufügen oder Entfernen. Sie können Ihre Schriftarten anpassen, indem Sie im Dropdown-Menü „Schriftart“ die Option „Schriftarten anpassen“ auswählen. Geben Sie im Dialogfeld das Design ein, das Sie verwenden möchten. Sie können entweder den Schriftstil Überschrift oder den Schriftstil Körper aus dem Dropdown-Menü auswählen. Sie können die Schriftarten aus einem Design entfernen, indem Sie mit der rechten Maustaste auf die Schaltfläche „Designeffekte“ oder „Designschriftarten“ auf der Registerkarte „Design“ klicken, „Ja“ auswählen und dann auf „Löschen“ klicken.
WordPress-Schriftart ändert sich nicht
Wenn Sie nur die Schriftart des Menüs ändern möchten, gehen Sie zu Customizer – Menu – Customized – font und wählen Sie im folgenden Schritt den Stil aus, den Sie verwenden möchten: Style, passen Sie die Typografie an und ändern Sie den Schriftstil.
WordPress-Theme-Designer können eine Schriftart auswählen, die am besten zu den spezifischen Anforderungen des Themas passt. Die Schriftart für diesen bestimmten Bereich (z. B. Text, Fußzeile und Kopfzeile) muss definiert werden, um sie für ein WordPress-Theme hinzuzufügen oder zu ändern. Fügen Sie einfach eine Codezeile ein, um die globalen Schriftarten in Ihrem Design zu ändern. WordPress ist populär geworden, weil viele Menschen mit dem Programmieren nicht vertraut sind. Im WordPress-Plugin-Verzeichnis finden Sie eine Reihe kostenloser Schriftarten, mit denen Sie Ihr gewünschtes Design erreichen können. Mit Easy Google Fonts können Sie jedem WordPress-Theme schnell und einfach benutzerdefinierte Google-Schriftarten hinzufügen. Beliebige Schriftart verwenden ermöglicht es Ihnen, jede Schriftart im richtigen Format für Ihre Website zu verwenden.
Die Standardschriftarten von MW Font Changer beziehen sich auf Persisch, Arabisch und Latein. Die Schaltflächen der Visual Editor-Symbolleiste können mit dem Tiny MCE Advanced hinzugefügt, entfernt, neu angeordnet oder gespeichert werden. CSS-Code kann verwendet werden, um die Schriftgröße der Absätze Ihres Themas anzupassen. Ein einzigartiger Schriftartenstil kann Ihre WordPress-Site verbessern, egal ob es sich um eine benutzerdefinierte Schriftart, eine von Google heruntergeladene Schriftart oder ein eigenes Design handelt. Ein Schriftarten-Plugin ist die einfachste Möglichkeit, Schriftarten zu WordPress hinzuzufügen. Sie können dann eine Schriftartdatei mit einer der folgenden Optionen erstellen: a.woff, a.wof2, a.ttf, .eot oder a.svg.
Plugin Schriftart ändern WordPress
Es gibt verschiedene Möglichkeiten, wie du die Schriftart auf deiner WordPress-Seite ändern kannst. Eine Möglichkeit ist die Verwendung eines Plugins. Es gibt einige Plugins, mit denen Sie die Schriftart auf Ihrer WordPress-Site ändern können. Eine andere Möglichkeit besteht darin, ein Thema zu verwenden, das über eine Schriftartoption verfügt.
Obwohl Hardcode verwendet werden kann, um Ihren Font-Ersatz zu erstellen, bevorzugen Sie möglicherweise ein Plugin. Es gibt sieben Plugins für WordPress, um Schriftarten zu ersetzen, die Sie im Rest dieses Artikels nicht finden werden. Einige Websites können vor Ort gehostet werden, während auf andere über einen kostenpflichtigen oder kostenlosen Dienst zugegriffen werden kann. Viele der Plugins können zum Erstellen von WordPress 3.0 oder höher verwendet werden, während andere zum Erstellen von WordPress 3.0 oder höher verwendet werden können. Typekit-Schriftarten für WordPress sind ein ausgezeichneter Ausgangspunkt, wenn Sie Ihrer Website Typekit-Schriftarten hinzufügen möchten. Für nur 2,50 US-Dollar pro Jahr bietet Ihnen ein lebenslanges Abonnement von Fontdeck eine Fülle von Premium-Schriftarten. Kunden können auch ihre eigenen Schriftarten auswählen, und Websites mit großem Datenverkehr können vom Unternehmen verwaltet werden.
Auf WordPress.org vergeben die Benutzer durchschnittlich 5 Sterne. WP Google Fonts ist ein kostenloses Plugin, das in Verbindung mit Google Webfonts funktioniert. Dieses Programm ist besonders einfach für technisch nicht versierte Benutzer zu verwenden. Alternativ können Sie benutzerdefiniertes CSS einfügen oder die Schriftartoptionen in Ihrem externen Stylesheet fest codieren. AnyFont ermöglicht es Ihnen, jede TrueType- oder OpenType-Schriftart auf Ihrer WordPress-Site zu verwenden. Mit dem integrierten Font-Manager können Sie Ihre Schriftarten einfach hochladen und mit der Zeichentabelle leicht feststellen, welche Zeichen jeweils verfügbar sind. Die Verwendung von Schriftarten auf Ihren Beiträgen oder Seiten kann Ihnen dabei helfen, Ihre CSS-Elemente konsistent zu halten. Aufgrund der Möglichkeiten, die Designern zur Verfügung stehen, werden Webfonts in naher Zukunft weiter wachsen.
