So ändern Sie das Header-Bild in WordPress
Veröffentlicht: 2022-09-08Wenn Sie das Kopfzeilenbild auf Ihrer WordPress-Website ändern möchten, können Sie dies tun, indem Sie die Datei header.php in Ihrem Design bearbeiten. Um das Kopfzeilenbild für jede Seite zu ändern, müssen Sie den Code in der Datei header.php bearbeiten, um für jede Seite eine andere Bilddatei aufzurufen. Wenn Sie beispielsweise ein Header-Bild für Ihre Homepage und ein anderes Header-Bild für Ihre About-Seite haben, würden Sie den Code in header.php so bearbeiten, dass er etwa so aussieht: Sie können auch Code hinzufügen, um ein anderes Header-Bild anzuzeigen jeder Beitrag oder jede Seite. Dazu müssen Sie den Code in Ihrer Datei header.php bearbeiten, um die Funktion the_post_thumbnail() aufzurufen. Wenn Sie beispielsweise für jeden Beitrag ein Beitragsbild anzeigen möchten, würden Sie den Code in header.php so bearbeiten, dass er ungefähr so aussieht: Sie können auch ein Plugin verwenden, um das Kopfzeilenbild zu ändern. Es gibt einige Plugins, mit denen Sie das Header-Bild auf Ihrer WordPress-Website ändern können. Ein Plugin, das Sie verwenden können, heißt Custom Header Image. Mit diesem Plugin können Sie das Header-Bild für jede Seite oder jeden Beitrag ändern. Ein weiteres Plugin, das Sie verwenden können, heißt WP Header-Bilder. Mit diesem Plugin können Sie das Kopfzeilenbild für jede Seite, jeden Beitrag oder jede Kategorie ändern.
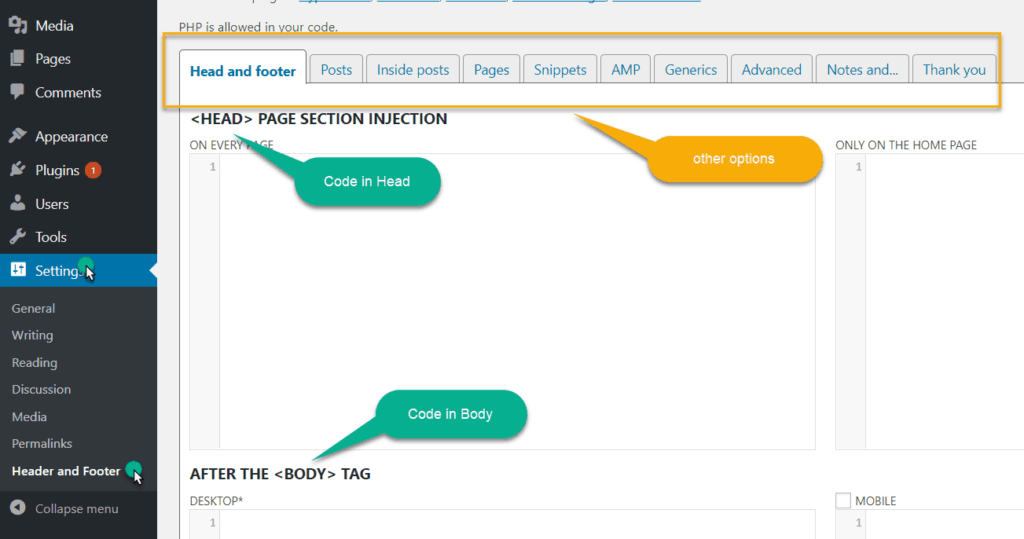
Wenn Sie auswählen möchten, welches Bild auf einer bestimmten Seite angezeigt wird, gibt es keine Möglichkeit, dies zu tun. Wenn Sie das Header-Bild für einen Abschnitt der Website ändern, müssen Sie das Design ändern. In diesem Artikel zeige ich Ihnen, wie Sie die Kopfzeilenbilder Seite für Seite ändern können. Der erste Schritt besteht darin, das zugeschnittene Bild hochzuladen und seine URL einzugeben. Wenn Sie auf ein Bild in der Medienbibliothek klicken, finden Sie seine Überschriften in der rechten Spalte. Sie müssen nun den folgenden Code in die Datei functions.php Ihres Themes einfügen. Mithilfe dieses Codes können Sie Header-Bilder auswählen, die den angezeigten Bereichen der Website entsprechen.
Wie füge ich auf jeder Seite in WordPress einen Header hinzu?
 Bildnachweis: www.hitechwork.com
Bildnachweis: www.hitechwork.comUm auf jeder Seite in WordPress einen Header zu platzieren, müssen Sie die header.php-Datei Ihres Themes bearbeiten. Dies kann über das WordPress-Admin-Panel erfolgen, indem Sie zu Darstellung > Editor gehen. Sobald Sie sich im Editor befinden, müssen Sie die Datei header.php auf der rechten Seite finden. Wenn Sie es gefunden haben, klicken Sie darauf, um es zu öffnen. In der header.php-Datei müssen Sie den Code finden, der den Header-Abschnitt beginnt. Dies ist normalerweise ein div mit einer Klasse von „header“. Sobald Sie den Header-Code gefunden haben, müssen Sie den folgenden Code darüber einfügen: Dieser Code prüft, ob die aktuelle Seite die Titelseite ist. Wenn dies der Fall ist, wird das Header-Bild angezeigt, das Sie in Ihren WordPress-Einstellungen festgelegt haben. Wenn es sich nicht um die Titelseite handelt, wird kein Kopfbild angezeigt. Nachdem Sie diesen Code hinzugefügt haben, müssen Sie Ihre Änderungen speichern und die Datei auf Ihren Server hochladen.
Die Verwendung von WordPress zur Anzeige einer anderen Kopfzeile auf jeder Seite ist äußerst nützlich für Verkaufsseiten sowie für Conversion-Kampagnen. Abhängig vom Thema können Sie sich jedoch immer für ein Plugin entscheiden. Lesen Sie unten weiter, um mehr über den Prozess zum Ersetzen Ihres WP-Headers auf Seitenbasis zu erfahren. Es verfügt über unterschiedliche Kopfzeilen- und Anzeigeoptionen. Wenn Ihr Design den Hook (customer_header) nicht enthält, können Sie keine Header verwenden. Sie können das Duplizieren Ihres Headers vermeiden, indem Sie eine dieser Methoden verwenden. Plugins können nicht verwendet werden, wenn Sie nur Ihren Header oder Ihr Logo ändern können.
Wenn Sie solche Plugins verwenden möchten, können Sie als schnelle Lösung Elemente mit CSS ausblenden. Das WP Display-Header-Plugin ersetzt den Standard-Header durch einen anderen für diesen Beitrag oder diese Seite. Header-Bilder, die angezeigt werden, sind diejenigen, die zuvor in die Header-Einstellung Ihres Design-Anpassers hochgeladen wurden. Eine benutzerdefinierte Grafik kann in nur zwei Minuten erstellt werden (abhängig von Ihrer Internetverbindung), und sie wird auf Ihrem Computer gespeichert und in WP hochgeladen. Wenn Sie die Header Pure and Simple Theme (kostenlose Version) und WP Display kombinieren, können Sie unterschiedliche Header auf verschiedenen Seiten platzieren. Wenn Sie beim Anpassen kostenloser WP-Themes für Ihre WordPress-Site Geld sparen möchten, funktioniert eine Kombination gut, ohne dass Sie sich den Aufwand von CSS-Anpassungen vornehmen müssen.
So ändern Sie die Kopf- oder Fußzeile in WordPress
WordPress macht es einfach, Websites zu entwerfen und zu erstellen. Ein Nachteil hingegen ist, dass Kopf- und Fußzeilen nicht immer die besten Optionen sind. Sie haben mehrere Möglichkeiten, die Fuß- oder Kopfzeile zu ändern. Der erste Schritt besteht darin, Vorlagen aus dem WordPress-Dashboard auszuwählen. Die neue Vorlage kann dann in Fußzeile oder Kopfzeile (oder Fußzeile) umbenannt werden. Dann müssen Sie eine Fußzeilen- oder Kopfzeilenvorlage erstellen. Hier ist eine vorgefertigte Kopf- oder Fußzeile, die Sie verwenden können. Wenn Sie Kopfzeile (oder Fußzeile) erstellen auswählen, sehen Sie den Namen der Kopf- (oder Fußzeile), die Sie erstellen möchten. Wenn Sie die Kopfzeile von allen Seiten Ihrer WordPress-Site entfernen möchten, müssen Sie zunächst die Layout-Einstellung auf „Keine“ setzen.
WordPress-Header-Bild ändert sich nicht
 Bildnachweis: www.eggradients.com
Bildnachweis: www.eggradients.comUm das Header-Foto zu ändern, müssen Sie zuerst das Unique Headers-Plugin aktivieren. Nachdem Sie es aktiviert haben, gehen Sie zu Ihrem Seiteneditor und wählen Sie Header-Bild hochladen aus.
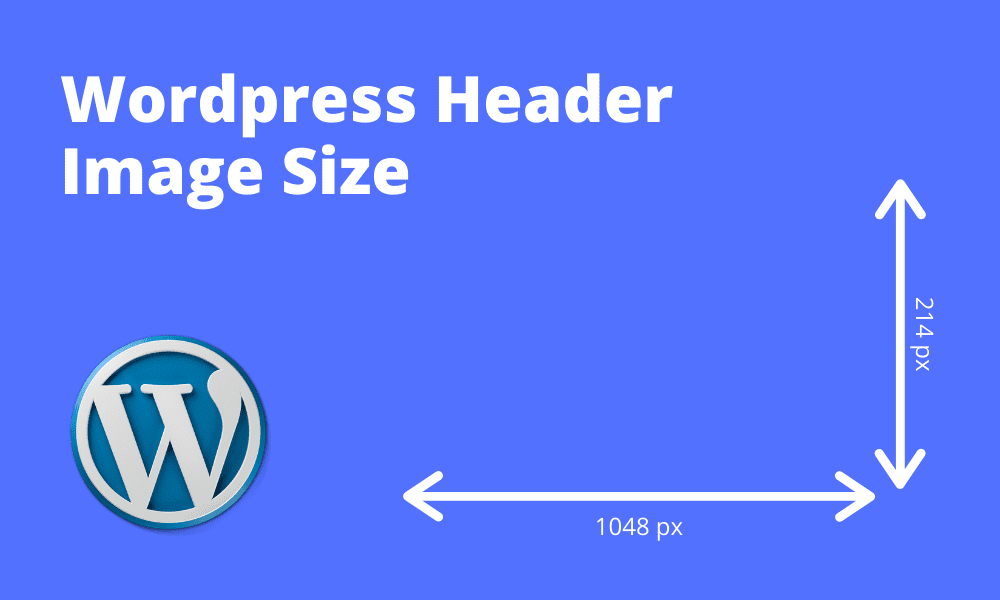
Die Kopfzeile fast jedes WordPress-Blogs ist ohne Zweifel die wichtigste visuelle Komponente. Das Kopfzeilenbild muss so ausgewählt und angepasst werden, dass es die Botschaft widerspiegelt, die Ihre Besucher sehen, wenn sie Ihre Website zum ersten Mal öffnen. Wenn Sie ein WordPress-Theme verwenden, können Sie sich jederzeit für Ihr eigenes Header-Bild entscheiden. Je nachdem, welches Design Sie verwenden, ist es am besten, etwas weniger oder etwas mehr als die empfohlenen Abmessungen für ein Header-Bild zu verwenden. Eine Bilddatei kann auf Ihrem Computer oder aus Ihrer WordPress-Medienbibliothek erstellt werden. Der Kopftext der beliebtesten Themen kann ein- oder ausgeblendet sowie farblich verändert werden. Der Kopfzeilentext auf Ihrer Website ist der Titel Ihrer Website und Sie können ihn ändern, indem Sie zu den Einstellungen gehen.
3 Möglichkeiten, Ihr Header-Bild in WordPress anzupassen
Je nachdem, was Sie anpassen möchten, können Sie dies in WordPress auf verschiedene Arten tun. Wenn Sie nur ein Banner oder Foto hinzufügen möchten, gehen Sie zum Abschnitt „Anpassen“, klicken Sie auf das Zahnradsymbol neben „Entwurf gespeichert“ und wählen Sie dann „Veröffentlichen“. Nachdem Sie auf die Schaltfläche „Veröffentlichen“ geklickt haben, werden Ihre Änderungen gespeichert und Ihr neues Kopfzeilenbild wird angezeigt. Wenn Sie Ihr Header-Bild auf Ihrer WordPress-Site zentrieren möchten, können Sie dies tun, indem Sie diese Einstellungen anpassen. Aussehen. Wenn Sie möchten, dass Ihre Kopfzeile eine Vollbildgröße hat, wählen Sie sie im Feld „Mitte“ aus; Wenn Sie möchten, dass es auf Ihrer WordPress-Site zentriert wird, wählen Sie es im Feld „Zentrieren“ aus. Wenn Sie schließlich ein vollständig benutzerdefiniertes Header-Bild wünschen, können Sie eine benutzerdefinierte Header-Vorlage erstellen. Erstellen Sie eine neue Datei namens header.php und codieren Sie *br*, um dies zu erreichen. Gibt es irgendwelche php get_header () -Funktionen, die für eine HTTP-Antwort festgelegt sind? Nachdem die Datei theme.php erstellt wurde, müssen Sie die folgende Zeile in die Datei functions.php kopieren: *br. PHP (einschließlich HTML, CSS und JS) sollte in (header.html) enthalten sein. Sie können diese Vorlage jetzt verwenden, um ein eigenes Header-Bild zu erstellen. Fügen Sie zunächst den folgenden Code zu Ihrer header.php-Datei hinzu: *br. Get_header() im PHP-Echo? Sie können Ihr Header-Bild sehen, wenn Sie WordPress verwenden.

So ändern Sie das Header-Bild in Elementor
Um das Header-Bild in Elementor zu ändern, gehen Sie zum Header-Bereich und klicken Sie auf das Bildsymbol. Wählen Sie das Bild aus, das Sie verwenden möchten, und klicken Sie auf die Schaltfläche „Einfügen“.
Die Header-Anpassungsfunktionen von Elementor machen es einfach, einen Header zu erstellen und anzupassen. In diesem Blog gehen wir darauf ein, wie man einen Header in Elementor bearbeitet; Klicken Sie hier für weitere Informationen. Unsere sozialen Kanäle sowie unsere Büroadresse und unser Suchformular sollten in einer Kopfzeile angezeigt werden. Sie können den Schaltflächentext schreiben, den Link einfügen und die Schaltflächenausrichtung, -größe und -ausrichtung verwalten. Sie können eine Schaltflächen-ID verwenden, um der Schaltfläche benutzerdefinierten Code hinzuzufügen, aber wenn Sie noch keinen haben, können Sie hier einen hinzufügen. Rechts neben unserer Kopfzeile möchten wir unsere sozialen Kanäle anzeigen. Das Elementor Social Icons-Widget wurde jetzt zur mittleren Spalte hinzugefügt.
Wenn Sie Elementor als normaler Benutzer verwenden, können Sie die Elementor-Widgets verwenden, um einen benutzerdefinierten Header zu erstellen. In dieser Schritt-für-Schritt-Anleitung erfahren Sie, wie Sie mit Elementor die Kopfzeile erstellen und anpassen. Um in Sachen modernes Webdesign auf dem Laufenden zu bleiben, können Sie einen Sticky Header erstellen. Die Ladegeschwindigkeit von Happy Addons ist unübertroffen. Elementor hat ein neues Widget für sein „Happy Mega Menu“-Modul veröffentlicht. Mit diesem Widget können Sie benutzerdefinierte Menüs für Adidas, Dribbble, weDevs, InVision und andere sowie Menüs für andere Unternehmen erstellen.
Wie ändere ich das Bild in einer Elementor-Fußzeile?
Das Design einer Fußzeile kann bearbeitet werden Klicken Sie in der Seitenleiste auf das Label „Fußzeile“, um ein vorhandenes Fußzeilendesign zu ändern. Das Dashboard der Fußzeile zeigt die von Ihnen angegebenen Details an. Sie können eine bestimmte Fußzeile bearbeiten, indem Sie auf den Link Bearbeiten in der oberen rechten Ecke der Fußzeile klicken. In diesem Fall öffnet sich der Elementor-Editor für die Fußzeile.
3 Möglichkeiten, um Ihre Kopfzeile oben auf Ihrer Seite zu halten
Um Ihre Kopfzeile oben auf Ihrer Seite zu halten, gibt es einige Möglichkeiten, dies zu tun. Der Sticky-to-the-Top-Effekt kann in Elementor verwendet werden. Dieser Effekt ist im Abschnitt „Erweitert“ des Kopfzeilen-Editors zu finden. Sie können „Sticky to the Top“ auswählen und Ihren Header an ein beliebiges Gerät kleben, indem Sie die „Stick“-Taste drücken. Nachdem Sie sich für Veröffentlichen entschieden haben, fordert Elementor Sie auf, eine Bedingung in Ihrem Header anzugeben. Externe Sticky-Plugins sind ebenfalls verfügbar. Dies ist eine großartige Möglichkeit, einen Sticky-Header auf einer Website einzufügen, ohne Elementor zu verwenden. Da es so viele Plugins auf dem Markt gibt, liegt es ganz bei Ihnen, das beste für Sie auszuwählen. Stellen Sie sicher, dass Sie eine Bedingung in Ihren Header aufnehmen, dass der obere Rand Ihrer Seite für die von Ihnen gewählte Methode sichtbar ist. Ihre Website wird dadurch optisch und funktional verbessert.
So fügen Sie ein Header-Hintergrundbild in WordPress hinzu
Gehen Sie zu Aussehen > Anpassen > Allgemeine Designoptionen > Seitenkopfzeilentitel , um den Hintergrundstil für Ihre globale Titelkopfzeile zu ändern. In diesem Bedienfeld können Sie den gewünschten Stil auswählen, und Sie sollten zunächst „Hintergrundbild“ auswählen.
Wie fügst du ohne Programmiererfahrung ein Hintergrundbild zu deiner WordPress-Seite hinzu? Es gibt drei Optionen, die Sie auswählen können, aber sie funktionieren möglicherweise nicht alle oder funktionieren je nach verwendetem Thema unterschiedlich. Wenn Ihr Thema eine Hintergrundeinstellung hat, wie es viele beliebte Themen heute tun, möchten Sie es vielleicht verwenden, um Ihr Bild hervorzuheben. Es gibt mehrere Methoden, um ein Hintergrundbild zu einer WordPress-Website hinzuzufügen. Es ist möglich, ein Bild, das wiederholt gekachelt werden kann (oder ein einzelnes Bild), als Hintergrund zu verwenden. Der Customizer kann verwendet werden, um den Hintergrund einer Kategorie oder der gesamten Website zu ändern. Zusätzlich zum Ändern des CSS können Sie es ändern, wenn Sie praktischer sind.
Nach der Installation und Aktivierung des Gutenberg-Plugins erhalten Sie einen speziellen Gutenberg-Block, mit dem Sie einen dynamischen Hintergrund einrichten können. Bei dieser Methode wird ein Metablock eingerichtet, der als Hintergrund fungiert, und danach mit einem anderen Block oder Block gefüllt. Sie können die Farbeinstellung nach Ihren Wünschen anpassen, aber wenn Sie einen Monochrom- oder Videohintergrund bevorzugen, können Sie die Farbeinstellung auswählen. Sie können jeden beliebigen Hintergrund in den Inhaltsbereichen Ihrer Website verwenden. Beispielsweise kann ein Zitat oder eine Überschrift in einem parallaxen Hintergrund verwendet werden. Es ist sehr wahrscheinlich, dass Sie großformatige Medien speichern müssen, was sich auf die Ladezeiten auswirkt. Trotzdem sind schöne Grafiken der beste Weg, um einen unvergesslichen ersten Eindruck zu hinterlassen.
So verwenden Sie Bilder als Hintergrund für Beiträge und Seiten
Mit dem benutzerdefinierten CSS-Feld können Sie ein Bild als Hintergrund für einen bestimmten Beitrag oder eine bestimmte Seite verwenden. Die folgende Zeile kann Ihrem Beitrag oder Ihrer Seite hinzugefügt werden. Die Datei style.html befindet sich im Abschnitt style.css. Post- oder Seite * *br Titel ist url(XXX); Position im Hintergrund.
