So ändern Sie den Namen Ihres übergeordneten Designs in WordPress
Veröffentlicht: 2022-10-20Wenn Sie ein WordPress-Entwickler sind, werden Sie wahrscheinlich irgendwann den Namen Ihres übergeordneten Designs ändern wollen. Vielleicht führen Sie ein Rebranding durch oder Sie möchten einfach nur potenzielle Konflikte mit anderen Themen vermeiden, die denselben Namen haben könnten. In jedem Fall ist es ein relativ einfacher Vorgang, der nur wenige Schritte erfordert. Zuerst müssen Sie Ihre Datei functions.php öffnen und die Zeile mit der Aufschrift „Theme Name: Your Theme Name Here“ finden. Ändern Sie den Namen wie gewünscht und speichern Sie die Datei. Als nächstes müssen Sie Ihre style.css-Datei öffnen und die Zeile mit der Aufschrift „Theme Name: Your Theme Name Here“ finden. Ändern Sie den Namen erneut in den gewünschten Namen und speichern Sie die Datei. Schließlich müssen Sie Ihre header.php-Datei öffnen und die Zeile mit der Aufschrift „Theme Name: Your Theme Name Here“ finden. Ändern Sie den Namen erneut in den gewünschten Namen und speichern Sie die Datei. Das ist es! Sie haben den Namen Ihres übergeordneten Designs erfolgreich geändert.
Benennen Sie in Schritt 3 des Prozesses den Ordner des übergeordneten Designs um und benennen Sie dann die style.js des untergeordneten Designs in den neu umbenannten Ordner und Namen des übergeordneten Designs um. Wenn Sie das Design umbenennen, benennen Sie den Ordner altes Design -> neues Design um und kopieren Sie die Anpassungen des Designs vom alten Design in das neue. Das Verfahren wird direkt in der Datenbank ausgeführt. Es ist durchaus möglich, den Namen des Ordners ohne Probleme zu ändern. Wenn Sie in naher Zukunft weitere Änderungen vornehmen möchten, ist es möglicherweise besser, ein untergeordnetes Thema zu erstellen. Wenn sie vorhanden sind, können Sie sie ändern, indem Sie zu http://www.yourdomain.com/content/themes/your-site-name-folder/style.html gehen.
Handle ist $handle und wurde im vorhergehenden Satz verwendet. Wenn Sie die Quelle am Frontend öffnen, finden Sie das Handle des Stylesheets. In diesem Fall schreibt WordPress das Handle in die ID, wenn es ordnungsgemäß in die Warteschlange eingereiht ist. Das folgende Beispiel enthält die folgenden Ausdrücke: id='main-styles-css'.
Wie ändere ich das Parent-Theme in WordPress?

Um das übergeordnete Theme in WordPress zu ändern, müssten Sie über das WordPress-Admin-Panel auf die Theme-Dateien zugreifen. Sobald Sie auf die Designdateien zugegriffen haben, müssen Sie die Datei mit dem Namen „style.css“ suchen und dann die Codezeile mit der Aufschrift „Template:“ bearbeiten, gefolgt vom Namen des aktuellen übergeordneten Designs. Nachdem Sie den Namen des übergeordneten Designs in dieser Codezeile geändert haben, müssen Sie die Datei speichern und sie dann wieder auf den WordPress-Server hochladen.
So erstellen Sie ein übergeordnetes Thema
Indem Sie ein übergeordnetes Design erstellen, können Sie sicherstellen, dass Ihr Design genau so funktioniert, wie Sie es möchten, ohne sich Gedanken über Änderungen am WordPress-Code machen zu müssen. Es ist am besten, ein übergeordnetes Design anstelle eines untergeordneten Designs zu erstellen, wenn Sie die Funktionalität des Designs anpassen möchten.
Was ist WordPress Parent-Theme?

Ein übergeordnetes WordPress-Theme ist ein vollständiges Thema, das alle erforderlichen Vorlagendateien und Assets für eine WordPress-Site enthält. Ein Child-Theme ist ein Theme, das seine Funktionalität von einem Parent-Theme erbt.
Kinderthemen sind jetzt Teil von WordPress, und diese Kategorie enthält Unterkategorien für Eltern und Kinder. Thementhemen werden hauptsächlich verwendet, um Stile hinzuzufügen, die über die Möglichkeiten von CSS hinausgehen. Diese unterscheiden sich von Themenframeworks, die Codebibliotheken sowie andere Dateien enthalten. Um die Themes und Frameworks für Parent/Child-Themes zu verstehen, müssen Webentwickler zuerst das Parent/Child-Theme verstehen.
Die Vor- und Nachteile von untergeordneten Themen im Vergleich zu übergeordneten Themen in WordPress
Wenn es um die Wahl eines WordPress-Themes geht, gibt es keine falsche Antwort. Wenn Sie jedoch hauptsächlich benutzerdefiniertes CSS zu Ihrem untergeordneten Design hinzufügen, ist es am besten, Ihr eigenes zu erstellen. Wenn Sie dem Design umfangreiche Funktionen hinzufügen möchten, können Sie ein übergeordnetes Design erstellen oder eine Option mit einem vorhandenen untergeordneten Design auswählen, das Sie sofort anpassen können.
Ändern Sie den Designnamen des WordPress-Plugins

Mit dem Plugin Change Theme Name für WordPress können Sie den Namen Ihres Themes ändern. Dies ist nützlich, wenn Sie ein untergeordnetes Thema erstellen oder den Namen Ihres Themas aus einem anderen Grund ändern möchten.
Name des WordPress-Themes
Es gibt viele großartige WordPress-Themes, die Ihnen helfen können, eine schöne und funktionale Website zu erstellen. Es kann jedoch schwierig sein, das richtige für Ihre Bedürfnisse auszuwählen. Berücksichtigen Sie bei der Auswahl eines WordPress-Themes unbedingt Folgendes: -Zweck Ihrer Website: Wofür verwenden Sie Ihre Website? Ein einfacher Blog? Ein Portfolio? Eine Business-Website? Stellen Sie sicher, dass das von Ihnen gewählte Thema Ihren Anforderungen entspricht. -Dein Erfahrungsstand: Bist du WordPress-Anfänger oder Profi? Einige Themen sind einfacher zu verwenden als andere, wählen Sie also eines, das Ihrem Erfahrungsstand entspricht. -Dein Budget: Einige WordPress-Themes sind kostenlos, während andere ziemlich teuer sein können. Achten Sie darauf, ein Thema auszuwählen, das in Ihr Budget passt. Bei so vielen großartigen verfügbaren WordPress-Themes finden Sie sicher eines, das perfekt zu Ihren Anforderungen passt!
So finden Sie ein vorhandenes WordPress-Theme
Hier ist eine Liste von WordPress-Themes: **br>. Auf der Registerkarte Aussehen in WordPress können Sie das Erscheinungsbild Ihrer Website ändern. Wählen Sie die Menüoption Themen aus dem Dropdown-Menü. Der folgende Bildschirm zeigt Ihnen eine Liste aller Themen, die Ihre WordPress-Website verwendet. Wählen Sie zunächst das Design aus, das Sie verwenden möchten, und klicken Sie dann auf die Schaltfläche Bearbeiten. Der Bildschirm Themenoptionen zeigt eine Liste aller Themenoptionen an. Nachdem Sie sich entschieden haben, welche Sie verwenden möchten, klicken Sie auf die Schaltfläche Speichern.
So verstecken Sie den Theme-Namen in WordPress
Es gibt einige Möglichkeiten, den Namen des Themes in WordPress auszublenden. Eine Möglichkeit ist die Verwendung eines Plugins wie Theme Authenticity Checker. Dieses Plugin überprüft Ihr Design auf Anzeichen dafür, dass es geändert oder manipuliert wurde. Wenn es Änderungen findet, wird eine Warnmeldung angezeigt. Eine andere Möglichkeit besteht darin, die header.php-Datei Ihres Designs zu bearbeiten und die Zeile zu entfernen, die „Name des Designs:“ gefolgt vom Namen Ihres Designs enthält.

Die meisten Websites verfügen über ein vorgefertigtes Design, z. B. das Publisher -Design , mit dem sie ihre Seiten erstellen. Vorgefertigte Themen haben eine Fülle von Funktionen, die leicht angepasst werden können. Es macht WordPress sicherer, indem es den Theme-Namen verschleiert. Darüber hinaus ist es durch die Verwendung dieser Methode weniger wahrscheinlich, dass Hacker die Website hacken. Ein WP Hide ist ein Sicherheitsverstärker, mit dem Sie Standard-URLs verbergen und blockieren können. Dieses Plugin schreibt URLs um und filtert WordPress, um unnötige Änderungen an Ihren Dateien und Verzeichnissen zu entfernen. Dieses System ist auf Benutzerfreundlichkeit sowie vollständige Automatisierung ohne Zutun des Benutzers ausgelegt.
Sie können den Designnamen in der Fußzeile mit dem WordPress-Anpassungstool einfach löschen oder umbenennen. SFTP ist neben der Verwendung von FileZilla-Software der sicherste Weg, WordPress-Code zu ändern. Wenn der Hosting-Provider deaktiviert ist, können Sie den Customizer möglicherweise nicht im WordPress-Dashboard laden.
Wie verstecke ich das WordPress-Design vor dem Design-Detektor?
Um WordPress-Pfadtypen auszublenden, klicken Sie auf der Seite „WordPress-Einstellungen“ im Abschnitt „Pfade ändern“ auf „Mein WP ausblenden“. Stellen Sie sicher, dass die standardmäßigen allgemeinen WordPress-Pfade von WordPress ausgeblendet sind.
So ändern Sie das Website-Design
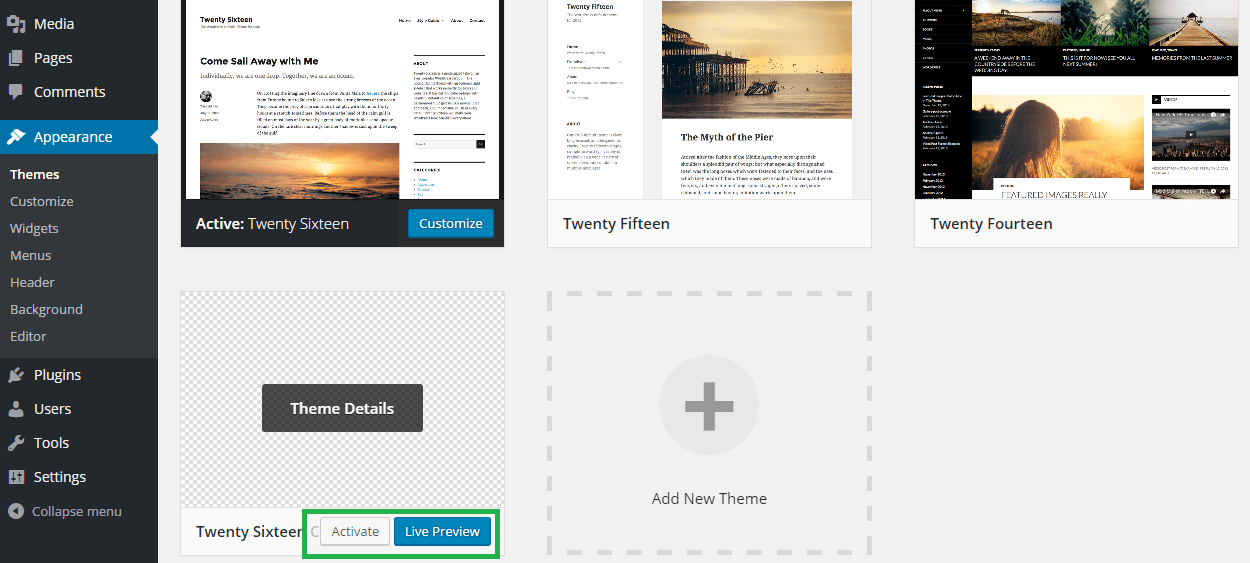
Angenommen, Sie möchten Tipps zum Ändern des Designs einer Website: 1. Identifizieren Sie das Design, das Sie für Ihre Website verwenden möchten. Dies kann durch Online-Suche nach Themes oder durch Finden eines bestimmten Theme-Entwicklers , der Ihnen gefällt, erfolgen. 2. Wenn Sie das Design gefunden haben, das Sie verwenden möchten, laden Sie es herunter und installieren Sie es auf Ihrer Website. Dies kann normalerweise erfolgen, indem Sie zum Abschnitt „Erscheinungsbild“ des Dashboards Ihrer Website gehen und die Option „Neues Design hinzufügen“ auswählen. 3. Sobald das Design installiert ist, können Sie es aktivieren, indem Sie zum Abschnitt „Darstellung“ Ihres Dashboards gehen und die Schaltfläche „Aktivieren“ neben dem Design auswählen.
Sie können ein WordPress-Theme auf verschiedene Arten ändern, je nachdem, wie Sie es angehen, und Sie können Ihre Website auf unerwartete Weise ändern. Beim Ändern des Designs einer Website sind zahlreiche Überlegungen zu berücksichtigen. Dies bedeutet jedoch nicht, dass Sie es tun sollten oder dass es unmöglich ist. Bevor Sie Änderungen an Ihrem WordPress-Theme vornehmen, müssen Sie zunächst die folgenden Faktoren berücksichtigen. Es ist dasselbe wie das Speichern Ihrer Arbeit: Durch das Sichern Ihrer Website werden Ihre Daten geschützt. Betrachten Sie den Inhalt Ihrer Website als speziell für ein Thema konzipiert. Wenn etwas fehlt oder nicht richtig funktioniert, ist es eine gute Idee, darauf zu achten. Sie können eine Staging-Site verwenden, um das Aussehen Ihrer eigenen Site nachzuahmen, aber sie ist nicht online.
Sie können Plugins hinzufügen und entfernen, Designs testen und Inhalte bearbeiten, ohne dass die Besucher Ihrer Website anwesend sind. Damit Ihre Seiten keinen Inhalt verlieren, sollten Sie sie in verschiedenen Browsern testen. Es kann verlockend sein, jeden Aspekt Ihres neuen Themas anzupassen, um es zu personalisieren. Wenn Sie Ihr neues WordPress-Theme vor dem Hochladen anpassen möchten, stellen Sie sicher, dass Sie dies in der Reihenfolge tun, in der es angezeigt werden soll. Auf diese Weise können Sie überprüfen, ob alles auf dem neuesten Stand ist und ordnungsgemäß funktioniert. Wenn etwas nicht richtig funktioniert, stellen Sie sicher, dass es behoben wird, bevor es live geht. Wählen Sie die Option Live-Vorschau in den Einstellungen Ihrer Website, um eine Vorschau des Designs anzuzeigen.
Stellen Sie vor der Installation eines neuen Designs sicher, dass Ihre Website gesichert ist. Navigieren Sie zu Ihren WordPress-Designs, indem Sie in der linken Seitenleiste auf die Option Design klicken. Sie können die Einstellungen auf Ihrer Website ändern und anzeigen, wie sie auf verschiedenen Geräten aussieht. Es wird empfohlen, dass Sie Ihre WordPress-Datenbank verwenden, um das Design manuell zu ändern. Nachdem du deinen FTP-Client mit deiner Website verbunden hast, navigiere zu /wp-content/themes/. Sie können alle von Ihnen installierten Themes durchsehen und bei Bedarf erneut hinzufügen. Das cPanel-Kontrollfeld enthält eine Reihe von Tools, die Sie zum Verwalten Ihres Webhostings benötigen. Sie sollten die Funktionalität Ihrer Website testen und mit der vorherigen Version vergleichen, bevor Sie Änderungen vornehmen.
Sie können dies tun, indem Sie themenspezifischen Code für Ihre neue Website schreiben, oder Sie können die Ladezeit Ihrer Seite beschleunigen, indem Sie ihn testen. Nachdem Sie das neue Design installiert haben, aktivieren Sie den Wartungsmodus und er wird deaktiviert. Eine weitere Möglichkeit besteht darin, eine Werbeaktion auf Ihrer Website durchzuführen, um die neuen Funktionen und das Design Ihrer Website zu präsentieren. Verwenden Sie Marketingsoftware, um Umfragen zu erstellen oder sie in Ihre Website einzubetten, um Feedback von Ihren Kunden zu erhalten.
Befolgen Sie schließlich die nachstehenden Anweisungen, um das Design zu aktivieren. So wechseln Sie WordPress-Themes
Wenn Sie das gesuchte Design nicht sehen, gehen Sie zum Ende der Seite Einstellungen und klicken Sie auf Designwechsel aktivieren. Dieses Plugin zeigt nun alle deine installierten Themes unten auf der Seite an. Klicken Sie hier, um die Vorschau Ihres neuen Designs in einem neuen Fenster Ihres Webbrowsers anzuzeigen. Nachdem Sie das gewünschte Thema gefunden haben, können Sie es aktivieren, indem Sie die nachstehenden Anweisungen befolgen.
Bevor Sie ein neues Design verwenden können, müssen Sie zunächst die Option Designwechsel aktivieren aktivieren. Diese finden Sie ganz unten auf der Seite Einstellungen. Nachdem Sie alle Ihre installierten Designs aktiviert haben, sehen Sie sie unten auf dieser Seite. Wenn Sie darauf klicken, können Sie das Thema jetzt in einem neuen Fenster Ihres Webbrowsers in der Vorschau anzeigen.
So ändern Sie das Theme-Bild in WordPress
Um das Designbild in WordPress zu ändern, gehen Sie zur Registerkarte Aussehen in der linken Seitenleiste und klicken Sie auf die Schaltfläche Anpassen. Klicken Sie im Abschnitt Themenbilder auf das Bild, das Sie ändern möchten, und wählen Sie ein neues Bild aus der Medienbibliothek aus.
Die Bilder oben auf den Seiten „Home“, „Info“ und „Kontakt“ sind nach dem Wechsel immer noch ausgewählte Bilder, die mit dem Thema „Affinity“ verknüpft sind. Einer von ihnen kann vom Bearbeitungstool nicht aus der Liste entfernt werden. Alle Optionen, die Sie unter Anpassen auswählen, haben keine Auswirkungen auf die vorgestellten Bilder.
So ändern Sie die Größe eines Bildes
Der Größenregler auf der rechten Seite ist ideal, um die Größe des Bildes anzuzeigen. Mit den Schaltflächen können Sie Ihrem Bild auch Rahmen, Text und Effekte hinzufügen. Wenn Sie das bearbeitete Bild alternativ auf Ihrem Computer speichern möchten, wählen Sie Speichern.
