So ändern Sie die SVG-Größe in ein Fenster
Veröffentlicht: 2023-02-16Eine der häufigsten Fragen ist, wie man die Größe eines SVG-Bildes ändert. Die beiden wichtigsten Möglichkeiten hierfür sind die Verwendung der Attribute width und height oder des viewBox-Attributs. Wenn Sie die Größe eines Inline-SVG-Bilds ändern möchten, können Sie einfach die Breiten- und Höhenattribute direkt auf dem Element festlegen. Wenn Sie beispielsweise ein Bild mit einer Breite von 200 Pixel und einer Höhe von 300 Pixel erstellen möchten, fügen Sie dem Element einfach die folgenden Attribute hinzu: Wenn Sie die Größe eines eigenständigen SVG-Bilds ändern möchten, haben Sie zwei Möglichkeiten. Die erste besteht darin, die Breiten- und Höhenattribute direkt auf dem Element festzulegen. Wenn Sie beispielsweise ein Bild mit einer Breite von 200 Pixel und einer Höhe von 300 Pixel erstellen möchten, fügen Sie dem Element einfach die folgenden Attribute hinzu: Die zweite Option ist die Verwendung des viewBox-Attributs. Das viewBox-Attribut definiert das Koordinatensystem für den Inhalt der SVG. Es kann auch verwendet werden, um das Seitenverhältnis des Bildes zu definieren. Wenn Sie beispielsweise ein Bild mit einer Breite von 200 Pixel und einer Höhe von 300 Pixel wünschen, das Bild jedoch skalierbar sein soll, damit es ohne Qualitätsverlust auf jede beliebige Größe geändert werden kann, fügen Sie dem Element die folgenden Attribute hinzu: Das viewBox-Attribut stellt sicher, dass das Seitenverhältnis des Bildes erhalten bleibt, egal wie die Größe des Bildes geändert wird. Wenn Sie mehr darüber erfahren möchten, wie Sie die Größe von SVGs ändern, sehen Sie sich dieses Tutorial an.
Wie passe ich SVG an meinen Bildschirm an?

Auf diese Frage gibt es keine allgemeingültige Antwort, da die Größe einer SVG-Datei je nach Design und Auflösung des Bildes variiert. Es gibt jedoch ein paar allgemeine Tipps, die Ihnen dabei helfen können, eine SVG-Datei bildschirmfreundlicher zu gestalten: -Vermeiden Sie große Bereiche mit Volltonfarbe, da diese schwierig zu komprimieren sein können. - Achte darauf, dass deine Linien dünn und deine Formen einfach sind – das hilft auch bei der Kompression. - Verwenden Sie nach Möglichkeit ein Vektorbearbeitungsprogramm wie Adobe Illustrator, um Ihre SVG-Datei zu erstellen, da Sie so mehr Kontrolle über die Dateigröße haben.
Was im HTML-Editor geschrieben wird, ist in den <head>-Tags der HTML5-Vorlage enthalten. CSS kann von jedem CSS-freundlichen Browser auf Ihren Stift angewendet werden. Als Teil von Anbieterpräfixen müssen Eigenschaften und Werte, die verwendet werden müssen, Präfixe sein, die angewendet werden müssen. Der Stift kann mit jedem beliebigen Skript geladen werden, das Sie überall im Web finden können. Sobald Sie die URL übermitteln, fügen wir sie in der Reihenfolge, in der Sie sie angeben, vor dem JavaScript im Stift ein. Wenn Ihr Link eine Präprozessor-spezifische Dateierweiterung enthält, werden wir versuchen, diese zu verarbeiten, bevor wir mit der Anwendung beginnen.
SVG-Autoskalierung mit Viewbox
Weitere Informationen zu viewBox und SVG finden Sie unter: ViewBox wird verwendet, um ein Bild so zu skalieren, dass die Größe seines Browserfensters gleich der Bildgröße ist. Wird eine der Dimensionen ausgewählt, wird auch die Größe der Skala automatisch angepasst.
Wie ändere ich die SVG-Größe?

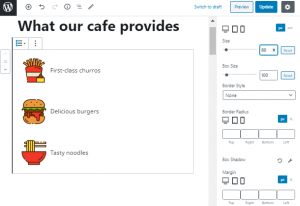
Wie kann ich die Größe einer SVG-Datei ändern? Sie müssen zuerst eine SVG-Bilddatei importieren: Ziehen Sie sie per Drag-and-Drop oder klicken Sie in den weißen Bereich, um eine Datei auszuwählen. Nachdem Sie die Größenanpassungseinstellungen aktiviert haben, klicken Sie auf die Schaltfläche „Größe ändern“ . Nach Abschluss des Vorgangs können Sie Ihre Ergebnisdatei herunterladen.
Die Verwendung eines Bildes zum Umbenennen scheint eine einfache Aufgabe zu sein. Das Verfahren ist nicht einfach, aber es ist nicht unmöglich. Sie können eine sva-Datei entweder verkleinern oder komprimieren. Das XML-Format kann geändert werden, um Änderungen in Höhe und Breite zu berücksichtigen. Stellen Sie sicher, dass Sie einen Texteditor verwenden, um die SVG-Datei zu öffnen. Hier sind einige Beispiele für Codezeilen, die angezeigt werden sollen. CSS kann auch verwendet werden, um eine Lösung zu finden. Wenn „Breite“ und „Höhe“ eingestellt sind, ändert sich die Situation nicht.
Pfade Sie können das Bedienfeld „Pfade“ verwenden, um Pfade zu Ihrer sva-Datei hinzuzufügen und zu bearbeiten. Im Knotenbedienfeld können Sie Knoten zu Ihrer SVG-Datei hinzufügen und bearbeiten. Wenn Sie mit den Ergebnissen Ihrer Bearbeitungen unzufrieden sind, können Sie die SVG-Datei entweder in einem anderen Format speichern oder sie zur weiteren Bearbeitung an einen Freund senden. Auf der Registerkarte Ribbon der Office für Android-App haben Sie die Möglichkeit, SVG-Dateien zu bearbeiten. Wenn Sie den Bereich „Stile“ verwenden, können Sie vordefinierte Stile auf Ihr SVG anwenden, während Sie mit den Bedienfeldern „Pfade“ und „Knoten“ Ihren Knoten und Pfad erstellen und bearbeiten können. Wenn Sie Änderungen an Ihrer SVG-Datei vornehmen, aber nicht zufrieden sind, können Sie sie mit der Schaltfläche Speichern unter in einem anderen Format speichern.
Spielt es eine Rolle, welche Größe ein SVG hat?
Da SVG ein Vektorformat ist, ist die Größe des Bildes beliebig; Das Bild wird mithilfe von Mathematik erstellt und weicht daher nicht von der von Ihnen angegebenen Größe ab. Es ist jedoch möglich, einen Unterschied zu machen, wenn das SVG auf einer Seite gerendert und dann auf die auf der Seite angegebene Größe herunterskaliert wird.
Warum SVGs die beste Wahl für große Bilder sind
Beim Erstellen eines Bildes ist es wichtig zu überlegen, wie es verwendet werden soll. Wenn das Bild auf einem kleinen Bildschirm verwendet wird, ist es nicht notwendig, es so groß zu machen, wie es sein sollte. Wenn das Bild jedoch auf einem größeren Bildschirm verwendet wird, ist es vorzuziehen, das Bild so groß wie möglich zu machen, damit es nicht verschwommen wird. Im Gegensatz zu skalierbaren PNG-Dateien, die Dateitypen sind, sind SVG-Dateien komprimierte Dateien. Auf diese Weise können Sie die Qualität des Bildes beibehalten, während Sie die Größe ändern. Wenn Sie ein Bild auf einem kleinen Bildschirm verwenden, ist es einfacher, ein klares und scharfes Bild zu erhalten. Da SVGs ein Vektordateityp sind, gehen alle Qualitätsänderungen, die Sie an einem Bild vornehmen, nicht verloren. Sie können das Bild ohne Qualitätsverlust vergrößern, indem Sie die Größe ändern. Wenn Sie auf einem großen Bildschirm arbeiten, können Sie mithilfe von SVG-Dateien beeindruckende Bilder erstellen. Sie sind Vektordateien, was bedeutet, dass sie ohne Qualitätsverlust in der Größe verändert werden können. Da SVGs skalierbar sind, können Sie das Bild außerdem auf mehreren Bildschirmen verwenden, ohne an Qualität zu verlieren.

Kann SVG gedehnt werden?

Wenn eine SVG-Datei feste Abmessungen hat, wird sie wie eine Rasterdatei behandelt. Wenn Sie die SVG-Datei mit CSS auf ein anderes Seitenverhältnis strecken möchten – zum Beispiel, um Ihrem HTML-Code eine weitere Hintergrundebene hinzuzufügen – stellen Sie sicher, dass SiekonserveRatio=”none” in Ihre SVG-Datei einfügen.
So ändern Sie die SVG-Größe Css
Es gibt verschiedene Möglichkeiten, die Größe eines SVG-Bildes mit CSS zu ändern. Eine Möglichkeit besteht darin, die Breiten- und Höhenattribute des Elements auf die gewünschte Größe einzustellen. Eine andere Möglichkeit besteht darin, das viewBox-Attribut des Elements auf die gewünschte Größe zu setzen. Schließlich können Sie die Breite und Höhe des übergeordneten Containers des svg-Elements festlegen.
Tipps zur SVG-Animation
Beim Animieren von SVGs sind einige Dinge zu beachten. In erster Linie können Animationen das Rendern von SVG in einigen Browsern verlangsamen. Zweitens können SVGs die Pseudoelemente :before und :after nicht verwenden, also müssen Sie sich einen anderen Weg einfallen lassen, um Animationsschleifen zu erstellen.
So ändern Sie die Größe von SVG in HTML
Um die Größe eines SVG-Bildes in HTML zu ändern, können Sie die Attribute width und height verwenden. Sie können auch das Attribut viewBox verwenden, um die Größe des SVG-Bildes anzugeben.
Ändern Sie die Größe des SVG-Pfads
Um die Größe eines SVG-Pfads zu ändern, müssen Sie das viewBox-Attribut des SVG-Elements auf die gewünschten Abmessungen setzen. Dann können Sie die Breite und Höhe des Elements entweder auf Prozentwerte oder auf die gewünschten Pixelwerte einstellen.
SVG-Skalierung für Behälter
Wenn Sie ein SVG-Bild haben, können Sie es mithilfe des Attributs viewBox so skalieren, dass es in einen Container passt. Der Wert des viewBox-Attributs besteht aus vier durch Leerzeichen getrennten Zahlen: min-x, min-y, Breite und Höhe. Indem Sie das viewBox-Attribut zu einem SVG-Bild hinzufügen, geben Sie an, dass die Koordinaten innerhalb des SVG-Bilds das durch die viewBox angegebene Koordinatensystem verwenden sollen.
ist eine Abkürzung für Scalable Vector Graphics. Extensible Markup Language (XML)-basierte Vektorgrafiken gehören zu den unterstützten Formaten. In modernen Webbrowsern gibt es fast keine Unterstützung für SVG. Daher ist die Skalierung schwierig, da es nicht auf die gleiche Weise skaliert wie andere Bildformate. Wir können sicher sein, dass unser Zweck mit einer Viewbox erfüllt werden kann.
Erstellen Sie eine SVG-Datei
Eine Asvg-Breite von 50 sollte als Höhe von 50 festgelegt werden. br>/svg> br> Nachdem Sie die Datei gespeichert haben, verwenden Sie svg als Ihre Quelle. Sie können die Ergebnisse anzeigen, indem Sie zu Ihrem Browser gehen und ihn öffnen.
SVG-Transformation = Skalierung
Mit dem Befehl svg transform scale können Sie die Größe eines Objekts vergrößern oder verkleinern. Dies ist nützlich, wenn Sie ein Objekt vergrößern oder verkleinern möchten, ohne die anderen Objekte um es herum zu beeinflussen.
Die Schritte zum Skalieren von skalierbaren Vektorgrafiken (SVG) sind unten beschrieben. Amelia Bellamy-Royds fantastischer Scaling Guide ist ein absolutes Muss. Es gibt mehr Herausforderungen beim Skalieren von Rastergrafiken als beim Skalieren von JPEG-Grafiken, aber die Möglichkeiten sind enorm. Beim Versuch, es sich genau so zu verhalten, wie Sie es möchten, kann das Erlernen von SVG für Anfänger schwierig sein. Das Seitenverhältnis eines rechteckigen Bildes, das sich auf das Verhältnis seiner Breite zu seiner Höhe bezieht, ist klar definiert. Wenn Sie erzwingen, dass ein Rasterbild mit einer anderen Größe als seiner eigentlichen Höhe und Breite gezeichnet wird, wird es verzerrt; Wenn Sie ein anderes Seitenverhältnis erzwingen, wird es ebenfalls verzerrt. Inline-SVGs werden normalerweise in der im Code angegebenen Größe gezeichnet, unabhängig von der Leinwandgröße.
Dieses letzte Teil des Vektorgrafik-Puzzles ist ViewBox, das für Scalable Vector Graphics verantwortlich ist. ViewBox ist eine Eigenschaft, die als Element im HTML-Element erscheint. Sein Wert ist eine Liste von vier Zahlen, die durch Leerzeichen oder Kommas getrennt sind: x, y, Breite und Höhe. Legen Sie das Koordinatensystem in der oberen linken Ecke des Ansichtsfensters mit den x- und y-Argumenten fest. Eine Höhe ist definiert als die Anzahl von px oder Koordinatenlinien, die skaliert werden müssen, um den Raum auszufüllen. Wenn Sie dem Bild Abmessungen geben, die nicht dem Seitenverhältnis entsprechen, wird es nicht gestreckt oder verzerrt. Mit dieser Eigenschaft können Sie für jeden Bildtyp das geeignete objekttaugliche CSS auswählen.
Sie können auchkonservierenRatioAspect=none setzen, damit Ihre Grafik auf die gleiche Größe wie ein Rasterbild skaliert werden kann. Rasterbilder können basierend auf der Breite oder Höhe des Bildes skaliert werden. Wie lässt sva das zu? Möglicherweise finden Sie es schwierig, sich zurechtzufinden. Sie können damit beginnen, die automatische Bildgrößenanpassung mit einem Bild in einer IMG-Datei zu verwenden, aber Sie benötigen einige Hacking-Fähigkeiten, um loszulegen. Eine Vielzahl verschiedener CSS-Eigenschaften kann verwendet werden, um die Höhe und den Rand eines Elements anzupassen, um ein Seitenverhältnis zu erreichen. Wenn eine ViewBox vorhanden ist, wenden andere Browser automatisch die Größe 300*150 an; Dieses Verhalten wird in keiner Spezifikation unterstützt.
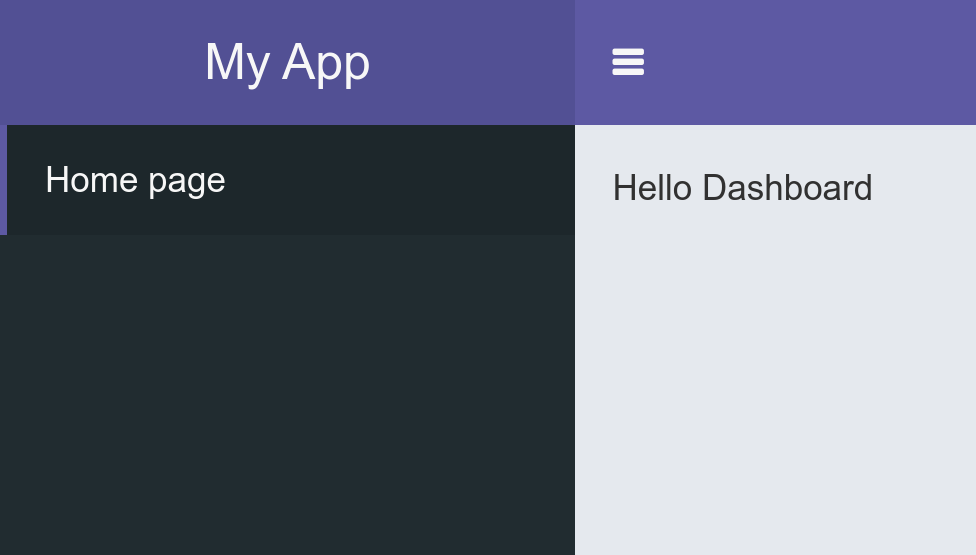
Wenn Sie die neuesten Blink/Firefox-Browser verwenden, passt Ihr Bild in die viewBox. Wenn Sie weder Höhe noch Breite angeben, wird die Standardgröße Ihres normalen Browsers verwendet. Als Alternative besteht die einfachste Methode darin, Elemente in Inline-SVG sowie >object,> und andere ersetzte Elemente zu ersetzen. In einer Grafik, die nur die Inline-Höhe hat, wird die offizielle Höhe als (ungefähr) Null bezeichnet. Wenn der Wert "preserveRatioAspect" auf "true" gesetzt ist, wird die Grafik auf nichts reduziert. Anstatt die gesamte Breite Ihrer Grafik zu dehnen, möchten Sie, dass sie sich ausdehnt und mit einem geeigneten Seitenverhältnis auf den Polsterbereich übergeht. ViewBox- und keepRatioAspect-Attribute sind hervorragende Beispiele für anpassbare Attribute. Verschachtelte Elemente können verwendet werden, um eine separate Grafikskala für jedes Ihrer Grafikelemente zu erstellen, jedes mit seinem eigenen Skalierungsattribut . Sie können diese Methode verwenden, um eine Kopfzeilengrafik zu erstellen, die sich so dehnt, dass sie einen breiten Bildschirm ausfüllt, ohne die Höhe zu überschreiten.
SVG-Bilder: So erstellen Sie ein rechteckiges SVG-Bild
Um ein rechteckiges SVG-Bild zu erstellen, das 200 x 300 x 100 groß ist, würden wir viewBox = 200 x 300 x 100 verwenden.
