So ändern Sie Ihr WordPress-Theme
Veröffentlicht: 2022-10-19Wenn Sie neu bei WordPress sind und das Erscheinungsbild Ihrer Website ändern möchten, sollten Sie als Erstes das Design ändern. Designs steuern das Erscheinungsbild Ihrer WordPress-Site, und Sie können sie ändern, indem Sie zum Abschnitt „Erscheinungsbild“ Ihres WordPress-Dashboards gehen. In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Ihr WordPress-Theme ändern können. Wir werden auch über die verschiedenen Arten von WordPress-Themes sprechen und wo Sie sie finden können.
Style.css ist eine Datei, die jedes WordPress-Theme enthält. Der Stil, die Struktur und die Farben einer WordPress-Website werden davon bestimmt. Wenn Sie die Code-Snippets ändern möchten, müssen Sie zuerst CSS auf dem WordPress-Dashboard ändern. Im WordPress-Dashboard-Editor können Sie die style.ss-Datei für Ihre Website sehen, die verwendet werden kann, um Änderungen vorzunehmen. Wenn Sie auf die Option Inspizieren klicken, wird Ihr Browser-Bildschirm in zwei Abschnitte unterteilt. Ändern Sie den Code, um nach bestimmten Klassen oder Abschnitten zu suchen. Nachdem Sie Änderungen an der Datei vorgenommen haben, können Sie sie speichern und auf der Website anzeigen. Mit der Inspect-Funktion von Chrome können Sie ganz einfach Stilabschnitte auf den Seiten Ihrer Website finden.
Sie können das CSS, das verwendet wird, um das Erscheinungsbild Ihrer Website zu steuern, auf verschiedene Weise anpassen, einschließlich durch Auswahl verschiedener CSS-Einstellungen auf dem Bildschirm Farben und Stile . Dieses Verfahren kann verwendet werden, um CSS-Code für einzelne Gadgets, Layouts und Platzhalter im Abschnitt „Erweitert“ der Einstellungen einzugeben.
Wie ändere ich das CSS eines WordPress-Themes?

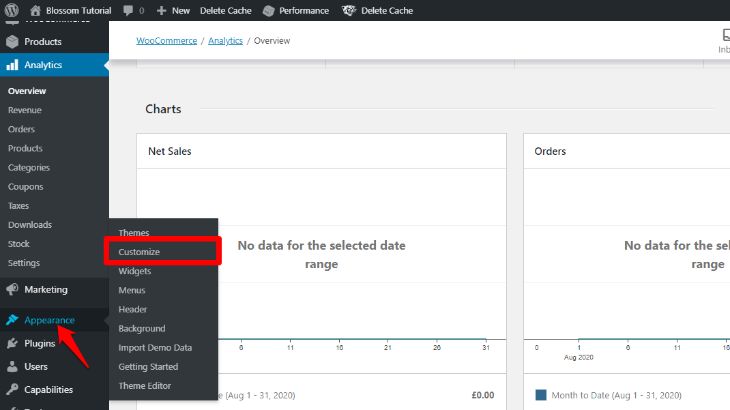
Customizer ermöglicht es Ihnen, unabhängig davon, welches WordPress-Theme Sie wählen, das CSS Ihrer WordPress-Seite zu ändern. Gehen Sie im Bereich Aussehen – Anpassen Ihres Dashboards zum Ende der Seite, um Zusätzliches CSS aus dem Dropdown-Menü auszuwählen. Mit einem integrierten Tool können Sie jeden gewünschten CSS-Code hinzufügen.
In WordPress-Designs sind zwei Dateien verfügbar, die geändert werden können. Die style.css-Datei ist für die Darstellung (visuelle Gestaltung und Layout) der Seiten der Website verantwortlich. Diese Datei wird verwendet, um das Erscheinungsbild Ihrer Website zu verbessern, z. B. um die Schriftart zu ändern, ein Hintergrundbild hinzuzufügen und so weiter. Diese Datei kann auf zwei Arten bearbeitet werden: über FTP oder über den Code-Editor.
So bearbeiten Sie CSS-Code für Ihr WordPress-Theme
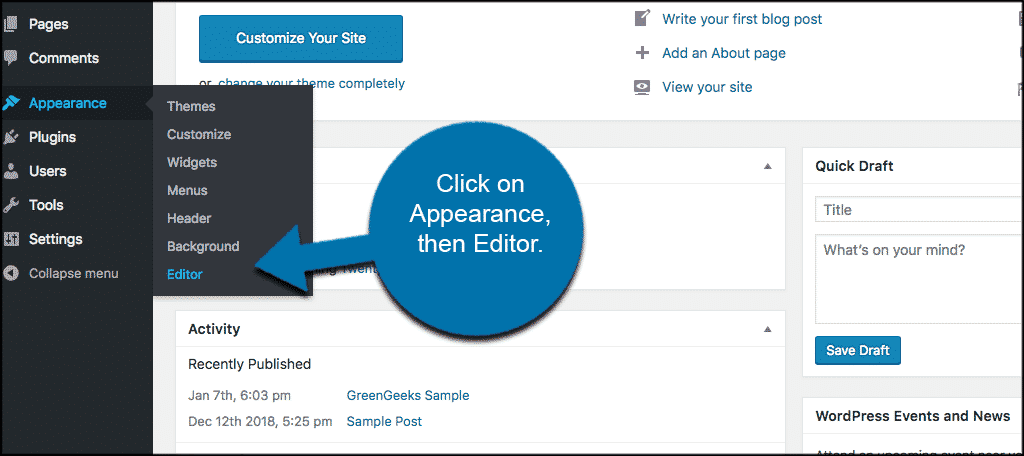
Das Erstellen von Websites mit WordPress ist ein einfacher Prozess. Aufgrund seiner geringen Kosten ist das Programm einfach zu erlernen und zu verwenden. Der WordPress Theme Forest hat eine große Anzahl von Themes, die angepasst werden können, um eine einzigartige Website zu erstellen. Wenn Sie jedoch den in einem Design verwendeten CSS-Code ändern müssen, können Sie dies möglicherweise nicht mit dem Design-Editor tun. Dies liegt daran, dass der Design-Editor darauf ausgelegt ist, ein einzigartiges Erscheinungsbild für eine Website zu erzeugen, anstatt vorhandenen Code zu ändern. Du kannst den CSS-Code in einem Theme mit dem WordPress-Theme-Editor ändern. Sie können dieses Tool von Ihrem WordPress-Dashboard aus verwenden. Sobald Sie auf den Design-Editor zugegriffen haben, finden Sie hier das CSS-Stylesheet für Ihr aktuelles Design. Sie können den Code jetzt ändern oder hinzufügen, indem Sie auf die Schaltfläche Stil klicken. Wenn Sie versuchen, eine Design-CSS-Datei zu überschreiben, können Sie dies tun, indem Sie die override. CSS-Datei. Diese Datei kann standardmäßig aktiviert werden, und Sie können die Datei beliebig ändern, z. B. vorhandene Regeln überschreiben.
Wie ändere ich den CSS-Pfad in WordPress?

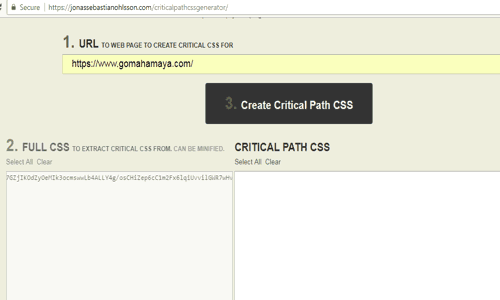
Wenn Sie den CSS-Pfad in WordPress ändern möchten, müssen Sie über FTP auf Ihre WordPress-Dateien zugreifen. Gehe nach dem Einloggen in das Verzeichnis /wp-content/themes/yourtheme/. In diesem Verzeichnis finden Sie die Datei style.css. Sie können dann den CSS-Pfad in dieser Datei bearbeiten und speichern.
Zwei Möglichkeiten, das Css der Admin-Oberfläche zu ändern
Ändern Sie das CSS für die WordPress-Admin-Oberfläche über das Plugin oder indem Sie das gewünschte CSS in das Plugin hochladen und es in der WordPress-Admin-Oberfläche über das Plugin bearbeiten.

Wie greife ich auf CSS-Dateien in WordPress zu?

Wenn Sie nicht wissen, wo sich die CSS-Dateien befinden, navigieren Sie zu WP-content. CSS-Stylesheets und -Stile sind die gebräuchlichsten Namen für diese Dateitypen. Nachdem Sie die Datei heruntergeladen und bearbeitet haben, können Sie dies mit einem Textverarbeitungsprogramm tun. Nachdem Sie die CSS-Dateien bearbeitet haben, klicken Sie auf die Schaltfläche zum Hochladen, um sie in dasselbe Verzeichnis wie die Originaldateien zu senden.
Cascading Style Sheets (oder CSS, wie es allgemein bekannt ist) sind Dateien, die es unseren Browsern ermöglichen, uns mitzuteilen, wie eine Website aussehen soll. Sobald Sie eine Website besuchen, ruft Ihr Browser diese CSS-Datei sowie andere wichtige Dokumente ab und zeigt sie Ihnen an. Dieser Beitrag wurde aus seinem Thema entfernt, da das kleine Code-Snippet oben viel mehr CSS enthält, als wir in diesem gesehen haben. Melden Sie sich zunächst bei Ihrem Domain-Hosting-Service an und wählen Sie den Dokumentenstamm für Ihre Website aus. Sie können nach einem Ordner mit den CSS-Dateien suchen, indem Sie zu WP-Inhalt > Themen gehen. Sie werden in den meisten Fällen typischerweise als CSS-Stylesheets oder Stile bezeichnet. Nachdem Sie es heruntergeladen und bearbeitet haben, können Sie dazu ein Textbearbeitungsprogramm verwenden. Wenn Sie mit der Bearbeitung fertig sind, wechseln Sie in dasselbe Verzeichnis, in dem Sie die CSS-Dateien gefunden haben, und laden Sie sie hoch.
So bearbeiten Sie CSS
Wenn Sie ein bereits vorhandenes Stylesheet ändern oder entfernen möchten, bewegen Sie den Mauszeiger darüber und klicken Sie auf Bearbeiten, um Änderungen vorzunehmen oder es zu entfernen. Sie können mithilfe der Vorlage Änderungen an Live-Seiten vornehmen, nachdem Sie in der oberen rechten Ecke ein Stylesheet hinzugefügt haben.
Bootstrap Studio ist ein vollständig visuelles Framework zum Erstellen von Webseiten mithilfe des Aussehen-Bedienfelds und der Komponentenoptionen. Wenn Sie mehr Kontrolle und Anpassbarkeit wünschen, können Sie CSS-Code direkt zum Bedienfeld „Editor“ hinzufügen. Auf der Registerkarte „Stile“ können Sie CSS-Code bearbeiten, und im Bedienfeld „Design“ können Sie CSS-Dateien erstellen. Wenn Sie auf eine CSS-Datei doppelklicken, können Sie sie im CSS-Editor bearbeiten. Wählen Sie einen Selektor, eine CSS-Eigenschaft oder einen Wert aus, um ihn zu ändern. Es ist wichtig zu beachten, dass das Bootstrap-Framework eine CSS-Sperre enthält. Das Importieren eines benutzerdefinierten Designs ist die beste Option, wenn Sie weitere Änderungen an Bootstrap vornehmen möchten.
Die Keyframe-Animationen im Web bieten ein hohes Maß an Laufruhe. Diese Funktionen können mit den regulären Animationen von Bootstrap Studio kombiniert werden, um eine dynamischere animierte Welt zu schaffen. Wenn Sie Ihrer CSS-Datei einen Keyframe-Animationsblock hinzufügen möchten, geben Sie einfach @keyframes als ersten Schritt beim Erstellen eines neuen CSS-Selektors ein. Aufgrund der Verwendung benutzerdefinierter Eigenschaften besteht das Hauptziel des Bootstrap-Frameworks darin, Farb- und Schriftartänderungen vorzunehmen.
So bearbeiten Sie CSS-Code auf einer Website
Die Registerkarte „Stile“ kann zum Bearbeiten oder Erstellen von CSS-Dateien verwendet werden, während das Bedienfeld „Design“ zum Erstellen von Dateien verwendet werden kann. Eine einfache Möglichkeit, das Erscheinungsbild Ihrer Website zu ändern, besteht darin, den CSS-Code auf der Registerkarte „Stile“ zu ändern. In Google Chrome Developer Tools können Sie die Tastenkombination Strg Umschalt + i verwenden, um auf die CSS-Bearbeitung zuzugreifen. Wenn Sie die Umschalttaste drücken, wird das integrierte Tool geöffnet, mit dem Sie jede Art von CSS-Code hinzufügen können. Wie kann ich CSS bearbeiten/öffnen und öffnen? Drücken Sie auf einem Windows- oder Linux-Computer die Strg-Umschalttaste i oder auf einem Mac die Befehlstaste I. Sie können zu den Google Chrome-Entwicklertools gelangen, indem Sie auf diesen Link klicken. Wählen Sie danach bei einem beliebigen Element auf der Seite im Rechtsklickmenü die Option Prüfen aus. Indem Sie CSS-Elemente überprüfen , können Sie live Änderungen daran vornehmen.
