So ändern Sie die Linkfarbe in WordPress: Einfaches Tutorial
Veröffentlicht: 2022-01-12Hier ist die Wahrheit:
Die standardmäßige blaue Hyperlink-Farbe ist alt und langweilig geworden. Außerdem ist es auf Millionen von Websites präsent, was es nicht einzigartig macht.
Wenn Sie die Dinge etwas aufpeppen möchten und möchten, dass Ihre Website anders aussieht, ist es möglicherweise eine gute Idee, die Farbe Ihrer Links zu ändern.
Dieses Tutorial zeigt Ihnen genau, wie Sie die Linkfarbe in WordPress mit vier verschiedenen Methoden ändern können .
Lass uns anfangen!
⚠️ Bevor Sie fortfahren…
In diesem Artikel finden Sie mehrere Methoden, um die Farbe der Links global (gesamte Website) und individuell (auf einer einzelnen Seite) anzupassen.
Wir fügen am Ende jedes Titels Indikatoren ( Global und Individuell ) hinzu, damit Sie leicht erkennen können, ob eine Methode Global oder Individuell ist.
Methode 1: Verwenden des WordPress-Customizers (global)
In diesem Abschnitt zeigen wir Ihnen, wie Sie die Hyperlink-Farbe in WordPress mit dem WordPress Customizer ändern. Es ist schnell, einfach und Sie können die Änderungen in Echtzeit sehen.
Denken Sie daran, dass diese Option nicht für alle WordPress-Themes verfügbar ist.
Wenn Ihr Thema nicht mit dieser Funktion ausgestattet ist, können Sie den anderen Methoden folgen!
Für dieses Beispiel verwenden wir das Blocksy-Design .
Vor diesem Hintergrund sind die Schritte wie folgt:
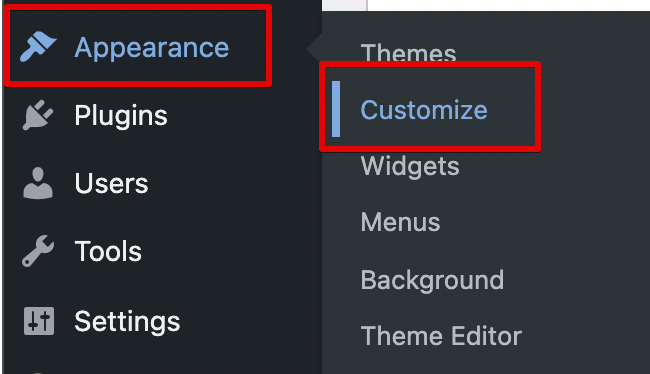
Schritt 1: Gehen Sie im WordPress-Bedienfeld zu „Darstellung > Anpassen“ .

Schritt 2: Gehen Sie von hier aus zur Registerkarte „Farben“ .
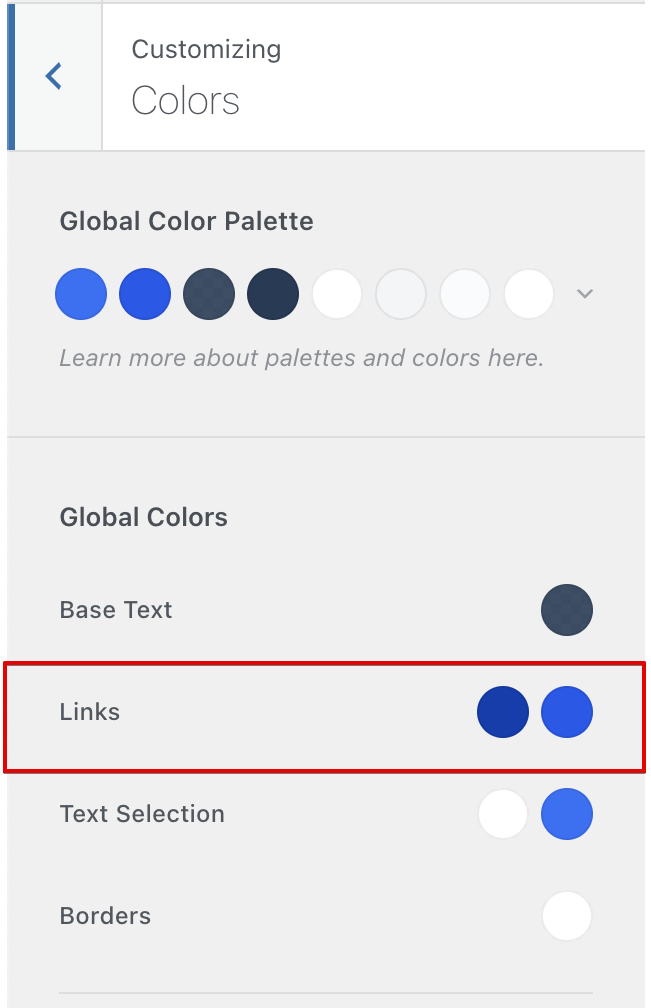
Schritt 3: Unter dem Abschnitt „Globale Farben“ sehen Sie die Option „Links“ . Hier können Sie zwei Farben auswählen, eine für die Standardlinkfarbe und eine für die Hover-Farbe.

Schritt 4: Klicken Sie auf die Kreise und wählen Sie mithilfe der angezeigten Farbpalette Ihre gewünschte Farbe aus.
Schritt 5: Klicken Sie oben auf die Schaltfläche „Veröffentlichen“ .
Methode 2: Verwenden von CSS-Code (global)
Jetzt zeigen wir Ihnen, wie Sie die Linkfarbe in WordPress mit CSS (Cascading Style Sheets) ändern.
CSS ist eine Stylesheet-Sprache, mit der Sie den Stil und das Design der Elemente auf Ihrer Website ändern können.
Es ist extrem leistungsstark und einfach zu bedienen!
📝 Hinweis
Sie können diese Methode auf fast jedes Thema anwenden.
Folgendes müssen Sie tun:
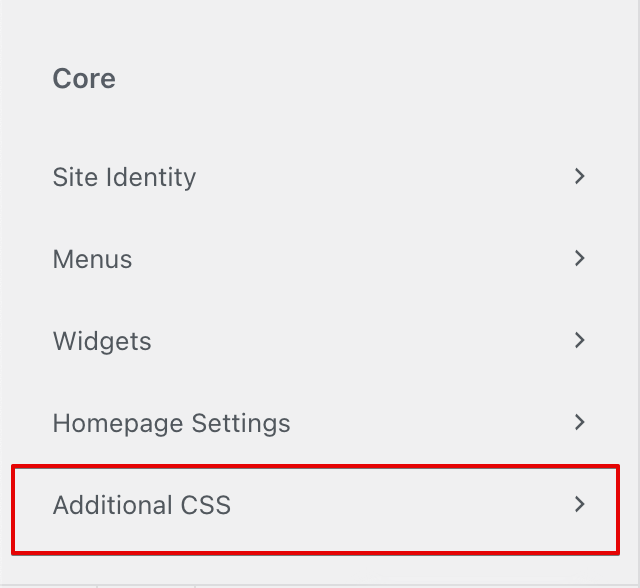
Schritt 1: Gehen Sie in Ihrer WordPress-Seitenleiste zu „Darstellung > Anpassen“ . Wählen Sie im WordPress-Customizer die Option „Zusätzliches CSS“ aus .

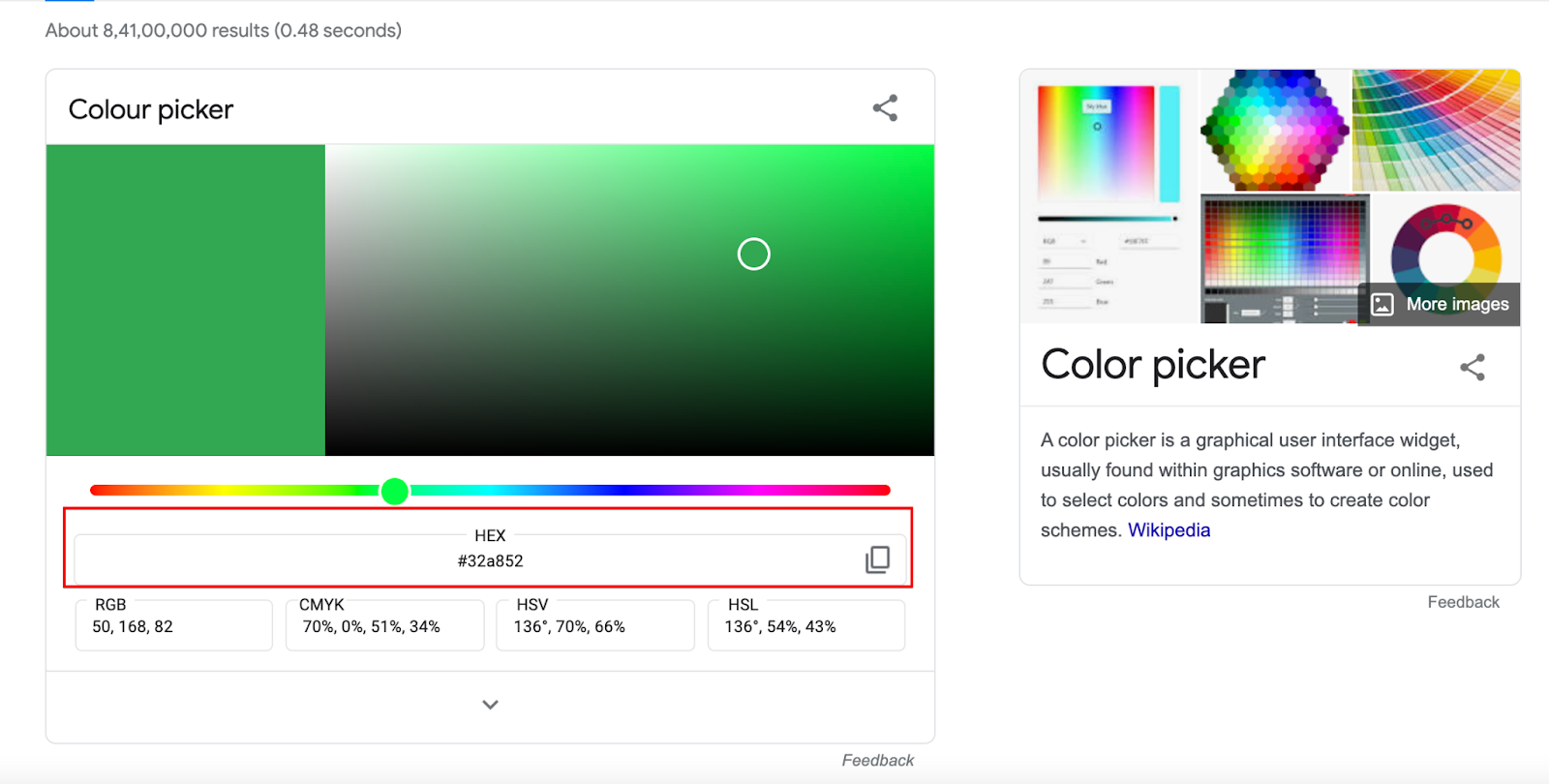
Schritt 2: Gehen Sie zu dieser Google-URL.
Wählen Sie hier die Farbe aus, die Sie für Ihren Link verwenden möchten, und kopieren Sie dann den Hex-Code (er beginnt mit „#“).

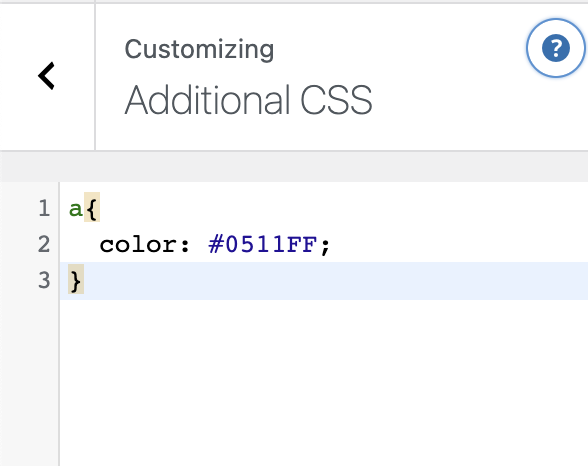
Schritt 3: Fügen Sie diesen Code im zusätzlichen CSS-Tool hinzu:
a { color: paste the hex code here ; } 
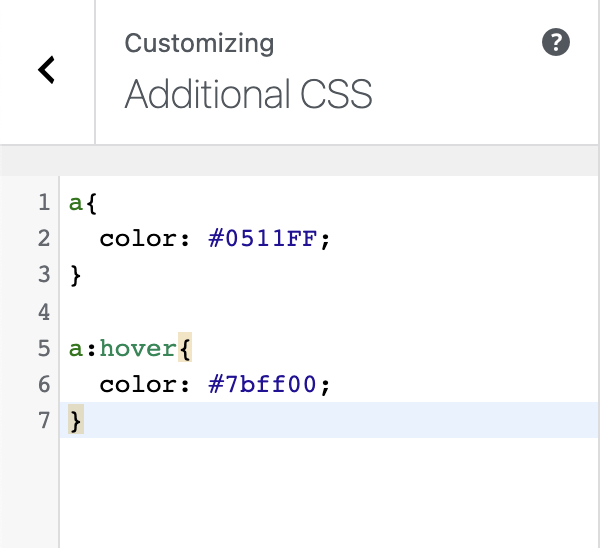
Schritt 4: Wenn Sie nun die Hover-Farbe ändern möchten, fügen Sie einfach diesen Code im zusätzlichen CSS-Tool plus Ihre gewünschte Hex-Farbe hinzu. (Sie können es direkt unter dem ersten Codestück hinzufügen, das Sie zuvor hinzugefügt haben.).
a:hover { color: paste the hex code here ; } 
Schritt 5: Klicken Sie oben auf die Schaltfläche „Veröffentlichen“ .
Methode 3: Verwenden von Seitenerstellern (global/individuell)
Wenn Sie wissen möchten, wie Sie die Standard-Link-Farbe in WordPress ändern können und Ihr Design nicht über diese Funktion verfügt oder Sie einfach nicht mit Code herumspielen möchten, dann ist ein Seitenersteller die beste Wahl.
Die Schritte für zwei beliebte Seitenersteller sind unten angegeben.
Der Elementor Page Builder (global)
Elementor ist ein benutzerfreundlicher visueller Seitenersteller , mit dem Sie jeden Teil Ihrer Website erstellen und anpassen können.
⚡ Siehe auch: So bearbeiten Sie die Fußzeile in WordPress
Die Schritte sind:
Schritt 1: Öffnen Sie eine Seite in Ihrem WordPress-Adminbereich und klicken Sie auf „Mit Elementor bearbeiten“ .
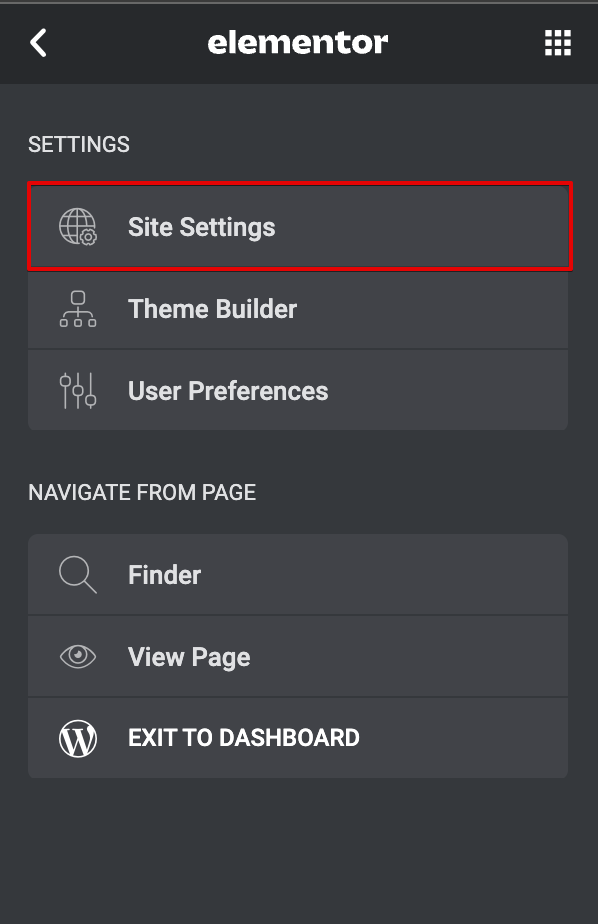
Schritt 2: Sobald sich Elementor öffnet, klicken Sie auf die drei Linien oben links. Wählen Sie dort die Option „Site-Einstellungen“ aus .

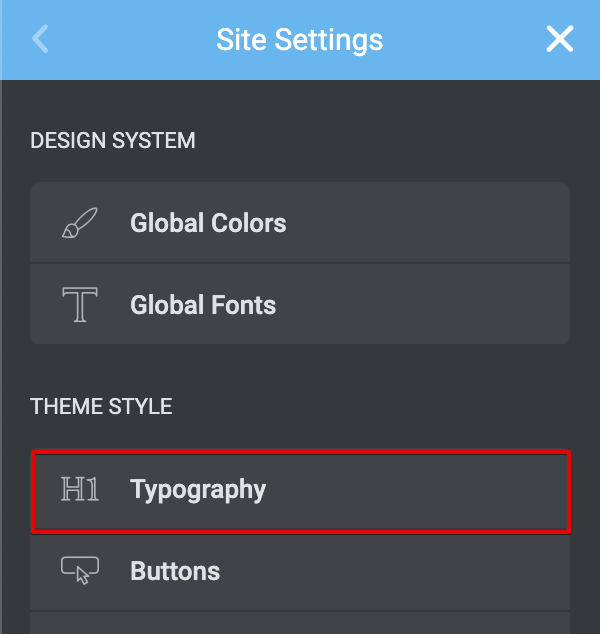
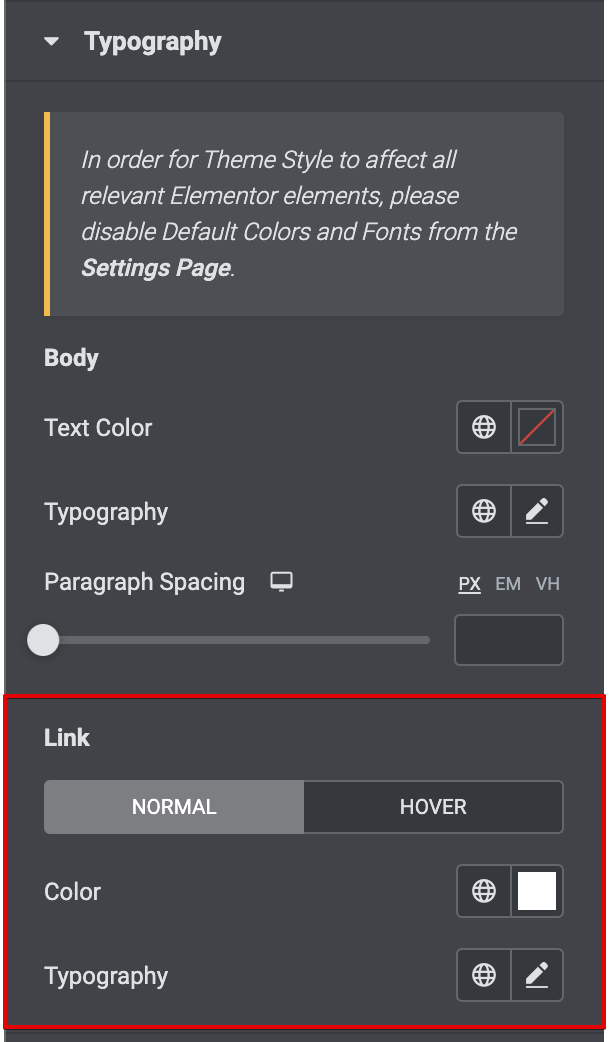
Schritt 3: Navigieren Sie von hier aus zum Abschnitt „Typografie“ .

Schritt 4: Scrollen Sie im Abschnitt „Typografie“ nach unten zur Überschrift „Link“ . Von dort aus können Sie die Farbe anpassen.

Schritt 5: Wenn Sie fertig sind, klicken Sie unten auf die Schaltfläche „Aktualisieren“ .
Der Divi Page Builder (Individuell)
In diesem Abschnitt erfahren Sie, wie Sie die Linkfarbe in WordPress mit Divi ändern.
Divi Builder ist ein erstklassiger, einfacher und schneller Seitenersteller, mit dem Sie innerhalb weniger Minuten erstaunliche Designs erstellen können. Mit Divi Builder können Sie die Farben einzelner Links anpassen.

⚡ Siehe auch : So bearbeiten Sie die WordPress-Startseite
So können Sie das tun:
Schritt 1: Erstellen Sie eine neue Seite und bearbeiten Sie sie mit dem Divi Builder.
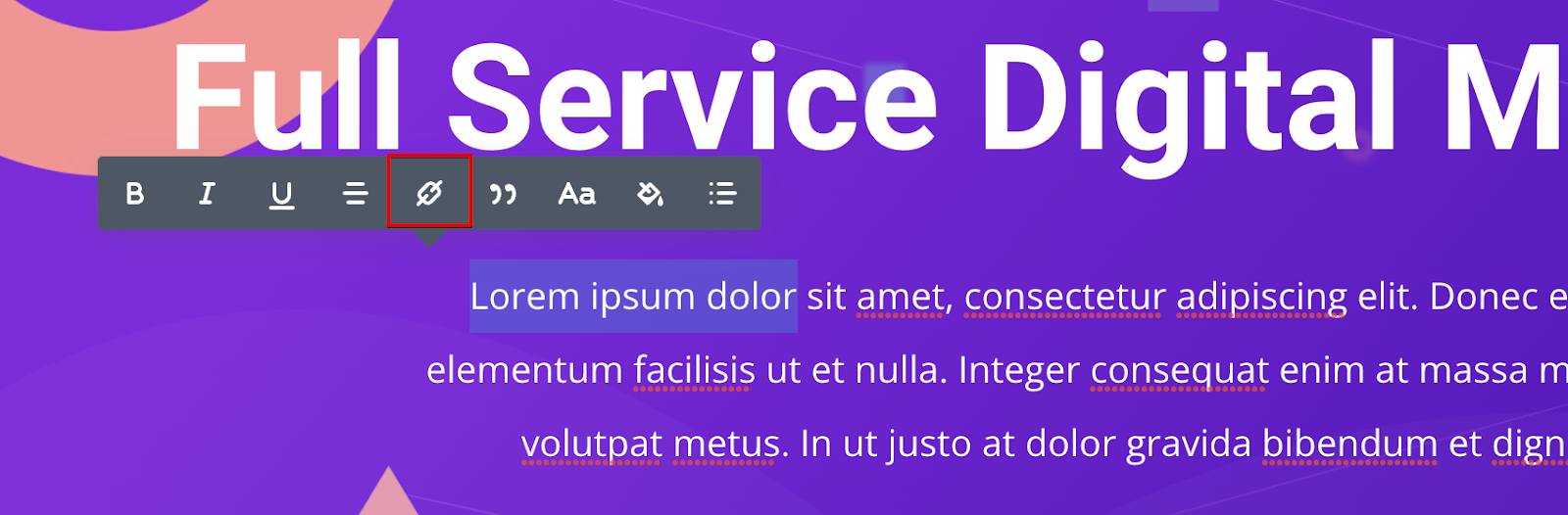
Schritt 2: Wählen Sie im Divi Builder den Text aus, zu dem Sie einen Link hinzufügen möchten.
Schritt 3: Klicken Sie im angezeigten Menü auf das Hyperlink-Symbol. Geben Sie die URL in die sich öffnende Leiste ein.

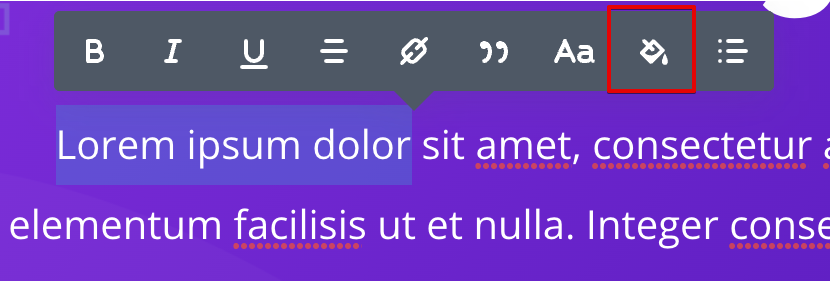
Schritt 4: Jetzt sehen Sie die standardmäßige blaue Linkfarbe. Um das zu ändern, klicken Sie auf das Farbeimer-Symbol (zweites von rechts).

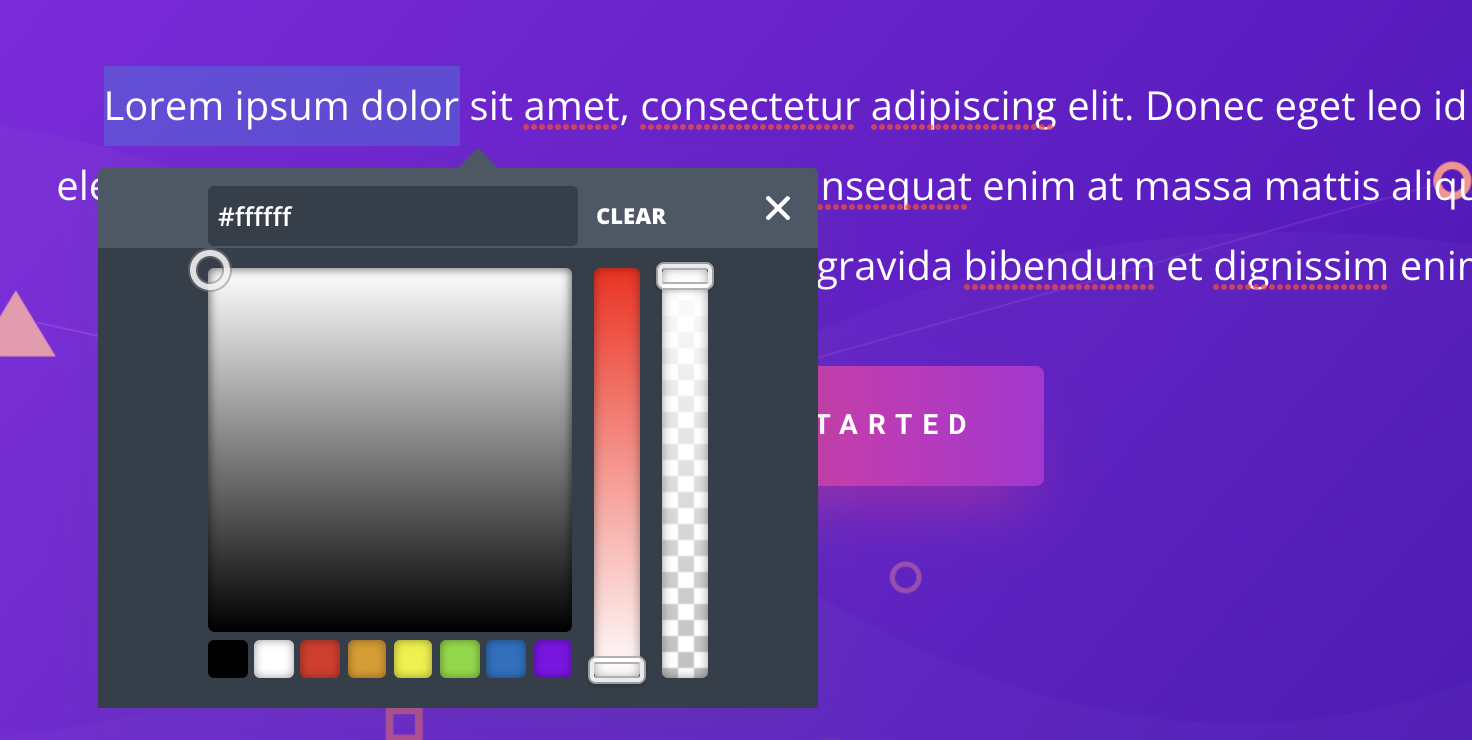
Schritt 5: Daraufhin öffnet sich eine Farbpalette, mit der Sie die Linkfarbe anpassen können.

📝 Hinweis
Mit dem neuen globalen Farbsystem von Divi können Sie auch eine seitenweite Farbe für Ihre Links festlegen.
Methode 4: Gutenberg verwenden (individuell)
Gutenberg ist das Standard-Bearbeitungssystem von WordPress, das in den letzten Jahren sehr an Popularität gewonnen hat. Wenn Sie ein begeisterter Gutenberg-Benutzer sind, dann ist dieser Abschnitt genau das Richtige für Sie.
Die Schritte sind wie folgt:
Schritt 1: Öffnen Sie einen Beitrag/eine Seite mit Gutenberg und wählen Sie einen Text aus. Fügen Sie mit dem Hyperlink-Symbol einen Link hinzu.
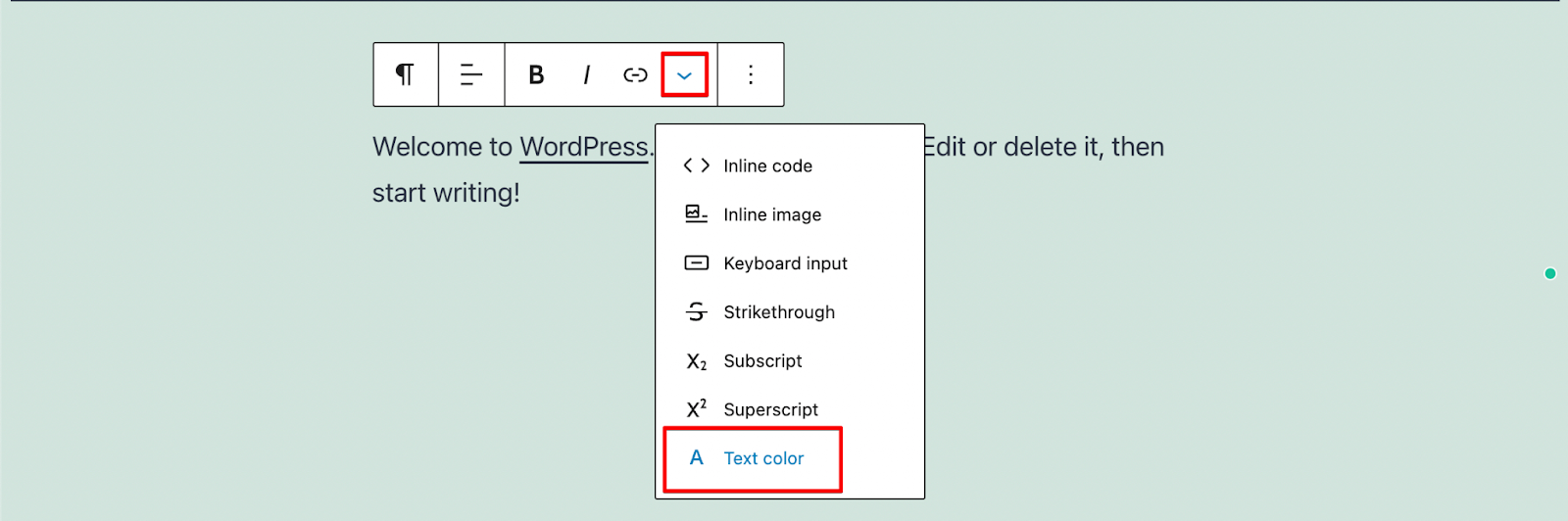
Schritt 2: Klicken Sie bei ausgewähltem Linktext auf den Dropdown-Pfeil neben dem Linksymbol . Wählen Sie hier die Option „Textfarbe“ .

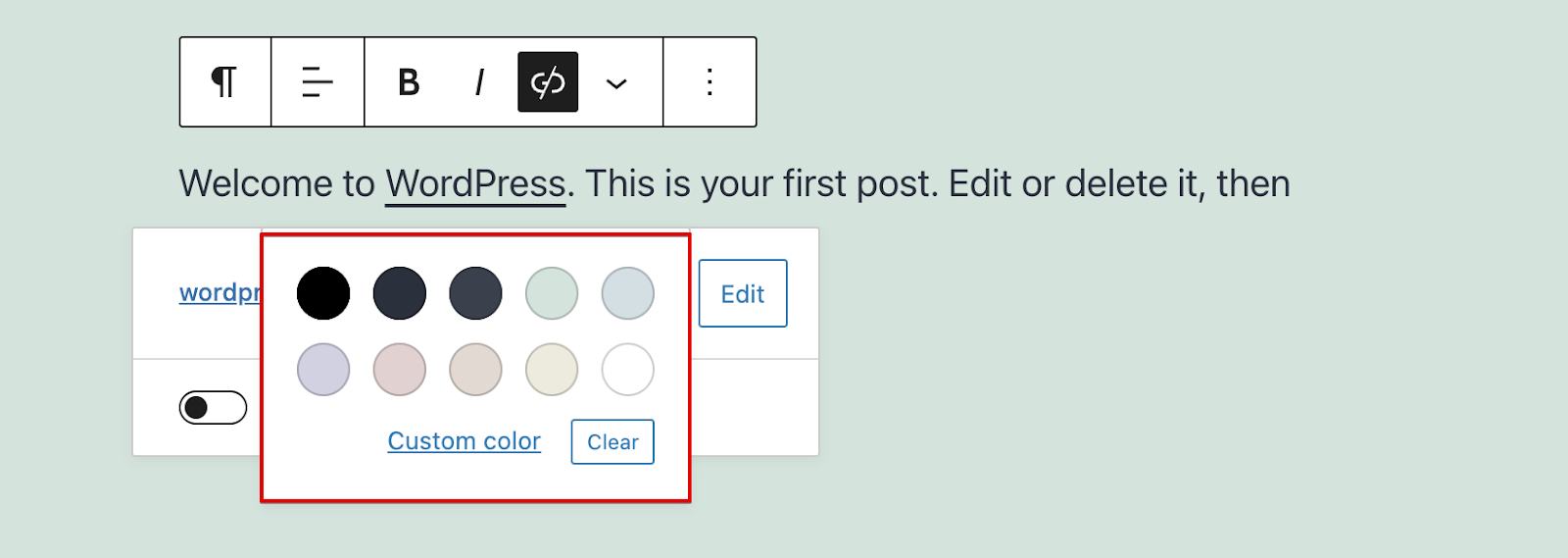
Schritt 3: Dadurch wird der Farbwähler von WordPress geöffnet, mit dem Sie eine benutzerdefinierte Farbe für den ausgewählten Text festlegen können.

Schritt 4: Klicken Sie oben rechts auf die Schaltfläche „Aktualisieren“ .
Fazit: So ändern Sie die Linkfarbe in WordPress
Das fasst unsere vier bevorzugten Methoden zum Ändern der Linkfarbe in WordPress zusammen.
Wir haben das Ändern der Farbe über den WordPress-Anpasser durch Hinzufügen von benutzerdefiniertem CSS-Code, die Verwendung eines Seitenerstellers wie Elementor und Divi und die Verwendung des WordPress Gutenberg-Editors überprüft.
Unsere empfohlene Methode ist die Verwendung des Customizers, aber die anderen drei Methoden sind auch gut und zuverlässig!
Das war es für diesen Artikel und vielen Dank fürs Lesen!
So ändern Sie die Linkfarbe in WordPress – FAQ
🔔 Überprüfen Sie auch:
- Wie man Text in WordPress ausrichtet
- So fügen Sie Blog-Beiträge zu Seiten in WordPress hinzu
- WordPress: So entfernen Sie „Hinterlasse eine Antwort“
- Wie bearbeite ich eine WordPress-Site?
- So erstellen Sie eine Webcomic-Site
- So bearbeiten Sie die Fußzeile in WordPress
- So bearbeiten Sie die WordPress-Startseite
- Warum ist WordPress so schwer zu bedienen?
- WordPress Visueller Editor funktioniert nicht
