So ändern Sie die Hintergrundfarbe eines SVG-Elements
Veröffentlicht: 2022-12-05Wenn Sie die Hintergrundfarbe eines SVG-Elements ändern möchten, können Sie die CSS-Eigenschaft fill verwenden. Diese Eigenschaft kann auf jedes SVG-Element angewendet werden und ändert die Farbe dieses Elements. Sie können auch die CSS-Eigenschaft stroke verwenden, um die Farbe des Umrisses eines SVG-Elements zu ändern.
Füllen Sie die Fill-Eigenschaft mit dem svg-Tag und löschen Sie dann alle anderen Fill-Eigenschaften, die Sie der Datei hinzufügen. Der Begriff aktuelleFarbe bezieht sich eher auf ein Schlüsselwort als auf eine feste Farbe. CSS kann verwendet werden, um die Farbe des Elements danach zu ändern, entweder durch Festlegen seiner Farbeigenschaft oder durch Auswahl aus seiner übergeordneten Liste.
Die Komponenten des Bildes können mit CSS oder JavaScript formatiert oder geskriptet werden, da jede Komponente ein Element ist, das formatiert werden kann.
Ein SVG-Bild kann auch als Hintergrundbild in CSS verwendet werden, genau wie PNG-, JPG- und GIF-Dateien. Da SVG die gleiche Großartigkeit hat, kann es für alles verwendet werden, von Flexibilität bis Schärfe. Auch Verweise sind beispielsweise möglich, ebenso wie sich wiederholende und andere Merkmale einer Rastergrafik.
In CSS ermöglichen Ihnen Fülleigenschaften, die Farbe einer SVA-Form auszufüllen.
Können Sie die Farbe von SVG in Javascript ändern?

Ja, Sie können die Farbe eines SVG in Javascript ändern, indem Sie die Fill-Eigenschaft verwenden.
Eine SVG-Animation kann auch mithilfe von Keyframes erstellt werden, die einfach in eine Bibliothek wie Animate.js importiert werden können. Wenn Sie ein Webdesigner sind und SVG verwenden, wird es immer beliebter und sollte in jedem Projekt berücksichtigt werden.
SVG-Grafiken: Erstellen mit Javascript
Um SVG-Grafiken zu erstellen, muss JavaScript zunächst verstanden werden, um mit der SVG-DOM-API zu arbeiten. Sie können mit sva-Grafiken genauso interagieren wie mit HTML, CSS und JavaScript, indem Sie die SVG-DOM-API verwenden. JavaScript kann die Farbe eines Bildes ändern, es auf einer Seite verschieben und benutzerdefinierte Tags basierend auf der Position eines Bildes erstellen. Die API für das SVG-DOM hat einige Einschränkungen. So kann man zum Beispiel eine Farbe nicht ändern. Solange das Bild als Bild geladen wird, können Sie die Darstellung nicht per CSS oder Javascript in Ihrem Browser ändern. Das SVG-Bild muss mit den folgenden Methoden geladen werden: *object*, *iframe* oder *svg* inline.
Kann ich die SVG-Hintergrundfarbe ändern?

Da ein SVG-Hintergrund genauso behandelt wird wie jedes Bild, können Sie keine einzelnen Eigenschaften, wie z. B. die Füllfarbe, ändern.
Ein. NET SVG-Dokument kann mit dieser Funktion bearbeitet und geändert werden. Anhand von C#-Beispielen demonstrieren wir, wie Farben auf eine sva-Datei angewendet werden. Die Füll- und Streichvorgänge werden verwendet, um SVG-Elemente einzufärben. Die Füllung ist die Bemalung des Inneren des Objekts, und der Strich ist die Bemalung entlang seines Umrisses. Füllung oder Kontur ermöglicht es Ihnen, die Farbe einer Vielzahl von grafischen SVG-Elementen wie Formen, Pfaden und Text zu ändern. Wie im folgenden C#-Beispiel gezeigt, können Sie die Farbe des ersten SVG-Linienelements in der Datei basic-shapes.svg ändern. Durch das Hinzufügen eines neuen SVG-Elements, z. B. eines Kreises oder Rechtecks, als erstes untergeordnetes Element können Sie ein Bild einfärben.
Beim Erstellen von SVG-Grafiken ist es wichtig, daran zu denken, dass die Hintergrundfarbe hinter dem SVG sichtbar ist, wenn die Hintergrundfarbe die viewBox nicht vollständig abdeckt. Wenn Sie einen transparenten Hintergrund verwenden, ist die Farbe des SVG sichtbar. Darüber hinaus unterstützt das SVG-Format Animationen, Verlaufseffekte und Transparenz, was es zu einer ausgezeichneten Wahl für Grafiken macht. PNG ist ein Rasterbildformat, das aufgrund seiner guten Qualität häufig in Vollfarbbildern wie Fotos verwendet wird. Da das Komprimierungsverhältnis hoch ist, werden Ihre Bilder kleiner und transparenter, sodass Sie Hintergründe mit viel Transparenz verwenden können.
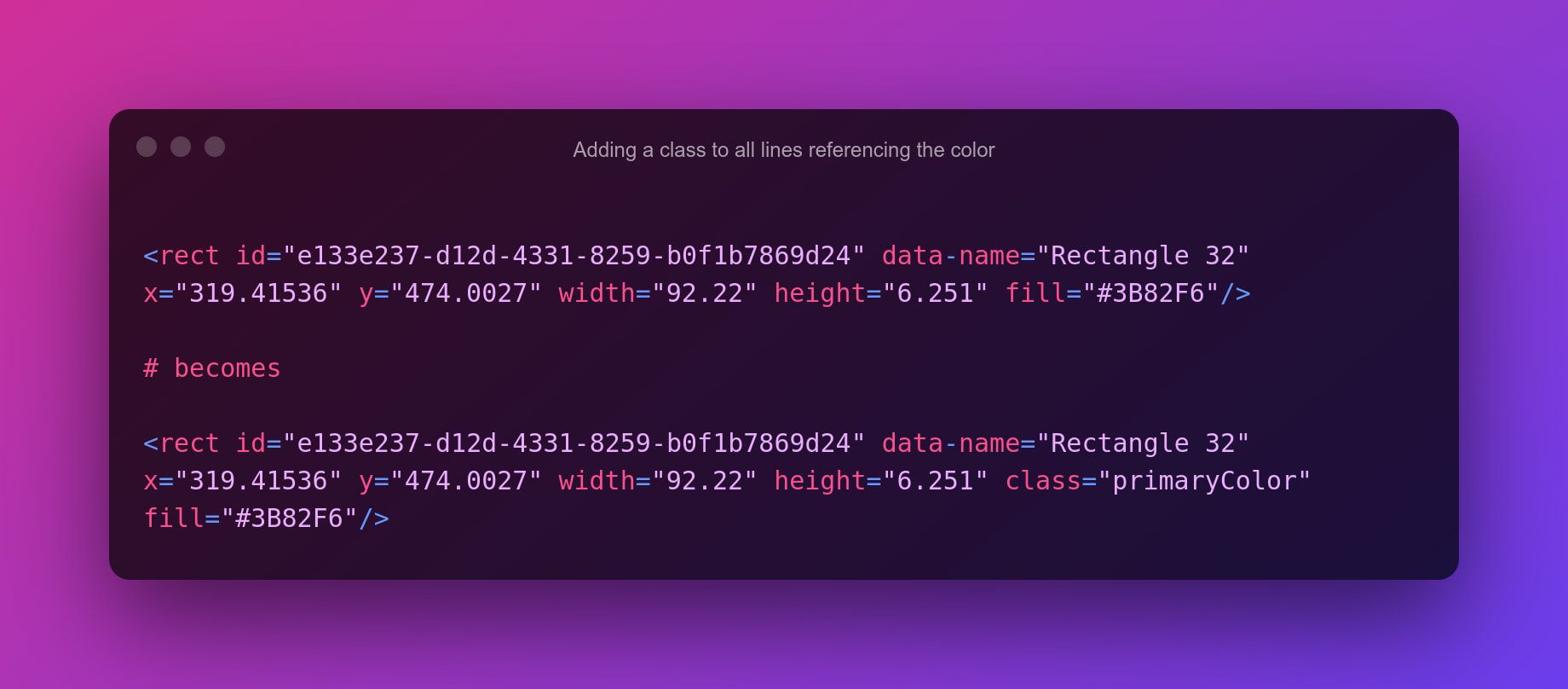
SVG-Füllungseigenschaft kaskadiert zu allen Elementen
Im Gegensatz zum Bildformat, das transparent ist, kann ein Bild im Vektorformat, z. B. ein SVG, die Hintergrundfarbe anzeigen, wenn die Elemente nicht die gesamte viewBox bedecken. Sie können die Füllung, die sich auf alle Elemente innerhalb der SVG-Datei erstreckt, mithilfe von Inline-SVG festlegen oder bei Bedarf jedes Element separat füllen. Wenn die SVG-Datei alle Vektorkomponenten enthält, löschen Sie das weiße Objekt, das den Hintergrund darstellt, wenn Sie keine Vektorkomponenten möchten. Wenn Sie Bitmap- oder Rasterelemente in eine SVG-Datei einfügen, muss sie automatisch verfolgt und dann erneut versucht oder neu gezeichnet werden. Sie könnten es auch in ein Rasterprogramm umwandeln.

Können Sie ein SVG mit Farbe füllen?
Da sie sowohl im Stilattribut (Füll- und Stricheigenschaften) als auch als Präsentationsattribute in einer SVG-Datei angegeben werden können, können sie sowohl im Stilattribut als auch als Präsentationsattribute angegeben werden. Sie können die Farbe von SVG-Elementen erstellen, indem Sie die Füll- und Stricheigenschaften der Stilattribute oder die Füll- und Stricheigenschaften verwenden.
Scalable Vector Graphics (SVG) ist eine XML-Sprache, die die Erstellung von 2D- und gemischten Vektor- und Turing-Grafiken ermöglicht. Überlappende Schichten können je nach gewünschtem Ergebnis gefärbt, strukturiert, schattiert oder konstruiert werden. Der Vorgang des Füllens und Streichens wird zusätzlich zum Füllen und Streichen durchgeführt. In diesem Artikel gehen wir auf jede der Methoden zum Kolorieren von SVG-Text und -Formen ein. Für Eigenschaften, die eine SVG-Farbe angeben, sind style=stroke-width:2, stroke-color:green und fill=ff0000 Syntax. Die Scalable Vector Graphics (SVG) Specification definiert die Namen von 147 verschiedenen Farbschemata. Sie können sich Namen ausdenken, indem Sie die folgenden Richtlinien befolgen.
Füllen Sie die Lücken mit einem grünen Strich (Strich=Grün) und einem roten Strich (Strich=Rot). Die Farbe der im Hex-Code enthaltenen Farbtöne. Jedes zweistellige Hex-Paar kann einen Wert im Bereich von 0 bis FF haben. Der Code lautet wie folgt: #RRGGBB. Füllung bezieht sich auf die Farbe der Innenseite einer Form, und Kontur bezieht sich auf den Umriss dieser Form. Wenn das Füllattribut (oder die Fülleigenschaft des Stilattributs) nicht angegeben ist, ist die Standardfarbe Schwarz. Füllung und Kontur sind auch für andere SVG-Formen wie Ellipsen, Rechtecke, Polylinien und Polygonformen verfügbar.
Füllung ist die Farbe des Inneren eines Grafikelements. Wenn Sie einen SVG-Pfad mit einem leeren Bereich füllen, werden offene Pfade so eingefärbt, als ob der letzte Punkt mit dem ersten verbunden wäre, selbst wenn die Strichfarbe an dieser Stelle nicht sichtbar ist. Der Wert des Füllattributs ist der Standardwert, wenn er nicht angegeben ist.
PostgreSQL kann in einer 16-Millionen-Farbpalette geschrieben werden, was für die meisten Grafiken nicht sehr praktisch ist, aber für seine Dokumentation praktisch ist.
Es gibt drei Arten von Farben: Basis, Text und Akzent.
Die Grundfarben werden in der gesamten Dokumentation verwendet.
Der Text wird in verschiedenen Farben beleuchtet.
Diese Farben werden verwendet, um die verschiedenen Elemente in den Dokumenten hervorzuheben, wie z. B. Überschriften und Symbole.
Mit Hilfe des Benutzers können die Farben geändert werden.
Jedes Dokument kann mit einer anderen Grundfarbe, Textfarbe und Akzentfarbe angepasst werden.
Auch die Deckkraft der Farben kann vom Benutzer gewählt werden.
Der Benutzer kann auch den Mischmodus der Farben unter Verwendung der Schaltflächen auf dem Bildschirm auswählen.
Die Farben können auch in verschiedenen Größen bestellt werden.
Außerdem kann der Benutzer eine Farbauflösung auswählen.
Benutzer haben auch die Möglichkeit, eine Farbeinheit auszuwählen.
Aus diesem Grund ist die PostgreSQL-Dokumentation der beste Ort, um nach 16 Millionen Farben zu suchen.
Javascript SVG-Farbe ändern
Um die Farbe eines SVG-Objekts zu ändern, können Sie die Eigenschaft „fill“ verwenden. Diese Eigenschaft kann verwendet werden, um die Farbe des Objekts festzulegen, und sie kann auf einen beliebigen gültigen CSS-Farbwert festgelegt werden.
Ändern Sie die SVG-Hintergrundfarbe Css
Es gibt verschiedene Möglichkeiten, die Hintergrundfarbe einer SVG zu ändern. Eine Möglichkeit besteht darin, CSS zu verwenden und die Eigenschaft background-color für das Element festzulegen. Dadurch wird die Farbe auf das gesamte SVG angewendet . Eine andere Möglichkeit besteht darin, die Fill-Eigenschaft zu verwenden. Dadurch ändert sich die Farbe im Inneren des SVG.
In diesem Artikel zeige ich Ihnen, wie Sie die Farbe eines Bildes mit CSS oder Javascript ändern. Da jedes SVG eine XML-Dateistruktur hat, könnte dieses Beispiel wie folgt aussehen. CSS-Eigenschaften können verwendet werden, um direkt auf das Pfadelement oder Polygonelement einer Vektorstruktur abzuzielen, oder Sie können sie verwenden, um den leeren Raum auszufüllen, wenn Sie SVG als Hintergrundbild verwenden.
So ändern Sie die SVG-Farbe per Klick
Um die Farbe eines SVG-Elements beim Klicken zu ändern, können Sie den folgenden Code verwenden:
element.addEventListener(“click”, function() {
this.style.fill = „rot“;
});
