So ändern Sie den Hintergrund Ihrer WordPress-Seite
Veröffentlicht: 2022-09-11Wenn Sie den Hintergrund Ihrer WordPress-Seite ändern möchten, gibt es verschiedene Möglichkeiten, dies zu tun. Sie können entweder ein Plugin verwenden oder Ihre CSS-Datei bearbeiten. Wenn Sie ein Plugin verwenden möchten, empfehlen wir die Verwendung des Plugins für benutzerdefinierte Hintergründe. Mit diesem Plugin können Sie den Hintergrund Ihrer WordPress-Seite einfach ändern, ohne Code bearbeiten zu müssen. Um das Plug-in für benutzerdefinierte Hintergründe zu verwenden, installieren und aktivieren Sie einfach das Plug-in. Gehen Sie dann zur Seite Benutzerdefinierte Hintergründe in Ihrem WordPress-Adminbereich. Von hier aus können Sie ein neues Hintergrundbild hochladen oder eines der Standard-Hintergrundbilder auswählen, die im Plugin enthalten sind. Wenn Sie Ihre CSS-Datei bearbeiten möchten, können Sie dies tun, indem Sie in Ihrem WordPress-Adminbereich zur Seite Aussehen » Editor gehen. Auf dieser Seite müssen Sie den CSS-Selektor für Ihre Seite finden. Der CSS-Selektor für Ihre WordPress-Seite ist normalerweise das Body-Tag. Sobald Sie das Body-Tag gefunden haben, können Sie den folgenden Code hinzufügen, um die Hintergrundfarbe Ihrer Seite zu ändern. Körper {Hintergrundfarbe: #000000; } Ersetzen Sie #000000 durch den Hex-Code für die Farbe, die Sie verwenden möchten. Speichern Sie Ihre Änderungen und Sie sollten jetzt die neue Hintergrundfarbe auf Ihrer WordPress-Seite sehen.
Die Hintergrundfarbe Ihrer Website ist ein entscheidender Teil davon, wie sie aussieht und wie Sie sie brandmarken. Das Ändern der Hintergrundfarbe Ihrer Website kann Ihnen helfen, sie zu personalisieren und ihre Sichtbarkeit zu erhöhen. Sie können die Hintergrundfarbe Ihrer WordPress-Website auf verschiedene Weise ändern. Sie können die Farbauswahl verwenden oder einen Hex-Code verwenden, um einen Farbcode für Ihre Website einzugeben. Wenn Sie die Hintergrundfarbe in WordPress zufällig ändern möchten, können Sie einen sanften Hintergrundfarbänderungseffekt verwenden. Um den Effekt hinzuzufügen, müssen Sie zuerst den Code auf Ihre WordPress-Website hochladen. Im folgenden Abschnitt gehen wir im Detail auf die einzelnen Schritte ein.
Weitere Informationen finden Sie in unserem Leitfaden zum einfachen Hinzufügen von benutzerdefiniertem CSS zu Ihrer Website. Wenn Sie keinen JS-Ordner auf Ihrer Website haben, können Sie FileZilla verwenden, um einen zu erstellen. Das Code-Snippets-Plug-in ist der beste Weg, Code zu Ihrer Website hinzuzufügen. Die Hintergrundfarbe jedes Blogbeitrags kann auch in WordPress geändert werden. Die Möglichkeit, das Erscheinungsbild bestimmter Beiträge zu ändern, ist eine Funktion dieser App. Wenn Sie ein Video als Hintergrund für Ihre Website verwenden, können Sie das Interesse der Besucher wecken und ihr Engagement steigern. Um ein Video in den Hintergrund einzufügen, können Sie ein WordPress-Plugin verwenden.
Dieses Tutorial verwendet eine Skriptsprache namens mb. Hintergrundvideos können mit der YTPlayer-App angesehen werden. Premium-Optionen hingegen ermöglichen es Ihnen, das Wasserzeichen zu entfernen und zusätzliche Anpassungsoptionen hinzuzufügen. Das SeedProd-Landingpage-Plugin ist das beste WordPress-Plugin, das verwendet werden kann. Neben der Verwendung des Drag-and-Drop-Seitenerstellers können Sie damit ganz einfach Seiten erstellen. Sie können mit dem Plug-in einen Ort angeben, an dem das Hintergrundvideo angezeigt wird. Wenn Sie „Alle“ auswählen, können Sie das Video auf Ihrer gesamten Website anzeigen.
Der Page Builder von SeedProd macht es einfach, die Blöcke auf Ihrer Zielseite zu verschieben. Mit Ihrer Eingabe können Sie Farbe, Layout, Größe und Schriftart des Textes ändern. Wenn Sie ein Bild in Ihr E-Mail-Marketing integrieren möchten, können Sie dies tun, nachdem Sie Ihre Seite bearbeitet haben.
Wenn Sie ein Inhalts-Hintergrundbild für Ihr Evolve-Design hochladen möchten, gehen Sie zur Seite Designoptionen. Wenn Sie Ihrem Design über die Seite mit den Designoptionen ein Hintergrundbild hinzufügen, können Sie die Position des Bilds angeben.
Eines der beliebtesten WordPress-Add-Ins ist ein leistungsstarkes Tool, mit dem Sie Bilder in das von Ihnen angegebene Format, die Größe oder den Satz von Funktionen umwandeln können. Auf der Benutzeroberfläche können Sie diese Funktionen steuern, indem Sie auf die Schaltflächen und Schieberegler klicken. Der Bildhintergrund wird entfernt, nachdem er auf die Schaltfläche „Löschen“ angewendet wurde.
Wie füge ich ein Hintergrundbild zu einer Seite in WordPress hinzu?
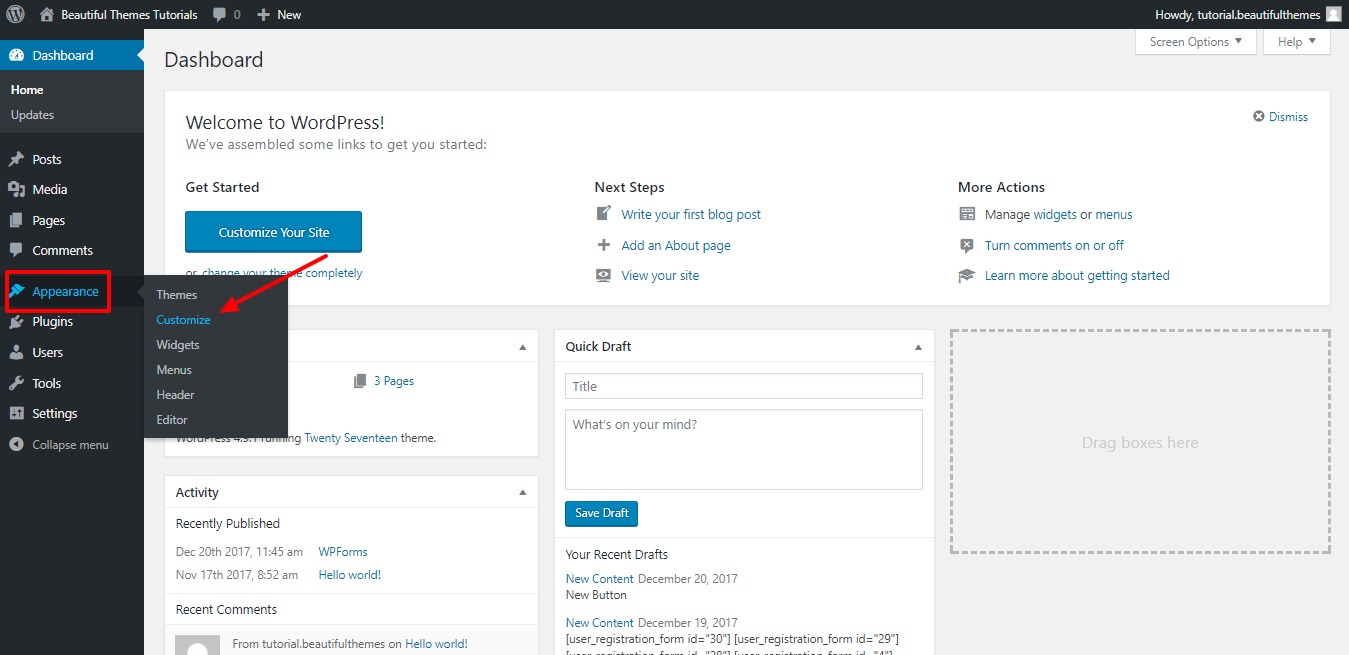
 Bildnachweis: beautifulthemes.com
Bildnachweis: beautifulthemes.comWählen Sie den gewünschten Hintergrundstil aus dem Menü Stil aus. Sie werden aufgefordert, ein Bild auszuwählen. Im neuen Fenster können Sie ein neues Bild hochladen. Wenn Sie auf ein Bild klicken, werden Sie zu einem Bildschirm weitergeleitet, auf dem Sie es aus der WordPress-Mediengalerie auswählen oder ein anderes Bild hochladen können.
In einer E-Mail wird beispielsweise das Bild in der Betreffzeile als Hintergrund eines Elements verwendet. Die drei häufigsten Möglichkeiten, Bilder zu einer WordPress-Website hinzuzufügen, sind als Text, Hintergrund oder Bild. Die Verwendung des WordPress-Theme-Customizers zum Hinzufügen von Hintergründen zu Ihren Seiten ist ein Webdesign-Trend, der bei richtiger Integration einen brillanten Effekt hinzufügt. Das Colibri-Theme kann verwendet werden, um eine Vielzahl von Websites mit Hintergründen zu erstellen. Wenn Ihr Thema die Funktion nicht unterstützt, überspringen Sie die Methoden 2 und 3. WordPress ist so aufgebaut, dass es Abschnitte blockiert, was bedeutet, dass jeder Abschnitt einer Website aus Blöcken besteht. Wenn Sie ein Bild lokal auf Ihrem Computer gespeichert haben oder bereits die Medienbibliothek verwenden, können Sie eines davon auf Ihren Computer hochladen.
Wenn Sie ein professionell aussehendes WordPress-Hintergrundbild erstellen möchten, sehen Sie sich einige dieser Plugins an. Das Plug-in „Simple Full-Screen Background Image“ hat von allen Plug-in-Typen die meisten Installationen und Bewertungen erhalten. Da das Bild vom Browser mit diesem Plugin automatisch skaliert wird, füllt das Bild unabhängig von der Größe des Browsers immer den Bildschirm aus. In der kostenlosen Version können Sie ein Overlay verwenden und dessen Farbe und Deckkraft auswählen. Bevor Sie ein Bild auf Ihre Website hochladen, sollten Sie dessen Größe berücksichtigen. Je höher die Auflösung eines Bildes ist, desto langsamer wird es auf Ihrer Website geladen. Sie können Ihre Bilder mit externen Apps in der Größe ändern und anzeigen, um die richtige Klarheit und Auflösung zu gewährleisten. Bilder komprimieren, ohne dass die Qualität darunter leidet.
So ändern Sie die Hintergrundfarbe auf einer WordPress-Seite
Eine Möglichkeit, die Hintergrundfarbe auf Ihrer WordPress-Seite zu ändern, besteht darin, im linken Menü zur Registerkarte Aussehen zu gehen. Darunter befindet sich ein Bereich Farben. Klicken Sie auf die Option Hintergrundfarbe und eine Farbauswahl wird angezeigt. Sie können entweder eine Farbe aus der Palette auswählen oder einen Hex-Code für eine bestimmte Farbe eingeben. Nachdem Sie Ihre Farbe ausgewählt haben, klicken Sie unten auf der Seite auf die Schaltfläche Änderungen speichern.

Dieser Artikel erklärt, wie Sie die in WordPress integrierten Optionen verwenden, um die Hintergründe Ihrer Website zu ändern. Auf die Option Hintergrund kann über das Dashboard einiger Themen unter Aussehen (Aussehen) zugegriffen werden. Als Ergebnis haben wir die Möglichkeit, ein Bild als Hintergrund zu verwenden. Sie können Änderungen anwenden, indem Sie auf die Schaltfläche „Veröffentlichen“ (roter Pfeil) klicken. In diesem Abschnitt erfahren Sie, wie Sie die Hintergrundfarbe in WordPress selektiv ändern. In dieser Demonstration zeige ich Ihnen, wie Sie ein Plugin namens Change Background Color for Pages, Posts, and Widgets verwenden. Hintergrundfarbe ist auch im Dashboard-Menü verfügbar.
Um Ihre Hintergründe anzupassen, verwenden Sie die oben aufgeführten Optionen und den unten gezeigten Screenshot. Die Farbe des Hintergrunds Ihrer Website ist entscheidend, damit Ihre Besucher den Inhalt leicht lesen können. Da es einen erheblichen Unterschied in Inhalt und Hintergrund gibt, sollte eine sehbehinderte Person in der Lage sein, auf der Website zu navigieren. Sie sollten über Themen mit benutzerdefinierten Menüs nachdenken, mit denen Sie den Hintergrund ändern können. Die Anpassungs- oder Dashboard-Bildschirme werden häufig verwendet, um auf diese Menüs zuzugreifen.
Entwerfen Ihres benutzerdefinierten Blog-Designs
Wählen Sie die Farbe Ihrer Navigation und Fußzeilen aus dem Dropdown-Menü unter „Kopfzeile, Fußzeile und Design“.
WordPress-Hintergrundbild auf einer bestimmten „Seite“
 Kredit: www.elegantthemes.com
Kredit: www.elegantthemes.comUm ein Hintergrundbild auf einer bestimmten WordPress-Seite festzulegen, müssen Sie den Seiteneditor für diese Seite öffnen. Auf der rechten Seite des Editors befindet sich ein Feld mit der Bezeichnung „Seitenattribute“. In diesem Feld befindet sich ein Dropdown-Menü mit der Bezeichnung „Vorlage“. Aus diesem Dropdown-Menü müssen Sie die Vorlage „Volle Breite“ auswählen. Sobald Sie dies getan haben, wird die Hintergrundbildoption unter dem Feld „Seitenattribute“ angezeigt.
Wie mache ich ein Bild auf der Seite einer meiner Websites? Kann ich ein Bild in den Hintergrundbildeinstellungen hochladen und dann alle anderen Seiten deaktivieren? Wie codiere ich ein Bild auf einer bestimmten Webseite? Ist es möglich, benutzerdefiniertes CSS zu verwenden? Ich möchte das Hintergrundbild des Inhalts nur auf einer bestimmten Seite ändern. Folgendes CSS wurde hinzugefügt: Seiten-ID: 1701 – Hintergrundbild: URL ('https://matia.info/WP-content/uploads/2019/07/Background1.JPG’); *. Trotzdem hat sich nichts geändert. Wenn Sie dies tun möchten, sollten Sie dieses CSS verwenden:. 29. Juli 2019 um 1:10 Uhr
Wie legen Sie ein Bild als Hintergrund auf einer Seite fest?
Um das Hintergrundbild einer Webseite zu erstellen, verwenden Sie den CSS-Stil. Füllen Sie das Hintergrundbild der Eigenschaft mit dem CSS-Tag „style“ aus. Sie können eine Grafik in einer Vielzahl von Formaten erstellen, darunter JPG, PNG, SVG, GIF usw. Da HTML5 das Attribut body> background nicht unterstützt, muss der CSS-Code geändert werden, um den Hintergrund zu ändern.
So überprüfen Sie, ob Ihr Hintergrundbild nicht richtig angezeigt wird
Möglicherweise können Sie feststellen, ob Ihr Hintergrundbild richtig angezeigt wird, indem Sie ein paar einfache Tests durchführen. Stellen Sie zunächst sicher, dass der Bildpfad in der URL des Hintergrundbilds richtig festgelegt ist. Sie müssen zunächst sicherstellen, dass das Bild richtig eingestellt wurde. Schließlich sollten Sie Ihren Code-Inspektor aus dem Browser starten, um dies zu überprüfen.
Die WordPress-Hintergrundfarbe ändert sich nicht
Hallo, ich bin sicher, dass Sie beim Anpassen „Vorschau verlassen“ auswählen müssen. Es sollte wieder genauso funktionieren, wenn Sie die Vorschau verlassen haben.
WordPress Seiten-Hintergrundfarben-Plugin
Es gibt einige verschiedene WordPress-Plugins, mit denen Sie die Hintergrundfarbe Ihrer Seiten ändern können. Jedes Plugin hat seine eigenen einzigartigen Funktionen und Einstellungen, also lesen Sie die Beschreibungen sorgfältig durch, bevor Sie sich für eines entscheiden. Nachdem Sie ein Plug-in installiert und aktiviert haben, gehen Sie einfach auf die Einstellungsseite des Plug-ins und wählen Sie die gewünschte Farbe aus.
WordPress-Hintergrundbild nur auf der Homepage
Das Hintergrundbild ist nur auf der Startseite und nicht auf anderen Seiten sichtbar. Dies kann nützlich sein, wenn Sie der Hauptseite Ihrer Website ein einzigartiges Aussehen verleihen möchten. Um ein Hintergrundbild zur Homepage hinzuzufügen, gehen Sie zum WordPress-Dashboard und klicken Sie auf die Registerkarte „Darstellung“. Klicken Sie dann auf den Link „Hintergrund“. Auf der nächsten Seite sehen Sie die Option, ein Hintergrundbild hochzuladen. Wählen Sie das gewünschte Bild aus und klicken Sie auf die Schaltfläche „Änderungen speichern“.
So ändern Sie die Hintergrundfarbe in WordPress Elementor
Um die Hintergrundfarbe in WordPress Elementor zu ändern, wählen Sie zuerst das Element aus, dessen Farbe Sie ändern möchten. Klicken Sie dann im Elementor-Editor auf die Registerkarte „Stil“. Im Abschnitt „Hintergrund“ sehen Sie eine Farbauswahl. Wählen Sie die Farbe aus, die Sie für Ihren Hintergrund verwenden möchten.
Wir werden lernen, wie Sie die folgenden Bilder in diesem Artikel einfach ausmalen können. Die Methode zum Ändern der Hintergrundfarbe einer Elementor-Seite oder des Hauptteils wird in den folgenden Abschnitten erläutert. Sie können auch den HEX-Code der gewünschten Farbe in das Textfeld unterhalb der Farbpalette eingeben. Die Farbe wird auf den Hintergrund der Elementsor-Seite eingestellt, wenn Sie die gewünschte Farbe auswählen. Sie können den Bearbeitungsbereich für ein Element namens Elementor anzeigen. Wenn Sie auf das Symbol klicken, gelangen Sie in die obere rechte Ecke des Körpers des Elements. Um die Größe einer Spalte zu ändern, gehen Sie zum Dropdown-Menü und wählen Sie Spalte bearbeiten aus. Der Hintergrund einer Spalte sollte aus der Palette ausgewählt werden, in der sie ausgewählt ist. Sie können ansprechendere Websites schneller erstellen und verfügen über bessere Webentwicklungsfähigkeiten.
Wie ändere ich den Hintergrund auf meiner Elementor-Website?
Um den Hintergrund einer Elementor-Seite oder eines Beitrags zu ändern, navigieren Sie zu Website-Einstellungen > Einstellungen > Hintergrund.
Wie ändere ich die Hintergrundfarbe einer gesamten Elementor-Seite?
Das Einstellungsmenü befindet sich auf der Elementor-Seite. Wählen Sie zunächst das Menü Seiteneinstellungen und klicken Sie dann auf die Registerkarte Stil. Klicken Sie im Dropdown-Menü „Körperstil“ darauf. Wählen Sie die Farbe des Hintergrunds.
Wie ändere ich die Hintergrundfarbe eines Widgets in WordPress?
Melden Sie sich bei Ihrer Website an und klicken Sie dann auf Aussehen * Anpassen, um Zugriff auf den WordPress Theme Customizer zu erhalten. Anschließend können Sie Ihr Design über den Design-Anpasser anpassen. Es enthält Menüs, Farben, Homepage, Widgets und Hintergrundbild.
