So ändern Sie die Farbe Ihres SVG in Elementor
Veröffentlicht: 2022-12-25Wenn Sie versuchen, die Farbe einer SVG in Elementor zu ändern und es nicht funktioniert, gibt es ein paar Dinge, die Sie ausprobieren können. Stellen Sie zunächst sicher, dass die Farbe, die Sie verwenden möchten, von SVG unterstützt wird. Versuchen Sie als Nächstes, die Farbe im Elementor-Editor und nicht im CSS festzulegen. Wenn alles andere fehlschlägt, können Sie schließlich versuchen, ein Plugin zu verwenden, um die Farbe Ihres SVG zu ändern.
Erfahren Sie, wie Sie alle SVGs mit Elementor kompatibel machen, indem Sie diesen Schritten folgen. Hier ist ein Link zu einem bereits vorhandenen Tutorial zum Importieren von SVGs aus Illustrator in Elementor. Im aktuellen Tutorial zeige ich Ihnen, wie Sie die Farbeinstellungen von Elementor in zwei- oder mehrfarbigen SVGs verwenden.
Diese Informationen werden beschrieben. Wenn Sie ein SVG in den Icon-Box-Block hochladen, wird es nicht angezeigt, während Sie diesen Block bearbeiten, und es wird nicht wieder angezeigt, bis Sie auf einen anderen Block klicken. Es kann erforderlich sein, auf Aktualisieren zu klicken und dann neu zu laden, um die Ergebnisse anzuzeigen.
Unterstützt Elementor SVG-Dateien?

Um die Verwendung des SVG-Formats in den Elementor-Einstellungen zu aktivieren, müssen Sie es zunächst manuell aktivieren, indem Sie es aus der erweiterten Option auswählen. Als erstes müssen Sie die SVG-Option in Ihren Einstellungen aktivieren. Im Layoutbereich der Website können Sie ein Symbol oder Logo hochladen, das die SVG-Datei enthält.
Es ist ein XML-basiertes Vektorbildformat, das Interaktivität und Animation für zweidimensionale Grafiken unterstützt. Sie sollten SVGs ohne Inline-Styling hochladen, wenn Sie die vollen Styling-Funktionen von Elementor nutzen möchten. Bitte beachten Sie diesen Sicherheitshinweis. Wenn Sie SVGs aus unbekannten Quellen hochladen, gefährden Sie möglicherweise Ihre Sicherheit. Elementor bereinigt eine SVG-Datei, bevor möglicher bösartiger Code entfernt wird und das Skelett des Bildes zurückbleibt. Wenn der Upload erfolgreich ist, wird eine Vorschau des Bildes mit der nativen WordPress-Medienbibliothek angezeigt, und Sie können es mithilfe der nativen WordPress-Medienbibliothek filtern. Wenn Sie zum ersten Mal versuchen, ein Symbol hochzuladen, erhalten Sie eine Warnmeldung, die Sie darüber informiert, dass das Hochladen von Dateien, einschließlich SVG-Dateien, Sie Sicherheitsrisiken aussetzen kann.
So ändern Sie die SVG-Farbe CSS
Um die Farbe eines SVG-Elements mit CSS zu ändern, müssen Sie zuerst mit einem CSS-Selektor auf das Element zugreifen. Nachdem Sie auf das Element zugegriffen haben, können Sie die Farbe mit der Eigenschaft „fill“ ändern.
Sie können die Farbe eines Bildes mit der Bildbearbeitungs-App Adobe Illustrator ändern, die dafür drei Möglichkeiten bietet. Dieses Tool kann img-Tags in Inline-Codes in SVG-Dateien umwandeln. In diesem Beitrag zeige ich Ihnen, wie Sie Farben mit CSS und sva ändern können. Am Ende werde ich Ihnen beibringen, wie Sie Farben direkt mit einer SVG-Datei ändern können. Um die Farbe einer SVG-Datei zu ändern, müssen Sie zuerst den Farbcode in einem Texteditor oder Code-Editor suchen. Microsoft bietet kostenlose und leistungsstarke Code-Editoren wie Visual Studio Code, die ich für dieses Projekt verwenden werde. Wenn Sie kostenlose SVG-Symbole oder Hover-Funktionen verwenden, ist es meiner Meinung nach praktisch, diese Methode zu verwenden.
Arbeiten mit SVGs
Beachten Sie bei der Arbeit mit SVGs Folgendes: Daher werden alle Änderungen an der Grafik in der XML-Quelldatei für die vektorbasierte Grafik wiedergegeben. Sie eignen sich gut zum Erstellen von Logos, Symbolen und anderen Grafiken, die leicht geändert werden können. Da SVGs nicht von allen Browsern unterstützt werden, müssen Sie Ihre Designs in verschiedenen Browsern testen, um sicherzustellen, dass Ihre Designs so aussehen, wie Sie es erwarten. Denken Sie schließlich daran, dass das Ändern der Farbe eines Bildes auf einer Webseite keine Auswirkung auf die Anzeige hat.

Img Src Svg Farbe ändern

Wenn Sie die Farbe einer img src svg ändern möchten, können Sie die Eigenschaft „fill“ verwenden. Wenn Sie beispielsweise ein Bild mit schwarzem Hintergrund und weißem Vordergrund haben, können Sie die Eigenschaft „Füllung“ in „Weiß“ und die Eigenschaft „Strich“ in „Schwarz“ ändern.
So ändern Sie die Farbe eines Symbols in CSS
Ändern Sie die Symbolfarbe in CSS, indem Sie zu ***br gehen und sie aus dem Dropdown-Menü auswählen. *br ist der Name des Symbols, das in diesem Fenster erscheint. Aktuelle Farbe :
Exportieren Sie SVG für Elementor
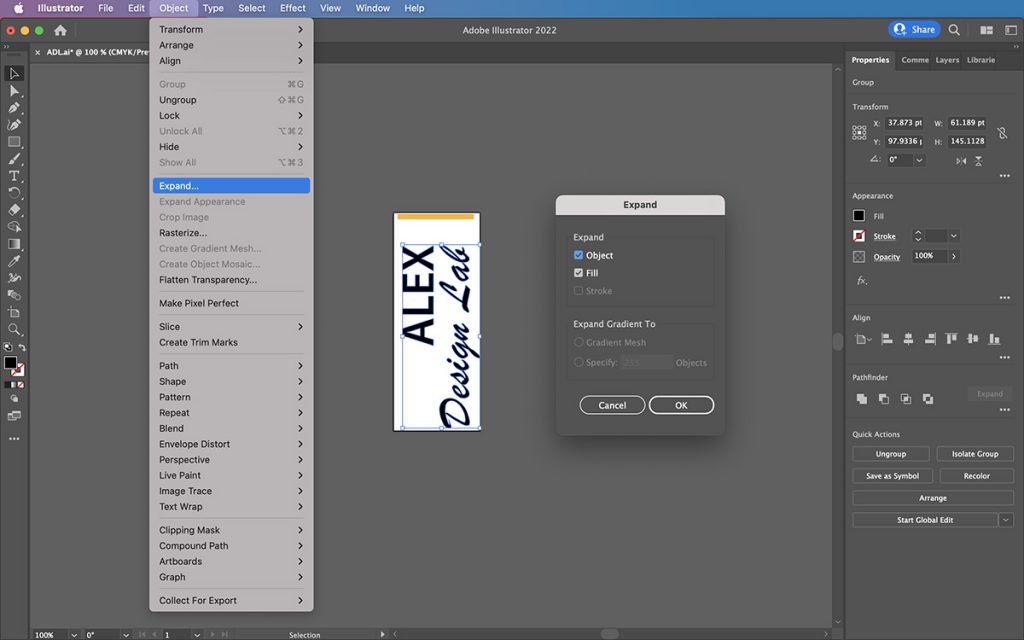
Wenn Sie eine SVG-Datei in Elementor verwenden möchten, müssen Sie sie zuerst aus Ihrer Vektorbearbeitungssoftware exportieren. Für Adobe Illustrator können Sie dies tun, indem Sie zu Datei > Exportieren > Exportieren als gehen und das SVG-Dateiformat auswählen. Stellen Sie sicher, dass Sie die Option „Zeichenflächen verwenden“ aktivieren, damit alle Ihre Grafiken exportiert werden. Sobald Sie Ihre SVG-Datei haben, können Sie sie auf Elementor hochladen, indem Sie zu Meine Vorlagen > Vorlage hochladen gehen. Wählen Sie das SVG-Dateiformat und wählen Sie Ihre Datei aus. Jetzt können Sie Ihre SVG-Datei per Drag-and-Drop auf die Leinwand ziehen und in Ihren Designs verwenden!
Elementor hat kein klares Verständnis dafür, welche Einstellungen zur korrekten Wiedergabe eines Illustrator-Symbols führen. Am Ende konnte ich ein Symbol nicht dazu zwingen, mit bestimmten SVG-Exporteinstellungen zu brechen, also beschloss ich, mehrere Einstellungen zu testen. Das schwarze Farbfeld in Adobe Illustrator ist #231f20. Wenn Ihr Symbol auf 100 % Schwarz eingestellt ist, zeigt Elementor es nicht korrekt an. Die Größe des Symbols kann geändert werden, aber es kann nicht mit dem primären Farbstil getönt werden. Es ist nicht möglich, das Symbol zu ändern, indem Sie Minify und Responsive deaktivieren. Es funktioniert einwandfrei, wenn Speichern unter als Standardeinstellung für dieses Symbol verwendet wird.
Beeinflusst das Ändern der Dezimaleinstellung in den Export- und Speichereinstellungen von Illustrator die Symbolqualität? Ich habe nach dem Testen der Illustrator-Einstellungen keinen Unterschied in der Qualität der von Illustrator nach Elementor exportierten Symbole festgestellt. Wenn Sie sehen, dass das standardmäßige schwarze Farbfeld im CMYK- oder RGB- Farbdokumentmodus nicht mehr #000000 ist, stellen Sie möglicherweise auch fest, dass Ihre Symbole nicht so gut gefärbt sind. Ihr Symbol sollte gut funktionieren, wenn die schwarze Füllfarbe geändert wird.
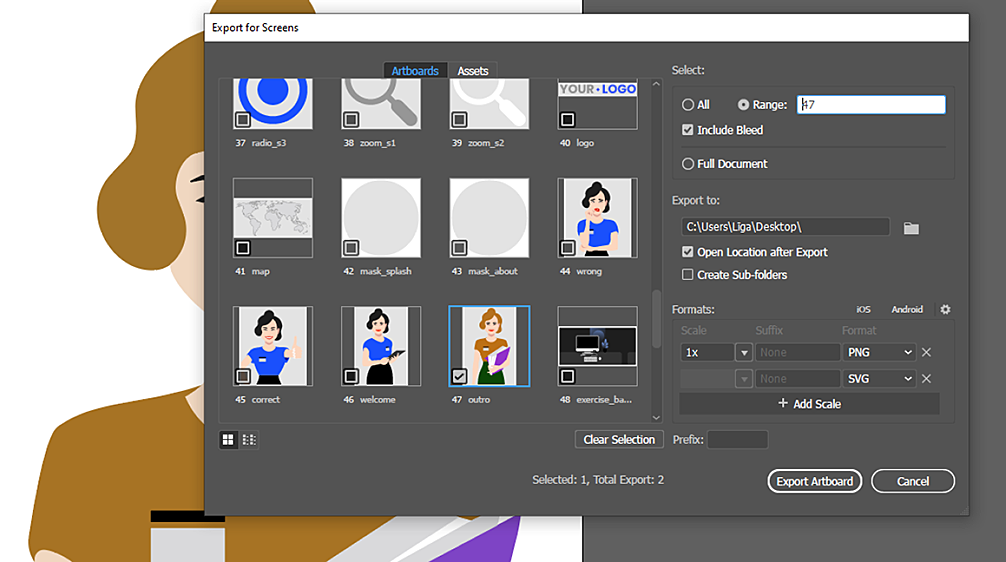
Wie exportiere ich eine SVG-Datei?
Sie können Ihre Datei exportieren, indem Sie zu Datei > Exportieren > Exportieren als… gehen und das entsprechende Format auswählen: SVG. Sie könnten denken, dass Sie nach dem Klicken auf Exportieren gerade dabei sind, das Bild zu speichern, ohne die Möglichkeit zu haben, Einstellungen vorzunehmen. An dieser Stelle wird ein neues Fenster angezeigt, bevor die Datei gespeichert wird.
Ändern Sie die SVG-Farbe Rückenwind
Tailwind ist ein Utility-First-CSS-Framework, das Ihnen alle Bausteine bietet, die Sie benötigen, um maßgeschneiderte Designs ohne Aufblähen zu erstellen. Sie können die Farbfunktionen von Tailwind verwenden, um die Farbe einer SVG zu ändern. Beispielsweise könnten Sie die Darken-Funktion verwenden, um den Schwanz einer SVG-Datei dunkelblau zu machen: darken(#056ef0, 20%)
Es ist ein XML-basiertes (bearbeitbares) Vektorgrafikformat, das auf Scalable Vector Graphics basiert. Dieses Programm wird im Browser verwendet, um Symbole, Animationen, interaktive Diagramme, Grafiken und andere dynamische Grafiken zu erstellen. Mit Tailwind können Sie die Farbe des SVG-Symbols ganz einfach bearbeiten oder ändern . Ein viewBox-Attribut identifiziert eine Position und Dimension eines Ansichtsfensters.
