So ändern Sie das Seitenlayout-Design in WordPress
Veröffentlicht: 2022-10-20Wenn Sie das Seitenlayout-Design in WordPress ändern möchten, müssen Sie zuerst auf das WordPress-Admin-Panel zugreifen. Gehen Sie dann zum Abschnitt „Erscheinungsbild“ und klicken Sie auf den Link „Editor“. Dadurch gelangen Sie zur Theme-Editor-Seite. Suchen Sie nun die Datei „page.php“ in der Liste der Dateien auf der linken Seite. Dies ist die Datei, die das Seitenlayout für Ihre WordPress-Site steuert. Um das Layout zu ändern, bearbeiten Sie einfach den Code in dieser Datei. Wenn Sie mit der Bearbeitung des Codes fertig sind, klicken Sie auf die Schaltfläche „Datei aktualisieren“, um Ihre Änderungen zu speichern. Ihr neues Seitenlayout wird nun auf Ihre WordPress-Site angewendet.
Mit der neu hinzugefügten Registerkarte „Layouts“ ist es jetzt einfach, mit unseren leistungsstarken neuen Funktionen eine Website zu erstellen, die wie Ihre aussieht und sich anfühlt. Sie können auch das Layout bestimmter Beitragstypen und/oder Kategorien ändern, was eine fantastische Funktion ist. Erfahren Sie mehr über das neue Conductor-Plugin und wie Sie es verwenden können, um wirklich benutzerdefinierte WordPress-Seitenlayouts zu erstellen. Um das Erscheinungsbild einer WordPress-Seite grundlegend zu ändern, gehen Sie zum Abschnitt Einstellungen. Mit dieser Funktion können Sie das Erscheinungsbild der Homepage und der Blog-Seite ändern, indem Sie zwei Dropdown-Menüs verwenden. Die Inhaltslayouts können in Conductor geändert werden, ebenso, welche Seite Inhalte enthält.
Wie füge ich meinem WordPress-Theme ein Layout hinzu?

Das Hinzufügen eines Layouts zu einem WordPress-Theme ist ein relativ einfacher Vorgang. Die meisten Themes verfügen über einige Standardlayouts, die einfach aus dem WordPress-Adminbereich ausgewählt werden können. Wenn Sie ein benutzerdefiniertes Layout erstellen möchten, müssen Sie den Code des Designs bearbeiten. In den meisten Fällen finden Sie die Layoutoptionen auf der Optionsseite des Themes. Dort können Sie das gewünschte Layout auswählen und Ihre Änderungen speichern. Wenn Sie ein vollständig benutzerdefiniertes Layout erstellen möchten, müssen Sie den Code des Designs bearbeiten. Der einfachste Weg, dies zu tun, besteht darin, ein untergeordnetes Thema zu erstellen. Auf diese Weise können Sie Änderungen am Code des Designs vornehmen, ohne das übergeordnete Design zu beeinträchtigen. Sobald Sie ein Child-Theme erstellt haben, können Sie einfach den gewünschten Layout-Code zu den Dateien des Child-Themes hinzufügen.
Wie passe ich das WordPress-Layout an?
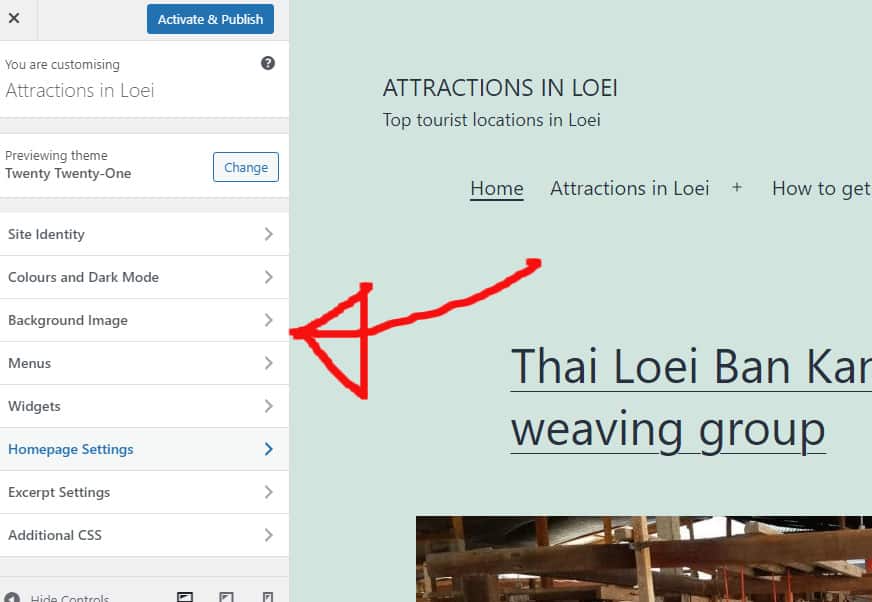
Auf den Customizer kann über das Menü „Darstellung“ in Ihrem WordPress-Dashboard zugegriffen werden. Auf der linken Seite des Customizers wird eine Echtzeitvorschau aller Änderungen angezeigt, die Sie vorgenommen haben, und alle Aspekte Ihres Designs können auf der linken Seite geändert werden.
Wählen Sie eine WordPress-Vorlage für Ihre Seite
Wenn Sie eine vorgefertigte Vorlage in WordPress verwenden möchten, gehen Sie zum Bereich „Seitenattribute“ des Editors und wählen Sie die Option „Vorlage“. Dadurch erhalten Sie eine Liste mit Vorlagen für Ihre Website.
Nachdem Sie die gewünschte Vorlage gefunden haben, können Sie sie entweder auf Ihrem Computer speichern oder Ihre Seite damit aktualisieren. Klicken Sie einfach auf die Schaltfläche „Speichern“, um die Datei zu speichern. Durch Klicken auf die Schaltfläche „Aktualisieren“ neben der Vorlage, die Sie verwenden möchten, können Sie Ihre Seite aktualisieren.
Kann ich meine eigene Vorlage in WordPress verwenden?
Sie werden eine ähnliche Datei für Ihre benutzerdefinierte Seite in WordPress sehen, genau wie für jedes andere Thema. Diese Datei enthält alle HTML-, Vorlagen-Tags oder PHP-Codes, die Sie einschließen möchten. Wenn Sie mit der Erstellung Ihrer eigenen benutzerdefinierten Seite beginnen möchten, können Sie dies tun, indem Sie die bereits erstellte Vorlage kopieren. Sie müssen Ihren FTP-Client starten und zum Themenordner navigieren.
Erstellen von WordPress-Vorlagen
Wenn Sie eine Seite als Vorlage in WordPress verwenden möchten, klicken Sie einfach auf den Aufwärtspfeil rechts neben der Schaltfläche „Veröffentlichen“ am unteren Rand des Bedienfelds. Es ist möglich, als Vorlage zu speichern. Beim Speichern der Vorlage muss ihr ein Name gegeben werden. Darüber hinaus können Sie Ihre Vorlage per Drag & Drop in den WordPress-Editor ziehen.
Wie komme ich zum Seitenlayout in WordPress?
Gehen Sie vom Dashboard aus zu Seiten und suchen Sie nach dem Layout der Seite. Durch Klicken auf Neue Seite hinzufügen können Sie eine neue Seite hinzufügen. Es erscheint ein Fenster, in dem Sie durch die verschiedenen Kategorien des Seitenlayouts blättern können. Haben Sie sich für ein Layout entschieden, können Sie es mit einem Klick auf Ihre neue Seite anwenden.
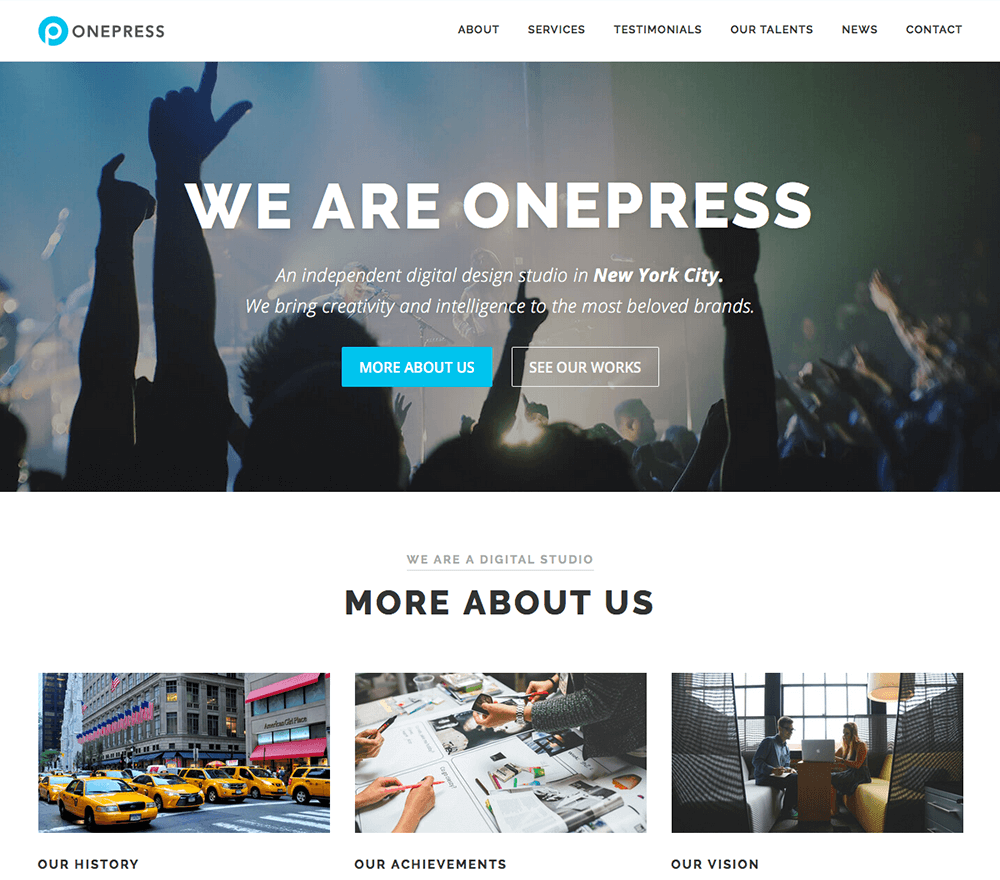
One Page Theme: Der einfache Weg, eine One-Page-Site zu erstellen
Wenn wir www.example.com als URL unserer Website verwenden, wären die #homepage-Slugs für das Menüelement der Startseite http://www.example.com. #footer wären die Slugs für das Fußzeilenmenüelement. Sobald wir alle Menüpunkte hinzugefügt haben, können wir mit dem Speichern fortfahren. Nachdem wir unser Menü erstellt haben, müssen wir eine einseitige Vorlage erstellen . Auf der Registerkarte Designs können wir das One Page-Design auswählen, das wir verwenden möchten. Wir werden dann mit dem Herunterladen des Designs fortfahren, nachdem wir das Design identifiziert haben. Nachdem wir das Design heruntergeladen haben, öffnen wir ein neues Fenster im Ordner des Designs und sehen uns seinen Inhalt an. Die Datei index.php wird hier entdeckt. Nachdem Sie auf diese Datei geklickt haben, werden wir feststellen, dass eine Zeile mit dem Symbol *br* darin erscheint. Get_header() für PHP? Wir löschen diese Zeile und ersetzen sie sofort durch die folgende: br> ist ein Befehlszeilenskript, das in PHP zu finden ist. Auf die WordPress-Datenbank sollte zugegriffen werden, indem Sie die folgenden Schritte ausführen. Es ist notwendig, ('template.') einzufügen. *br> ist das Verzeichnis (oder Verzeichnisformat). Der vorangestellte Satz lautete „Wie bereits erwähnt, werden die Vorlagendateien in dieser Zeile enthalten sein, auf die später Bezug genommen wird. Wir speichern unsere Änderungen in der Datei index.php und klicken dann auf die Registerkarte Designoptionen, die angibt, welche Designoptionen als One Page-Design verwendet werden sollen. Klicken Sie am Ende auf die Schaltfläche Vorschau, um zu sehen, wie unsere Website auf dem Bildschirm aussehen wird. Das Erstellen einer einseitigen Website mit dem One Page Theme ist ein einfacher Vorgang.
Können Sie ein WordPress-Design auf einer Seite ändern?

Ja, Sie können ein WordPress-Design auf einer Seite ändern. Gehen Sie dazu auf die Seite, die Sie ändern möchten, klicken Sie im WordPress-Editor auf die Schaltfläche „Theme“ und wählen Sie dann das neue Thema aus, das Sie verwenden möchten.
Die Plugins werden Sie auffordern, eine benutzerdefinierte Homepage-Vorlage zu importieren, wenn Sie sich zum ersten Mal anmelden. Sie können eine Vorlage aus den Themen auswählen, die bereits auf Ihrer Website installiert wurden. Sie müssen das Dokument lediglich importieren. Der Inhalt kann dann importiert werden, indem Sie im Hauptbildschirm des Plugins auf die Schaltfläche Importieren klicken. Das neu installierte Design wird im Themenbereich des Hauptbildschirms angezeigt, sobald es importiert wurde. Es ist notwendig, das Multiple Themes-Plugin zu aktivieren. Das Plugin kann verwendet werden, um mehr als ein WordPress-Theme auf einer einzelnen Seite oder einem einzelnen Beitrag zu installieren. Dieses Tool kann verwendet werden, um die Startseite oder URL anzupassen und das Aussehen aller Links anzupassen, die mit denselben Zeichen oder derselben Präfix-URL beginnen. Das ist eine Möglichkeit, die ich begrüße. Sie müssen lediglich ein neues Thema für Ihre Website auswählen. Das Importieren der Demo-Inhalte wird nicht empfohlen. Weil die Demo-Inhalte zusätzlich zu den installierten Inhalten auf Ihrer Website installiert werden können, darunter Bilder, Datenbanken, Texte, Beiträge und viele andere Elemente. Es erfordert, dass Sie eine benutzerdefinierte Homepage-Vorlage importieren, wenn Sie das Plugin aktivieren.

Kann ich WordPress-Designs ändern, ohne Inhalte zu verlieren?

Als Benutzer eines WordPress-Themes können Sie sicher sein, dass alle Ihre Inhalte, einschließlich Medien, Seiten, Beiträge und Kommentare, sicher sind, wenn Sie sie ändern. Da der Inhalt weiterhin in Ihrem Dashboard vorhanden ist, müssen Sie ihn nicht verschieben.
Ein WordPress-Theme hat ein visuelles Design, das verwendet wird, um zu definieren, wie Ihre Website aussieht und Ihre Marke repräsentiert. Es ist nicht ungewöhnlich, dass WordPress-Theme-Besitzer ihre Themes regelmäßig ändern, um ihren Seiten ein frisches Aussehen zu verleihen oder neue Funktionen hinzuzufügen. Es ist nicht schwierig, Ihr Thema zu ändern, ohne Inhalte zu verlieren, aber es ist ein erhebliches Unterfangen. Sie sollten überprüfen, ob Sie eine langsame Ladezeit haben, bevor Sie Ihr WordPress-Theme ändern. Wenn Ihre Website langsamer ist als ihre vorherige, wird sie eine schlechte Benutzererfahrung haben und in Suchmaschinen einen niedrigeren Rang einnehmen. Erstellen Sie eine Sicherungskopie Ihrer Website, bevor Sie Änderungen daran vornehmen. Sie können Ihre Widgets mit WordPress speichern, aber das Layout Ihres Widgets kann mit Ihrem Thema variieren.
Bevor Sie von Ihrem aktuellen Design zu einem neuen wechseln, ist es eine gute Idee, Ihr Seitenleisten-Layout im Auge zu behalten. Mit SeedProd, dem besten Landing Page Builder und Theme Builder, können Sie ganz einfach WordPress-Landing Pages erstellen. Mit dieser Funktion können die benutzerdefinierten Layouts von WordPress erstellt werden, sodass Benutzer ohne vorherige Designerfahrung dies tun können. Mit dem SeedProd-Plugin können Sie ein voll funktionsfähiges WordPress-Theme erstellen, ohne zu programmieren oder einen Entwickler einzustellen. Divi verfügt über 20 vorgefertigte Layouts sowie 46 verschiedene Elemente zum Anzeigen Ihrer Inhalte. Astra Astra ist mit seinem superleichten Design darauf ausgelegt, die Geschwindigkeit zu erhöhen. Nachdem das WordPress-Design installiert wurde, ist es an der Zeit, das Erscheinungsbild Ihrer Website zu aktualisieren.
Bevor Sie mit einem neuen Design live gehen, vergewissern Sie sich, dass es sich bereits auf Ihrer bestehenden Website befindet. Eine Reihe von Hosting-Unternehmen erlauben Ihnen jetzt, eine Kopie Ihrer Website in eine Staging-Umgebung zu klonen. Mit dieser Funktion können Sie Ihr neues Design in der Vorschau anzeigen und testen, bevor es live ist. Die Themenveröffentlichung kann durchgeführt werden, indem Sie zu Darstellung gehen. Sie können die Themen in der linken Seitenleiste Ihres Admin-Bereichs sehen. Für WordPress-Theme-Änderungen bevorzugen einige Benutzer die Verwendung von FTP-Clients (File Transfer Protocol), um Dateien hochzuladen. Andere bevorzugen das CMS ihres WordPress-Hostings, wie z. B. WordPress.com.
Es ist wichtig, die Dokumentation Ihres Hosts zu verstehen, um die genauen Schritte auszuführen. Das beste Erlebnis für die Besucher Ihrer Website wird durch die Nutzung Ihrer Website in allen Browsern gewährleistet. Sie sollten Tracking-Codes und Code-Snippets aus Ihrem alten Theme in Ihr neues einfügen. Wenn Sie SeedProd verwenden, aktivieren Sie den Wartungsmodus, damit Besucher Ihr neues Design sehen können. Untersuchen Sie die Ladezeiten Ihrer Seiten aus früheren Themes, indem Sie sie mit denen aus neuen Themes vergleichen. Wenn Sie keine Verbesserungen der Geschwindigkeit Ihrer WordPress-Site bemerkt haben, befolgen Sie diese einfache Anleitung, um sie zu erhöhen. Wenn Sie das Thema ändern, ändern Sie nur das Erscheinungsbild und die Funktion Ihrer Website, sodass Ihre Inhalte erhalten bleiben. Wenn Sie Ihre WordPress-Themes und Plugins aktualisieren möchten, ohne die Bank zu sprengen, ist dieser kostenlose Plugin-Leitfaden genau das Richtige für Sie.
Themes mit einem aktiven Plugin-Abonnement wechseln
Wenn Sie ein WordPress-Theme-Plugin-Abonnement aktiv haben, können Sie auch neue hinzufügen. Um die Standardeinstellung zu ändern, gehen Sie zu Darstellung. Themen aus der linken Seitenleiste des WordPress-Adminbereichs werden angezeigt, und eine Schaltfläche neben dem Thema, das Sie verwenden möchten, wird angezeigt, um es zu installieren.
WordPress-Seitenlayout ändern
Eine Möglichkeit, das Layout einer WordPress-Seite zu ändern, besteht darin, ein Design zu verwenden, das Seitenlayouts unterstützt. Auf diese Weise können Sie beim Erstellen oder Bearbeiten einer Seite ein Seitenlayout aus einer Liste verfügbarer Layouts auswählen. Eine andere Möglichkeit, das Layout einer WordPress-Seite zu ändern, ist die Verwendung eines Plugins, mit dem Sie das Layout einer bestimmten Seite oder einer Gruppe von Seiten ändern können.
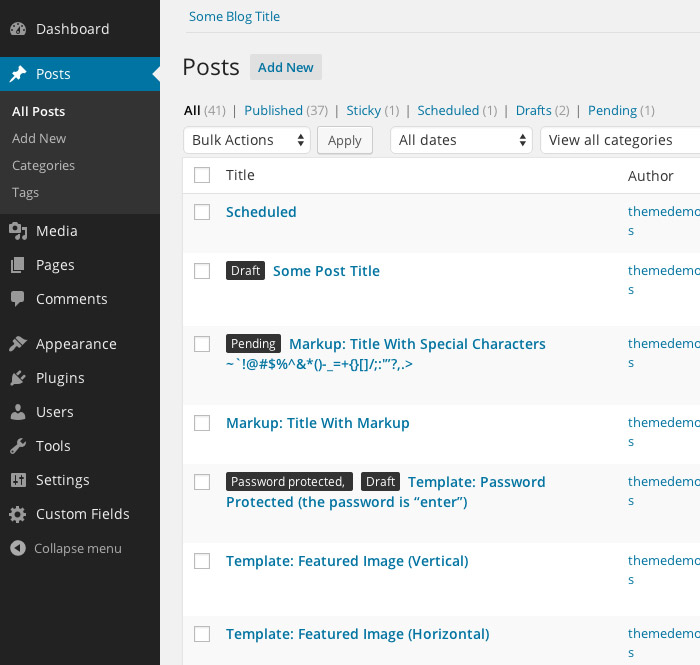
Wenn Sie eine WordPress-Seite oder einen Beitrag erstellen, hat der gesamte Inhalt das gleiche Layout. Das Seitenlayout bestimmter Beiträge kann sich ändern. Die folgenden Abschnitte, Letzte Beiträge, Kategorien und Meta, befinden sich auf der rechten Seite des Bildschirms. Auf der rechten Seite sind auch die Details des Beitrags und das Kommentarfeld verfügbar. Zakra bietet 65 importbereite Demodateien zusätzlich zu importbereiten Demos. Sie können die Beiträge und Seiten nach Ihren Anforderungen personalisieren, z. B. das Layout des Beitrags und der Seite. Navigieren Sie zur Registerkarte Allgemein. Wir haben bereits beschrieben, wie alle Einstellungen in den Post-Layout-Einstellungen funktionieren.
So ändern Sie das Standard-Post-Layout in WordPress
Millionen von Websitebesitzern verwenden WordPress, ein beliebtes Content-Management-System (CMS). Dies ist eine Open-Source- und kostenlose App, sodass Sie sie an Ihre Bedürfnisse anpassen können. In diesem Tutorial erfahren Sie, wie Sie das Standard-Post-Layout in WordPress ändern. Um das Standard-Post-Layout zu ändern, bewegen Sie zuerst den Mauszeiger über den Post, den Sie ändern möchten, und klicken Sie dann auf die Option Bearbeiten. Scrollen Sie etwas weiter nach unten und Sie sehen die Option Seiteneinstellungen. Um zum nächsten Schritt zu navigieren, gehen Sie zu Allgemein. Es gibt mehrere Optionen für Ihr bevorzugtes Layout. Wenn Sie dasselbe Layout für alle Beiträge beibehalten möchten, aktivieren Sie das Kontrollkästchen Dasselbe Layout für alle Beiträge verwenden. Um das Layout für verschiedene Arten von Beiträgen zu ändern, z. B. Blog-Beiträge, Kommentare und Newsletter-Beiträge, aktivieren Sie das Kontrollkästchen Für jeden Beitragstyp ein anderes Layout verwenden. Wählen Sie schließlich das Layout, das für Sie am bequemsten ist. Nachdem Sie sich für ein Layout entschieden haben, klicken Sie auf die Schaltfläche Änderungen speichern, um Ihre Änderungen zu speichern.
