So ändern Sie die Hintergrundfarbe Ihrer Beiträge in WordPress
Veröffentlicht: 2022-11-12Um die Hintergrundfarbe Ihrer Posts auf WordPress zu ändern, müssen Sie auf die CSS-Datei Ihres Themes zugreifen. Sobald Sie die CSS-Datei gefunden haben, müssen Sie den Code finden, der die Hintergrundfarbe Ihrer Posts steuert. Sie können dann die Hintergrundfarbe ändern, indem Sie den Code bearbeiten.
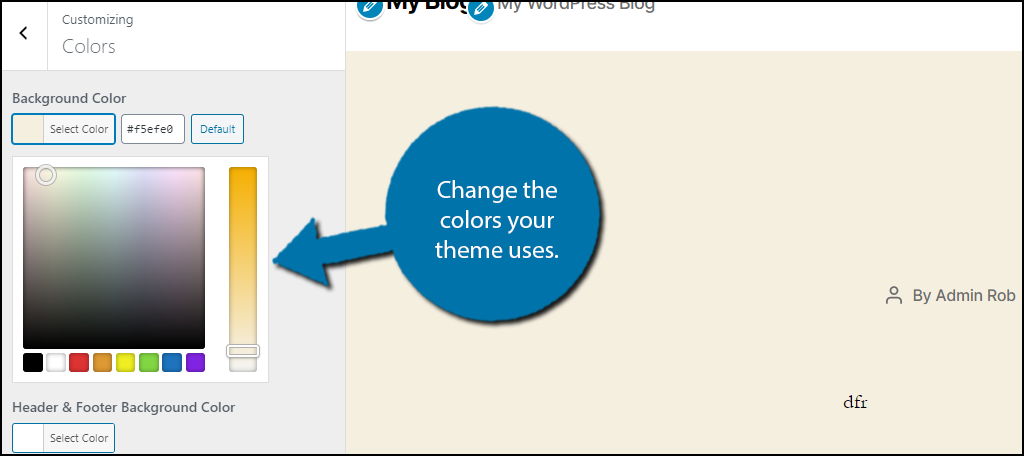
Dieser Artikel führt Sie durch die Verwendung der in WordPress integrierten Optionen, um die Farbe und das Bild des Hintergrunds Ihrer Website zu ändern. Sobald Sie auf die Registerkarte Darstellung (Darstellung) klicken, können Sie in einigen Themen auf die Option Hintergrund zugreifen. Wir haben die Möglichkeit, ein Bild als Hintergrund zu verwenden. Sie können Änderungen anwenden, indem Sie auf die Schaltfläche „Veröffentlichen“ (roter Pfeil) klicken. In diesem Abschnitt zeigen wir Ihnen, wie Sie die Hintergrundfarbe von WordPress selektiv ändern können. In diesem Video zeige ich Ihnen, wie Sie ein Plugin namens Change Background Color for Pages, Posts, and Widgets verwenden. Sie können auch auf die Hintergrundfarbe zugreifen, die sich im Dashboard-Menü befindet.
Die oben aufgeführten Optionen und der Screenshot unten können verwendet werden, um Ihre Hintergründe anzupassen. Der Hintergrund Ihrer Website ist entscheidend, damit Ihre Besucher Ihre Inhalte leicht lesen können. Der Inhalt einer Website muss vom Hintergrund unterschieden werden, insbesondere wenn Sie eine behinderte Person sind. Wenn Sie das Hintergrundbild ändern möchten, sollten Sie eines der Designs mit benutzerdefinierten Menüs verwenden. Sie können auf diese Menüs zugreifen, indem Sie auf das Dashboard klicken oder die Anpassungsoption auswählen.
Können Sie Farben in WordPress-Themes ändern?

Der Hintergrund eines WordPress-Themes kann auf verschiedene Weise geändert werden. Das Erscheinungsbild fordert Sie normalerweise auf, die Designfarben zu ändern. Sie können Farben auch mit einem CSS-Plugin oder über die Designeinstellungen anpassen, indem Sie zusätzliches CSS hinzufügen.
Es ist so einfach wie das Finden einiger Farboptionen in Ihrem Design. Als Ausgangspunkt sollten Sie ein „Child Theme“ verwenden. Ein Child-Theme hat wie ein Parent-Theme denselben Stil und dieselbe Grammatik. Sowohl eine manuelle Methode als auch eine Plugin-Methode können verwendet werden, um die Farben von WordPress-Themes anzupassen. Der CSS-Schritt in diesem Handbuch ist ziemlich einfach, wenn Sie ihn bereits beherrschen. Jedes Ihrer Themenelemente hat seinen eigenen Namen oder seine eigene „Klasse“. Bevor Sie den Farbcode einer Klasse ändern können, müssen Sie zuerst ihre Bedeutung identifizieren.
Sobald die Änderungen vorgenommen wurden, stellen Sie sicher, dass Sie sie im Stylesheet Ihres Designs speichern. Wenn CSS neu für dich ist, solltest du vielleicht mit der Verwendung des Child Theme Configurator-Plugins beginnen. Mit dem Central Color Pallete-Plugin können Sie die Farbpalette Ihres Designs ändern. Wenn Sie es vorziehen, Ihr eigenes Ding zu machen, veröffentlichen wir auf dieser Seite auch Tutorials.
Um die Designfarbe eines Dokuments zu ändern, wählen Sie das Dokument aus dem Dropdown-Menü aus. Designfarben können ausgewählt werden, indem Sie auf die Registerkarte Farben auf der Registerkarte Seitenlayout in Excel oder auf die Registerkarte Design in Word klicken. Wechseln Sie in der Gruppe „Wort“ zur Registerkarte „Startseite“ und wählen Sie „Designfarben“ aus, indem Sie auf die Schaltfläche „Designs“ und dann auf „Designfarben“ klicken. Ändern Sie die Farbe des Dialogfelds Designfarben, indem Sie sie aus dem Dropdown-Menü auswählen.
Ändern Sie die Hintergrundfarbe WordPress CSS
Um die Hintergrundfarbe in WordPress mit CSS zu ändern, müssen Sie über einen Dateimanager oder FTP auf Ihre WordPress-Dateien zugreifen. Sobald Sie auf Ihre WordPress-Dateien zugegriffen haben, müssen Sie die Datei „style.css“ suchen. In der Datei „style.css“ müssen Sie die Codezeile mit der Aufschrift „background-color“ finden. Sie müssen dann den Hex-Code neben „Hintergrundfarbe“ in den Hex-Code der Farbe ändern, die Sie verwenden möchten. Nachdem Sie Ihre Änderung vorgenommen haben, müssen Sie die Datei „style.css“ speichern und wieder auf Ihre WordPress-Site hochladen.
Jede WordPress-Site verwendet unterschiedliches HTML, um die verschiedenen Elemente zu erstellen. Um ein Design anzupassen, müssen Sie sich zunächst damit vertraut machen. Manchmal müssen Sie keine Einheitslösung finden, aber Sie sollten in der Lage sein, eine zu finden, die für Sie funktioniert. Dieses Video zeigt Ihnen, wie Sie die Hintergrundfarbe Ihrer Website mit CSS Hero ändern. Das einzige, was für Sie am unteren Bildschirmrand sichtbar ist, ist die Schaltfläche Speichern, auf die Sie klicken können, um die Änderungen zu speichern. Sobald Sie Ihre Änderungen veröffentlicht haben, sind sie live auf der Website für alle sichtbar.
Wie ändere ich die Hintergrundfarbe meines WordPress-Beitrags?
Sie können die Hintergrundfarbe Ihrer Website ändern, indem Sie im Menü auf der linken Seite „Farben“ auswählen. Klicken Sie abschließend auf die Option „Hintergrundfarbe“ und wählen Sie die Farbe Ihrer Website aus. Alternativ können Sie das Farbwähler-Tool verwenden oder einen Hex-Farbcode eingeben, um den Hintergrund zu generieren.

WordPress Ändern Sie die Hintergrundfarbe einer einzelnen Seite

Um die Hintergrundfarbe einer einzelnen WordPress-Seite zu ändern, müssen Sie die betreffende Seite bearbeiten und der Seite eine benutzerdefinierte CSS-Klasse hinzufügen. Sobald Sie dies getan haben, können Sie den WordPress Customizer verwenden, um die Hintergrundfarbe dieser bestimmten Seite zu ändern.
Der WordPress-Benutzer ist möglicherweise verwirrt darüber, dass er oder sie die Hintergrundfarbe einer einzelnen Seite oder Kategorie nicht ändern kann. Die Hintergrundfarbe Ihrer Seite kann mit HTML und CSS angegeben werden. In einer ähnlichen Situation können Sie die Farbe des roten Hintergrunds einer bestimmten Kategorie, z. B. Fehlerseiten, in grün ändern. Was sind die Richtlinien für die Hintergrundfarbe einer WordPress-Seite? Die drei Haupttypen der Farbauswahl sind Hex, RGB und Basis und Quadrat. Das RGB ist definiert als die Summe von Rot, Grün, Blau und anderen Farben in einem Akronym. Jeder Wert kann auf 255 eingestellt werden, was ein vernünftiger Bereich ist.
Ändern Sie die HTML-Hintergrundfarbe, indem Sie unten in der Menüspalte der linken Spalte auf die Schaltfläche Anpassen klicken. Sie brauchen nur ein paar einfache Schritte, um die Hintergrundfarbe einer WordPress-Seite zu ändern. Um die Farbe Ihres Browsers zu ändern, öffnen Sie ein neues Fenster und vergewissern Sie sich, dass Sie abgemeldet sind. Im Folgenden finden Sie einige Optionen zum Ändern der Hintergrundfarbe eines einzelnen Beitrags. XXX ist die Post-ID eines Post-XXX h2:hover Einige Affiliate-Links können im obigen Artikel erscheinen, die es Ihnen ermöglichen, Clever Sequence zu verwenden.
Die WordPress-Hintergrundfarbe ändert sich nicht
Wenn Sie die Hintergrundfarbe der Website innerhalb oder außerhalb des Containers ändern möchten, gehen Sie zu Anpassen.
Eine kräftige Hintergrundfarbe Ihrer Website ist sowohl für das Design als auch für das Branding wichtig. Sie können das Design Ihrer Website personalisieren und die Lesbarkeit verbessern, indem Sie die Hintergrundfarbe ändern. In den folgenden Abschnitten können Sie die Hintergrundfarbe Ihrer WordPress-Website anpassen. Sie können einen Hex-Farbcode für Ihre Website eingeben oder den Farbwähler verwenden, um die Farben auszuwählen. Der FSE ist ein blockbasierter WordPress-Theme-Editor , mit dem Sie die Hintergrundfarbe Ihrer Website ändern können. Blöcke für die Website-Anpassung werden als Teil des Dienstes bereitgestellt und ähneln der Verwendung von WordPress-Blockeditoren. Durch Klicken auf Darstellung können Sie die Hintergrundfarbe Ihres Browsers ändern.
Im WordPress-Dashboard können Sie Inhalte hinzufügen. Nachdem Sie eine Farbe ausgewählt haben, müssen Sie sie auf Ihrer gesamten Seite anzeigen. Bei Verwendung von WordPress ist es möglich, die Hintergrundfarbe durch einfaches Ziehen der Maustaste zu ändern. Sie müssen Code einfügen, um den Effekt zu Ihrer WordPress-Site hinzuzufügen. Der Code wird im Code automatisch von einer Farbe in eine andere umgewandelt, solange die Hintergrundfarbe mit dem Code übereinstimmt. Unser Team führt Sie auf effiziente und einfache Weise durch den unten stehenden Prozess. Einen kostenlosen FTP-Client für Windows, Mac und Linux finden Sie hier.
Sie müssen sich beim FTP-Server Ihrer Website anmelden, um davon profitieren zu können. Wenn Ihr Design keinen js-Ordner hat, können Sie möglicherweise einen erstellen. Die Option „Verzeichnis erstellen“ finden Sie im Kontextmenü des FTP-Clients. Wenn Sie auf „Hochladen“ klicken, wird Ihr Design zu Ihrer Upload-Liste hinzugefügt. Mit dem folgenden benutzerdefinierten CSS können Sie die Hintergrundfarbe eines einzelnen Beitrags ändern, nachdem Sie Ihre Beitrags-ID erstellt haben. Wir gehen mit MB durch, was wir in diesem Tutorial verwenden müssen. YTPlayer kann verwendet werden, um Hintergrundvideos anzusehen.
Mit Hilfe des kostenlosen Plugins können Sie YouTube-Videos im Hintergrund Ihrer WordPress-Seite abspielen. Mit SeedProd können WordPress-Benutzer Zielseiten erstellen. Es ist ein benutzerfreundlicher Drag-and-Drop-Seitenersteller, mit dem Sie Dokumente ohne Codierung erstellen können. In SeedProd Pro haben Sie leistungsfähigere Funktionen und Vorlagen sowie die Möglichkeit zur Anpassung. WordPress.org bietet auch eine kostenlose Version der Website an. Mit dem SeedProd-Seitenersteller müssen Sie die Position von Blöcken auf Ihrer Zielseite nicht ändern. Fügen Sie einen Countdown-Timer hinzu, zeigen Sie soziale Profile an, um mehr Follower zu gewinnen, erstellen Sie ein Optionsformular zum Sammeln von Leads und so weiter. Text kann auf verschiedene Weise geändert werden, einschließlich Schriftart, Layout und Farbe.
