Wie ändere ich Schriftarten in WordPress?
Veröffentlicht: 2021-12-31Die Auswahl der Schriftart wird als kleines Detail betrachtet, ist aber ein wichtiger Aspekt des Webdesigns und der Markenidentität. Das Ändern von Schriftarten in WordPress ist nicht so einfach, wie Sie vielleicht denken, da es direkt von Ihrem WordPress-Theme beeinflusst wird. In diesem Artikel erläutern wir die Bedeutung der Schriftartenwahl im Webdesign und zeigen Ihnen, wie Sie Schriftarten in WordPress ändern.
- Warum die Wahl der Schriftart im Webdesign wichtig ist
- Es trägt zu Ihrem Markenton und -gefühl bei.
- Es hilft, Ihr Publikum zu fesseln.
- Es ermöglicht Ihnen, sich mit anderen Zielgruppen zu verbinden.
- Es schafft eine eindeutige Informationshierarchie.
- Es bietet eine intuitivere Benutzererfahrung.
- Es hilft, eine zusammenhängende Marke über alle Kanäle hinweg zu schaffen.
- Es baut Markenbekanntheit auf.
- Wie ändere ich Schriftarten in WordPress?
- #Methode 1: Überprüfen Sie die Schriftartoptionen Ihres Designs oder Page Builders
- #Methode 2: Verwenden Sie ein WordPress-Font-Plugin
- Einfache Google-Schriftarten
- WP Google Fonts
- Verwenden Sie eine beliebige Schriftart
- #Methode 3: Fügen Sie benutzerdefinierte Schriftarten hinzu
- Fazit
Warum die Wahl der Schriftart im Webdesign wichtig ist
Es gibt viele Gründe, warum Sie auf die Schriftwahl achten sollten. Einige der am häufigsten hervorgehobenen Gründe sind unten aufgeführt:
Es trägt zu Ihrem Markenton und -gefühl bei.
Der Ton und das Gefühl Ihrer Marke werden nicht von einem einzigen Faktor bestimmt. Der Gesamteindruck eines Nutzers entsteht durch die Kombination mehrerer Elemente. Typografie ist dabei wichtig, weil sie mit Ihren Markenfarben, Bildern, Werbetexten und anderen Designelementen interagiert, um einen Gesamteindruck zu erzeugen.
Es hilft, Ihr Publikum zu fesseln.
Typografie lässt Benutzer in ein Weberlebnis eintauchen und hilft, die Wichtigkeit Ihrer Botschaft zu betonen. Dies kann die Verwendung großer oder fetter Schriftarten umfassen. Es kann auch die Verwendung von farbigen Schriftarten, unterstrichenem Text und kontrastierenden Stilen beinhalten.
Es ermöglicht Ihnen, sich mit anderen Zielgruppen zu verbinden.
Der strategische Einsatz von Typografie kann Ihnen dabei helfen, Ihre Marke so anzupassen, dass sie sich mit verschiedenen Segmenten Ihres Publikums verbindet und gleichzeitig Ihre Markenrichtlinien einhält.
Es schafft eine eindeutige Informationshierarchie.
Schriftgröße, Platzierung, Schriftstärke (Dicke der Buchstaben) und Farbe können neben anderen Techniken verwendet werden, um eine Hierarchie zu erstellen. Auf diese Weise können Benutzer Ihre Website schnell scannen und die wichtigsten Informationen identifizieren.
Es bietet eine intuitivere Benutzererfahrung.
Typografie trägt zur Klarheit der Benutzernavigation bei, indem sie einen klaren Pfad durch Ihre Website bereitstellt. Es ermöglicht ihnen, die Informationen zu erhalten, die sie benötigen, wenn sie sie benötigen. Es macht es ihnen auch leicht, Entscheidungen zu treffen und Maßnahmen zu ergreifen.
Es hilft, eine zusammenhängende Marke über alle Kanäle hinweg zu schaffen.
Eine konsequent ausgeführte Typografie trägt zur Schaffung einer zusammenhängenden Marke bei, die einen unverwechselbaren Eindruck bei den Benutzern hinterlässt.
Dies gilt insbesondere für alle Kanäle, wo konsistente Typografie Ihre Markenidentität stärkt, unabhängig davon, ob jemand im digitalen Bereich (auf Ihrer Website, in digitaler Werbung, in sozialen Netzwerken) oder auf einem analogen Objekt wie einer Werbetafel am Straßenrand damit interagiert .
Es baut Markenbekanntheit auf.
Eine optisch ansprechende und gut ausgeführte Typografie sollte den Verbrauchern im Gedächtnis bleiben. Einige Unternehmen entwerfen sogar ihre eigenen Schriftarten für ihre Marke. Ihre Schriftauswahl muss jedoch nicht einzigartig oder außergewöhnlich sein, um unvergesslich zu bleiben.
Die konsequente und zusammenhängende Verwendung von Typografie schafft eine Verbindung zwischen Ihren Schriftarten und Ihrer Marke. Verbraucher assoziieren eine bestimmte Schriftart mit Ihrer Marke, wenn sie sie häufig sehen.
Wie ändere ich Schriftarten in WordPress?
Es gibt 3 Möglichkeiten, die Schriftart in WordPress anzupassen, nämlich:
- Sehen Sie sich das WordPress-Theme an, das Sie auf Ihrer Website verwenden
- Verwenden Sie ein Plugin
- Fügen Sie benutzerdefinierte Schriftarten hinzu
Lesen Sie weiter für weitere Details.
#Methode 1: Überprüfen Sie die Schriftartoptionen Ihres Designs oder Page Builders
Zunächst solltest du dir das Theme ansehen, das du auf deiner WordPress-Seite verwendest, um zu prüfen, ob es dir erlaubt, Schriftarten auf deiner Seite zu ändern.
Es gibt viele WordPress-Themes, mit denen Sie die Typografie auf Ihrer Website bearbeiten können. Sie können in den Menüoptionen des Customizers überprüfen, ob das Thema dies unterstützt.
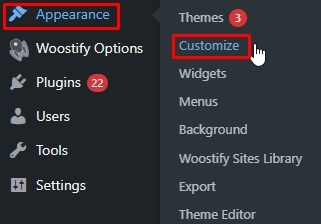
Um auf den Design-Anpasser zuzugreifen, klicken Sie im WordPress-Dashboard auf Aussehen > Anpassen

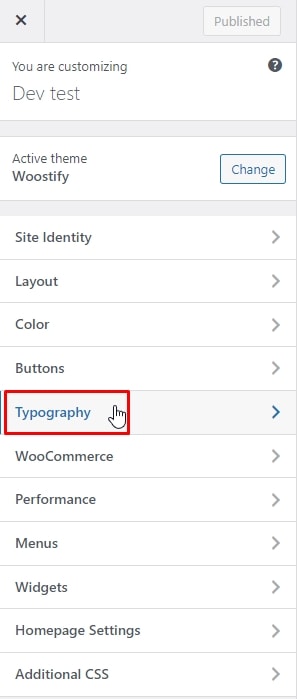
Wählen Sie dann Typografie , um Schriftarten auf der WordPress-Site anzupassen.

Dann sehen Sie die Abschnitte, in denen Sie Schriftarten ändern können.

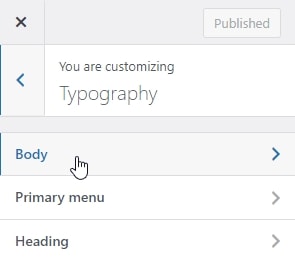
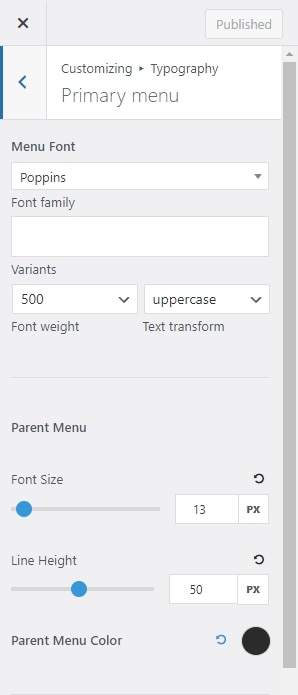
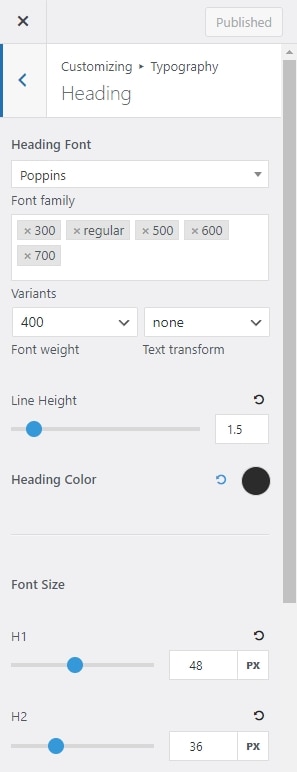
Mit dem Woostify -Design können Sie Schriftarten im Textteil, im Primärmenüteil und im Überschriftenteil bearbeiten



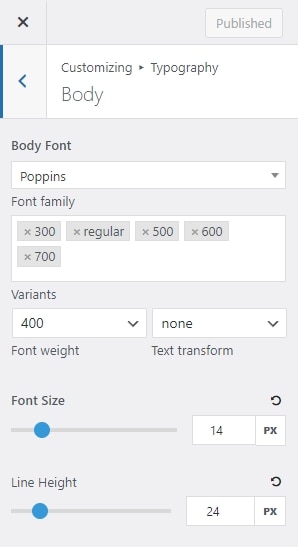
Innerhalb solcher Teile können Sie nicht nur Schriftarten ändern, sondern auch andere typografische Anpassungen vornehmen, wie z. B. Größenänderung, Anpassung der Varianten, Zeilenhöhe, Farbe usw.

#Methode 2: Verwenden Sie ein WordPress-Font-Plugin
Wenn das von Ihnen verwendete Thema das Ändern von Schriftarten nicht unterstützt, können Sie dazu ein Plugin installieren. Sie können sich die folgenden WordPress-Schriftart-Plugins ansehen:
Einfache Google-Schriftarten

Das erste Plugin in der Liste ist Easy Google Fonts, mit dem Sie ganz einfach benutzerdefinierte Google-Schriftarten zu jedem WordPress-Theme hinzufügen können, ohne eine Codezeile. Außerdem hat dieses Plugin eine reibungslose Integration mit dem WordPress Customizer, sodass Sie eine Vorschau von Google-Schriftarten auf Ihrer Website in Echtzeit anzeigen können. Sie können die Farbe jeder Kopfzeile anpassen, um sie hervorzuheben. Wählen Sie eine Schriftfamilie, die Ihnen gefällt, und experimentieren Sie mit verschiedenen Versionen davon.
WP Google Fonts

Die zweite Option ist das Plugin WP Google Font, das es einfacher macht, den kostenlosen Dienst von Google zu verwenden, um Ihrer WordPress-Website hochwertige Schriftarten hinzuzufügen. Dieses Plugin fügt nicht nur den notwendigen Google-Code hinzu, sondern ermöglicht es Ihnen auch, Google-Schriftarten aus dem WordPress-Admin heraus bestimmten CSS-Elementen Ihrer Website zuzuweisen. Es ist eine hervorragende Möglichkeit, Ihre Website aufzupeppen, ohne dass umfangreiche Entwicklungs- oder Programmierkenntnisse erforderlich sind.
Verwenden Sie eine beliebige Schriftart

An dritter Stelle in der Liste der WordPress-Font-Plugins liegt Use Any Font. Beliebige Schriftart verwenden ermöglicht es Ihnen, jede Schriftart im richtigen Format zu verwenden. Sie können buchstäblich jede Schriftart, die Sie im Internet finden, greifen und zu Ihrer Website hinzufügen. Da das Plugin in den Editor integriert ist, können Sie jeden Abschnitt markieren und die Schriftarten direkt dort ändern.
#Methode 3: Fügen Sie benutzerdefinierte Schriftarten hinzu
Falls beide der beiden oben genannten Methoden Ihre Anforderungen nicht erfüllen, können Sie die dritte Lösung verwenden: benutzerdefinierte Schriftarten hinzufügen. Um benutzerdefinierte Schriftarten für Ihre WordPress-Site hinzuzufügen, sollten Sie benutzerdefinierte Codes einfügen. Diese Lösung erfordert einige Programmierkenntnisse.
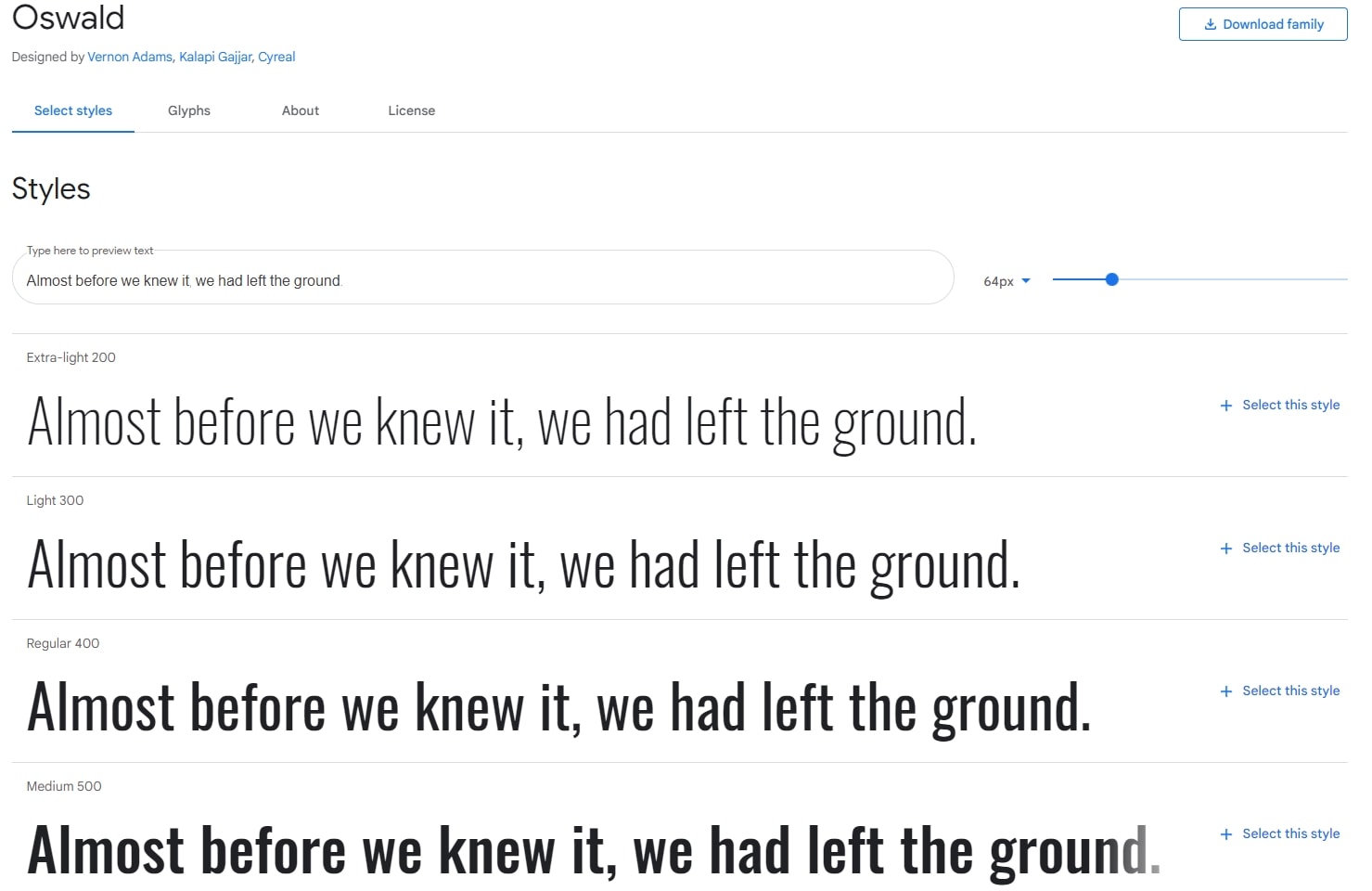
In diesem Beispiel wähle ich die Oswald Google Font. Führen Sie die folgenden Schritte aus, um diese Schriftart zur WordPress-Site hinzuzufügen:
Schritt 1 : Klicken Sie auf die betreffende Schriftart und wählen Sie die Stile aus, die Sie einbetten möchten:

Hier wähle ich die Schriftart mit dem Namen Regular 400 , der Link lautet wie folgt (einschließlich der einfachen Anführungszeichen):
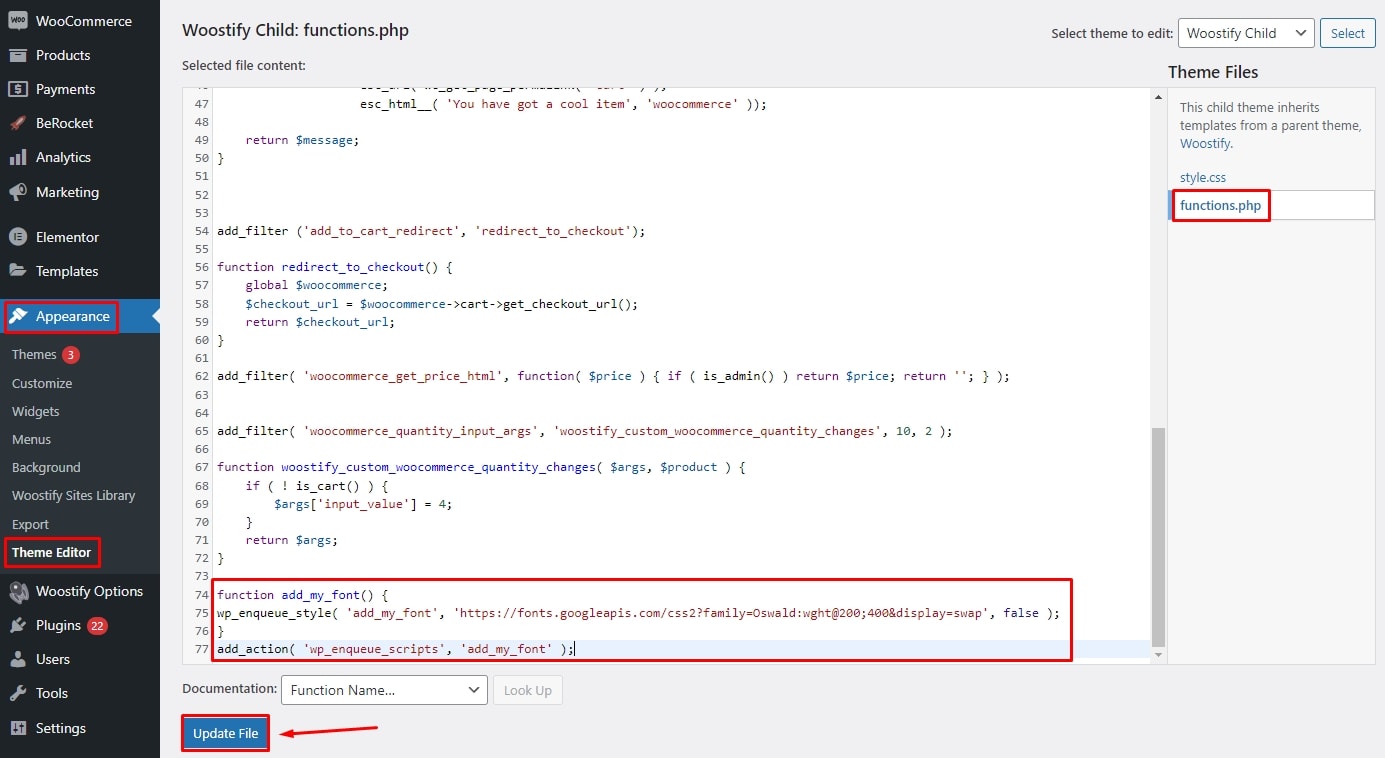
https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swapSchritt 2 : Öffnen Sie Ihre Theme- functions.php -Datei, kopieren Sie dann den folgenden Code und fügen Sie ihn ein. In einem solchen Fall sollten Sie ein untergeordnetes Thema verwenden, um das Hauptthema vor unerwarteten Fehlern zu schützen. Wenn Sie eine andere Schriftart hinzufügen möchten, ersetzen Sie einfach den Link der Schriftart im Code.
function add_my_font() { wp_enqueue_style( 'add_my_font', '<https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swap>', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' );Um auf die Datei „ functions.php “ des Designs zuzugreifen, gehen Sie von Ihrem Dashboard aus zu Darstellung > Design-Editor . Navigieren Sie dann zur Registerkarte functions.php und fügen Sie den obigen Code am Ende der Datei ein.

Klicken Sie abschließend auf die Schaltfläche Datei aktualisieren, um Ihre Änderungen zu speichern.
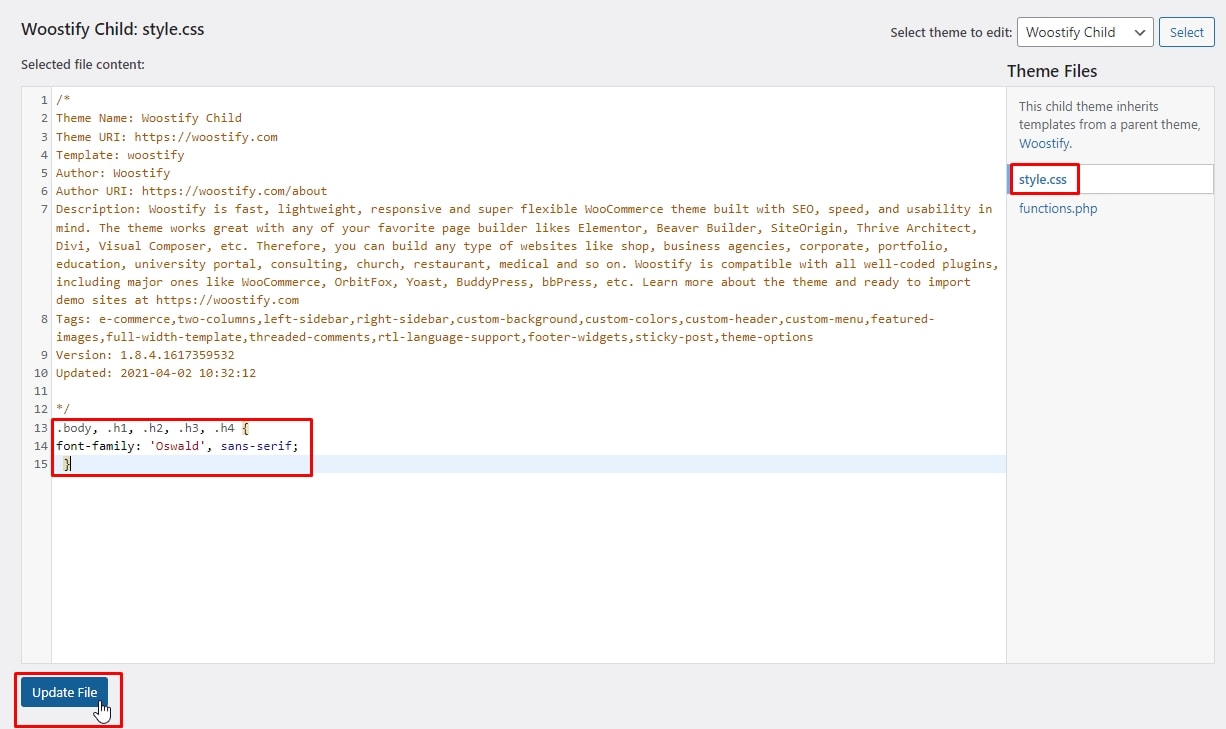
Schritt 3 : Legen Sie die Orte fest, an denen Ihre Schriftarten verwendet werden sollen.
Am einfachsten ist es, die style.css -Datei deines Themes im Ordner deines untergeordneten Themes zu öffnen und dann den folgenden Code hinzuzufügen:
.body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; } 
Denken Sie daran, die Datei zu aktualisieren
Mal sehen, wie es wirklich funktioniert. Alle Texte im Hauptteil, h1, h2, h3, h4 werden in der zuvor ausgewählten Schriftart gesetzt.

Sie können die Abschnitte ändern, in denen Sie die Schriftart verwenden möchten, indem Sie die gewünschten Abschnitte in der Datei „Style.css “ hinzufügen oder entfernen.
Falls Ihr WordPress-Design diese Erklärungen möglicherweise nicht akzeptiert, sollten Sie sich an den Entwickler Ihres Designs wenden, um Unterstützung zu erhalten, oder eine einfachere Methode zum Ändern einer Schriftart in WordPress wählen.
Fazit
Typografie spielt eine wichtige Rolle im Webdesign und beeinflusst die Benutzererfahrung. Hoffentlich haben Sie nach dem Lesen dieses Artikels die am besten geeignete Möglichkeit gefunden, Schriftarten auf Ihrer WordPress-Site zu ändern. Wenn Sie bereits ein flexibles Design wie Woostify verwenden, können Sie die integrierten Typografieoptionen des Designs verwenden. Wenn Ihr Design dies nicht tut, können Sie benutzerdefinierte Schriftarten im Internet hinzufügen oder Schriftarten aus einem Bild finden und sie Ihrer Website hinzufügen, indem Sie ein Plug-in eines Drittanbieters installieren oder benutzerdefinierten Code hinzufügen.
