So ändern Sie das Header-Bild Ihres Thesis-Themas für WordPress
Veröffentlicht: 2022-10-20Wenn Sie das Header-Bild in Ihrem Thesis-Design für WordPress ändern möchten, müssen Sie diese einfachen Schritte befolgen. Zuerst müssen Sie in Ihrem WordPress-Adminbereich zum These-Optionsmenü gehen und auf die Registerkarte „Header Image“ klicken. Auf dieser Seite sehen Sie das aktuelle Header-Bild, das in Ihrem Blog angezeigt wird. Wenn Sie dieses Bild ändern möchten, müssen Sie auf die Schaltfläche „Neues Bild hochladen“ klicken. Sobald Sie auf diese Schaltfläche geklickt haben, werden Sie zum WordPress-Medien-Uploader weitergeleitet. Hier können Sie entweder ein neues Header-Bild von Ihrem Computer hochladen oder eines aus Ihrer bestehenden Mediathek auswählen. Nachdem Sie das Bild ausgewählt haben, das Sie als Kopfzeile verwenden möchten, müssen Sie auf die Schaltfläche „In Beitrag einfügen“ klicken. Nachdem Sie das Bild in Ihren Beitrag eingefügt haben, müssen Sie unten auf der Seite auf die Schaltfläche „Änderungen speichern“ klicken. Dadurch wird das Kopfzeilenbild Ihres Thesis-Designs für den WordPress-Blog aktualisiert.
Mit Thesis Theme Hooks ist es einfach, den Website-Header anzupassen. Einige WordPress-Themes haben Layouts, die auf einem weißen Bildschirm gut sichtbar sind, mit netten Header-Layouts . Sie können diese Hooks verwenden, um das Erscheinungsbild verschiedener Blöcke (Kopfzeile, Inhalt, Seitenleiste oder Fußzeile) auf Ihrer Website zu ändern. Es gibt ein paar Dinge, die Sie wissen sollten, bevor Sie Thesis Hooks verwenden können, um Ihre Website zu übernehmen, z. B. wie Sie sie implementieren. Verwenden Sie das folgende Code-Snippet, um einen einfachen Thesis-Header-Hook im Editor zu erstellen: open custom_functions.php. Das obige Code-Snippet fügt ein graues Rahmenelement vor der Überschrift des Dissertationsthemas hinzu. Möglicherweise müssen Sie andere Hooks verwenden, um Aktionen auf diese Weise zu definieren.
Wie ändere ich den benutzerdefinierten Header in WordPress?

Dies ist eine Fortsetzung unseres vorherigen Artikels, in dem erläutert wurde, wie Sie Ihren WordPress-Header mit dem WordPress-Customizer anpassen können. In einigen Fällen können Sie dies tun, indem Sie zu Darstellung gehen. Bei den meisten Themen hingegen können Sie die Einstellungen ändern, indem Sie zu Darstellung > Anpassen gehen.
Sie möchten, dass sich die Kopfzeile an der obersten Position befindet, da sie das sichtbarste Element ist. Mit WordPress können Sie benutzerdefinierte Header erstellen, die ein Header-Bild sowie Text, Widgets usw. enthalten. Wenn Sie mit einem WordPress-Theme-Builder einen benutzerdefinierten Header erstellen möchten, verwenden Sie die Templatetoaster-Website-Builder-Software. Jede Seite hat ihren eigenen benutzerdefinierten Header in WordPress. Die Seite „Über uns“ kann beispielsweise eine Kopfzeile enthalten, mit der Sie Funktionen hinzufügen können, während die restlichen Seiten möglicherweise keine enthalten. Sobald Sie Ihr Header-Bild erstellt haben, können Sie es einfach hochladen und bearbeiten. GIMP, paint.net und andere Programme können verwendet werden, um das Bild zu verjüngen.
Ihr WordPress-Header kann entweder ein Logo, ein Video oder ein Hintergrundbild enthalten. Um dem Header einen Textbereich hinzuzufügen, müssen Sie zunächst den folgenden Code in die site-branding.php einfügen:. Soziale Symbole in Ihrem eigenen einzigartigen Stil müssen ebenfalls CSS-fähig sein. Sie können Videos hinzufügen, indem Sie die Kopfzeile Ihres Computers durchsuchen und die Videos auswählen, die Sie ansehen möchten. Der benutzerdefinierte Header von WordPress kann variiert werden, z. B. einige mit einem Bild oder einem Video, andere mit Widgets oder anderen Inhalten und so weiter. Sie können Ihre benutzerdefinierte Kopfzeile mit wenigen Mausklicks verwenden, indem Sie die Drop-Oberfläche ziehen. Mit TemplateToaster zeigen wir Ihnen, wie Sie Ihrer WordPress-Site einen benutzerdefinierten Header hinzufügen.
Dem Textbereich kann einfacher Text, eine Schaltfläche, eine Liste usw. hinzugefügt werden. Wählen Sie die Option Textbereiche unter der Überschrift Textbereich. Durch zweimaliges Klicken können Sie den Stil des Inhalts ändern. Um Inhalte zu bearbeiten, klicken Sie auf die Registerkarte Editor. Klicken Sie auf das Symbol für soziale Symbole in der Kopfzeile, um das Standardsymbol zu ändern. Sobald Sie ein Bild ausgewählt haben, können Sie es in Ihrer Social-Icon-Galerie anzeigen. Auf dieser Seite finden Sie auch ein von Ihnen erstelltes Symbol.
Der Name der Kopf- (oder Fußzeile) lautet in diesem Beispiel „head“.
Hier erhalte ich meine benutzerdefinierte Fußzeile (oder Kopfzeile).
Dies ist die Beschreibung der Seite.
Diese Fußzeile ist eine benutzerdefinierte Kopfzeile (oder Kopfzeile), die ich speziell für meine Website erstellt habe. Diese Vorlage hat einen bestimmten Stil, den ich ausgewählt habe, und kann vollständig an meine Bedürfnisse angepasst werden, z. B. Farbschemata, Abstände, Menüoptionen usw.
Fügen Sie ein Logo, einen Seitentitel und einen Slogan zu Ihrer Kopfzeile hinzu Top Ba
Der Abschnitt „Rechter Inhalt“ ermöglicht es Ihnen, das, was Sie möchten, auf der rechten Seite der oberen Leiste der Kopfzeile beizubehalten. Der Titel, der Slogan und das Symbol der Website können ebenfalls geändert werden. In der unteren rechten Ecke der Seite sehen Sie die Schaltfläche Änderungen speichern.
Wie ändere ich die Kopfzeile auf jeder Seite in WordPress?

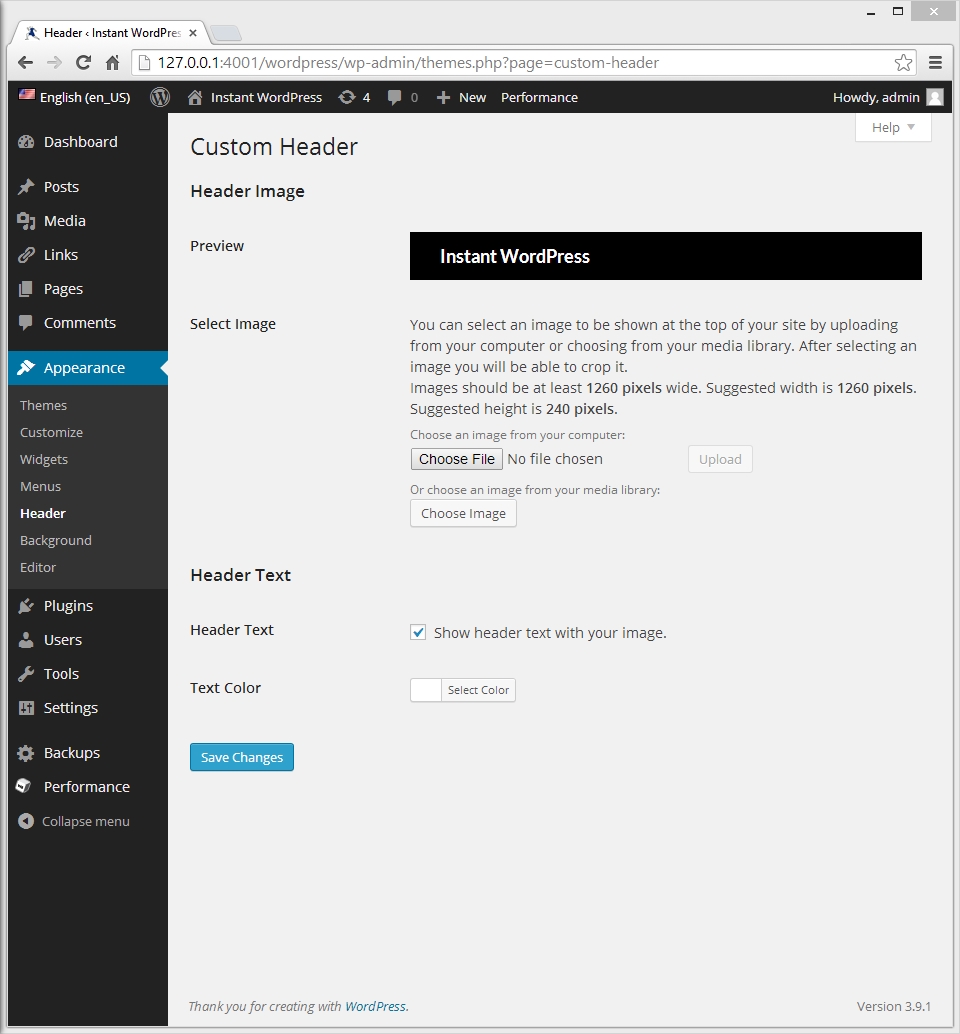
Um die Kopfzeile auf jeder Seite in WordPress zu ändern, müssen Sie auf das WordPress-Admin-Panel zugreifen und zum Abschnitt Darstellung > Kopfzeile navigieren. Von hier aus können Sie ein neues Header-Bild für Ihre Website auswählen. Wenn Sie das Erscheinungsbild Ihres Headers weiter anpassen möchten, können Sie dem Header-Element auch eine benutzerdefinierte CSS-Klasse hinzufügen.
Diese Schritt-für-Schritt-Anleitung führt Sie durch die Bearbeitung der Kopfzeile in WordPress. Der Header jeder Website ist einer der wichtigsten Teile. Besucher werden den ersten Eindruck bemerken, den sie auf Ihrer Website hinterlassen, daher ist es wichtig, dies zu tun. In diesem Artikel gehen wir darauf ein, wie Sie dies in WordPress ohne die Verwendung eines Freiberuflers bearbeiten können. Sie können einen WordPress-Header auf verschiedene Arten ändern. Wir haben eine Liste mit drei anfängerfreundlichen Methoden zusammengestellt, um zu lernen, wie das geht. Sie können auch mehr Kontrolle über Ihren Header haben, wenn Sie über grundlegende Programmierkenntnisse verfügen und mehr über die Header-Generierung erfahren möchten.
Wir zeigen Ihnen, wie Sie Ihren WordPress-Header mit nur wenigen Codezeilen bearbeiten. Wenn Sie das GeneratePress-WordPress-Theme verwenden, besteht die einzige Möglichkeit darin, ein untergeordnetes Thema zu erstellen. Stellen Sie beim Bearbeiten der Datei header.php sicher, dass sowohl das Snippet für den Head als auch die Head-Tags vorhanden sind. In einigen Fällen müssen Sie die Schriftart oder den Stil der WordPress-Kopfzeile sowie den Text ändern. Was ist der beste Weg, dies zu erreichen? In diesem Tutorial gehen wir darauf ein, wie Sie Ihren WordPress-Header per FTP hochladen. Sie können auch den CSS-Code Ihres bestehenden Designs ändern, damit es zu Ihrem Header passt.
Sie können einen FTP-Client verwenden, wenn Sie Probleme mit dem WordPress-Theme-Editor haben. FileZilla ist unser bevorzugter Dateimanager, aber Sie können jeden verwenden und er ist kostenlos. Normalerweise gibt es ein spezielles Panel für WordPress-Themes. Danach können Sie das Thema anpassen. Wenn Sie den WordPress-Header anpassen möchten, können Sie Bilder hinzufügen. Einige Unternehmen ziehen es möglicherweise vor, ein Video in ihre Kopfzeile aufzunehmen. Sie können das Video nützlich machen, indem Sie es verwenden, um Werbung oder andere Inhalte anzuzeigen.
Alternativ können Sie auch eine mp4-Videodatei zum Header von WordPress hinzufügen. Die Anzahl der Videos, die Sie mit der YouTube-Methode hochladen können, ist unbegrenzt. Es ist nicht möglich, eine Videodatei hochzuladen, die größer als 8 MB ist, daher müssen Sie die Größe der Datei an das Thema anpassen. Es gibt eine Reihe von Möglichkeiten, den Header einer WordPress-Website zu bearbeiten. Das Plugin Kopf- und Fußzeilen einfügen ist am besten für diejenigen, die gerade erst anfangen. Wenn Sie in naher Zukunft nicht beabsichtigen, Ihr WordPress-Theme zu ändern, ist die Bearbeitung der Datei header.php eine gute Option. Wenn Sie das Design ändern, gehen alle Ihre Anpassungen verloren, aber Sie können sie trotzdem einfügen, wenn Sie möchten.

Kann ich verschiedene Header auf verschiedenen Seiten in WordPress haben?
Mit der TemplateToaster-Software ist es einfach, verschiedene Header auf verschiedenen Seiten einer WordPress-Website anzuwenden. Diese Kopfzeile wird beispielsweise oben auf der Startseite angezeigt.
Wie ändere ich das Thema meiner Kopfzeile?
Um das Design Ihrer Kopfzeile zu ändern, müssen Sie auf Ihr WordPress-Dashboard zugreifen und zur Registerkarte „Darstellung“ navigieren. Von hier aus können Sie ein neues Header-Bild auswählen oder durch die verfügbaren Header-Designs blättern. Wenn Sie ein benutzerdefiniertes Header-Bild haben, das Sie verwenden möchten, können Sie es hochladen, indem Sie auf die Schaltfläche „Neues Bild hinzufügen“ klicken. Nachdem Sie ein neues Header-Bild ausgewählt oder hochgeladen haben, können Sie auf die Schaltfläche „Änderungen speichern“ klicken, um die Änderungen auf Ihre Website anzuwenden.
Wenn es um das Header-Menü einer WordPress-Seite geht, handelt es sich um eine hochgradig angepasste Funktion. Bei einigen Themen können Sie die Hintergrundfarbe direkt festlegen, bei anderen können Sie die Farbe des Hintergrunds ändern. Wenn das Design dies nicht unterstützt, müssen Sie benutzerdefiniertes CSS manuell hinzufügen. Sie können die Kopfzeilenfarbe Ihres Menüs mithilfe von benutzerdefiniertem CSS ändern. Fügen Sie den folgenden Code in den CSS-Editor ein. Um die Hintergrundfarbe zu ändern, kopieren Sie den gewünschten Hex-Code und fügen Sie ihn in den Code#F0F1F8 ein. Ersetzen Sie im Fall einer anderen Site-Header-Klasse diese durch die Site-Header-Klasse. Sie können Ihre Änderungen jetzt speichern, indem Sie auf die Schaltfläche „Veröffentlichen“ klicken. Viele Themes enthalten eine Menü-CSS-Klasse, mit der die Hintergrundfarbe geändert werden kann.
Die Farbe der oberen Leiste kann ebenfalls geändert werden. Wenn Sie darauf klicken, können Sie auf die Registerkarte Design zugreifen. Durch Klicken auf Anpassen können Sie die Optionen zum Anpassen Ihres Themas erweitern. Sie können ein Bild für den Hintergrund der oberen Leiste auswählen, indem Sie auf die Schaltfläche „Bild der oberen Leiste“ klicken. Der Hintergrund für den Bereich der oberen Leiste kann durch Klicken auf den Link Hintergrund der oberen Leiste ausgewählt werden. Hier ist ein genauerer Blick auf die Kopfzeile. Das Menü „Einstellungen“ enthält die Option zum Ändern der Hintergrundfarbe der Kopfzeile . Navigieren Sie zum Menü „Anpassen“ und wählen Sie die Farbe der oberen Leiste aus.
So ändern Sie Ihre WordPress-Kopfzeile
Wenn Sie die Kopfzeile Ihrer WordPress-Site ändern möchten, können Sie dies tun, indem Sie den Bereich unter dem Menü „Darstellung“ anpassen. Änderungen an Hintergrundfarbe, Schriftart und Textgröße der Kopfzeile sind alle Teil dieses Prozesses. Wenn Sie ein benutzerdefiniertes Design haben, können Sie auch die Farbe der oberen Leiste ändern. Navigieren Sie zum WordPress-Inhaltsordner, um die Header-Datei zu finden, und klicken Sie dann auf das von Ihnen verwendete Design. Dieser Ordner enthält die Header-Datei.
So passen Sie den Header in WordPress an
Um den Header in WordPress anzupassen, müssen Sie auf den Theme-Editor zugreifen. Gehen Sie dazu zu Darstellung > Editor.
Sobald Sie sich im Design-Editor befinden, müssen Sie die Datei header.php suchen. Diese Datei steuert den Header Ihrer WordPress-Site.
Sobald Sie die Datei header.php gefunden haben, können Sie damit beginnen, den Header nach Ihren Wünschen anzupassen. Achten Sie darauf, auf „Datei aktualisieren“ zu klicken, wenn Sie mit den Änderungen fertig sind.
Kurz gesagt, der Header dient als oberster Teil einer Webseite und stellt Ihre Website potenziellen Besuchern vor. Ein Header enthält den Titel Ihrer Website, ein Navigationsmenü, ein Video oder Bild, eine Suchleiste, eine Schaltfläche oder mehr. In den folgenden Abschnitten gehen wir darauf ein, wie Sie einen benutzerdefinierten WordPress-Header in drei einfachen Schritten anpassen und erstellen. Navigieren Sie in Ihrem WordPress-Dashboard zum Menü „Darstellung“, um die Einstellungen zu konfigurieren. In der Seitenleiste sehen Sie Registerkarten zum Anpassen der Kopfzeile Ihrer Website. Das Zakra-Theme ist eines der besten kostenlosen Themes, die im WordPress-Theme-Repository verfügbar sind, und es ist extrem einfach zu verwenden. Wenn Sie Hilfe bei der Installation eines WordPress-Themes benötigen, lesen Sie unseren Artikel „So installieren Sie ein WordPress-Theme“.
Wenn Sie bereits ein Logo in der Mediathek haben, klicken Sie darauf. Laden Sie einfach nach Bedarf ein Retina-Logo oder Site-Symbol hoch. Bevor Sie das Site-Icon hochladen, sollten Sie die Spezifikationen lesen. Titel und Slogan Ihrer Website können mit der Funktion "Ihre Website bearbeiten" geändert werden. Das Zakra Pro Theme beinhaltet die Möglichkeit, die Umleitungs-URL auf die Seite festzulegen, auf der der Benutzer auf das Bild klickt. Um Ihr Video anzupassen, müssen Sie es zuerst auf YouTube hochladen und dann den Link zu Ihrem Customizer einfügen. Auch wenn sich bereits ein Video in Ihrem Header befindet, sollten Sie dort ein Bild platzieren.
Wenn Ihr Video mehr als 8 MB Speicherplatz hat, müssen Sie es auf YouTube hochgeladen haben. In dem Feld können Sie dieses Video löschen, indem Sie auf den Link klicken. Darüber hinaus können Sie Ihr WordPress-Header-Video schnell und einfach ändern, indem Sie auf die Schaltfläche „Video ändern“ klicken. In Zakra können Sie aus dem Customizer Menüs zu Ihrer Kopfzeile hinzufügen. Mit der Widgets-Funktion können Sie kleine Drag-and-Drop-Inhaltselemente zu den Seitenleisten, Fußzeilen und definierten Bereichen Ihrer Website hinzufügen. Die Zakra-Website hat zwei Header-Positionen , dh die obere linke und die obere rechte Seite. In anderen Designs sind mehrere Kopfzeilenoptionen verfügbar, darunter ColorMag (Magazindesign), Flash (Geschäftsdesign) und eStore (Commerce-Design).
Durch die Verwendung von WPCode, einem fantastischen Plugin, können Sie den Header in WordPress bearbeiten, ohne programmieren zu müssen. Mit dieser Methode können Sie ganz einfach die erforderlichen Skripte und Codes zu Ihrer Kopf-, Haupt- und Fußzeile hinzufügen. Einige der besten Seitenerstellungs-Plugins für Kopfzeilen sind Elementor, Beaver Builder und andere. Ein Header vermittelt die wichtigen Aspekte Ihrer Seite, von der Navigation über Häppchen bis hin zum ersten Eindruck. Der von Ihnen verwendete Header reduziert die Absprungrate Ihrer Website und hält Ihre Besucher länger auf der Website. Sie können auch Social-Sharing-Optionen in Ihren Header aufnehmen. Wenn Sie also einen benutzerdefinierten WordPress-Header erstellen möchten, können Sie dies tun, indem Sie den Header-Code bearbeiten.
Oben auf Ihrer Website finden Sie den Text „Hauptsitz“. Gehen Sie zu Darstellung > Kopfzeile und klicken Sie auf die Optionen für den Kopfzeilentext oder wählen Sie eine davon aus dem Dropdown-Menü aus. Sie können auch den oberen Rand des Fußzeilenabschnitts ändern, um ihn zu vergrößern. Klicken Sie in der oberen rechten Ecke des Menübands auf die Registerkarte Seitenlayout und dann auf die kleine Schaltfläche Seite einrichten in der unteren rechten Ecke des Abschnitts Seite einrichten. Geben Sie im Bereich „Ränder“ des Felds „Oben“ eine niedrigere Zahl ein. Sie können das Header-Bild nach der Installation Ihres Designs ändern, indem Sie zu Aussehen > Header gehen. Sie werden dann zum Customizer-Fenster weitergeleitet. Wenn Sie ein Header-Bild hinzufügen möchten, klicken Sie auf die Schaltfläche Neues Bild hinzufügen. Danach erscheint ein Fenster mit Bildern aus Ihrer Medienbibliothek. Der Textkörper Ihrer Website, der sich oben auf der Seite befindet, wird als Kopfzeilentext bezeichnet.
So ändern Sie den Titel, den Slogan und das Logo Ihrer Website
Es gibt auch Optionen zum Anpassen Ihres Logos oder zum Hinzufügen einer Mediendatei. Wenn Sie den Site-Titel ändern möchten, können Sie ihn auch im Abschnitt Site-Titel eingeben. Sie können auch den Website-Slogan oder das Website-Leitbild ändern.
Die Mediendatei kann in einer Vielzahl von Formaten hochgeladen werden, darunter .JPG, .png und .gif. Auf Wunsch kann auch ein benutzerdefiniertes Logo hinzugefügt werden.
Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche Änderungen speichern.
