So ändern Sie die Vorlage für Seitenattribute in WordPress
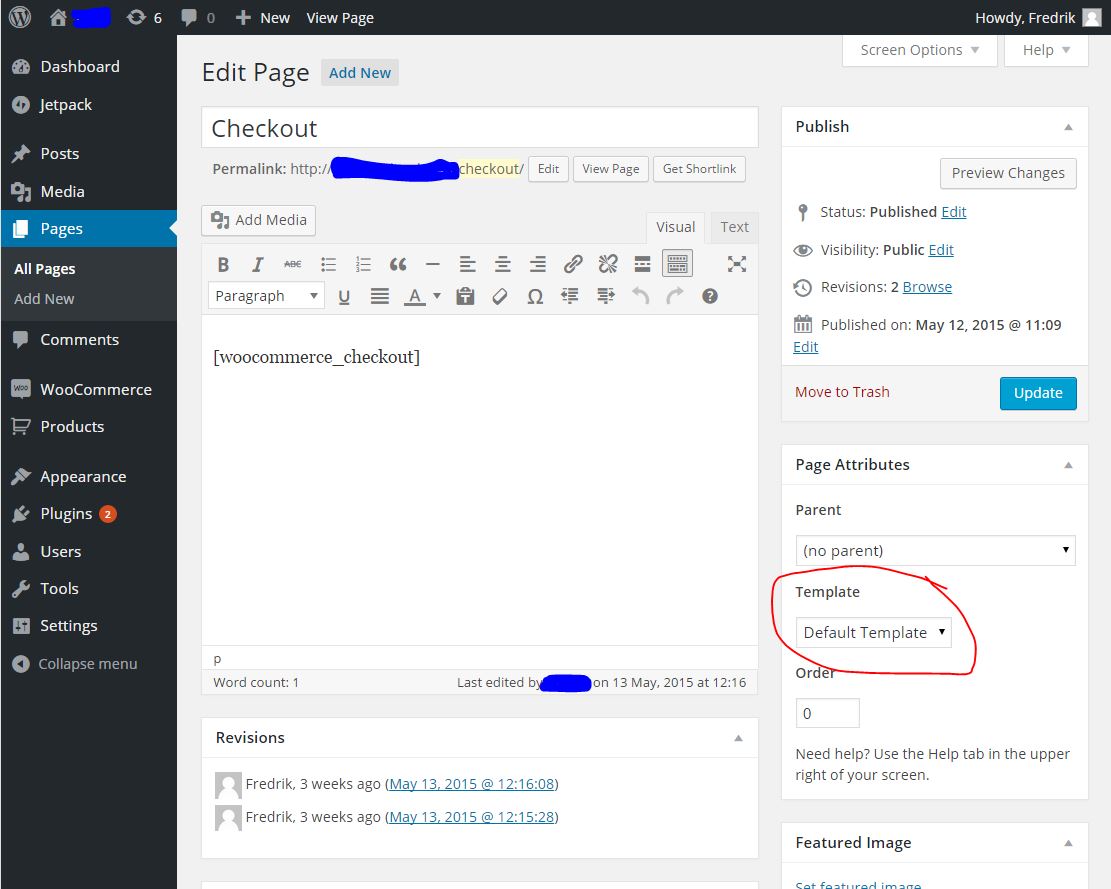
Veröffentlicht: 2022-10-20Wenn Sie die Vorlage für Seitenattribute in WordPress ändern möchten, müssen Sie die folgenden Schritte ausführen: 1. Melden Sie sich bei Ihrem WordPress-Konto an und gehen Sie zum Dashboard. 2. Klicken Sie in der linken Seitenleiste auf die Registerkarte Seiten. 3. Suchen Sie die Seite, deren Attribute Sie ändern möchten, und klicken Sie auf den Link Bearbeiten. 4. Scrollen Sie nach unten zum Abschnitt Seitenattribute und wählen Sie die gewünschte Vorlage aus dem Dropdown-Menü Vorlage aus. 5. Klicken Sie auf die Schaltfläche Aktualisieren, um Ihre Änderungen zu speichern.
Dieser Artikel zeigt Ihnen, wie Sie Seitenattribute in WordPress erstellen. Ein Seitenattribut kann von WordPress verwendet werden, um einer Seite Attribute hinzuzufügen, die dann von anderen Seiten im Backend verwendet werden können. Sie können selbst entscheiden, wie die Seiten angeordnet werden, wobei die oberste Seite die prominenteste ist. Eine Seite, die sich unter der übergeordneten Seite befindet, wird als untergeordnete Seite bezeichnet. Links, Archive und Kontaktseiten sind die am häufigsten verwendeten Vorlagen in heutigen Geschäftsumgebungen. Die von Ihnen ausgewählten Themen können nur aus der bestehenden Liste verwendet werden, die basierend auf den von Ihnen durchgeführten Aktionen geändert werden kann. Das Sela-Theme enthält beispielsweise zusätzliche Funktionen, mit denen eine optisch ansprechende Startseite erstellt werden kann. Wenn Sie das Seiten-Widget verwenden, muss die Schaltfläche Sortieren nach Auswahl in Seitenreihenfolge eingerichtet werden, nachdem Sie eine benutzerdefinierte Reihenfolge für Ihre eigenen Seiten festgelegt haben.
Wie ändere ich die Vorlage in WordPress?

Um die Vorlage in WordPress zu ändern, müssen Sie auf das WordPress-Admin-Panel zugreifen. Sobald Sie sich im WordPress-Admin-Panel befinden, müssen Sie zum Abschnitt „Erscheinungsbild“ navigieren. Im Abschnitt „Erscheinungsbild“ finden Sie den Unterabschnitt „Vorlagen“. Im Unterabschnitt „Vorlagen“ können Sie eine neue Vorlage für Ihre WordPress-Website auswählen.
Wie erstelle ich ein benutzerdefiniertes Seitenattribut in WordPress?

Das Hinzufügen eines benutzerdefinierten Seitenattributs zu WordPress ist ein zweistufiger Prozess. Zuerst müssen Sie der Liste der verfügbaren Attribute ein neues Attribut hinzufügen. Dies kann durch Hinzufügen einer neuen Funktion zur Datei functions.php Ihres Themes erfolgen. Der zweite Schritt besteht darin, Ihrem Design eine neue Vorlagendatei hinzuzufügen, die den Inhalt für das neue Attribut anzeigt. Um ein neues Attribut hinzuzufügen, müssen Sie die Funktion add_action verwenden. Der erste Parameter ist „init“, der WordPress anweist, die Funktion auszuführen, wenn die „init“-Aktion ausgelöst wird. Der zweite Parameter ist der Name Ihrer Funktion. In diesem Beispiel nennen wir es „my_custom_page_attribute“. Die Funktion my_custom_page_attribute verwendet die Funktion add_post_type_support, um der Liste der verfügbaren Attribute ein neues Attribut hinzuzufügen. Der erste Parameter ist der Name des Beitragstyps (in diesem Fall „Seite“). Der zweite Parameter ist der Name des Attributs. Die Funktion add_post_type_support gibt true zurück, wenn das Attribut erfolgreich hinzugefügt wurde, oder false, wenn ein Fehler aufgetreten ist. Der zweite Schritt besteht darin, Ihrem Design eine neue Vorlagendatei hinzuzufügen. Die Vorlagendatei wird verwendet, um den Inhalt für das neue Attribut anzuzeigen. Die Vorlagendatei sollte gemäß der folgenden Konvention benannt werden: page-{attribute-name}.php In diesem Beispiel würde die Vorlagendatei „page-my-custom-page-attribute.php“ heißen. Der Inhalt der Vorlagendatei hängt davon ab, was Sie anzeigen möchten. Die Vorlagendatei sollte jedoch mindestens den folgenden Code enthalten: /* Vorlagenname: Mein benutzerdefiniertes Seitenattribut */ ? > Dieser Code weist WordPress an, diese Vorlagendatei zu verwenden, wenn eine Seite mit dem Attribut „my_custom_page_attribute“ angezeigt wird. Sobald die Vorlagendatei vorhanden ist, verwendet WordPress sie automatisch, um den Inhalt für Seiten mit dem Attribut „my_custom_page_attribute“ anzuzeigen.
Seitenattribute: Das Tool zum Erstellen benutzerdefinierter WordPress-Seiten
Mit Seitenattributen können Sie Ihre WordPress-Website ganz einfach anpassen, was noch nie so einfach war. Sie können dieses praktische Tool verwenden, um jede benutzerdefinierte Seitenvorlage für Ihre Website zu erstellen, ohne etwas codieren zu müssen, und alles, was Sie tun müssen, ist die Vorlage auszuwählen und auf „Veröffentlichen“ zu klicken. Damit können Sie separate und persönlichere Seiten für Ihre WordPress-Site erstellen, ohne sich Gedanken über Codierung oder Layout machen zu müssen.
Wie bearbeite ich eine HTML-Vorlage in WordPress?
Navigieren Sie im ersten Schritt von Ihrem WordPress-Dashboard aus zu der Seite oder dem Beitrag, den Sie ändern möchten. In Schritt 2 müssen Sie einen Block auswählen, aus dem Sie ihn bearbeiten möchten, und ein Menü wird darüber angezeigt. Die drei Punkte auf der rechten Seite erscheinen. Wenn Sie „Als HTML bearbeiten“ auswählen, wird Ihr Code hinzugefügt.

Die wichtigste Fähigkeit, die Sie haben sollten, ist die Fähigkeit, HTML in WordPress zu bearbeiten. Mit dem Wissen über die Bearbeitung von Code können Sie Probleme beheben oder Ihre WordPress-Site anpassen, um ihre Funktionalität zu verbessern. Der WordPress-Quellcode sollte nicht für längere Zeit allein gelassen werden; Wenn dies jedoch erforderlich ist, muss es bearbeitet werden. Um den WordPress-Quellcode zu bearbeiten, benötigen Sie einen Text-HTML-Editor wie Notepad, Text für Mac oder Notepad unter Windows. Außerdem müssen Sie einen FTP-Client wie FileZilla und einen modernen Browser wie Google Chrome erstellen. Sie müssen zuerst ein Ziel-Widget auswählen, bevor Sie es ändern und speichern können. Wenn Sie ein WordPress-Theme installieren, erhalten Sie eine Reihe von Layouts, Farben und Schriftarten.
Falls Ihnen ein bestimmtes Thema nicht gefällt, können Sie ein anderes wählen. Sowohl PHP als auch CSS können in WordPress auf zwei Arten bearbeitet werden. Die erste Methode wird verwendet, um auf den WordPress-Code-Editor oder den FTP-Client zuzugreifen. Wenn Sie HTML in WordPress bearbeiten möchten, müssen Sie einen überzeugenden Grund angeben. Themes und Plugins sind in der Regel für die meiste Zeit ausreichend. Wenn Sie Probleme beheben oder die Website auf erweiterte Weise anpassen möchten, können Sie dies im WordPress-Quellcode tun. Bevor Sie beginnen, sollten Sie die folgenden Faktoren berücksichtigen: Ihre Ziele, Ihre Tools und Ihre Zeit.
Können Sie eine Vorlage in WordPress bearbeiten?
Sie können Vorlagen auch im Site-Editor bearbeiten. Durch Auswahl von Darstellung > Editor können Sie auf den Editor in Ihrem Dashboard zugreifen. Sie werden in diesem Fall auf die Startseite Ihrer Website weitergeleitet. Klicken Sie in der oberen linken Ecke auf das Website-Symbol und wählen Sie Vorlagen aus, um die Vorlage zu ändern, die Sie gerade bearbeiten.
Wie bearbeite ich den HTML-Kopf in WordPress?
Sie können die Datei in WP-Content finden und selbst bearbeiten. Sie können es dann mit einem Code-Editor bearbeiten und alle erforderlichen Änderungen vornehmen.
Wie greife ich auf das HTML eines WordPress-Themes zu?
Die effizienteste Methode ist die Verwendung des kostenlosen Theme-Code-Editors von WordPress. Dieser Link führt Sie zur Seite Aussehen . Sie finden eine Liste aller Dateien in einem aktiven Design, indem Sie auf die rechte Seite der Seite gehen. Klicken Sie auf eine davon, um den Bearbeitungsbereich zu öffnen.
So fügen Sie eine Vorlagenoption in Seitenattributen in WordPress hinzu
Im WordPress-Editor gibt es ein Optionsfeld namens „Seitenattribute“, das ein Dropdown-Menü unter „Vorlage“ hat. Sobald Sie darauf klicken, finden Sie eine Liste der verfügbaren Seitenvorlagen für Ihre WordPress-Website. Sie können eine der gewünschten Optionen auswählen, speichern oder aktualisieren.
Das Seitenattribute-Panel kann mit einer Vorlagenoption gefüllt werden. WordPress erlaubt es nicht. Ein Plugin hingegen ist kein Produkt. Themes und Plugins dürfen nicht zu WordPress.com-Blogs hinzugefügt werden, da sie als Sicherheitsrisiko gelten. Obwohl es einige Themen gibt, die Seitenvorlagen bereitstellen, ist es nicht möglich, neue hinzuzufügen. Aktivieren Sie auf einer Seite die Seitenattribute, indem Sie auf die Registerkarte in der oberen rechten Ecke des Bildschirms klicken und dann dieses Kontrollkästchen deaktivieren auswählen. Wenn Sie noch kein WordPress.org-Konto haben, klicken Sie hier, um sich zu registrieren: https://wordpress.org/support/register.html. Achten Sie beim Posten darauf, auf Ihre Website zu verlinken, damit die Leute sie sehen und Ihnen helfen können.
Vorlage für WordPress-Seitenattribute wird nicht angezeigt
Wenn die Vorlage für WordPress- Seitenattribute nicht angezeigt wird, liegt dies wahrscheinlich daran, dass sie durch das Design oder ein Plugin deaktiviert wurde. Um zu überprüfen, ob dies der Fall ist, können Sie im WordPress-Adminbereich auf die Seite Einstellungen > Lesen gehen und nach dem Dropdown-Menü „Vorlage“ suchen. Wenn es nicht vorhanden ist, wurde es deaktiviert und Sie können es nicht verwenden.
Bei der Verwendung von Seitenattributen werden WordPress-Seitenvorlagen nicht angezeigt. Am 23. Juni 2021 um 00:06 Uhr werde ich an der 163485-Konferenz teilnehmen. Die Vorlagenoption war zuvor unter Seitenattributen sichtbar und verwendbar, wird aber nicht mehr angezeigt. Obwohl ich nichts entwickle, kann ich nicht verstehen, wie diese App so schnell verschwinden würde.
So verwenden Sie benutzerdefinierte Vorlagen auf jeder Seite Ihrer Website
Sie müssen einen benutzerdefinierten Beitragstyp erstellen und seine benutzerdefinierte Seitenvorlage auf eine beliebige andere Seite Ihrer Website festlegen, wenn Sie benutzerdefinierte Vorlagen auf einer anderen Seite anzeigen möchten. Sie können den Beitrag veröffentlichen, wenn Sie die gleichen Schritte ausführen, die im vorherigen Abschnitt beschrieben wurden.
