So ändern Sie die Schriftart in WordPress
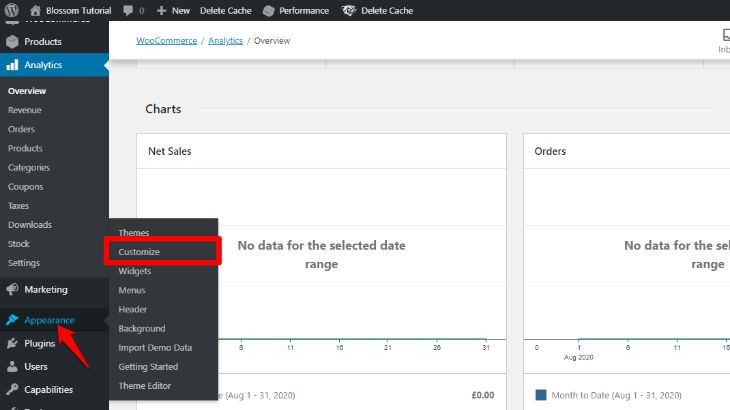
Veröffentlicht: 2022-09-11Angenommen, Sie möchten eine Einführung zum Ändern der Schriftart in WordPress: Eines der großartigen Dinge an WordPress ist, dass Sie die Schriftart auf Ihrer Website einfach ändern können. Gehen Sie dazu einfach zum Abschnitt Aussehen > Schriftarten Ihres WordPress-Dashboards. Von hier aus können Sie eine neue Schriftart für Ihre Website auswählen. Wenn Sie mehr Kontrolle über die Schriftarten auf Ihrer Website haben möchten, können Sie ein WordPress-Plugin wie Easy Google Fonts installieren. Mit diesem Plugin können Sie die Schriftart für bestimmte Elemente auf Ihrer Website ändern, z. B. Ihre Überschriften, Absätze und Menüs. Egal, ob Sie die Schriftart für Ihre gesamte Website oder nur für bestimmte Elemente ändern möchten, WordPress macht es Ihnen leicht.
Eine einfache Änderung der Typografie auf einer Website kann den Unterschied ausmachen. Jede Schriftart hat ihren eigenen Stil und unterscheidet sich durch die Buchstaben und Zahlen, die sie darstellt. Sie können Text in MS Word oder Google Docs ganz einfach in fett, kursiv oder sogar fett kursiv ändern. Um Webfonts richtig anzuzeigen, muss der Benutzer vier Dateitypen verwenden. TrueType-Dateien bestehen aus einer EOT-Datei, einer HTML-Datei, einer WOFF-Datei und einer SVG-Datei. Sie können auf Schriftarten zugreifen, die auf Ihrem lokalen System gehostet werden, indem Sie die gewünschten Schriftarten auswählen. Ihre Website sieht unabhängig vom verwendeten Browser gleich aus, da websichere Schriftarten verwendet werden.
Es ist nicht erforderlich, etwas herunterzuladen oder zu installieren, um das System zu verwenden. Im Abschnitt >head> Ihrer Seite müssen Sie die folgende Codezeile einfügen, um Font Awesome verwenden zu können. Es ist möglich, die Farbe oder Größe des Symbols zu ändern, indem Sie die Schriftgröße anpassen. In unserer Demonstration zeigen wir Ihnen, wie Sie den Standardeditor von Gutenberg verwenden, gefolgt von Seitenerstellern wie Brizy und Elementor. Ändern Sie die Schriftart des Beitrags oder der Seite, die Sie bearbeiten möchten, indem Sie zu dem Beitrag oder der Seite gehen und auf Elementor klicken. Durch Auswahl der Registerkarte Stil können Sie auch die Schriftarten ändern. Wenn Sie Elementor zum Erstellen Ihrer Seite verwenden, können Sie den Seitenersteller verwenden, um Text zu bearbeiten.
Eine Vielzahl von Schriftarten, Größen, Gewichten, Zeilenhöhen, Abständen und anderen Optionen sind verfügbar. Mit einem Font-Plugin können Sie die Schriftart in WordPress ganz einfach ändern, ohne Code eingeben zu müssen. Sie können Änderungen, die Sie vornehmen, auch in Echtzeit mit dem WordPress-Customizer in der Vorschau anzeigen. Es ist einfach, die Standardelemente des Easy Google Fonts-Plugins wie Überschriften und Absätze zu ändern. Um den Containernamen zu ermitteln, klicken Sie einfach mit der rechten Maustaste auf die Schriftart und laden Sie eine Webseite. Sie können die Schriftart jedes Elements auf Ihrer WordPress-Site ändern, ohne Code schreiben zu müssen, wenn Sie damit vertraut sind. Das Ändern der Schriftart in WordPress mit CSS ist eine praktikable Option, ebenso wie die Verwendung des WordPress Customizer.
Der Elementor-Seitenersteller wird verwendet, um zu demonstrieren, wie Schriftarten mit einem Seitenersteller angepasst werden. Sie dürfen Google Fonts oder andere externe Schriftarten auf Ihrer Website nicht verwenden. Der Browser muss eine Kopie der Schriftart anfordern, sobald ein Benutzer auf eine Seite von Google oder dem Host der Schriftart gelangt. Wenn eine Anfrage gestellt wird, muss der Browser mehr arbeiten, was zu einem langsameren Laden der Seite führt. Durch das lokale Hosten von Schriftarten kann ein Browser die Schriftartdatei herunterladen, ohne dass weitere Aktionen ausgeführt werden müssen. Google-Schriftarten können lokal in WordPress gehostet werden, genauso wie normale Schriftarten gehostet werden können. Mit einem kostenlosen Tool können Sie den für Ihre WordPress-Site erforderlichen CSS-Code generieren.
Mit dem Astra-Design können Sie Ihre eigene Google-Schriftart hosten. Wenn Sie die Schriftart auf Ihrer Website nicht ändern können, können Sie diese verwenden. Schauen wir uns einige der beliebtesten WordPress-Font-Plugins genauer an. Mit benutzerdefinierten Schriftarten können Sie Ihrer WordPress-Site ganz einfach benutzerdefinierte Schriftartdateien hinzufügen. Mit dem Astra-Design, Beaver Builder und Elementor können Sie eine Seite mit dem Plugin erstellen. Mit WP Google Fonts können Sie Ihrer Website schnell und einfach die kostenlosen und hochwertigen Schriftarten von Google hinzufügen. Die Verwendung von großgeschriebenen Wörtern funktioniert gut, aber wenn der gesamte Text großgeschrieben wird, ist es nicht so effektiv.
Wenn Sie eine einzelne Seite haben, versuchen Sie, die Schriftarten auf ein Minimum zu beschränken. Wenn Sie viele Schriftarten verwenden, sieht es unprofessionell aus. Sie können nicht nur die Schriftart aller Elemente in Ihrer Kopfzeile ändern, sondern auch das Design Ihrer Kopfzeile. Wenn Sie den WordPress-Customizer verwenden, können Sie eine Vorschau Ihrer Schriftarten in Echtzeit anzeigen. Ihre Website muss Schriftarten haben, die zu Ihrem Stil passen. WordPress macht es Ihnen leicht, die Schriftart zu ändern und das Aussehen Ihrer Website an Ihre Bedürfnisse anzupassen. Wir haben verschiedene Möglichkeiten zum Ändern von WordPress-Schriftarten behandelt, einschließlich Google-Schriftarten und Roboto-Schriftarten.
Sie können die Schriftart des Textes in HTML ändern, indem Sie das style-Attribut verwenden. Ein Inline-Stil wird mithilfe des style-Attributs definiert. Dieses Attribut wird verwendet, um die CSS-Eigenschaft font -family, ihre Größe, ihren Stil und andere Attribute anzugeben. Da HTML5 das Font>-Tag nicht unterstützt, werden CSS-Stile verwendet, um die Schriftart zu ändern.
Melden Sie sich bei Ihrem WordPress-Dashboard an, um Ihre Schriftarten zu ändern, sobald Sie sich für eine entschieden haben. Klicken Sie auf die Schaltfläche „Anpassen“, die auf der linken Seite der Benutzeroberfläche erscheint, um Ihre Einstellungen anzupassen. Oben finden Sie einen Link zum Titel und Logo der Website. Hier sollte der Text Ihrer Kopfzeile sowie die Schriftfamilie sichtbar sein.
Wenn Sie die Größe eines Dokuments ändern möchten, fügen Sie das Attribut html-size hinzu. Dem relativen oder absoluten Platz, den eine Schriftart anzeigt, wird ein prozentualer Größenwert zugewiesen. Wenn Sie das Tag „font.tags“ schließen, verwenden Sie das Tag „/font>“, um zu einer normalen Textgröße zurückzukehren.
Wie ändere ich die Schriftart und -größe in WordPress?
 Bildnachweis: blossomthemes.com
Bildnachweis: blossomthemes.comDies ist eine Option, die Sie leicht erreichen können, indem Sie den standardmäßigen WordPress-Blockeditor verwenden. Sie können die Schriftgröße jedes Absatzblocks ändern, indem Sie darauf klicken und im Menü auf der rechten Seite „Typografie“ auswählen. Im Dropdown-Menü können Sie aus den folgenden Größen auswählen: Klein, Normal, Mittel, Groß und Riesig.
Durch das Wissen, wie man die Schriftgröße ändert, macht WordPress die Einstellung viel einfacher. Die richtige Kopfzeilengröße bringt Sie im Handumdrehen vor Ihren Besucher. Wenn Sie den klassischen Editor verwenden, können Sie die Schriftart der Überschriften ändern, indem Sie unten auf der Seite auf „Absatz“ klicken. Mit diesem Seitenersteller erstellte Seiten können einfacher bearbeitet werden. Benutzerdefiniertes CSS ist möglicherweise eine bessere Option, wenn Sie die Schriftgröße in Ihren Designeinstellungen nicht ändern können. Dieses Verfahren ist im Gegensatz zu dem vorhergehenden Verfahren schwieriger. Es ist notwendig, ein paar Codezeilen hinzuzufügen.
Wenden Sie sich zuerst an Ihren Designentwickler oder lesen Sie das Dokument. Die Schriftgröße kann in WordPress über ein Plugin geändert werden. Ein bestehender Programmsatz kann mit neuen Plugins aktualisiert werden. Das Laden des Codes pro Seite dauert länger, da die Anzahl der geladenen Seiten erhöht wird. Das Ändern der Schriftgröße von WordPress ist der umweltfreundlichste und sicherste Weg, dies zu tun.
So ändern Sie die Schriftart auf Ihrer WordPress-Site
Das Menü „Darstellung“ kann verwendet werden, um die von Ihnen verwendeten benutzerdefinierten Schriftarten zu ändern, z. B. Ihre Basis oder Kopfzeile. Alternativ können Sie die Standardschrift Ihres Designs ändern, indem Sie auf das X rechts neben dem Namen der benutzerdefinierten Schriftart klicken. Sie können die Größe erhöhen, indem Sie einfach das CSS im Customizer bearbeiten. Durch Auswahl einer anderen voreingestellten Größe unter Aussehen Typografie anpassen können Sie die Schriftgröße in Ihrer Kopfzeile ändern. Das Blockmenü über dem Header enthält eine Schaltfläche zum Ändern des Header-Tags H2.
Wie ändere ich die Schriftart auf einer Webseite?
Um die Schriftart auf einer Webseite zu ändern, müssen Sie auf den HTML-Code für diese Seite zugreifen. Sobald Sie Zugriff auf den HTML-Code haben, können Sie die Schriftart ändern, indem Sie den Code bearbeiten.

In diesem Beitrag zeigen wir Ihnen, wie Sie die Schriftart Ihrer Website mit nur wenigen Codezeilen ändern können. Um den Schriftarttyp in HTML einfach in CSS zu ändern, ist die CSS-Eigenschaft font-family erforderlich. Wenn Sie Inline-CSS verwenden, werden Ihr HTML und Ihr CSS im Hauptteil Ihres HTML-Dokuments platziert. Die meisten Entwickler halten dies für die bequemste Methode, um die Schriftart in HTML zu ändern. Es ist nicht mehr für jedes Tag eine separate Stilregel erforderlich. Sie können dies tun, indem Sie einen CSS-Selektor verwenden, um alle Elemente eines bestimmten Typs auszuwählen. Die CSS-Eigenschaft font-size kann in HTML verwendet werden, um die Schriftgröße anzupassen.
Mit der CSS-Farbeigenschaft können Sie die Farbe von HTML-Schriftarten ändern. Sie können den Wert auf einen beliebigen Wert setzen und ihn dann in ein Attribut einfügen. Fügen Sie dieses Stilattribut dann einem HTML-Element hinzu, z. B. einem Absatz, einer Überschrift, einer Schaltfläche oder einem Span-Tag. Als Ergebnis verwenden wir CSS, um die Schriftfarbe eines Absatzes in Lorax-Orange zu ändern. Sie können die Art, Größe und Farbe Ihrer Schriftart mit Hilfe von Webdesign-Fähigkeiten ändern. Dies kann erreicht werden, indem ein Element in div-Tags eingeschlossen und mit einem CSS-Selektor formatiert wird. Ein div ist einfach ein generisches Element, mit dem Sie Ihre Seite in Abschnitte unterteilen können.
So beheben Sie durcheinandergebrachte Schriftarten in Ihrem Browser
Die Schriftarten Ihres Browsers scheinen manchmal aufgrund einer Reihe von Faktoren nicht richtig ausgerichtet zu sein. Ihr Browser versucht möglicherweise, sich an Ihre Bildschirmauflösung anzupassen, indem er in einigen Fällen die Schriftart skaliert, z. B. wenn Sie ein Display mit niedriger DPI verwenden oder wenn Ihre Bildschirmauflösung niedriger als üblich ist. Sie mögen Ihnen fehl am Platz erscheinen, auch wenn Sie es gewohnt sind.
Wenn Sie Probleme haben, Ihren Browser dazu zu bringen, die gewohnten Schriftarten anzuzeigen, versuchen Sie, Ihre Zoomstufe zurückzusetzen. Die Option Zoom RESET kann durch Drücken von Strg+0 (die Steuertaste wird gedrückt gehalten und die Minustaste wird gedrückt) oder durch Gedrückthalten der Steuertaste und Drücken der Plustaste verwendet werden.
Wenn das nicht funktioniert, können Sie den Text vergrößern, indem Sie auf Zoom klicken. Die IN-Taste (Strg++) kann für einige Sekunden gedrückt werden, während die Plus-Taste gedrückt wird. Die meisten Browser sollten diese Funktion jetzt verfügbar haben.
WordPress Schriftart auf einer Seite ändern
Sie können die von Ihnen verwendeten benutzerdefinierten Schriftarten ändern, indem Sie zu Darstellung gehen. Wenn Sie zur Standardschriftart des Designs zurückkehren möchten, wählen Sie das X rechts neben dem Namen der benutzerdefinierten Schriftart aus.
In diesem Abschnitt erfahren Sie, wie Sie die Standardschriftarten in WordPress-Vorlagen global ändern. Sie müssen das CSS dieses Designs bearbeiten, damit Schriftartänderungen auf alle Teile der Website angewendet werden können. Der folgende Artikel basiert auf dem Twenty Twenty-Theme von WordPress, aber die Anweisungen gelten für jedes andere WordPress-Theme. Bevor Sie die Schriftart verwenden können, muss sie zunächst einer Codeprüfung unterzogen werden. Sie müssen eine API-Referenz in Ihren HTML-Code einfügen, wenn Sie möchten, dass Google Fonts funktioniert. WebSafe-Schriftarten sind die vertrauenswürdigsten, wenn es um die Kompatibilität mit Internetbrowsern geht. Wenn die Schriftartänderung nicht angezeigt wird, müssen Sie möglicherweise Ihren Browser-Cache löschen.
So ändern Sie die Schriftart auf einem Beitrag oder einer Seite
Um die Schriftart eines Beitrags oder einer Seite zu ändern, öffnen Sie den betreffenden Beitrag oder die betreffende Seite und gehen Sie zum Abschnitt „Schriftarten“. Hier kann aus einer Vielzahl von Schriftarten ausgewählt und die Schriftgröße und -stärke eingestellt werden.
Ändern Sie die Schriftart WordPress CSS
Um die Schriftart auf deiner WordPress-Seite zu ändern, musst du die CSS-Datei bearbeiten. Die CSS-Datei ist für das Design Ihrer Website verantwortlich, daher müssen Sie die CSS-Datei bearbeiten, um die Schriftart zu ändern. Sie können die CSS-Datei entweder direkt bearbeiten oder ein Plugin verwenden, das Ihnen bei der Verwaltung der CSS-Datei hilft.
Wie verwenden WordPress-Themes Schriftarten? Der WordPress Codex-Beitrag zu Schriftarten erklärt, wie Themes funktionieren. Im Falle des Standardthemas Twenty Fifteen können Sie eine Schriftart für mehrere Themenbereiche verwenden. Obwohl die Auswahl einer Schriftart schwierig sein kann, sollte sie ganz oben auf der Liste der Dinge stehen, auf die Sie achten sollten. Das Ändern der im Text Ihres Beitrags verwendeten Schriftart hängt davon ab, wo der Schriftstil des Texts definiert ist. Da einige Themen viele Schriftarten erfordern, wird es schwierig sein, relevanten Code zu finden. WhatFont sollte kostenlos heruntergeladen werden (es kann nur mit Google Chrome verwendet werden).
Wenn Sie eine Website besuchen, sehen Sie ein blaues Symbol, dass Sie angemeldet sind. Mit diesem Symbol können Sie ein Element auswählen, das Sie bearbeiten möchten. Mit CSS Hero können Sie die Schriftart Ihres Beitragstitels ändern, seine Größe erhöhen und eine Hintergrundfarbe und einen Rand hinzufügen. Sie können die Änderungen sehen, während sie passieren, was eine sehr nette Funktion ist.
Heben Sie Ihre WordPress-Site mit benutzerdefinierten Schriftarten hervor
WordPress ist ein beliebtes Content-Management-System, mit dem Sie die Schriftart, Größe und den Stil von Text auf Ihrer Website einfach ändern können. Sie können auch die Schriftart ganzer Textseiten sowie einzelner Wörter, bestimmter Sätze, Überschriften, ganzer Absätze und sogar einzelner Sätze ändern.
WordPress-Schriftart
WordPress ist ein Content-Management-System (CMS), mit dem Sie eine Website oder einen Blog von Grund auf neu erstellen oder eine vorhandene Website verbessern können. Eines der Hauptmerkmale von WordPress ist seine Flexibilität – es kann für einen einfachen Blog oder eine komplexe Website verwendet werden. WordPress ist auch eines der beliebtesten CMS der Welt und betreibt Millionen von Websites.
Wenn Sie eines der folgenden Designs verwenden, können Sie die Schriftart Ihrer Website mithilfe von Global Styles ändern. Es gibt zwei Arten von Schriftarten: Überschriften und Basisschriften. Auf das Menü „Globale Stile“ kann zugegriffen werden, indem Sie auf „Veröffentlichen“ klicken, um die neuen Schriftpaare zu speichern, oder auf „Zurücksetzen“, um die Änderungen rückgängig zu machen. Nachdem Sie Ihre benutzerdefinierten Schriftarten ausgewählt haben, können Sie sie beliebig oft ändern. Die Größe der Überschriften- oder Basisschriftarten kann geändert werden, indem Sie die Größenoption unten und rechts für jede Schriftart auswählen, die Sie ändern möchten, und dann auf das Dropdown-Menü klicken. Benutzerdefiniertes CSS kann verwendet werden, um die globalen Standardschriftgrößen zu ändern. Wenn Sie sich entscheiden, ein Plugin nach dem Testen zu verwerfen, müssen Sie es deaktivieren/löschen, um sicherzustellen, dass Ihre Plugin-Liste sauber bleibt. Ein externes Typekit.com-Konto kann nicht mit einem WordPress.com-Blog oder einer Website verknüpft werden. Am besten testen Sie eine bestimmte Schriftart mit dem Customizer, um zu sehen, ob sie in einer bestimmten Sprache funktioniert.
So ändern Sie die Schriftart in WordPress Elementor
Um die Schriftart in WordPress Elementor zu ändern, gehen Sie zu den Einstellungen für das Element und klicken Sie auf die Registerkarte „Typografie“. Von dort aus können Sie die Schriftfamilie, -größe, -stärke und -stil auswählen.
Eine Standardschriftart ist eine intelligente Möglichkeit, Konsistenz zu wahren und sicherzustellen, dass Ihre Bearbeitung reibungslos verläuft. Eine Schriftart kann Ihnen sagen, wann es Zeit ist, ein Stück zu lesen. Das Ziel dieses Artikels ist es, zu demonstrieren, wie die Standardschriftart in Elementor für das Heading-Widget und das Texteditor-Widget geändert wird. Die folgenden Schritte führen Sie durch das Ändern der Standardschriftart in den Überschriften- und Texteditor-Widgets von Elementor. Sie können eine von drei Optionen auswählen, um die Farbe des Textes, die Anzahl der Zeichen in einem Wort oder den Abstand eines Absatzes zu ändern. Sie können nach Änderungen suchen, indem Sie auf das Überschriften-Widget klicken, das dem Bereich „Site-Einstellungen“ hinzugefügt wurde.
Elementor-Site-Einstellungen: Designsystem > Globale Schriftarten
Im Widget-Bereich unter Design System können Sie die globale Schriftart ändern. Nachdem Sie die gewünschten Schriftarten für Elementor ausgewählt haben, klicken Sie auf „Übernehmen“.
