So ändern Sie das Hintergrundbild in Ihrem WordPress-Theme mit dem Customizer-Tool
Veröffentlicht: 2022-10-19Wenn Sie ein WordPress-Theme verwenden, das kürzlich erstellt wurde, wurde es wahrscheinlich mit dem Customizer-Tool entworfen. Mit diesem Tool können Sie verschiedene Aspekte Ihres Designs ändern, einschließlich des Hintergrundbilds. Um das Hintergrundbild in einem WordPress-Theme mit dem Customizer-Tool zu ändern, befolgen Sie einfach diese Schritte: 1. Melden Sie sich bei Ihrer WordPress-Site an und gehen Sie zum Customizer-Tool. 2. Klicken Sie im Customizer-Tool auf den Abschnitt „Hintergrundbild“. 3. Wählen Sie das Bild aus, das Sie als Hintergrundbild verwenden möchten, und klicken Sie auf die Schaltfläche „Speichern und veröffentlichen“. Das ist alles dazu! Ihr neues Hintergrundbild wird nun auf Ihr WordPress-Theme angewendet.
Wie füge ich ein benutzerdefiniertes Hintergrundbild zu WordPress hinzu?

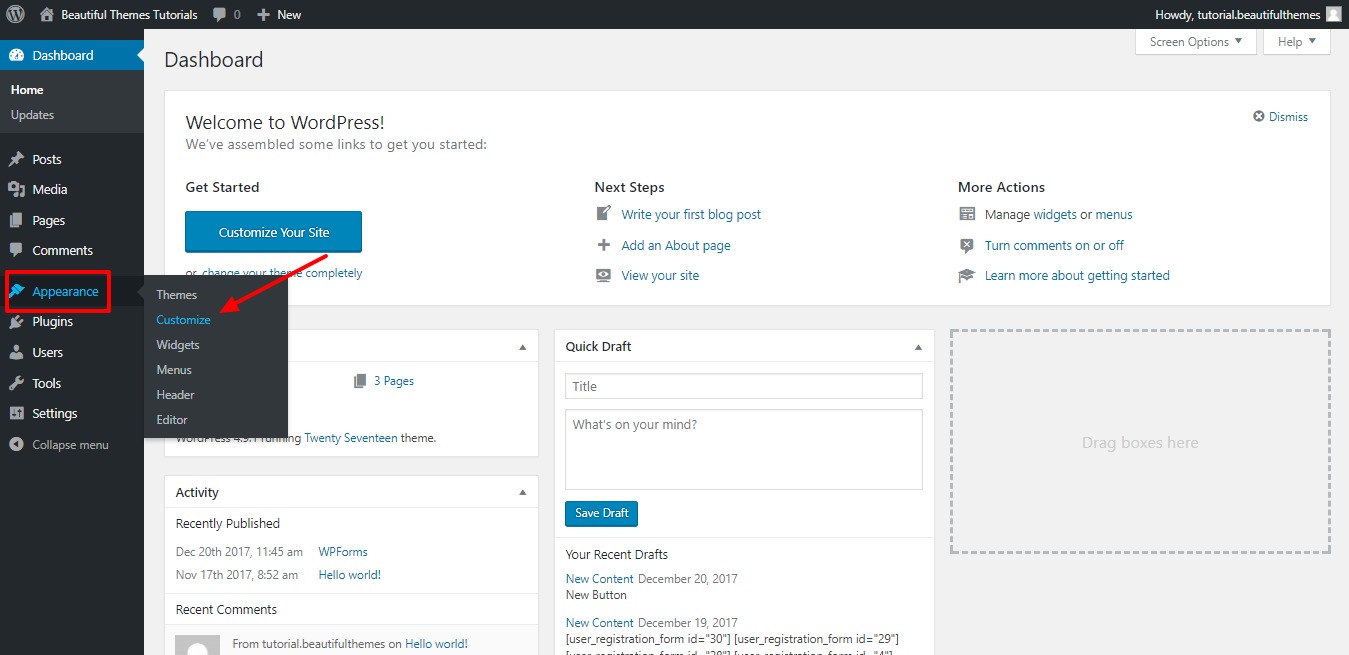
Um ein benutzerdefiniertes Hintergrundbild zu WordPress hinzuzufügen, müssen Sie sich zuerst bei Ihrem WordPress-Dashboard anmelden. Sobald Sie angemeldet sind, müssen Sie zur Seite Darstellung > Hintergrund navigieren. Auf dieser Seite können Sie Ihr Bild aus der Medienbibliothek auswählen oder ein neues Bild von Ihrem Computer hochladen. Nachdem Sie Ihr Bild ausgewählt haben, müssen Sie auf die Schaltfläche „Änderungen speichern“ klicken, um Ihre Änderungen zu speichern.
Im Allgemeinen haben WordPress-Themes einen weißen Hintergrund oder ein Foto darüber. Wenn Sie mehr Besucher anziehen möchten, können Sie Ihr eigenes benutzerdefiniertes Bild verwenden, um das im Artikel verwendete zu ersetzen. Um einem WordPress-Theme ein Hintergrundbild hinzuzufügen, müssen Sie diese vier Schritte befolgen. Um auf die Website zuzugreifen, müssen Sie zuerst ein WordPress-Konto erstellen, Ihren Benutzernamen und Ihr Passwort eingeben und sich anmelden. Wählen Sie das Bild aus, das Sie verwenden möchten, und klicken Sie dann auf Einstellungen bearbeiten, um Änderungen vorzunehmen. Wenn Sie ein Bild für diese Website haben, verwenden Sie die Schaltfläche Bild oder wählen Sie das Bild mit Hintergrund aus. Sie können dem Hintergrund auch ein neues Bild hinzufügen, entweder aus einem vorhandenen Upload oder aus einem neuen Upload. Nachdem Sie die restlichen Einstellungen vorgenommen haben, wählen Sie im benutzerdefinierten Bedienfeld die Schaltfläche „Veröffentlichen“ aus. Es speichert das Hintergrundbild und zeigt es auf dem Bildschirm an, wenn Besucher ankommen.
Sie können ein Hintergrundbild mit CSS-Eigenschaften erstellen. Ein Hintergrundbild kann entweder durch Hinzufügen des Attributs /body/ background oder durch Verwendung des CSS-Stils erstellt werden. HTML5 unterstützt die Verwendung des Hintergrundattributs *body> nicht. Der CSS-Stil ist die bequemste Methode, um den Hintergrund einer Website zu gestalten.
Wie lege ich ein festes Hintergrundbild in WordPress fest?

Um ein festes Hintergrundbild in WordPress festzulegen, müssen Sie die CSS-Datei Ihres Themes bearbeiten. Suchen Sie die Datei mit dem Namen style.css und öffnen Sie sie in Ihrem bevorzugten Texteditor. Suchen Sie den Codeabschnitt, der das Hintergrundbild steuert. Es wird in etwa so aussehen:
Karosserie {
Hintergrundbild: url(“http://example.com/wp-content/uploads/2012/12/bg.jpg”);
Hintergrundwiederholung: Wiederholung;
}
Ersetzen Sie die URL durch die URL des Bildes, das Sie als Hintergrund verwenden möchten. Wenn Sie möchten, dass das Bild fixiert wird, d. h. es wird nicht mit dem Rest der Seite gescrollt, fügen Sie den folgenden Code hinzu:
Hintergrund-Anhang: behoben;
Speichern Sie Ihre Änderungen und laden Sie die Datei auf Ihren WordPress-Server hoch. Ihr Hintergrundbild sollte jetzt fixiert sein.
Besucher werden durch Bilder auf Ihre Website gezogen, und die Verwendung von Bildern in Webinhalten kann die Wahrscheinlichkeit erhöhen, dass sie zurückkehren. Das Bild auf der Vorderseite Ihrer Website sollte das einfangen, was Ihre Leser über Ihr Unternehmen lesen sollen. In diesem Tutorial zeige ich Ihnen, wie Sie ein festes Hintergrundbild für Ihr WordPress-Theme erstellen. Sie können die folgenden drei Methoden verwenden, um ein Hintergrundbild zu einer WordPress-Site hinzuzufügen. Der Theme-Administrator kann Ihnen helfen, Inhalte zu Ihrem Theme hinzuzufügen. WordPress Customizer steht zum Hinzufügen zur Verfügung. Designs können mit einem direkten Link zum Stylesheet des Designs aktualisiert werden.
Auf der Verwaltungsseite der meisten WordPress-Themes können Benutzer Hintergrundbilder hinzufügen. Es gibt mehrere Themen, mit denen Sie die Position, Deckkraft und andere Parameter von Hintergrundbildern ändern können. Um das Hintergrundbild zu fixieren, müssen Sie die folgende CSS-Regel verwenden: Der Textkörper ist sowohl fixiert als auch fixiert, und der Hintergrund ist ebenfalls fixiert. Ändern Sie wie immer die URL so, dass sie mit dem Pfad übereinstimmt, in den Sie Ihr Hintergrundbild hochgeladen haben. Das Bild kann in CSS positioniert werden, indem es als oben, rechts, unten definiert wird oder indem Prozentsätze wie 20 % 20 % verwendet werden.
Was bedeutet es, wenn ein Hintergrundbild fixiert ist?
Wenn diese Option aktiviert ist, wird das Hintergrundbild gegen den umgebenden Block fixiert, während nicht gescrollt wird.
Bilddateipfade und Ihr CSS
Wenn Ihr Bild auf einem Server gehostet wird, müssen Sie sicherstellen, dass der Pfad zu der Datei in Ihrer CSS-Datei in der Hintergrundbild-URL korrekt festgelegt ist. Wenn das Bild auf Ihrem eigenen Server gehostet wird, sollten Sie einen Namen und eine Beschreibung dafür angeben. Schließlich sollten Sie noch einmal überprüfen, ob die URL in Ihrer CSS-Datei mit der in Ihrem Text übereinstimmt.
Wie halten Sie den Hintergrund eines Bildes fest?
Die Eigenschaft background-attachment ist eine Eigenschaft, die verwendet wird, um den Hintergrund in CSS fixiert, scrollen oder lokal zu halten. Dies ist der Hintergrund-Anhang. Diese Eigenschaft kann verwendet werden, um das Hintergrundbild in CSS auf einen festen oder scrollbaren Zustand einzustellen. Scroll ist im Moment der Standardwert dieser Eigenschaft.
So machen Sie Ihre dunklen Bilder heller
Wenn Ihr Bild zu dunkel ist, können Sie die Verschlusszeit auf 1/200 oder weniger einstellen, um es aufzuhellen. Andere Einstellungen sollten ebenfalls konstant gehalten werden. Sie können versuchen, einen Blitz zu verwenden, wenn Sie immer noch Schwierigkeiten haben, das gewünschte Bild aufzunehmen.
Was bewirkt der fixierte Hintergrundanhang?
Die Position eines Hintergrundbilds wird durch das background-attachment CSS seiner CSS-Eigenschaft bestimmt. Die Eigenschaft bestimmt, ob die Position des Ansichtsfensters des Bildes festgelegt ist oder mit dem Block, der es enthält, gescrollt wird.
Wie füge ich ein Hintergrundbild zu einer Seite in WordPress hinzu?
Das Hinzufügen eines Hintergrundbilds zu einer Seite in WordPress ist ein zweistufiger Prozess. Zuerst müssen Sie das Bild in Ihre WordPress-Medienbibliothek hochladen. Melden Sie sich dazu in Ihrem WordPress-Dashboard an und gehen Sie zu Medien > Neu hinzufügen. Von hier aus können Sie das Bild auf Ihre WordPress-Site hochladen.
Nachdem das Bild hochgeladen wurde, müssen Sie es der Seite hinzufügen, auf der es als Hintergrund erscheinen soll. Bearbeiten Sie dazu die betreffende Seite und klicken Sie auf die Schaltfläche Medien hinzufügen. Dadurch wird die WordPress-Medienbibliothek geöffnet, in der Sie das gerade hochgeladene Bild auswählen können. Nachdem Sie das Bild ausgewählt haben, klicken Sie auf die Schaltfläche In Beitrag einfügen.
Nachdem das Bild nun in die Seite eingefügt wurde, müssen Sie ein wenig CSS hinzufügen, damit es als Hintergrund erscheint. Klicken Sie dazu im WordPress-Editor auf die Registerkarte Text und fügen Sie der Seite den folgenden Code hinzu:
Achten Sie darauf, die URL im obigen Code durch die URL Ihres Bildes zu ersetzen. Sobald Sie dies getan haben, klicken Sie auf die Schaltfläche Aktualisieren, um Ihre Änderungen zu speichern. Ihre Seite sollte jetzt ein Hintergrundbild haben!
Wie Sie einem WordPress-Theme ein Hintergrundbild hinzufügen können, ist eine äußerst schwierige Frage, die in einem einzigen Satz zu beantworten ist. Wir haben Ihnen drei verschiedene Möglichkeiten zum Erstellen Ihrer Website bereitgestellt, aber sie funktionieren möglicherweise nicht alle für Sie oder funktionieren je nach Thema unterschiedlich. In den meisten Fällen kann eine Hintergrundeinstellung in Ihrem Design verwendet werden, um ein Hintergrundbild einzufügen, wie es viele andere beliebte Designs heute tun. Im Folgenden sind einige der gebräuchlichsten Methoden zum Hinzufügen eines Hintergrundbilds zu einer WordPress-Website aufgeführt. Dies könnte mit einem einzelnen Bild oder mit mehreren Kacheln (oder alternativ mit einem einzelnen Bild für den Hintergrund) erfolgen. Sie können den Hintergrund einer Kategorie oder der gesamten Website ändern, indem Sie den Design-Anpasser verwenden. Es erlaubt Ihnen auch, das CSS in Ihrer Website zu ändern, wenn Sie mehr praktische Erfahrung haben.

Nach der Installation und Aktivierung des Gutenberg-Plugins erhalten Sie einen speziellen Gutenberg-Block, mit dem Sie einen dynamischen Hintergrund erstellen können. Um dies zu erreichen, müssen Sie zuerst einen Metablock erstellen, der als Hintergrund fungiert, und ihm dann andere Blöcke oder Blöcke hinzufügen. Sie können aus einer Vielzahl von Hintergründen auswählen, einschließlich eines monochromen Hintergrunds oder eines Videohintergrunds, aber die Standardeinstellung ist Farbe, was ein kleiner Farbblock ist. Sie können den Hintergrund für jeden Teil Ihrer Website ändern, je nachdem, welchen Inhaltsbereich Sie abdecken möchten. Ein Zitat oder eine Überschrift würde beispielsweise vor einem parallaxen Hintergrund großartig aussehen. Es ist sehr wahrscheinlich, dass Sie große Mengen an Medien speichern müssen, was sich auf die Ladezeit auswirkt. Schöne Grafiken sind jedoch der beste Weg, um bei Ihren Besuchern einen bleibenden Eindruck zu hinterlassen.
So fügen Sie Ihrer WordPress-Site ein Bild hinzu
Sie können Bilder zu einer WordPress-Site hinzufügen, indem Sie zum Content Management System gehen und dann auf die Registerkarte Bild klicken. Sie müssen den richtigen Ort finden, wenn Sie ein Bild in Ihre WordPress-Site einfügen möchten. Die Registerkarte „Stil“ befindet sich auf dem Hauptbildschirm der Symbolleiste. Die Registerkarte Stil enthält eine Vielzahl von Registerkarten, mit denen Benutzer ihre Einstellungen und Optionen ändern können. Auf der Registerkarte Hintergrund können Sie ein Bild hinzufügen. Wenn Sie die Registerkarte Hintergrund finden, wählen Sie die Bildoption aus. Wenn Sie darauf klicken, werden Sie zu einem Bildschirm weitergeleitet, auf dem Sie entweder ein Bild aus der WordPress-Mediengalerie auswählen oder selbst eines hochladen können. Sobald Sie sich für das Bild entschieden haben, müssen Sie dessen URL angeben. Wenn Sie die vollständige URL eingeben oder die Tastenkombination StrgU verwenden, müssen Sie nach Eingabe der URL auf die Schaltfläche OK klicken. Um das Bildformat zu ändern, fügen Sie die CSS-Datei *br * ein. Das Hinzufügen eines Bildes zu Ihrer CSS-Datei ist ebenfalls möglich. Der erste Schritt besteht darin, die CSS-Datei auf Ihrer WordPress-Site zu finden. Ein Link unter dem Dokumenttitel ermöglicht es Ihnen, die Datei in einem Browser anzuzeigen, indem Sie darauf klicken, wenn Sie darauf klicken. Sobald Sie die CSS-Datei gefunden und gespeichert haben, muss der Texteditor verwendet werden, um sie zu öffnen. Um die Datei zu öffnen, wählen Sie Im Texteditor öffnen und klicken Sie dann auf den Dateinamen. Suchen Sie nach dem Öffnen der Datei das Element, das Sie hinzufügen möchten. Sie müssen die URL des Bildes eingeben, nachdem Sie das Element entdeckt haben. Mit der Mediengalerie von WordPress können Sie ein Bild an verschiedenen Stellen auf Ihrer Website einfügen. Diese Funktion wird mit WordPress bereitgestellt und kann über das Menü „Darstellung“ aufgerufen werden. Wählen Sie Bilder aus einer Vielzahl von Quellen aus, einschließlich der WordPress-Mediengalerie, indem Sie das entsprechende Bild aus diesem Menü auswählen.
WordPress-Themes mit Hintergrundbild
Es sind viele WordPress-Themes mit Hintergrundbildern verfügbar. Eine schnelle Google-Suche zeigt eine Menge Ergebnisse. Einige Hintergrundbilder sind kunstvoller und so gestaltet, dass sie ins Auge fallen, während andere gedämpfter sind und eine beruhigendere Wirkung haben. Letztendlich hängt es von Ihren persönlichen Vorlieben ab, welche Art von Hintergrundbild Sie für Ihr WordPress-Theme wählen.
Untersuchungen zufolge verarbeitet unser Gehirn visuelle Informationen 60.000-mal schneller als Text. Bilder mit Hintergründen werden verwendet, um Inhalte einzurahmen und Abschnitte einer Seite zu trennen. Wenn Sie die Botschaft/den Inhalt Ihrer WordPress-Site perfekt darstellen, eröffnet dies eine ganz neue Welt von Möglichkeiten. Der Schlüssel liegt darin, eine Website zu erstellen, die für Besucher unvergesslich ist und zu der sie immer wieder zurückkehren. Die Wahl eines Hintergrundbilds, das sowohl effektiv als auch ansprechend ist, ist entscheidend. Ein Fotohintergrund kann verwendet werden, um die gesamte Fläche Ihrer Website abzudecken und Ihr Produkt hervorzuheben. Achten Sie darauf, dass Schriftgröße und Schriftart zum Inhalt passen.
Bei der Bildschirmansicht können sich unterschiedliche Bildschirmgrößen auf die Sichtbarkeit des Bildschirmbereichs auswirken. Die Bildgröße des Hintergrunds Ihrer Website muss dem visuellen Erscheinungsbild des Designs entsprechen. Die in einem Bild enthaltenen Informationen können je nach Auflösung und Schärfentiefe auf unterschiedliche Weise interpretiert werden. Die Bildgröße in Pixel ist ebenso wichtig wie die Dateigröße. Aufgrund der Größe des Bildes kann es viel Platz auf der Seite einnehmen und Ihre Website insgesamt verlangsamen. Die Bedeutung eines bestimmten Begriffs zu kennen, kann das Auffinden von Informationen erleichtern. In den meisten Fällen ist die Verwendung eines Fotos oder einer Zeichnung urheberrechtlich geschützt.
Wenn Sie dies wünschen, sollten Sie vor der Verwendung eine ausdrückliche Genehmigung erhalten. WordPress-Bildgrößen sind für die Bearbeitung durch Plugins wie Visual Composer oder für die Anpassbarkeit durch WordPress-Anpassung verfügbar. iStockphoto ist eine der ersten Online-Fotoseiten, die lizenzfreie Fotos anbietet. Die Unsplash-Website bietet über 300.000 hochauflösende Bilder von über 50.000 Mitwirkenden. Es gibt keine Einschränkungen für die Verwendung von Fotos ohne die Erlaubnis des Fotografen. Pexels hat eine fantastische Sammlung kostenloser Fotos und Videos. Laden Sie Fotos hoch, durchsuchen Sie Themen und suchen Sie auf der Website nach einem bestimmten Thema .
Bilder sind eine großartige Möglichkeit, Benutzeroberflächen-Mockups bei Web- und App-Designern zu präsentieren. Gratisography ist in der Tat die skurrilste Sammlung kostenloser hochauflösender Stock-Bilder der Welt. Für Ihre Website können Sie eine Vielzahl von WordPress-Plugins nutzen, um sie von der Masse abzuheben. In Visual Composer können Sie einen atemberaubenden Hintergrund erstellen, indem Sie Verlaufsüberlagerungen, Formteiler oder Rahmenschatten verwenden. Wenn Sie sich nicht für ein einzelnes Bild entscheiden können, kann immer eine Diashow verwendet werden. Wenn Sie Ihre WordPress-Website hervorheben möchten, können Sie einen Videohintergrund verwenden. Sie können auch die Geschwindigkeit der Diashow mit Slide, Fade, Carousel oder anderen Effekten ändern.
Durch die Verwendung von CSS oder ein paar einfachen Klicks in Visual Composer können Sie die Stimmung Ihrer Website ändern. Es gibt drei Möglichkeiten, ein Bild zu Ihrer Website hinzuzufügen. Sie können ändern, wie Ihr Hintergrund aussieht, wie er sich bewegt und wie er sich in WordPress verhält. Der Parallax-Effekt ist eines der beliebtesten Designfeatures von WordPress. Parallaxe kann dadurch verursacht werden, dass der Hintergrundinhalt beim Herunterscrollen einer Seite mit unterschiedlicher Geschwindigkeit bewegt wird. In diesem Fall kann sich die Struktur Ihrer Website ändern oder Sie sind möglicherweise gezwungen, die verschiedenen Abschnitte hervorzuheben. Das Bild wird dann durch Verschieben des Hintergrundbildes in die richtige Position gebracht.
Mit diesem Tool können Sie die vertikale und horizontale Position Ihrer Hintergrundbilder ändern. Die Kaufentscheidung eines Kunden wird zu 80 % von den Farben auf dem Hintergrund eines Produkts beeinflusst. Wenn Ihre Farben zu hell sind, verlieren Sie leicht den Fokus auf Ihre Inhalte. Es ist ein einfacher Prozess, die Hintergrundfarbe in Visual Composer zu ändern. Sie können mit CSS auch einen transparenten Hintergrund erstellen, indem Sie einen Farbverlauf verwenden. Ein Farbverlauf ist im Wesentlichen ein fließender Übergang zwischen zwei oder mehr Farben. Es beschreibt zwei Arten von Farbverläufen: lineare Farbverläufe und radiale Farbverläufe.
