So wählen Sie die perfekte Größe für Ihr WordPress-Header-Banner
Veröffentlicht: 2022-11-10Wenn Sie ein WordPress-Theme erstellen, ist eine der ersten Entscheidungen, die Sie treffen müssen, die Größe Ihres Header-Banners. Dies ist eine wichtige Entscheidung, da sie die Größe Ihres Kopfzeilenbildes und Logos sowie die Menge an Text und anderen Informationen bestimmt, die in der Kopfzeile angezeigt werden können. Bei der Auswahl der Größe Ihres Header-Banners sind einige Faktoren zu berücksichtigen. Berücksichtigen Sie zunächst die Größe Ihres Header-Bildes. Wenn Sie ein großes Header-Bild haben , sollten Sie sicherstellen, dass Ihr Banner groß genug ist, um es aufzunehmen. Berücksichtigen Sie zweitens die Menge an Text und anderen Informationen, die Sie in der Kopfzeile anzeigen möchten. Wenn Sie viel Text oder andere Informationen einfügen möchten, benötigen Sie ein größeres Banner. Betrachten Sie schließlich das Gesamtdesign Ihres Themas. Wenn Sie möchten, dass Ihr Header im Mittelpunkt Ihres Themas steht, sollten Sie ein größeres Banner wählen. Wenn Sie all diese Faktoren berücksichtigt haben, können Sie die perfekte Größe für Ihr Header-Banner auswählen.
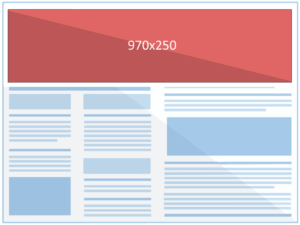
Es wird empfohlen, dass die WordPress-Header-Größe 1048 x 250 Pixel beträgt.
Die Bannergrößen (SizePx) sind wie folgt: Banner *Größe *Polygon *Größe *Region *Größe *Länge *Rand *Größe *Cropper *Größe
72 36 Zoll (6 3 Fuß) 48 24 Zoll (4 2 Fuß) 96 48 Zoll (8 3 Fuß)
Die Abmessungen von Rollbannern sind wie folgt: 21 x 29,6 cm Größe in mm Größe in Zoll 21,9 x 29,7 cm Größe in Zoll 21,9 x 42 cm Größe in Zoll 420 mm 12 x 11,9 cm Größe in Zoll
Was ist eine gute Größe für einen Header?

Ein Header für eine Homepage sollte in der Regel etwa 600 Pixel lang sein. Dies könnte etwas kleiner sein, wenn der Header für eine Inhaltsseite ist. In einem 1200×600-Pixel-Bereich eines Benutzerbrowsers, wenn der Seitenkopf auf 600 Pixel hoch eingestellt ist und der Browser 1200×600 ist, wird Ihr Header angezeigt.
Wenn ein Benutzer eine Website besucht, sieht er oder sie die Kopfzeile, die das erste ist, was er sieht. Es ist ein wichtiger Aspekt, wie sich Ihre Marke auf dem Markt abhebt. Ihr Header sollte den passenden Stil und die passende Farbe haben, wenn er zu Ihrer Website passen soll. Ein Header als Tool zum Anzeigen beliebter Produkte und Werbeaktionen kann von Websites verwendet werden, die Produkte verkaufen. Der Header Ihrer Website muss mit allen anderen Komponenten abgestimmt sein. Bei der Verwendung einer Website ist es wichtig zu verstehen, wie der Header die Position und Größe jedes Objekts beschreibt. Die Kopfzeile von Zara, die fast immer verwendet wird, hebt ein Karussell von Kollektionen hervor.
Drei neue Technologien werden in der Kopfzeile von HTC vorgestellt. Ein CTA ist ein Aufruf zum Handeln. Die meisten Bilder auf dieser Seite sind etwa 1600 x 1050 px groß. Obwohl größere Bildschirme größere Header-Größen erfordern, ist eine Header-Breite von 1024 Pixeln immer noch am gebräuchlichsten. Verwenden Sie eine dieser Header-Größen, wenn Sie beabsichtigen, einen Header mit mehr als 1000 Pixeln zu verwenden. Diese Art von hochauflösender Größe kann verwendet werden, um Auflösungen von mehr als 1920 ohne Probleme beizubehalten.
Bannergröße: Mögliche Probleme vermeiden
Bei der Bannergröße sollten Sie sich an Standardgrößen halten, damit die Ladezeiten nicht behindert werden. Da ein zu viel oder zu wenig Banner Zuschauern schaden kann, ist es am besten, auf Nummer sicher zu gehen. Die Wahl der richtigen Bannergröße sollte auf dem Gewicht und den Abmessungen des Bildes basieren.
Welche Größe sollten Bannerbilder haben?

Bilder für Bannerwerbung sollten mindestens 1200 x 628 Pixel groß und nicht größer als 5 MB sein.
Sie können zwischen JPEG-, PNG- oder GIF-Dateien wählen, um sicherzustellen, dass Ihre Website damit kompatibel ist. Verwenden Sie Bilder im Format 1920 x 1080, damit Ihre Hintergründe optimal erscheinen. Kleinere Bilder funktionieren nicht, da sie auf Monitoren mit höherer Auflösung verzerrt werden. Sie können auch die Ansicht der mobilen Ansicht Ihres ganzseitigen Hintergrunds anpassen. Dieser Bereich sollte auf 1024×210 oder 2000×411 Pixel eingestellt werden, um die gleichen Ergebnisse wie in unserem Beispiel zu erzielen. Sharefaith stellt Ihnen eine Reihe von Seitenleisten -Bannerabmessungen zur Verfügung, die von 292 x 537 Pixel reichen. Bilder auf Ihrer Website können fast jede Größe haben und werden verkleinert, um sie an den Bereich anzupassen, in dem sie eingefügt werden sollen.
Ein Header, der mehr als 1000 Pixel breit ist, sollte in einer Größe mindestens 1280 * 1600 Pixel lang sein. Sie sollten die Auflösung auf 72 Pixel pro Zoll einstellen, um den RGB-Farbmodus zu verwenden. Wenn Sie die Vorlage verwenden, laden Sie einfach die frühere Version herunter und öffnen Sie sie.
Was ist die beste Bannergröße für Ihre Website?
Da die meisten Smartphones Bildschirme mit 1080 x 1920 Pixeln haben, ist die Verwendung einer Bannergröße von 1920 x 1080 Pixeln ein guter Ausgangspunkt. Da Desktop-Benutzer Bilder in unterschiedlichen Auflösungen anzeigen, hilft eine größere Auflösung Ihres Banners sicherzustellen, dass es auf allen Geräten gut aussieht. Banner dieser Größe können beispielsweise eine Auflösung von 4000 x 3000 Pixel haben. Da Tablets kleinere Bildschirme als Computer haben, ist die Verwendung einer kleineren Bannergröße effektiver. Für den Anfang ist eine Auflösung von 1600 x 1200 Pixel ideal. Da Fernsehbildschirme den größten Anzeigebereich aller Bildschirmtypen haben, stellen Sie sicher, dass Ihr Banner groß genug ist, um die größten Anzeigegeräte aufzunehmen. Als Ausgangsgröße sind 3840 x 2160 Pixel zu betrachten.
Wie füge ich einem WordPress-Theme einen Header hinzu?

Die Header-Dateien in Ihrem Design finden Sie unter Aussehen. Das WordPress-Admin-Panel verfügt über einen Theme-Datei-Editor. Dieser Stil ist für die Menschen bestimmt. Mit CSS-Dateien können Sie Code aus dem Header-Bereich der Website hochladen oder daraus entfernen.
Der Header Ihrer Website ist das wichtigste visuelle Element, das oben auf der Seite erscheint. In WordPress sind benutzerdefinierte Kopfzeilenbilder verfügbar, mit denen Sie Text, Widgets und andere Funktionen hinzufügen können. Auf dieser Seite erfahren Sie, wie Sie mit der Templatetoaster-Website-Builder-Software für WordPress-Themes benutzerdefinierte Kopfzeilen erstellen. Für jede Seite kann ein benutzerdefinierter WordPress-Header konfiguriert werden. Wenn Sie beispielsweise Produktfunktionen zum Abschnitt „Über uns“ Ihrer Website hinzufügen, können Sie diese in die Kopfzeile für den Rest der Seite einfügen. Sobald Sie Ihr Header-Bild bezogen haben, sind Sie mit der Bearbeitung fertig. Sie können GIMP, paint.net oder eine andere Anwendung verwenden, um das ausgewählte Bild zu verjüngen.

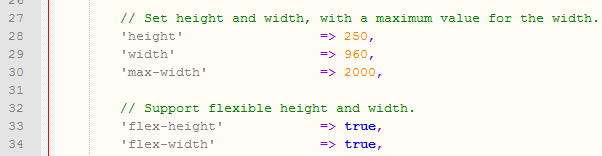
Ihr WordPress-Header kann ein Logo, Video oder Hintergrundbild enthalten. Der folgende Code wird verwendet, um einen Textbereich zum Header von site-branding.php hinzuzufügen. CSS ist auch erforderlich, wenn Sie Ihre eigenen sozialen Symbole auf einzigartige Weise erstellen möchten. Um ein Video hinzuzufügen, können Sie die Kopfzeile von Ihrem Computer aus durchsuchen. Jede Seite Ihrer WordPress-Site kann einen anderen benutzerdefinierten Header haben, z. B. ein Hintergrundbild, ein Video oder sogar ein Widget. Sie können sofort Ihren benutzerdefinierten Header erstellen, indem Sie die Drop-In-Oberfläche ziehen. Wir werden uns ansehen, wie man mit TemplateToaster einen benutzerdefinierten Header zu WordPress hinzufügt.
Im Textbereich können Sie einfachen Text, Schaltflächen, eine Liste usw. hinzufügen. Wählen Sie Textbereiche, um den gewünschten Bereich anzuzeigen. Wenn Sie mit der Bearbeitung des Inhalts fertig sind, doppelklicken Sie darauf, um ihn zu formatieren. Wenn Sie auf die Registerkarte Editor klicken, wird eine Seite geöffnet, auf der Sie Inhalte bearbeiten können. Durch Klicken auf die Schaltfläche „Symbole für soziale Netzwerke“ auf der Registerkarte „Kopfzeile“ können Sie Symbole für soziale Netzwerke zu Ihrer Webseite hinzufügen. Wenn Sie es starten, wird eine Galerie mit sozialen Symbolen angezeigt, in der Sie ein gewünschtes Bild auswählen können. Hier finden Sie auch das gewünschte Symbol.
Sie haben jetzt Ihr Header-Logo angepasst, also ist es an der Zeit, das Erscheinungsbild Ihrer Website zu aktualisieren. Melden Sie sich dazu zunächst in Ihrem WordPress-Dashboard an. Unter „Erscheinungsbild“ können Sie Ihr Erscheinungsbild ändern, indem Sie auf die Schaltfläche „Anpassen“ klicken. Wenn Sie den Bereich gefunden haben, in dem Ihre Kopfzeile gesteuert wird, klicken Sie auf „Bild auswählen“. Durch Klicken auf „Dateien auswählen“ können Sie die Bilddatei hochladen, die Sie als Header verwenden möchten. Nachdem Sie Ihren Header angepasst haben, sollten Sie das Erscheinungsbild Ihrer Website aktualisieren. Schließlich müssen Sie Ihrer Website einige Inhalte hinzufügen. Um einen Beitrag zu bearbeiten, gehe zu „Beiträge“ und wähle ihn aus. Durch Eingabe in das Titelfeld Ihres Beitrags können Sie relevanten Text einfügen. Geben Sie einen neuen, relevanten Inhalt in das Feld „Body“ ein.
Wie ändere ich die Bannergröße in WordPress?
Navigieren Sie zum Menü „Darstellung“ unter der Registerkarte „Anpassen“ des WordPress-Admin-Dashboards. Die Option „Kopfzeilenbild“ befindet sich auf der linken Seite des Menüs. Nachdem Sie auf „Neues Bild hinzufügen“ geklickt haben, wählen Sie das Bild, das Sie hochladen möchten, auf der Registerkarte „Dateien hochladen“ aus und klicken Sie dann auf „Gewünschte Datei hinzufügen“. Die empfohlene Breite beträgt mindestens 1170 x 200 Pixel für eine optimale Anzeige.
Wenn es um die Größe eines WordPress-Banners geht, gibt es normalerweise drei Probleme, die angegangen werden müssen. Wir können Probleme mit der WordPress-Bannergröße auf zwei Arten lösen. Eine WordPress-Seite mit einem Header-Bild von 1024 x 768 Pixel ist am beliebtesten. Mit einem Plugin in WordPress können Sie die Bannergröße ändern, ohne das Design ändern zu müssen. Das Design eines Themas wird durch andere Dimensionen innerhalb des Layouts bestimmt, wie z. B. Spalten und andere Widgets, sowie durch seinen eigenen einzigartigen Stil. Die am besten geeignete Bannergröße für Ihre WordPress-Website wird durch das Design Ihrer Website bestimmt. Soll ich ein Banner oben auf der Seite, im gesamten Text, in der Fußzeile usw. platzieren?
Wie groß willst du deine Freundin? Mit GeneratePress können Sie Ihrer Kopfzeile, Ihren Navigationsleisten und sogar Ihrem Seitenlayout Auffüllungen und Spalten hinzufügen, und mit GeneratePress können Sie Ihrer Fußzeile weitere Auffüllungen und Spalten hinzufügen. Indem Sie auf jeden Abschnitt Ihres Themas klicken, wie in der linken Spalte gezeigt, können Sie es noch weiter anpassen. Es ist ein fantastisches Thema, das eines der besten auf dem Markt ist und extrem erschwinglich ist. Die Möglichkeit, das Erscheinungsbild jeder Website mit WordPress anzupassen, ist einer der attraktivsten Aspekte der Plattform. Sie können dies entweder tun, indem Sie Plugins in das Design integrieren oder sie selbst hinzufügen. Sie können Ihrem Design verschiedene CSS-Kurzcodes hinzufügen, indem Sie im Anpassen-Dashboard von GeneratePress auf die Schaltfläche Zum Anpassen hinzufügen klicken.
WordPress-Header-Größe
Die Größe eines WordPress-Headers kann je nach verwendetem Theme variieren. Einige Themen haben große Kopfzeilen, die viel Platz auf dem Bildschirm einnehmen, während andere kleinere Kopfzeilen haben, die kompakter sind. Die Größe des Headers kann auch in den WordPress-Einstellungen geändert werden, sodass Sie die Größe auswählen können, die Ihren Anforderungen am besten entspricht.
So ändern Sie die Kopfzeile Ihres Blogs
Dort sehen Sie eine Liste aller Beiträge und Überschriften, die Sie in Ihrem Blog haben. Wenn Sie die Kopfzeile für einen bestimmten Beitrag oder eine bestimmte Seite ändern möchten, klicken Sie einfach auf die Registerkarte „Kopfzeile“. Die Header-Optionen sind für eine Vielzahl von Header-Größen und -Positionen verfügbar, einschließlich der Größe und Position Ihres Logos.
Größe des WordPress-Header-Logos
Die Höhe des Headerbildes (1048 x 250 Pixel) entspricht der Höhe des Bannerbildes (10000 x 250 Pixel).
Wenn Sie eine Kunstgalerie haben, ist eines der wichtigsten Elemente ihrer Marke das Online-Logobild. Ein WordPress-Theme bestimmt die Größe des Logos der Website. Eine Logogröße ist definiert als Höhe, Breite und Form des Designs und muss skalierbar sein, um den Anforderungen verschiedener Plattformen gerecht zu werden. Das Logodesign ist einer der wichtigsten Faktoren für eine wachsende Markenbekanntheit und ein gutes Benutzererlebnis im Internet. Benutzerdefinierte Logos können für nur 250 $ oder nur 540 $ für Sie erstellt werden. Bestimmen Sie zunächst die maximale Größe Ihres WordPress-Themes. Das Komprimieren des Bildes führt zu einer schnelleren Ladezeit.
Wie mache ich mein Header-Logo in WordPress größer?
Navigieren Sie zunächst zu Darstellung. Danach wird die Menüoption „Site-Identität“ angezeigt. Mit dem untenstehenden Tool können Sie die Größe Ihres Logos ganz einfach skalieren. Der Schieberegler „Logobreite“ sollte von seiner jetzigen Position nach links oder rechts verschoben werden.
