So ändern Sie die vorgestellten Produkte auf Ihrer WordPress-Site
Veröffentlicht: 2022-10-20Wenn Sie das Monochrome-Design für WordPress Genesis verwenden, gibt es verschiedene Möglichkeiten, die vorgestellten Produkte auf Ihrer Website zu ändern. Eine Möglichkeit besteht darin, zur Seite Genesis > Themeneinstellungen zu gehen und zum Abschnitt „Empfohlene Produkte“ zu scrollen. Hier können Sie die Anzahl der Produkte auswählen, die Sie präsentieren möchten, sowie die Kategorie, aus der Sie Produkte ziehen möchten. Eine andere Möglichkeit, die vorgestellten Produkte auf deiner monochromen WordPress-Seite zu ändern, ist die Verwendung eines Plugins wie WooCommerce Product Catalog Visibility. Mit diesem Plugin können Sie steuern, welche Produkte auf Ihrer Website sichtbar sind, und Sie können es einfach so einstellen, dass nur die Produkte angezeigt werden, die Sie vorstellen möchten. Wenn Sie noch mehr Kontrolle über die Produkte haben möchten, die auf Ihrer Website vorgestellt werden, können Sie eine benutzerdefinierte WooCommerce-Produktkategorie erstellen. Auf diese Weise können Sie die Produkte auswählen, die Sie vorstellen möchten, und Sie können sogar eine benutzerdefinierte Reihenfolge für sie festlegen.
Wie passe ich mein Genesis-Design an?

Wenn Sie Ihr Genesis -Design anpassen möchten, können Sie den integrierten Design-Anpasser verwenden. Mit diesem Tool können Sie verschiedene Einstellungen für Ihr Design ändern, einschließlich der Farben, des Hintergrundbilds und des Kopfzeilenbilds. Sie können auch das Layout Ihrer Website ändern und auswählen, welche Widgets angezeigt werden sollen.
Das Genesis-Theme-Framework ist ein Premium-WordPress-Theme, das eine solide Grundlage für Ihr Blog bietet. In untergeordneten Genesis-Designs müssen zwei Dateien geändert werden: style.css und functions.php. Ein einzeiliger Code ist erforderlich, damit das Autorenfeld am Ende jedes Beitrags hinzugefügt wird. Dieses Tutorial ist für Genesis 2.0 oder höher nicht verfügbar. Es wird empfohlen, einen Link zu früheren und nachfolgenden Beiträgen einzufügen, um eine bessere Navigation zu ermöglichen. Benutzer können auf diese Weise einfach zwischen Beiträgen wechseln. Wenn Sie einen benutzerdefinierten Hintergrund für Ihre Funktionen wünschen, verwenden Sie den folgenden Code.
Viele Leute möchten den Standardtext auf ihrem Telefon ändern, der normalerweise ein Text wie Mehr ..., Weiter ... ist. Wenn Sie mit dem Lesen fertig sind, geben Sie als Erstes [Weiterlesen ...] ein. Fügen Sie Ihrer Website den folgenden Code functions.php hinzu, um den Kommentartext zu ändern. Die Werte für Breite, Höhe und Textfarbe können angepasst werden. Es kann auch nützlich sein, wenn Sie das Site-Logo anstelle des Site-Titels verwenden möchten.
Genesis Framework: Eine gute Wahl für ein gut codiertes, vollständig anpassbares WordPress-Thema
Das Genesis Framework ist eine fantastische Wahl für Besitzer von WordPress-Themes, die ein voll funktionsfähiges Thema wünschen, das vollständig codiert und auf ihre Bedürfnisse zugeschnitten ist. Es ist gut gestaltet und kodiert, sicher und wird ständig aktualisiert.
Ist Genesis ein gutes WordPress-Theme?

Auf diese Frage gibt es keine allgemeingültige Antwort, da das beste WordPress-Theme für Sie von Ihren spezifischen Bedürfnissen und Vorlieben abhängt. Viele Benutzer finden jedoch, dass Genesis mit seinem sauberen und ansprechenden Design, den benutzerfreundlichen Anpassungsoptionen und der hervorragenden Unterstützung durch die Genesis-Community eine solide Grundlage für eine großartige WordPress-Site bietet.
Das Genesis Framework ist ein WordPress-Theme, mit dem Sie eine vollständige Website erstellen können. Der Zweck eines untergeordneten Themas besteht darin, eine Website von ihrem Design (dem Zweck des untergeordneten Themas) und ihrer Leistung zu trennen. Infolgedessen können Sie die Designelemente auf Ihrer Website ändern, um sie herzzentrierter zu gestalten, ohne den Code neu schreiben zu müssen. Ein Genesis-Child-Theme , das für die Fotografie entwickelt wurde, enthält ein vertikales Menü mit Akkordeon-ähnlichem Scrollen. Dieses Thema ist im Imagely-Bundle von Themen, Themen und Plugins und Lifetime Everything enthalten, das 649 $, 119 $ bzw. 199 $ kostet. Um nicht zu viel für Funktionen zu bezahlen, die Sie nicht nutzen, wählen Sie ein Paket, das Ihren Anforderungen am besten entspricht. ZigZagPress bietet Ihnen sofortigen Zugriff auf dieses nützliche Thema für nur 49 US-Dollar sowie ein Jahr lang Updates und Support.
Wenn Sie eine Leidenschaft für das Unterrichten haben, sollten Sie Academy Pro als Ihr Thema verwenden. Abgesehen von seinem stilvollen und modernen Erscheinungsbild macht die schlanke Produktseite des Designs es zu einer ausgezeichneten Wahl für den E-Commerce. Wenn Sie Fotograf sind, passt dieses kleine und moderne Thema genau zu Ihrem Stil. Die Galerie Galerie ist genau wie jedes andere Fotoalbum: Es ist eine wunderschöne Leinwand. ReadyFolio 2, ein vorgestaltetes Design, funktioniert gut mit LMS und Plugins für Mitgliedschaftsseiten, was es zu einer großartigen Wahl für Lehrer macht, die eine Website erstellen möchten, mit der sie Geld verdienen können. Wenn Sie elegante Themen mögen, werden Sie dieses Genesis-Child-Theme genießen. Als Ergebnis können Sie zwischen einem Bild-Slider, einer Servicebox und einem minimalen Layout wählen.
Mit dem untergeordneten Design Tote photography Genesis können Sie Ihre Kunstwerke oder Bilder auf die kreativste Art und Weise anzeigen. Der fließende Übergang zwischen Fotos ist visuell beeindruckend und angenehm, und die Kopie sowie die Call-to-Action-Schaltflächen sind für mehr Funktionalität mittig ausgerichtet. Derby Derbys Thema ist vielseitig und umfasst Fotografie, Nachrichten und Portfolios. Das Brisket-Produkt ist nicht nur optisch ansprechend, sondern verfügt auch über großartige Funktionen wie Symbolboxen, die wichtige Informationen, Menüabschnitte und Shortcodes anzeigen. Splash ist eine fantastische Wahl für eine Vielzahl von Zwecken, einschließlich der Erstellung eines Online-Lebenslaufs, der Präsentation von Portfolios oder der einfachen Gründung eines freiberuflichen Unternehmens. Ein untergeordnetes Genesis-Theme enthält Shortcode-Elemente, einen einspaltigen und einen dreispaltigen Testimonial-Bereich und vieles mehr. Eine Navigationsleiste über dem Logo und eine Kategoriemenüleiste sind die weiteren Merkmale von Quik.
Es ist ein schlankes und farbenfrohes Design, das Typografie mit einer bestimmten Nische ausgerichtet hat, wodurch es einfacher ist, zu erkennen, welche Art von Service Sie anbieten. Darüber hinaus stehen E-Commerce, Blog-Beitragsseiten und viele Formatierungsoptionen zur Verfügung. Es ist möglich, das Beste aus beiden Welten mit Genesis-Child-Themes zu kombinieren, sowohl in Bezug auf Funktionalität als auch auf Design. Mit dem Blink-Blink-Design werden Ihre Blog-Beiträge in einem rasterähnlichen Erscheinungsbild angezeigt, sodass sie kompakt und übersichtlich aussehen. Die Designelemente und beeindruckenden Vollbildfotos von Proof gehörten zu unseren Favoriten.
Elementor erleichtert das Importieren und Verwalten Ihrer untergeordneten Genesis-Designs.
Alle Genesis-Designs können mit der einfachen Integrationsfunktion von Elementor importiert und verwaltet werden, die mit jedem anderen Design identisch ist.
Wie ändere ich den Header im Genesis Child Theme?
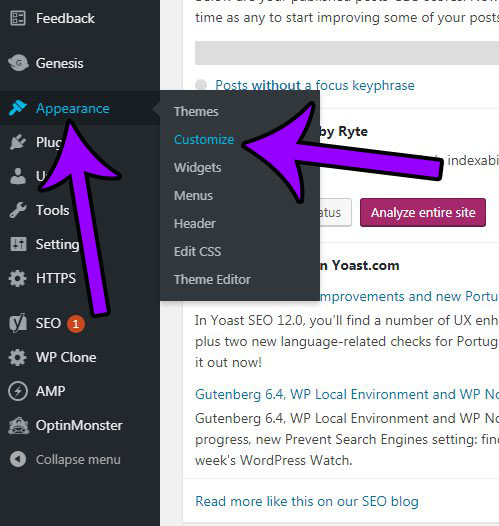
Wählen Sie Genesis und dann Designeinstellungen in Ihrem Dashboard aus. Um das Logo der Website zu verwenden, wählen Sie im Kopfzeilen-Optionsmenü die Option „Für Website-Titel/Logo verwenden“. Wenn Sie Änderungen vornehmen möchten, stellen Sie sicher, dass Sie die Einstellungen speichern. Die Schaltfläche „Speichern“ befindet sich unten auf der Seite „Designeinstellungen“.
In diesem Artikel gehe ich darauf ein, wie man die Hintergrundfarbe der Homepage des Genesis-Themas in WordPress ändert. BlogVwant wird 2022 eingeführt. Findest du deine Kopfzeilenfarbe unangemessen? Sie können die Kopfzeilen- oder Designfarbe ändern, indem Sie diesen Schritten folgen. Mein WordPress-Blog wird auf dem Metro Pro-Theme von Genesis Framework gehostet. CSS-Hero-Plugins machen es einfach, jedes Theme oder Plugin-CSS in Sekundenschnelle zu bearbeiten. Wenn Ihnen die Farbe Ihres Designs nicht gefällt, holen Sie sich bitte einen anderen Farbcode von der Paletton-Website und fügen Sie ihn hier ein.
Mit der ersten Methode können Sie die CSS-Datei des Designs direkt bearbeiten. Änderungen sind ohnehin schwer zu merken, also müssen Sie sie vornehmen. Wenn Sie sich nicht sicher sind, ob Sie die Klasse noch einmal wechseln sollten, müssen Sie sich die Zeit nehmen, Ihre bevorzugte Klasse zu finden. Diese Taktiken werden viel Zeit in Anspruch nehmen, wenn Sie ein neuer Blogger sind. Wenn Sie einen beliebigen Teil Ihrer Website in Sekundenschnelle bearbeiten möchten, verwenden Sie das CSS Hero-Plugin. Wenn Sie das Jetpack-Plugin deaktivieren, können Sie nichts mehr ändern. Sie können Änderungen in Word- oder Textdokumenten auf Ihrem Computer vornehmen, um sich später daran zu erinnern.
Wie aktiviere ich das Genesis Child Theme?
Um Ihrem WordPress-Konto ein neues Design hinzuzufügen, gehen Sie zum WordPress-Dashboard und wählen Sie Aussehen. Sie können dann die ZIP-Datei von Genesis Framework aus Ihrem System auswählen, indem Sie auf die Schaltfläche Design hochladen klicken und dann die Option Datei auswählen auswählen.
Wie aktualisiere ich mein Genesis-Design?
Überprüfen Sie, ob Sie die Update-Benachrichtigungen aktiviert haben, und überprüfen Sie zunächst, ob Sie eine veraltete Version von Genesis verwenden (oben auf Ihrem Admin-Bildschirm oder unter Dashboard -> Updates). Sie können dies tun, indem Sie zu Aussehen – > Anpassen – > Designeinstellungen – > Updates gehen.

Wie verwende ich das Genesis-Theme in WordPress?
Genesis ist ein WordPress-Theme-Framework, das als Basis für die Erstellung von untergeordneten Themen verwendet werden soll. Sie können Genesis zwar alleine verwenden, es wird jedoch empfohlen, ein untergeordnetes Thema zu verwenden, um alle Funktionen zu nutzen, die es zu bieten hat. Wenn Sie Genesis verwenden möchten, können Sie entweder ein Design von StudioPress kaufen oder das kostenlose Genesis Framework herunterladen. Sobald Sie das Genesis Framework installiert haben, können Sie ein untergeordnetes Design installieren.
Mit dem Genesis Framework für WordPress können Sie mit der Erstellung eines benutzerdefinierten Designs beginnen. Das Framework kümmert sich um das Backend der Anwendung, sodass Sie sich auf die Funktionen und das Styling des Frontends konzentrieren können, während sich das Framework um das Frontend kümmert. In diesem Artikel geht es um das Genesis Framework und wie man damit Themes erstellt. Ein untergeordnetes Thema für Ihre eigene Website muss erstellt und auf Ihrem Server installiert werden, ebenso wie das Genesis Framework. Nachdem Sie dieser Datei andere Hooks und Filter hinzugefügt haben, können Sie sie verwenden, um Schlüsselfunktionen in Ihrem Design zu implementieren. Der erste Schritt besteht darin, die Datei functions.php so zu ändern, dass sie die Standardverhalten Ihres untergeordneten Designs enthält. Im nächsten Schritt definieren Sie die Parameter für Farben, Schriftarten und andere gestalterische Elemente mit CSS.
Im dritten Schritt müssen Sie die Ergebnisse mit Ihrem Kunden besprechen oder auf Ihrer Website veröffentlichen. Genesis kann mit FileZilla als FTP-Client installiert werden. Wenn das Design korrekt auf Ihrem Server gespeichert wurde, sollten Sie hier darauf zugreifen können. Sie können ein Design verteilen, indem Sie seine Dateien in einer ZIP-Datei herunterladen. Nachdem Sie die Anweisungen befolgt haben, können Sie Ihr Design bei WordPress.org einreichen.
Das Genesis Framework: Ein leistungsstarkes Tool zum Erstellen gut optimierter Websites
Damit ist das Genesis Framework ein mächtiges Werkzeug, das Sie dabei unterstützen kann, eine Website zu erstellen, die sowohl optimal als auch funktional ist. Es verfügt über mehrere Layouts, benutzerdefinierte Beitragsklassen und Breadcrumbs, die die Navigation auf Ihrer Website erleichtern können. Wenn Sie Elementor in Kombination mit Genesis verwenden, können Sie Ihre Website anpassen, ohne das Programmieren zu lernen.
So ändern Sie ausgewählte Produkte in WordPress
Das Produkt kann als gekennzeichnet markiert werden, indem Sie zu Produkte gehen. Um ein Produkt zu finden, wählen Sie den hervorgehobenen Stern aus der Liste der Artikel aus, die Sie hervorheben möchten. Das Sternsymbol wird in den vorgestellten Produkten angezeigt. Eine Schnellbearbeitung kann auch durchgeführt werden, indem Sie den Mauszeiger über den Produkttitel bewegen und Schnellbearbeitung auswählen.
In diesem Artikel gehen wir darauf ein, wie man empfohlene Produkte in WooCommerce hinzufügt. Die Verwendung von vorgestellten Produkten auf Ihrer Website ist eine hervorragende Möglichkeit, Ihre Produkte zu bewerben. Diese App ist einfach zu bedienen und einfach einzurichten. Wählen Sie zum Aktualisieren „Ja“ aus dem Dropdown-Menü und klicken Sie dann auf die blaue Schaltfläche „Aktualisieren“. Ein gutes Beispiel wäre [featured_products per_page=8′′ column 4′′ orderby=date desc.]]. Warum sollte ich mehr lernen? Dies ist der ultimative Leitfaden zum Verständnis von WooCommerce.
Genesis-Kindthema
Ein Genesis Child Theme ist ein Theme, das auf dem Genesis Framework basiert. Das Genesis Framework ist ein von StudioPress erstelltes WordPress-Theme-Framework. Es ist als Ausgangspunkt für die Entwicklung von Kinderthemen konzipiert.
Das Genesis-Framework, ein beliebtes Child-Theme-Framework für WordPress, ist ein bekanntes Child-Theme-Framework. Wenn Sie eines der untergeordneten Themen dieser Liste auswählen, können Sie ein völlig neues Design für Ihre Website erstellen. Das Genesis-Theme Essence Pro ist ein stilvolles untergeordnetes Genesis-Theme, das sich ideal für Websites eignet, die sich auf Gesundheit, Wohlbefinden und Lifestyle konzentrieren. Die sechs Widget-Bereiche in Essence Pro umfassen die zentralen WordPress-Widgets sowie alle Widgets, die von den aktiven Plugins bereitgestellt werden. Das Child-Theme Imagely Fearless Genesis, das mehrere Optionen für das Aussehen Ihrer Galerie enthält, lässt Ihre Bilder atmen. Das Homepage-Layout von Magazine Magazine ist sehr benutzerfreundlich, sodass Ihre Besucher schnell die besten Inhalte finden, die Sie zu bieten haben. Ein weiteres kulinarisches WordPress-Theme namens Foodie ist eine ausgezeichnete Wahl für die Verwendung auf jeder Website.
Mit Mai Delight können Wellness-Blogs, Food- und Rezept-Websites sowie Fitness- und Lifestyle-Websites erstellt werden. Das Child-Theme von Mai Delight Genesis ist bereit für den E-Commerce. Auf Ihrer Website können Sie physische und digitale Produkte sowie Dienstleistungen verkaufen, für die Ihre Besucher bezahlen können. Die Startseite des Themas Business Pro erscheint mit einem großen Bannerbereich mit Videohintergrund. Indem Sie die in Business Pro verfügbaren vorgefertigten Layouts auswählen, können Sie die Website Ihrer Träume erstellen. Zusätzlich zu den Galerievorlagen enthält das Paket eine Reihe weiterer Funktionen, mit denen Sie Ihre Inhalte online stellen können. Die Homepage von Academy Pro enthält eine große Willkommensnachricht und ein Video.
Mit Corporate Pro haben Sie die Möglichkeit, die Startseite einer Website auf vielfältige Weise zu gestalten, von einem funktionsreichen Homepage-Layout bis hin zu anspruchsvollem Design. Die Verfügbarkeit von E-Commerce-Support sollte auch für jeden von Vorteil sein, der direkt auf seiner WordPress-Website verkaufen möchte. Wenn Sie nach einem untergeordneten Genesis-Theme suchen, das Konvertierungsfunktionen enthält, ist Academy Pro eine gute Wahl. Sie können jetzt Ihre Buchumschläge online anzeigen, indem Sie Author Pro verwenden, das Profile für jedes Werk enthält. Es gibt keine technischen Hindernisse, um dieses Thema so einzurichten, dass es wie die Demoversion aussieht, solange Sie über die gesamte erforderliche Dokumentation verfügen. Die Website enthält eine Zielseitenvorlage, mit der die Arbeit eines bestimmten Autors beworben werden kann. Ein Genesis-Theme für Ihr Kind hilft Ihnen, Ihre Dienstleistungen zu vermarkten und Ihre persönliche Marke aufzubauen.
Mit Monochrome Pro können Sie ein elegantes, einfaches Design erstellen, das Ihre Besucher beeindrucken wird. Wenn Sie Online-Transaktionen von Ihrer Website aus durchführen möchten, ist Authority Pro eine ausgezeichnete Wahl. Wellness Pro hat ein schlankes, modernes Design, das durch eine starke Marketing- und Werbepräsenz ergänzt wird. Cafe Pro ist eine fantastische Wahl für alle, die eine Website für ein Restaurant oder ein anderes Lebensmittelgeschäft erstellen. Mit einer so großen Fläche, auf der Fotos der servierten Gerichte und der Geschäftsorte angezeigt werden können, macht dieses Thema es einfach, für ein Geschäft zu werben. Ein klassisches Design und Stil machen Cafe Pro zu einer großartigen Wahl für Blogger, Dienstleister und Online-Händler. Das lange Homepage-Layout ermöglicht es Ihnen, Ihren Besuchern alle wichtigen Informationen zur Verfügung zu stellen, die sie benötigen.
Darüber hinaus enthält die App ein mobilfreundliches Design, eine Farbschemaauswahl, eine Zielseitenvorlage und natürlich eine Vielzahl von Schaltflächen. Wer eine Website mit einem Hintergrundbild in voller Breite sowie einer Begrüßungsnachricht erstellen möchte, kann dies mit Altitude Pro tun. Darüber hinaus enthält es Parallax-Scrolling, das Ihren Besuchern einen 3D-Effekt verleiht, während sie sich durch das lange Layout der Startseite bewegen. Infinity Pro ist ein modernes untergeordnetes Genesis-Theme , das für WordPress-Websites entwickelt wurde. Im Standardlayout der Homepage werden ein großes Vollbild sowie eine Schaltfläche zum Aufrufen einer Aktion bereitgestellt. Andere vorgefertigte Layouts umfassen Autorenseiten für Blogs, Kategorieseiten und Kontaktseiten sowie eine Vorlage für Ihr Blog. Eine von Modern Studio gestaltete Website hat ein raffiniertes Erscheinungsbild.
Mit Daily Dish haben Sie viel Platz zum Schreiben und lassen Ihre Inhalte auf der Seite hervorstechen. Mit Metro Metro können Sie ganz einfach ein auffälliges Vollbildbild zu Ihrem Blog hinzufügen. Ein Thema mit einem großen Layout, wie z. B. Metro, ist eine gute Wahl. Lifestyle Lifestyle, ein frisches und leichtes WordPress-Theme von StudioPress, ist ein weiteres. Executive Executive hat ein starkes Homepage-Layout, das es einfach macht, Ihre besten Arbeiten ganz oben zu platzieren. News News hat der oberen Hälfte Ihrer Website zwei Navigationsmenüs hinzugefügt. Auf der Website können Sie fünf verschiedene Farbstile und sechs verschiedene Layoutoptionen auswählen und im Handumdrehen das erstellen, was Sie benötigen. Dieses Theme funktioniert mit drei der beliebtesten WordPress-Plugin-Erweiterungen für Online-Shop-Builder: WooCommerce, iThemes Exchange und WP e-Commerce. Das Paket enthält auch Photoshop PSD-Dateien, die weiter angepasst werden können.
Die Hauptunterschiede zwischen Parent- und Child-Themen
Es gibt einige Unterschiede zwischen übergeordneten und untergeordneten Themen.
Child Themes hingegen sind eine zusätzliche Ebene über einem Parent Theme, die nicht mit diesem arbeiten muss.
Untergeordnete Themen können mit übergeordneten Themen verwendet werden, aber sie ermöglichen es Ihnen, ein vorhandenes WordPress-Thema zu optimieren, hinzuzufügen und zu entfernen, wodurch Sie sich die Mühe ersparen, Ihre Anpassungen zu verlieren.
Obwohl die Funktionalität und das Design des Child-Themes mit denen des Parent-Themes identisch sind, kann es an Ihre speziellen Bedürfnisse angepasst werden.
