So ändern Sie die Produktvorlage in WooCommerce für WordPress
Veröffentlicht: 2022-10-20WordPress ist ein Content-Management-System (CMS), mit dem Sie eine Website oder einen Blog von Grund auf neu erstellen oder eine vorhandene Website verbessern können. Eine beliebte Funktion von WordPress ist seine Flexibilität, mit der Sie das Aussehen Ihrer Website durch die Installation von Themen ändern können. Während viele Themen kostenlos verfügbar sind, können Sie Themen auch von Unternehmen wie WooThemes kaufen, die eine große Auswahl an WooCommerce-kompatiblen Themen anbieten. Wenn Sie WooCommerce verwenden, um Produkte auf Ihrer WordPress-Seite zu verkaufen, ist es wichtig, ein Thema zu wählen, das Ihre Produkte im bestmöglichen Licht präsentiert. In diesem Artikel zeigen wir Ihnen, wie Sie die Produktvorlage in WooCommerce für WordPress ändern.
Wenn Sie die richtigen Plugins verwenden, können Sie ohne Codierung ein vollständig individuelles Produktdesign erstellen. Die WooCommerce Product Table sowie WooCommerce Bulk Variations and Toolset sind hervorragende Beispiele. Die Toolset-Suite von Plugins kann verwendet werden, um erweiterte Websites zu erstellen, selbst wenn Sie keine Programmierkenntnisse haben. Barn2 und Toolset können in nur drei einfachen Schritten Einzelproduktvorlagen erstellen, indem sie zusammenarbeiten. Sie können die standardmäßige WooCommerce-Vorlage ändern oder die Kriterien ändern, um nach Bedarf andere Vorlagen anzuzeigen. Beim Design einer Vorlage werden keine statischen Inhalte verwendet, Toolset-Blöcke jedoch schon. Mit Toolset können Sie eine einzigartige und funktionale Produktvorlage erstellen.
Wenn Sie nichts programmieren möchten, können Sie Ihre gesamte Website von Grund auf neu erstellen. Mit Toolset können Sie eine breite Palette von Plugins verwenden, um eine Vielzahl von Zielen zu erreichen. Darüber hinaus bietet es einen umfassenden, kostenlosen Kurs zum Erstellen von WooCommerce-Websites.
CSS-Codes können mit dem WordPress Theme Customizer hinzugefügt werden. Navigieren Sie in Ihrem WordPress-Dashboard zu Darstellung > Einstellungen verwalten. Scrollen Sie nach unten und wählen Sie „zusätzliches CSS“ aus dem Menü. Sie werden aufgefordert, Ihre CSS-Codes in ein Textfeld einzugeben.
Um WooCommerce-Vorlagendateien zu überschreiben, können Sie einen Ordner mit dem Namen „woocommerce“ im Verzeichnis Ihres Designs erstellen und dort die Ordner/Vorlagen erstellen, die Sie überschreiben möchten.
Um eine benutzerdefinierte Datei zu erstellen, erstellen Sie ein neues Verzeichnis in Ihrem untergeordneten Design. Woocommerce sollte im WordPress-Themenverzeichnis abgelegt werden, das sich unter WP-content/themes/yourthemename.html befindet. Wenn Sie dies tun, stellen Sie sicher, dass alle von Ihnen vorgenommenen Änderungen nicht gelöscht werden, wenn Sie Ihr WooCommerce- oder Parent-Theme aktualisieren.
Wie ändere ich die Produktanzeige in Woocommerce?

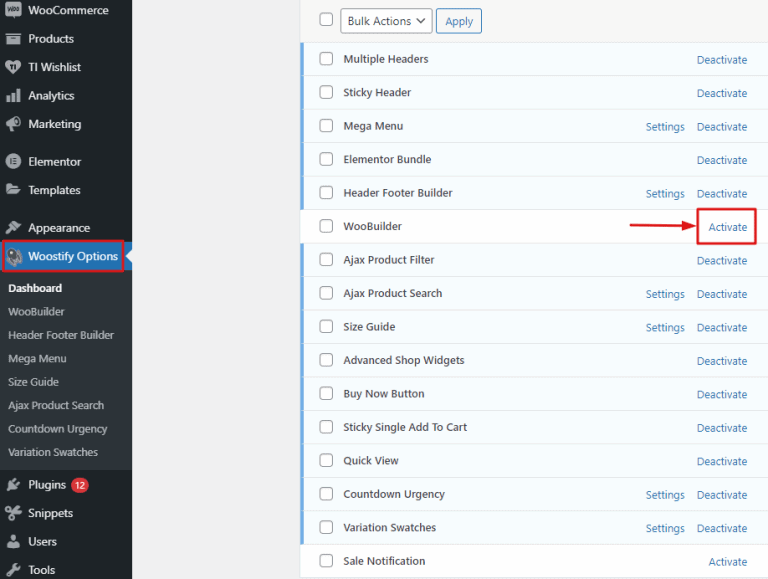
Klicken Sie auf der linken Seite des Bildschirms auf den WooCommerce-Link . Scrollen Sie danach nach unten zur linken Seite des Produktkatalogs, um die Seite Produkte pro Zeile und die Anzahl der Produkte pro Seite für das gewünschte Produkt anzuzeigen.
Elementor ermöglicht es Ihnen, eine Vielzahl von Elementen visuell per Drag-and-Drop auf einzelne Produktseiten zu ziehen, sodass Sie das Design nach Ihren Wünschen anpassen können. Mit Elementor Pro können Sie eine schöne Produktseite erstellen und Ihr Produkt mit vollständiger Kontrolle gestalten. Auf eine Produktvorlage kann nicht zugegriffen werden, wenn sie nicht für WooCommerce aktiviert ist. Mit Elementor können Sie das Layout und den Stil der Produktseite an Ihre Vorgaben anpassen. Die Verwendung einer der vorgefertigten Produktseitenvorlagen ist der einfachste Weg, um loszulegen. Das Widget für das Produkt ist im Produktbearbeitungsbereich sichtbar. In diesem Tutorial verwenden wir Elementor-Widgets und keine anderen Plugins.
Auf der Seite „Meine Vorlagen“ können Sie eine Produktarchivvorlage erstellen. Passen Sie ihr Design an, indem Sie das Archivprodukte-Widget und den Archivtitel hinzufügen. Der Abstand zwischen Spalten und Zeilen kann unter der Registerkarte Stil berechnet werden. Farben, Schriftarten und mehr können angepasst werden. Bevor Sie das Archiv veröffentlichen, sollten Sie die Bedingungen für seine Veröffentlichung berücksichtigen.
Wo ist der Woocommerce-Produktseiten-Editor?
Den WooCommerce-Produktseiten-Editor finden Sie unter der Registerkarte „Produkte“ im WordPress-Adminbereich. Von hier aus können Sie neue Produkte hinzufügen, vorhandene Produkte bearbeiten und Produktkategorien verwalten.
So passen Sie die Woocommerce-Produktseite in WordPress an
Es gibt einige Möglichkeiten, die WooCommerce-Produktseite in WordPress anzupassen. Eine Möglichkeit besteht darin, einfach die Vorlagendatei der Produktseite (product-template.php) in Ihrem Design zu bearbeiten. Dies ist die fortschrittlichste Methode zum Anpassen der Produktseite, da Sie grundlegende PHP-Kenntnisse benötigen. Eine weitere Möglichkeit, die WooCommerce-Produktseite anzupassen, ist die Verwendung eines Plugins. Es gibt einige verschiedene Plugins, mit denen Sie die Produktseite anpassen können, darunter WooCommerce Custom Product Page Builder und WooCommerce Product Page Builder. Mit diesen Plugins können Sie der Produktseite benutzerdefinierte Felder hinzufügen und das Layout der Seite ändern. Wenn Sie nicht gerne PHP bearbeiten oder ein Plugin verwenden, können Sie auch einen Entwickler beauftragen, der die WooCommerce-Produktseite für Sie anpasst. Dies ist normalerweise die teuerste Option, stellt jedoch sicher, dass die Produktseite genau so ist, wie Sie es möchten.
WooCommerce wird derzeit von über 3 Millionen Websites verwendet, um ihre Online-Shops zu erstellen. Das Anpassen und Ändern der Produktseite für ein Standardprodukt ist endlos. Unterschiedliche Arten von kundenspezifischen Produkten erfordern unterschiedliche Einstellungen. In diesem Leitfaden werde ich Sie durch die Schritte führen, die Sie unternehmen müssen, um die wichtigsten Produktseitenanpassungen zu erstellen, die die Anzahl der Verkäufe auf Ihren WooCommerce-Produktseiten erhöhen. Auf ShopEngine stehen neun verschiedene Vorlagen zur Verfügung, mit denen einzelne Produkte importiert und gespeichert werden können. ShopEngine bietet 20 Widget-Typen, die zum Erstellen einer WooCommerce-Produktseite verwendet werden können, einschließlich Produktbilder, Produktbeschreibungen, Produktpreise, Produktbestände und Produktregisterkarten. Indem Sie Ihre WooCommerce-Einzelproduktseite ändern, um die Navigation zu vereinfachen, können Sie die Konversionsrate erheblich steigern.
Um das Layout einer WooCommerce-Produktseite zu ändern, ziehen Sie das Widget aus dem Block „ShopEngine Single Product“ in den Inhaltsbereich. Mit dem Produkt-Meta-Widget können Sie Produkttypen, Kategorien und Tags anzeigen oder ausblenden. Besucher werden eher die besten Produkte finden, wenn Sie Benutzerbewertungen auf Ihren Produktseiten anzeigen. Passen Sie den Text und das Symbol für vorrätige oder vorhandene Produkte sowie die Farbe, Typografie und Ausrichtung Ihrer WooCommerce-Produktseiten mit dem Widget „Produktbestand“ von ShopEngine an. Wenn Sie Produktregisterkarten hinzufügen und anpassen, können Sie Ihren Kunden mehr Informationen über die von Ihnen verkauften Produkte geben. Sie können das Produkt-Tabs-Widget aus dem ShopEngine-Einzelproduktblock auf Elementor per Drag-and-Drop aufrufen. Mit diesem Widget können Sie Produkte anzeigen, die sich auf Ihre WooCommerce-Produktseite beziehen.

Richtig optimierte Produkte lassen sich schneller verkaufen. Es ist wichtig, das Layout Ihrer Produktseite zu optimieren, um Ihre Konversionsrate zu maximieren. Hier sind fünf Möglichkeiten, wie Sie Ihre Conversion-Rate und Ihren Umsatz steigern können. Ein Produktbild ist eine hervorragende Möglichkeit, die Fähigkeiten Ihrer Produkte einem möglichst breiten Publikum zu demonstrieren. Wenn Ihre Fotos mittelmäßig, dunkel oder aus einem schlechten Winkel sind, werden Sie nicht beeindruckt sein. Erstellen Sie klare, produktorientierte Bilder, die die Aufmerksamkeit des Betrachters auf sich ziehen. Wenn Sie das Design einer WooCommerce-Produktseite angepasst haben, um es für Ihre Kunden besser sichtbar zu machen, sollten Sie dies in Betracht ziehen, wenn sie den Preis nicht sehen können. Sie können Rabatte hervorheben, indem Sie den regulären Preis verwenden und dann den neuen hervorheben. On-Page-SEO-Techniken können Ihnen dabei helfen, die WooCommerce-Produktseite zu optimieren.
Auf der linken Seite finden Sie einige Anpassungsmöglichkeiten für vorhandene Elemente auf der Produktseite, wie den Titel, die Preise und die Bilder. Der Abschnitt Produktinformationen ist jedoch möglicherweise der wichtigste. Hier geben Sie die Detailinformationen zu Ihrem Produkt ein.
Mit der Schaltfläche Produkt hinzufügen können Sie ein Produkt hinzufügen, indem Sie die erforderlichen Informationen eingeben. Sie können auch eine Kategorie, Tags oder Artikelnummern für das Produkt sowie eine Beschreibung des Produkts auswählen. Nachdem Sie alle erforderlichen Details hinzugefügt haben, klicken Sie auf die Schaltfläche Produkt speichern.
Sie sind zur richtigen Zeit angekommen. Sie können mit dem nächsten Schritt fortfahren, in dem Sie die erforderlichen Informationen ausfüllen. Nachdem Sie dem Warenkorb alle erforderlichen Informationen hinzugefügt haben, klicken Sie auf die Schaltfläche Produkt verkaufen.
Vorlage für Woocommerce-Produktdetailseiten
Eine WooCommerce-Produktdetailseitenvorlage ist ein vorgefertigtes Seitenlayout, das verwendet werden kann, um eine benutzerdefinierte Produktdetailseite für einen WooCommerce-Shop zu erstellen. Diese Art von Vorlage kann verwendet werden, um weitere Informationen zu einem Produkt hinzuzufügen und das Erscheinungsbild der Seite an den Rest des Geschäfts anzupassen.
Neue Funktionen für Online-Shops!
Sie können jetzt Preise entweder in US-Dollar, Euro oder britischen Pfund eingeben, und Sie können auch wählen, wie viel Steuern Sie zahlen. Über die Schaltfläche „In den Warenkorb“ können Sie ein Produkt in Ihren Warenkorb legen. Wenn Sie schließlich ein Bild aus einer anderen Quelle verwenden möchten, können Sie es Ihrem Produkt hinzufügen.
Woocommerce-Produktseitencode
Der WooCommerce-Produktseitencode ist ein Code, der zum Erstellen einer Produktseite auf einer WooCommerce-Website verwendet wird. Dieser Code kann verwendet werden, um eine einfache Produktseite oder eine komplexere Produktseite mit mehreren Produkten zu erstellen. Der Code wird auch verwendet, um eine Produktseite mit einem benutzerdefinierten Design zu erstellen.
In Ihrem Online-Shop sind WooCommerce-Produktseiten ein wichtiger Teil des Gesamtpakets. Sie können einzigartige Produktzielseiten erstellen, die mehr Besucher in Kunden umwandeln, indem Sie sie anpassen. Hunderte Millionen Websites verwenden SeedProd als Drag-and-Drop-Seitenersteller. In diesem Tutorial zeigen wir Ihnen, wie Sie WooCommerce-Produktseiten ohne Code anpassen können. Die Seite wird in einer Live-Vorschau angezeigt, in der Sie alle Elemente darauf auswählen und bearbeiten können, während Sie darauf zeigen und darauf klicken. Danach werden Sie aufgefordert, Ihren Seitennamen einzugeben, und die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“ wird angezeigt. Es ist dann notwendig, den WooCommerce-Block „In den Warenkorb“ zu identifizieren und auf Ihre Seite zu ziehen.
Anschließend kann ein Produkt-FAQ-Bereich, ähnlich dem Fragen-und-Antworten-Bereich von Amazon, hinzugefügt werden. Wenn Sie ein Werbegeschenk verkaufen oder am Black Friday verkaufen, verwenden Sie den Block „Countdown“, um die Leute zu motivieren. Sie können auch andere Produkte in Ihrem Shop hervorheben, indem Sie die Blöcke „Empfohlene Produkte“ oder „Bestbewertete Produkte“ verwenden. Sie können den Namen, Standort oder sogar den Wochentag Ihres Besuchers mit dynamischem Text anzeigen. Wenn Sie die richtigen Personen auswählen, denen Sie personalisierte Nachrichten senden möchten, werden diese Nachrichten an sie gesendet. Es ist so einfach wie die Verwendung von OptinMonster, um einer Website dynamischen Text hinzuzufügen. Es wurde von über 1,2 Millionen WordPress-Websites verwendet, um E-Mails und Popups zu erfassen.
Wenn ein Smart Tag eine eindeutige und benutzerdefinierte Nachricht für Ihre Besucher generiert, verwendet es generierten Text. Wenn Ihr Popup live ist, ändern Sie seinen Status im Metafeld „Sichtbarkeit“ auf „Veröffentlicht“. Testen Sie weiterhin dynamische Text- und Anzeigeeinstellungen, um festzustellen, welche Kampagnen für Sie am besten geeignet sind.
Woocommerce-Produktseite
Eine WooCommerce-Produktseite ist eine Seite, die verwendet wird, um ein einzelnes Produkt im WooCommerce-Shop anzuzeigen. Diese Seite enthält normalerweise Produktbilder, Beschreibungen, Preise und andere Informationen über das Produkt.
Ihre WooCommerce-Produktseiten sind ein wichtiger Bestandteil Ihres E-Commerce-Shops. Das Entwerfen einer Produktseite, die Conversions optimiert, Reklamationen und Rücksendungen reduziert und Ihren durchschnittlichen Bestellwert erhöht, ist eine der besten Möglichkeiten, Ihre Conversion-Raten zu verbessern. Je nachdem, was Sie mit Ihren Produktseiten machen möchten, können Sie sie auf verschiedene Weise anpassen. Wenn Sie gut programmieren können, können Sie die WooCommerce-Produktvorlagen manuell bearbeiten. Mit dem Customizer können Sie benutzerdefiniertes CSS für Ihr WordPress-Theme erstellen. Wenn Sie Chrome verwenden, suchen Sie nach den Namen der anderen Elemente, indem Sie zu Ansicht gehen. Das Folgende ist eine Liste von WooCommerce-Produktseitenvorlagen : Das Folgende ist eine Liste von WooCommerce-Produktseitenvorlagen.
Mit den WooCommerce-Hooks können Sie Elemente in eine Vorlage einfügen oder daraus entfernen. Um einen Hook hinzuzufügen oder zu entfernen, müssen Sie zuerst ein untergeordnetes WordPress-Theme erstellen und dann Code zur Datei functions.php hinzufügen. Sofern Sie die Produktseite nicht bearbeiten müssen, sollte das Seitenerstellungs-Plugin nicht verwendet werden. Sie benötigen einen Seitenersteller, der einen bestimmten WooCommerce-Block oder ein bestimmtes Element enthält. Elementor und andere Websites enthalten beispielsweise vorgefertigte Produktseiten, die Sie nach Ihren Wünschen anpassen können. In den meisten Fällen können Ihre Produktseiten mit dem von Ihnen verwendeten Seitenersteller angepasst werden. Viele der beliebtesten Seitenersteller haben offizielle Tutorials auf ihrer Website.
Auf der WooCommerce-Produktseite können Sie statische Bilder statt Videos in die Produktgalerie hochladen, aber Sie können keine Videos hochladen. Die Produktvideo-Erweiterung kann verwendet werden, um Videos von YouTube, Vimeo, Dailymotion, Metacafe oder Facebook einzubetten. Mit der Erweiterung Recommendation Engine können Sie Ihren Produktseiten Produktempfehlungen von Netflix oder Amazon hinzufügen.
Was ist eine Woocommerce-Produktseite?
Die Produktseite von WooCommerce basiert auf einer ziemlich einfachen WordPress-Vorlage. Obwohl das Design funktional ist, gibt es in WooCommerce wenig Anpassungsmöglichkeiten.
