So ändern Sie die Textfarbe auf Ihrer WordPress-Seite
Veröffentlicht: 2022-09-26Wenn Sie die Textfarbe auf Ihrer WordPress-Seite ändern möchten, gibt es ein paar verschiedene Methoden, die Sie verwenden können. Die erste Methode besteht darin, einfach die mit Ihrem Design verknüpfte CSS-Datei zu bearbeiten. Dies ist die empfohlene Methode, wenn Sie die Textfarbe nur auf einer bestimmten Seite ändern möchten. Die zweite Methode ist die Verwendung eines Plugins wie WP Quick CSS. Mit diesem Plugin können Sie ganz einfach benutzerdefiniertes CSS zu Ihrer WordPress-Site hinzufügen, ohne Dateien bearbeiten zu müssen. Die dritte Methode ist die Verwendung des WordPress Customizer. Dies ist die einfachste Methode, wenn Sie die Textfarbe auf allen Seiten Ihrer WordPress-Site ändern möchten. Um die Textfarbe mit dem WordPress Customizer zu ändern, gehen Sie einfach zum Abschnitt „Erscheinungsbild“ und klicken Sie dann auf den Link „Anpassen“. Von hier aus können Sie auf den Abschnitt „Farben“ klicken und dann die Farbe auswählen, die Sie für Ihren Text verwenden möchten. Nachdem Sie die gewünschte Farbe ausgewählt haben, klicken Sie einfach auf die Schaltfläche „Speichern und veröffentlichen“, um Ihre Änderungen zu speichern. Ihre Textfarbe wird nun auf allen Seiten Ihrer WordPress-Site geändert.
Eine Änderung der Farbe Ihres Textes auf Ihrer Website oder Ihrem Blog kann aus verschiedenen Gründen angebracht sein. Sie können die Farben von Wörtern, Absätzen und Unterüberschriften in Ihrem Haupttext ändern, indem Sie den standardmäßigen WordPress-Editor verwenden. Sie können auch die Farbe Ihres Textes ändern, indem Sie auf eine davon klicken. Verwenden Sie den Blockeditor, um die Farbe eines Wortes oder Satzes einfach durch Ziehen zu ändern. Sie können auch die Textfarbe der Überschriftenblöcke ändern, indem Sie auf den Link „Textfarbe“ klicken. Wenn Sie noch den klassischen Editor verwenden, können Sie die Schriftarten über die Symbolleiste ändern. Sie können dies tun, indem Sie den Theme Customizer verwenden, der in vielen der besten WordPress-Themes enthalten ist.
Wenn Sie zu Aussehen gehen, können Sie ein besseres Gefühl dafür bekommen, was in Ihrem WordPress-Dashboard vor sich geht. Der Theme Customizer kann über den Link aufgerufen werden. Durch Klicken auf die Schriftfarbenauswahl können Sie eine Farbe für Ihren Text auswählen. Als Ergebnis werden Sie einen Unterschied in der Textfarbe Ihrer Posts und Seiten bemerken. Sie können auch die Überschriftenfarben ändern, indem Sie H1, H2 usw. auswählen. Die Tasten „p“, „h“ und „h2“ können verwendet werden, um die Textfarbe in Ihren WordPress-Beiträgen und -Seiten zu ändern. Sie können auch den Hex-Code ändern, wenn Sie ihn in eine beliebige Farbe ändern möchten. Der Buchstabe p steht für eine Farbe von *990000. Infolgedessen ist die Schriftfarbe aller Ihrer regulären Posts dunkelrot.
Sie müssen ein zusätzliches Attribut in das HTML-Tag *body%22 einfügen, um die Farbe des Textes und des Hintergrunds auf einer Webseite zu ändern. Wenn sich Ihre Website über mehrere Seiten erstreckt, können Sie diese Attribute für alle in ein einziges Stylesheet aufnehmen.
Füllen Sie den erforderlichen CSS-Selektor aus und wählen Sie die gewünschte Farbeigenschaft aus. Angenommen, Sie möchten die Farbe aller Absätze auf Ihrer Website von Weiß auf Dunkelblau ändern. Wenn Sie fertig sind, fügen Sie p *color:000080; * in den Hauptteil Ihrer HTML-Datei.
Mit dem FONT COLOR-Tag können Sie einen Teil des Textes in einem HTML-Dokument in eine andere Farbe ändern. Um die Farbe der Schriftart in Rot zu ändern, fügen Sie das folgende Attribut zum Tag *FONTCOLOR= “> hinzu. Die Farbe #ff0000 repräsentiert die rote Farbe.
Können Sie die Textfarbe in WordPress ändern?
Ja, Sie können die Textfarbe in WordPress ändern. Je nachdem, was Sie erreichen möchten, gibt es verschiedene Möglichkeiten, dies zu tun. Wenn Sie nur hier und da die Farbe einiger Wörter oder Sätze ändern möchten, können Sie den integrierten Texteditor verwenden, um den Text auszuwählen und die Farbe aus dem Dropdown-Menü zu ändern. Wenn Sie die Farbe des gesamten Textes auf Ihrer Website ändern möchten, können Sie dies über den Bildschirm „Anpassen“ tun. Gehen Sie zu Darstellung > Anpassen und klicken Sie dann auf die Registerkarte Farben. Von hier aus können Sie die Farbe des Textes für verschiedene Elemente auf Ihrer Website ändern. Wenn Sie die Farbe des Hintergrunds Ihrer Website ändern möchten, können Sie dies auch über den Bildschirm „Anpassen“ tun. Gehen Sie zu Darstellung > Anpassen und klicken Sie dann auf die Registerkarte Hintergrund. Hier können Sie eine Hintergrundfarbe auswählen oder ein Hintergrundbild hochladen.
So ändern Sie die Farbe und Größe des Textes in WordPress Der Post-Editor-Bildschirm scheint keine einzige einfache Lösung für dieses Problem zu haben. Wenn Sie nur ein paar Wörter ändern möchten, ist dieses Tutorial genau das Richtige für Sie. Wenn Sie mit dem allgemeinen Erscheinungsbild des Textes in Ihrem Blog unzufrieden sind, ist es eine gute Idee, das Thema durch etwas Neues zu ersetzen. Wie können Sie die Farbe und Größe Ihres WordPress-Textes ändern? Das Ändern der Textgröße ist ebenso wie das Ändern der Farbe komplizierter. Wenn Sie auf die Schaltfläche „Umschalten“ in der Symbolleiste klicken, können Sie verbesserten Text und Einzüge sehen. Hier ist ein Blick auf die Screenshots, um zu sehen, wie es funktioniert.
Kann die Textfarbe geändert werden?
Wählen Sie Einstellungen aus dem Menü. Text und Grafiken sollen angezeigt werden. Die Farbkorrektur kann durch Klicken auf die entsprechende Schaltfläche ausgewählt werden. Durch Einschalten des Schalters können Sie die Farbe korrigieren.
Wie ändern Sie die Textfarbe?
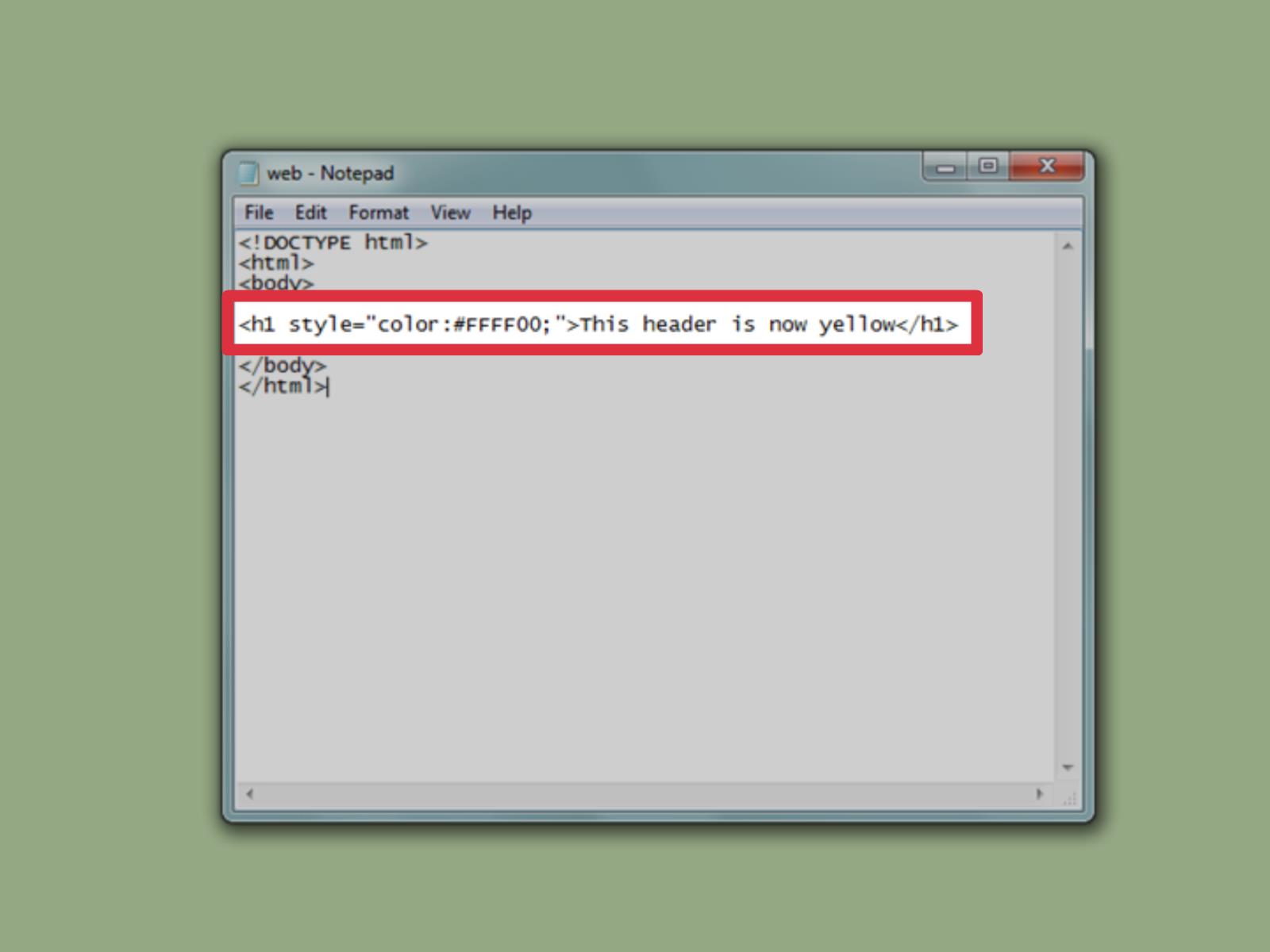
 Bildnachweis: wikiHow
Bildnachweis: wikiHowWechseln Sie unter Format zur Registerkarte Schriftart. Durch Drücken von D können Sie auf das Dialogfeld Schriftart zugreifen. Durch Auswahl eines Pfeils neben der Schriftfarbe können Sie eine Farbe auswählen. Treffen Sie eine Menüauswahl, um Standard auszuwählen. Alle neuen Dokumente sollten basierend auf der neuen Vorlage aktualisiert werden.
Mit den verschiedenen Methoden von HTML können wir die Farbe jedes Textes ändern. Dazu können Sie das HTML-Tag verwenden. Inline-Stile sollten mit dem Attribut „Inline-Stil“ angegeben werden. Die Verwendung interner CSS-Optionen. Um diesen Vorgang so schmerzlos wie möglich zu gestalten, müssen wir den HTML-Code im Texteditor speichern. Sobald wir es ausgeführt haben, können wir die Ausgabe im Browser sehen. Um die Farbe eines Textes mithilfe eines internen Stylesheets zu ändern, müssen wir zuerst zu den folgenden Schritten navigieren.
Sie müssen einen Texteditor verwenden, um den HTML-Code einzugeben, oder eine vorhandene HTML-Datei öffnen. Schließlich müssen wir im Head-Tag des Dokuments die Stile innerhalb des >style>-Tags mit dem Cursor definieren. Um die Farbe festzulegen, geben Sie das Farbattribut in elementSelector ein.
Es gibt drei Hauptoptionen, wenn es um die Textfarbe geht: Ändern Sie die Farbe des Textes, ändern Sie die Farbe des Hintergrunds oder lassen Sie Text und Hintergrund gleich. Im Allgemeinen ist es am bequemsten, die Farbe des Textes selbst zu ändern. Wählen Sie „Werkzeug-Standardeigenschaften“ aus dem Menü auf der linken Seite, nachdem Sie markierten Text ausgewählt haben . Um die gewünschte Farbe auszuwählen, wählen Sie die Farbpalette aus. Auch das Ändern der Farbe des Hintergrunds ist eine Option, die häufig verwendet wird, um den Text hervorzuheben. Sie können die Hintergrundfarbe eines Textes ändern, indem Sie mit der rechten Maustaste darauf klicken und „Text retten“ auswählen. Der gespeicherte Text wird in eine neue Datei konvertiert und zum Öffnen in einem Texteditor verwendet. Mit dem Texteditor können Sie die Farbe des Originaltexts ändern oder den Originaltext löschen und den neuen als neue Datei speichern. Der Hauptvorteil des Änderns der Hintergrundfarbe eines Textes besteht darin, dass er dadurch mehr hervorsticht als jede dieser Optionen.
So ändern Sie die Textfarbe in einer gesamten Arbeitsmappe
Die Schaltfläche „Textfarbe “ kann im Dropdown-Menü für eine gesamte Arbeitsmappe ausgewählt werden, wenn Sie die Registerkarte „Arbeitsmappe“ in der Symbolleiste oben auf dem Bildschirm auswählen, auf die Schaltfläche „Seitenlayout“ in der Gruppe „Seite“ klicken und dann die Schaltfläche „Textfarbe“ auswählen aus dem Dropdown-Menü für die
Wie ändere ich die Farbe des Menütextes in WordPress?
Indem Sie zu Aussehen gehen – schalten Sie die Farbe ein und aus. Um die Hintergrundfarbe der Website zu ändern, gehen Sie zu Aussehen – Anpassen – Styling – Hintergrund.
Die Farbe des Menüs und des Hintergrunds auf den Seiten von WordPress kann normalerweise mithilfe von Themen geändert werden. Sie können die Menüfarbe/Hintergrundfarbe im Hauptmenü-Typografie-Abschnitt des WordPress-Designs von Avada auswählen, wenn Sie möchten. Aussehen ist, wo der benutzerdefinierte CSS-Code hinzugefügt werden kann; Anpassen ist, wo der benutzerdefinierte CSS-Code angepasst werden kann; und Zusätzliches CSS ist der Ort, an dem der benutzerdefinierte CSS-Code hinzugefügt werden kann.

Ab sofort können Sie die „Menüfarbe“ und die „Menühintergrundfarbe“ im Abschnitt „Typografie“ auswählen. Die Standardfarbe des Menütexts, des Hintergrunds und der Hover-/aktiven Farben werden geändert, indem Sie auf die Schaltfläche „OK“ klicken, nachdem Sie die entsprechenden Werte ausgewählt haben. Mit dem Avada-Wordpress-Thema haben Sie eine Vielzahl von Optionen zur Anpassung. Die Typografie ist ein wichtiger Bestandteil vieler Designs. In diesem Artikel gehen wir darauf ein, wie Sie die Schriftart der Avada-Menüs anpassen können. Aussehen finden Sie auf der ersten Seite. Das Menü wird in der oberen rechten Ecke des Bildschirms angezeigt; Klicken Sie auf die Schaltfläche Bildschirmoptionen. Sie werden zu einem Flydown-Menü weitergeleitet, in dem Sie das Kontrollkästchen neben „CSS-Klassen“ aktivieren können. Nachdem Sie nach unten zu dem Menüelement gescrollt haben, das Sie ändern möchten, klicken Sie darauf, um es zu erweitern. Im Bereich Typografie finden Sie die Optionen „Menüfarbe“ und „Menühintergrundfarbe“.
So ändern Sie das Menü in WordPress
Durch Auswahl von WordPress-Einstellungen können Sie den Menütitel ändern. Der Menütitel kann in WordPress geändert werden, indem Sie zu „Darstellung“ gehen und „Menüs“ auswählen. Wählen Sie das Menü, das Sie ändern möchten, aus dem Menü "Wählen Sie ein Menü zum Bearbeiten aus".
Um die Farbe Ihres WordPress-Menüs zu ändern, gehen Sie zu Einstellungen > Darstellung > Menüfarbe. Um die Menüfarbe in WordPress zu ändern, gehen Sie zum Menü „Darstellung“ und wählen Sie „Menüs“.
Klicken Sie in WordPress auf die Option Menühintergrund ändern. Ändern Sie den Menühintergrund in WordPress, indem Sie im Menü auf der linken Seite „Menüs“ auswählen.
Die Menügröße kann in WordPress geändert werden, indem Sie zu Darstellung > Einstellungen > Menügröße gehen. Navigieren Sie zur Registerkarte „Darstellung“ im Menü auf der linken Seite und klicken Sie auf „Menüs“, um die Menügröße in WordPress zu ändern.
Das WordPress-Theme enthält einen Menürahmen. Sie können WordPress einen Menürahmen hinzufügen, indem Sie zu „Darstellung“ gehen und im linken Menü „Menüs“ auswählen.
So ändern Sie die Textfarbe in HTML
Um die Textfarbe in HTML zu ändern, muss das Attribut „color“ innerhalb der „style“-Tags des Elements hinzugefügt werden, das Sie ändern möchten. Innerhalb des Attributs „Stil“ müssen Sie dann „Farbe:“ hinzufügen, gefolgt von dem Hex-Code, dem Farbnamen oder dem RGB-Wert der Farbe, die Sie verwenden möchten.
Wenn es um die Anpassung Ihrer Website geht, werden Schriftarten häufig übersehen. Die Idee, die HTML-Schriftfarbe zu ändern, mag Sie einschüchtern, aber es ist extrem einfach. Sie können die Schriftfarbe auf Ihrer Website auf verschiedene Weise ändern. In diesem Beitrag zeigen wir Ihnen, wie Sie die Farbe der Schriftarten Ihrer Website ändern können. Die Farben von RGB sind Rot, Grün und Blau. Die Farben werden durch Kombinieren von Rot-, Grün- und Blauwerten definiert. Wenn der RGBA-Wert hinzugefügt wird, gibt es einen weiteren Wert in der Gleichung, wie der Alpha-Wert zeigt.
Sowohl der Hex-Farbcode als auch der RGB-Code sind ähnlich. In HTML5 können Sie die Schriftfarbe mithilfe von Font-Tags ändern, bei denen es sich um Zahlen von 0 bis 9 und Buchstaben von A bis F handelt. HTML5 unterstützt das >Font>-Tag nicht. Wenn Sie die Farbe des Hintergrunds eines ganzen Absatzes ändern möchten, ist Cascading Style Sheets der richtige Weg. Um beliebig viel Text einzufärben, können Sie die Größe des Elements verwenden. Sie können verschiedene Selektoren verwenden, um die Schriftart Ihrer Überschriften und Links je nach Kontext zu ändern. Stil. CSS oder Stil.
CSS ist der Name einer externen CSS-Datei. Wenn Sie das Stylesheet ändern möchten, sollten Sie dazu einen Code-Editor verwenden. Wenn Sie Inline-Stile verwenden, wird Ihre HTML-Datei größer. Das Ändern der HTML-Schriftfarben wird durch die Verwendung des Font-Tags oder des CSS-Stils erreicht. Jede dieser Methoden hat mehrere Vor- und Nachteile. Obwohl das Font-Tag einfach zu verwenden ist, sollte es nicht auf einer Website verwendet werden, die HTML5 verwendet. Da Browser möglicherweise veralteten Code nicht mehr unterstützen, sollten Sie ihn nicht verwenden.
Wenn Sie CSS verwenden, können Sie die Farbe Ihrer Schriftart auf verschiedene Weise ändern. Jede dieser Methoden hat ihre eigenen Vor- und Nachteile. Farbwähler können verwendet werden, um die passende Farbe aus einem Pool von Farben auszuwählen. In Chrome ist es so einfach, den Cursor auf den Teil der Webseite zu zeigen, den Sie untersuchen möchten. Wenn Sie HTML-Schriftfarben für Ihre Website verwenden, können Sie die Lesbarkeit und Zugänglichkeit verbessern. Darüber hinaus kann es Ihnen helfen, eine konsistente Markenidentität für Ihre Website zu etablieren. Ändern Sie die Schriftfarbe auf vier Arten: mit den Farbnamen, Hex-Codes, RGB- und HSL-Werten. Dieser Leitfaden hilft Ihnen bei der Entscheidung, welche Methode für Sie die richtige ist.
In einem Beispiel würde der folgende Code den gesamten Text in einem Element in Rot ändern. In diesem Fall sollte die Szene wie folgt aussehen: #ff0000; ***Hintergrundfarbe: #ff0000; Wenn Sie die Farbe eines hervorgehobenen Textes ändern müssen, können Sie dies mit dem folgenden Code tun. #0000ff ist eine Auswahl der Hintergrundfarbe für #0000ff. Bevor wir zu einigen spezifischeren Beispielen kommen, werfen wir einen Blick auf die grundlegenden Konzepte zum Festlegen von Schriftfarben in HTML. Weitere Einzelheiten können den Beispielen entnommen werden. Wenn Sie die Farbe des gesamten Textes in einem Element ändern möchten, aber nicht den Hintergrund, können Sie den folgenden Code verwenden: #000000 = #000000;||||. Der folgende Code ist geeignet, wenn Sie die Farbe des gesamten Textes in einem Element, aber nicht des Hintergrunds ändern und eine andere Farbe für den Text verwenden möchten. Die Farbe dieser Auswahl ist #0000ff; die Farbe dieser Auswahl nach dem Inhalt ist #ff0000; und die Farbe dieser Auswahl nach dem Inhalt ist #ff0000. Sie können die Farbe des Textes in einem Element ändern, aber nicht den Hintergrund, indem Sie dem folgenden Code folgen: „> %20000ff> color #0000ff; Farbe #ff0000;
So ändern Sie die Textfarbe in HTML
Sie können die Textfarbe ändern, indem Sie das style-Attribut verwenden, das sich oben auf der Seite befindet. Wenn Sie den Text beispielsweise blau machen möchten, verwenden Sie das Attribut style und die Eigenschaft color #0000ff.
So ändern Sie die Textfarbe in WordPress Elementor
Auf die Typografieeinstellungen kann zugegriffen werden, indem Sie auf das Bearbeitungssymbol im Abschnitt Widget-Einstellung > Stil klicken. Es ist alles ganz einfach. Der Elementor WordPress Page Builder unterstützt jetzt die Konvertierung von Schriftgröße, Farbe, Familie und Stil.
Während Sie Ihre WordPress-Website erstellen, haben Sie vielleicht das Gefühl, dass die Standardtextfarben nicht wirklich für Sie funktionieren, also sollten Sie sie anpassen. Das Farbrad ist ein wesentliches Element des Webdesigns, das bestimmte Emotionen in Ihrem Zielmarkt hervorrufen kann. Das Ziel dieses Artikels ist es, fünf verschiedene Methoden zum Ändern der Farbe von WordPress-Text zu demonstrieren. Mit dem Classic Editor oder dem Gutenberg Editor kannst du die Farbe des Textes in WordPress ändern. Um die Farbe nur eines Teils des Textes und nicht des gesamten Blocks zu ändern, klicken Sie auf die Schaltfläche Farbton ändern. Wählen Sie eine Farbe aus dem Farbbereich aus oder geben Sie den Hexadezimalcode ein, wenn Sie ihn ändern möchten, und klicken Sie auf Benutzerdefiniert…, um die gewünschte Farbe auszuwählen. In Elementor können Sie die Farbe sowohl der Überschrift als auch des Absatzblocks ändern.
Auch Änderungen in der Textausrichtung, Überschriftenfarbe und Linkfarbe sind möglich. Markieren Sie den Textabschnitt, den Sie in einer anderen Farbe malen möchten, und wählen Sie dann die gewünschte Farbe aus. In diesem CSS zum Ändern von Schriftarten erfahren Sie, wie Sie die Schriftfarben in WordPress auf der ganzen Welt ändern können. Das Erscheinungsbild kann im Dashboard-Menü unter „Anpassen“ ausgewählt werden. Nachdem Sie nun die CSS-Box installiert haben, sollten die folgenden Codezeilen eingefügt werden. Wenn wir beispielsweise unser h1 rot einfärben wollten, haben wir den folgenden Code verwendet. Wenn Sie die Farbe anderer Textelemente ändern möchten, verwenden Sie andere Selektoren in diesem Code, aber es reicht aus, die Textfarbe in Überschriften zu ändern.
