So ändern Sie die Hintergrundfarbe in WordPress
Veröffentlicht: 2022-09-14Eine der häufigsten Fragen, wenn es um WordPress geht, ist, wie man die Hintergrundfarbe ändert. Hintergrundfarben können je nach Thema auf verschiedene Weise geändert werden. Wenn Sie die Hintergrundfarbe Ihrer gesamten Website ändern möchten, können Sie dies tun, indem Sie die CSS-Datei Ihres Designs bearbeiten. Wenn Sie jedoch die Hintergrundfarbe nur einer Seite oder eines Beitrags ändern möchten, können Sie dies tun, indem Sie die Seite oder den Beitrag im WordPress-Editor bearbeiten. In diesem Artikel zeigen wir Ihnen, wie Sie die Hintergrundfarbe in WordPress ändern.
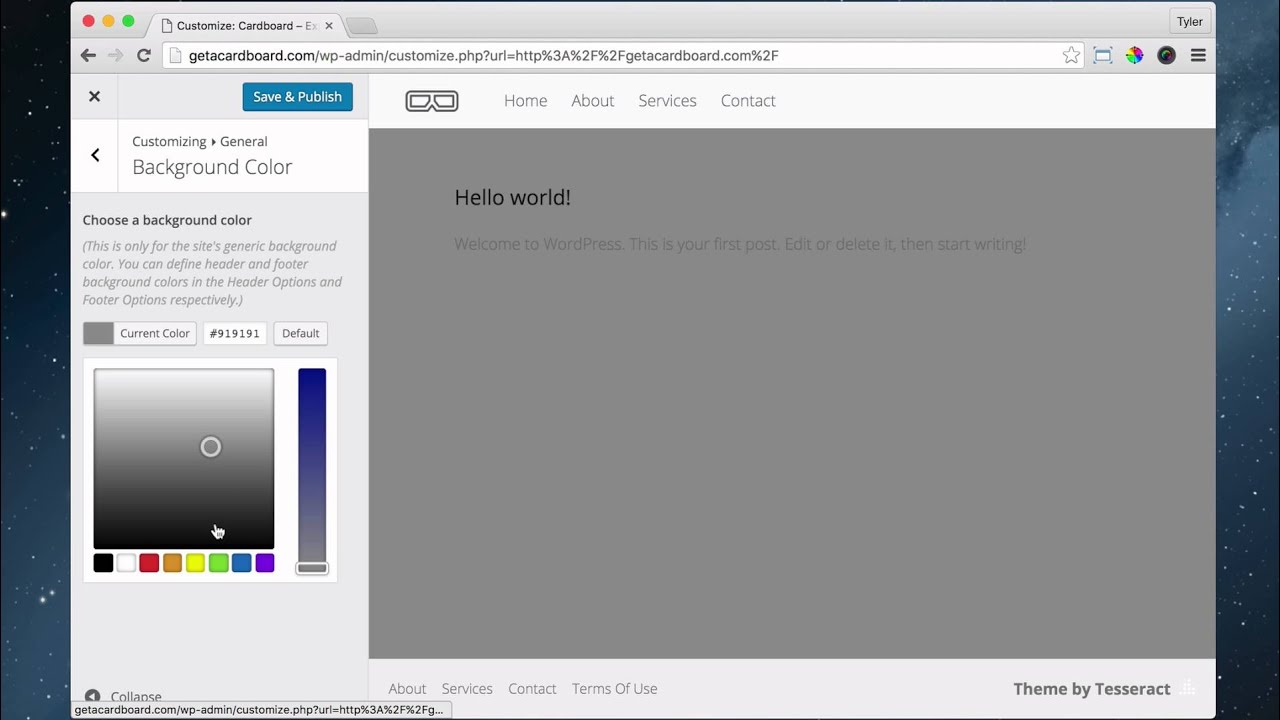
Dieser Artikel führt Sie durch die in WordPress integrierten Optionen zum Ändern der Farbe und des Bildes des Hintergrunds Ihrer Website. Auf Aussehen (Aussehen) kann über das Dashboard zugegriffen werden, indem Sie Aussehen (Aussehen) auswählen. Als Ergebnis wird ein Bild als Hintergrund verwendet. Drücken Sie dann die Schaltfläche „Veröffentlichen“ (roter Pfeil), um die Änderungen zu übernehmen. Dieser Abschnitt erklärt, wie man die Hintergrundfarbe in WordPress selektiv ändert. Die Demonstration basiert auf einem Plugin namens Change Background Color for Pages, Posts, and Widgets. Die Option Hintergrundfarbe finden Sie auch im Menü des Dashboards.
Sie können Ihre Hintergründe anpassen, indem Sie die im folgenden Screenshot beschriebenen Schritte ausführen und die oben aufgeführten Optionen auswählen. Wenn es um die Farbe des Hintergrunds Ihrer Website geht, ist es entscheidend, dass Ihre Besucher Inhalte leicht lesen können. Um erfolgreich zu sein, müssen sich Inhalte vom Hintergrund abheben, insbesondere für Menschen mit Sehbehinderungen. Bestimmte Themen enthalten benutzerdefinierte Menüs, die geändert werden können, um den Hintergrund anders erscheinen zu lassen. Diese Menüs befinden sich normalerweise im Dashboard oder im Anpassungsbildschirm.
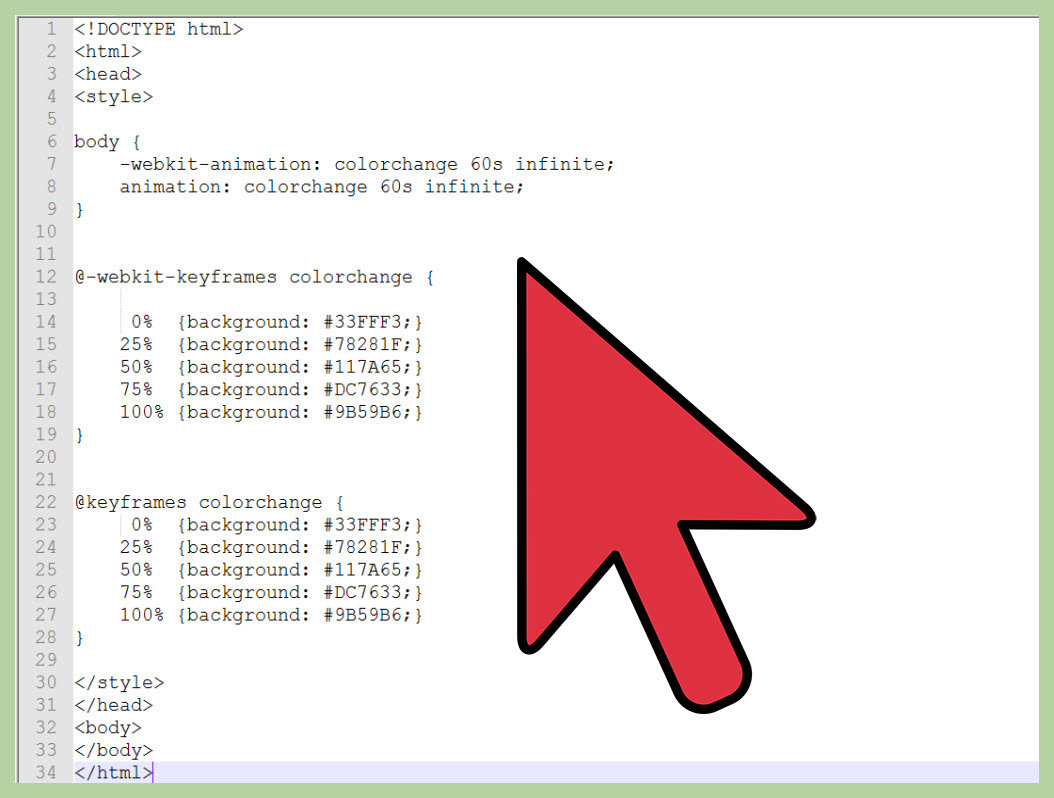
Um die Hintergrundfarbe einer HTML-Seite zu ändern, müssen wir zuerst den HTML-Code in einen beliebigen Texteditor eingeben, dann die vorhandene HTML-Datei im Editor öffnen, in der wir das bgcolor-Attribut verwenden möchten, und schließlich das bgcolor-Attribut im HTML-Code verwenden Bewegen Sie in Schritt 2 den Cursor in das Start-Tag „body“ unseres HTML-Dokuments.
Diese Frage „Was ist der richtige HTML-Code zum Hinzufügen einer Hintergrundfarbe“ hat eine Antwort von Option (b). „Grün“ ist die Körperfarbe für *body bgcolor. Dies ist beispielsweise das HTML-Skript, das verwendet wird, um die Hintergrundfarbe auszuwählen.
Mit dem Online-Hintergrundfarbwechsler bei Fotor können Sie die Hintergrundfarbe eines Bildes ganz einfach ändern. Wenn Sie die Hintergrundfarbe ändern möchten, laden Sie einfach ein Bild hoch und klicken Sie im Abschnitt „Verwaltung“ auf „ Hintergrund entfernen “. Danach wird das Objekt automatisch erkannt und der Hintergrund entfernt.
Wie fügt man eine Hintergrundfarbe hinzu?
 Bildnachweis: wikiHow
Bildnachweis: wikiHowDas Hinzufügen einer Hintergrundfarbe ist ein einfacher Vorgang, der in wenigen Schritten durchgeführt werden kann. Öffnen Sie zunächst das Bild oder Dokument in Ihrem Bildbearbeitungsprogramm. Wählen Sie dann das Werkzeug „Füllen“ aus der Symbolleiste. Klicken Sie abschließend auf die Farbe, die Sie für den Hintergrund verwenden möchten, und ziehen Sie den Cursor über den Bereich, den Sie füllen möchten.
HTML kann verwendet werden, um die Farbe des Hintergrunds einer Webseite auf verschiedene Weise zu ändern. Es sollten die Farben von bg attributecolor verwendet werden. Ein Inline-Attributstil ist ein Beispiel dafür. Interne CSS-Optionen können verwendet werden. Schließlich müssen wir den HTML-Code speichern und im Texteditor ausführen. Wir müssen die folgenden Schritte ausführen, wenn wir die Farbe des Hintergrunds einer Webseite mithilfe eines Cascading Stylesheets ändern möchten. Die Farbe des Hintergrunds kann einfach geändert werden, indem Sie diesen Schritten folgen. Dieselbe Farbe sehen wir nach der Ausführung des Dokuments für den Hintergrund der Webseite.
Die Verwendung von Hexadezimal- und RGB-Werten zur Angabe einer Hintergrundfarbe kann verwirrend sein, insbesondere für Smartphones und Tablets wie iPhone und Android.
In diesem Abschnitt gehen wir einige Beispiele für die verschiedenen Möglichkeiten durch, mit denen Sie die Farbe eines Hintergrunds auswählen können, und geben einen Überblick über die verschiedenen Schritte.
Bei der Verwendung von Hexadezimalwerten für die Farbe stellen die ersten beiden Ziffern die rote Komponente der Farbe dar, die nächsten beiden Ziffern die grüne Komponente und die letzten beiden Ziffern die blaue Komponente.
#FF0000 repräsentiert diese Farbe als #F0000FF.
Die ersten drei Ziffern stellen die rote Komponente dar, die nächsten drei Ziffern die grüne Komponente und die letzten beiden Ziffern die blaue Komponente, wie in der Abbildung unten gezeigt.
In diesem Beispiel wird rgb(0,0,255) durch 255.255.255 dargestellt.
Wenn Sie schließlich sowohl Hexadezimal- als auch RGB-Werte verwenden möchten, um eine Farbe anzugeben, können Sie dies tun, indem Sie sie kombinieren, wie in rgb(255,255,255,0).

Die WordPress-Hintergrundfarbe ändert sich nicht
 Quelle: www.youtube.com
Quelle: www.youtube.comIn diesem Fall müssen Sie unter „Anpassen“ > „Hintergrund“ auf „Vorschau beenden“ klicken. Sobald Sie die Vorschau beendet haben, sollten Sie sie jederzeit verwenden können.
So ändern Sie die Hintergrundfarbe Word
Es gibt ein paar Schritte, die Sie befolgen müssen, um die Hintergrundfarbe eines Wortes zu ändern. Zuerst müssen Sie das Wort markieren, dessen Hintergrundfarbe Sie ändern möchten. Als nächstes müssen Sie zur Registerkarte „Format“ gehen und dann auf die Option „Schattierung“ klicken. Es öffnet sich ein neues Fenster, in dem Sie die Farbe auswählen können, die Sie für den Hintergrund verwenden möchten.
Benutzer von Microsoft Word haben die Möglichkeit, den Text zu ändern, grafische Elemente hinzuzufügen oder zu formatieren und andere Änderungen an einer Vielzahl von Inhalten vorzunehmen. Zusätzlich zu einem Farbverlauf, einer Textur, einem Muster oder einem vollständigen benutzerdefinierten Bild kann der Hintergrund eines Word-Dokuments angepasst werden. Das Ändern der Hintergrundfarbe in Word ist nicht so schwierig.
Können Sie den Hintergrund in Word ändern?
Je nach Seite können Sie dem Seitenhintergrund Farbe hinzufügen oder einen Fülleffekt verwenden, um ihn ansprechender zu gestalten. Klicken Sie in Word auf die Registerkarte „Design“, um den Hintergrund der Seite zu ändern. Sie können eine Farbe auswählen, indem Sie auf das Dropdown-Menü „Seitenfarbe“ in der Schaltflächengruppe „Seitenhintergrund“ klicken.
So ändern Sie die Hintergrundfarbe eines Word-Dokuments
Sie können die Hintergrundfarbe eines Word-Dokuments auch über das Menü „Format“ unter „Seitenlayout“ > „Seitenfarbe“ ändern. Auf der Registerkarte Start des Bereichs Formatierung wird dieser Befehl angezeigt. Sie können die Hintergrundfarbe eines Textes ändern, indem Sie auf die Schaltfläche Hintergrundfarbe klicken. Der Formatierungsbereich kann verwendet werden, um durch eine Liste von Farboptionen zu navigieren. Wählen Sie Standardfarben oder Designfarben, wenn Sie die Farbe Ihres Hauses ändern möchten.
Benutzerdefinierter CSS-Code zum Ändern der Hintergrundfarbe
Wenn Sie die Hintergrundfarbe eines Elements auf Ihrer Webseite ändern möchten, können Sie benutzerdefinierten CSS-Code verwenden . Um beispielsweise die Hintergrundfarbe eines div-Elements in rot zu ändern, würden Sie den folgenden Code verwenden: div { background-color: red; }
Nur ein paar CSS-Zeilen können Ihre Seiten und Ihre Programmierreise in etwas ganz Besonderes verwandeln. Die einfachste Möglichkeit, die Hintergrundfarbe zu ändern, besteht darin, das Body-Tag als Ziel zu verwenden. Mit der Browsererweiterung Google Color Picker können Sie nach Farbcodes suchen und diese nachschlagen. Der Zusatzcode kann abgeschnitten werden, wenn anstelle der Hintergrundfarbe die Kurzschrift-Hintergrundeigenschaft verwendet wird. Wählen Sie in CSS die Farbe aus, die Sie verwenden möchten, und färben Sie sie weg. Die Hintergrundeigenschaft des Körpers und des Panels werden separat gestaltet. Gradient wird auch als alternative Eigenschaft akzeptiert. Sie können das Hintergrundbild in CSS mit den folgenden Schritten ändern. Wenn Sie möchten, dass der Hintergrund ein Bild und keine Volltonfarbe oder ein Farbverlauf ist, verwenden Sie die Eigenschaft background-size.
So ändern Sie die Hintergrundfarbe eines Elements auf einer Seite
Sie können die Farbe des Hintergrunds eines bestimmten Elements ändern, indem Sie zu Design > Seitenfarbe gehen und die gewünschte Farbe auswählen. Weitere Farben können ausgewählt werden, indem Sie mit der Maus über eine der Farboptionen im Farbfeld fahren .
