So ändern Sie die Schriftart auf Ihrer WordPress-Site
Veröffentlicht: 2022-09-08Eines der großartigen Dinge an WordPress ist, dass Sie das Aussehen Ihrer Website ganz einfach ändern können, indem Sie neue Themen und Plugins installieren. Aber manchmal möchten Sie das Aussehen Ihrer Website ändern, ohne das Thema zu ändern. Eine Möglichkeit besteht darin, eine neue Schriftart zu installieren. Das Installieren einer neuen Schriftart auf Ihrer WordPress-Site ist ein zweistufiger Prozess. Zuerst müssen Sie eine Schriftart finden, die Ihnen gefällt, und sie dann auf Ihrer WordPress-Site installieren. Es gibt ein paar Dinge, die Sie bei der Auswahl einer Schriftart für Ihre WordPress-Seite beachten sollten. Zunächst sollten Sie sicherstellen, dass die Schriftart gut lesbar ist. Zweitens möchten Sie sicherstellen, dass die Schriftart gut zu Ihrem Thema passt. Wenn Sie eine Schriftart gefunden haben, die Ihnen gefällt, können Sie sie wie folgt auf Ihrer WordPress-Site installieren: 1. Laden Sie die Schriftartdatei auf Ihren Computer herunter. 2. Laden Sie die Schriftartdatei auf Ihre WordPress-Site hoch. 3. Aktivieren Sie die Schriftart im WordPress-Adminbereich. 4. Verwenden Sie die Schriftart in Ihrem WordPress-Design. Das ist alles dazu! Das Installieren einer neuen Schriftart auf deiner WordPress-Seite ist eine großartige Möglichkeit, das Aussehen deiner Seite zu ändern, ohne das Design zu ändern.
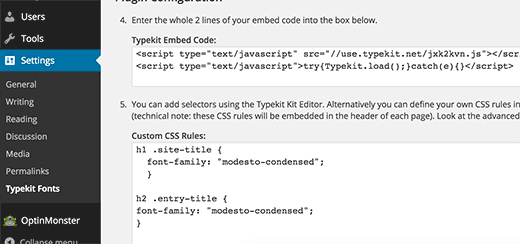
Mit benutzerdefinierten Schriftarten können Sie einen schönen Satz von Schriftarten für Ihre Website erstellen. Diese Tools können Ihnen helfen, die Benutzerinteraktion zu verbessern, die Anzahl der Besuche auf Ihrer Website zu erhöhen und ein Markenimage zu schaffen. In diesem Tutorial zeigen wir Ihnen, wie Sie benutzerdefinierte Schriftarten in WordPress mit Google-Schriftarten, TypeKit und der CSS3-Methode @Font-Face einrichten. Wenn Sie sich anmelden, können Sie eine Kurzanleitung per E-Mail erhalten, die Sie in Ihre E-Mail-Adresse eingeben. Um Ihre Schriftart anzupassen, gehen Sie zur Admin-Seitenleiste und wählen Sie Einstellungen aus dem Schriftarten-Plugin. Auf diese Weise können Sie auch die Schriftfarbe und -größe in Ihrem WordPress-Theme ändern. Sie können entweder den Google Font-Einbettungscode verwenden oder ihn von Google herunterladen, um ihn zu Ihrer WordPress-Site hinzuzufügen.
Der Code vor dem Body-Tag Ihrer header.php-Datei kann bearbeitet werden. Wenn Sie mit der Bearbeitung von WordPress-Code nicht vertraut sind, ist die Verwendung eines Plugins zum Hinzufügen dieses Codes eine gute Option. Sehen Sie sich unsere Anleitung zum Hinzufügen von Google-Schriftarten zu WordPress-Designs an. Um benutzerdefinierte Schriftarten in WordPress zu erstellen, können Sie die Methode @ font-face von CSS3 verwenden. Mit dieser Methode können Sie auf Ihrer Website eine beliebige Schriftart auswählen. Wenn Sie kein Webformat für Ihre Schriftart haben, können Sie den FontSquirrel WebFont Generator verwenden, um sie zu konvertieren.
Sie können benutzerdefinierte Schriftarten mit den folgenden drei Methoden in WordPress hochladen: Bearbeiten Sie die Datei des Designs. Der Ordner Ihres Designs sollte mit der Datei der Schriftart gefüllt sein. Verwenden Sie ein WordPress-Font-Plugin , um Ihre eigenen benutzerdefinierten Schriftarten zu erstellen.
Können Sie jede Schriftart in WordPress verwenden?
 Kredit: WPBeginner
Kredit: WPBeginnerViele WordPress-Plugins, wie beispielsweise Google Fonts, können verwendet werden, um auf kostenlose Webfonts zuzugreifen. Zusätzlich zur Google-Fonts-Funktion enthält das WordPress-Jetpack-Plug-in ein integriertes Plug-in für WordPress. Wenn Sie jedoch eine benutzerdefinierte Schriftart auf Ihrer WordPress-Site verwenden möchten, benötigen Sie ein Plugin.
Sie können die Schriftgröße Ihrer WordPress-Website mit Any Font ändern. Unsere Sammlung vordefinierter Schriftarten enthält 23.871 Schriftarten, aus denen Sie auswählen können. Sie können jedes benutzerdefinierte Schriftartformat (ttf, otf, woff) verwenden, ohne sich auf die Server anderer Unternehmen verlassen zu müssen. Laden Sie eine kostenlose, funktionierende Demo einer beliebigen Schriftart herunter, indem Sie hier klicken. In den Abschnitten „ Font Upload “ und „Font Assign“ können Sie benutzerdefinierte Schriftarten zu jedem Design hochladen. Die unten aufgeführten WordPress-Themes werden von Themes wie Avada, X Theme, Flatsome, Salient, Porto, Shopkeeper, Oshine, WPLMS Learning Management System Theme, KLEO, WoodMart, ListingPro, SimpleMag, ROSA 1, 907, Voice, Polylang und WPML unterstützt wurden ab sofort ins Programm aufgenommen. Wenn Sie Fragen zu anderen mehrsprachigen Plugins haben, teilen Sie uns dies bitte mit.
Sie beleidigen die kostenlose Version der App, wenn Sie nur eine Schriftart verwenden. Es lohnt sich, es zu entfernen, obwohl das Plugin preisgünstig und von hoher Qualität ist. Das Plugin hat meine Seite in etwa einer Minute transformiert. Zitieren Sie 1.043 Bewertungen, um Ihre Bewertung vollständiger zu machen. Die Open-Source-Software Use Any Font | Custom Font Uploader, ermöglicht Ihnen das Hochladen von benutzerdefinierten Schriftdesigns.
Benutzerdefinierte Schriftarten: So verleihen Sie Ihrer WordPress-Site eine persönliche Note
Benutzerdefinierte Schriftarten können verwendet werden, um Ihrer WordPress-Site eine persönliche Note zu verleihen. Es ist ein Vorteil, auf jede gewünschte Schriftart zugreifen zu können, ohne sich Sorgen machen zu müssen, dass Ihr Server ausfällt. Darüber hinaus können Sie mit dem Elementor-Plugin ganz einfach benutzerdefinierte Schriftarten zu Ihrer WordPress-Site hinzufügen. Um eine neue Schriftart hinzuzufügen, gehen Sie zum WordPress Dashboard, Elementor, Benutzerdefinierte Schriftarten und klicken Sie dann auf Neu hinzufügen. Danach können Sie den Schriftartnamen und die Dateierweiterungen hinzufügen, indem Sie die WOFF-, WOFF2-, TTF-, SVG- oder EOT-Dateien hochladen.
Schriftarten ohne Plugin zu WordPress hinzufügen
 Bildnachweis: www.wordable.io
Bildnachweis: www.wordable.ioIndem Sie die heruntergeladene Schriftdatei in das FileZilla-Fenster unten rechts ziehen, können Sie sie schnell und einfach finden. Stellen Sie sicher, dass Sie diese Option auswählen, um mit dem Hochladen zu beginnen. Es wird nicht lange dauern, bis Sie im Verzeichnis erscheinen, wenn Sie damit vertraut sind.
Webfonts sind nicht vorab in ein Design geladen. Wenn Sie eine Webseite besuchen, wird die Datei in den Browser Ihres Computers heruntergeladen. Kopieren Sie einfach den Schriftartencode und fügen Sie ihn in Ihre Designdatei ein, um die gewünschte Schriftart zu erstellen. Es können mehrere Schriftarten gleichzeitig verwendet werden, und Sie können sehen, wie lange das Laden der Schriftart dauert. Passen Sie Ihren WordPress-Blog mit zusätzlichem CSS an. Der gesamte Code aus dem grauen Feld 1 muss in den Webfont des Fließtextes kopiert werden. Die neue Webfont-Familie ist als graues Kästchen im zweiten Schriftfamilienbereich Ihrer Google-Schriftbibliothek verfügbar. Der folgende Code kann auch verwendet werden, um die Größe und das Gewicht der Schriftart anzupassen.
So installieren Sie Schriftarten für benutzerdefinierte Designs
Wenn Sie ein benutzerdefiniertes Design verwenden, müssen Sie die Schriftartinstallationsdateien im Ordner dieses Designs finden. Es gibt viele Designs, die ein Verzeichnis für die Installation von Schriftarten enthalten, während andere möglicherweise Schriftartdateien in ihren ZIP-Dateien enthalten.
WordPress-Schriftarten
 Quelle: masterbundles.com
Quelle: masterbundles.comEs gibt verschiedene Möglichkeiten, die Schriftarten auf deiner WordPress-Seite zu ändern. Wenn Sie ein Design verwenden, gibt es möglicherweise eine bestimmte Einstellung für Schriftarten in den Designoptionen. Alternativ können Sie Ihrer Website CSS-Code hinzufügen, um die Schriftarten zu ändern. Es gibt auch eine Reihe von Plugins, mit denen Sie die Schriftarten auf Ihrer WordPress-Site ändern können.
Mit Global Styles können Sie die Schriftart Ihrer Website mithilfe eines der folgenden Designs ändern. Es gibt zwei Arten von Schriftarten: eine für Überschriften und eine für Basisschriftarten. Indem Sie auf „Veröffentlichen“ klicken, können Sie entweder Ihre neuen Schriftpaare im Menü „Globale Stile“ speichern oder die Schriftpaare zurücksetzen. Nachdem Sie Ihre benutzerdefinierten Schriftarten ausgewählt haben, haben Sie die Möglichkeit, sie beliebig oft zu ändern. Die Größe Ihrer Überschrift oder Basisschrift kann angepasst werden, indem Sie auf die Größenoption unten und rechts für jede der ausgewählten Schriftarten klicken und dann auf das Dropdown-Menü tippen und eine Größe auswählen. Benutzerdefiniertes CSS kann verwendet werden, um die globalen Standardschriftgrößen zu ändern. Verwenden Sie ein Plugin nicht, nachdem Sie es getestet haben; Deaktivieren/entfernen Sie es, um Ihre Plugin-Liste sauber zu halten. Typekit.com-Konten können nicht mit WordPress.com-Blogs oder -Websites verknüpft werden. Der beste Weg, um festzustellen, ob eine bestimmte Schriftart in einer bestimmten Sprache gut funktioniert, besteht darin, den Customizer zu verwenden und zu sehen, ob sie funktioniert.
Die besten Schriftarten für WordPress
Bevor Sie Ihrer WordPress-Site eine Schriftart hinzufügen können, müssen Sie die Schriftart zuerst herunterladen und extrahieren. Es ist möglich, dies auf Ihrem Computer zu tun, obwohl Sie die Schriftart auf Ihr Hosting-Konto hochladen und die CSS-Datei Ihres WordPress bearbeiten sollten. Die Schriftarten Sans Serif und Modern sind die beliebtesten WordPress-Schriftarten, sowohl sauber als auch modern. Es gibt keinen Grund, warum Sie keinen Bildschirm verwenden können, um Ihrer Website Persönlichkeit zu verleihen, aber Sans Serif und Modern sind die beste Wahl, wenn Sie ein einfaches, aber funktionales Design wünschen.
So fügen Sie Schriftarten zu WordPress Elementor hinzu
 Bildnachweis: Elementor
Bildnachweis: ElementorUm Ihrem WordPress-Dashboard eine benutzerdefinierte Schriftart hinzuzufügen, gehen Sie zum WordPress-Dashboard. Sie können jetzt jede Schriftart hinzufügen, indem Sie ihren Namen eingeben und ihre WOFF-, WOFF2-, TTF-, SVG- oder EOT-Datei hochladen.
Elementor enthält eine Option für benutzerdefinierte Schriftarten , mit der Sie Schriftartstile, -größen und -variationen für Ihre WordPress-Site ändern können. Anstatt die Standard- oder regulären Schriftarten zu verwenden, können Sie diese Funktion verwenden, um zusätzliche Funktionen zu erstellen, zu bearbeiten oder zu ändern. Im Rahmen einer neuen DSGVO-Regelung ist es in der EU jetzt illegal, direkt von Google gehostete Google-Schriftarten auf Ihrer Website zu verwenden. Elementor bietet eine Reihe professioneller Schriftarten. Es ist wichtig, dass Sie sowohl Elementor (kostenlos) als auch Elementor Pro auf Ihrer Website installiert haben. Im folgenden Schritt erfahren Sie, wie Sie die benutzerdefinierte Schriftart in Elementor finden und verwenden, die Sie auf einer Ihrer Elementor-Seiten öffnen müssen. Mit dem Animated Text Widget von Happy Addons können Sie Ihre Schriftarten oder Ihren Text auf einfache Weise anpassen.
Das Programm verfügt über zehn vorgefertigte Layouts, mit denen Sie Ihre Designzeit und Ihren Arbeitsaufwand reduzieren können. Es wird Ihrem Elementor-Designpanel hinzugefügt und Sie können das entsprechende Layout auswählen. Mal sehen, wie es aussieht, nachdem Sie das Animierte Text-Widget für Ihre Schriftart angepasst haben. Sie können eine Fallback-Schriftart verwenden, wenn die Schriftart nicht vollständig geladen ist. Ignorieren – Steuert, ob der Text für kurze Zeit ausgeblendet oder die Standardschriftart nur verwendet wird, wenn sie innerhalb weniger Sekunden geladen wird. Wenn Sie bei Ihren Schriftarten ein ungewöhnliches Verhalten bemerken, können Sie sie als Standard konfigurieren. Infolgedessen können die typografischen Einstellungen möglicherweise die Führung übernehmen.
Bitte nehmen Sie sich die Zeit, sich dieses Tutorial anzusehen, das Ihnen helfen wird, benutzerdefinierte Schriftarten auf Ihrer WordPress-Site intelligent zu verwenden. Benutzerdefinierte Schriftarten sind immer in den besten Händen, egal ob sie verwendet werden, um einen einzigartigen Markenstil zu schaffen, mehr Kunden zu gewinnen oder das Design einer Website zu verbessern. Mit dem animierten Text-Widget von Happy Addons können Sie den Text an Ihr spezifisches Website-Design anpassen und das Gesamtdesign erhält einen zusätzlichen Wert.
OTF-Schriftart zu WordPress hinzufügen
Das Hinzufügen benutzerdefinierter Schriftarten zu WordPress ist ein relativ einfacher Vorgang. Es erfordert jedoch ein wenig Code-Kenntnisse. Der erste Schritt besteht darin, eine benutzerdefinierte Schriftart zu finden, die Sie auf Ihrer WordPress-Site verwenden möchten. Sobald Sie eine Schriftart gefunden haben, müssen Sie sie auf Ihren Computer herunterladen. Der nächste Schritt besteht darin, die Schriftartdatei auf Ihre WordPress-Site hochzuladen. Sie können dies tun, indem Sie zum Abschnitt „Erscheinungsbild“ Ihres WordPress-Dashboards gehen und die Schaltfläche „Neu hinzufügen“ auswählen. Wählen Sie dann einfach die Schriftartdatei von Ihrem Computer aus und klicken Sie auf „Hochladen“. Der letzte Schritt besteht darin, der CSS-Datei Ihres WordPress-Themes ein wenig Code hinzuzufügen, um WordPress anzuweisen, die neue Schriftart zu verwenden.

Es gibt zahlreiche Websites, auf denen Sie kostenlose Webfonts finden können, z. B. Font Squirrel. Das Hinzufügen von Schriftarten zu Ihrer Website ohne die Verwendung von Plugins ist eine Alternative zum Laden Ihres WordPress mit Plugins. Benutzerdefinierte Schriftarten werden nicht immer von jedem Webbrowser unterstützt, können aber dennoch in ein kompatibles Format konvertiert werden. Wie kann ich die Schriftart auf meiner WordPress-Seite ändern? Indem Sie zu Einstellungen -> Google Schriftart gehen oder beliebige Schriftarten verwenden, können Sie Ihre Schriftarteinstellungen ändern und verwalten. Stellen Sie sicher, dass Ihre Schriftarten den Stil und das Thema Ihrer Website ergänzen.
So fügen Sie benutzerdefinierte Schriftarten zu Elementor hinzu
Wenn Sie für Ihre Website eine andere Schriftart als die von WordPress bereitgestellte benötigen, kann Elementor mit benutzerdefinierten Schriftarten verwendet werden. Elementor fügt automatisch jede von Ihnen hochgeladene Schriftartdatei zu Ihrer Liste der benutzerdefinierten Schriftarten hinzu. Wenn Sie eine Schriftart verwenden müssen, die nicht in Elementor enthalten ist, finden Sie auf der Elementor-Website eine Liste unterstützter Schriftarten.
Wp-content/themes/your-theme/fonts
Der Ordner wp-content/themes/your-theme/fonts wird verwendet, um benutzerdefinierte Schriftarten zu speichern, die du auf deine WordPress-Seite hochgeladen hast. Dieser Ordner wird nicht standardmäßig erstellt, Sie müssen ihn also selbst erstellen, wenn Sie benutzerdefinierte Schriftarten auf Ihrer Website verwenden möchten. Sobald Sie diesen Ordner erstellt haben, können Sie Ihre benutzerdefinierten Schriftarten in ihn hochladen und sie stehen zur Verwendung in Ihrem Design zur Verfügung.
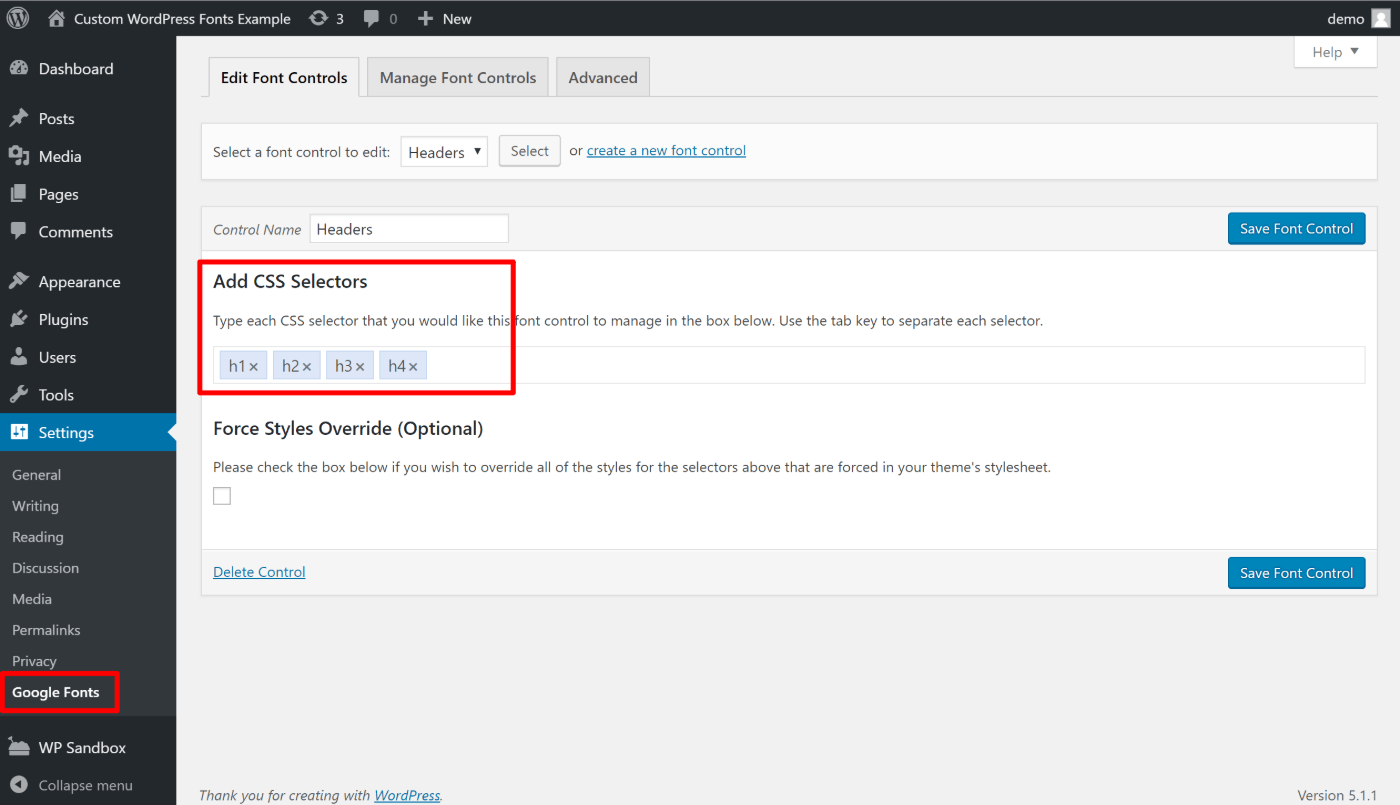
Mit dem Plugin Easy Google Fonts können Sie Ihrer WordPress-Website benutzerdefinierte Schriftarten hinzufügen. Mit dieser Technik können Sie eine Vielzahl von Schriftkombinationen für Ihre Website verwenden. Die richtige Typografie kann einen erheblichen Einfluss auf die Gestaltung einer Website haben. Es ist vorzuziehen, dass Ihre Website für Ihre Kunden einfach zu bedienen und zu lesen ist. CSS-Eigenschaften können verwendet werden, um das Styling und die Positionierung Ihrer bevorzugten Schriftarten zu ändern. Das Hinzufügen Ihrer eigenen Schriftsteuerelemente zur Einstellungsseite der WordPress-Plugins wäre ebenfalls wünschenswert. Wenn Sie kein Adobe-Plugin verwenden möchten, können Sie stattdessen dieses verwenden.
Mit dem Plugin Custom Adobe Fonts können Sie diese Schriftarten ganz einfach zu Ihrer WordPress-Website hinzufügen. Navigieren Sie nach der Installation des Plugins zur umfangreichen Schriftartenbibliothek von Adobe, um eine Schriftart zu finden, die für Sie geeignet ist (Sie müssen sich registrieren, um sie zu verwenden). Wenn Sie die gewünschte Schriftart gefunden haben, klicken Sie darauf und suchen Sie dann oben rechts auf der Seite nach „Zum Webprojekt hinzufügen“. Mit Font Pair können Sie Schriftkombinationen in der Vorschau anzeigen, damit Sie sie nach Belieben mischen und anpassen können. Benutzerdefinierte Schriftarten finden Sie auf mehreren ausgezeichneten Websites, die von Designern entworfen wurden. Eine große Schriftartenbibliothek und ein einfach zu implementierendes Format sind zwei der Funktionen, die Font Squirrel bietet. Weitere Informationen finden Sie auf der @Font-Face-Website.
Ihre WordPress-Website sollte darauf ausgelegt sein, sie zu verwenden. Sie müssen den im Kit enthaltenen Code verwenden, um Ihr eigenes CSS-Stylesheet zu erstellen. Das Kit enthält eine Schriftartdatei sowie ein Stylesheet. Beim Erstellen der Schriftart OpenSans-ExtraBold- web müssen Sie das folgende CSS verwenden. Alle Schriftdateien in allen Formaten müssen sich in einem Verzeichnis befinden, in dem Sie sie leicht finden können.
Verwenden Sie ein beliebiges Schriftart-Plugin
Bei der Auswahl eines WordPress- Schriftart-Plugins gibt es keine richtige oder falsche Antwort. Wir empfehlen jedoch die Verwendung eines Plugins, mit dem Sie die Schriftarten auf Ihrer Website einfach ändern können, ohne Code bearbeiten zu müssen. Dies erleichtert das zukünftige Ändern der Schriftarten, wenn Sie möchten. Wir empfehlen die Verwendung des Easy Google Fonts-Plugins. Dieses Plugin macht es einfach, die Schriftarten auf Ihrer Website zu ändern, ohne Code bearbeiten zu müssen. Wählen Sie einfach die Schriftart, die Sie verwenden möchten, aus dem Dropdown-Menü aus und das Plugin kümmert sich um den Rest.
Eine benutzerdefinierte Schriftart mag zunächst wie eine entmutigende Aufgabe erscheinen, aber auf einer WordPress-Website (oder jeder anderen Website) kann sie recht einfach sein. Indem Sie (bewusst oder unbewusst) eine Schriftart auswählen, die dem Zweck oder Anspruch der Website entspricht, können Sie diese Botschaft vermitteln. Um sich von der Konkurrenz abzuheben, verwenden die meisten Zeitschriften und Zeitungen benutzerdefinierte Schriftarten. Benutzerdefinierte Schriftarten sind aus verschiedenen Gründen verfügbar, einschließlich solcher, für die kein großer Publisher zur Teilnahme erforderlich ist. Viele Plugins, einschließlich Google Fonts, ermöglichen Ihnen die Verwendung kostenloser Webfonts. Wenn Sie mehrere benutzerdefinierte Schriftarten verwenden möchten, muss ein Premium-API-Schlüssel erworben werden. Die Lizenzierung von Schriftarten ist für andere Anwendungen nicht verfügbar, für Ihren Computer jedoch.
Wenn Sie eine Schriftart auf Ihrer Website verwenden, können Sie sich den Folgen möglicherweise nicht entziehen, aber Sie haben wahrscheinlich Recht. Während Künstler (und Schriftdesigner) essen müssen, müssen Sie jedoch auch sicherstellen, dass die Schriftarten Ihrer Website ordnungsgemäß lizenziert sind. Es gibt viele kostenlose Webfonts und WordPress-Fonts. Stellen Sie sicher, dass Sie es beim ersten Mal richtig machen. Wenn Sie benutzerdefinierte Schriftarten eingerichtet haben, stellen Sie sicher, dass Ihre Website schnell geladen wird, indem Sie die Typografie ändern. Times New Roman ist eine Schriftart, aber die Größen und Gewichte variieren. Wenn Sie nach einer erstklassigen Leistung suchen, haben wir einige der besten. WordPress ist die Plattform der Wahl für GreenGeeks.
Plugin für benutzerdefinierte Schriftarten
Mit einem Plugin für benutzerdefinierte Schriftarten können Sie Ihrer Website benutzerdefinierte Schriftarten hinzufügen. Dies kann nützlich sein, wenn Sie eine bestimmte Schriftart für Ihre Website verwenden möchten, die im Internet nicht verfügbar ist. Es gibt eine Reihe von Plugins für benutzerdefinierte Schriftarten , die alle auf ähnliche Weise funktionieren. Sie können normalerweise benutzerdefinierte Schriftarten hinzufügen, indem Sie sie auf die Seite mit den Plugin-Einstellungen hochladen und sie dann aus einem Dropdown-Menü auswählen.
Als WordPress-Blogger haben Sie die vollständige Kontrolle über die überwiegende Mehrheit der Aufgaben, die erledigt werden müssen. Google-Schriftarten sind nur einige der kostenlosen Schriftarten, mit denen Sie einzigartige Designs erstellen können. Das Use Any Font-Plugin kann verwendet werden, um Ihre eigenen benutzerdefinierten Schriftarten und Spezifikationen hinzuzufügen. Nachdem Sie die Schriftart hochgeladen haben, können Sie sie in ein webfreundliches Format ändern. Google Fonts ist mit über 1.000 verfügbaren Schriftarten Marktführer bei kostenlosen Schriftarten. Wenn eine Seite neu geladen wird, kann ein Benutzer alle seine Schriftarten viel schneller von seinem Server abrufen. Mit dem Customizer können Sie Änderungen in der Vorschau anzeigen, bevor Sie sie übernehmen, und Sie können ändern, wie Schriftarten mit Ihrem Design interagieren.
Mit Google Font for WordPress können Sie angepasste WordPress-Schriftarten in Echtzeit in der Vorschau anzeigen. Da es sowohl mit den Themen Astra als auch Beaver Builder kompatibel ist, sind Elementor- und Beaver Builder-Plugins derzeit verfügbar. Sowohl die Font Awesome Free- als auch die Font Awesome Pro-Erweiterung sind voll funktionsfähig. Benutzerdefinierte Schriftarten und Farben machen es einfach, neue Schriftarten zu einem WordPress-Blog hinzuzufügen. Japanische Schriftarten sind vollständig kompatibel mit dem neuen Gutenberg-Builder und halten sich an die neuesten Trends. Das Plug-in Zeno Font Resizers nimmt all diese Bedenken auf und kombiniert sie zu einer Lösung. Es ist einfach, WP Font Awesome in Ihren Blog zu integrieren.
Ihre WordPress-Shortcodes können überall verwendet werden, egal wo Sie Ihre PHP-Dateien einfügen. Wenn Sie OMGF auf einer Seite verwenden, lädt es die benötigte Schriftart herunter. Mit Seed Fonts können Sie Google-Schriftarten, thailändisch-englische Schriftarten oder andere benutzerdefinierte Schriftarten verwenden, die Sie schnell und einfach ausgraben möchten. Sie müssen nicht ins Schwitzen kommen, um Ihre Schriftarten richtig hinzubekommen; Passen Sie einfach die Schriftarten an, um dem Erscheinungsbild Ihrer Website eine persönliche Note zu verleihen. Durch die Verwendung des Schriftsatzes Arabic WebFonts (RTL) kann WordPress arabische Schriften integrieren. Durch die Verwendung der besten im Internet verfügbaren Schriftarten wie Google, Typekit, Cufons und benutzerdefinierte Schriftarten macht es FontPress einfach, Ihre eigenen WordPress-Blogs mit ansprechenden Schriftarten zu erstellen.
Schriftart hochladen
In der Datenverarbeitung ist ein Upload die Übertragung einer Datei von einem Computersystem zu einem anderen, normalerweise größeren Computersystem. Das Gegenteil eines Uploads ist ein Download. Das Hochladen ist erforderlich, wenn die zu übertragende Datei zu groß ist, um als Anhang per E-Mail gesendet zu werden.
Sie können Ihre eigenen benutzerdefinierten Schriftarten mit Webflow hochladen und verwenden. Über die Projekteinstellungen können Sie jede beliebige Schriftart verwenden. Es ist nicht erforderlich, einen kostenpflichtigen Plan zu abonnieren, um benutzerdefinierte Schriftarten hochzuladen. Wir haben eine Liste mit neun Orten zusammengestellt, an denen Sie kostenlose (und fast kostenlose) Schriftarten für Ihr Projekt finden können. Wenn Ihr Browser Ihre benutzerdefinierte Schriftart nicht lädt, verwendet er stattdessen die Fallback-Schriftart. Fallback-Fonts stellen sicher, dass sowohl Browser als auch Betriebssysteme kompatibel sind. Wenn Sie den Designer installieren, können Sie Ihre benutzerdefinierten Schriftarten und Schriftstärken auswählen. Das T-Shirt befindet sich in der Stilleiste (S).
Benutzerdefinierte Schriftarten
Benutzerdefinierte Schriftarten sind Schriftarten, die nicht auf dem Gerät eines Benutzers vorinstalliert sind und aus dem Internet heruntergeladen werden müssen. Sie werden normalerweise für geschäftliche oder persönliche Projekte verwendet, bei denen ein bestimmtes Aussehen gewünscht wird. Viele benutzerdefinierte Schriftarten sind kostenlos, einige erfordern jedoch eine Gebühr. Bei der Auswahl einer benutzerdefinierten Schriftart ist es wichtig, die Kompatibilität mit Geräten und Software sowie Lizenzbeschränkungen zu berücksichtigen.
Welche Möglichkeiten gibt es, eigene Schriftarten zu erstellen? Die Schriftfamilie ist in ihrer einfachsten Form eine Sammlung von Schriftarten für Text. Arial, Helvetica und Times New Roman sind Schriftarten, während Arial Bold eine Schriftart ist. Auf 80 Zeichenflächen sollte eine Grundausstattung an Buchstaben und Zahlen sowie gängige Satzzeichen angeordnet werden. Zusätzliche Funktionen sind erforderlich, wenn Sie Buchstaben, Zeichen oder einem vollständigen Satz von Symbolen Akzente hinzufügen möchten. Neben Google Docs und Adobe Typekit finden Sie Schriften mit bis zu 1.500 Zeichen.
Schriftarten ändern
Auf diese Frage gibt es keine allgemeingültige Antwort, da dies davon abhängt, welche Software Sie verwenden und welche Schriftarten verfügbar sind. Im Allgemeinen erlaubt Ihnen die meiste Software jedoch, die Schriftart zu ändern, indem Sie den Text auswählen, den Sie ändern möchten, und dann eine neue Schriftart aus dem Dropdown-Menü auswählen.
Das Android-Betriebssystem ermöglicht es Ihnen, Ihr Erlebnis je nach gewünschtem Feinschliff zu ändern. Eine Methode besteht darin, die Schriftart Ihres Telefons zu ändern. Apples iOS enthält eine Option zur Anpassung der Schriftart , ebenso wie die Geräte vieler anderer Hersteller. Darüber hinaus kann ein Launcher eines Drittanbieters wie der Action Launcher verwendet werden, um Ihr Erlebnis anzupassen. Gehen Sie zu den Action Launcher-Einstellungen, um die Schriftart zu ändern. Smart Launcher 6 ist ein Launcher, mit dem Sie neue Schriftarten für Ihr Android-Gerät erstellen können. Ändern Sie das Design Ihres Android-Geräts, um seine Schriftfarbe zu ändern. Die meisten modernen Android-Geräte (einschließlich derer mit Android 10 oder höher) können auf ein dunkles oder helles Design eingestellt werden.
